今天使用 vscode 发现了一组很神奇的插件: Remote Development 。

经过试用,发现这几项插件能提升很多工作操作的效率。这里简单做个陈述。
东西不是新东西,《VS Code Remote 发布!开启远程开发新时代》2019 年 5 月 3 日,那时候就已经发布了。
这个插件有三个插件:
- windows里的wsl2
- 远程的docker
- 远程的ssh主机
打开 vscode 搜索 Remote Development 选择安装。
使用场景
Remote Docker
很多人日常会使用docker,使用场景各异,如果你不熟悉docker,可以看我之前写的文章 《前端可以弄懂的Docker基础》。
如果有一个docker容器正在运行,我们现在想查看修改内置的文件,之前有几种方式:
- 外挂 volume ,这样就随便改
docker exec -it xxx进入容器内部执行命令行- vscode-docker 插件
docker插件可以看,但不能动,但是也很棒了。
提到操作命令行,我比较头疼,写起来费劲不直观(主要是用得少)。
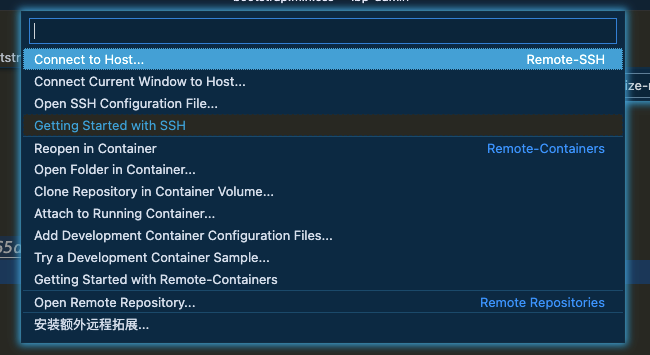
现在有更好的办法了:直接操作 remote container,点击vscode 左下角:
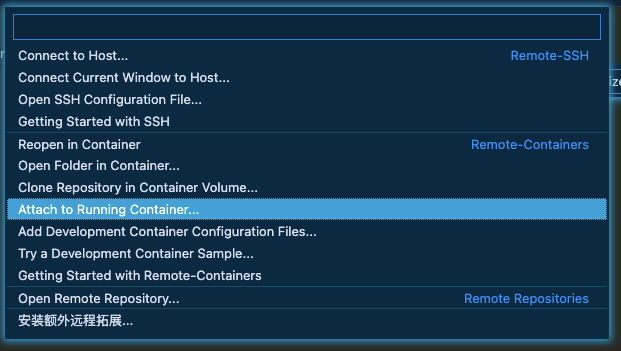
弹出提示下图提示:
选择这个 attach to runing container... ,选择正在运行的容器。
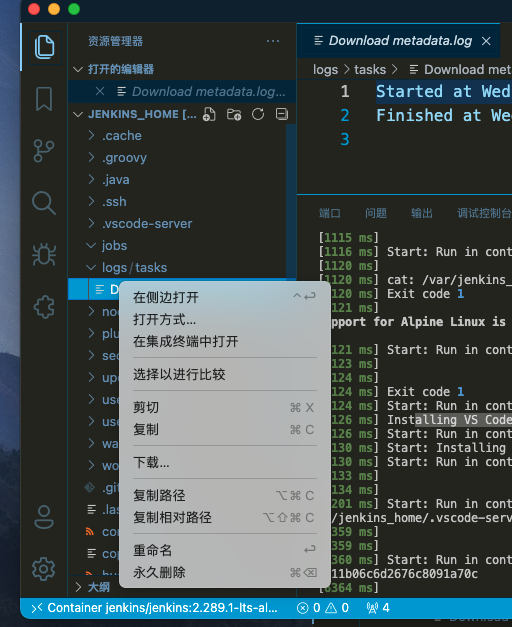
第一次连接需要稍等一会儿,通过查看log日志得知,这时候想容器内部注入了相关的插件 vs code server ,下载了 alpine 的功能包(我这个容器是基于alpine的),看下图中的 .vscode-server 就是了。
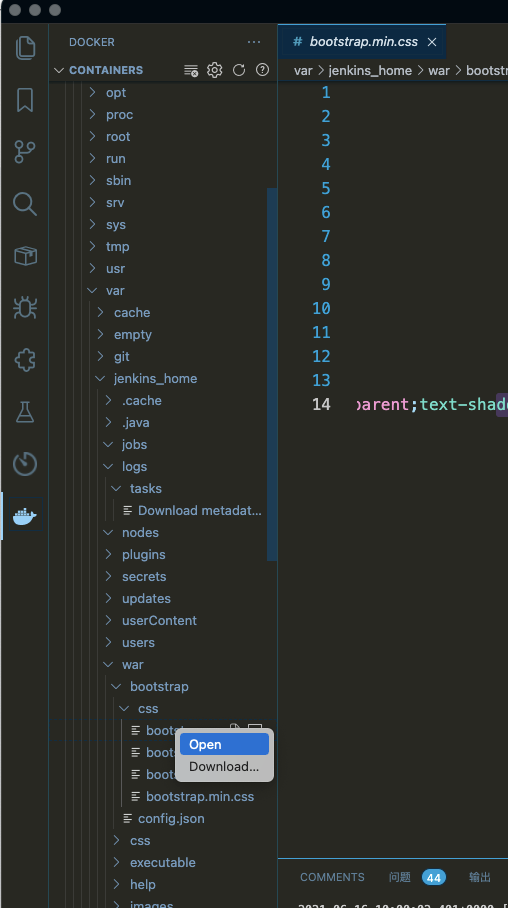
最终,我们可以自由探索容器内部的文件了,增删改查,下载(单击右键),上传(拖放)。
幸福感爆棚,忘了命令行吧。
其他玩法还得自行探索。
Remote SSH
刚才提到vscode 封装了相关命令,会进入符合要求的容器(比如 apline某个版本以上),执行相关插件的安装:安装 vscode server ,这样就可以在外界执行容器内的文件了。对比远程的服务器,也一样。
场景:之前我们修改nginx 配置文件时候,要小心修改配置文件,及时备份。现在简单了:
- 自带ssh cofnig 配置文件,类同xshell的书签收藏夹。
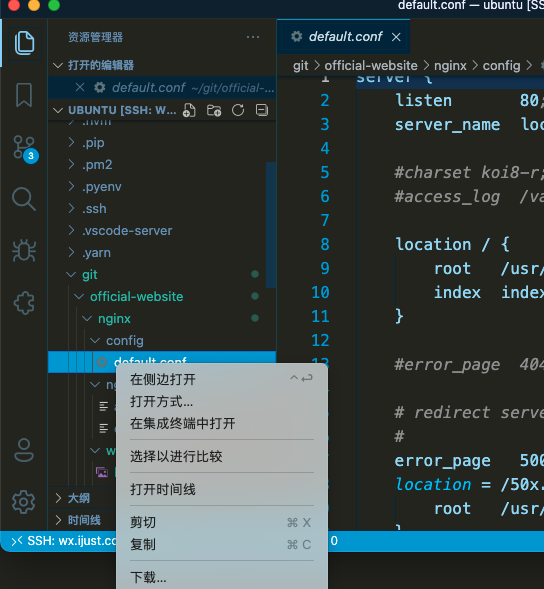
- 直接远程ssh登录主机,远程主机的目录尽在眼前。
- 打开对应的 nginx 配置文件,修改完 ctrl + s 保存!忘了vim吧。


忘了vim吧,直观操作更简单。
想操作命令行?打开终端,还是不变的味道!
WSL2
有了上面的介绍,相信对于 wsl2 的使用会轻车熟路,这会儿windows电脑不在身边,就先鸽了。
最后,使用感受:
- 完美替代命令行,减少学习成本
- 安装了一点额外的插件包,利大于弊
- 减少了xshell 的使用,可以规避版权风险
- vscode 牛逼!

