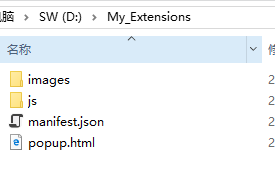
文件结构
manifest.json
- 配置文件,可以填入一些插件信息。
- permissions 中声明需要调用的权限,此处的 tabs 表明需要获取标签信息
- default_popup 中声明调用的 html 文件,插件功能在这个文件中实现。
popup.html
```html <!DOCTYPE html>
- 点击插件按钮显示的页面文件。- 这个地方我用了 qrcodejs,下载见git地址:[qrcodejs](https://github.com/davidshimjs/qrcodejs)- 主要功能在 GetQRCode.js 文件中实现,我一开始试着直接写在html文件中发现始终没成功,还是写在js文件里实现了。<a name="wnfOY"></a>### GetQRCode.js```javascriptbrowser.tabs.query({ active: true, currentWindow: true }, function (tabs) {browser.tabs.get(tabs[0].id, function (tab) {new QRCode(document.getElementById("qrcode"), tab.url);});root.style.display = "block";});
js 我不大了解,这个地方主要是调用 js api 获取当前标签页的网址,通过QRCode方法得到生成的二维码。
安装插件
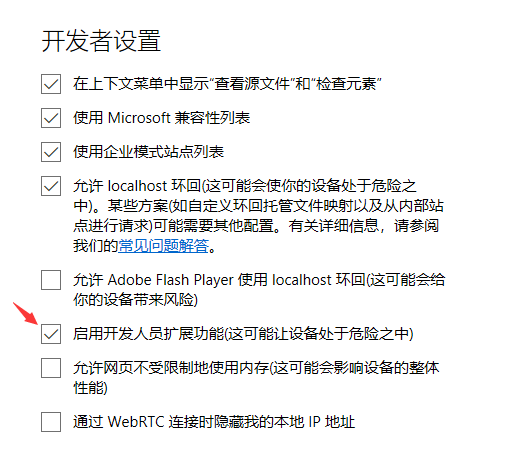
安装自己开发的插件需要先更改下开发者设计。
- 浏览器输入about:config,勾选启用开发者拓展功能,重启浏览器。

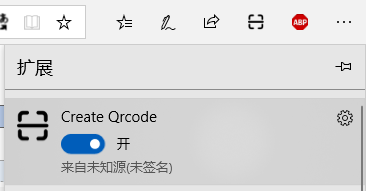
- 点击右上角三个点,点击“拓展”,拉到最下面点击“加载拓展”,选择文件夹。
- 现在拓展就加载到我们的浏览器上了。
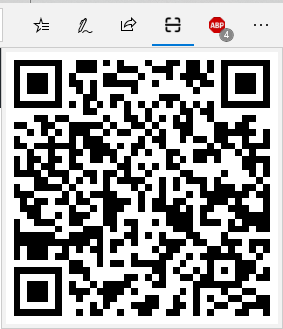
打开效果