TCP三次握手和四次挥手
- 三次握手:
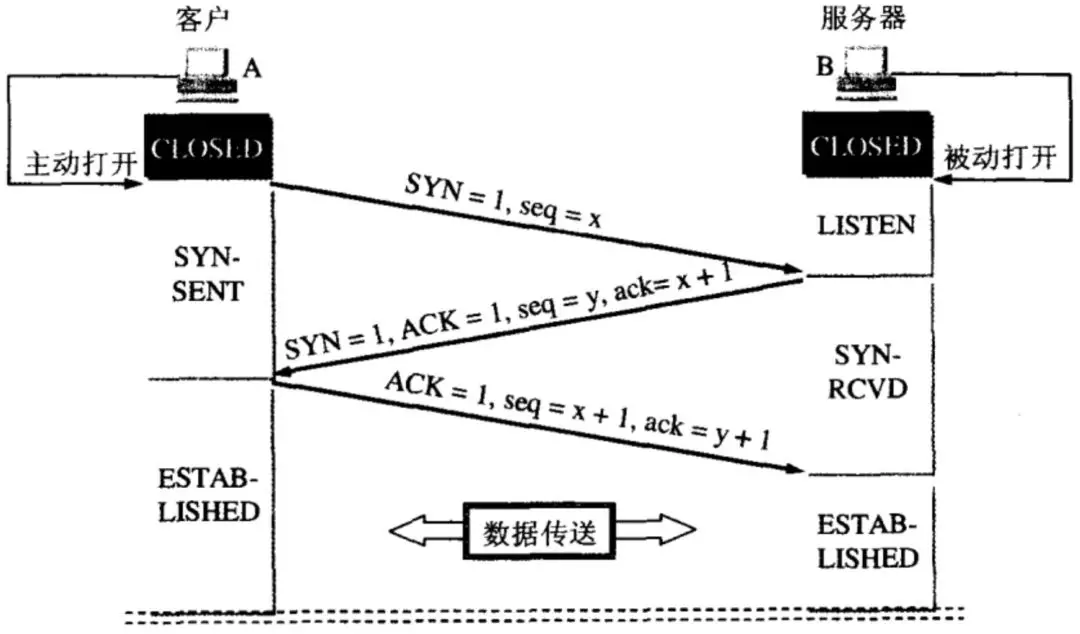
TCP的连接建立是一个三次握手过程,目的是为了通信双方确认开始序号
- 连接开始时,连接建立方(Client)发送SYN包,并包含了自己的初始序号a;
- 连接接受方(Server)收到SYN包以后会回复一个SYN包,其中包含了对上一个a包的回应信息ACK,回应的序号为下一个希望收到包的序号,即a+1,然后还包含
- 连接建立方(Client)收到回应的SYN包以后,回复一个ACK包做响应,其中包含了下一个希望收到包的序号即b+1
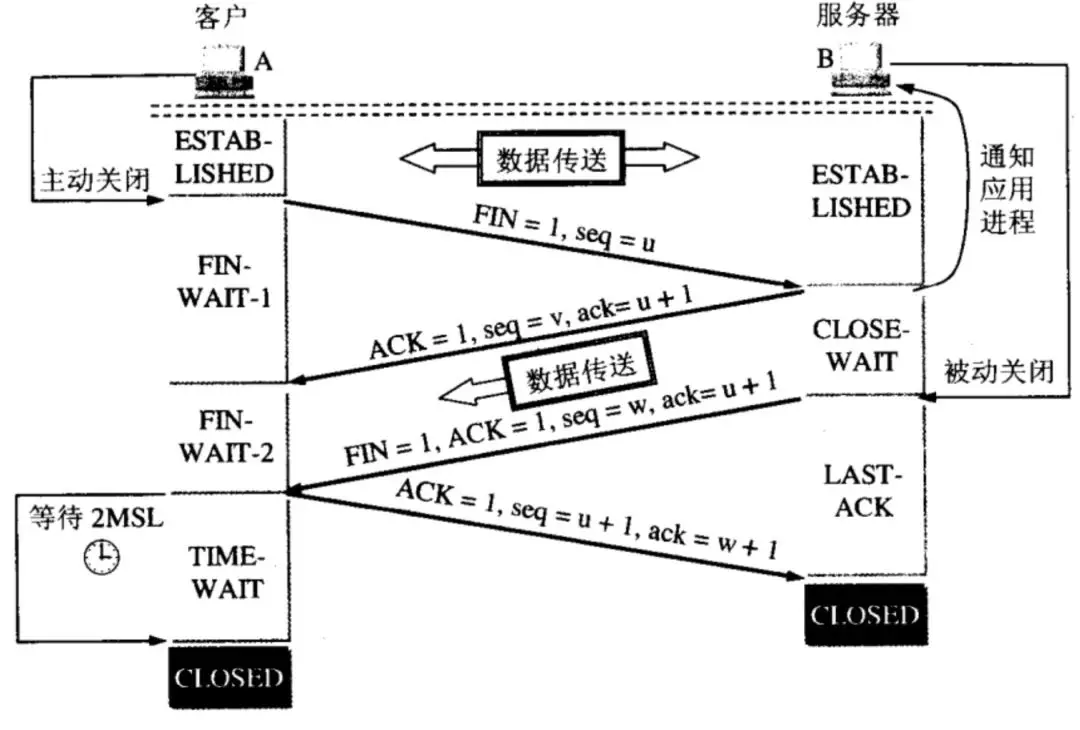
- 四次挥手

- 首先进行关闭的一方(即发送第一个FIN)将执行主动关闭,而另一方(收到这个FIN)执行被动关闭
- 当服务器收到这个FIN,它发回一个ACK,确认序号为收到的序号加1。和SYN一样,一个FIN将占用一个序号
- 同时TCP服务器还向应用程序(即丢弃服务器)传送一个文件结束符。接着这个服务器程序就关闭它的连接,导致它的TCP端发送一个FIN
- 客户必须发回一个确认,并将确认序号设置为收到序号加1
如果两端把数据都发完了后均只发送一次包告诉对方数据完了,而不发送给对方确认包可以吗?我理解是可以的,但是为了保证发的第一次结束确认包能得到对方回复确实收到了而不是丢失,所以各自要多一次确认包,如果丢失了回传的确认包,则发起的一方不管是过去时候丢了还是回来的时候丢了都会重新发起确认,从而耗费资源。
TCP和UDP的区别
(1)TCP是面向连接的,udp是无连接的即发送数据前不需要先建立链接。
(2)TCP提供可靠的服务。也就是说,通过TCP连接传送的数据,无差错,不丢失,不重复,且按序到达;UDP尽最大努力交付,即不保证可靠交付。 并且因为tcp可靠,面向连接,不会丢失数据因此适合大数据量的交换。
(3)TCP是面向字节流,UDP面向报文,并且网络出现拥塞不会使得发送速率降低(因此会出现丢包,对实时的应用比如IP电话和视频会议等)。
(4)TCP只能是1对1的,UDP支持1对1,1对多。
(5)TCP的首部较大为20字节,而UDP只有8字节。
(6)TCP是面向连接的可靠性传输,而UDP是不可靠的。
socket、tcp、udp、http 的认识及区别
一、先来一个讲TCP、UDP和HTTP关系的
1、TCP/IP是个协议组,可分为三个层次:网络层、传输层和应用层。
在网络层有IP协议、ICMP协议、ARP协议、RARP协议和BOOTP协议。 在传输层中有TCP协议与UDP协议。
在应用层有FTP、HTTP、TELNET、SMTP、DNS等协议。
因此,HTTP本身就是一个协议,是从Web服务器传输超文本到本地浏览器的传送协议。
2、HTTP协议是建立在请求/响应模型上的。
首先由客户建立一条与服务器的TCP链接,并发送一个请求到服务器,
请求中包含请求方法、URI、协议版本以及相关的MIME样式的消息。
服务器响应一个状态行,包含消息的协议版本、一个成功和失败码以及相关的MIME式样的消息。
HTTP/1.0为每一次HTTP的请求/响应建立一条新的TCP链接,
因此一个包含HTML内容和图片的页面将需要建立多次的短期的TCP链接。
一次TCP链接的建立将需要3次握手。
另外,为了获得适当的传输速度,则需要TCP花费额外的回路链接时间(RTT)。
每一次链接的建立需要这种经常性的开销,而其并不带有实际有用的数据,只是保证链接的可靠性,因此HTTP/1.1提出了可持续链接的实现方法。
HTTP/1.1将只建立一次TCP的链接而重复地使用它传输一系列的请求/响应消息,因此减少了链接建立的次数和经常性的链接开销。
3、结论:
虽然HTTP本身是一个协议,但其最终还是基于TCP的。不过,目前,有人正在研究基于TCP+UDP混合的HTTP协议。
Socket是什么呢?Socket是应用层与TCP/IP协议族通信的中间软件抽象层,它是一组接口。在设计模式中,
Socket其实就是一个门面模式,它把复杂的TCP/IP协议族隐藏在Socket接口后面,
对用户来说,一组简单的接口就是全部,让Socket去组织数据,以符合指定的协议。
HTTP、TCP、UDP、Socket
二、TCP、UDP、HTTP、SOCKET之间的区别
TCP和UDP:传输层协议;
HTTP:应用层协议;
SOCKET:TCP/IP网络的API。
TCP/IP代表传输控制协议/网际协议,指的是一系列协议。
TCP和UDP使用IP协议从一个网络传送数据包到另一个网络。把IP想像成一种高速公路,它允许其它协议在上面行驶并找到到其它电脑的出口。
TCP和UDP是高速公路上的“卡车”,它们携带的货物就是像HTTP,文件传输协议FTP这样的协议等。
TCP和UDP是FTP、HTTP和SMTP之类使用的传输层协议。
虽然TCP和UDP都是用来传输其他协议的,它们却有一个显著的不同:TCP提供有保证的数据传输,而UDP不提供。
这意味着TCP有一个特殊的机制来确保数据安全的不出错的从一个端点传到另一个端点,而UDP不提供任何这样的保证。
HTTP(超文本传输协议)是利用TCP在两台电脑(通常是Web服务器和客户端)之间传输信息的协议。
客户端使用Web浏览器发起HTTP请求给Web服务器,Web服务器发送被请求的信息给客户端。
记住,需要IP协议来连接网络;TCP是一种允许我们安全传输数据的机制,使用TCP协议来传输数据的HTTP是Web服务器和客户端使用的特殊协议。
Socket 接口是TCP/IP网络的API,Socket接口定义了许多函数或例程,用以开发TCP/IP网络上的应用程序。
三、socket、tcp、udp、http 的认识及区别
网络由下往上分为物理层、数据链路层、网络层、传输层、会话层、表示层和应用层。
IP 协议对应于网络层,TCP协议对应于传输层,HTTP协议对应于应用层,三者从本质上来说没有可比性,socket则是对TCP/IP协议的封装和应用。
可以说,TPC/IP协议是传输层协议,主要解决数据如何在网络中传输,而HTTP是应用层协议,主要解决如何包装数据
socket是对TCP/IP协议的封装,Socket本身并不是协议,而是一个调用接口(API),
通过Socket,我们才能使用TCP/IP协议。
实际上,Socket跟TCP/IP协议没有必然的联系。Socket编程接口在设计的时候,就希望也能适应其他的网络协议。
所以说,Socket的出现只是使得程序员更方便地使用TCP/IP协议栈而已,是对TCP/IP协议的抽象,
从而形成了我们知道的一些最基本的函数接口,比如create、 listen、connect、accept、send、read和write等等
实际上,传输层的TCP是基于网络层的IP协议的,而应用层的HTTP协议又是基于传输层的TCP协议的,
而Socket本身不算是协议,就像上面所说,它只是提供了一个针对TCP或者UDP编程的接口
TCP连接的三次握手:
第一次握手:客户端发送syn包(syn=j)到服务器,并进入SYN_SEND状态,等待服务器确认;
第二次握手:服务器收到syn包,必须确认客户的SYN(ack=j+1),同时自己也发送一个SYN包(syn=k),即SYN+ACK包,此时服务器进入SYN_RECV状态;
第三次握手:客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK(ack=k+1),此包发送完毕,客户端和服务器进入ESTABLISHED状态,完成三次握手。
握手过程中传送的包里不包含数据,三次握手完毕后,客户端与服务器才正式开始传送数据
断开连接时服务器和客户端均可以主动发起断开TCP连接的请求,断开过程需要经过“四次握手”
TCP是面向链接的,虽然说网络的不安全不稳定特性决定了多少次握手都不能保证连接的可靠性,
但TCP的三次握手在最低限度上(实际上也很大程度上保证了)保证了连接的可靠性;
而UDP不是面向连接的,UDP传送数据前并不与对方建立连接,对接收到的数据也不发送确认信号,
发送端不知道数据是否会正确接收,当然也不用重发,所以说UDP是无连接的、不可靠的一种数据传输协议
也正由于上面的特点,使得UDP的开销更小数据传输速率更高,因为不必进行收发数据的确认,所以UDP的实时性更好。
所以采用TCP传输协议的MSN比采用UDP的QQ传输文件慢,
但并不能说QQ的通信是不安全的,因为程序员可以手动对UDP的数据收发进行验证,
比如发送方对每个数据包进行编号然后由接收方进行验证啊什么的,
即使是这样,UDP因为在底层协议的封装上没有采用类似 TCP的“三次握手”而实现了TCP所无法达到的传输效率。
HTTP与 HTTPS 握手过程
HTTP 握手过程
第一次握手:客户端发送syn包(syn=j)到服务器,并进入SYN_SEND状态,等待服务器确认;
第二次握手:服务器收到syn包,必须确认客户的SYN(ack=j+1),同时自己也发送一个SYN包(syn=k),即SYN+ACK包,此时服务器进入SYN_RECV状态;
第三次握手:客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK(ack=k+1),此包发送完毕,客户端和服务器进入ESTABLISHED状态,完成三次握手。
HTTPS 握手过程
1.建立服务器443端口连接
2.SSL握手:随机数,证书,密钥,加密算法
3.发送加密请求
4.发送加密响应
5.关闭SSL
6.关闭TCP
1.客户端发起HTTPS请求
2.服务端的配置
采用HTTPS协议的服务器必须要有一套数字证书,可以是自己制作或者CA证书。区别就是自己颁发的证书需要客户端验证通过,才可以继续访问,而使用CA证书则不会弹出提示页面。这套证书其实就是一对公钥和私钥。公钥给别人加密使用,私钥给自己解密使用。
3.传送证书
这个证书其实就是公钥,只是包含了很多信息,如证书的颁发机构,过期时间等。
4.客户端解析证书
这部分工作是有客户端的TLS来完成的,首先会验证公钥是否有效,比如颁发机构,过期时间等,如果发现异常,则会弹出一个警告框,提示证书存在问题。如果证书没有问题,那么就生成一个随即值,然后用证书对该随机值进行加密。
5.传送加密信息
这部分传送的是用证书加密后的随机值,目的就是让服务端得到这个随机值,以后客户端和服务端的通信就可以通过这个随机值来进行加密解密了。
6.服务段解密信息
服务端用私钥解密后,得到了客户端传过来的随机值(私钥),然后把内容通过该值进行对称加密。所谓对称加密就是,将信息和私钥通过某种算法混合在一起,这样除非知道私钥,不然无法获取内容,而正好客户端和服务端都知道这个私钥,所以只要加密算法够彪悍,私钥够复杂,数据就够安全。
7.传输加密后的信息
这部分信息是服务段用私钥加密后的信息,可以在客户端被还原。
8.客户端解密信息
客户端用之前生成的私钥解密服务段传过来的信息,于是获取了解密后的内容。
PS: 整个握手过程第三方即使监听到了数据,也束手无策。
https握手时客户端如何验证证书的合法性
客户端会有一个有效证书串,一般的浏览器都会内置很多常见服务器的这个证书,特殊的服务器就需要前期通过手工将证书添加到客户端。证明对方是否持有证书的对应的私钥,客户端通过比对来确认证书的有效性
为什么HTTPS是安全的?
在HTTPS握手的第四步中,如果站点的证书是不受信任的,会显示出现下面确认界面,确认了网站的真实性。另外第六和八步,使用客户端私钥加密解密,保证了数据传输的安全。
HTTPS一般使用的加密与HASH算法如下:
非对称加密算法:RSA,DSA/DSS
对称加密算法:AES,RC4,3DES
HASH算法:MD5,SHA1,SHA256
注意https加密是在传输层
https报文在被包装成tcp报文的时候完成加密的过程,无论是https的header域也好,body域也罢都是会被加密的。
当使用tcpdump或者wireshark之类的tcp层工具抓包,获取是加密的内容,而如果用应用层抓包,使用Charels(Mac)、Fildder(Windows)抓包工具,那当然看到是明文的。
HTTPS和HTTP的区别
- https协议需要到ca申请证书或自制证书。
- http的信息是明文传输,https则是具有安全性的ssl加密。
- http是直接与TCP进行数据传输,而https是经过一层SSL(OSI表示层),用的端口也不一样,前者是80(需要国内备案),后者是443。
- http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
http的状态码请求方式,以及HTTP HEAD(HTTP头)
HTTP Method 请求方法
在requestline里面的方法部分,表示HTTP的操作类型,常见的几种请求方法如下:
- GET:浏览器通过地址访问页面均属于get请求
- POST:常见的表单提交
- HEAD :跟get类似,区别在于只返回请求头
- PUT:表示添加资源
- DELETE:表示删除资源
- CONNECT: 多用于HTTPS和WebSocket
- OPTIONS
- TRACE
HTTP Status code状态码
常见的状态码有以下几种:
- 1xx:临时回应
- 2xx:请求成功,如200
- 3xx:请求目标有变化,如302和301表示临时和永久重定向,304表示客户端没有更新内容
- 4xx;请求错误,如403无权限,404访问的资源不存在
- 5xx:服务端错误,如500服务端错误,503服务端暂时错误等
- 1XX:信息状态码
- 100 Continue 继续,一般在发送post请求时,已发送了http header之后服务端将返回此信息,表示确认,之后发送具体参数信息
- 2XX:成功状态码
- 200 OK 正常返回信息
- 201 Created 请求成功并且服务器创建了新的资源
- 202 Accepted 服务器已接受请求,但尚未处理
- 3XX:重定向
- 301 Moved Permanently 请求的网页已永久移动到新位置。
- 302 Found 临时性重定向。
- 303 See Other 临时性重定向,且总是使用 GET 请求新的 URI。
- 304 Not Modified 自从上次请求后,请求的网页未修改过。
- 4XX:客户端错误
- 400 Bad Request 服务器无法理解请求的格式,客户端不应当尝试再次使用相同的内容发起请求。
- 401 Unauthorized 请求未授权。
- 403 Forbidden 禁止访问。
- 404 Not Found 找不到如何与 URI 相匹配的资源。
- 5XX: 服务器错误
- 500 Internal Server Error 最常见的服务器端错误。
- 503 Service Unavailable 服务器端暂时无法处理请求(可能是过载或维护)。
在前端开发中,最熟悉的系列无非是大家都喜欢的200请求成功的标志,在面试中,问得较多的是304缓存问题和301、302重定向的问题。
HTTP缓存机制
Http 缓存机制作为 web 性能优化的重要手段,对从事 Web 开发的小伙伴们来说是必须要掌握的知识,要想彻底搞懂HTTP缓存机制
那就需从HTTP缓存基本概念说起。
Http缓存基本概念
Http报文
在浏览器和服务器进行Http通信时发送的数据即为Http报文,其中分为两部分:
1.header - 报文的首部或头部,其中保存着各类请求的属性字段,关于Http的缓存相关规则信息均保存在header中
2.body - 请求体部分,Http请求真正传输的主体部分
与缓存相关的首部字段
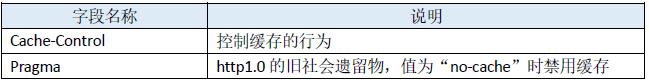
1.通用首部字段
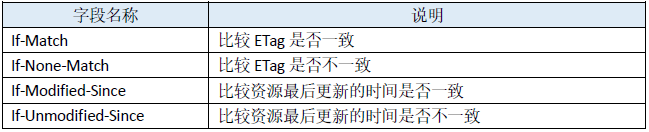
2.请求首部字段
3.响应首部字段
4.实体首部字段
首次请求规则
Http缓存主要涉及三个角色:一是浏览器,二是浏览器的缓存数据库,三是服务器。当浏览器端向服务器发出第一次请求时:
缓存的类型
缓存的类型主要分为两种:强制缓存和协商缓存
两类缓存规则可以同时存在,强制缓存优先级高于对比缓存,也就是说,当执行强制缓存的规则时,如果缓存生效,直接使用缓存,不再执行对比缓存规则。
强制缓存
强缓存基本原理是:所请求的数据在缓存数据库中尚未过期时,不与服务器进行交互,直接使用缓存数据库中的数据。当缓存未过期时基本流程如下
而控制强缓存过期时间的主要有两个规则字段:
- Expire 其指定了一个日期/时间, 在这个日期/时间之后,HTTP响应被认为是过时的。但是它本身是一个HTTP1.0标准下的字段,所以如果请求中还有一个置了 “max-age” 或者 “s-max-age” 指令的Cache-Control响应头,那么 Expires 头就会被忽略。
- Cache-Control通用消息头用于在http 请求和响应中通过指定指令来实现缓存机制。其常用的几个取值有:
private:客户端可以缓存
public:客户端和代理服务器都可以缓存
max-age=xxx:缓存的内容将在xxx 秒后失效
s-max-age=xxx:同s-max-age,但仅适用于共享缓存(比如各个代理),并且私有缓存中忽略。
no-cache:需要使用协商缓存来验证缓存数据
no-store:所有内容都不会缓存,强缓存和协商缓存都不会触发
must-revalidate:缓存必须在使用之前验证旧资源的状态,并且不可使用过期资源。
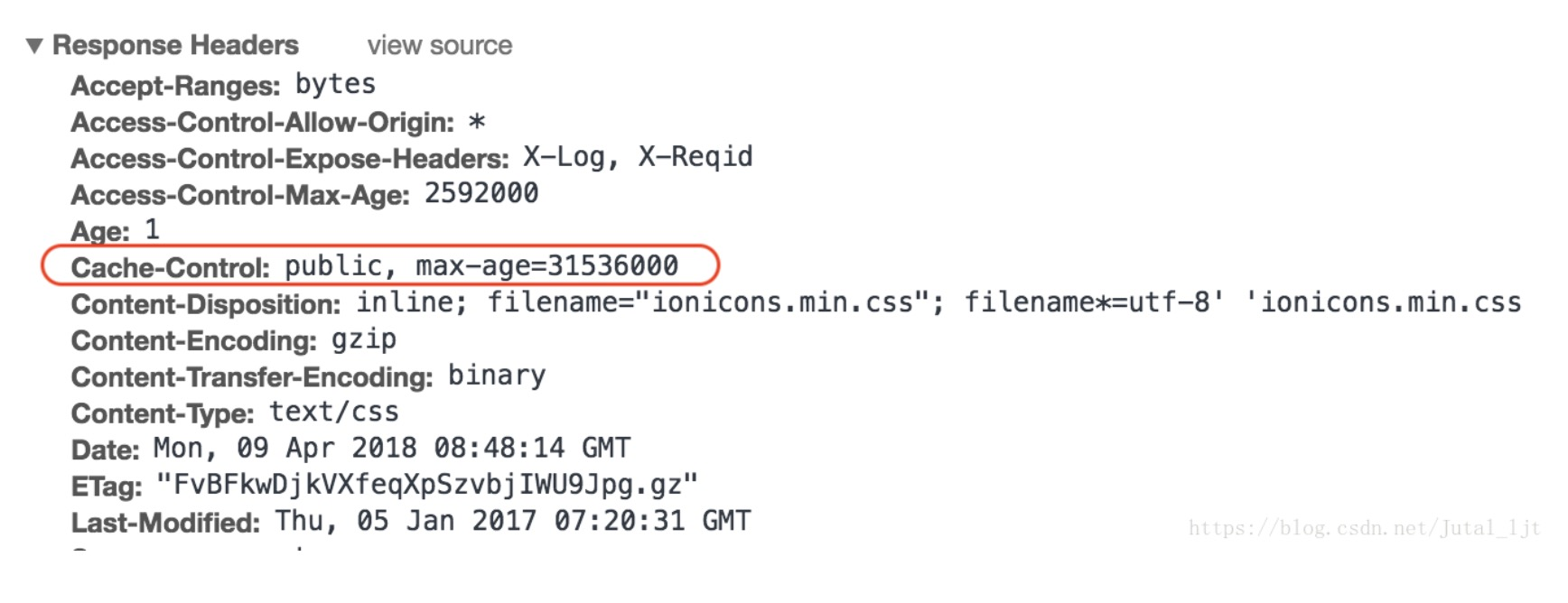
例如:
其中的Cache-Control字段中即标识了缓存可以被客户端和代理服务器缓存,并且缓存的时间为315…秒(365天)后失效,我们在执行这一请求时在其缓存过期时间之内,所以直接命中并从磁盘中读取,不需要与服务器交互。
协商缓存
协商存基本原理是:浏览器第一次请求数据时,服务器会将缓存标识与数据一起返回给客户端,客户端将二者备份至缓存数据库中。
再次请求数据时,客户端将备份的缓存标识发送给服务器,服务器根据缓存标识进行判断,判断成功后,返回304状态码,通知客户端比较成功,可以使用缓存数据
Last-Modified/If-Modified-Since规则
Last-Modified:
If-Modified-Since:
再次请求服务器时,通过此字段通知服务器上次请求时,服务器返回的资源最后修改时间。
服务器收到请求后发现有头If-Modified-Since 则与被请求资源的最后修改时间进行比对。
若资源的最后修改时间大于If-Modified-Since,说明资源又被改动过,则响应整片资源内容,返回状态码200;
若资源的最后修改时间小于或等于If-Modified-Since,说明资源无新修改,则响应HTTP 304,告知浏览器继续使用所保存的cache。
Etag/If-None-Match规则(优先级高于Last-Modified/If-Modified-Since)
Etag:
服务器资源的唯一标识符, 浏览器可以根据ETag值缓存数据, 节省带宽. 如果资源已经改变, etag可以帮助防止同步更新资源的相互覆盖. ETag 优先级比 Last-Modified 高.
If-None-Match:
再次请求服务器时,通过此字段通知服务器客户段缓存数据的唯一标识。
服务器收到请求后发现有头If-None-Match 则与被请求资源的唯一标识进行比对,
不同,说明资源又被改动过,则响应整片资源内容,返回状态码200;
相同,说明资源无新修改,则响应HTTP 304,告知浏览器继续使用所保存的cache。
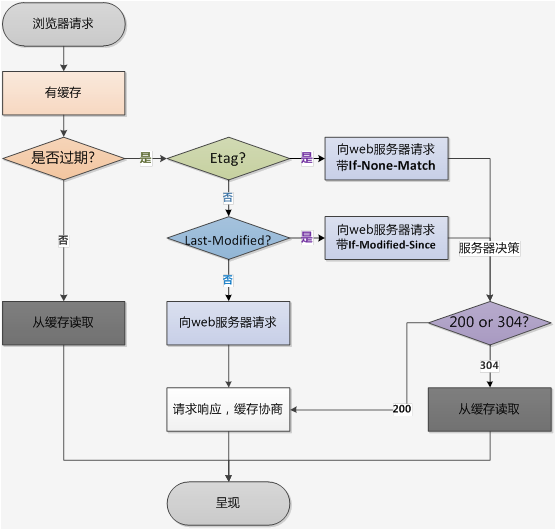
浏览器第二次请求过程:
不能缓存的请求
1.不能被缓存的请求HTTP 信息头中包含Cache-Control:no-cache,pragma:no-cache,或Cache-Control:max-age=0 等告诉浏览器不用缓存的请求
2.需要根据Cookie,认证信息等决定输入内容的动态请求是不能被缓存的
3.经过HTTPS安全加密的请求(有人也经过测试发现,ie 其实在头部加入 Cache-Control:max-age 信息,firefox 在头部加入 Cache-Control:Public 之后,能够对HTTPS的资源进行缓存)
4.HTTP 响应头中不包含 Last-Modified/Etag,也不包含 Cache-Control/Expires 的请求无法被缓存
5.目前浏览器的实现是不会对POST请求的响应做缓存的(从语义上来说也不应该),并且规范中也规定了返回状态码不允许是304。不过这并不表示POST的响应不能被缓存,根据RFC 7231 - Hypertext Transfer Protocol (HTTP/1.1): Semantics and Content中描述的,如果在POST请求对应的响应中包含Freshness相关信息的话,这次响应也是可以被缓存,具体可以参考上面的那个链接
缓存的优先级
Pragma > Cache-Control > Expires > ETag > Last-Modified
HTTPS的工作原理
HTTPS在传输数据之前需要客户端(浏览器)与服务端(网站)之间进行一次握手,在握手过程中将确立双方加密传输数据的密码信息。TLS/SSL协议不仅仅是一套加密传输的协议,更是一件经过艺术家精心设计的艺术品,TLS/SSL中使用了非对称加密,对称加密以及HASH算法。握手过程的简单描述如下:
- 浏览器将自己支持的一套加密规则发送给网站。
- 网站从中选出一组加密算法与HASH算法,并将自己的身份信息以证书的形式发回给浏览器。证书里面包含了网站地址,加密公钥,以及证书的颁发机构等信息。
- 获得网站证书之后浏览器要做以下工作:
a) 验证证书的合法性(颁发证书的机构是否合法,证书中包含的网站地址是否与正在访问的地址一致等),如果证书受信任,则浏览器栏里面会显示一个小锁头,否则会给出证书不受信的提示。
如果证书受信任,或者是用户接受了不受信的证书,浏览器会生成一串随机数的密码,并用证书中提供的公钥加密。
- 使用约定好的HASH计算握手消息,并使用生成的随机数对消息进行加密,最后将之前生成的所有信息发送给网站。
- 4.网站接收浏览器发来的数据之后要做以下的操作:
a) 使用自己的私钥将信息解密取出密码,使用密码解密浏览器发来的握手消息,并验证HASH是否与浏览器发来的一致。
b) 使用密码加密一段握手消息,发送给浏览器。
- 5.浏览器解密并计算握手消息的HASH,如果与服务端发来的HASH一致,此时握手过程结束,之后所有的通信数据将由之前浏览器生成的随机密码并利用对称加密算法进行加密。
https对称加密和非对称加密
对称加密:
发送方和接收方需要持有同一把密钥,发送消息和接收消息均使用该密钥。相对于非对称加密,对称加密具有更高的加解密速度,但双方都需要事先知道密钥,密钥在传输过程中可能会被窃取,因此安全性没有非对称加密高。
非对称加密:
接收方在发送消息前需要事先生成公钥和私钥,然后将公钥发送给发送方。发送放收到公钥后,将待发送数据用公钥加密,发送给接收方。接收到收到数据后,用私钥解密。
在这个过程中,公钥负责加密,私钥负责解密,数据在传输过程中即使被截获,攻击者由于没有私钥,因此也无法破解。
非对称加密算法的加解密速度低于对称加密算法,但是安全性更高。
几个名词要理清
RSA:非对称加密
AES:对称加密 生成一个随机字符串key 只有客户端和服务端有 他们两个通过这个key对数据加密和传输跟解密 这一个统称对称加密
CA:权威认证机构 服务器在建站的时候 去CA认证机构认证 得到对应的数字签名 相当于身份证号 客户端每次安装浏览器的时候 都会下载最新的CA列表 这个列表有对应的数字签名和服务器IP一一对应的列表 这就是为什么我们自己搭建的localhost没法发https的原因 因为没法进行CA认证
数字证书:包含了数字签名跟RSA公钥
数字签名:保证数字证书一定是服务器传给客户端的 相当于服务器的身份证ID
对称密钥: 对数据进行加密的key
非对称密钥: (k1, k2) k1加密的数据 只有k2能解开 k1位非对称公钥 k2为非对称私钥
非对称公钥:RSA公钥 k1加密的数据 只有k2能解开
非对称私钥:RSA私钥 k1加密的数据 只有k2能解开
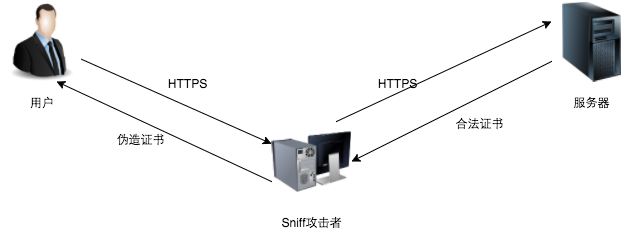
HTTPS 中间人攻击
中间人攻击,即所谓的Man-in-the-middle attack(MITM),顾名思义,就是攻击者插入到原本直接通信的双方,让双方以为还在直接跟对方通讯,但实际上双方的通信对方已变成了中间人,信息已经是被中间人获取或篡改
1.SSL证书欺骗攻击
此类攻击较为简单常见。首先通过ARP欺骗、DNS劫持甚至网关劫持等等,将客户端的访问重定向到攻击者的机器,让客户端机器与攻击者机器建立HTTPS连接(使用伪造证书),而攻击者机器再跟服务端连接。这样用户在客户端看到的是相同域名的网站,但浏览器会提示证书不可信,用户不点击继续浏览就能避免被劫持的。所以这是最简单的攻击方式,也是最容易识别的攻击方式。
钓鱼类攻击,App直接调用系统API创建的HTTPS连接(NSURLConnection)一般不会受到影响,只使用默认的系统校验,只要系统之前没有信任相关的伪造证书,校验就直接失败,不会SSL握手成功;但如果是使用WebView浏览网页,需要在UIWebView中加入较强的授权校验,禁止用户在校验失败的情况下继续访问。
2.SSL剥离攻击(SSLStrip)
SSL剥离,即将HTTPS连接降级到HTTP连接。假如客户端直接访问HTTPS的URL,攻击者是没办法直接进行降级的,因为HTTPS与HTTP虽然都是TCP连接,但HTTPS在传输HTTP数据之前,需要在进行了SSL握手,并协商传输密钥用来后续的加密传输;假如客户端与攻击者进行SSL握手,而攻击者无法提供可信任的证书来让客户端验证通过进行连接,所以客户端的系统会判断为SSL握手失败,断开连接。
该攻击方式主要是利用用户并不会每次都直接在浏览器上输入https://xxx.xxx.com来访问网站,或者有些网站并非全网HTTPS,而是只在需要进行敏感数据传输时才使用HTTPS的漏洞。中间人攻击者在劫持了客户端与服务端的HTTP会话后,将HTTP页面里面所有的https://超链接都换成http://,用户在点击相应的链接时,是使用HTTP协议来进行访问;这样,就算服务器对相应的URL只支持HTTPS链接,但中间人一样可以和服务建立HTTPS连接之后,将数据使用HTTP协议转发给客户端,实现会话劫持。
这种攻击手段更让人难以提防,因为它使用HTTP,不会让浏览器出现HTTPS证书不可信的警告,而且用户很少会去看浏览器上的URL是https://还是http://。特别是App的WebView中,应用一般会把URL隐藏掉,用户根本无法直接查看到URL出现异常。
该种攻击方式同样无法劫持App内的HTTPS连接会话,因为App中传入请求的URL参数是固定带有https://的;但在WebView中打开网页同样需要注意,在非全网HTTPS的网站,建议对WebView中打开的URL做检查,检查应该使用https://的URL是否被篡改为http://;也建议服务端在配置HTTPS服务时,加上“HTTP Strict Transport Security”配置项。
防范HTTPS中间人攻击
- 不要随意连入公共场合内的WiFi,或者使用未知代理服务器
- 不要安装不可信或突然出现的描述文件,信任伪造的证书;(如某12306,在正规渠道下载系统以及浏览器)
- App内部需对服务器证书进行单独的对比校验,确认证书不是伪造的;
- 查看证书是否过期
- 服务器证书上的域名是否和服务器的实际域名相匹配
- 校验证书链
- 打包证书校验
劫持https的请求的思路
模拟中间人攻击,以百度为例
先用OpenSSL查看下证书,直接调用openssl库识别目标服务器支持的SSL/TLS cipher suite
openssl s_client -connect www.baidu.com:443
用sslcan识别ssl配置错误,过期协议,过时cipher suite和hash算法
sslscan -tlsall www.baidu.com:443
分析证书详细数据
sslscan -show-certificate --no-ciphersuites www.baidu.com:443
生成一个证书
openssl req -new -x509 -days 1096 -key ca.key -out ca.crt
开启路由功能
sysctl -w net.ipv4.ip_forward=1
写转发规则,将80、443端口进行转发给8080和8443端口
iptables -t nat -A PREROUTING -p tcp --dport 80 -j REDIRECT --to-ports 8080iptables -t nat -A PREROUTING -p tcp --dport 443 -j REDIRECT --to-ports 8443
最后使用arpspoof进行arp欺骗
http2的多路复用
HTTP2采用二进制格式传输,取代了HTTP1.x的文本格式,二进制格式解析更高效。
多路复用代替了HTTP1.x的序列和阻塞机制,所有的相同域名请求都通过同一个TCP连接并发完成。在HTTP1.x中,并发多个请求需要多个TCP连接,浏览器为了控制资源会有6-8个TCP连接都限制。
HTTP2中
同域名下所有通信都在单个连接上完成,消除了因多个 TCP 连接而带来的延时和内存消耗。
单个连接上可以并行交错的请求和响应,之间互不干扰
影响 JavaScript 应用程序打包我们目前把多个文件打包的做法让浏览器很难高效地缓存代码:在一个模块里改动一行代码也需要重新下载整个打包后的文件。随着HTTP/2的多路复用让请求变得不那么昂贵,我们可以选择把代码分割到小模块里,以更好地利用缓存,确保我们的应用高效地利用用户的带宽。
。随着JavaScript社区正在朝更小的、更专一的模块方向发展,给客户端提供未打包的文件也不太理想。除此之外,把文件合并在一起可以更好地压缩,节省带宽。
Websocket
Websocket 是一个 持久化的协议, 基于 http , 服务端可以 主动 push
兼容:
- FLASH Socket
- 长轮询: 定时发送 ajax
- long poll: 发送 —> 有消息时再 response
用法:
- new WebSocket(url)
- ws.onerror = fn
- ws.onclose = fn
- ws.onopen = fn
- ws.onmessage = fn
- ws.send()
Cookie 隔离
如果静态文件都放在主域名下,那静态文件请求的时候都带有的cookie的数据提交给server的,非常浪费流量,
所以不如隔离开。
因为cookie有域的限制,因此不能跨域提交请求,故使用非主要域名的时候,请求头中就不会带有cookie数据,
这样可以降低请求头的大小,降低请求时间,从而达到降低整体请求延时的目的。
同时这种方式不会将cookie传入Web Server,也减少了Web Server对cookie的处理分析环节,
提高了webserver的http请求的解析速度。

