上期BIMFACE 功能测评(一)主要给大家介绍了通过 BIMFACE 控制台,实现模型上传、转换预览以及简单的本地模型展示的全过程。
本地加载模型 / 图纸是最基础的入门操作,如果想要转换之后的模型产生更多的价值,就需要我们基于业务需求,进行深度二次开发。
BIMFACE 定位是一款面向建筑业软件开发者的平台工具,提供了丰富的二次接口,可应用于设计、施工、运维乃至全生命周期的开发工作。特地去官网瞄了一眼案例介绍,类似奥雅纳、古河云等面向运维业务的效果感觉都挺不错。
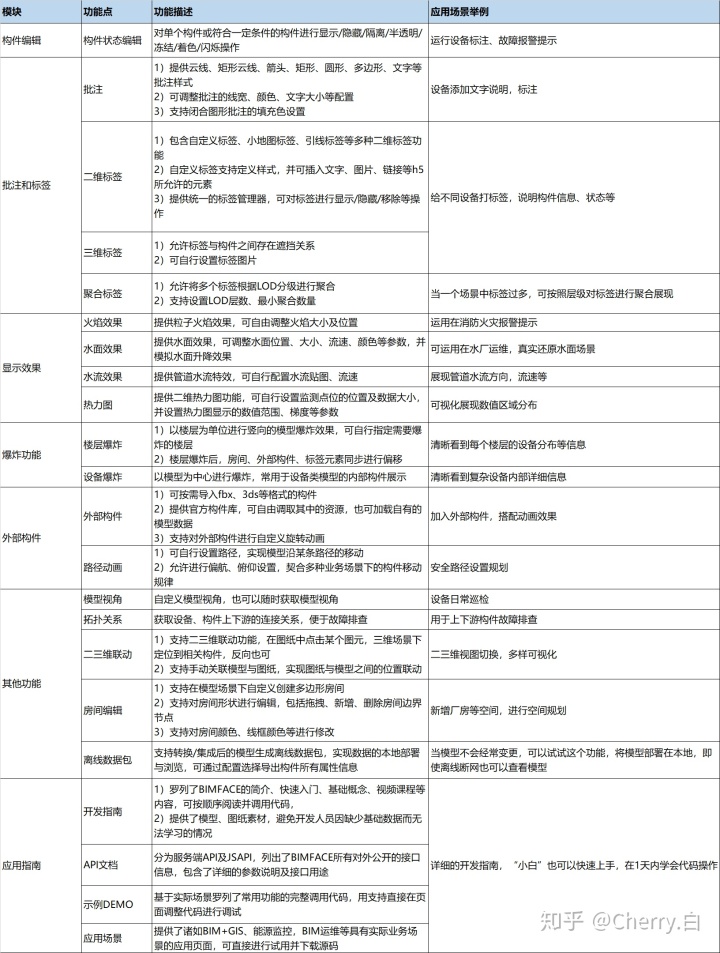
为了让大家可以更好地在实际业务场景中进行二次开发,本期测评就立足与运维场景,希望可以帮助有需要的伙伴们快速上手。一张表先一起看看 BIMFACE 适用于运维阶段的主要接口,以及我自己对应用场景的举例理解:

根据现有的功能及前后端 API 来看,BIMFACE 至少可以满足 90% 及以上的功能需求开发了。接下来我就按照表格罗列的功能,逐一展示下实现逻辑(代码),本次主要围绕 “构件编辑” 功能板块。
“构件编辑” 是三维可视化应用的基础,建筑物作为一个非常复杂的集合体,包含的构件数量十分庞杂,在运维管理过程中,我们为了定位到重要设备的位置,突出显示关注的构件,需要对模型及构件的显示进行一系列操作。
1、构件着色
BIMFACE 提供 2 类构件着色的接口,分别是按照 ID 和条件给构件着色。
//********************根据Id给构件着色*********************var isOverrideComponentsColorByIdActivated = false;function overrideComponentsColorById() {var color = new Glodon.Web.Graphics.Color("#333333", 0.8);if (!isOverrideComponentsColorByIdActivated) {// 根据Id修改构件颜色及透明度viewer3D.overrideComponentsColorById(["271431"], color);// 根据Id修改构件透明度viewer3D.overrideComponentsOpacityById(["307240"], 0.8);viewer3D.render();}}//********************根据条件给构件着色*********************var isOverrideComponentsColorByDataActivated = false;function overrideComponentsColorByData() {if (!isOverrideComponentsColorByDataActivated) {var color = new Glodon.Web.Graphics.Color("#333333", 0.8);//设置给构件着色的条件viewer3D.overrideComponentsColorByObjectData([{"categoryId": "-2001360"}], color);viewer3D.overrideComponentsOpacityByObjectData([{"levelName": "F2"}], 0.8);viewer3D.render();}}
2、构件隐藏
BIMFACE 提供 2 类构件隐藏的接口,分别是按照 ID 和条件隐藏构件。
//********************根据Id隐藏构件*********************var isHideComponentsByIdActivated = false;function hideComponentsById() {if (!isHideComponentsByIdActivated) {viewer3D.hideComponentsById(["307240", "267327", "307240", "259504", "264857"]);viewer3D.render();}}//********************根据条件隐藏构件*********************var isHideComponentsByDataActivated = false;function hideComponentsByData() {if (!isHideComponentsByDataActivated) {//设置隐藏构件的条件viewer3D.hideComponentsByObjectData([{"levelName": "F2"}]);viewer3D.render();} else {//取消隐藏viewer3D.showComponentsByObjectData([{"levelName": "F2"}]);viewer3D.render();}isHideComponentsByDataActivated = !isHideComponentsByDataActivated;}
3、构件半透明
BIMFACE 提供 2 类构件半透明的接口,分别是按照 ID 和条件半透明构件。
//********************根据Id半透明构件*********************var isTransparentComponentsByIdActivated = false;function transparentComponentsById() {if (!isTransparentComponentsByIdActivated) {viewer3D.transparentComponentsById(["307240"]);viewer3D.render();} else {//取消半透明viewer3D.opaqueComponentsById(["307240"]);viewer3D.render();}isTransparentComponentsByIdActivated = !isTransparentComponentsByIdActivated;}//********************根据条件半透明构件*********************var isTransparentComponentsByDataActivated = false;function transparentComponentsByData() {if (!isTransparentComponentsByDataActivated) {//设置半透明构件的条件viewer3D.transparentComponentsByObjectData([{"levelName": "F2"}]);viewer3D.render();}isTransparentComponentsByDataActivated = !isTransparentComponentsByDataActivated;}
4、构件隔离
BIMFACE 提供 3 类构件着色的接口,分别是按照 ID、条件、fileID(针对集成文件)隔离构件。(备注:隔离是指除了指定构件,其他构件无法进行选中等操作)
//********************根据Id隔离构件*********************function isolateComponentsById() {if (!isIsolateComponentsByIdActivated && !isIsolateComponentsByFileIdActivated && !isIsolateComponentsByDataActivated) {//集成文件的ID应该使用"fileId.ElementId"viewer3D.isolateComponentsById(["4a9a86ef19c948ba847b3647246bd141.9812604"], makeOthersTranslucent);viewer3D.render();isIsolateComponentsByIdActivated = !isIsolateComponentsByIdActivated;}}//********************根据文件Id隔离构件*********************function isolateComponentsByFileId() {if (!isIsolateComponentsByIdActivated && !isIsolateComponentsByFileIdActivated && !isIsolateComponentsByDataActivated) {viewer3D.isolateComponentsByObjectData([{"fileId": "1548026928112320"}], makeOthersTranslucent);viewer3D.render();isIsolateComponentsByFileIdActivated = !isIsolateComponentsByFileIdActivated;}}//********************根据条件隔离构件*********************function isolateComponentsByData() {if (!isIsolateComponentsByIdActivated && !isIsolateComponentsByFileIdActivated && !isIsolateComponentsByDataActivated) {//设置隔离构件的条件viewer3D.isolateComponentsByObjectData([{"levelName": "F2"}], makeOthersTranslucent);viewer3D.render();isIsolateComponentsByDataActivated = !isIsolateComponentsByDataActivated;}}//********************隔离状态下不同构件颜色*********************var isSetIsolatedComponentColorActivated = false;function setColor() {if (!isSetIsolatedComponentColorActivated) {// 设置隔离状态下构件颜色viewer3D.setIsolatedComponentColor(new Glodon.Web.Graphics.Color("#3223A6", 0.4));viewer3D.render();setButtonText("btnSetColor", "恢复颜色");}isSetIsolatedComponentColorActivated = !isSetIsolatedComponentColorActivated;}
5、冻结构件
与构件隔离不同,冻结是指针对指定构件进行冻结,其他构件可以进行选中等操作。
isComponentsDeactivated = false;function deactivate() {if (!viewAdded) {return;}if (isComponentsDeactivated) {viewer3D.clearOverrideColorComponents();viewer3D.activateAllComponents();viewer3D.render();} else {// 为被冻结的构件着色,以示区分var newColor = new Glodon.Web.Graphics.Color(128, 128, 128, 0.5);viewer3D.overrideComponentsColorById(['267327', '268067'], newColor);// 冻结屋顶的构件viewer3D.deactivateComponentsById(['267327', '268067']);viewer3D.render();setButtonText('btnDeactivate', '恢复构件');}isComponentsDeactivated = !isComponentsDeactivated;}
6、构件闪烁强调
设备状态跟踪是运维平台核心的功能,一旦设备发生故障,第一时间获取发生故障的设备信息是十分关键的。
//********************构件闪烁*********************var isBlinkComponentsActivated = false;function setBlinkColor() {if (!isBlinkComponentsActivated) {// 构件闪烁viewer3D.addBlinkComponentsById(["3813038", "3939364", "4067477"]);viewer3D.setBlinkColor(new Glodon.Web.Graphics.Color("#32D3A6", 0.8));viewer3D.enableBlinkComponents(true);viewer3D.setBlinkIntervalTime(500);viewer3D.render();}isBlinkComponentsActivated = !isBlinkComponentsActivated;}
上述就是本次功能测评 “构件编辑” 板块内容,最后也教大家 1 个方法,作为零代码基础的我最开始就是这样学着调用的接口。
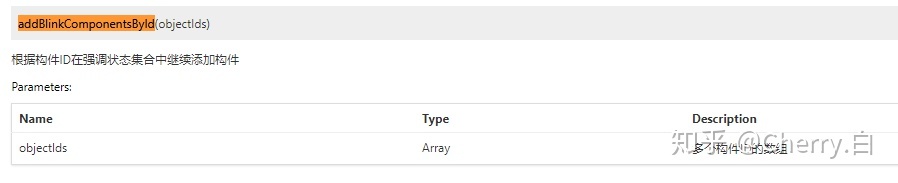
以 “构件闪烁强调” 接口为例,首先找到对应方法“addBlinkComponentsById”,然后打开 BIMFACE 的JavaScript API 文档,Crtl+F 搜索到对应的方法,如图:

如图,就可以看到详细的方法介绍,参数类型及描述,这是我自己在学习的过程中,感觉比较实用快捷的方法。作为新手小白刚上手直接看成段的代码还是挺有难度的,希望这种方法可以帮助大家快速上手,慢慢积累,争取高效开发出自己想要业务场景。
后面几期文章,我会按照表格上的内容持续更新。第一次做这样的学习输出,有疑问、建议或者想法,欢迎随时私信联系。共同学习,一起成长!
https://zhuanlan.zhihu.com/p/152130354

