使用 webgl(three.js) 搭建一个 3D 建筑,3D 消防模拟——第三课
3d 建筑, 3d 消防, 消防演习模拟, 3d 库房, 3d 档案室, 3d 密集架, webGL,threejs,3d 机房
项目背景
消防安全一直是各大都市关注的重要课题,在消防体系中,特别是高楼消防体系中,消防系统整体布控与监控,火情有效准确定位,防火器材定位,人员逃生路径规划,火情预警,消防演习都是特别重要的环节。所以一套直观的,迅速治控的系统展现,可体验式演戏游戏也就变得那么的不可或缺了。
解决方案
技术选型:使用 webGL 技术,无插件无安装方案。创建三维建筑消防模拟
在模型的建模方案选择上有两种方式:
1、使用建模工具(3dmax、autocad、blender 等等)创建模型
优点:模型搭建速度快,开发周期短
缺点:模型大,加载渲染速度慢,影响用户体验
2、使用纯代码实现模型场景
优点:代码实现,加载渲染速度指数级提升,基本感受不到等待时间,用户体验好。
缺点:开发工作大,代码实现的时间长。
基于上述比较,我们选中的方案是两者兼用,在按需加载的模型上使用建模工具建模,在后端偷偷加载,无用户等待时间。在直观场景上使用代码实现,给用户最好的体验。
闲话少叙,我们接着前两集课 (http://www.cnblogs.com/yeyunfei/p/7899613.html,http://www.cnblogs.com/yeyunfei/p/8811228.html )继续做 WebGL 实现 3D 模拟,
有什么需要交流的 可邮件我 1203193731@qq.com
特此说明:为了减少网络传输带宽 我特意用 ScreenToGif 工具 截了一些 gif 图 压缩成低帧率
功能展示与代码实现分享
下面主要展示一些已实现的功能,后面继续完成消防演习的游戏部分。
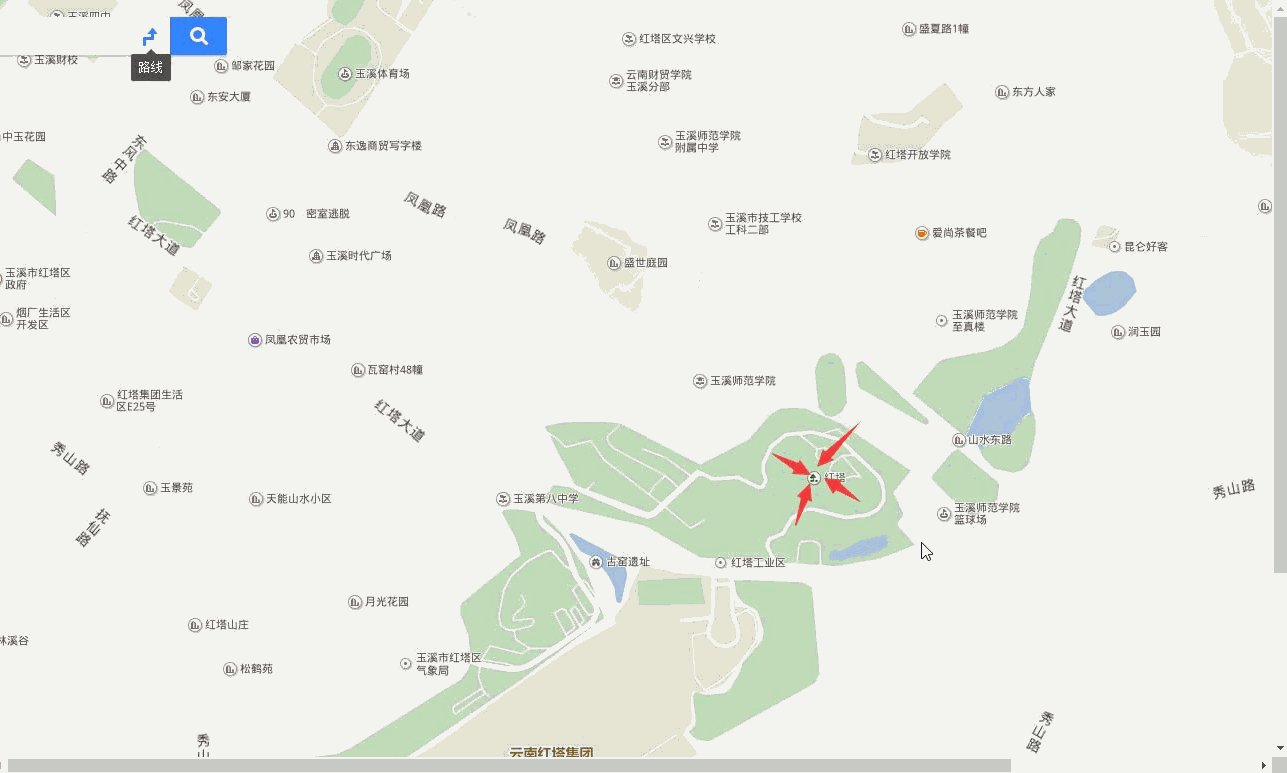
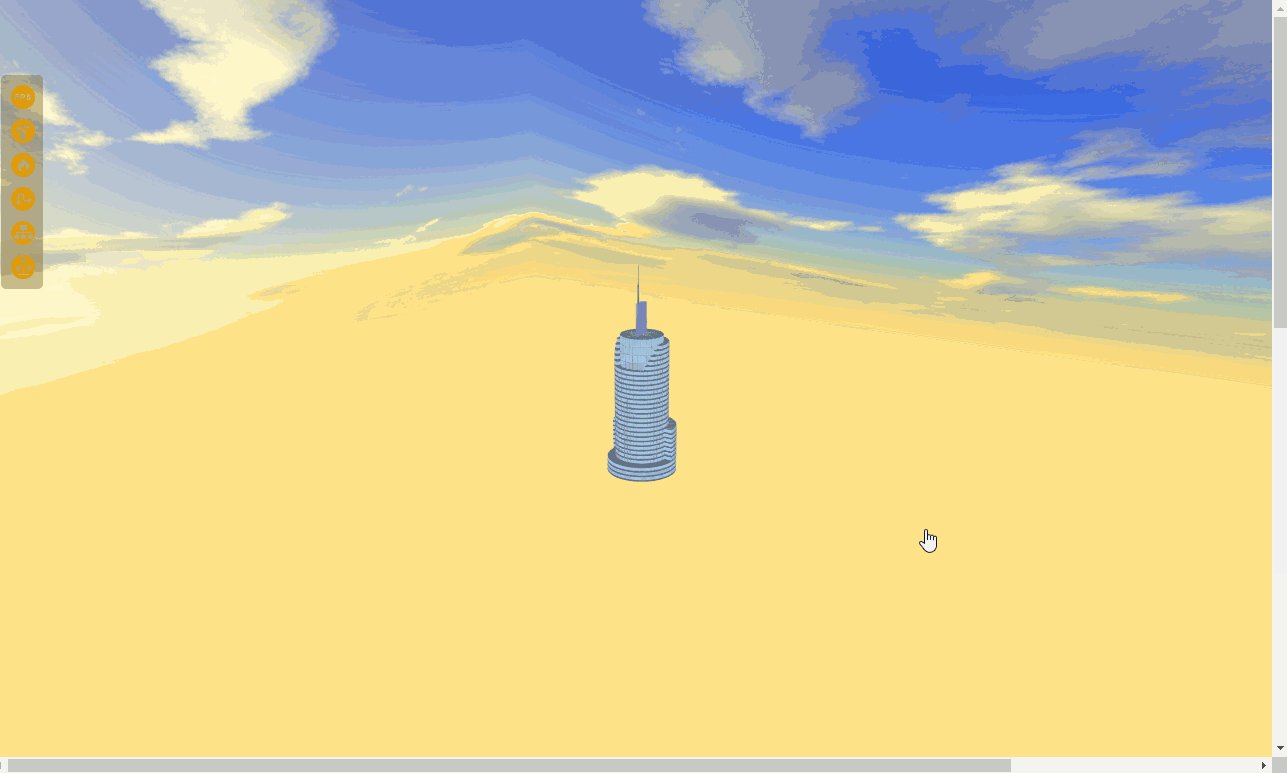
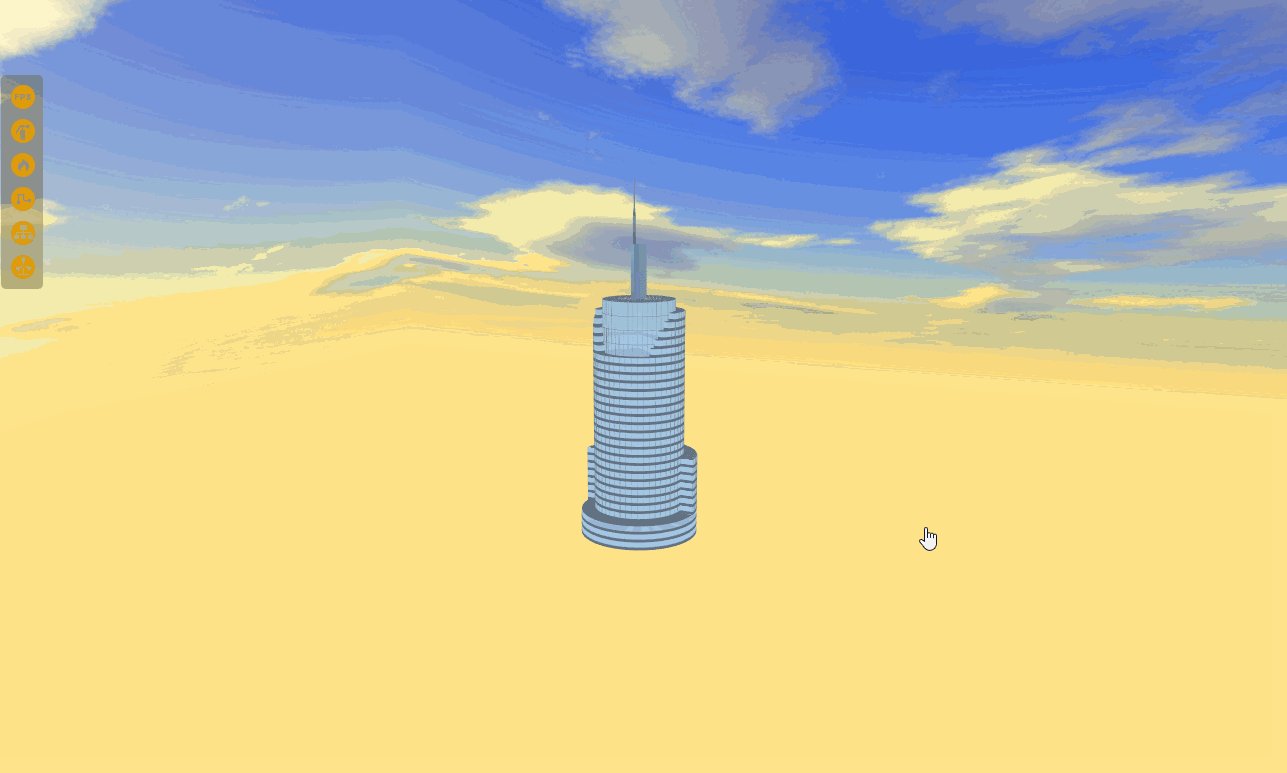
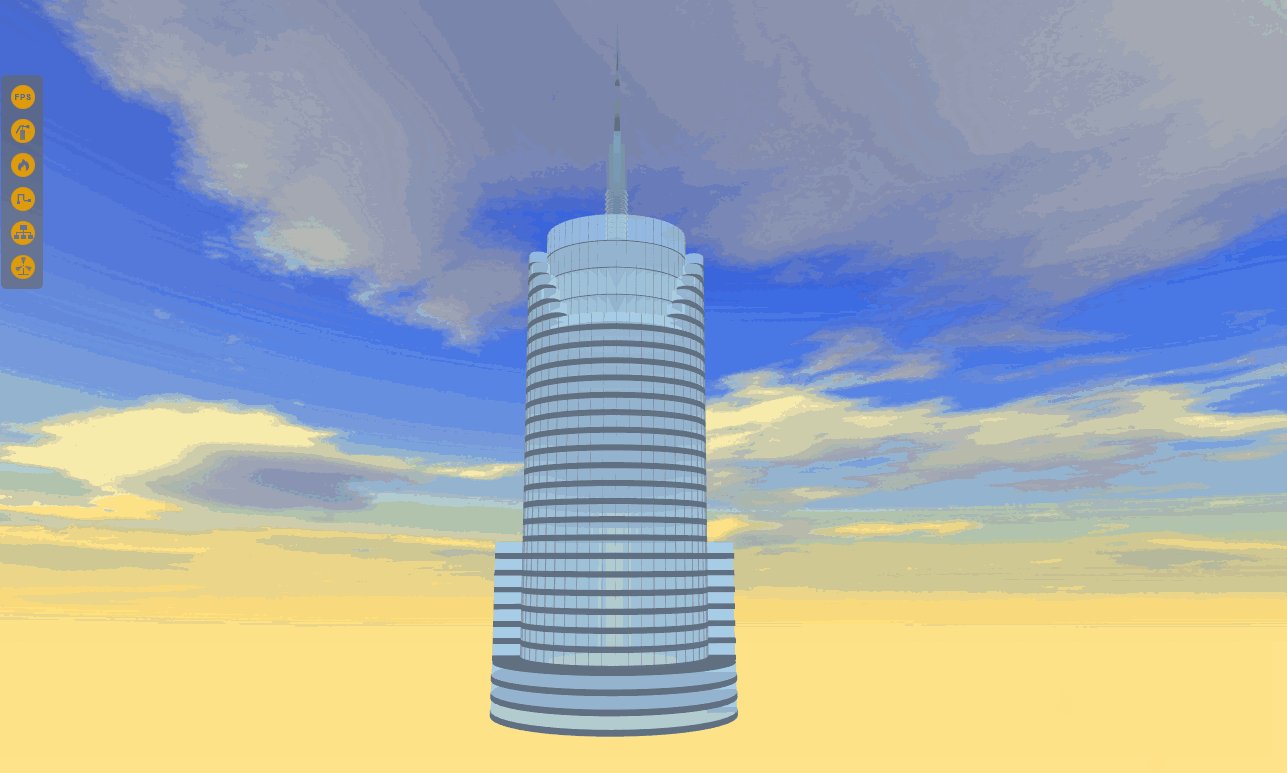
一、点击地图上的模拟地点,进入 3D 模拟环境

代码实现部分


