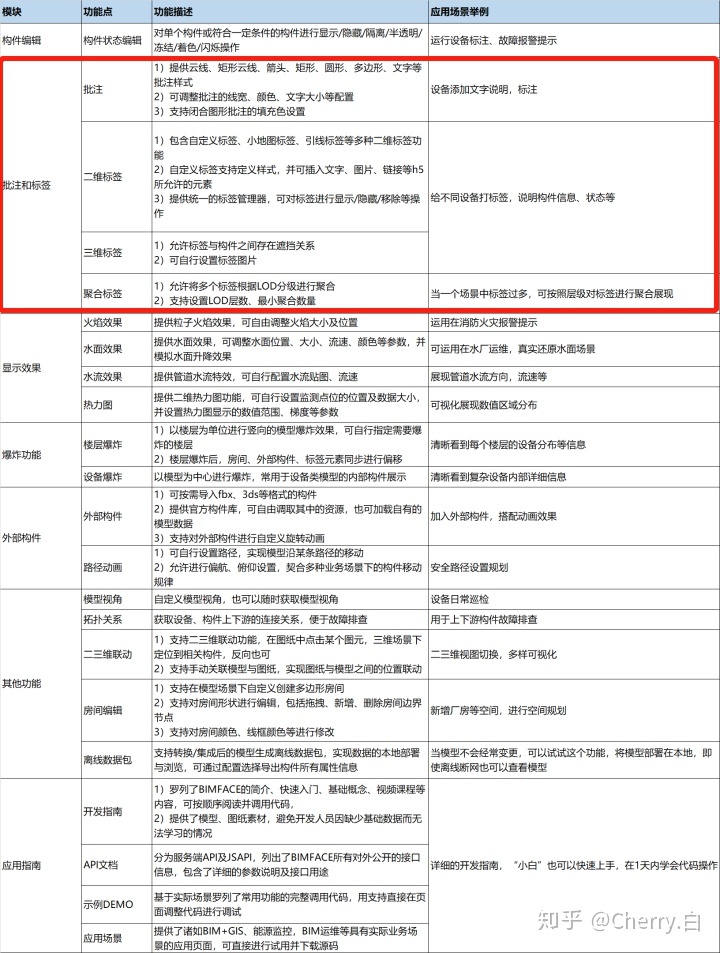
上期BIMFACE 功能测评(二)重点给大家梳理了运维场景下常用的功能接口,并详细介绍了 “构件编辑” 功能板块。今天将重点给大家分享下,运维场景中最常见最高频的 “批注和标签” 功能(下图红色框线部分)。

一、批注功能
在运维场景中,为了更好地记录、发现并解决已有问题,常常需要在模型上进行标注并及时同步给相关负责人。因此,在绝大数运维的场景中,我们需要借助批注功能去更好的进行管理协同。
那么到底什么是批注呢?简单理解,批注就是便于使用者在模型、图纸等进行标记,批注的表达形式可以是线、框、箭头等。目的是希望可以保存关键信息点,并依托三维模型进行协同管理。
BIMFACE 提供了 7 种不同类型的批注,分别是:箭头、矩形、云线、矩形云线、圆形、十字、文字。同时提供了线宽、颜色、填充色 3 种类型,基本可以满足 80% 的运维场景需求。接下来和大家一起看看怎么实现批注功能?
Step 1:首先自定义模型查看器对象
var modelViewer = {toolbar: undefined, // 工具条annotationmanager: undefined, // annotation的绘制管理器annotationToolbar: undefined,annotationControl: undefined, // 重写annotation的保存、取消};
Step2:接着创建批注工具条
BIMFACE 提供了一整套的工具条 UI 接口,可以直接调用批注的工具条方法。在 script 标签中构造函数 createAnnotation,用以创建批注工具条。将此方法绑定到添加批注按钮的 click 事件,运行程序点击该按钮即可显示批注工具条。
//创建批注function createAnnotation(viewer) {modelViewer.toolbar.hide();if (!modelViewer.annotationmanager) {var config = new Glodon.Bimface.Plugins.Annotation.AnnotationToolbarConfig();config.viewer = viewer;var annotationToolbar = new Glodon.Bimface.Plugins.Annotation.AnnotationToolbar(config);modelViewer.annotationToolbar = annotationToolbar;modelViewer.annotationmanager = annotationToolbar.getAnnotationManager();// 移除默认的annotationToolbar controlvar control = $(modelViewer.annotationToolbar.domElement.lastElementChild);var html = control[0].innerHTML;html = '<div class="bf-toolbar bf-toolbar-control">' +'<input class="txtInput" placeholder="请输入批注描述" maxlength="30">' +html + '</div>';modelViewer.annotationControl = $(html);modelViewer.annotationControl.insertAfter(control);control.remove();modelViewer.annotationControl.find('.bf-save').off('click').on('click', function () {saveAnnotation();});modelViewer.annotationControl.find('.bf-cancel').off('click').on('click', function () {canelAnnotation();});}modelViewer.annotationToolbar.show();}
Step3:绘制批注
点击 “批注”button,可直接在模型上使用箭头、矩形、云线、矩形云线、圆形、十字、文字等自由批注。

BIMFACE 绘制批注
Step4:保存批注信息,可生成快照截图,也可以获取当前视角的批注信息
BIMFACE 提供了保存批注信息的接口方法,便于实际业务场景中,依托三维模型进行协同管理。这里提供的是导出快照的方法,在他们官方的JavaScript API文档中还有其他前端接口方法介绍,感兴趣小伙伴可以去试一下。
// 三维模型保存批注function saveAnnotation() {//检查是否有批注if (!modelViewer.annotationmanager.getAnnotationList().length) {alert('批注不能为空');return false;}//检查是否有说明var textInput = $.trim(modelViewer.annotationControl.find('input').val());if (!textInput) {alert('批注描述不能为空');return false;}// 批注导出快照modelViewer.annotationmanager.createSnapshot(function (img) {var image = new Image();image.src = img;document.body.appendChild(image);});endDrawing();}

BIMFACE 保存批注
二、标签功能
在模型和图纸上做标记是非常高频的操作,在 BIMFACE 中提供了非常丰富的标签功能来应对各种使用场景,目前支持 RVT、SKP、IFC、IGMS、DWG 文件和集成模型。BIMFACE 提供了二维标签、三维标签和聚合标签 3 种工具:
- 二维标签可应用于图纸 / 模型场景中,标签是浮于视图之上,不会被构件或图元遮挡;
- 三维标签仅可用于模型场景中,标签和构件存在三维遮挡关系;
- 聚合标签适用于标签过多导致体验差的场景,它可以将二维或者三维标签按照不同的层级进行缩放展示,大大提升了模型的美观度及加载性能。
其中二维标签又分为 3 类,包括自定义标签、引线标签和小地图标签。
- 自定义标签:可在标签中添加文字、图片、调整样式,也可添加 DOM 元素以进行更多的功能拓展;
- 引线标签:样式较为固定的标签类型,需要与构件进行关联,并且对单次出现的完整标签数量有限制;
- 小地图标签:在小地图上显示的标签,可配置需要显示的楼层;
三种类型标签的添加方式类似,其中自定义标签的应用最为广泛。篇幅原因,本次我先整体介绍下标签功能,想了解标签功能的具体实现方式,可以关注我后续的文章哈。
有问题或者建议欢迎随时交流,共同学习,一起成长!
https://zhuanlan.zhihu.com/p/161225445

