当前,国内的 BIM 应用如火如荼!在前几年住建部、交通部、铁总及各个省市住建厅推出各类鼓励 BIM 应用的政策后,湖南省强制推进的 BIM 审图更是为 BIM 应用添加了一把火!
不论 BIM 当前在国内推进的过程中是否存在很多误区或不足,但不可否认,在不断推进智慧建筑,智慧建造,智慧城市的当下,BIM 无疑是一个正确的选项之一。在项目中应用 BIM 技术,在今天已经不能算是标新立异或算是创新了,而是成为了一种标配。
随着 BIM 建模技术的不断发展和成本的逐步降低,BIM 模型的精细度越来越高,体量越来越大,1G,几个 G,甚至几十个 G 的模型越来越多。笔者所在公司的客户有些单个项目的 BIM 模型已经超过了 100G。
面对这些越来越大的 BIM 模型,当前市场上主流技术路线的 WebGL 轻量化 BIM 引擎能否处理,如何处理,已经成为当下 BIM 应用能否持续发展的关键点。
在得出结论之前,我们首先来分析一下常规 WebGL 轻量化 BIM 引擎的技术原理。
l WebGL 轻量化 BIM 引擎技术原理分析
WebGL 轻量化 BIM 引擎要在确保 BIM 模型的数据不损失的情况下,实现 BIM 模型的轻量化,让 BIM 模型能够在 Web 浏览器或 App 上更快的加载和使用。
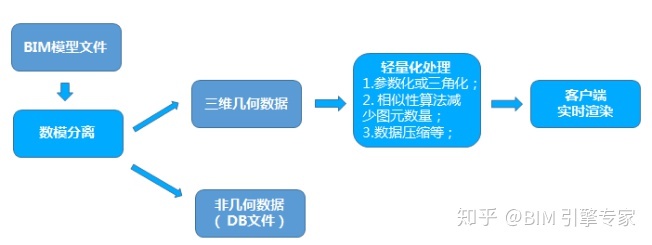
WebGL 轻量化 BIM 引擎对 BIM 模型的轻量化处理实现,一般可以分为以下几步,如图 2.1 所示:

图 2.1
1) 数模分离
BIM 模型包含三维几何数据和模型结构属性等非几何数据两部分。首先,WebGL 轻量化 BIM 引擎需要将几何数据和非几何数据进行拆分。通过这样的处理,原始 BIM 模型文件中约 20%-50% 的非几何数据会被剥离出去,输出为数据文件供 BIM 应用开发使用。
1) 三维几何数据轻量化处理
剥离非几何数据后剩下的三维几何数据,我们还需要进一步轻量化处理优化,以降低三维几何数据数据量,节约客户端电脑的渲染计算量,从而提高 BIM 模型下载、渲染和功能处理的速度。
三维几何数据优化这块,一般采取的方案包括:
a) 参数化或三角化几何描述
通过采用参数化或三角化的描述手段来降低三维几何数据的数据文件大小,让模型数据变得更小。
b) 相似性算法减少构件存储量;
在一个工程 BIM 模型中很多构件长得一模一样,只是所处位置或角度不同,这时就可以采用相似性算法进行数据合并,即:只保留一个构件的数据,其他相似构件只记录一个引用 + 空间坐标即可。通过这种方式可以有效减少构件存储量,达到轻量化的目的。
c) 构建符合场景远近原则的多级构件组织体系;
大的 BIM 模型构件数量会非常多,在 WEB 浏览器中全部下载和加载这些构件是不现实的。同时,观察 BIM 模型的视野范围或场景又是相对有限的。所以利用这个特点,就可以创建一个符合场景远近原则的多级构件体系,使得用户在观察 BIM 模型时,在远处可以看到全景,但不用看到细节,在近处可以看到细节,但无需看到 BIM 模型的全部。这样可以大大提高 BIM 模型在 WEB 浏览器加载速度和用户体验,解决大体量 BIM 模型的轻量化问题。
2) WEB 浏览器或 App 端实时渲染及管理
WebGL 轻量化 BIM 引擎要实现对三维几何数据的实时渲染(注意:这是实时渲染,跟很炫目的后期专业渲染制作动画的技术要求完全不同),需要进行以下两个步骤的动作。
a) 三维几何数据从服务器端下载到客户端电脑或移动端设备内存。
b) 调用客户端电脑或移动端设备内存和 GPU(显卡)高效的实时渲染三维几何数据,还原三维 BIM 模型。
c) 通过 API 接口调用形式,实现对三维 BIM 模型及其构件的操作、管理和对外功能实现。
为了达到流畅、实时的显示,本地电脑的绘制需要达到 25-35 帧 / 秒。如果 BIM 模型的三维几何数据比较大,如果全部渲染则内存的开销会在 30-50G 以上,这是任何浏览器都无法支撑的,会造成 WEB 浏览器的崩溃。
网上曾经有一篇文章提到,一款优秀的 WebGL 轻量化 BIM 引擎产品必须满足的指标中包含:
1) WEB 端 BIM 模型的加载速度、渲染流畅度和稳定性
在网络环境、客户端硬件配置确定的情况下, 轻量化处理后的 BIM 模型通过 BIM 轻量化引擎在 Web 端的加载速度、渲染流畅度、操作稳定性是引擎最核心的指标。
没有一个用户能够忍受较长的 BIM 模型加载时间、卡顿的操作和性能的不稳定。
2) 对大体型 BIM 模型的支持能力
BIM 模型精度越来越高、大型公路工程的 BIM 模型文件往往超过 10G 以上,如此大体量的模型就要求 BIM 轻量化引擎有对应的支持能力。
是否支持 10G 以上的 BIM 模型是判断一个 BIM 轻量化引擎是否可用的标准!
l 如何实现 WebGL 轻量化 BIM 引擎能否支撑大体量 BIM 模型加载
通过以上章节分析,我们可看出,WebGL 轻量化 BIM 引擎能否支撑大体量 BIM 模型加载的关键,就在于是否可构建一个符合场景远近原则的多级构件组织体系,以及在 WEB 端按照此机制进行 BIM 模型动态的加载和动态渲染!
能否有效的构建 BIM 模型的多级构件组织体系和渲染机制,是考验 BIM 轻量化引擎厂商技术能力的关键。
通过笔者的调研发现,在国内为数不多的 BIM 轻量化引擎厂商中,BIM 引擎老厂商葛兰岱尔(这家的私有化 BIM 引擎销售客户数接近 100 家了,其中不乏中国建科院、中国铁科院,华为这样的巨头)的产品基本较好的实现了这个机制。
这家产品通过自动构建多级金字塔结构的数据存储方案与前端内存管理、渲染方案,大大提升了在 WEB 端及移动端加载大体量 BIM 模型数据的高效和流畅用户体验。
葛兰岱尔还自主开发了 BIM 模型的轮廓模型生成算法和断面填充算法,通过在 WEB 端综合使用 Add/Remove,Replace 策略,从根本上解决了大体量的 BIM 模型三维几何模型渲染问题。
技术原理参考以下图片所示:







通过笔者更深入一步的研究发现,葛兰岱尔公司的产品其实是基于 cesium 开发的,但 cesium 的原生开源版本对 bim 模型的加载能力非常有限,而且要受到 cesium 官方商业授权的限制。
这家的产品能做到这一点,应该是他们在 cesium 上做了大量的自主开发,这其中涉及很多技术难点。在原来诸多独立 bim 引擎厂商已经逐渐消亡(bimviz 被收购,模袋被收购,大象云一直不在状态,剩下几家也是客户稀少)的市场大环境下,葛兰岱尔坚持 bim 引擎自主研发近 4 年时间,难能可贵!
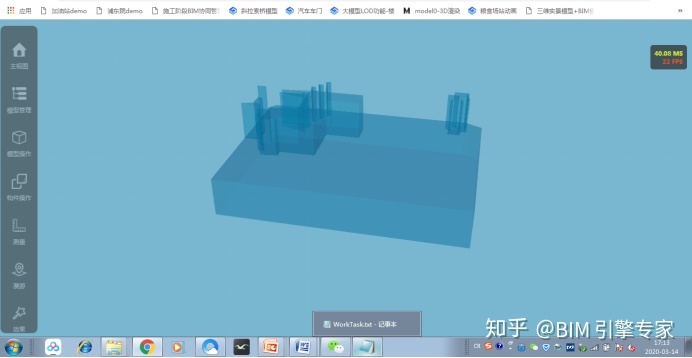
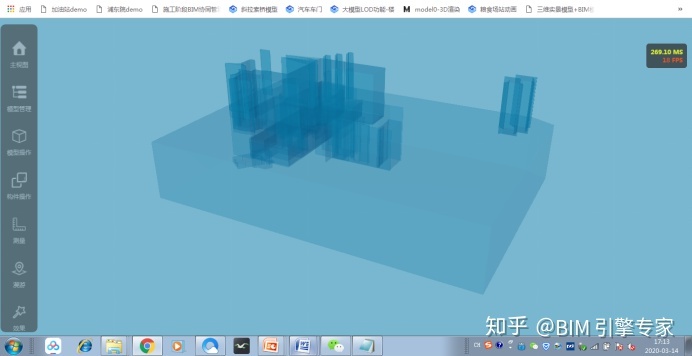
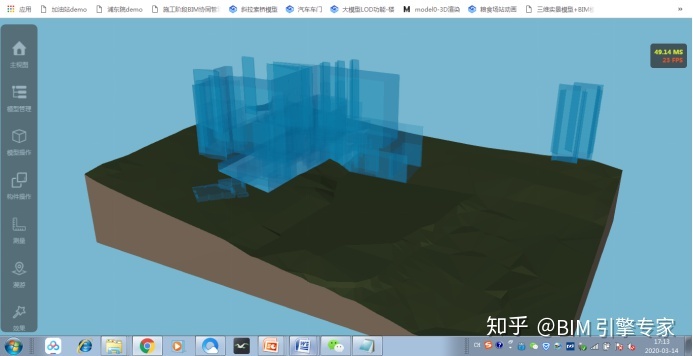
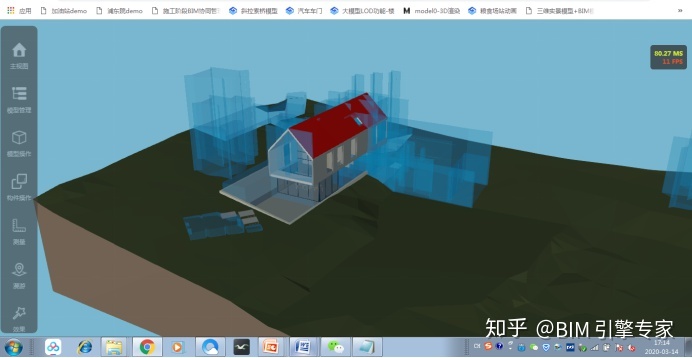
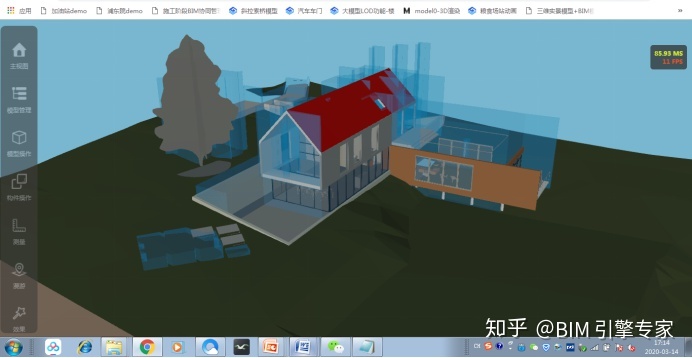
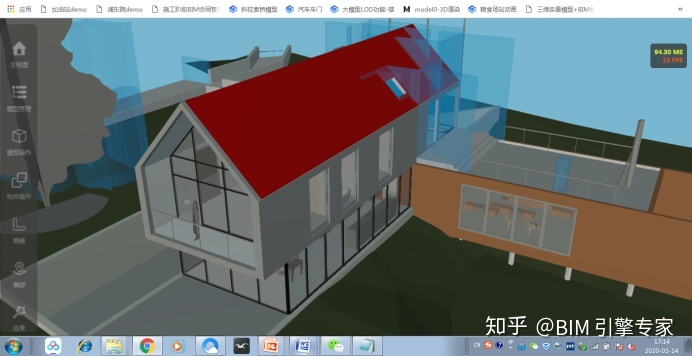
在技术交流沟通的过程中,葛兰岱尔还展示了加载 4G 多的某高铁站 Revit BIM 模型,14 公里长的 Bentley 建的路桥模型,还有加起来十几个 G 的轨道交通模型。
同时发现,因为是基于 Cesium 开发的 bim 轻量化引擎,他们的引擎天生就具有 GIS 能力,能够实现 gis+bim 的融合,这不就是大家天天喊的 CIM 的基础组件吗!
总结
当前国内 BIM 市场的充分竞争环境和丰富的应用需求,能够让好的技术不断涌现,持续研发投入的公司持续推出新的产品和功能。在笔者看来,大体量 BIM 轻量化的瓶颈技术问题已经被解决。在鼓励自主研发的当下,我们应当用订单去鼓励每一个坚持持续自主研发的中国企业!
https://zhuanlan.zhihu.com/p/148675693

