Babylon.js 在 9 月份的时候宣布目前已经全面支持 WebGPU,同时网上也有一份基于 Babylon.js 针对同一份数据进行性能测试的视频,可以发现基于 WebGPU 版本的渲染在帧率以及 CPU 消耗方面表现都比较出色。

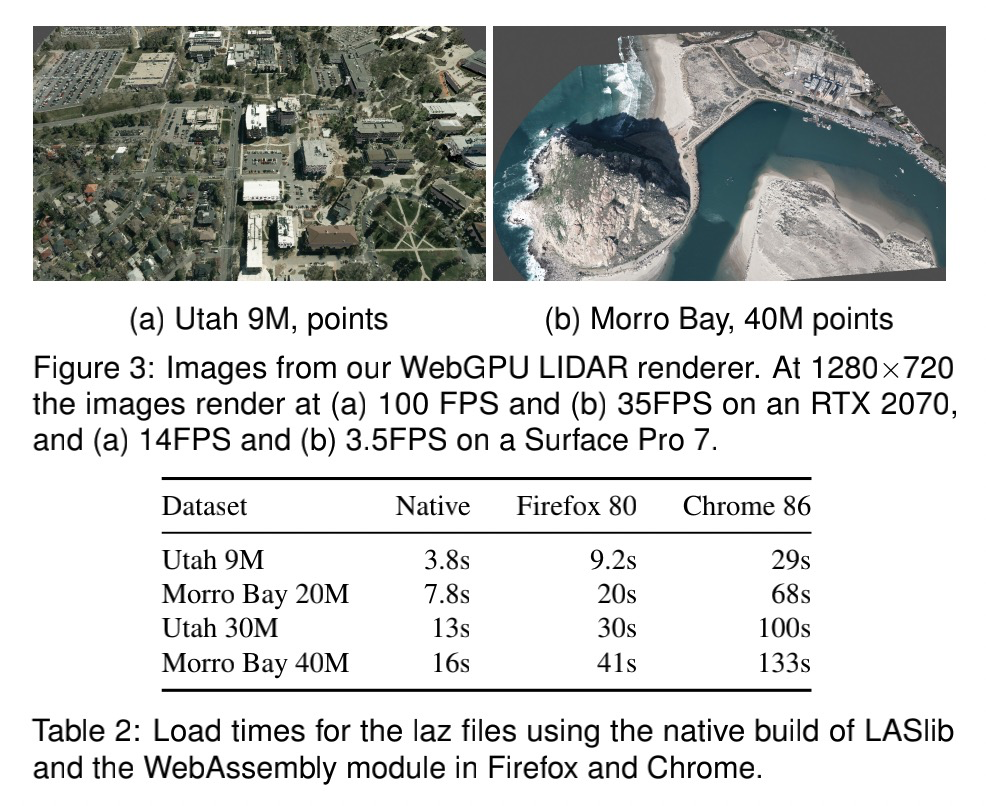
同时在论文《Interactive Visualization of Terascale Data in the Browser:Fact or Fiction?》(文末提供下载方式)中也看到了一些人基于 WebGPU+WebAssembly 的组合进行 LIDAR 点云的渲染测试,看测试数据上,一次性加载数据的时间比较长,但是数据渲染的帧率还是比较高的,如下两份数据在 RTX 2070 的机器上可以分别取得 100FPS 和 35FPS,这也跟我们过往的一些开发体验不太相同,由于我们大部分的开发都是基于一些封装好的 WebGL GIS 框架,有时候虽然显卡的配置不错,但是 Web 应用整个场景调度以及渲染的效率依然是不高,所以随着框架的底层接口升级到 WebGPU,就可以更好的利用本地的硬件资源性能。

虽然现在 WebGPU 还在 W3C 的工作草案阶段,还没有成为正式的标准,但是相对已经比较成熟,想了解和学习的可以参考 GPU for the Web Community Group 发布的《WebGPU Working Draft》和《WebGPU Explainer》。
提到 WebGPU,其实大家会有疑惑,为啥在 WebGL 2.0 之后不再是 WebGL 3.0,而是重新命名为 WebGPU?
WebGL 1.0 和 WebGL 2.0 分别是 OpenGL ES 2.0 和 OpenGL ES 3.0 API 的 Javascript 实现的子集。WebGL 的设计可以追溯到 1992 年发布的 OpenGL 1.0 API(进一步追溯到 1980 年代的 IRIS GL)。这一沿袭有许多优点,包括大量可用的知识体系以及将应用程序从 OpenGL ES 移植到 WebGL 相对容易。
但是,这也意味着 WebGL 与现代 GPU 的设计不匹配,导致 CPU 性能和 GPU 性能问题。这也使得在现代原生 GPU API 之上实现 WebGL 变得越来越困难。WebGL 2.0 Compute 曾尝试向 WebGL 添加通用计算功能,但与本机 API 的不匹配使这项工作变得异常困难,WebGL 2.0 Compute 的的贡献者决定将精力集中在 WebGPU 上。
所以 WebGPU 不是 WebGL 的延续,也不对标 OpenGL,所以就需要用名称在概念上进行区分。
根据《WebGPU Explainer》中关于 WebGPU 构建目标的介绍如下:
- 同时支持实时屏幕渲染和离屏渲染;
- 使得通用计算能够在 GPU 上高效执行;
- 支持针对各种原生 GPU API 的实现:Microsoft 的 D3D12、Apple 的 Metal 和 Khronos 的 Vulkan;
- 提供一种人类可创作的语言来指定要在 GPU 上运行的计算;
- 能够在浏览器多进程架构中执行,保证 Web 安全;
- 尽可能让用户程序在不同的用户系统和浏览器之间保持一致的兼容性;
- 能够和 Web 平台的其余部分进行交互;
- Web 上提供一个开放现代 GPU 功能的基础。WebGPU 目前虽然不提供所有原生的 API 功能,但是它的结构类似于现在所有当前的原生 GPU API。
当然了,话说回来,对于一般的上层应用开发者来说,其实没有太大的必要深入了解 WebGPU,因为在日常的开发过程中,我们大多还是基于一些成熟的开发框架进行二次开发,但是在底层接口的不同基本上会被封装的框架屏蔽掉,所有 WebGPU 和普通的 GIS 开发者有关系,其实又没有关系,有关系是技术迭代带来更好的应用体验,没关系则是在开发体验上应该是无感的。
从上面的描述你就可以看到,WebGPU 最大的优势在于能够更好的利用前端的硬件资源,从而使得浏览器在 3D 以及计算方面的能力得到大大增强,但是拥有一个比较好的硬件配置则是基础条件,如果前端机器的配置不高,则同样无法提高交互的体验。
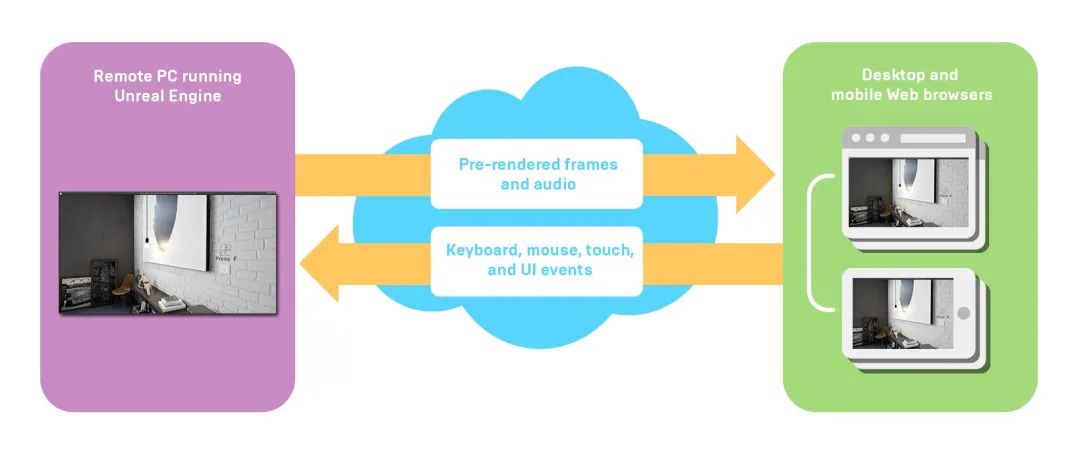
在这里就不得不提另外一个解决方案,就是目前在 Web 3D 可视化领域和 WebGPU 保持着同样猛烈发展的势头的技术,并且大家已经不太陌生的云渲染技术,云渲染最早兴起于游戏行业,目前已经广泛的应用到智慧城市领域, WebGPU 本质上还是一种富客户端的方案,而云渲染则本质上是一种轻客户端方案,云渲染的基础技术就是 WebRTC 和虚拟化,将需要消耗资源的渲染调度后置到云端,所以云渲染本质和云技术是伴随发展的,目前走的比较前的一些厂商也都是云服务厂商,目前国内的游戏厂商网易也上线了云游戏平台 cg.163.com,体验了一下,总体上画质还有待提高。

虽然游戏厂商也都给出了 Render Streaming 或者 Pixel Streaming 的方案,但是大部分都还是单实例的情况,如果要真正的发挥作用还需要在后端做不少改造,所以目前在 GIS 厂商中推广这个方案的其实不多,大多数的厂商还是希望通过数据切片,然后在前端高效调度来实现这件事。
比如目前很热的实景三维中国以及城市信息模型 CIM 基础平台中遇到的一个重要的挑战就是如何满足市一级的海量三维数据的渲染和调度,所有现在三维简化又称为了一个很热的话题,不过这个情况也比较魔幻,我曾经在朋友圈发过一个状态:“测绘人千方百计提高精度,GIS 人绞尽脑汁降低精度!”。
通过泰伯网举办的实景三维中国技术峰会上就可以看到这个问题,测绘厂商一直在安利自己海量高精数据的生产以及模型构建能力,但是花了这么高代价得到的 “优质模型” 在使用场景上 GIS 人还需要使用各种方法来试图把模型简化,保证在 Web 端可以流畅的使用。
但是云渲染也不是都是有点,在我们测试的过程中也发现了如下几点问题:
1、随着模型场景增大,应用启动的时间也会延长,这和本地启动游戏是一致的,但是 WebGL 瓦片模式则可以先加载视口范围内合适精度的数据,开始启动的数据量不大,也能保证场景中不断有数据出现;
2、云渲染本质上类似于远程桌面,不能像类似前端自适应布局那样进行界面的适应,云渲染的适配更多还是类似视频做整体缩放,对尺寸不适应的情况会出现黑边的情况;
3、影响云渲染交互体验的因素比较多,比如编码的效率、网络的情况,比如目前在场景拖动中现在的前端显示策略对于快速变化的过度显示比较模糊,画面停顿下来才会显示清晰,虽然有时候部署在内网在交互上还是会存在一定的交互延迟,体验有点不好,这个延迟随着降低分辨率可以得到一定的改善,所以延时也是一个需要解决的问题;
现在两种技术都在进一步发展成熟,但是每种技术方案都存在一定的优势和劣势,未来在 GIS 3D 应用场景下应该会逐渐走向融合,比如在后端是统一的 3D 瓦片服务,如果前端性能比较好可以直接采用基于 WebGPU 的渲染方案,对于前端设备不好的情况,可以通过云端也通过加载瓦片启动,这样可以降低后端应用的启动速度,保证交互体验,而且这种趋势越开越明显!
https://mp.weixin.qq.com/s/OtbrgTgJXSLDnd0t4agnbg

