如何用 webgl(three.js) 搭建一个 3D 库房 - 第一课
three.js,webGL,3D 库房, 3D 机房
今天我们来讨论一下如何使用当前流行的 WebGL 技术搭建一个库房并且实现实时有效交互
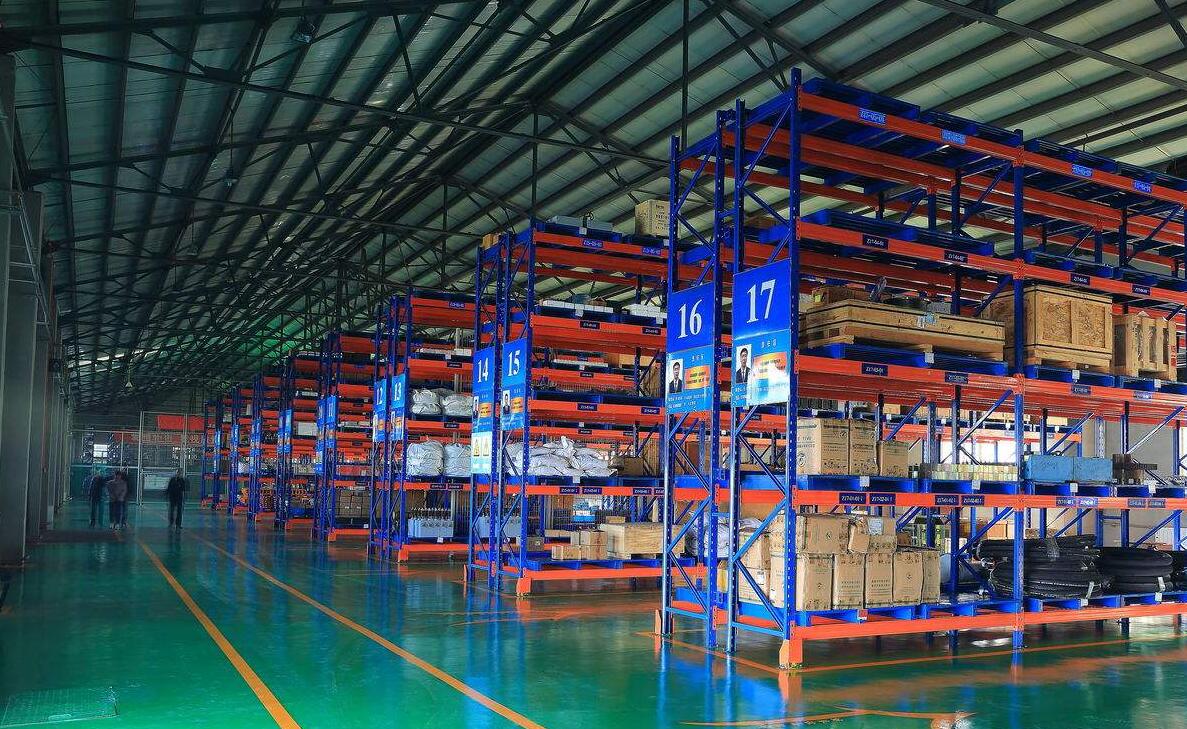
第一步、搭建一个 3D 库房首先你得知道库房长啥样,我们先来瞅瞅库房长啥样(这是我在网上找的一个库房图片,百度了 “库房” 一下,找不到合适的全景,我们也只能窥一斑思全豹了,就它了,特此声明:此图片归原作者所有 非本人所拍,拿来只是给读者做个案例)

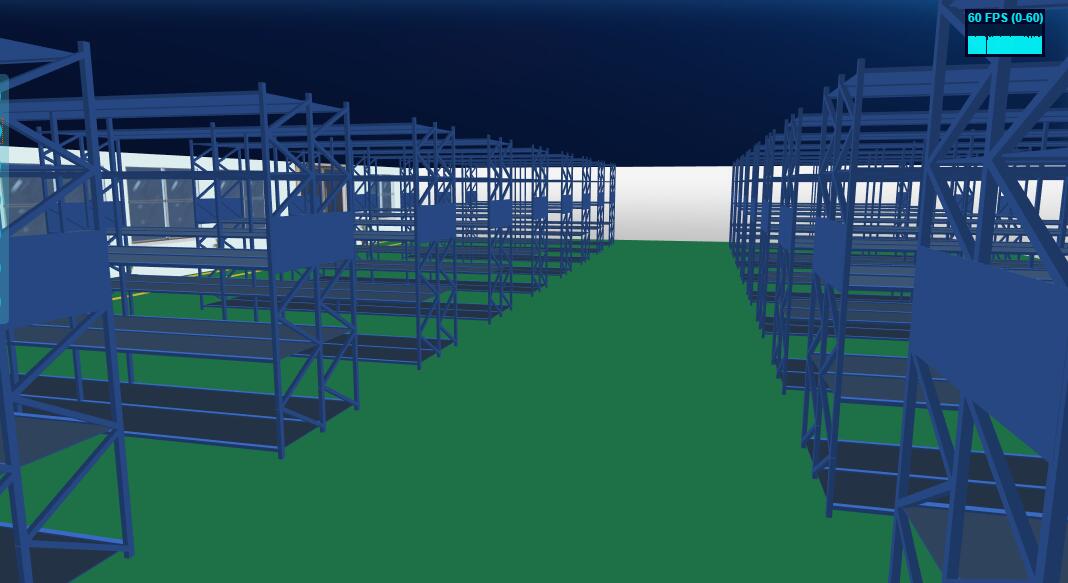
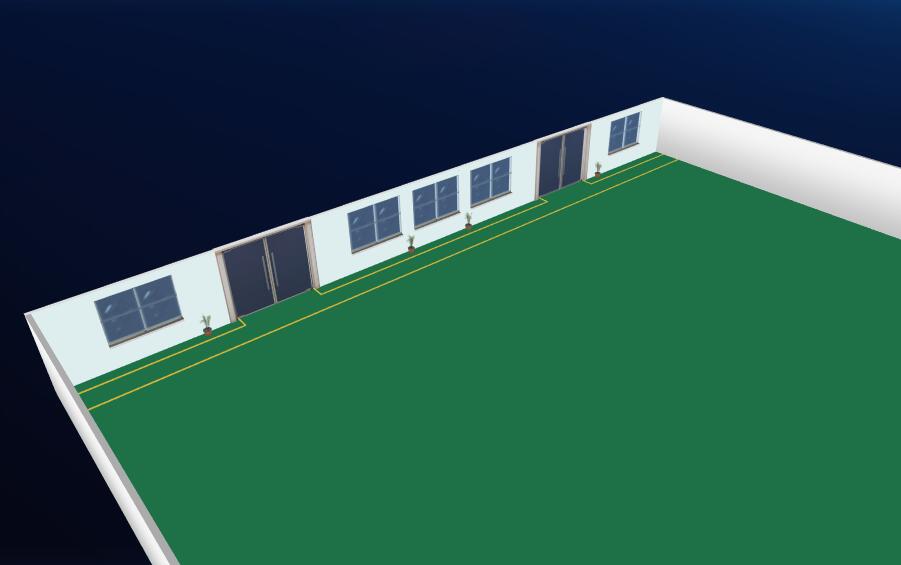
下面是我用 webgl 做出来的 3D 效果图(当前展示没有货物时的整体模拟):



第二部、开干
1、 首先我们创建一个页面,引入各种需要的库文件
2、开始写代码
a、搭建场景,要想 webGL 3D 展示 首先要创建画布,搭建场景
创建一个 div 放置画布
<div id="canvas-frame" class="canvas_frame"></div>
初始化画布与场景
1 tl3dCoreObj = new tl3DCore(); 2 tl3dCoreBusiness = new TL3DCoreBusiness(); 3 var initOption = {// 画布参数
4 antialias: true,
5 loadSyn: false,// 是否启用异步加载
6 showHelpGrid: false,// 是否显示网格线
7 clearCoolr: 0x002323,
8 clearColorOp: 1,
9 }; 10 var Aobjects=[];// 对象列表
11 tl3dCoreObj.inittl3DCore(‘canvas-frame’, initOption, Aobjects); 12 tl3dCoreObj.start();// 开始吧
好了 就这么简单 所有需要的 3D 场景、渲染器、摄像机等等基础已经搭建好了
b、开始搭建建筑
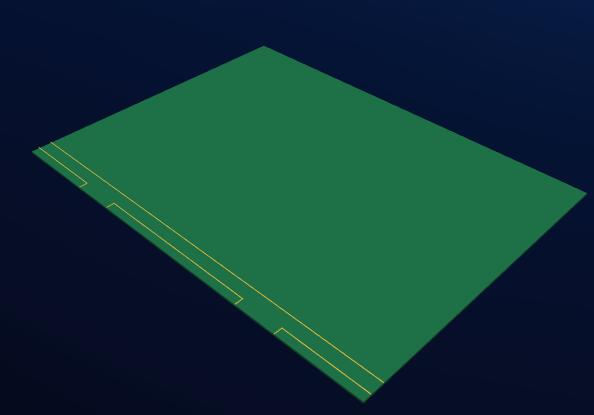
先创建地板,分析一下 这个地板主要是绿色地板 加上黄色标线、我们可以让美工先将地板所需要的贴图画好,也可以直接自己画用模型创建,这里我们可以自己画
Aobjects.push({ “show”: true, “uuid”: “”,”name”:”floor”,”objType”:”floor”,”length”: 2000,”width”: 1500,”height”: 10,”x”: 0,”y”: 0,”z”: 0,”style”: {“skinColor”: 16777215,”skin”: {“skin_up”: {“skinColor”: 1529655,”side”: 1,”opacity”: 1} } },”showSortNub”: 4,”animation”: null,”dbclickEvents”: null,”scale”: {“x”: 1,”y”: 1,”z”: 1 },
});
Aobjects.push({ “show”: true, “uuid”: “”,”name”:”line_5”,”objType”:”line”,”length”: 3,”width”: 40,”height”: 2,”x”: 601.986,”y”: 8.801,”z”: -730.723,”style”: {“skinColor”: 16777215,},”showSortNub”: 5, })
效果酱紫的:
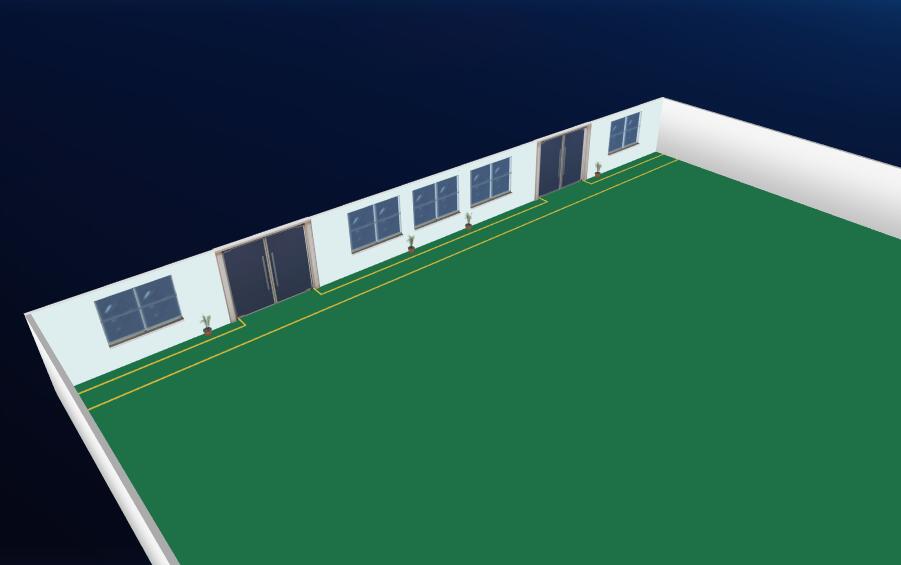
紧接着我来创建围墙,为了便于用户操控,库房的顶部不用画
Aobjects.push(
{ “show”: true, “uuid”: “”,”name”:”wall_16”,”objType”:”holeCube”,”length”: 2000,”width”: 10,”height”: 200,”rotation”: {“0”: {“direction”:”x”,”degree”: 0},”1”: {“direction”:”y”,”degree”: 0 },”2”: {“direction”:”z”,”degree”: 0 } },”x”: 0,”y”: 100,”z”: -755,”style”: {“skinColor”: 9095650,”skin”: {“skin_up”: {“skinColor”: 14540253},”skin_down”: {“skinColor”: 14540253},”skin_fore”: {“skinColor”: 14540253},”skin_behind”: {“skinColor”: 14540253},”skin_left”: {“skinColor”: 14610158},”skin_right”: {“skinColor”: 14540253} } },”childrens”: [{“op”: “-“, “show”: true, “uuid”: “”,”name”:”doorhole1”,”objType”:”cube”,”width”: 10,”height”: 200,”length”: 220,”x”: -500,”y”: 0,”z”: 0,”style”: {“skinColor”: 9095650} },
{ “op”: “-“, “show”: true, “uuid”: “”,”name”:”doorhole2”,”objType”:”cube”,”width”: 10,”height”: 200,”length”: 220,”x”: 500,”y”: 0,”z”: 0,”style”: {“skinColor”: 9095650 } }, {“op”:”-“,”show”: true,”uuid”:””, “name”: “winhole1”, “objType”: “cube”, “width”: 10, “height”: 120, “length”: 160, “x”: 200, “y”: 20, “z”: 0, “style”: { “skinColor”: 9095650 } },
{ “op”: “-“, “show”: true, “uuid”: “”,”name”:”winhole2”,”objType”:”cube”,”width”: 10,”height”: 120,”length”: 160,”x”: 0,”y”: 20,”z”: 0,”style”: {“skinColor”: 9095650 } },
{ “op”: “-“, “show”: true, “uuid”: “”,”name”:”winhole3”,”objType”:”cube”,”width”: 10,”height”: 120,”length”: 160,”x”: -200,”y”: 20,”z”: 0,”style”: {“skinColor”: 9095650 } },
{ “op”: “-“, “show”: true, “uuid”: “”,”name”:”winhole4”,”objType”:”cube”,”width”: 10,”height”: 120,”length”: 160,”x”: 800,”y”: 20,”z”: 0,”style”: {“skinColor”: 9095650 } },
{ “op”: “-“, “show”: true, “uuid”: “”,”name”:”winhole5”,”objType”:”cube”,”width”: 10,”height”: 120,”length”: 160,”x”: -800,”y”: 20,”z”: 0,”style”: {“skinColor”: 9095650 } }], “showSortNub”: 16, “scale”: {“x”: 1, “y”: 1, “z”: 1}})

这时候有点样子了 有点感觉了,下面就是细节了 正所谓细节决定成败,即使是个演示,我们也得添加窗户 门 盆栽 窗台 门框什么的
{ “name”: “pot2_3”,”objType”:”cylinder”,”radiusTop”: 16,”radiusBottom”: 8,”height”: 40,”segmentsX”: 2,”segmentsY”: 0,”openEnded”: false,”position”: {“x”: -104.675,”y”: 41.756,”z”: -735},”scale”: {“x”: 1,”y”: 1,”z”: 1 },”rotation”: [{“direction”: “x”, “degree”: 0}, { “direction”: “y”, “degree”: 1.5707963267948966 }, { “direction”: “z”, “degree”: 0 }], “style”: { “skinColor”: 16776960, “skin”: { “skin_up”: {“skinColor”: 16777215,”side”: 1,”opacity”: 1},”skin_down”: {“skinColor”: 16777215,”side”: 1,”opacity”: 1},”skin_side”: {“skinColor”: 16777215,”opacity”: 1,”imgurl”:”../../img/3dImg/flower.gif”} } },”showSortNub”: 32,”show”: true,”customType1”:””, “customType2”: “”,”animation”: null,”dbclickEvents”: null,”BindDevId”: null,”BindDevName”: null,”devInfo”: null,”BindMeteId”: null,”BindMeteName”: null },
{ “name”: “pot3_3”,”objType”:”cylinder”,”radiusTop”: 16,”radiusBottom”: 8,”height”: 40,”segmentsX”: 2,”segmentsY”: 0,”openEnded”: false,”position”: {“x”: -678.846,”y”: 41.756,”z”: -735},”scale”: {“x”: 1,”y”: 1,”z”: 1 },”rotation”: [{“direction”: “x”, “degree”: 0}, { “direction”: “y”, “degree”: 1.5707963267948966 }, { “direction”: “z”, “degree”: 0 }], “style”: { “skinColor”: 16776960, “skin”: { “skin_up”: {“skinColor”: 16777215,”side”: 1,”opacity”: 1},”skin_down”: {“skinColor”: 16777215,”side”: 1,”opacity”: 1},”skin_side”: {“skinColor”: 16777215,”opacity”: 1,”imgurl”:”../../img/3dImg/flower.gif”} } },”showSortNub”: 32,”show”: true,”customType1”:””, “customType2”: “”,”animation”: null,”dbclickEvents”: null,”BindDevId”: null,”BindDevName”: null,”devInfo”: null,”BindMeteId”: null,”BindMeteName”: null },
{ “name”: “pot4_3”,”objType”:”cylinder”,”radiusTop”: 16,”radiusBottom”: 8,”height”: 40,”segmentsX”: 2,”segmentsY”: 0,”openEnded”: false,”position”: {“x”: 656.887,”y”: 41.756,”z”: -735},”scale”: {“x”: 1,”y”: 1,”z”: 1 },”rotation”: [{“direction”: “x”, “degree”: 0}, { “direction”: “y”, “degree”: 1.5707963267948966 }, { “direction”: “z”, “degree”: 0 }], “style”: { “skinColor”: 16776960, “skin”: { “skin_up”: {“skinColor”: 16777215,”side”: 1,”opacity”: 1},”skin_down”: {“skinColor”: 16777215,”side”: 1,”opacity”: 1},”skin_side”: {“skinColor”: 16777215,”opacity”: 1,”imgurl”:”../../img/3dImg/flower.gif”} } },”showSortNub”: 32,”show”: true,”customType1”:””, “customType2”: “”,”animation”: null,”dbclickEvents”: null,”BindDevId”: null,”BindDevName”: null,”devInfo”: null,”BindMeteId”: null,”BindMeteName”: null },
{ “name”: “pot2_2”,”objType”:”cylinder”,”radiusTop”: 16,”radiusBottom”: 8,”height”: 40,”segmentsX”: 2,”segmentsY”: 0,”openEnded”: false,”position”: {“x”: -104.987,”y”: 41.756,”z”: -735},”scale”: {“x”: 1,”y”: 1,”z”: 1 },”rotation”: [{“direction”: “x”, “degree”: 0}, { “direction”: “y”, “degree”: 0 }, { “direction”: “z”, “degree”: 0 }], “style”: { “skinColor”: 16776960, “skin”: { “skin_up”: {“skinColor”: 16777215,”side”: 1,”opacity”: 1},”skin_down”: {“skinColor”: 16777215,”side”: 1,”opacity”: 1},”skin_side”: {“skinColor”: 16777215,”opacity”: 1,”imgurl”:”../../img/3dImg/flower.gif”} } },”showSortNub”: 32,”show”: true,”customType1”:””, “customType2”: “”,”animation”: null,”dbclickEvents”: null,”BindDevId”: null,”BindDevName”: null,”devInfo”: null,”BindMeteId”: null,”BindMeteName”: null },
{ “name”: “pot3_2”,”objType”:”cylinder”,”radiusTop”: 16,”radiusBottom”: 8,”height”: 40,”segmentsX”: 2,”segmentsY”: 0,”openEnded”: false,”position”: {“x”: -678.595,”y”: 41.756,”z”: -735},”scale”: {“x”: 1,”y”: 1,”z”: 1 },”rotation”: [{“direction”: “x”, “degree”: 0}, { “direction”: “y”, “degree”: 0 }, { “direction”: “z”, “degree”: 0 }], “style”: { “skinColor”: 16776960, “skin”: { “skin_up”: {“skinColor”: 16777215,”side”: 1,”opacity”: 1},”skin_down”: {“skinColor”: 16777215,”side”: 1,”opacity”: 1},”skin_side”: {“skinColor”: 16777215,”opacity”: 1,”imgurl”:”../../img/3dImg/flower.gif”} } },”showSortNub”: 32,”show”: true,”customType1”:””, “customType2”: “”,”animation”: null,”dbclickEvents”: null,”BindDevId”: null,”BindDevName”: null,”devInfo”: null,”BindMeteId”: null,”BindMeteName”: null },
{ “name”: “pot4_2”,”objType”:”cylinder”,”radiusTop”: 16,”radiusBottom”: 8,”height”: 40,”segmentsX”: 2,”segmentsY”: 0,”openEnded”: false,”position”: {“x”: 658.116,”y”: 41.756,”z”: -735},”scale”: {“x”: 1,”y”: 1,”z”: 1 },”rotation”: [{“direction”: “x”, “degree”: 0}, { “direction”: “y”, “degree”: 0 }, { “direction”: “z”, “degree”: 0 }], “style”: { “skinColor”: 16776960, “skin”: { “skin_up”: {“skinColor”: 16777215,”side”: 1,”opacity”: 1},”skin_down”: {“skinColor”: 16777215,”side”: 1,”opacity”: 1},”skin_side”: {“skinColor”: 16777215,”opacity”: 1,”imgurl”:”../../img/3dImg/flower.gif”} } },”showSortNub”: 32,”show”: true,”customType1”:””, “customType2”: “”,”animation”: null,”dbclickEvents”: null,”BindDevId”: null,”BindDevName”: null,”devInfo”: null,”BindMeteId”: null,”BindMeteName”: null },
{ “show”: true, “name”: “doorLeft_44”,”uuid”:””, “actionSign”: “doorLeft”, “objType”: “cube”, “castShadow”: false, “width”: 4, “height”: 190, “length”: 104, “x”: 553, “y”: 100, “z”: -755, “style”: { “skinColor”: 9095650, “skin”: { “skin_up”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1},”skin_down”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1},”skin_fore”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1},”skin_behind”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1},”skin_left”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1,”imgurl”:”../../img/3dImg/door_left.png”},”skin_right”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1,”imgurl”:”../../img/3dImg/door_right.png”} } },”dbclickEvents”: {“obj_eventParamInfo”: [{“name”: “”,”remark”:””}], “obj_event”:”openLeftDoor(runobj,function(){});”},”showSortNub”: 44,”customType1”:””, “customType2”: “”,”animation”: null,”rotation”: [{“direction”: “x”, “degree”: 0}, { “direction”: “y”, “degree”: 0 }, { “direction”: “z”, “degree”: 0 }], “thick”: null, “scale”: {“x”: 1, “y”: 1, “z”: 1}, “BindDevId”: null, “BindDevName”: null, “devInfo”: null, “BindMeteId”: null, “BindMeteName”: null },
{ “show”: true, “uuid”: “”,”name”:”door_case1”,”objType”:”cube2”,”length”: 15,”width”: 15,”height”: 190,”x”: 388.523,”y”: 100,”z”: -754.724,”style”: {“skinColor”: 16777215,”skin”: {“skin_up”: {“skinColor”: 14540253,”side”: 1,”opacity”: 1},”skin_down”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1},”skin_fore”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”},”skin_behind”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”},”skin_left”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”},”skin_right”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”} } },”showSortNub”: 46,”customType1”:””, “customType2”: “”,”animation”: null,”dbclickEvents”: null,”rotation”: [{“direction”: “x”, “degree”: 0}, { “direction”: “y”, “degree”: 0 }, { “direction”: “z”, “degree”: 0 }], “thick”: null, “scale”: {“x”: 1, “y”: 1, “z”: 1}, “BindDevId”: null, “BindDevName”: null, “devInfo”: null, “BindMeteId”: null, “BindMeteName”: null },
{ “show”: true, “uuid”: “”,”name”:”door_case2”,”objType”:”cube2”,”length”: 15,”width”: 15,”height”: 190,”x”: 612.609,”y”: 100,”z”: -754.724,”style”: {“skinColor”: 16777215,”skin”: {“skin_up”: {“skinColor”: 14540253,”side”: 1,”opacity”: 1},”skin_down”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1},”skin_fore”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”},”skin_behind”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”},”skin_left”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”},”skin_right”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”} } },”showSortNub”: 46,”customType1”:””, “customType2”: “”,”animation”: null,”dbclickEvents”: null,”rotation”: [{“direction”: “x”, “degree”: 0}, { “direction”: “y”, “degree”: 0 }, { “direction”: “z”, “degree”: 0 }], “thick”: null, “scale”: {“x”: 1, “y”: 1, “z”: 1}, “BindDevId”: null, “BindDevName”: null, “devInfo”: null, “BindMeteId”: null, “BindMeteName”: null },
{ “show”: true, “uuid”: “”,”name”:”door_case3”,”objType”:”cube2”,”length”: 240,”width”: 15,”height”: 5,”x”: 500,”y”: 197.5,”z”: -754.724,”style”: {“skinColor”: 16777215,”skin”: {“skin_up”: {“skinColor”: 14540253,”side”: 1,”opacity”: 1},”skin_down”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1},”skin_fore”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”},”skin_behind”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”},”skin_left”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”},”skin_right”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”} } },”showSortNub”: 46,”customType1”:””, “customType2”: “”,”animation”: null,”dbclickEvents”: null,”rotation”: [{“direction”: “x”, “degree”: 0}, { “direction”: “y”, “degree”: 0 }, { “direction”: “z”, “degree”: 0 }], “thick”: null, “scale”: {“x”: 1, “y”: 1, “z”: 1}, “BindDevId”: null, “BindDevName”: null, “devInfo”: null, “BindMeteId”: null, “BindMeteName”: null }
,
{ “show”: true, “castShadow”: false, “name”: “doorRight_45”,”actionSign”:”doorRight”,”uuid”:””, “objType”: “cube”, “width”: 4, “height”: 190, “length”: 104, “x”: 448, “y”: 100, “z”: -755, “style”: { “skinColor”: 9095650, “skin”: { “skin_up”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1},”skin_down”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1},”skin_fore”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1},”skin_behind”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1},”skin_left”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1,”imgurl”:”../../img/3dImg/door_right.png”},”skin_right”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1,”imgurl”:”../../img/3dImg/door_left.png”} } },”dbclickEvents”: {“obj_eventParamInfo”: [{“name”: “”,”remark”:””}], “obj_event”:”openRightDoor(runobj,function(){});”},”showSortNub”: 45,”customType1”:””, “customType2”: “”,”animation”: null,”rotation”: [{“direction”: “x”, “degree”: 0}, { “direction”: “y”, “degree”: 0 }, { “direction”: “z”, “degree”: 0 }], “thick”: null, “scale”: {“x”: 1, “y”: 1, “z”: 1}, “BindDevId”: null, “BindDevName”: null, “devInfo”: null, “BindMeteId”: null, “BindMeteName”: null },
{ “show”: true, “uuid”: “”,”name”:”door_case6”,”objType”:”cube2”,”length”: 240,”width”: 15,”height”: 5,”x”: -500,”y”: 197.5,”z”: -754.724,”style”: {“skinColor”: 16777215,”skin”: {“skin_up”: {“skinColor”: 14540253,”side”: 1,”opacity”: 1},”skin_down”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1},”skin_fore”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”},”skin_behind”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”},”skin_left”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”},”skin_right”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”} } },”showSortNub”: 46,”customType1”:””, “customType2”: “”,”animation”: null,”dbclickEvents”: null,”rotation”: [{“direction”: “x”, “degree”: 0}, { “direction”: “y”, “degree”: 0 }, { “direction”: “z”, “degree”: 0 }], “thick”: null, “scale”: {“x”: 1, “y”: 1, “z”: 1}, “BindDevId”: null, “BindDevName”: null, “devInfo”: null, “BindMeteId”: null, “BindMeteName”: null },
{ “show”: true, “uuid”: “”,”name”:”door_case4”,”objType”:”cube2”,”length”: 15,”width”: 15,”height”: 190,”x”: -388.523,”y”: 100,”z”: -754.724,”style”: {“skinColor”: 16777215,”skin”: {“skin_up”: {“skinColor”: 14540253,”side”: 1,”opacity”: 1},”skin_down”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1},”skin_fore”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”},”skin_behind”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”},”skin_left”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”},”skin_right”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”} } },”showSortNub”: 46,”customType1”:””, “customType2”: “”,”animation”: null,”dbclickEvents”: null,”rotation”: [{“direction”: “x”, “degree”: 0}, { “direction”: “y”, “degree”: 0 }, { “direction”: “z”, “degree”: 0 }], “thick”: null, “scale”: {“x”: 1, “y”: 1, “z”: 1}, “BindDevId”: null, “BindDevName”: null, “devInfo”: null, “BindMeteId”: null, “BindMeteName”: null },
{ “show”: true, “uuid”: “”,”name”:”door_case5”,”objType”:”cube2”,”length”: 15,”width”: 15,”height”: 190,”x”: -612.609,”y”: 100,”z”: -754.724,”style”: {“skinColor”: 16777215,”skin”: {“skin_up”: {“skinColor”: 14540253,”side”: 1,”opacity”: 1},”skin_down”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1},”skin_fore”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”},”skin_behind”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”},”skin_left”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”},”skin_right”: {“skinColor”: 14079702,”side”: 1,”opacity”: 1,”imgurl”:”../../img/images3D/1502887864239_2.jpg”} } },”showSortNub”: 46,”customType1”:””, “customType2”: “”,”animation”: null,”dbclickEvents”: null,”rotation”: [{“direction”: “x”, “degree”: 0}, { “direction”: “y”, “degree”: 0 }, { “direction”: “z”, “degree”: 0 }], “thick”: null, “scale”: {“x”: 1, “y”: 1, “z”: 1}, “BindDevId”: null, “BindDevName”: null, “devInfo”: null, “BindMeteId”: null, “BindMeteName”: null },
{ “show”: true, “castShadow”: false, “name”: “doorRight_1”,”actionSign”:”doorRight”,”uuid”:””, “objType”: “cube”, “width”: 4, “height”: 190, “length”: 104, “x”: -553, “y”: 100, “z”: -755, “style”: { “skinColor”: 9095650, “skin”: { “skin_up”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1},”skin_down”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1},”skin_fore”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1},”skin_behind”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1},”skin_left”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1,”imgurl”:”../../img/3dImg/door_right.png”},”skin_right”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1,”imgurl”:”../../img/3dImg/door_left.png”} } },”dbclickEvents”: {“obj_eventParamInfo”: [{“name”: “”,”remark”:””}], “obj_event”:”openRightDoor(runobj,function(){});”},”showSortNub”: 45,”customType1”:””, “customType2”: “”,”animation”: null,”rotation”: [{“direction”: “x”, “degree”: 0}, { “direction”: “y”, “degree”: 0 }, { “direction”: “z”, “degree”: 0 }], “thick”: null, “scale”: {“x”: 1, “y”: 1, “z”: 1}, “BindDevId”: null, “BindDevName”: null, “devInfo”: null, “BindMeteId”: null, “BindMeteName”: null },
{ “show”: true, “name”: “doorLeft_2”,”uuid”:””, “actionSign”: “doorLeft”, “objType”: “cube”, “castShadow”: false, “width”: 4, “height”: 190, “length”: 104, “x”: -448, “y”: 100, “z”: -755, “style”: { “skinColor”: 9095650, “skin”: { “skin_up”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1},”skin_down”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1},”skin_fore”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1},”skin_behind”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1},”skin_left”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1,”imgurl”:”../../img/3dImg/door_left.png”},”skin_right”: {“skinColor”: 5325886,”side”: 1,”opacity”: 1,”imgurl”:”../../img/3dImg/door_right.png”} } },”dbclickEvents”: {“obj_eventParamInfo”: [{“name”: “”,”remark”:””}], “obj_event”:”openLeftDoor(runobj,function(){});”},”showSortNub”: 44,”customType1”:””, “customType2”: “”,”animation”: null,”rotation”: [{“direction”: “x”, “degree”: 0}, { “direction”: “y”, “degree”: 0 }, { “direction”: “z”, “degree”: 0 }], “thick”: null, “scale”: {“x”: 1, “y”: 1, “z”: 1}, “BindDevId”: null, “BindDevName”: null, “devInfo”: null, “BindMeteId”: null, “BindMeteName”: null }


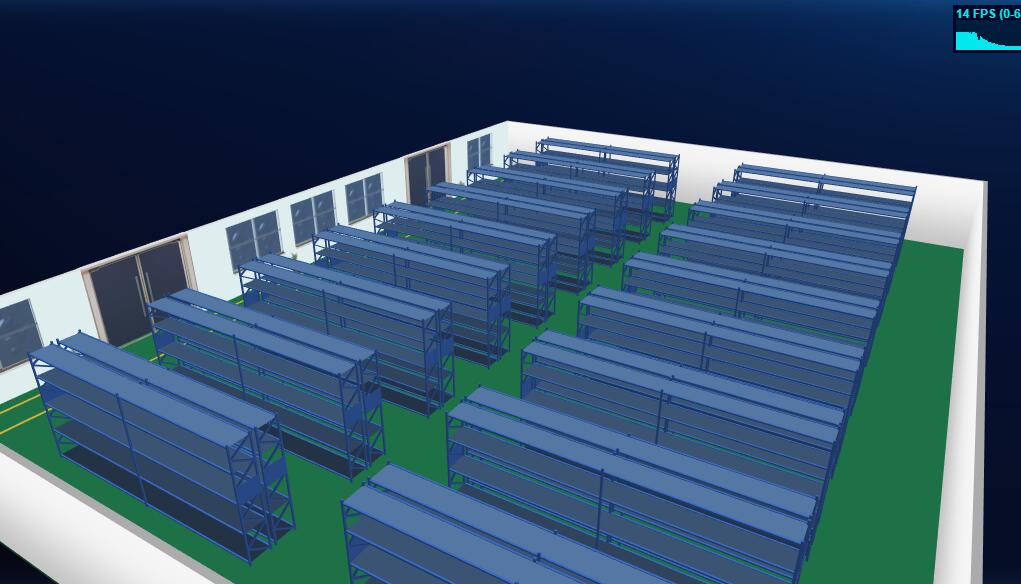
b、搭建货架 货物等等
基础场景已经搭建好了 下面就是搭建货架了
for(var i=1;i<=36;i++){
Aobjects.push({ “show”: true, “uuid”: “”,”name”:”shelf_”+ i +”_1”,”objType”:”GroupObj”,”scale”: {“x”: 1.5,”y”: 1,”z”: 1.2},”position”: {“x”: 595 + 90 i, “y”: -95, “z”: 140 + 40 i }, “showSortNub”: 54,
});Aobjects.push({ "show": true, "uuid": "", "name": "shelf\_" + i , "objType": "GroupObj", "scale": { "x": 1.5, "y": 1, "z": 1.2 }, "position": { "x": 595 + 90 \* i, "y": -95, "z": 140 }, "showSortNub": 54,})
}

添加 36 个货架之后,整个场景的帧率变成了 14 帧 这样的体验效果是非常不好的
所以需要调用优化算法 将场景总物体的画布算法进行优化
// 优化算法
tlcore3DObj.commonFunc.MergeOptimizationByNames([
‘cM_shelf_1’,’cM_shelf_1_1’,’cM_shelf_2’,’cM_shelf_2_1’,
‘cM_shelf_3’,’cM_shelf_3_1’,’cM_shelf_4’,’cM_shelf_4_1’,
‘cM_shelf_5’,’cM_shelf_5_1’,’cM_shelf_6’,’cM_shelf_6_1’,
‘cM_shelf_7’,’cM_shelf_7_1’,’cM_shelf_8’,’cM_shelf_8_1’,
‘cM_shelf_9’,’cM_shelf_9_1’,’cM_shelf_10’,’cM_shelf_10_1’,
‘cM_shelf_11’,’cM_shelf_11_1’,’cM_shelf_12’,’cM_shelf_12_1’,
‘cM_shelf_13’,’cM_shelf_13_1’,’cM_shelf_14’,’cM_shelf_14_1’,
‘cM_shelf_15’,’cM_shelf_15_1’,’cM_shelf_16’,’cM_shelf_16_1’,
‘cM_shelf_17’,’cM_shelf_17_1’,’cM_shelf_18’,’cM_shelf_18_1’]);
最后得到结果是场景帧率又回到了 60 帧

好了 ,第一课先讲到这里吧
下集预告:
第二课我们将详细讲解如何添加货物,货架容量管理、以及动态操作货物上下架 、厂房的温湿度 空调 通风 防火 消防定位等操作
通过可视化操作 直接控制厂房中各种具体设备


