上期给大家重点讲解了运维场景中比较高频的“批注” 功能,那这次就重点和大家说说运维场景中比较高频且好用的功能——二三维标签。
BIMFACE 目前支持 RVT、SKP、IFC、IGMS、DWG 和集成模型,共提供了二维标签、三维标签、聚合标签 3 种工具。
- 二维标签:可应用于图纸 / 模型场景中,标签是浮于视图之上,不会被构件或图元遮挡。
- 三维标签:可用于模型场景中,标签和构件存在三维遮挡关系。
- 聚合标签:适用于标签过多导致体验差的场景,它可以将二维或者三维标签按照不同的层级进行缩放展示,大大提升了模型的美观度及加载性能。
其中二维标签又分为 3 类,包括自定义标签、引线标签和小地图标签。
- 自定义标签:可在标签中添加文字、图片、调整样式,也可添加 DOM 元素以进行更多的功能拓展。
- 引线标签:样式较为固定的标签类型,需要与构件进行关联,并且对单次出现的完整标签数量有限制。
- 小地图标签:在小地图上显示的标签,可配置需要显示的楼层。
接下来,我将分别介绍三种不同类型标签的实现方式。
一、二维标签 - 自定义标签
二维标签的三种类型添加逻辑是类似的,其中自定义标签应用更加灵活,本次我就挑选自定义标签来作为演示案例吧~
step 1. 创建自定义标签容器
BIMFACE 中的实现逻辑是将所有的二维标签实例存放在一个二维标签的容器内,这里我们先来创建标签容器 DrawableContainer:
// ************************自定义标签***********************var DrawableContainer= null;function createDrawableContainer() {if (!cunstomItemContainer) {// 构造自定义标签容器配置drawableConfigvar drawableConfig = new Glodon.Bimface.Plugins.Drawable.DrawableContainerConfig();// 设置markerContainerConfig匹配的viewer对象drawableConfig.viewer = viewer2D;// 构造三维标签容器markerContainerdrawableContainer = new Glodon.Bimface.Plugins.Drawable.DrawableContainer(drawableConfig);}}
step 2. 创建自定义标签
在容器创建完成后,我们可以创建具体的标签了。自定义标签允许添加 DOM 元素,因此它的样式非常多样,这里我们就在标签中添加一个 div 并对它的内容和样式进行设置,同时构造函数 addItems:
function addItems(objectdata) {position = objectdata.worldPosition;var config = new Glodon.Bimface.Plugins.Drawable.CustomItemConfig();var rectangle = document.createElement('div');//自定义样式,支持Html的任意dom元素rectangle.style.width = '100px';rectangle.style.height = '32px';rectangle.style.lineHeight = '32px';rectangle.style.textAlign = 'center';rectangle.style.fontSize = '14px';rectangle.style.border = 'solid';rectangle.style.borderWidth = '1px';rectangle.style.borderColor = '#32D3A6';rectangle.style.color = '#444444';rectangle.style.borderRadius = '3px';rectangle.style.background = '#F2F2F2';rectangle.innerText = '自定义标签';config.content = rectangle;//设置可以拖拽config.draggable = true;config.offsetY = -32;config.viewer = viewer2D;//增加一个Tip提示config.tooltip = '拖我试试';config.worldPosition = position;//生成customItem实例var customItem = new Glodon.Bimface.Plugins.Drawable.CustomItem(config);//自定义标签的鼠标左键事件customItem.onClick(function (item) {alert('left click');});//自定义标签的鼠标右键事件customItem.onRightClick(function (item) {alert('right click');});customItem.onEndDrag(function (item) {console.log(JSON.stringify(item.worldPosition));});// 添加自定义标签drawableContainer.addItem(customItem);//设置Tip的样式customItem.setTooltipStyle({border: '1px',top: '-33px'});}
step 3. 设置标签添加方式
结合场景的使用频率,在这里主要实现通过鼠标点击模型的方式来放置标签,所以我们要创建鼠标点击的监听事件。当处于激活状态时,可注册监听事件;相反的,当处于未激活状态时,我们则将鼠标点击的监听事件移除。
var isAddCustomItemActtivated = false;function addCustomItem() {if (isAddCustomItemActtivated) {return;} else {// 添加点击监听事件viewer2D.addEventListener(Glodon.Bimface.Viewer.ViewerDrawingEvent.MouseClicked, addItems);isAddCustomItemActtivated = true;}
如上,就可以实现点击添加自定义标签~

自定义标签
二、三维标签
刚刚我们实现了在场景中添加二维自定义标签的功能,接下来我们一起在某些特定的运维场景下(如报警点、设备状态显示等)添加三维标签吧。
step 1. 创建三维标签容器
与二维标签相似,在构造三维标签实例之前,我们先要构造一个存放三维标签的容器,并完成对容器的配置。
// ********************** 三维标签*********************var is3DMarkerPlaced = false;function addMarker() {if (is3DMarkerPlaced) {return;}// 构造三维标签容器配置markerContainerConfigvar markerContainerConfig = new Glodon.Bimface.Plugins.Marker3D.Marker3DContainerConfig();// 设置markerContainerConfig匹配的viewer对象markerContainerConfig.viewer = viewer3D;// 构造三维标签容器markerContainervar markerContainer = new Glodon.Bimface.Plugins.Marker3D.Marker3DContainer(markerContainerConfig);}
step 2. 创建三维标签
创建完 markerContainer 后,我们需要继续构造一个三维标签对象并完成对它的配置。
function addItems(objectdata) {position = objectdata.worldPosition;var marker3dConfig = new Glodon.Bimface.Plugins.Marker3D.Marker3DConfig();marker3dConfig.src = "http://static.bimface.com/resources/3DMarker/warner/warner_red.png";marker3dConfig.worldPosition = position;//三维标签的提示marker3dConfig.tooltip = "this is 3DMarker.";var marker3d = new Glodon.Bimface.Plugins.Marker3D.Marker3D(marker3dConfig);marker3d.onClick(function (item) {//获取点击图片的postionvar m = item.position;//自己设置一个boundingbox的对象var num = 1.1;var max = m.x * num;var may = m.y * num;var maz = m.z * num;var mix = m.x / num;var miy = m.y / num;var miz = m.z / num;var maxp = new Object();maxp = {x: max,y: may,z: maz};var minp = new Object();minp = {x: mix,y: miy,z: miz};var boundingbox = new Object();boundingbox = {max: maxp,min: minp};//缩放到该boundingboxviewer3D.zoomToBoundingBox(boundingbox);})marker.addItem(marker3d);viewer3D.render();}
step 3. 设置标签添加方式
结合场景的使用频率,在这里主要实现通过鼠标点击模型的方式来放置标签,所以我们要创建鼠标点击的监听事件,实现任意位置点击添加三维标签与自定义标签的实现方法相同。
var isAddItemActtivated = false;function add3DMarker() {if (isAddItemActtivated) {return;} else {// 添加点击监听事件viewer3D.addEventListener(Glodon.Bimface.Viewer.Viewer3DEvent.MouseClicked, addItems);isAddItemActtivated = true;}}
如上,就可以实现点击添加三维标签了~

三维标签
三、聚合标签
在运维场景下,可能存在众多设备,有成百上千的标签。如果同时展示出来,一方面影响模型浏览性能,另一方面模型浏览不够美观。因此 BIMFACE 推出了针对模型 / 图纸的聚合标签的功能,不同缩放层级下,展示不同的标签数量和样式。
step 1. 创建聚合标签
在聚合标签之前,我们要先创建所需要的标签。BIMFACE 支持同类型的标签聚合,大家可以根据自己的业务场景需要创建二维或者三维标签。构造一个存放聚合标签的容器,并完成对容器的配置。
// ********************** 聚合标签*********************function createClusterItem() {// 构造聚合标签容器配置项var clusterContainerConfig = new Glodon.Bimface.Plugins.Cluster.ClusterContainerConfig();clusterContainerConfig.viewer = viewer3D;// 构造聚合标签容器var clusterContainer = new Glodon.Bimface.Plugins.Cluster.ClusterContainer(clusterContainerConfig);// 构造聚合标签配置项var clusterItemConfig = new Glodon.Bimface.Plugins.Cluster.ClusterItemConfig();clusterItemConfig.tags = drawableContainer.getAllItems();console.log(drawableContainer.getAllItems().length);clusterItemConfig.maxLevel = 8;clusterItemConfig.viewer = viewer3D;// 构造聚合标签对象clusterItem = new Glodon.Bimface.Plugins.Cluster.ClusterItem(clusterItemConfig);// 定义聚合标签的点击事件clusterItem.onClick(function (data) {var boundingBox = data.boundingBox;viewer3D.zoomToBoundingBox(boundingBox, 5);});clusterContainer.addCluster(clusterItem);clusterContainer.update();}
step 2. 设置不同状态下的聚合标签
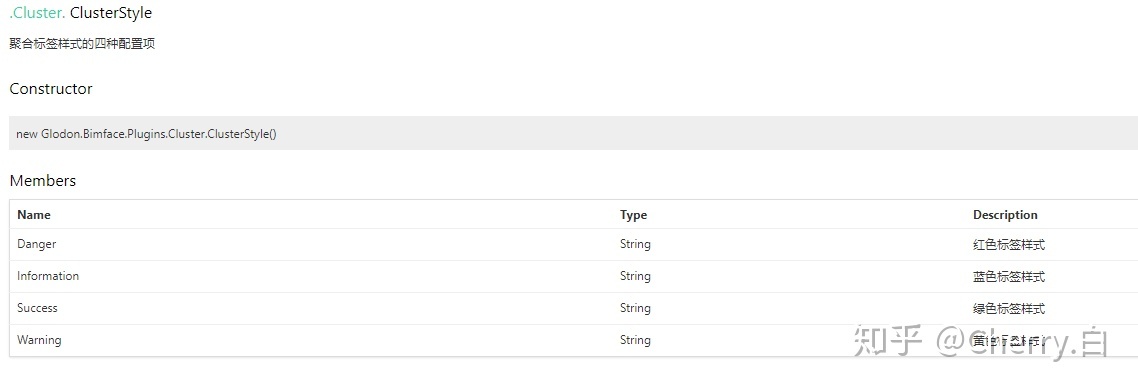
BIMFACE 给我们提供了 Danger、Waring、Information 及 Success 四种状态,用于展示聚合标签不同状态,去展现更加丰富的应用场景。
var exceptionActivated = false;function setException() {if(!viewAdded) {return;}if(!exceptionActivated) {// 设置标签样式,提供了Danger、Waring、Information及Success四种,默认为SuccessclusterItem.setException(randomTagId_1, Glodon.Bimface.Plugins.Cluster.ClusterStyle.Danger);clusterItem.setException(randomTagId_2, Glodon.Bimface.Plugins.Cluster.ClusterStyle.Warning);clusterItem.setException(randomTagId_3, Glodon.Bimface.Plugins.Cluster.ClusterStyle.Information);// 更新聚合标签状态clusterItem.updateClusterTags();setButtonText('btnSetException', '清空标签样式');} else {// 重置所有标签样式为'Success'clusterItem.clearException();// 更新聚合标签状态clusterItem.updateClusterTags();setButtonText('btnSetException', '设置标签样式');}exceptionActivated = !exceptionActivated;}

广联达 BIMFACE 开发者文档
如上,就可以实现点击添加聚合标签了~

聚合标签
好了,本次的分享就到这了,希望对大家有所帮助,详细内容可前往他们的官网哦~~
最近更新的有点慢,但是我会坚持哦,感谢大家的关注,一起努力!
https://zhuanlan.zhihu.com/p/324146015

