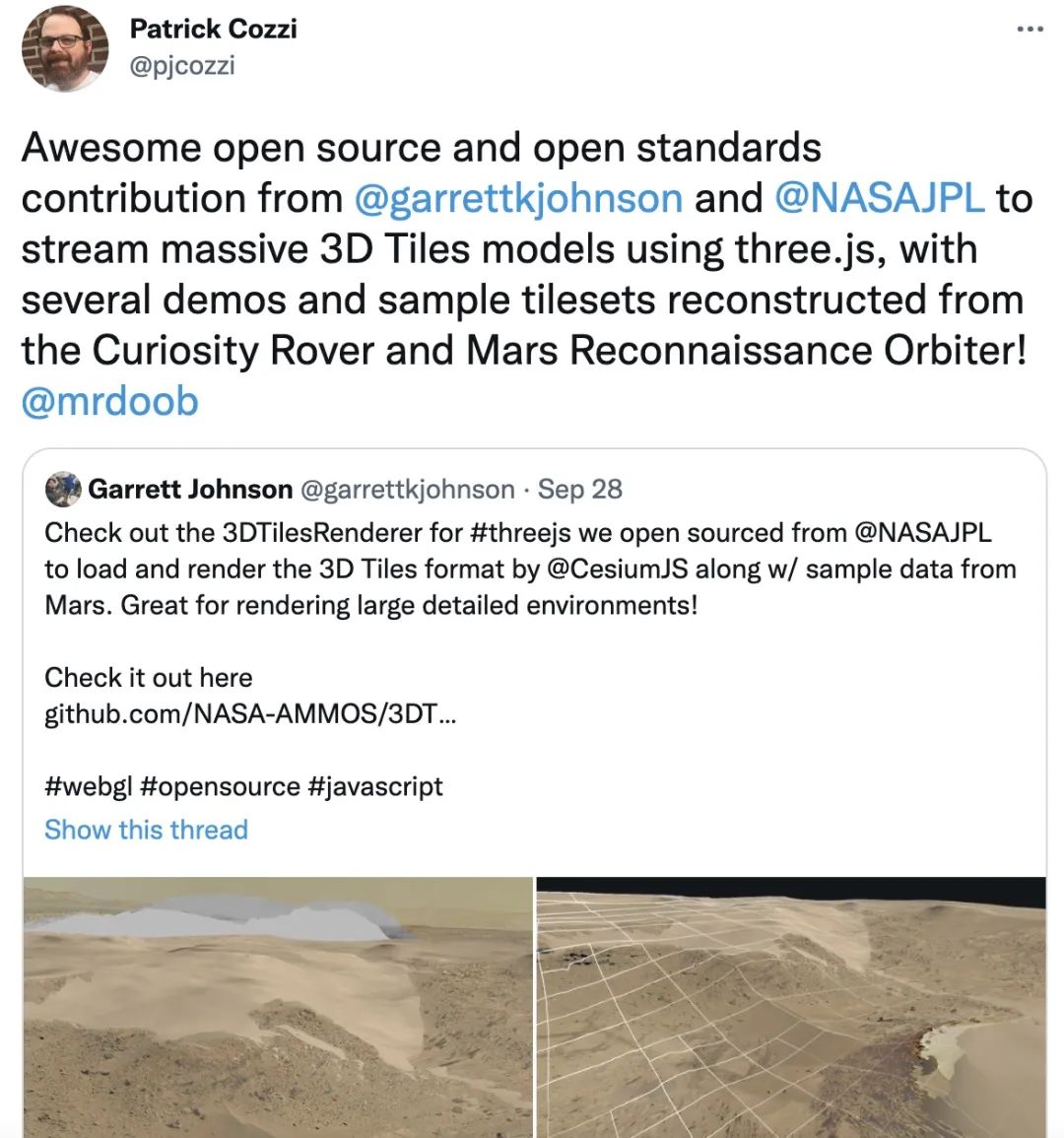
最近 Cesium 的 CEO Patrick Cozzi 转发点赞了 NASA 一位机器人视觉工程的关于利用 NASA 开源的 3DTilesRenderer 加载火星样本数据的推文,这才后知后觉发现 three.js 现在也已经可以加载 3D Tiles 格式的数据了,看了一下源代码发现也并未使用类似 loader.gl 这种第三方的解析库,老美还是挺喜欢造轮子的,估计是事业单位,没有啥营收压力,而且干点啥也都开源了。

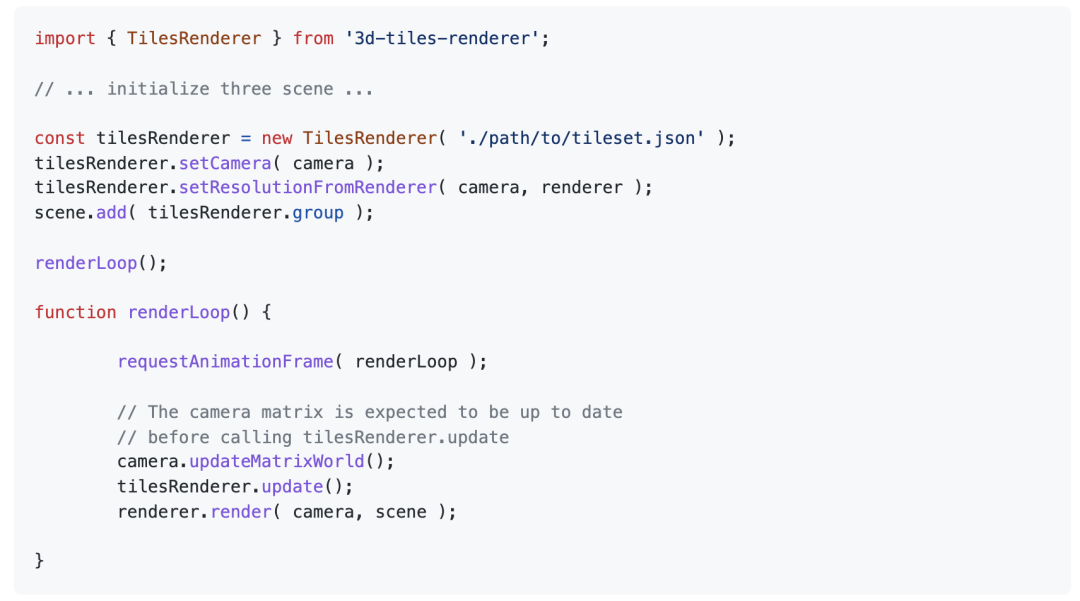
从代码上来看 3DTilesRendererJS 只能算是 Three.js 的插件,框架的主体依然还是 Three.js 的内容,他只是封装了一个针对 3D Tiles 数据源的 Renderer,多个 tileset 的加载就需要构建多个 renderer,所以目前他目前不能算是一个 GIS 的框架,GIS 中场景的一些概念在这边都没有实现,所以如果你是一个 ThreeJS 开发者会比较习惯,但是如果你是一个 GISer 如果需要再工程中应用起来还需要再做一些包裹接口的封装。

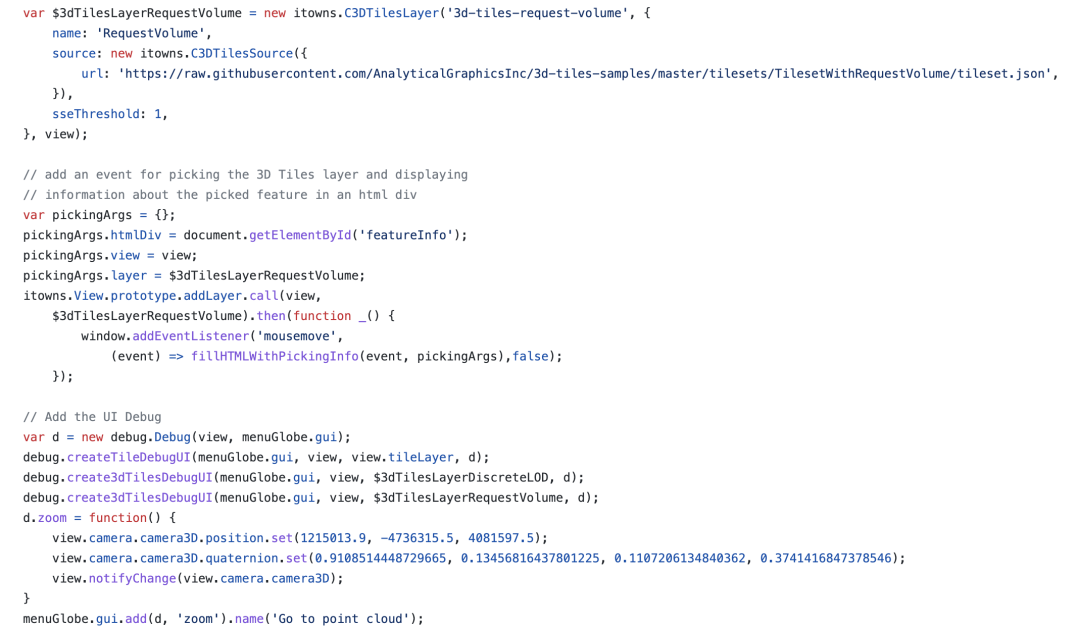
与之类似,另外一个基于 ThreeJS,同样实现了 3D Tiles 加载的前端框架 iTown.js 整体的设计模式就是参考传统的 GIS 架构设计,使用起来相对会比较方便,不过这个框架之前被《battle of 3d rendering stacks》的作者吐槽了一下,因为在进行数据测试的时候这个框架对标准的实现有点问题,没有跑起来。


不过 3DTilesRenderer 也没有完全实现 3D Tiles 的标准,目前还有如下几个方面没有支持,但是为了验证一下目前数据支持的情况,我找了两份数据来进行框架的测试:一个是六平方公里的倾斜 3D Tiles 数据,另外一个是一平方公里左右的 MAX 模型 3D Tiles 数据。

第一份倾斜数据其实经过合并根节点优化之后本身在 Cesium 中加载也是十分流畅的,通过使用 3DTilesRendererJS 进行加载,两者在加载速度以及现实效果上没有本质的区别。

第二份 MAX 三维切面数据两个引擎的加载效率差别比较大 (图片做了模糊处理),3DTilesRendererJS 加载效率以及调度的情况要优于 Cesium 一些,Cesium 加载完整个场景的时间比较长,同时在交互的过程中由于调度会出现大量碎片化的建筑空洞,体验不是很好,同时 3DTilesRendererJS 在交互的过程中还可以保证 20 以上的 FPS,流畅性方面也有基本的保证,但是 3DTilesRendererJS 这种调度在更大面积上会不会有问题还需要进一步验证。


在更大面积上的调度以及实现的效果的差距目前缺乏相应的数据,没有更详细的对比效果,如果大家手边有比较大数据量的数据可以验证一下这个框架的加载以及调度效率情况,也欢迎到公众号分享体验(本次只是针对框架做了一个开箱上手分享,没有设定详细的对比指标)。
3DTilesRendererJS GitHub 仓库地址:
https://github.com/NASA-AMMOS/3DTilesRendererJS

