最近有不少小伙伴后台私信我问题,总结下来主要围绕两块:1、市面上 BIM 轻量化引擎选型讨论;2、探讨某些轻量化软件的功能及使用感受。
依据大家的这些疑问,在接下来的一段时间内,我将亲自通过实操给大家分享我的测评心得,帮助有需要的伙伴们快速上手。
那么第一个问题来了:市面上有那么多轻量化软件,我该怎么选择呢?
为此我分别从公司背景、产品性能、产品易用性和产品价格 4 个方面来考虑,最终选定了广联达 BIMFACE 作为我本阶段的测评对象。
具体原因如下:
1、公司背景:BIMFACE 是广联达旗下产品,相信只要是建筑领域应该多少都听过这家公司。虽然不是很懂股票,但疫情下的广联达增长曲线还是蛮动人的。这么大体量的公司,支撑一条产品线应该还是蛮容易的吧。
同时从广联达官网可以看出,BIMFACE 具备一定的生态战略地位。长线来看 BIMFACE 应该还是一个比较稳健的产品,诸如产品死掉、数据泄露等问题是不用担心的。
2、产品性能:BIMFACE 支持 38 种模型文件格式云端转换、2 亿三角面片模型浏览以及丰富的前后端 API(对开发还是很友好的)。
3、产品易用性:官网有详细的开发者文档,可以说做的很良心了。他们线上也有技术支持群,如果有什么问题也可以随时在群里问,反馈很快效率也不错。
4、产品价格:BIMFACE 是 2017 年公测的,今年 4 月 15 日才开始正式收费。但年费只要 500,而且我注册了一下还可以免费试用 1 年。
接下来就正式进入主题了,因为我是从零开始学习开发,所以我会按照自己的理解尽可能详细地给大家一步一步测评介绍,帮助有需要的小伙伴们快速入门 BIMFACE,基于实际业务做应用开发。
主要包括 3 大步骤:
1、快速创建注册应用;
2、进入控制台发起文件转换;
3、集成 Javascript 实现本地开发;
Step1、快速注册创建应用
BIMFACE 是 web 端 BIM 轻量化引擎平台,这是BIMFACE 官网。进入官网之后,可以直接进行注册登录。↓↓↓

BIMFACE 官网概览
BIMFACE 网站分为两大块,分别是官网和开发者中心,官网上主要是功能介绍、成功案例、示例文件、应用场景等介绍,方便大家快速了解 BIMFACE。
开发者中心主要是面向建筑领域软件开发者,里面有详细的开发指南、JS API 、服务端 API、JS SDK、常见问题等。虽说 BIMFACE 主要面向 BIM 软件开发者,但对于我这种小白也是十分友好的,根据这些文档基本能很快上手。

BIMFACE 开发者中心概览
Step 2、进入控制台发起文件转换
(1)进入控制台
由于控制台是 BIMFACE 关键操作区域,在官网和开发者中心分别都设有入口,很容易就能找到。

控制台入口
(2)准备好源文件
BIMFACE 在开发指南中提供了图纸 / 模型文件示例,即使你原本没有模型文件,也可以快速体验到他们的模型转换浏览过程。

bim 模型示例下载
(3)上传源文件发起转换
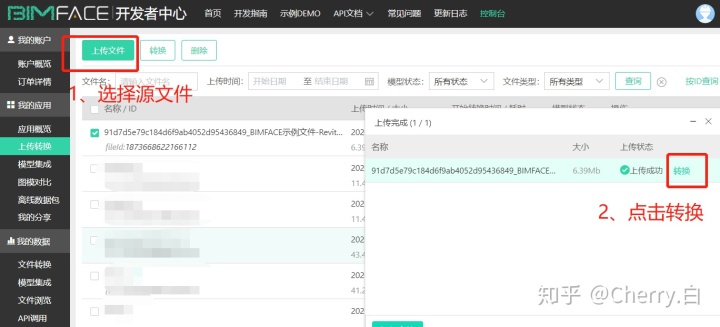
进入 “控制台—上传转换” 页面,首先点击上传源文件;然后显示上传成功后点击“转换”。由于我这个是 rvt 文件,所以还需要选择着色或者真实模式,按照你自己想要的效果来就可以。

控制台上传文件
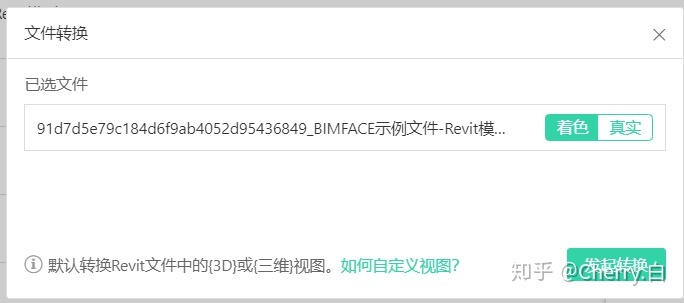
一般真实模式会更加贴近材质颜色,着色模式则更加艳丽。另外还需要注意:BIMFACE 是默认转 {3D} 或{三维}视图,要注意在源文件中的自行确认清楚的哦。

rvt 文件转换模式选择
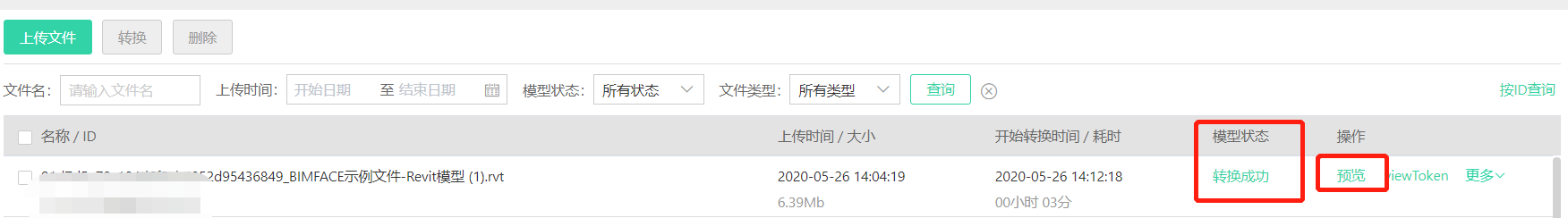
(4)转换成功后即可在线预览
这个示例文件比较小,点击 “发起转换” 后基本秒成功,模型状态栏会自动更新转换状态。在显示 “转换成功” 后,点击 “预览” 就可以预览模型。

如何查看 bim 模型
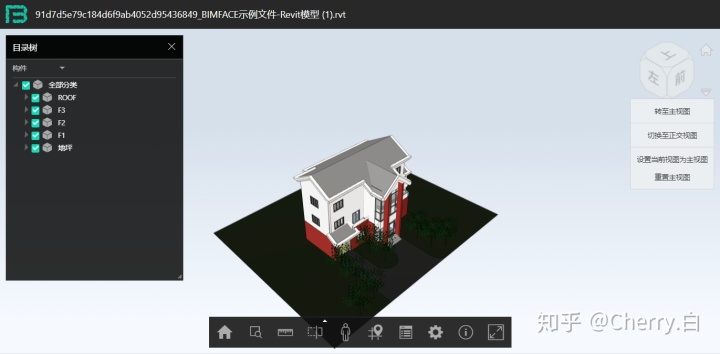
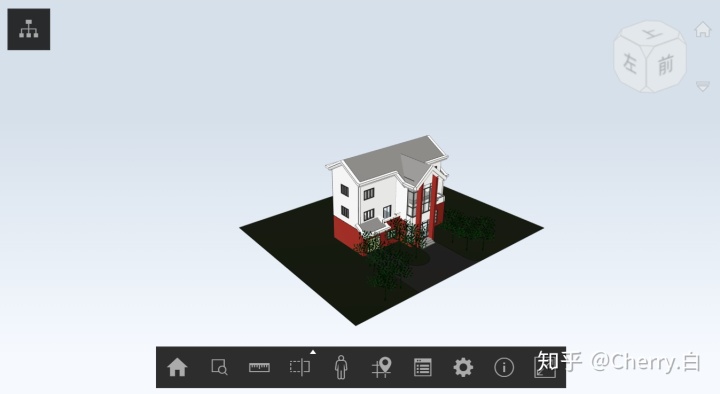
整个预览界面主要包括四个部分:BIM 模型、目录树信息、切换视图 viewhouse、工具条(主视角、框选、测量、剖切、漫游、小地图、构件详情、设置、基本信息、全屏展示),可以满足预览模型的基本需求。

bim 模型预览
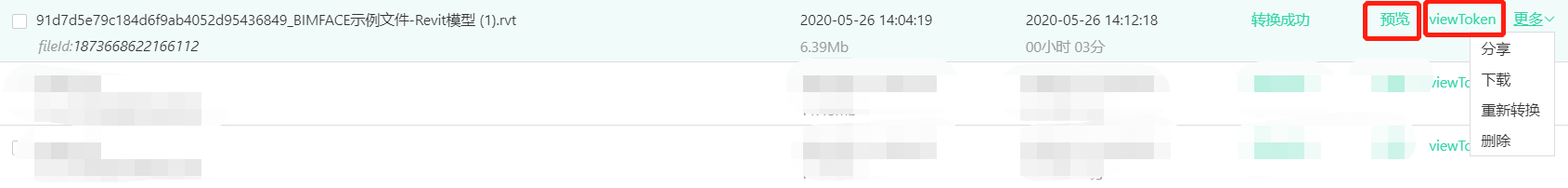
另外 “控制台—上传转换” 页面中除了预览模型,还有比较重要的是可以获取 viewtoken(相当于模型的密钥),这在后面开发中会经常用到。在这里还需要注意它的有效期只有 12 个小时,需要时可在这里手动获取最新 token 或者调用后端接口。

模型控制台界面
最后在 “更多” 选项中,还有很多隐藏操作。之前就有小伙伴私信我说,不知道模型是否可以分享。BIMFACE 是可以实现的,在这里点击“分享”,复制 url 分享給他人就可以进行模型协同浏览啦。
只要模型不被删除或者取消分享,默认分享链接就是长期有效的。如果需要设置分享链接时效,可以通过后端接口自定义调用,整体来说还是比较灵活的。其他操作还有 “重新转换”、‘“删除” 等操作,根据你自己需要来就好。
(5)控制台其他你需要知道的内容
应用概览可以看到你的账户信息,AppKey、AppSecret 等,之后开发过程中会用到。

注册应用信息
Step 3:集成 JS 实现本地开发
刚刚以上操作都是基于 BIMFACE 控制台,简单点击就可以实现的操作。
接下来就会稍微需要一点前端开发知识,我是一位完全没有研发背景的小白,所以我可以做到,基本 99% 的人都是 OK 的。
除去前期学习 JS、HTML 等基础知识,以下操作从上传模型到本地网页打开大约只需 1 分钟。在这之前需要提前下载代码编辑器,我用的 vscode,大家根据习惯自行选择。
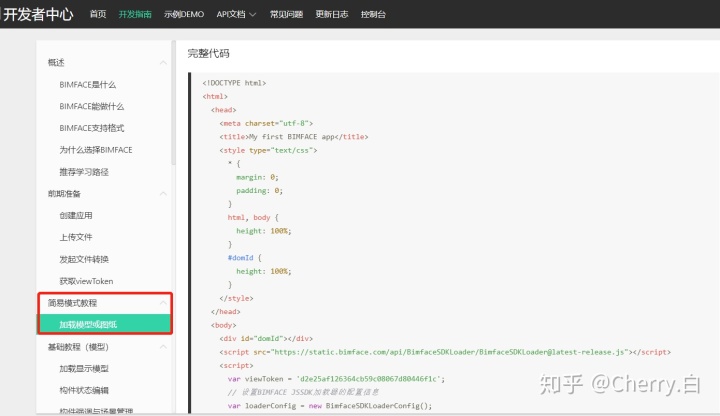
(1)打开开发指南页面,copy 文档中的示例代码

bimface 教程
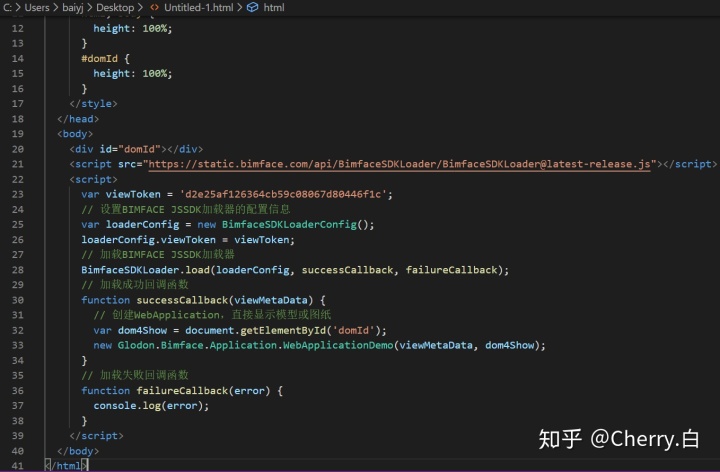
(2)打开 vscode,粘贴示例代码,并将文件另外为 HTML 格式保存至桌面

本地 HTML
(3)打开 “控制台” 获取 viewtoken,替换掉示例代码中的 viewtoken 并保存;
(4)点击桌面 HTML,即可本地预览查看模型;

bim 模型预览
以上就是我本次的测评内容,后续我会逐步为大家测评各个具体功能,了解实现方式。如果有小伙伴对某些具体的功能点有非常强烈的需求,可以后台私信我,我也会尽快整理给到大家。
最后也是想跟大家明确一点,BIMFACE 并不负责模型生产,他们主要聚焦于模型转换以及结合实际业务场景的应用开发。
因此如果你真的在 BIM 应用开发上有比较强烈的需求,可以尝试试用下。即使你不具备开发能力,也可以通过学习快速上手的。
操作两分钟,码字三小时,觉得不错就点个赞哈。有问题也欢迎随时私信交流,共同进步!
https://zhuanlan.zhihu.com/p/143960963

