本章节复习的是JS中的关于对象还有原型等相关知识。
前置知识:
关于使用对象,可以先阅读一下我的《12.使用对象》这篇文章。
下面也先重温一点基础。
1.概念
对象是一个包含相关数据和方法的集合,由变量和方法组成,通常称为对象的属性和方法,比如:
let me = {name : 'pingan',eat: function(){console.log('eat eat eat!!!');}}
其中,name就是me这个对象的一个属性,eat就是me这个对象的一个方法。
访问对象的属性是这样的:
me.name; // "pingan"me.eat(); // "eat eat eat!!!"
另外在访问对象属性时,有以下两种方式:
let me = {name : 'pingan',}// 点表示法me.name; // me.name => "pingan"// 括号表示法me["name"];// me.name => "pingan"
括号表示法中,必须是字符串。
我们常常这么设置对象的属性:
let me = {name : 'pingan',}// 点表示法me.name = "leo"; // me => {name: "leo"}// 括号表示法me["name"] = "leo";// me => {name: "leo"}
2.简单的面向对象介绍
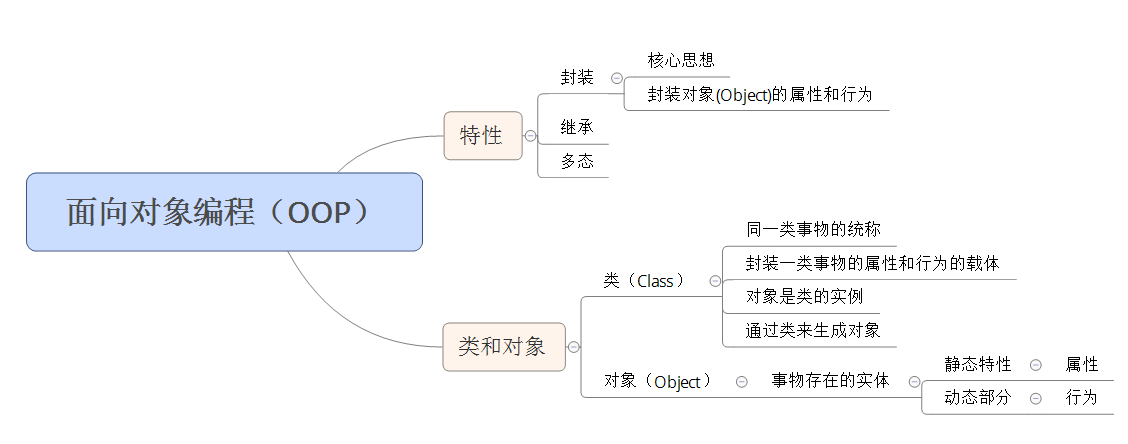
这里简单介绍下JavaScrip的面向对象编程OOP。
面向对象编程(Object Oriented Programming,OOP,面向对象程序设计)是一种计算机编程架构。OOP 的一条基本原则是计算机程序是由单个能够起到子程序作用的单元或对象组合而成。 —— 百度百科

我们这里定义一个简单的对象模型,比如我,我的身上可能有很多信息(姓名,年龄,身高等等),这时候我们可以将这些信息抽取出来,像这样:
let leo = {name : 'leo',age : 26,height : 180,}
这样我们就将我的信息抽取成一个JS的对象了,但是这样有个局限性,这样定义的话,一次只能定义一个人,如果这时候,有一百个人,那么我们就需要定义一百个这样的对象,显然这是不可取的。
所以,这里就引入一个重要的函数——构造函数,将相同的特性封装成通用的对象,实现定义一次,其他地方都可以使用,这也是OOP的核心思想:
// 传入 name 参数使得可以定义任何人作为对象function Person (name){let me = {};me.name = name;me.doSomething = function(){console.log(me.name);}return me;}
创建一个函数“Person”,只要传入不同的name即可得到不同的对象:
let leo = Person("leo");leo.name; // "leo"let pingan = Person("pingan");pingan.name; // "pingan"
但是似乎Person对象的定义,显得不够精简,因为还要定义一个空对象来接收各个属性和方法,幸好JavaScrip在构造函数中提供一个便捷的方法,我们将代码改造下:
function Person (name){this.name = name;this.doSomething = function(){console.log(this.name);}}
对于this关键词,即无论是该对象的哪个实例被构造函数创建,它的name属性都是参数name的值,doSomething方法中使用的也是参数name。简单理解就是用this指代了Person。
构造函数通常首字母大写,用于区分普通函数。
接下来,通过new关键词,使用前面创建的构造函数(使用构造函数也叫实例化):
let leo = new Person("leo");leo.name; // "leo"let pingan = new Person("pingan");pingan.name; // "pingan"
然后一个简单的构造函数就写好了,通常在开发的时候,可能会有很多的参数:
function Man(name, age, height, weight){this.name = name;this.age = age + '岁';this.HeightAndWeight = {height,weight};this.doSomething = function (){console.log(`${this.name}: height:${this.HeightAndWeight.height}m,weight:${this.HeightAndWeight.weight}Kg!!`);};}let leo = new Man("leo",25,1.8,68);leo.doSomething(); // leo: height:1.8m, weight:68Kg!!
3.JS中的原型
3.1理解原型
这里需要先了解一下Object和Function,这两个函数都是JS的自带函数,Object继承自己,Function继承自己,并且Object和Function相互继承对方,即Object和Function既是函数也是对象。
console.log(Function instanceof Object); // trueconsole.log(Object instanceof Function); // true
Object 是 Function的实例,而Function是它自己的实例。
console.log(Function.prototype); // ƒ () { [native code] }console.log(Object.prototype); // Object
另外,只有通过Function创建的函数都是函数对象,其他都是普通对象(通常由Object创建):
function f1(){};typeof f1 //"function"var o1 = new f1();typeof o1 //"object"var o2 = {};typeof o2 //"object"
理论知识:
JavaScript 常被描述为一种基于原型的语言 (prototype-based language)——每个对象拥有一个原型对象,对象以其原型为模板、从原型继承方法和属性。
原型对象也可能拥有原型,并从中继承方法和属性,一层一层、以此类推。这种关系常被称为原型链 (prototype chain),它解释了为何一个对象会拥有定义在其他对象中的属性和方法。
准确地说,这些属性和方法定义在Object的构造器函数(constructor functions)之上的prototype属性上,而非对象实例本身。
个人理解:
- JS中所有的函数对象,都有一个
prototype属性,对应当前对象的原型,但普通对象没有,而prototype属性下还有一个constructor,指向这个函数。
var p = {};p.prototype; // undefinedp instanceof Object; // truefunction f (){};f.prototype; // object {constructor: ƒ}f === f.prototype.constructor; // trueObject === Object.prototype.constructor; // true
- JS中所有的对象,都有一个
_proto_属性,指向实例对象的构造函数原型(由于_proto_是个非标准属性,因此只有ff和chrome两个浏览器支持,标准方法是Object.getPrototypeOf())。
var p = new Person();p._proto === Person.prototype; //true
修改原型:
经常我们也需要对原型进行修改:
function Person (name){this.name = name;}// 添加一个getName方法Person.prototype.getName = function(){return "名字:" + this.name;}var p = new Person("leo");p.getName(); // "名字:leo"
这里也说明了原型进行继承,p继承Person原型中新增的函数属性getName。
3.2原型链
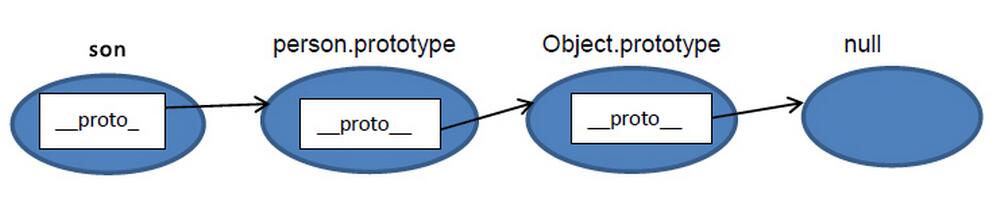
概念:
javascript中,每个对象都会在内部生成一个 proto 属性,当我们访问一个对象属性时,如果这个对象不存在就回去 proto 指向的对象里面找,一层一层找下去,,知道找到为止,如果到了原型链顶端,还没找到,则返回undefined,这就是javascript原型链的概念。

总结:
- 除了
Object的prototype的原型是null,所有对象和原型都有自己的原型,对象的原型指向原型对象。 - JS中所有的东西都是对象,所有的东西都由
Object衍生而来, 即所有东西原型链的终点指向null。
更加详细的介绍,可以查看下面参考文章。
参考文章:
本部分内容到这结束
| Author | 王平安 |
|---|---|
| pingan8787@qq.com | |
| 博 客 | www.pingan8787.com |
| 微 信 | pingan8787 |
| 每日文章推荐 | https://github.com/pingan8787/Leo_Reading/issues |
| JS小册 | js.pingan8787.com |

