https://segmentfault.com/a/1190000009247663
这篇文章主要讲怎么写一个typescript的描述文件(以d.ts结尾的文件名,比如xxx.d.ts)。
总结一下:
从类型type角度分为:基本类型(string、number、boolean等)及其混合;复杂类型(class、function、object)及其混合(比如说又是class又是function)。
从代码有效范围分为:全局变量、模块变量和又是全局变量又是模块变量的。
从定义文件来说:自己写的.d.ts文件和扩展别人写的.d.ts文件。
以上三个角度,应该覆盖了描述文件的各个方面了。
2019.09.12更新说明:
1.增加了用interface的方式声明函数。2.增加了在使用模块化导入的情况下如何声明全局变量。
2018.12.18更新说明:
1.增加了全局声明的原理说明。2.增加了es6的import、export对应的d.ts文件写法。3.增加了d.ts文件放置位置的说明。
发现了一个关于typescript比较好的入门教程:https://ts.xcatliu.com/basics…,这是其中的关于描述文件的文档。
最近开始从js转ts了。但是要用到一些描述文件(d.ts),常用的比如jquery等都可以通过 npm下载到别人已经写好的npm install @types/jquery。但是还是有一些小众的或者公司内部的公共库或者以前写过的公用js代码需要自己手动写描述文件。
之前也从网上面也找了一些资料,但还是看的云里雾里模糊不清,经过一段摸索,将摸索的结果记录下来,也希望可以给别人一个参考。
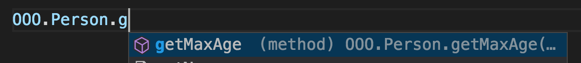
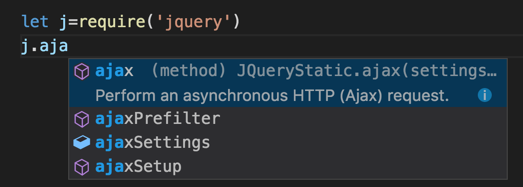
如果你只写js,d.ts对你来说也是有用的,大部分编辑器能识别d.ts文件,当你写js代码的时候给你智能提示。效果像这样:
详情可以看我以前写过的一些文章:https://segmentfault.com/a/11…
通常,我们写js的是时候有两种引入js的方式:
1,在html文件中通过<script>标签全局引入全局变量。
2,通过模块加载器require其他js文件:比如这样var j=require('jquery')。
全局类型
变量
比如现在有一个全局变量,那对应的d.ts文件里面这样写。
declare var aaa:number
其中关键字declare表示声明的意思。在d.ts文件里面,在最外层声明变量或者函数或者类要在前面加上这个关键字。在typescript的规则里面,如果一个.ts、.d.ts文件如果没有用到import或者export语法的话,那么最顶层声明的变量就是全局变量。
所以我们在这里声明了一个全局变量aaa,类型是数字类型(number)。当然了也可以是string类型或者其他或者:
declare var aaa:number|string //注意这里用的是一个竖线表示"或"的意思
如果是常量的话用关键字const表示:
declare const max:200
函数
由上面的全局变量的写法我们很自然的推断出一个全局函数的写法如下:
/** id是用户的id,可以是number或者string */decalre function getName(id:number|string):string
最后的那个string表示的是函数的返回值的类型。如果函数没有返回值可以用void表示。
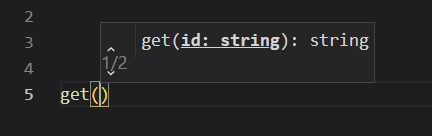
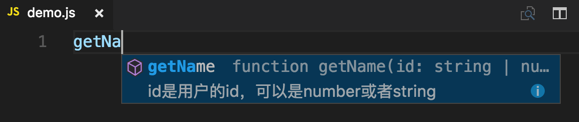
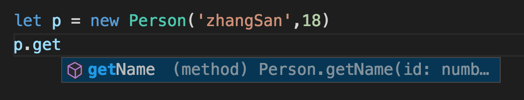
在js里面调用的时候就会提示:
我们上面写的注释,写js的时候还可以提示。
有时候同一个函数有若干种写法:
get(1234)get("zhangsan",18)
那么d.ts对应的写法:
declare function get(id: string | number): stringdeclare function get(name:string,age:number): string
如果有些参数可有可无,可以加个?表示非必须。
declare function render(callback?:()=>void): string
js中调用的时候,回调传不传都可以:
render()render(function () {alert('finish.')})
用interface 声明函数
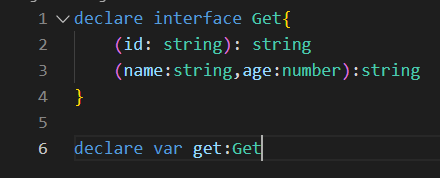
也可以用interface去声明函数类型:
//Get是一种类型declare interface Get{(id: string): string(name:string,age:number):string}//get是Get类型的declare var get:Get
class
当然除了变量和函数外,我们还有类(class)。
declare class Person {static maxAge: number //静态变量static getMaxAge(): number //静态方法constructor(name: string, age: number) //构造函数getName(id: number): string}
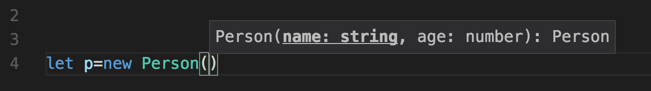
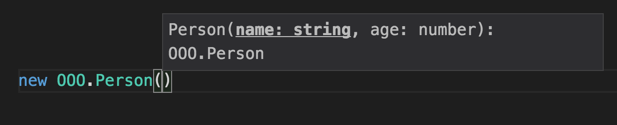
constructor表示的是构造方法:

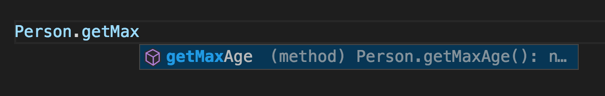
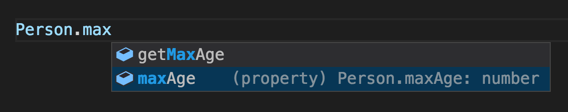
其中static表示静态的意思,用来表示静态变量和静态方法:

对象
declare namespace OOO{}
当然了这个对象上面可能有变量,可能有函数可能有类。
declare namespace OOO{var aaa: number | stringfunction getName(id: number | string): stringclass Person {static maxAge: number //静态变量static getMaxAge(): number //静态方法constructor(name: string, age: number) //构造函数getName(id: number): string //实例方法}}
其实就是把上面的那些写法放到这个namespace包起来的大括号里面,注意括号里面就不需要declare关键字了。
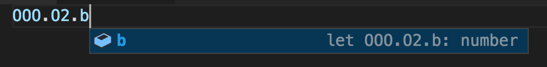
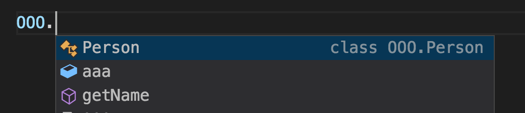
效果:


对象里面套对象也是可以的:
declare namespace OOO{var aaa: number | string// ...namespace O2{let b:number}}
混合类型
有时候有些值既是函数又是class又是对象的复杂对象。比如我们常用的jquery有各种用法:
new $()$.ajax()$()
既是函数又是对象
declare function $2(s:string): voiddeclare namespace $2{let aaa:number}
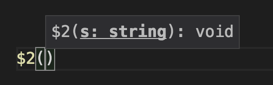
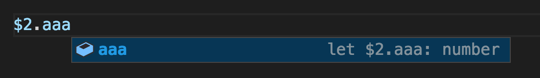
效果:
作为函数用:
作为对象用:
也就是ts会自动把同名的namespace和function合并到一起。
既是函数,又是类(可以new出来),又是对象
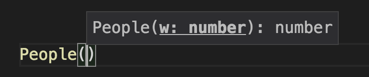
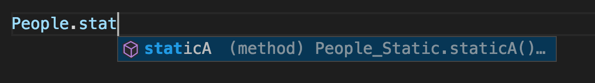
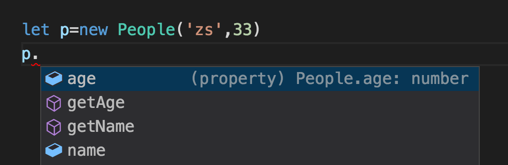
// 实例方法interface People{name: stringage: numbergetName(): stringgetAge():number}interface People_Static{/** 构造函数 */new (name: string, age: number): Peoplenew (id:number): People/** 作为对象,调用对象上的方法或者变量 */staticA():numberaaa:string/** 作为函数使用 */(w:number):number(w:string):number}declare var People:People_Static
ts3.6增加了新功能,function声明和class声明可以合并了,所以又有了新的写法:
/** 作为函数使用 */declare function People(w: number): numberdeclare function People(w: string): numberdeclare class People {/** 构造函数 */constructor(name: string, age: number)constructor(id: number)// 实例属性和实例方法name: stringage: numbergetName(): stringgetAge(): number/** 作为对象,调用对象上的方法或者变量 */static staticA(): numberstatic aaa: string}/** 作为对象,调用对象上的方法或者变量 */declare namespace People {export var abc: number}
函数用function,类用class声明,复杂对象就用namespace,这样的对应关系简洁明了。
效果:
作为函数使用:
类的静态方法:
类的构造函数:
类的实例方法:
模块化的全局变量
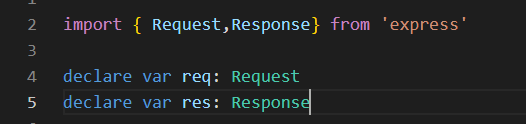
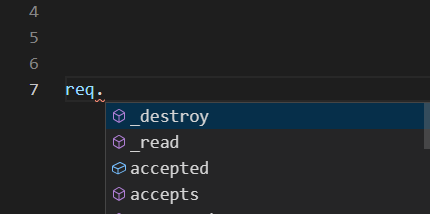
这个是怎么回事呢,就是有时候我们定义全局变量的时候需要引入(别人写的)文件,比如这样的,我想声明个全局变量req:
由于我们当前的d.ts文件使用了import/export语法,那么ts编译器就不把我们通过declare var xxx:yyy当成了全局变量了,那么我们就需要通过以下的方式声明全局变量:
import { Request,Response} from 'express'declare global {var req: Requestvar res: Responsenamespace OOO {var a:number}}
用起来长这个样子:
其他类型(number、string blabla)就不一一举例了,参照上面的例子去掉declare填到global的大括号下就行了。
模块化(CommonJS)
除了上面的全局的方式,我们有时候还是通过require的方式引入模块化的代码。
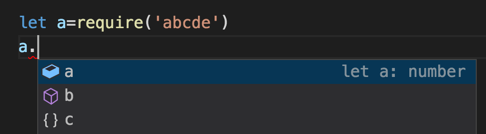
比如这样的效果:
对应的写法是这样的:
declare module "abcde" {export let a: numberexport function b(): numberexport namespace c{let cd: string}}
其实就是外面套了一层 module "xxx",里面的写法和之前其实差不多,把declare换成了export。
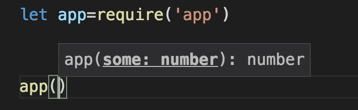
此外,有时候我们导出去的是一个函数本身,比如这样的:
对应的写法很简单,长这个样子:
declare module "app" {function aaa(some:number):numberexport=aaa}
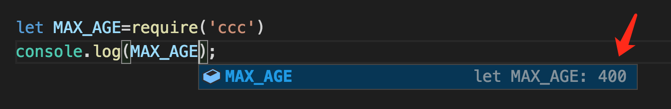
以此类推,导出一个变量或常量的话这么写:
declare module "ccc" {const c:400export=c}
ES6的模块化方式(import export)
declare var aaa: 1declare var bbb: 2declare var ccc: 3 //因为这个文件里我们使用了import或者export语法,所以bbb和ccc在其他代码里不能访问到,即不是全局变量export { aaa }
使用:
import { a1, a2 } from "./A"console.log(a1)console.log(a2)
那么对应的A.d.ts文件是这样写的:
declare var a1: 1declare var a2: 2export { a1,a2 }
当然了也能这样写:
export declare var a1: 1export declare var a2: 2
不过建议之前的第一种写法,原因看这里https://segmentfault.com/a/11…
当然了还有人经常问default导出的写法:
declare var a1: 1export default a1
使用的时候当然就是这样用了:
import a1 from "./A";console.log(a1)
UMD
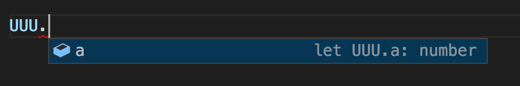
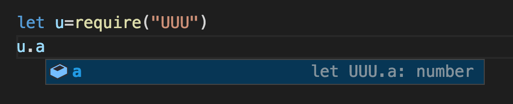
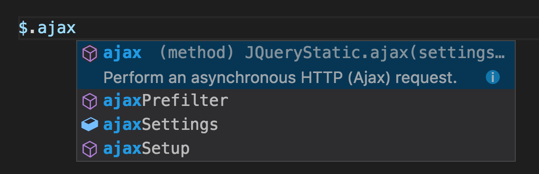
有一种代码,既可以通过全局变量访问到,也可以通过require的方式访问到。比如我们最常见的jquery:

其实就是按照全局的方式写d.ts,写完后在最后加上declare module "xxx"的描述:
declare namespace UUU{let a:number}declare module "UUU" {export =UUU}
其他
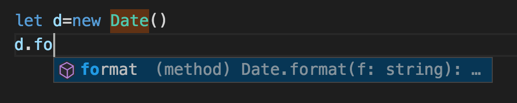
有时候我们扩展了一些内置对象。比如我们给Date增加了一个format的实例方法:
对应的d.ts描述文件这样写:
interface Date {format(f: string): string}
.d.ts文件放到哪里
经常有人问写出来的d.ts文件(A.d.ts)文件放到哪个目录里,如果是模块化的话那就放到和源码(A.js)文件同一个目录下,如果是全局变量的话理论上放到哪里都可以————当然除非你在tsconfig.json 文件里面特殊配置过。