九、观察者模式(Observer Patterns)
1.概念介绍
观察者模式(Observer Patterns) 也称订阅/发布(subscriber/publisher)模式,这种模式下,一个对象订阅定一个对象的特定活动,并在状态改变后获得通知。
这里的订阅者称为观察者,而被观察者称为发布者,当一个事件发生,发布者会发布通知所有订阅者,并常常以事件对象形式传递消息。
所有浏览器事件(鼠标悬停,按键等事件)都是该模式的例子。
我们还可以这么理解:这就跟我们订阅微信公众号一样,当公众号(发布者)群发一条图文消息给所有粉丝(观察者),然后所有粉丝都会接收到这篇图文消息(事件),这篇图文消息的内容是发布者自定义的(自定义事件),粉丝阅读后可能就会买买买(执行事件)。
2.观察者模式 VS 发布订阅模式
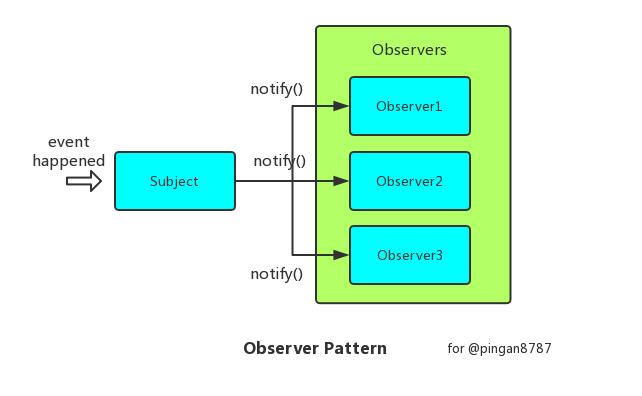
2.1观察者模式
一种一对多的依赖关系,多个观察者对象同时监听一个主题对象。这个主题对象在状态上发生变化时,会通知所有观察者对象,使它们能够自动更新自己。

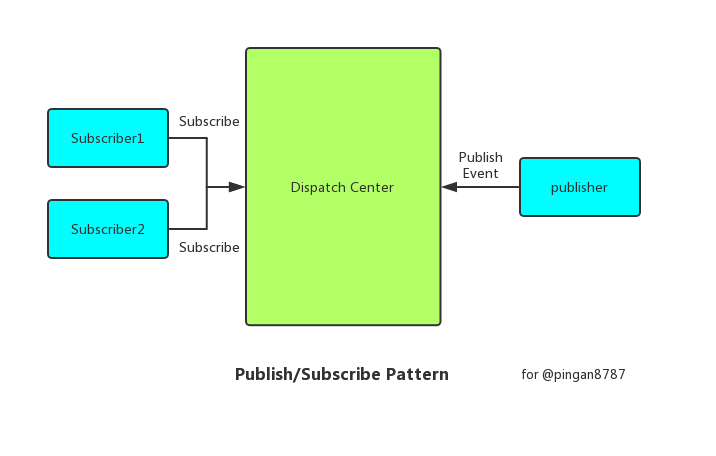
2.2发布订阅模式
发布订阅模式理念和观察者模式相同,但是处理方式上不同。
在发布订阅模式中,发布者和订阅者不知道对方的存在,他们通过调度中心串联起来。
订阅者把自己想订阅的事件注册到调度中心,当该事件触发时候,发布者发布该事件到调度中心(并携带上下文),由调度中心统一调度订阅者注册到调度中心的处理代码。

2.3两者异同点
- 观察者模式中,观察者知道发布者是谁,并发布者保持对观察者进行记录。而发布订阅模式中,发布者和订阅者不知道对方的存在。它们只是通过调度中心进行通信。
- 发布订阅模式中,组件是松散耦合的,正好和观察者模式相反。
- 观察者模式大多是同步,如当事件触发,发布者就会去调用观察者的方法。而发布订阅模式大多是异步的(使用消息队列)。
- 观察者模式需要在单个应用程序地址空间中实现,而发布-订阅更像交叉应用模式。
尽管存在差异,但也有人说发布-订阅模式是观察者模式的变异,因为它们概念上相似。
2.4两者优缺点
相同优点:
- 都可以一对多
- 程序便于扩展
不同优点:
- 观察者模式:单向解耦,发布者不需要清楚订阅者何时何地订阅,只需要维护订阅队列,发送消息即可
- 发布订阅模式:双向解耦,发布者和订阅者都不用清楚对方,全部由订阅中心做处理
缺点:
- 如果一个被观察者和多个观察者的话,会增加维护的难度,并且会消耗很多时间。
- 如果观察者和发布者之间有循环依赖,可能会导致循环调用引起系统奔溃。
- 观察者无法得知观察的目标对象是如何发生变化,只能知道目标对象发生了变化。
- 发布订阅模式,中心任务过重,一旦崩溃,所有订阅者都会受到影响。
4.基本案例
我们平常一直使用的给DOM节点绑定事件,也是观察者模式的案例:
document.body.addEventListener('click', function(){alert('ok');},false);document.body.click();
这里我们订阅了document.body的click事件,当body点击它就向订阅者发送消息,就会弹框ok。我们也可以添加很多的订阅。
4.观察者模式 案例
本案例来自 javascript 观察者模式和发布订阅模式。
class Dom {constructor() {// 订阅事件的观察者this.events = {}}/*** 添加事件的观察者* @param {String} event 订阅的事件* @param {Function} callback 回调函数(观察者)*/addEventListener(event, callback) {if (!this.events[event]) {this.events[event] = []}this.events[event].push(callback)}/*** 移除事件的观察者* @param {String} event 订阅的事件* @param {Function} callback 回调函数(观察者)*/removeEventListener(event, callback) {if (!this.events[event]) {return}const callbackList = this.events[event]const index = callbackList.indexOf(callback)if (index > -1) {callbackList.splice(index, 1)}}/*** 触发事件* @param {String} event*/fireEvent(event) {if (!this.events[event]) {return}this.events[event].forEach(callback => {callback()})}}const handler = () => {console.log('fire click')}const dom = new Dom()dom.addEventListener('click', handler)dom.addEventListener('move', function() {console.log('fire click2')})dom.fireEvent('click')
5.发布订阅模式 案例
本案例来自 javascript 观察者模式和发布订阅模式。
class EventChannel {constructor() {// 主题this.subjects = {}}hasSubject(subject) {return !!this.subjects[subject]}/*** 订阅的主题* @param {String} subject 主题名称* @param {Function} callback 回调方法*/on(subject, callback) {if (!this.hasSubject(subject)) {this.subjects[subject] = []}this.subjects[subject].push(callback)}/*** 取消订阅* @param {String} subject 主题名称* @param {Function} callback 回调方法*/off(subject, callback) {if (!this.hasSubject(subject)) {return}const callbackList = this.subjects[subject]const index = callbackList.indexOf(callback)if (index > -1) {callbackList.splice(index, 1)}}/*** 发布主题* @param {String} subject 主题名称* @param {Argument} data 参数*/emit(subject, ...data) {if (!this.hasSubject(subject)) {return}this.subjects[subject].forEach(callback => {callback(...data)})}}const channel = new EventChannel()channel.on('update', function(data) {console.log(`update value: ${data}`)})channel.emit('update', 123)
6. 补充
观察者模式定义了对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新。
该模式主要解决一个对象状态改变给其他对象通知的问题,而且要考虑到易用和低耦合,保证高度的协作。
interface Observer {notify: Function};class Subject {private observers: Observer[] = [];public addObserver(observer: Observer): void {console.log("add one", observer);this.observers.push(observer);}public deleteObserver(observer: Observer): void{console.log("delete one", observer);const n: number = this.observers.indexOf(observer);n != -1 && this.observers.splice(n, 1);}public notifyObservers(): void{console.log("notify:", this.observers);this.observers.forEach(observer => observer.notify())}}class ConcreteObserver implements Observer {constructor(private name: string) { }notify():void {console.log(`${this.name} has been notified!`)}}function show(): void{const subject: Subject = new Subject();subject.addObserver(new ConcreteObserver("leo"));subject.addObserver(new ConcreteObserver("pingan"));subject.notifyObservers();subject.deleteObserver(new ConcreteObserver("leo2"));subject.notifyObservers();}show();
参考资料
- 《JavaScript Patterns》
- 《TypeScript 设计模式之观察者模式》

