一、前言
- 由于有些语法无法在博客园展示,推荐使用Typora解锁全套,下载地址:https://www.typora.io/
- 推荐使用jupyter,使用方法:https://www.cnblogs.com/nickchen121/p/10722733.html
- markdown数学公式大全,https://www.cnblogs.com/nickchen121/p/11746655.html
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。 —摘自百度百科
没想到一向不太靠谱的百度百科这次竟有了如此精辟的解释。之前项目一直使用word撰写文档,有比较大的弊病:
- 只能对纯文本文件进行版本控制,而word是二进制格式
- 格式繁杂,经常需要中断写作来控制格式
- 代码与文档分离,给写文档造成更大的阻力
而假如单纯的使用txt,就没有一点格式了,用html虽然既有格式又能加入版本控制,但是需要花费较多的时间在标签上,而且标签占了文档的较大百分比,不易阅读。
所以,最终的解决方案就是 Markdown ,作为一种轻量级的标记语言,能在非常短的时间内掌握。而且不仅可以用于写文档,还可以写博客、写简书、做一些随手笔记。Markdown文件以.md结尾,可以导出为html和PDF(需要使用的工具支持)。它是一种语法(个人认为是简化版的html),但是和html不同的是,各种解析器对其会有不同的表现。比如我的IDEA Markdown插件会把分割线显示成一条细灰线,Cmd Markdown则是显示一条虚线。所以建议保持使用一种Markdown工具和尽量使用标准语法。
1.1 设计理念
- Markdown易于阅读,方便创作web文档,利于各平台无缝开发。
- Markdown语法灵感最大的来源还是纯文本email的格式,完全由标点符号标签组成的纯文本。
Markdown文件应该以纯文本形式原样发布,不应该包含标记标签和格式化指令。
1.2 内联HTML语法
HTML是一种发布格式,Markdown是一种创作格式。
- Markdown语法集合比较小,知识HTML标签的一小部分
对于Markdown中未包含的标签,可以直接使用HTML标签,例如用HTML标签替代Markdown的链接语法。
1.3 特殊字符自动转义
在HTML中,有两个字符需要特殊对待:<和&,左尖括号用于起始标签。如果你想将它们用作字面量,你必须将它们转义为字符实体,例如<和&。
二、Markdown基本语法
2.1 标题
第一种是使用 # 表示标题,其中 # 号必须在行首,
第二种是使用 === 或者 —- 表示。
代码:# 一级标题## 二级标题### 三级标题#### 四级标题##### 五级标题###### 最小只有六级标题
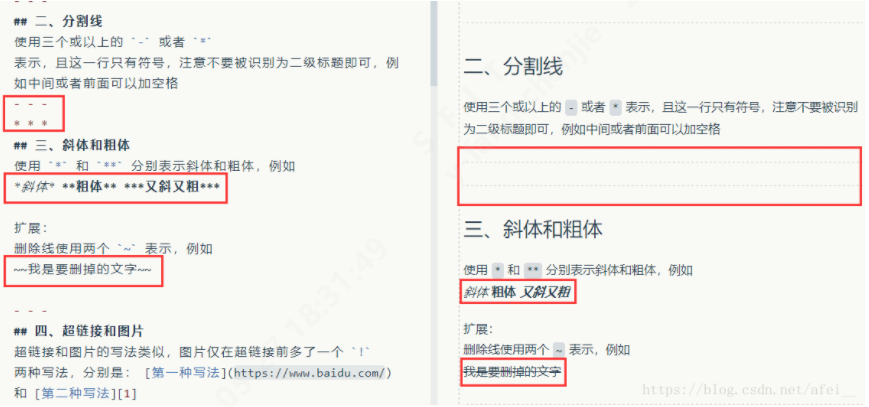
2.2 分割线
使用三个或以上的 - 或者 表示,且这一行只有符号,*注意不要被识别为二级标题即可,例如中间或者前面可以加空格。
2.3 斜体和加粗
使用 和 * 分别表示斜体和粗体,删除线使用两个 ~ 表示
代码:**我被加粗了***我倾斜了*
2.4 高亮
代码:
==我高亮了==
2.5 上标
代码:
2^2^
2.6 下标
代码:
H~2~o
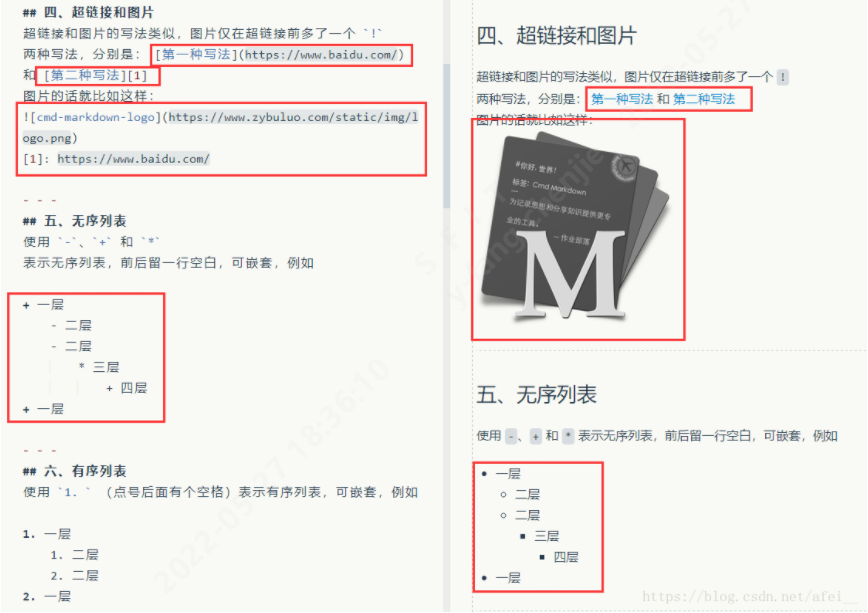
2.7 插入链接(链接显示)
链接和图片的写法类似,图片仅在超链接前多了一个 ! ,一般是 [文字描述] (链接)
代码:<https://www.cnblogs.com/nickchen121/p/10718112.html>
效果:
https://www.cnblogs.com/nickchen121/p/10718112.html2.8 插入链接(链接描述显示)
代码:
[nickchen博客](https://www.cnblogs.com/nickchen121/p/10718112.html "nickchen博客")
2.9 插入图片(链接)
代码:

2.10 插入图片(图片路径)
绝对路径:.md文本同目录下图片的名字,如数据类型总结-搞笑结束.jpg?x-oss-process=style/watermark
- 相对路径:图片在电脑中的路径地址,如\Users\nick\mac\desktop\数据类型总结-搞笑结束.jpg?x-oss-process=style/watermark
代码:

2.11 无序列表
使用 -、+ 和 * 表示无序列表,前后留一行空白,可嵌套,例如
代码:
* one* two* three
效果:
- one
- two
- three
2.12 有序列表
使用 1. (点号后面有个空格)表示有序列表,可嵌套。
代码:
1. one2. two3. three
效果:
- one
- two
- three
2.13 文字引用(>式)
使用 > 表示,可以有多个 >,表示层级更深,例如
代码:
效果:> hello markdown!

代码:
效果:> hello markdown!>> hello markdown!


2.14 代码引用(```式)
代码:
效果:# 不要复制这一句话,并且去掉下面的反斜杠,谢谢!\`\`\`pythonprint('hello nick')\`\`\`
print('hello nick')
2.15 代码引入(`式)
代码:
效果:# 不要复制这一句话,并且去掉下面的反斜杠,谢谢!\`print('hello nick')\`
print(‘hello nick’)
2.16 表格而且第二行必须得有,并且第二行的冒号代表对齐格式,分别为居中;右对齐;左对齐):
效果:name | age | sex:-:|:-|-:tony|20|男lucy|18|女
| name | age | sex |
|---|---|---|
| nick | 19 | 男 |
| jason | 18 | 女 |
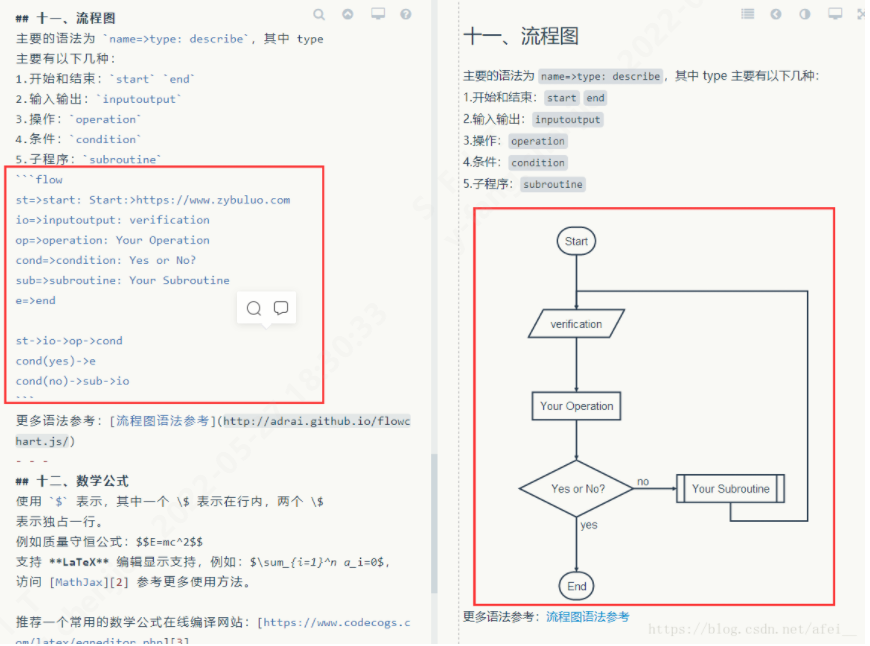
2.17 流程图
主要的语法为 name=>type: describe,其中 type 主要有以下几种:
1.开始和结束:start end
2.输入输出:inputoutput
3.操作:operation
4.条件:condition
5.子程序:subroutine
更多语法参考:流程图语法参考
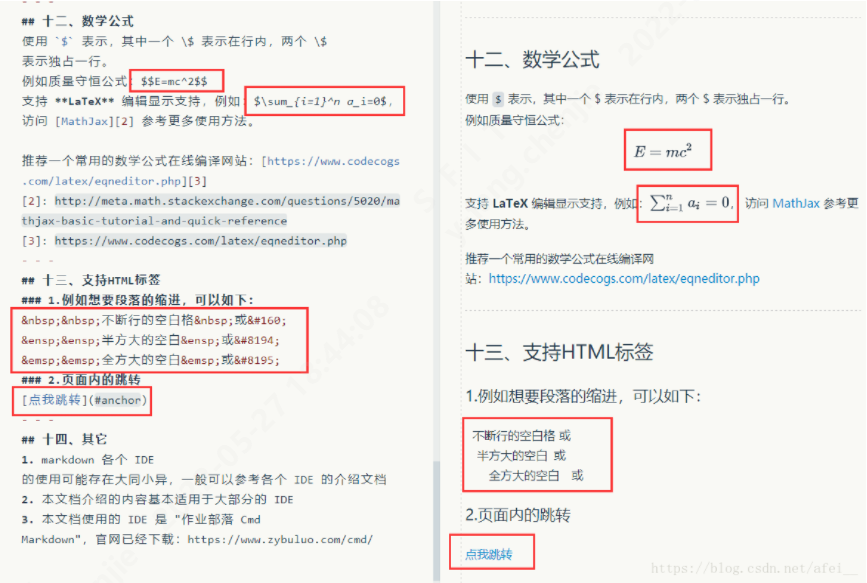
2.18 数学公式(行内嵌)
使用 $ 表示,其中一个 $ 表示在行内,两个 $ 表示独占一行。
eg : $\sum_{i=1}^n a_i=0$
支持 LaTeX 编辑显示支持,访问 MathJax 参考更多使用方法。
推荐一个常用的数学公式在线编译网站:https://private.codecogs.com/latex/eqneditor.php
代码:
内嵌数学公式$\sum_{i=1}^{10}f(i)\,\,\text{thanks}$
2.19 数学公式(块状)
代码:
$$\sum_{i=1}^{10}f(i)\,\,\text{thanks}$$
2.20 支持 HTML 标签
例如想要段落的缩进,可以如下:
不断行的空白格 或
半方大的空白 或
全方大的空白 或 
点我跳转的功能这里演示不了,写法如下:
我是一个锚点
点我跳转
三、总结
以上所述就是Markdown的基本标签,虽然不多,但是可以解决大部分情况。
可以用20%的标签完成80%的效果
基础markdown语法参考:https://www.appinn.com/markdown/
插入数学公式markdown语法参考:https://www.zybuluo.com/codeep/note/163962