- 一、WebSocket介绍
- 二、课程技术选型和浏览器兼容讲解
- 三、websocket广播,单播介绍和使用场景说明
- 四、webjars使用基本介绍
- 五、广播技术应用-简单websocket游戏公告系统
- 六、websocket推送两种推送方法的区别和讲解
- 七、Springboot针对websocket 4类的监听器介绍和使用
- 八、点对点聊天和简单消息头介绍
- 九、websocket结合springboot定时推送,实时监控JVM系统负载
- 十、项目应用之股票行情推送实战《一》 效果展示,阿里云API介绍和httpClient工具类使用
- 十一、项目应用之股票行情推送实战《二》
- 十二、websocket结合spring相关拦截器使用 拦截器介绍,及HandshakeInterceptor握手拦截器介绍
- 十三、综合项目实战多人聊天系统
- 十四、用户在线状态维护功能介绍和登录API开发
- 十五、spring channel拦截器介绍及用户上线下线功能开发
一、WebSocket介绍
1.WebSocket介绍
WebSocket协议是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工(full-duplex)通信—允许服务器主动发送信息给客户端
2.WebSocket使用场景分享
3.学习课程需要什么基础
二、课程技术选型和浏览器兼容讲解
1.技术框架基本介绍
springboot
- 简化新Spring应用的初始搭建以及开发过程
- 潜入的Tomcat,无须部署war文件
- 简化maven配置,自动配置spring
- 官网
- springboot整合websocket资料
socketjs
- 是一个浏览器JavaScript库,提供了一个类似WebSocket对象。
- 提供了一个连贯的跨浏览器的JavaScriptAPI,在浏览器和Web服务器之间创建了一个低延迟,全双工,跨域的通信通道。
- 在底层SockJS首先尝试使用本地WebSocket。如果失败了,它可以使用各种浏览器特定的传输协议,并通过类似WebSocket的抽象方式呈现它们。
- SockJS旨在适用于所有现代浏览器和不支持WebSocket协议的环境。
- git学习地址
stompJS
- STOMP:Simple (or streaming) Text Orientated Messaging Protocol。它定义了可互操作的连线格式,以便任何可用的STOMP客户端都可以与任何STOMP消息代理进行通信,以在语言和平台之间提供简单而广泛的消息互操作性(归纳一句话:是一个简单的面向文本的消息传递协议。)
-
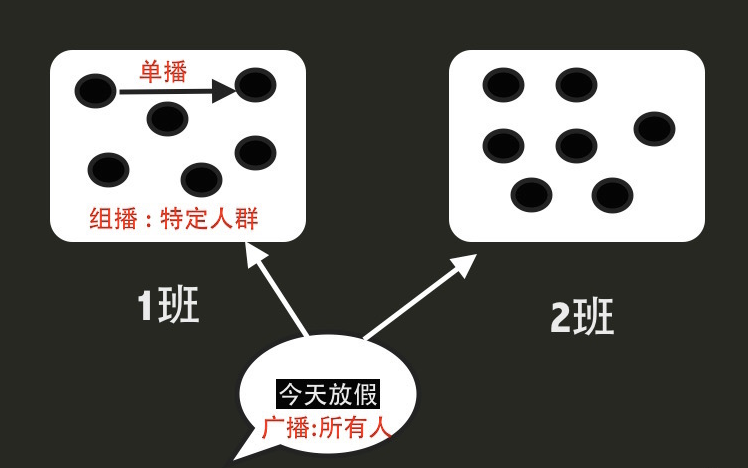
三、websocket广播,单播介绍和使用场景说明
1.单播(Unicast)
单台主机与单台主机之间的数据通信带宽端口有多少台就发多少个数据
2.广播(BroadCast)
单台主机向网络中所有主机发送数据包的过程 发一个数据,然后复制给每个
3.多播(MultiCast)
单台主机向选定的一组主机发送数据包的过程 发一个数据到一个组里,单独的机器加到组里自己复制
总结:单播、广播以及组播的用途各不相同,并且使用不同的IP地址做为目的地址。
四、webjars使用基本介绍
特点
方便统一管理
- 主要解决前端框架版本不一致,文件混乱等问题
- 把前端资源,打包成jar包,借助maven工具进行管理
-
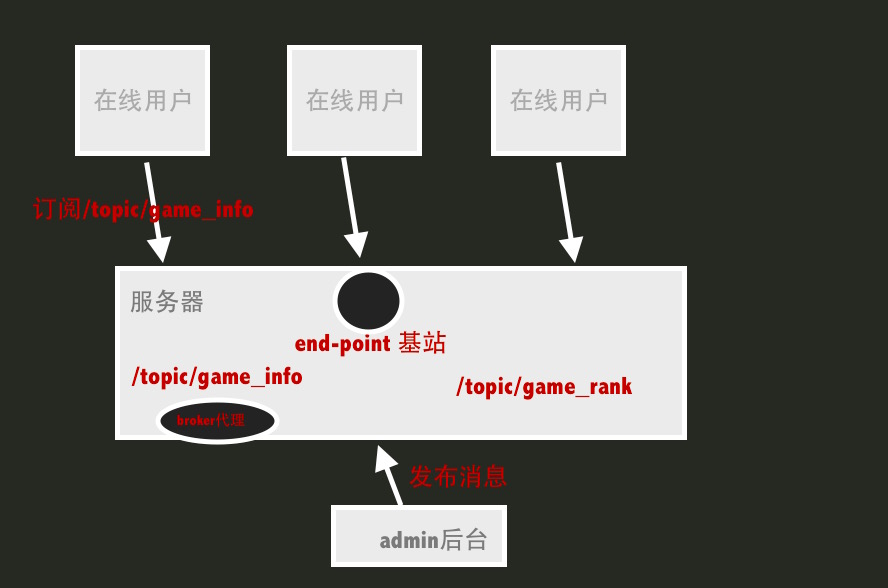
五、广播技术应用-简单websocket游戏公告系统
六、websocket推送两种推送方法的区别和讲解
@SendTo注解和SimpMessagingTemplate的区别
SendTo 不通用,固定发送给指定的订阅者
SimpMessagingTemplate 灵活,支持多种发送方式
七、Springboot针对websocket 4类的监听器介绍和使用
SpringBoot里面websocekt监听器的使用,包含订阅、取消订阅,socekt连接和断开连接4类监听器的编写和使用
注意点:需要监听器类需要实现接口ApplicationListener
T表示事件类型,下列几种都是对应的websocket事件类型 - 在监听器类上注解 @Component,spring会把改类纳入管理
websocket模块监听器类型:
- SessionSubscribeEvent 订阅事件
- SessionUnsubscribeEvent 取消订阅事件
- SessionConnectEvent 建立连接事件
- SessionDisconnectEvent 断开连接事件
八、点对点聊天和简单消息头介绍
使用socketjs订阅API,进行点对点聊天;StompHeaderAccessor简单介绍九、websocket结合springboot定时推送,实时监控JVM系统负载
websocket结合springboot的注解Scheduled实现定时推送,使用服务端定时推送注意事项;
开发简单监控JVM监控功能
1、在controller的类方法上标注 @Scheduled(fixedRate = 3000) 表示这个方法会定时执行,fixedRate表示是多少毫秒 3000就3秒
2、需要在springboot启动类上@EnableScheduling
3、被注解@Scheduled标记的方法,是不能有参数,不然会报错十、项目应用之股票行情推送实战《一》 效果展示,阿里云API介绍和httpClient工具类使用
展示简单股票行情推送的效果,及介绍阿里云API市场,httpClient工具类的使用
访问地址:localhost:8080/v5/index.html
阿里云API市场: https://market.aliyun.com/data?spm=5176.8142029.388261.183.346bc16fAs3slP
HttpClientUtils下载: https://github.com/aliyun/api-gateway-demo-sign-java十一、项目应用之股票行情推送实战《二》
推送接口开发和页面展示
纠错: 只进行推送的controller不用加
“@MessageMapping”注解,@MessageMapping是用于客户端发送数据到服务端的路由配置十二、websocket结合spring相关拦截器使用 拦截器介绍,及HandshakeInterceptor握手拦截器介绍
拦截器介绍,springBoot结合websocket相关拦截器使用,握手拦截器的开发和使用
1、编写一个类,实现一个接口HandshakeInterceptor;写完之后需要在websocket配置里面启用.addInterceptors(new HttpHandShakeIntecepter())
2、实现两个方法beforeHandshake和afterHandshake,在里面可以获取resuest和response十三、综合项目实战多人聊天系统
结合前面的课程知识点,开发个综合项目实战,包含的功能模块:用户登录,实时在线用户推送,群聊等十四、用户在线状态维护功能介绍和登录API开发
用户状态功能相关接口开发和登录API接口开发十五、spring channel拦截器介绍及用户上线下线功能开发
channel频道拦截器使用讲解,结合StompHeaderAccessor实现用户上线下线功能
1、ChannelInterceptorAdapter 频道拦截器适配器,具体实现的接口是ChannelIntecepter
2、需要ChannelInterceptorAdapter子类重写override对应的方法,实现自己的逻辑,主要是
public void postSend(Message<?> message, MessageChannel channel, boolean sent)
3、ChannelInterceptorAdapter子类需要在配置Websocket的配置里面加入
4、在配置类里面加入 ```java @Override public void configureClientInboundChannel(ChannelRegistration registration) { registration.interceptors( new SocketChannelIntecepter()); }
@Override public void configureClientOutboundChannel(ChannelRegistration registration) { registration.interceptors( new SocketChannelIntecepter()); }
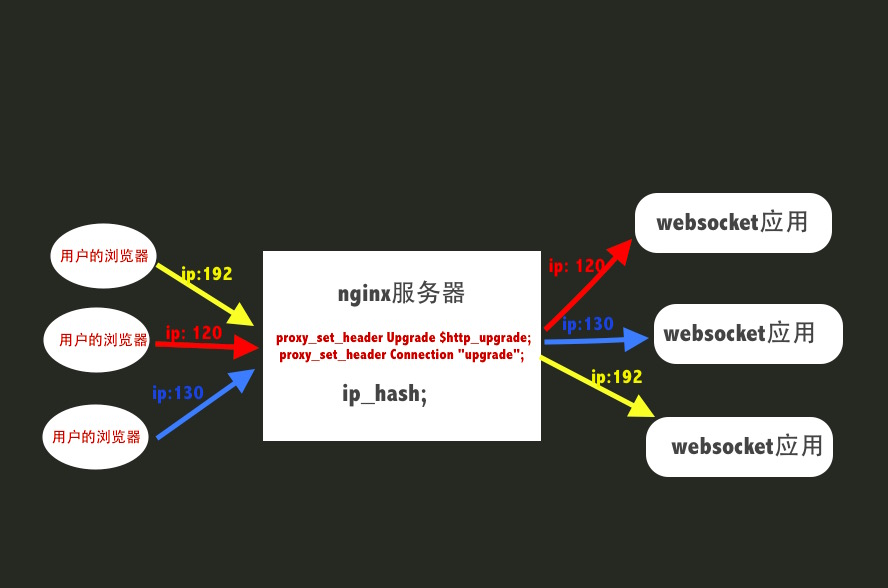
资料:[https://docs.spring.io/spring/docs/current/javadoc-api/org/springframework/messaging/support/ChannelInterceptorAdapter.html](https://docs.spring.io/spring/docs/current/javadoc-api/org/springframework/messaging/support/ChannelInterceptorAdapter.html)<a name="NuyA3"></a>### 十六、实时推送在线用户功能开发使用schdule注解,推送在线用户接口开发<a name="rDOJ9"></a>### 十七、多人群聊功能开发群聊topic订阅,页面调试功能开发<a name="KEshh"></a>### 十八、nginx反向代理websocket配置nginx配置websocket协议和多节点集群,相关问题和解决方案<br />1、为什么用nginx,支持高并发,解决多节点部署,充当负载均衡使用<br />2、用 ip_hash 进行分发到固定后端服务器<br />3、nginx配置文件里面需要增加下面的配置还有对应的map映射<br />proxy_set_header Upgrade $http_upgrade;<br />proxy_set_header Connection $connection_upgrade;<br />session问题?<br />1.存储到客户端cookie(不安全)<br />2.session复制(空间)<br />3.用nosql存储(redis,存储到内存中,不需要经过io,读取速度快)<br />```propertieshttp {map $http_upgrade $connection_upgrade {default upgrade;'' close;}upstream websocket {ip_hash; #使用ip固定转发到后端服务器server localhost:3100;server localhost:3101;server localhost:3102;}server {listen 8020;location / {proxy_pass http://websocket;proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection $connection_upgrade; # 声明支持websocket}}}#http/2 nginx conf#server{# listen 443;# server_name example.com www.example.com;# root /Users/welefen/Develop/git/firekylin/www;# set $node_port 8360;# ssl on;# ssl_certificate %path/ssl/chained.pem;# ssl_certificate_key %path/ssl/domain.key;# ssl_session_timeout 5m;# ssl_protocols TLSv1 TLSv1.1 TLSv1.2;# ssl_ciphers ECDHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA256:ECDHE-RSA-AES256-SHA:ECDHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA;# ssl_session_cache shared:SSL:50m;# ssl_dhparam %path/ssl/dhparams.pem;# ssl_prefer_server_ciphers on;# index index.js index.html index.htm;# location ^~ /.well-known/acme-challenge/ {# alias %path/ssl/challenges/;# try_files $uri = 404;# }# location / {# proxy_http_version 1.1;# proxy_set_header X-Real-IP $remote_addr;# proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;# proxy_set_header Host $http_host;# proxy_set_header X-NginX-Proxy true;# proxy_set_header Upgrade $http_upgrade;# proxy_set_header Connection "upgrade";# proxy_pass http://127.0.0.1:$node_port$request_uri;# proxy_redirect off;# }# location = /development.js {# deny all;# }# location = /testing.js {# deny all;# }# location = /production.js {# deny all;# }# location ~ /static/ {# etag on;# expires max;# }#}#server {# listen 80;# server_name example.com www.example.com;# rewrite ^(.*) https://example.com$1 permanent;#}