简介
Typora是一款轻便简洁的Markdown编辑器,支持即时渲染技术,这也是与其他Markdown编辑器最显著的区别。即时渲染使得你写Markdown就想是写Word文档一样流畅自如,不像其他编辑器的有编辑栏和显示栏。
- Typora删除了预览窗口,以及所有其他不必要的干扰。取而代之的是实时预览。
- Markdown的语法因不同的解析器或编辑器而异,Typora使用的是GitHub Flavored Markdown。
Markdown介绍
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
Markdown 语言在 2004 由约翰·格鲁伯(英语:John Gruber)创建。
Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。
Markdown 编写的文档后缀为 .md, .markdown。常用快捷键
加粗: Ctrl + B
标题: Ctrl + H
插入链接: Ctrl + K
插入代码: Ctrl + Shift + C – 无法执行
行内代码: Ctrl + Shift + K
插入图片: Ctrl + Shift + I
无序列表:Ctrl + Shift + L – 无法执行
撤销: Ctrl + Z
一级标题: Ctrl + 1 – 以此类推Typora快捷键整合
Ctrl+1 一阶标题 Ctrl+B 字体加粗 Ctrl+2 二阶标题 Ctrl+I 字体倾斜 Ctrl+3 三阶标题 Ctrl+U 下划线 Ctrl+4 四阶标题 Ctrl+Home 返回Typora顶部 Ctrl+5 五阶标题 Ctrl+End 返回Typora底部 Ctrl+6 六阶标题 Ctrl+T 创建表格 Ctrl+L 选中某句话 Ctrl+K 创建超链接 Ctrl+D 选中某个单词 Ctrl+F 搜索 Ctrl+E 选中相同格式的文字 Ctrl+H 搜索并替换 Alt+Shift+5 删除线 Ctrl+Shift+I 插入图片 Ctrl+Shift+M 公式块 Ctrl+Shift+Q 引用
注:一些实体符号需要在实体符号之前加”\”才能够显示
```<a name="uTtpv"></a>### 块元素<a name="L00pM"></a>#### 换行符在markdown中,段落由多个空格分隔。在Typora中,只需回车即可创建新段落。<a name="AubbQ"></a>#### 标题级别# 一级标题 快捷键为 Ctrl + 1<br />## 二级标题 快捷键为 Ctrl + 2<br />…<br />###### 六级标题 快捷键为 Ctrl + 6<a name="gi2AV"></a>#### 引用文字> + 空格 + 引用文字<a name="hs1Rk"></a>#### 无序列表使用 ctrl+shift+] 创建一个无序列表- AAA- BBB- CCC<a name="Mz3SG"></a>#### 有序列表使用 ctrl+shift+[ 创建有序列表1. AAA1. BBB1. CCC<a name="gRdIO"></a>#### 任务列表\ -[ ] 不勾选<br />\ -[x] 勾选<a name="VHGkG"></a>#### 代码块在Typora中插入程序代码的方式有两种:使用反引号 `(~ 键)、使用缩进(Tab)。- 插入行内代码,即插入一个单词或者一句代码的情况,使用 code 这样的形式插入。- 插入多行代码输入3个反引号(`) + 回车,并在后面选择一个语言名称即可实现语法高亮。```pythondef helloworld():print("hello, world!")
数学表达式
当你需要在编辑器中插入数学公式时,可以使用两个美元符 包裹 TeX 或 LaTeX 格式的数学公式来实现。根据需要加载 Mathjax 对数学公式进行渲染。
按下 ,然后按下回车键,即可进行数学公式的编辑。
$$ \mathbf{V}_1\times\mathbf{V}_2 = \mathbf{X}_3 $$
插入表格
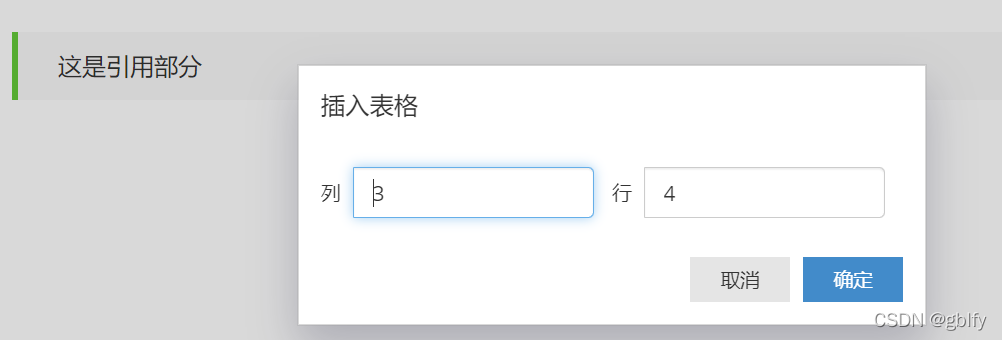
输入 | 表头1 | 表头2 |并回车。即可创建一个包含2列表。快捷键 Ctrl + T弹出对话框。
| id | number |
|---|---|
- 不管是哪种方式,第一行为表头,第二行为分割表头和主体部分,第三行开始每一行为一个表格行
- 列与列之间用管道符号| 隔开
- 还可设置对齐方式(表头与内容之间),如果不使用对齐标记,内容默认左对齐,表头居中对齐
- 左对齐 :|
- 右对齐 |:
- 中对齐 :|:
- 为了美观,可以使用空格对齐不同行的单元格,并在左右两侧都使用 | 来标记单元格边界
- 为了使 Markdown 更清晰,| 和 - 两侧需要至少有一个空格(最左侧和最右侧的 | 外就不需要了)。
脚注
这个例子的脚注为[1]。
注意:该例子脚注标识是1,脚注标识可以为字母数字下划线,但是暂不支持中文。脚注内容可为任意字符,包括中文。分割线
输入 * 或者 —- 再按回车即可绘制一条水平线,如下:
目录(TOC)
输入 [ toc ] 然后回车,即可创建一个“目录”。TOC从文档中提取所有标题,其内容将自动更新。
跨度元素
跨度元素即图片,网址,视频等,在Typora中输入后,会立即载入并呈现。
链接
内部链接
这是一个带有标题属性的 链接 “标题”)
这是一个没有标题属性的 链接](http://example.net/))
网址
Typora允许用<括号括起来>, 把URL作为链接插入。
Typora还会自动链接标准网址。
www.baidu.com
图片


除了以上2种方式之外,还可以直接将图片拖拽进来,自动生成链接。
斜体
使用 单个星号 或者 单下划线 可以字体倾斜。快捷键 Ctrl + I
加粗
使用 两个星号 或者 两个下划线 可以字体加粗。快捷键 Ctrl + B
加粗斜体
代码标记
标记代码使用反引号,即在英文输入法下,ESC键下面和1键左边的符号。
删除线
下划线
表情符号
Github的Markdown语法支持添加emoji表情,输入不同的符号码(两个冒号包围的字符)可以显示出不同的表情。
:smile
下标
上标
高亮
文本居中
使用
换行符
使用 空格 + 空格 + Enter可以实现换行,或者可以使用
实现换行。
转义
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符:
\ 反斜线 ` 反引号 * 星号 _ 下划线 {} 花括号 [] 方括号 () 小括号 # 井字号 + 加号 - 减号 . 英文句点 ! 感叹号
HTML
支持HTML
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:
等 ,如:
使用 Ctrl+Alt+Del 重启电脑
— 白色框框
效果:
使用 Ctrl+Alt+Del 重启电脑
Typora常用技巧
1. 引用样式
输入>按tab键
流程


默认样式:
blockquote {border-left: 4px solid #dfe2e5;padding: 0 15px;color: #777777;}
修改后样式
blockquote {border-left: 4px solid #62ca38!important;background:#f8f8f8!important;padding:10px!important;}
/*==背景高亮->>>颜色设置==*/mark {background: #ffffff;color: #ff0000;font-weight: bold;border-bottom: 0px solid #ffffff;padding: 0.0px;margin: 0 0px;}/*鼠标选中->>>草绿*/::selection {background-color: #d1ff79;}
2. 插入表格
ctrl+t
默认
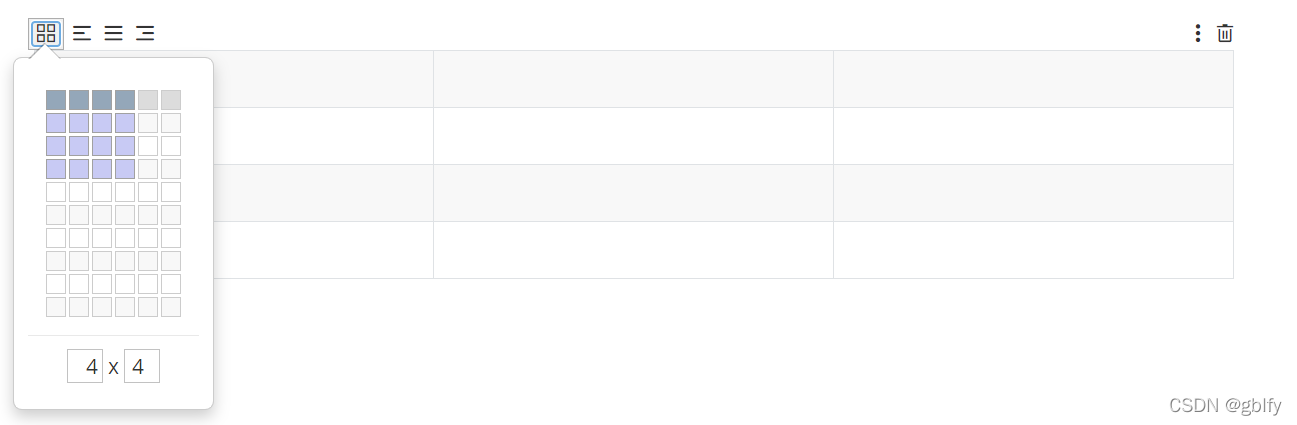
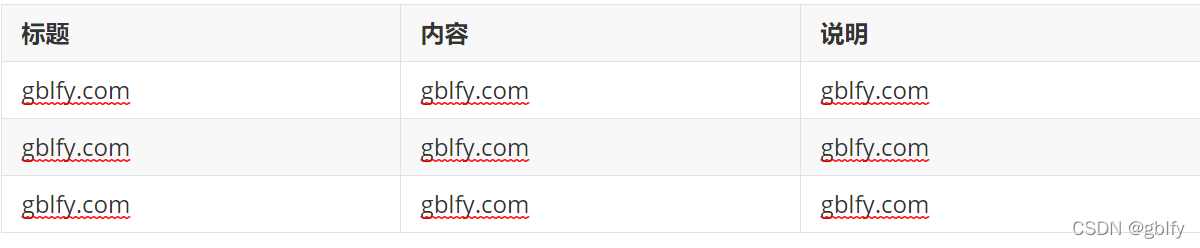
调整表格(对齐方式、调整表格数量)和删除表格

<table><tr><td>小王</td><td>小小王</td><tr><tr><td colspan="2">隔壁老王</td><tr><tr><td>车神</td><td>名车</td></tr><tr><td rowspan="2">隔壁老王</td><td>自行车</td></tr><tr><td>电瓶车</td></tr></table>
3. 图片设置
支持拖拽、截图
这样有个问题,默认图片保存路径是你当前电脑的位置,当你将文档复制给别的时候,图片就找不到了。
解决方案:
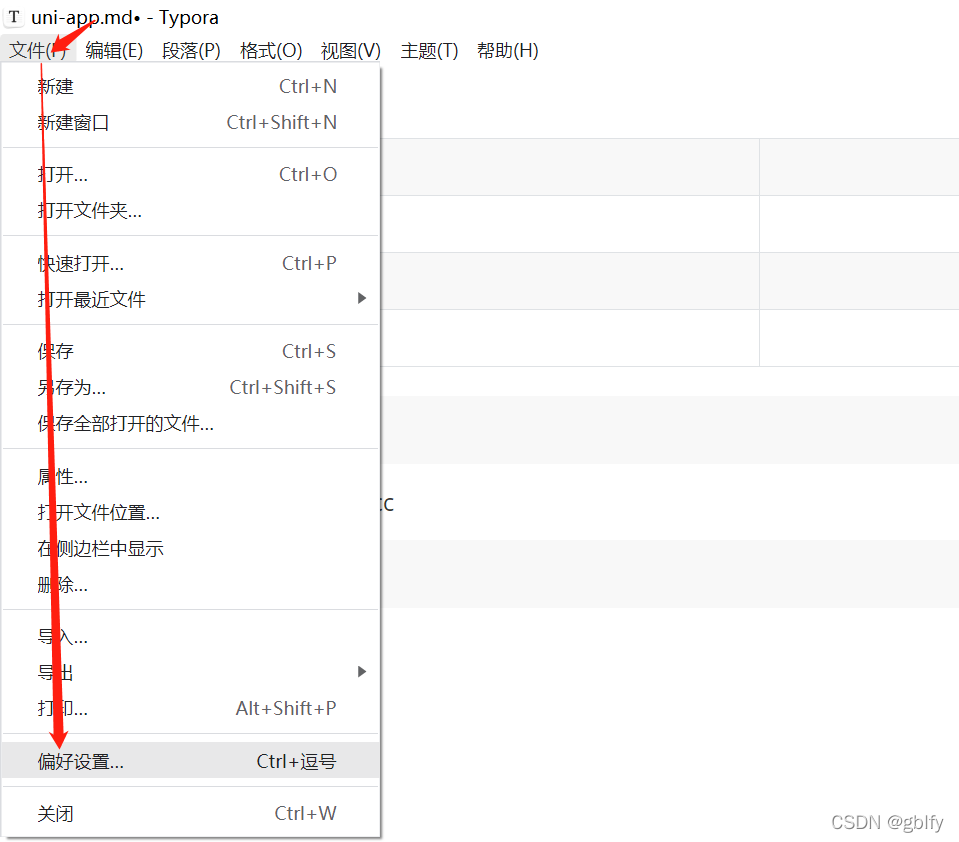
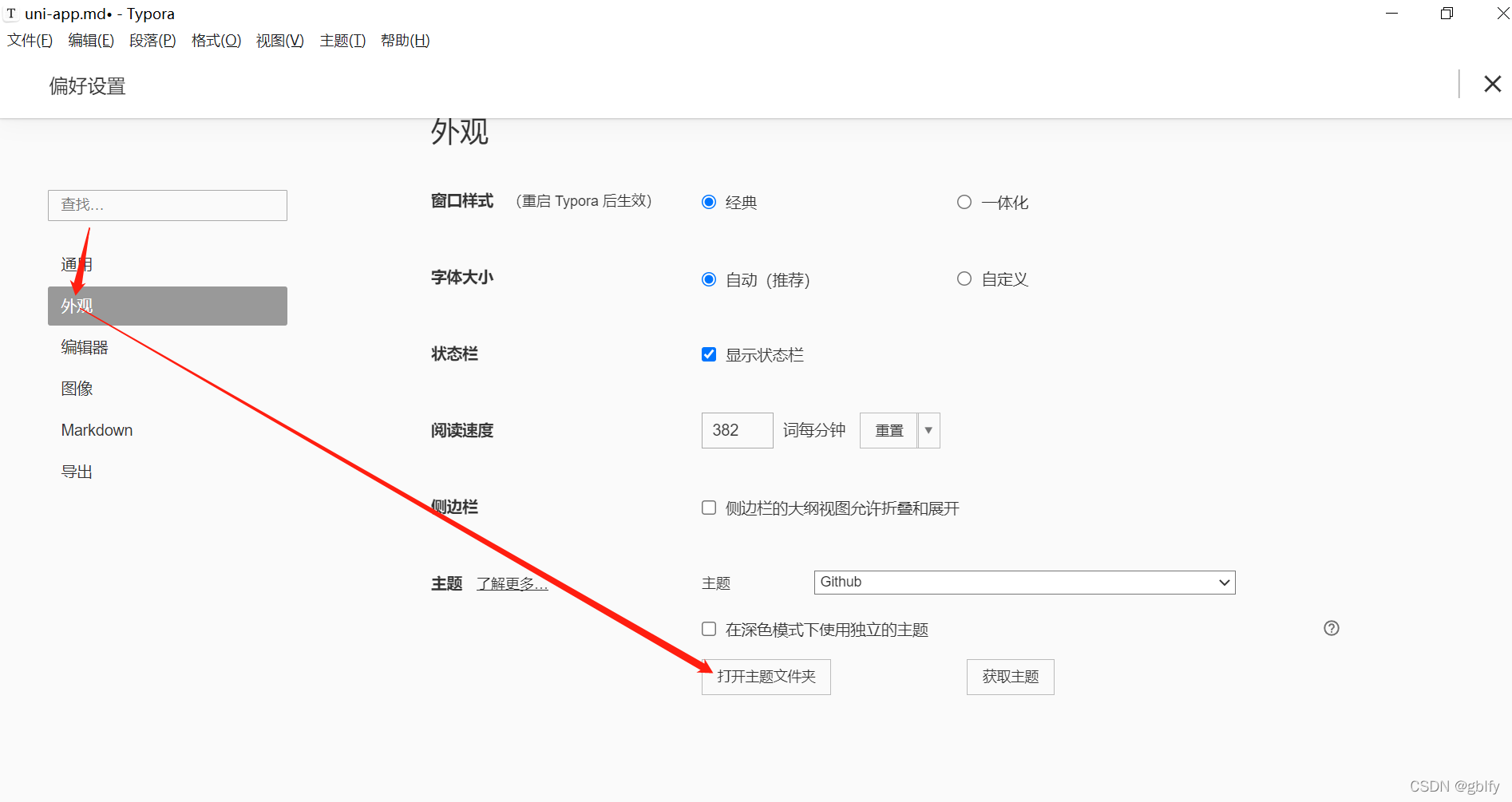
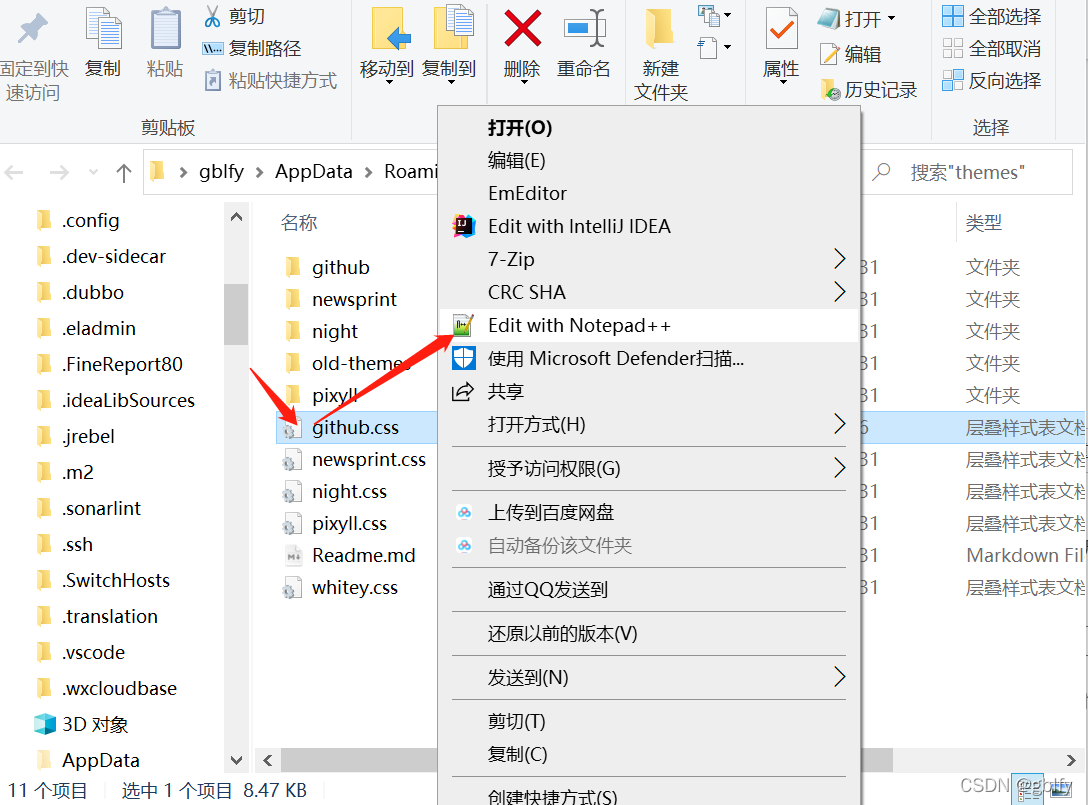
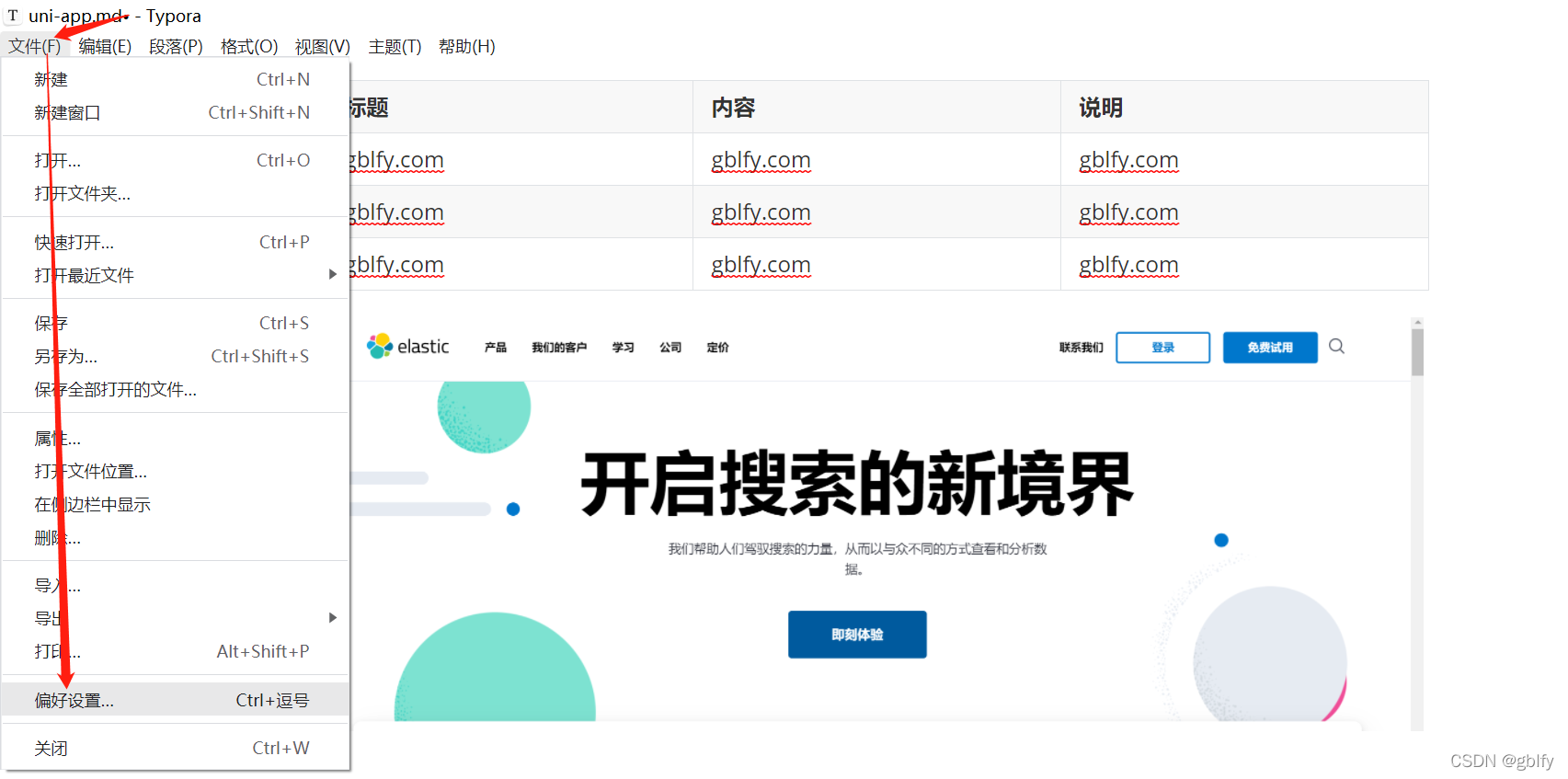
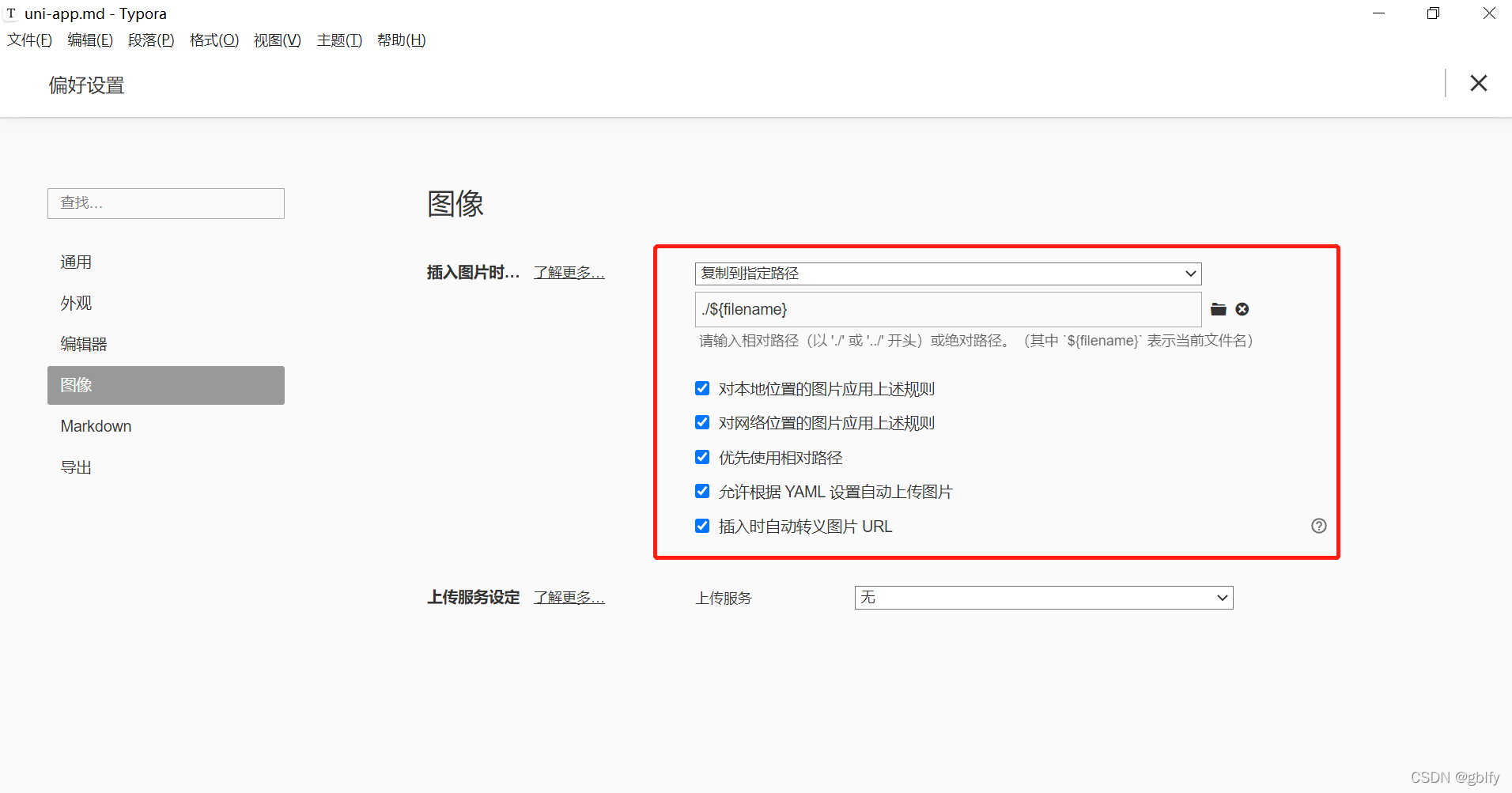
ypora —> 文件 —> 偏好设置 —> 图像
我会选择存在相对路径的…/images 即:父文件夹下的images文件夹

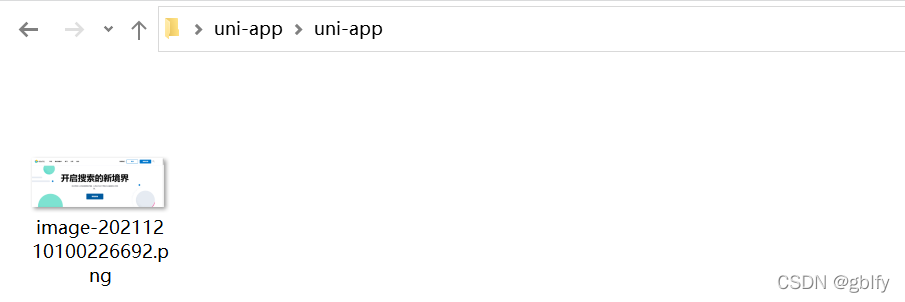
创建一个文件夹,在文件夹内部创建xx.md文档,插入图片时,就会默认保存到以当前文档名的文件夹中


这样复制别人时,把最外层文件夹压缩给别人即可
4.设置属性
①设置文字颜色/大小/字体属性
由于Typora或者说markdown中没有直接的语法支持文字的颜色,大小,字体等属性的设置,就需要“曲线救国”,因为Typora支持内嵌html的语法,那么只要插入一条html代码即可(直接在Typora的markdown文件中使用即可):
<span style='color:文字颜色;background:背景颜色;font-size:文字大小;font-family:字体;'>文字</span>
②设置标题居中
由于markdown不直接支持标题的对齐格式(默认为左对齐),但部分时候需要实现居中对齐以及右对齐等情况,但是在Typora中支持html语法,故可以使用html语句设置标题居中
<h1 align = "center">标题居中的方法</h1>
⚠️注意根据标题的等级要相应修改该代码,此处的h1对等markdown中的一级标题
⚠️在Typora中最多支持6级标题,故根据自己的需要将其修改为h1…h6即可
⚠️直接将该代码复制到Typora中即可,而不是添加代码段
⚠️使用时将需要居中的标题替换标签内的文本即可
③设置文本居中
由于markdown不直接支持标题的对齐格式(默认为左对齐),但部分时候需要实现居中对齐以及右对齐等情况,但是在Typora中支持html语法,故可以使用html语句设置标题居中
<div align = "center">文本居中的方法</div>
⚠️直接将该代码复制到Typora中即可,而不是添加代码段
⚠️使用时将需要居中的文本替换标签内的文本即可
总结
- 建议打开大纲视图Ctrl + Shift + 1
- 插入表格需要顶格写,否则无法显示
- 语法无须刻意记忆,右键可查询
参考链接1:Typora入门(中文版)
参考链接2:Typora
参考链接3:Markdown代码块与语法高亮
参考链接4:Markdown使用-表格及其居中等格式
参考链接5:Markdown语法小结
参考链接6:Runoob:Markdown教程


