现有的猫精终端

viewport适配
waft支持配置viewport。viewport代表了视觉布局的卡片总宽度基准(手机上一般按750px布局)。假如你的设计师,提供了的视觉稿为1024 * 600布局,那只要设置viewport为1024即可,不需要再进行额外的换算。
在app.json中增加viewport和scaleMode字段:
- viewport: 设置当前项目布局的基准单位。
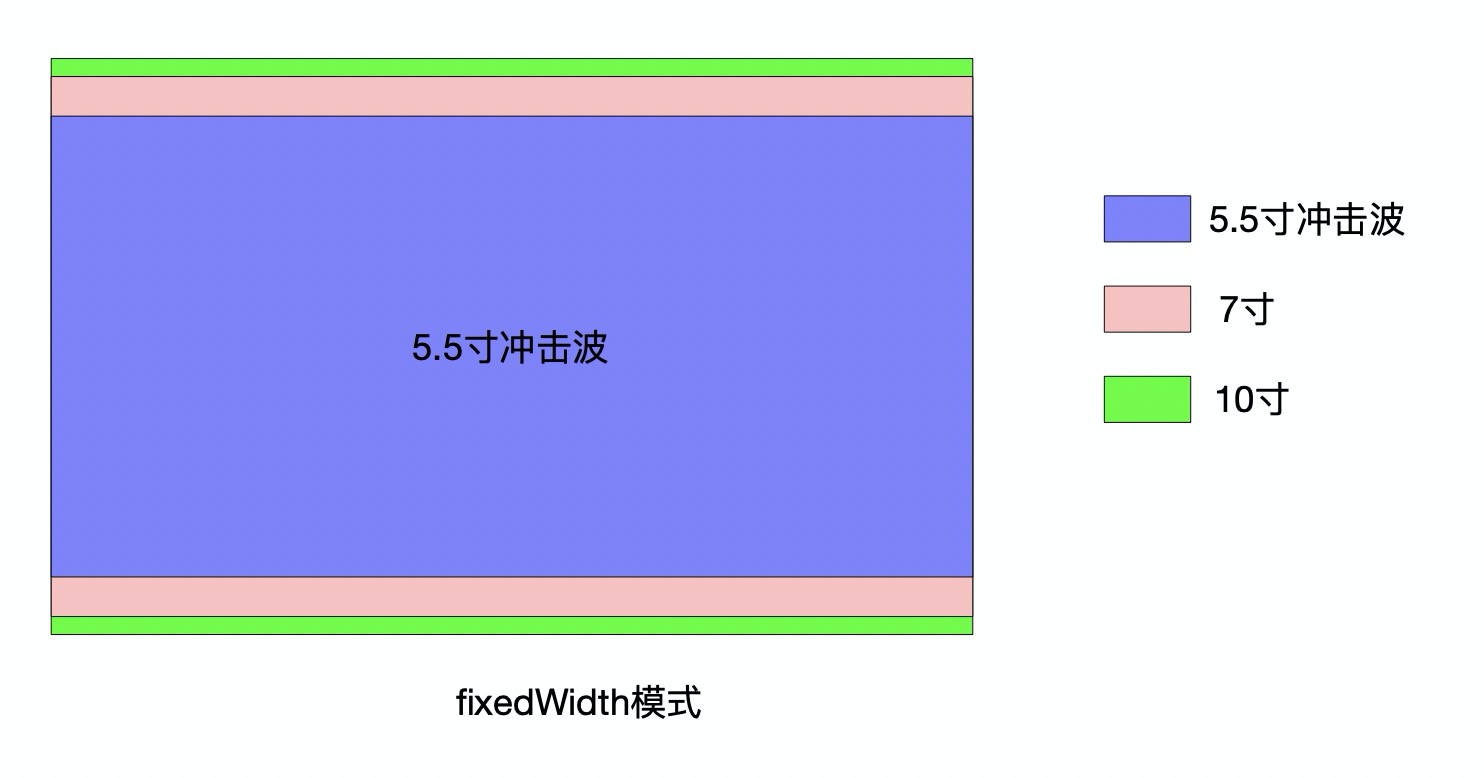
- 在fixedWidth模式下(默认模式),7寸设备全屏应用,宽度设置为1024,例如在10寸设备,100rpx会按照如100 * (1280/1024) px等比缩放
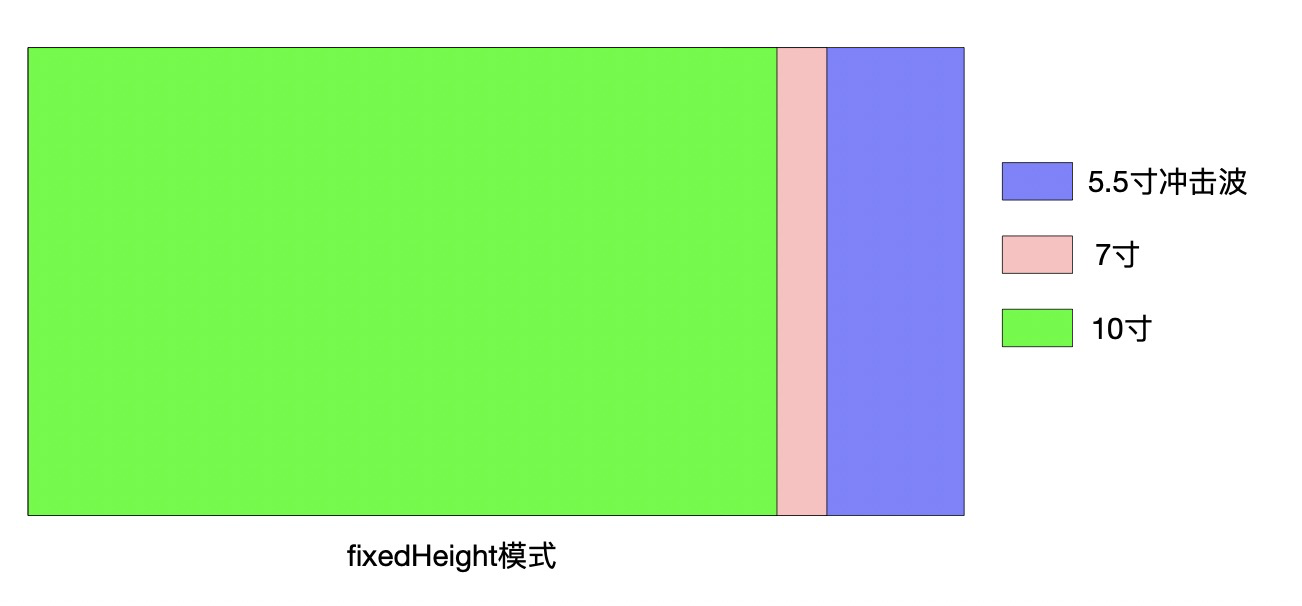
- 在fixedHeight模式下,7寸设备全屏应用,高度设置为600,例如这样在10寸设备上,100rpx 会按照100 * (800/600) px等比缩放
- scaleMode:设置当前项目布局的缩放模式
- fixedWidth
- fixedHeight
宽度适配方案
fixedWidth模式建议类型:
- 对于应用布局形式为水平方向固定,垂直内容可滚动(溢出)的情况

- 应用布局左右比较紧凑,上下相对空闲。(因为按宽度适配,上下内容需要注意边界)。

在app.json中配置
{"pages": ["pages/home/home"],"default": "pages/home/home","window": {"defaultTitle": "Waft Hello World"},"viewport":{"width": 1024,"height": 600,"scaleMode": "fixedWidth"}}
.title-bar {
width: 100%;
height: 60rpx;
}
.icon{
width: 44rpx;
height: 44rpx;
}
高度适配方案
fixedHeight模式建议类型:
- 对于应用布局形式为垂直方向固定,水平内容可滚动(溢出)的情况
- 应用布局上下比较紧凑,左右相对空闲。(因为按高度适配,左右内容需要注意边界)。
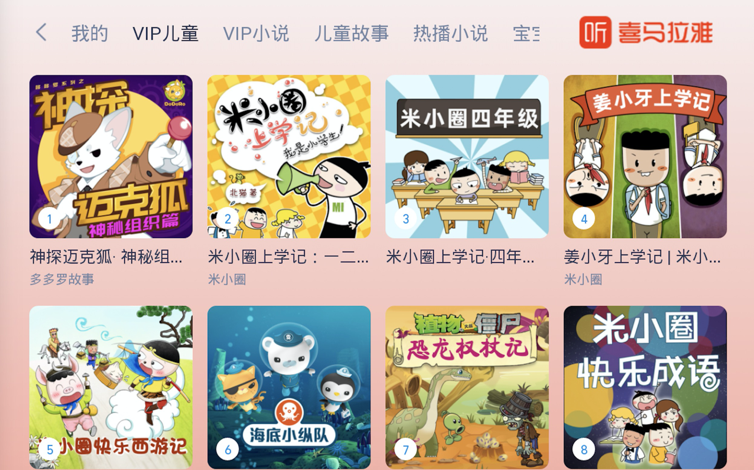
美好生活计划Example:
5.5寸:
7寸
在app.json中配置
{
"pages": [
"pages/home/home"
],
"default": "pages/home/home",
"window": {
"defaultTitle": "Waft Hello World"
},
"viewport":{
"width": 1024,
"height": 600,
"scaleMode": "fixedHeight"
}
}
.title-bar {
width: 100%;
height: 60rpx;
}
.icon{
width: 44rpx;
height: 44rpx;
}
其他兼容
对于在各个屏幕上有实现差异的,可以通过web标准的 @media query 媒体查询方式进行手动兼容。
@media screen and (min-width: 1024px){
/* 1024 * 600 */
.bg {
background-color: red;
}
}
@media screen and (min-width: 1280px){
/* 1280 * 800 */
.bg {
background-color: green;
}
}