安装waft-cli 工具
打开终端,运行下面命令;需要Node12以上
npm i waft-cli -g
创建项目
waft init
选择hello world的模板
启动调试服务
cd my-waft-project
npm run start
命令行打包
启动后自动开启REPL模式,您可以通过.help查询支持哪些命令列表,一般最常用的:
1.卡片打包配置
waft>.build --card=cards/index/index
运行.build 会打包应用和卡片,指定—card时会单独打包卡片,对应配置在app.json中,如下图所示:
pages:指定了需要打包的应用页面,产物在build下的app.wasm。
cards:指定了需要打包的卡片,产物在build下的cards/index/index.wasm。
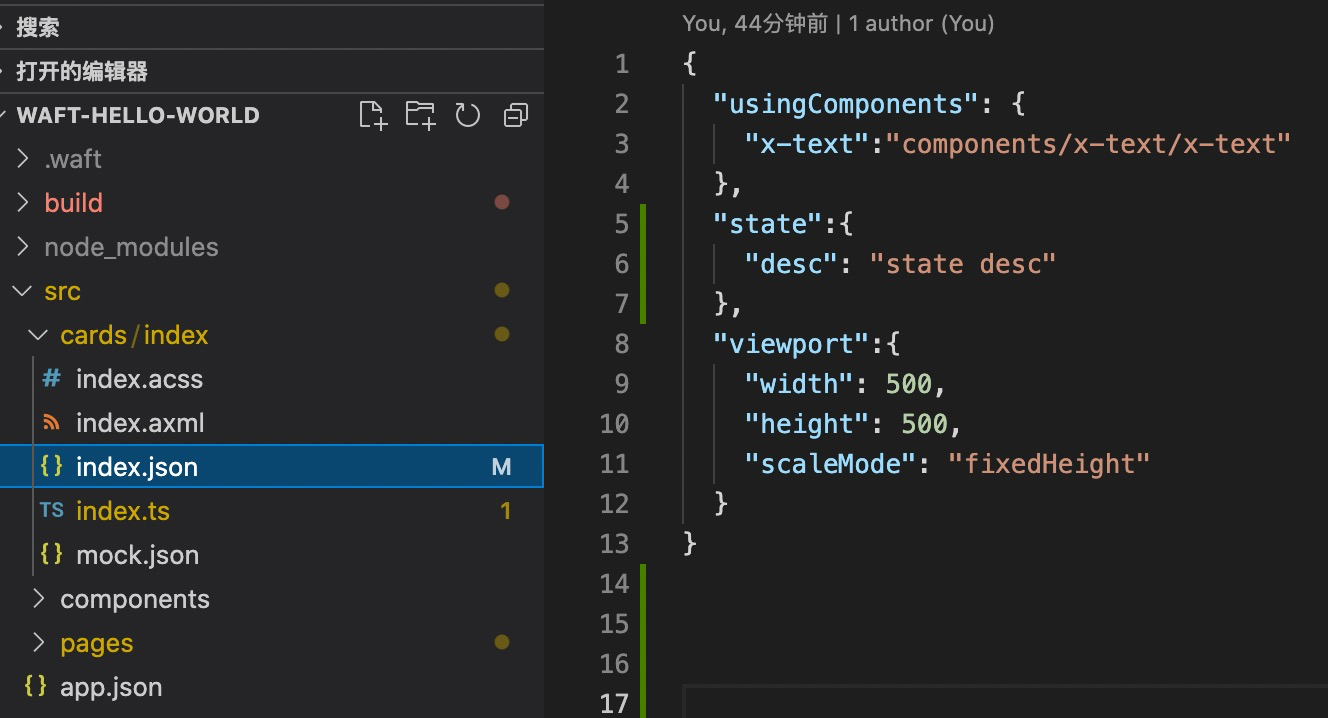
2.卡片的viewport配置
需要额外注意的是,app.json中的viewport代表了pages页面的布局viewport基准;卡片的viewport配置,在单个卡片如cards/index/index.json内。
命令行推送
1.连接真机
真机连接,可以参考此文档
2.推送对应的卡片
在连接到真机后,运行下面命令进行推送
waft>.push --card=cards/index/index
3.打包并推送对应的卡片
waft>.build --card=cards/index/index --push
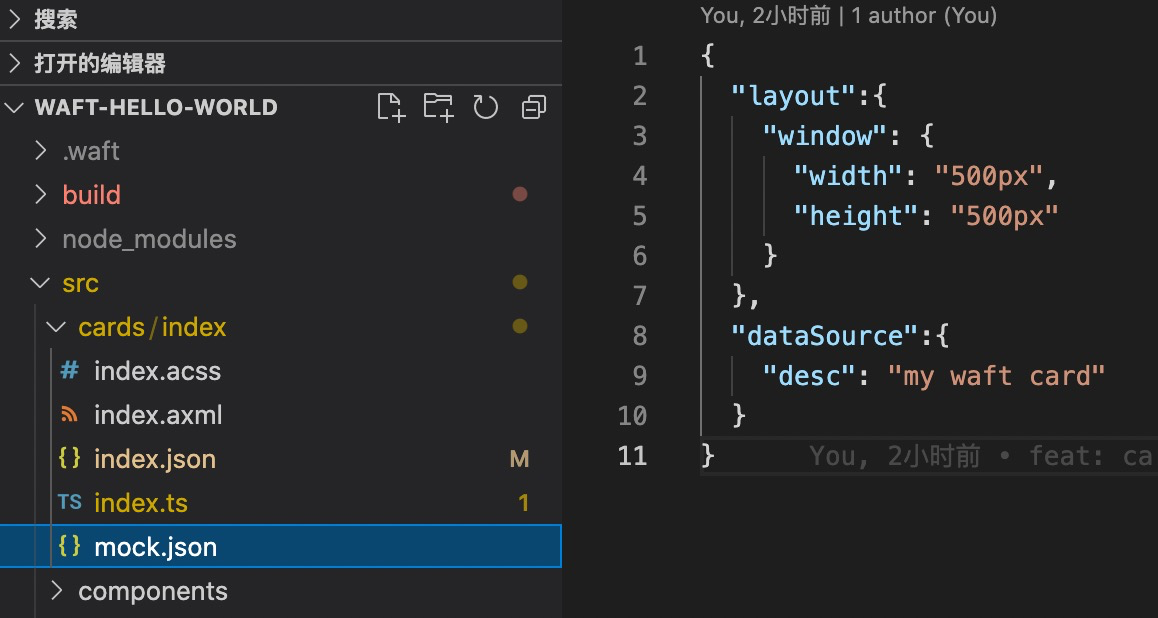
4.调试卡片窗口大小
可以在mock.json中配置layout字段,来模拟渲染指令,比如指定宽、高等。具体可以参考卡片渲染指令
在不同的窗口大小中,卡片将会按照自身的viewport配置,进行自适应缩放,具体的缩放规则,可以参考viewport自适应。
Web预览
Web preview模式
打开链接:http://127.0.0.1:8080/web/preview.html?action=preview&path=cards/index/index
因为wasm打包存在一定的延迟,可以在action=preview的模式下,快速预览UI调试。
此时,axml页面内的变量会和json文件中的state对象进行默认的绑定,未声明时会从mock.json中获取并自动绑定。


Web run模式
http://127.0.0.1:8080/web/preview.html?action=run&path=cards/index/index
run模式下,会完整将卡片的as代码打包成wasm运行,具体页面的state绑定,取决于代码中设置的state。
一般会在卡片初始化时,通过setState方式设置。
本地调试模式下,会默认将mock.json里的信息作为启动的数据。
至此,卡片的基本开发运行链路已走通。


