模拟器使用
# repl 命令.simulator wasm build/app.wasm
或
# cli 命令# --wasm 是模拟器启动的时候载入的 .wasmnpx waft simulator --wasm=build/app.wasm
注意: 目前 simulator 只能支持 .wasm 文件。
模拟器启动后会自动扫描 8030 端口,如果有挂起,它会自动进行链接。
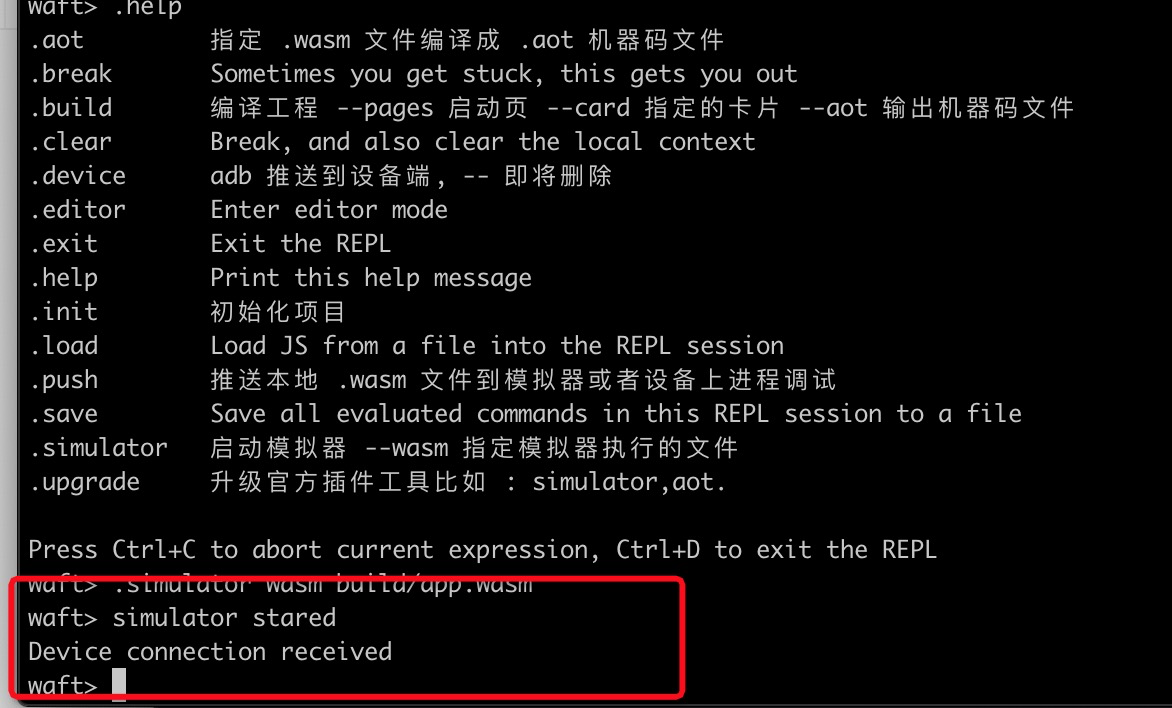
模拟器启动成功之后,会看到后台服务 打印。
waft> simulator staredDevice
connection received
成功启动模拟器如下图:
如果你是第一次启动模拟,后台会有一个下载模拟器的过程,需要耐心等待一下。 模拟器下载中,下载完了就会启动。
选择设备或者自定义模拟器大小
waft simulator --wasm=build/app.wasm --device=cc7waft simulator --wasm=build/app.wasm --width=480 --height=854
推送调试
使用以下命令就会更新模拟器加载的应用
# repl.push wasm build/app.wasm
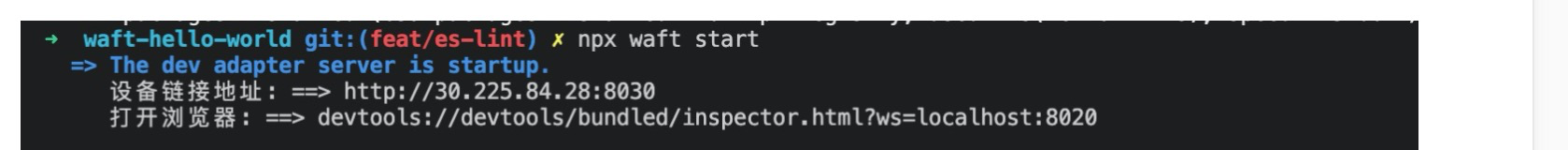
查看调试信息

打来浏览器,复制该地址 devtools://devtools/bundled/inspector.html?ws=localhost:8020 即可看到调试信息