插件已下架
调试
0. 保证电脑与设备连在同一个wifi上
1. 安装vscode插件
您可以在 VSCode 插件面板搜索 Waft,点击安装插件
2. 使用插件预览功能调试
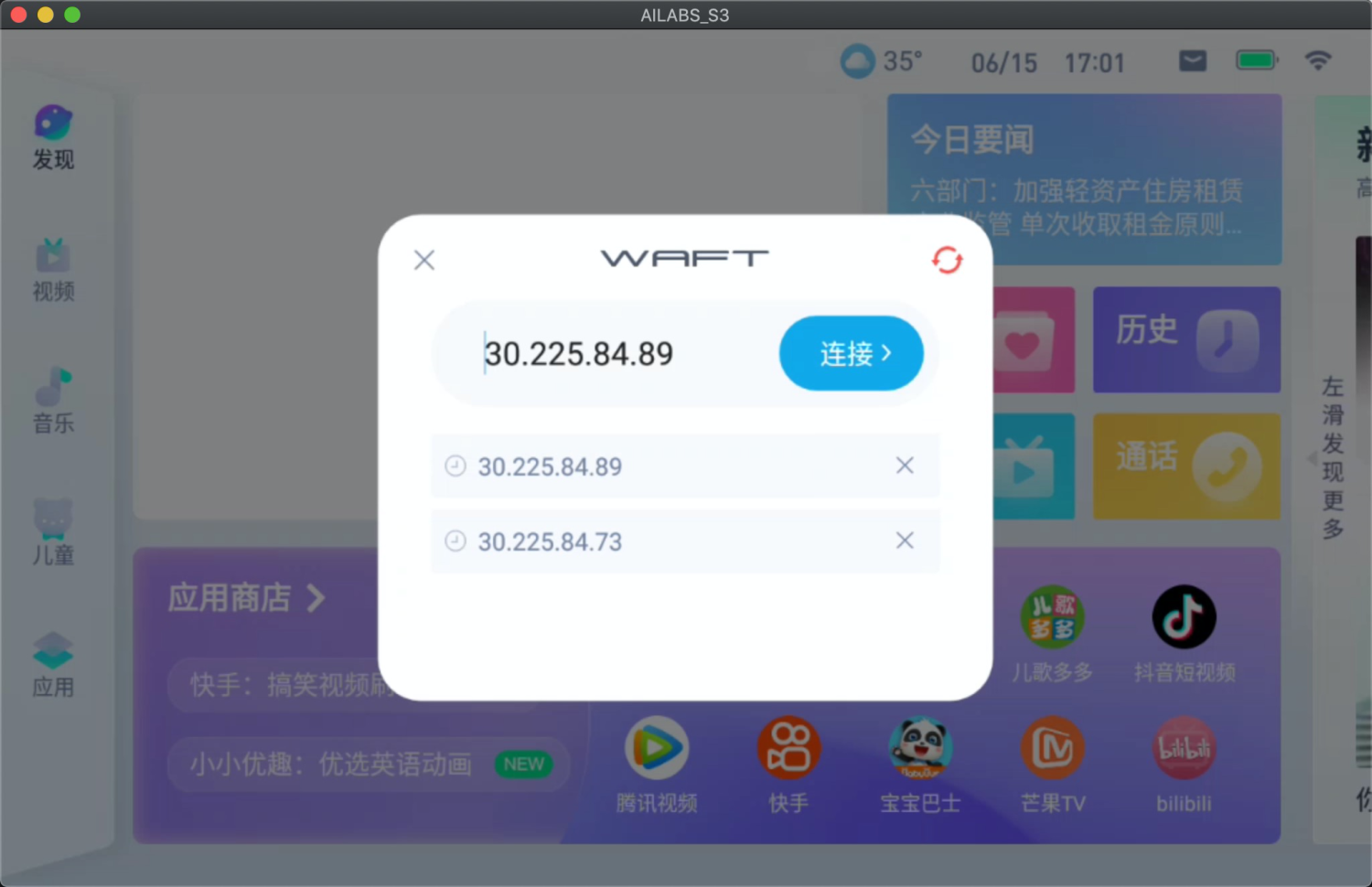
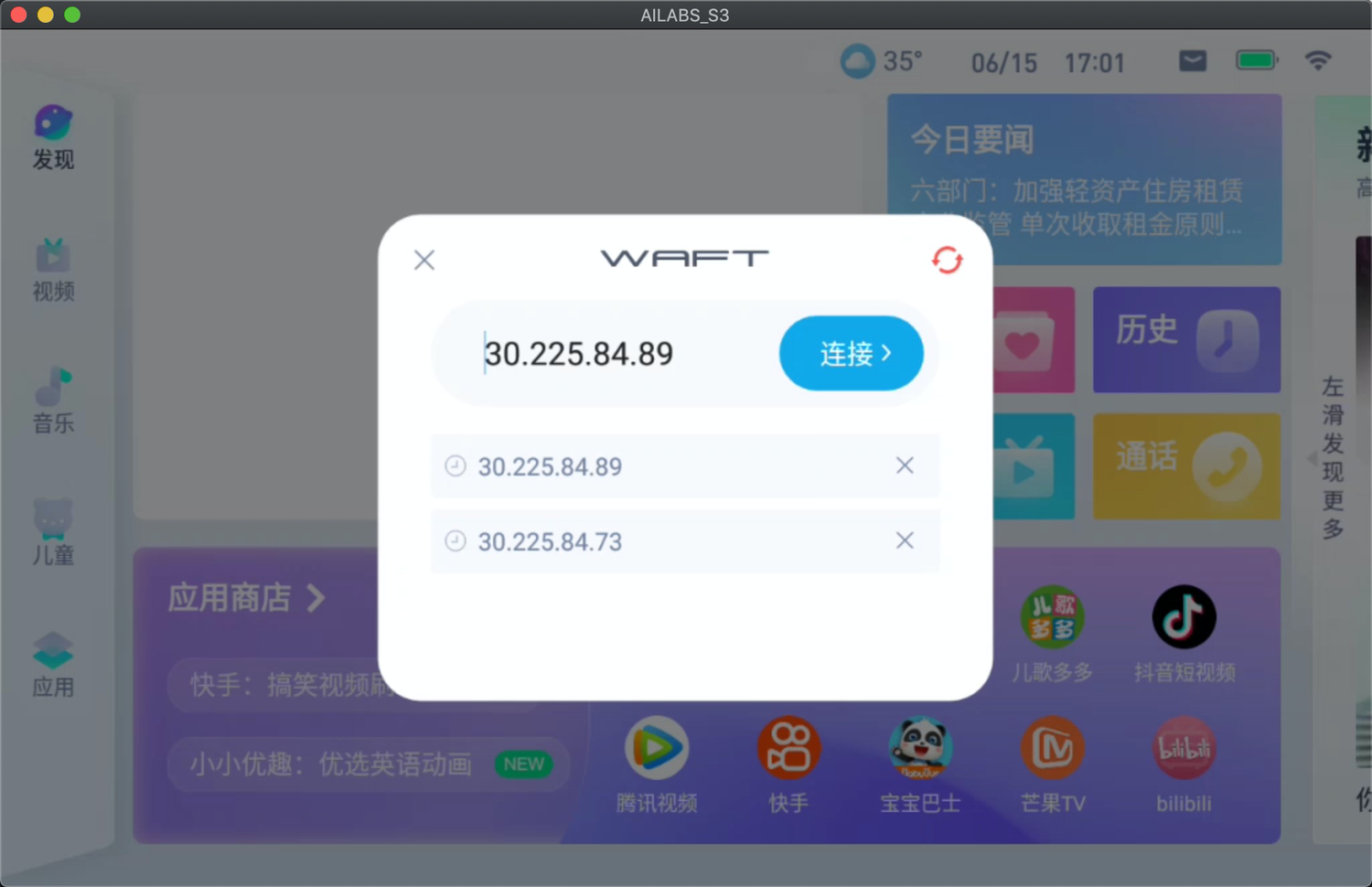
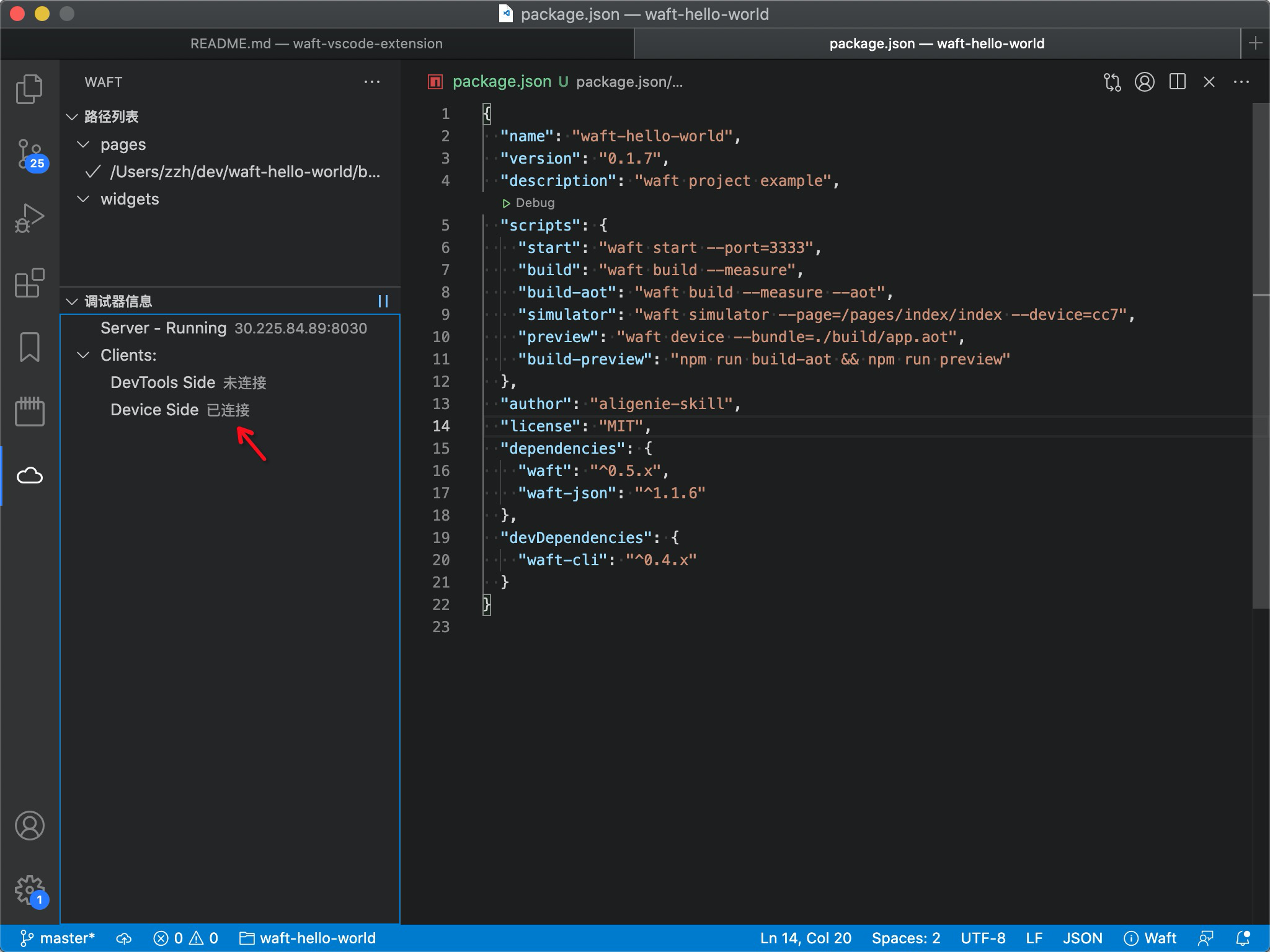
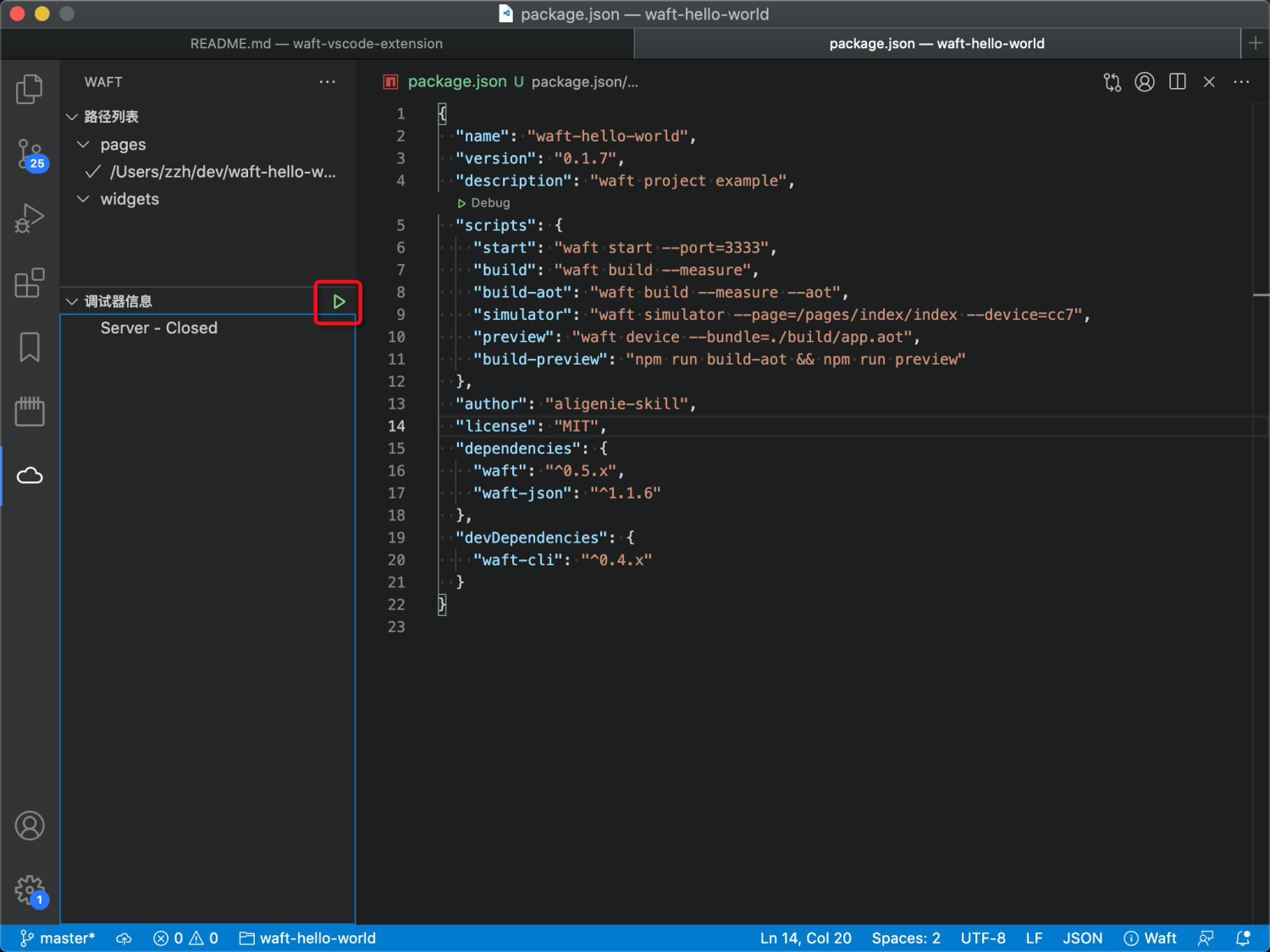
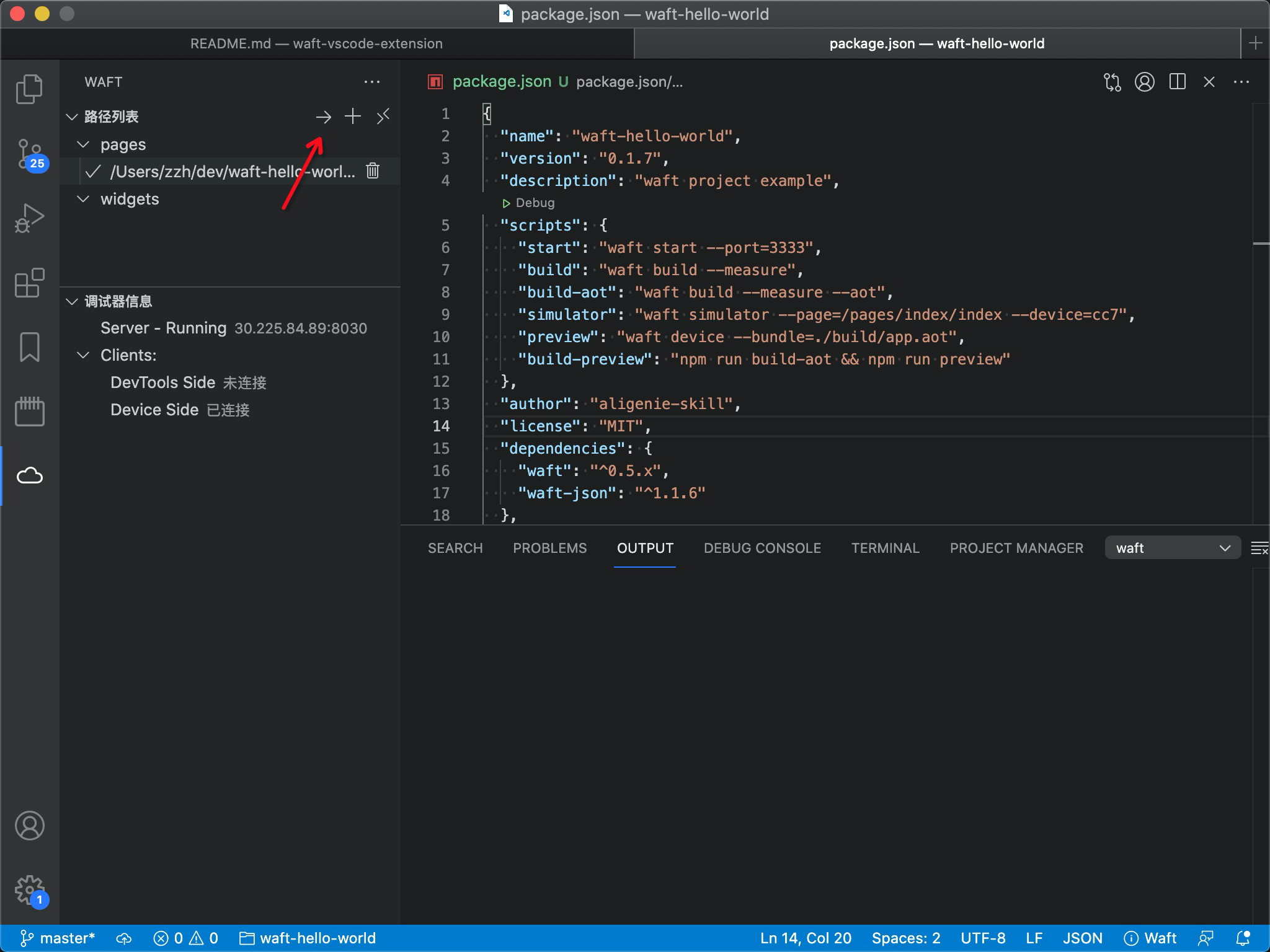
打开调试面板
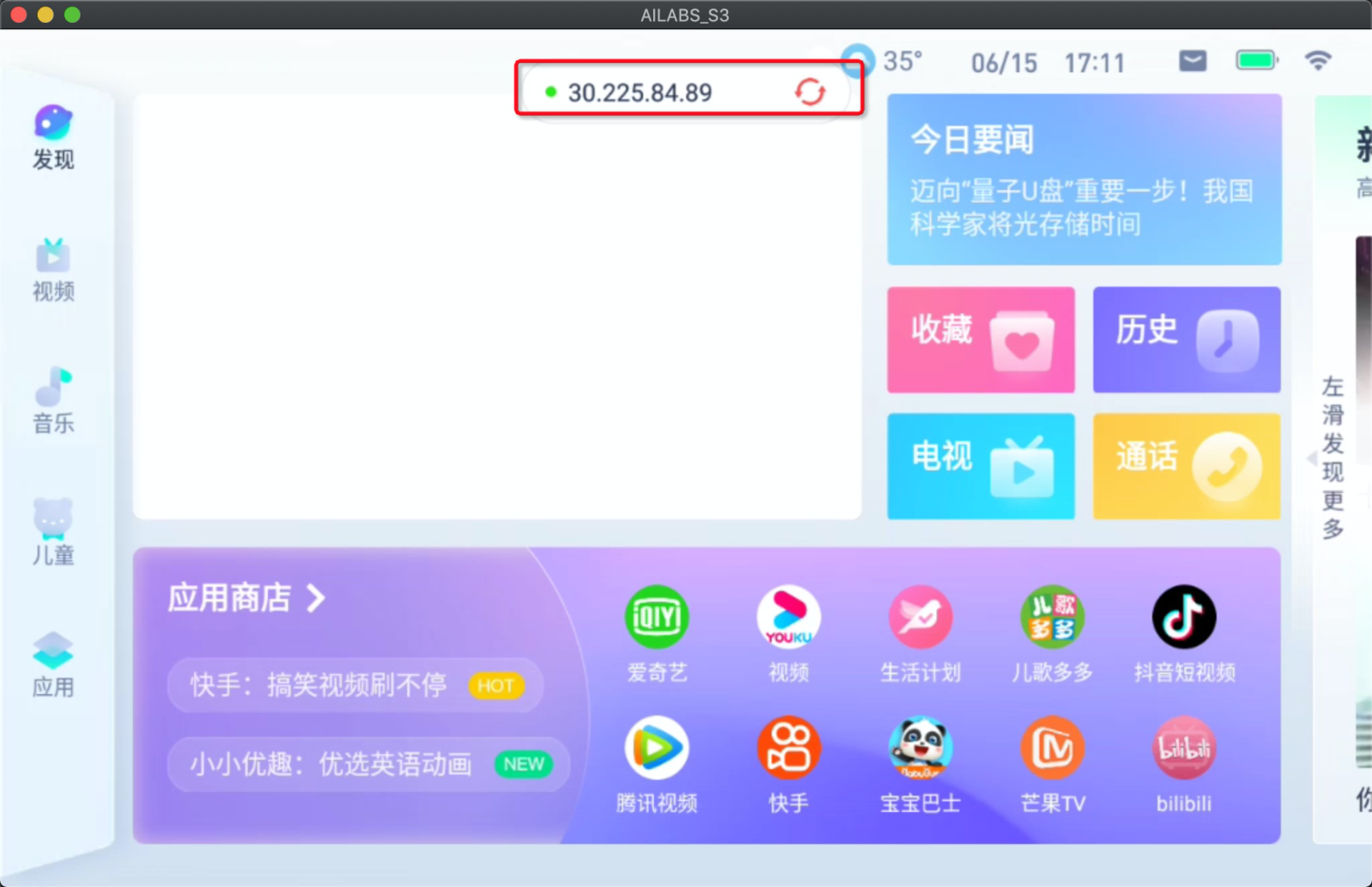
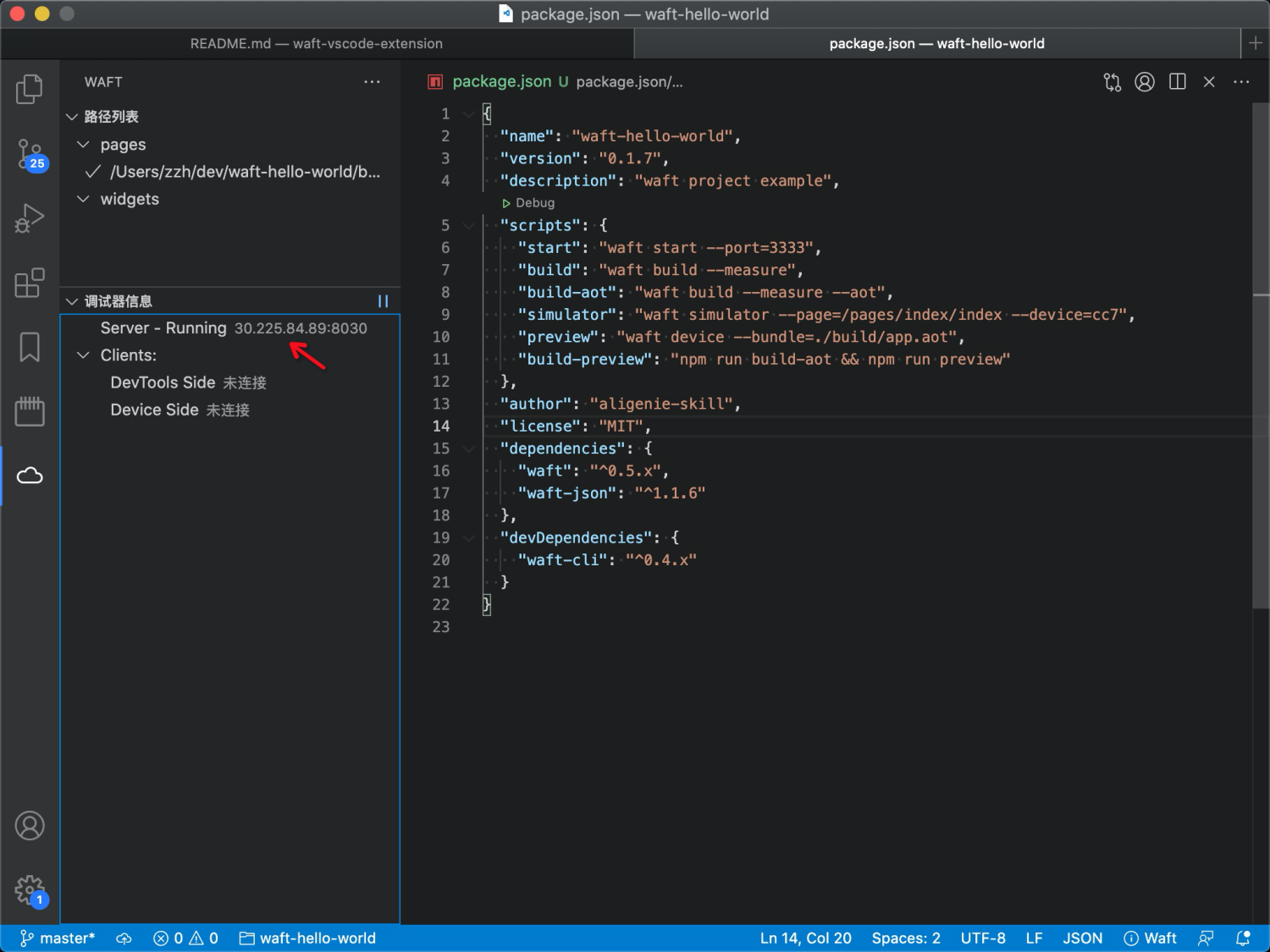
连接
- 通过插件启动调试器


- 调试面板中输入ip,点击连接
推送预览

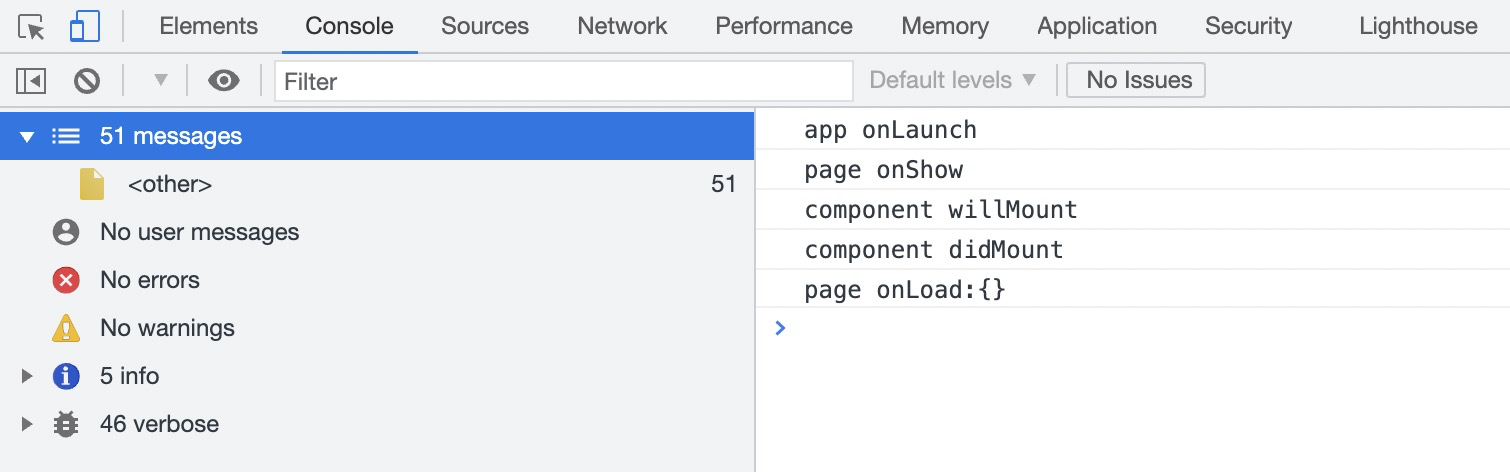
容器和业务日志
- 日志级别
verbose:默认不展示console里,日志会收在左侧栏,点击才展示
info: 在console里展示
warnning: 在console里展示, 标黄
info: 在console里展示,标红色
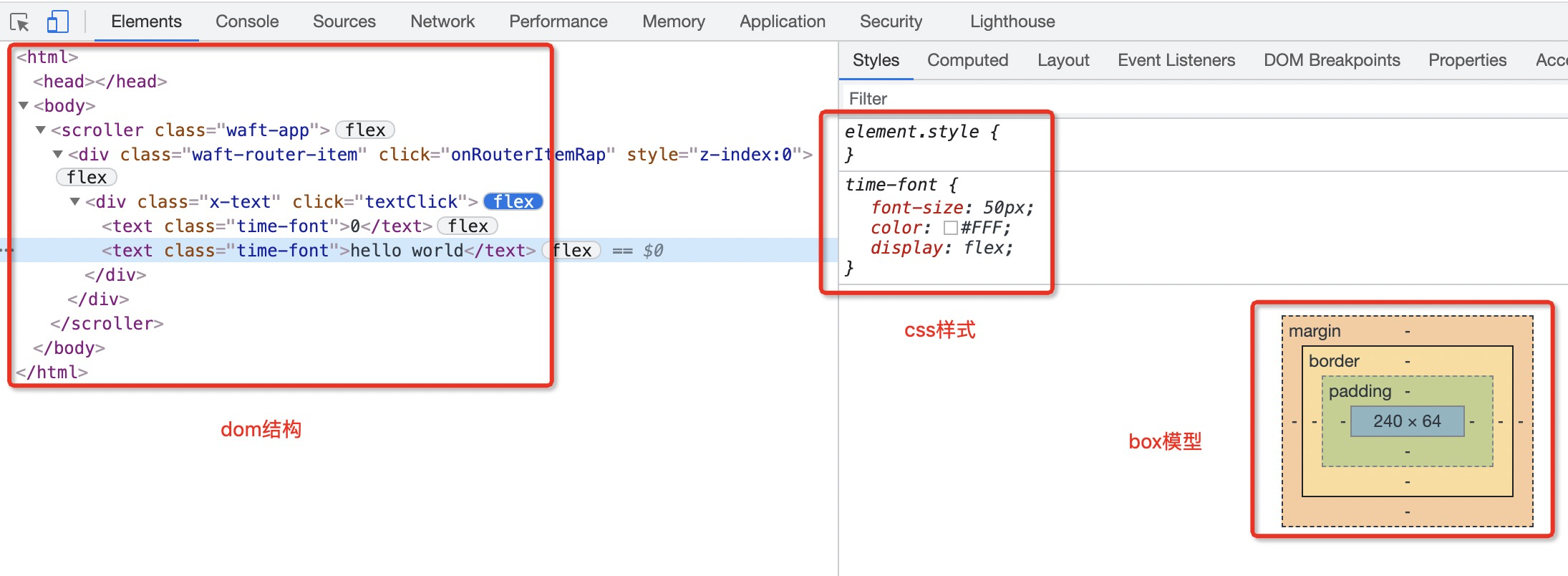
Elements

- dom结构
- css样式
- box模型
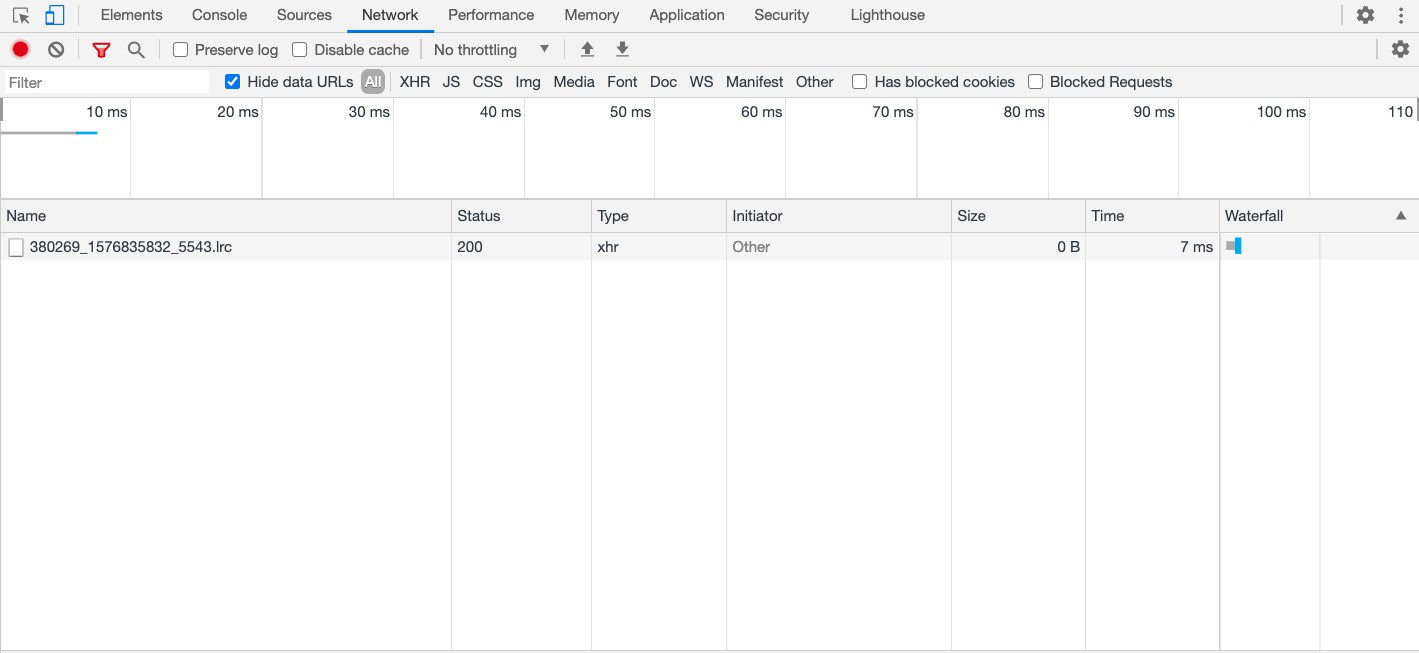
Network
请求列表
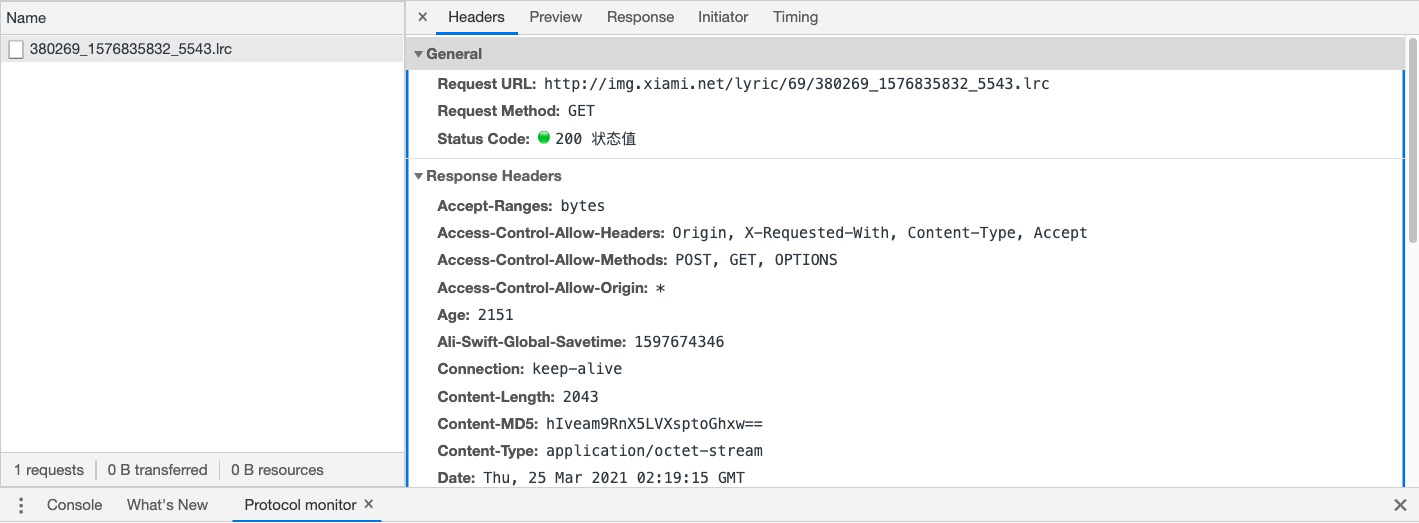
请求状态值和Header
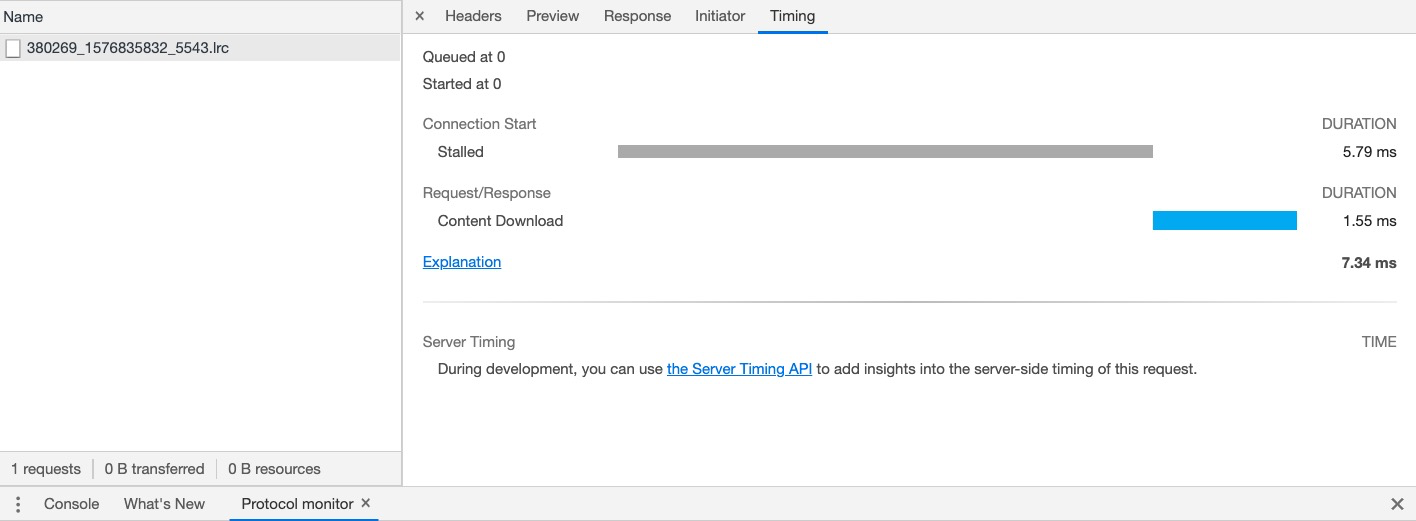
请求耗时
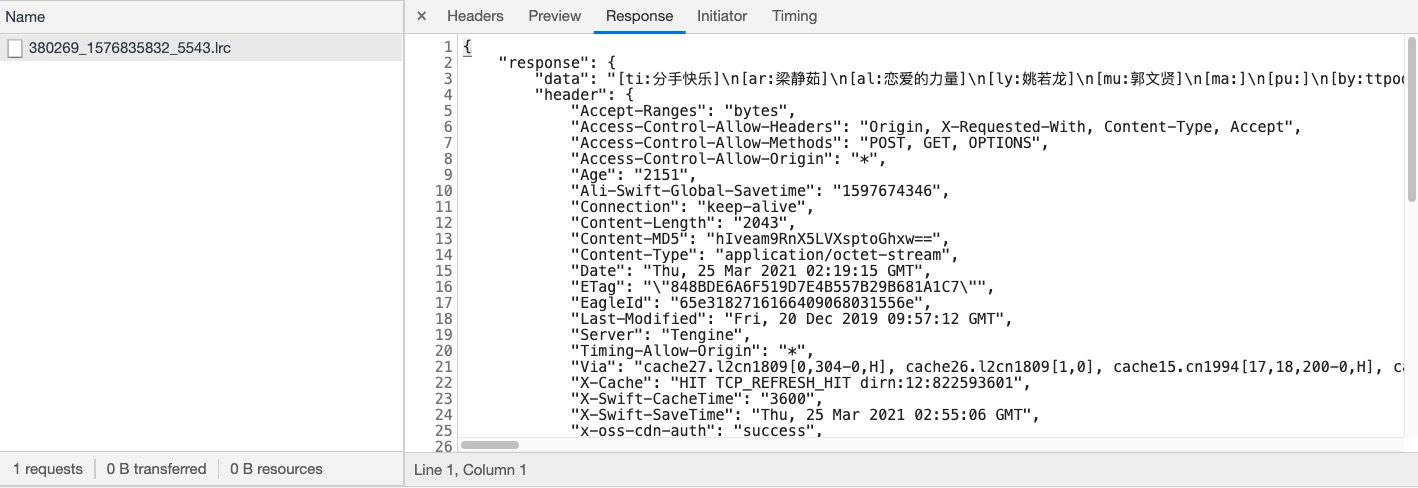
请求响应内容主体
目前主要支持以下三四块场景
- http请求
- 图片资源请求
- mtop请求
- renderData
Profiles
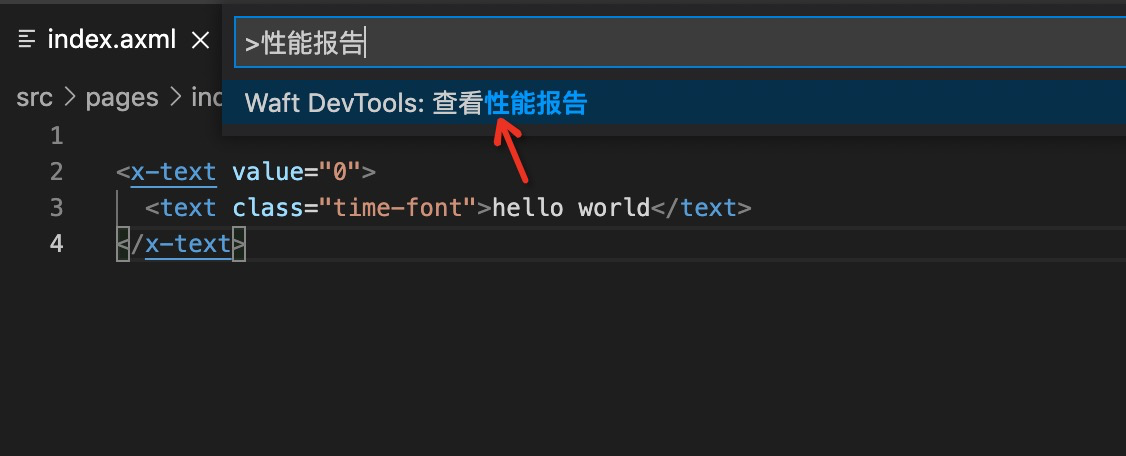
查看性能报告 shift+command+p 
性能分析报告