效果演示
相关资料
Angular
Material Design 组件库 for Angular
Material Design Icons
flex-layout
RxJs
angular canDeactivate
说明
本文演示视频中添加的「业务」菜单。可跳过说明,直接查看最后一项实现过程
ThingsBoard ui-ngx项目
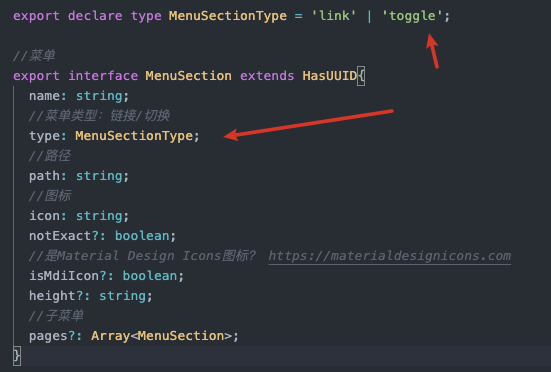
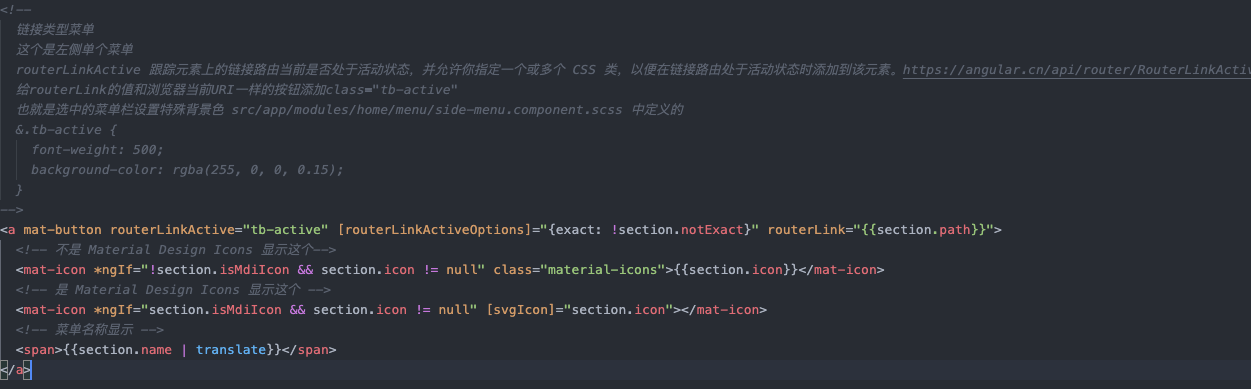
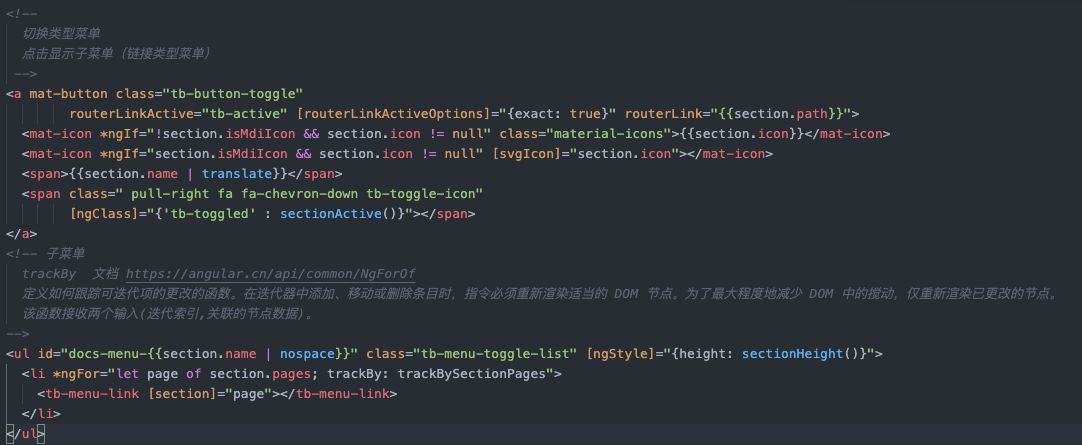
左侧菜单分为俩类 link toggle ,link类型 指向路由页面,toggle类型 包含一组link类型子菜单。
演示视频中的:业务菜单属于toggle类型,业务1``业务2菜单属于link类型。
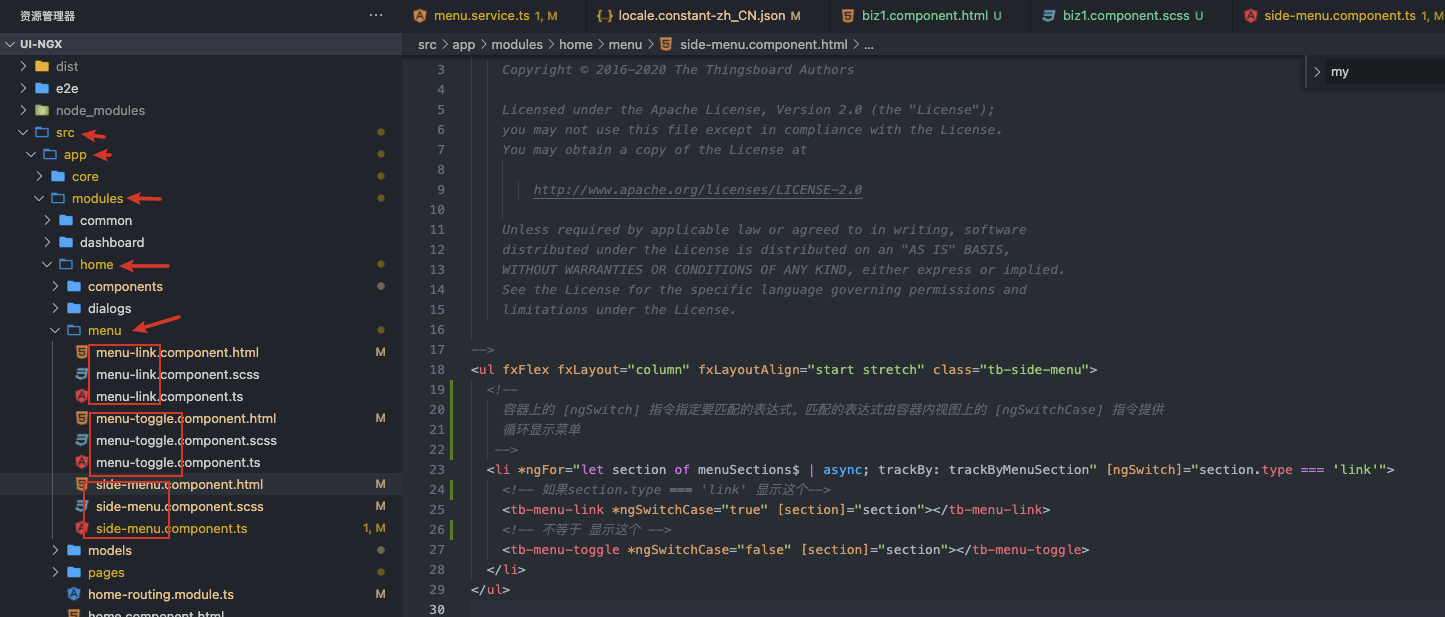
下面只贴出html代码;ts,css内容自行查看源码。src/app/core/services/menu.models.ts
src/app/modules/home/menu/menu-link.component.html
src/app/modules/home/menu/menu-toggle.component.html
src/app/modules/home/menu/side-menu.component.html
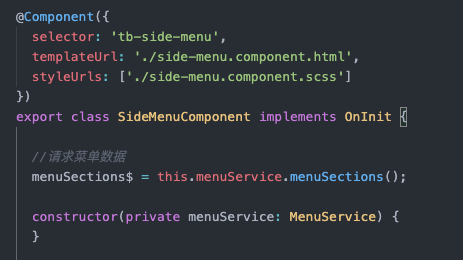
在这个文件中遍历菜单列表对象menuSections$src/app/modules/home/menu/side-menu.component.ts中通过调用MenuService服务给menuSections$赋值
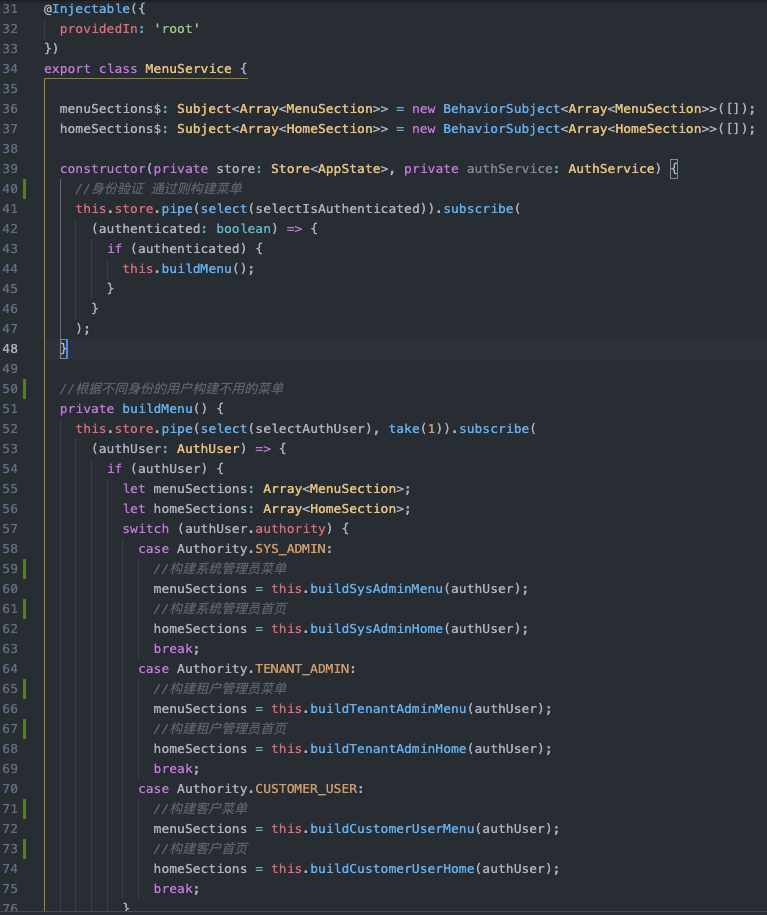
src/app/core/services/menu.service.ts
先进行身份验证 通过则构建菜单,根据不同身份的用户构建不用的菜单
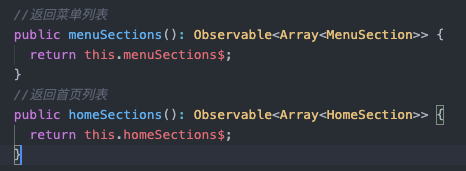
menuSections$ = this.menuService.menuSections();返回构建好的菜单列表
到这里,我们根据自己的需求,确定菜单要添加到哪类用户的页面,下面的列子是添加到租户管理页面中。