接着上一篇添加首页设置-展示仪表功能来说一下如何实现给客户指定首页仪表板。老规矩,免费部分提供大部分思路,付费直接复制粘贴代码搞定。
效果演示
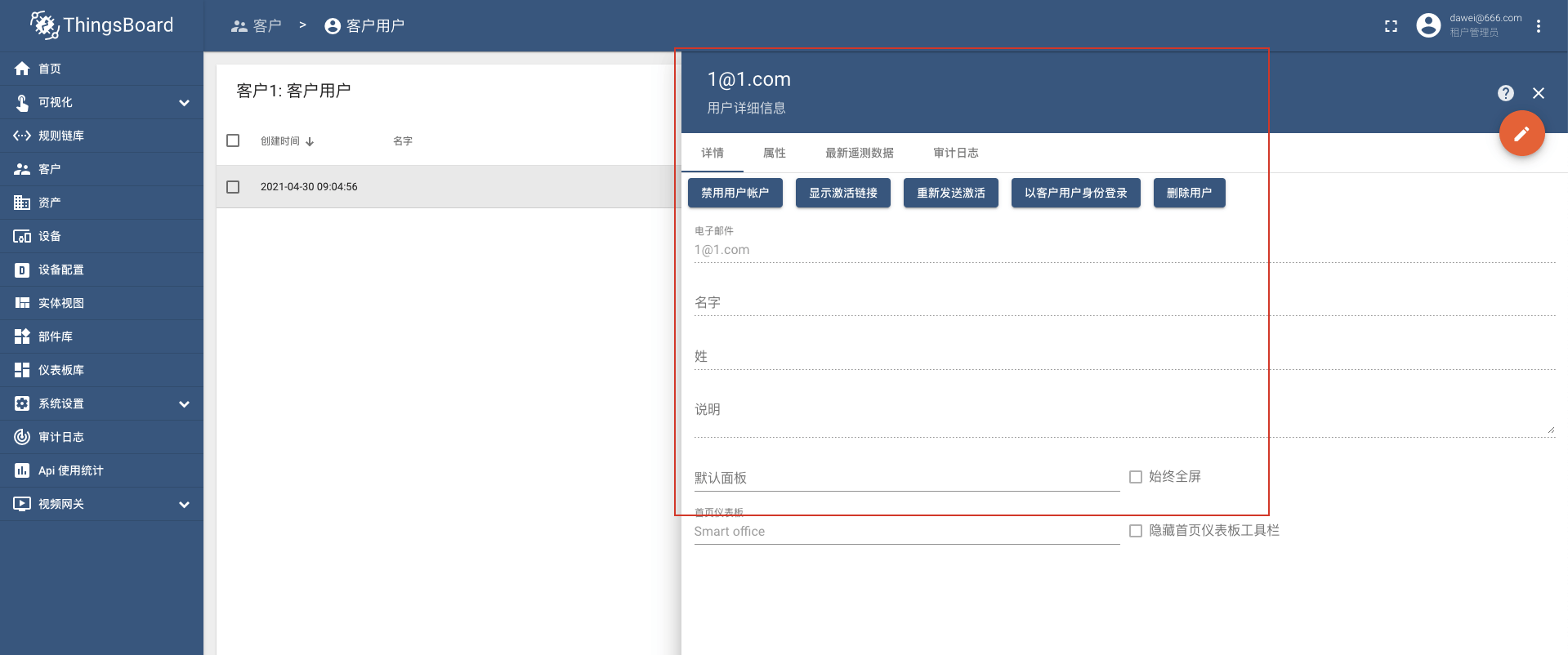
思路
下面文件是图中红框里的内容组件
ui-ngx/src/app/modules/home/pages/user/user.component.html
ui-ngx/src/app/modules/home/pages/user/user.component.ts
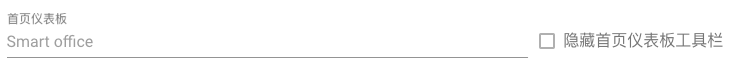
前端添加此项
首页仪表板式tb-dashboard-autocomplete组件
如果根据上一篇文章做了后端部分,那么这里不需要任何后端请求即可实现。
还是推荐自己根据思路实现,能加强对tb前后端结构的理解和掌握。不想掉头发的就继续往下看。
具体操作
ui-ngx/src/app/modules/home/pages/user/user.component.html
图中位置添加下面代码