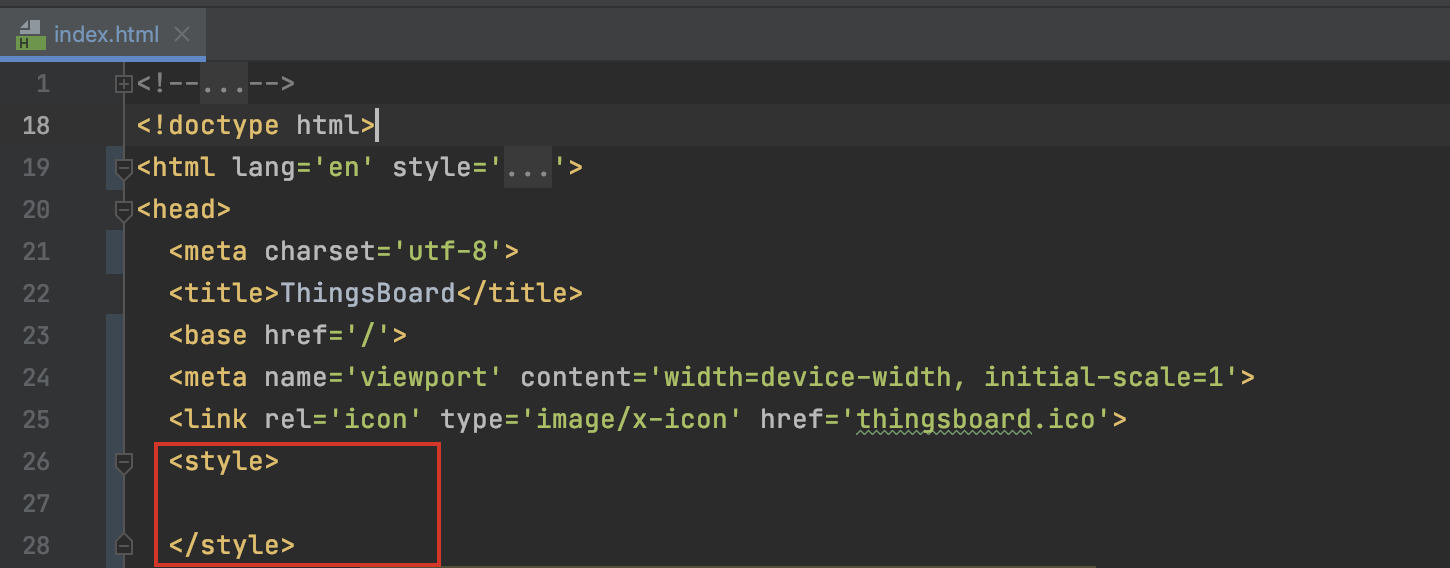
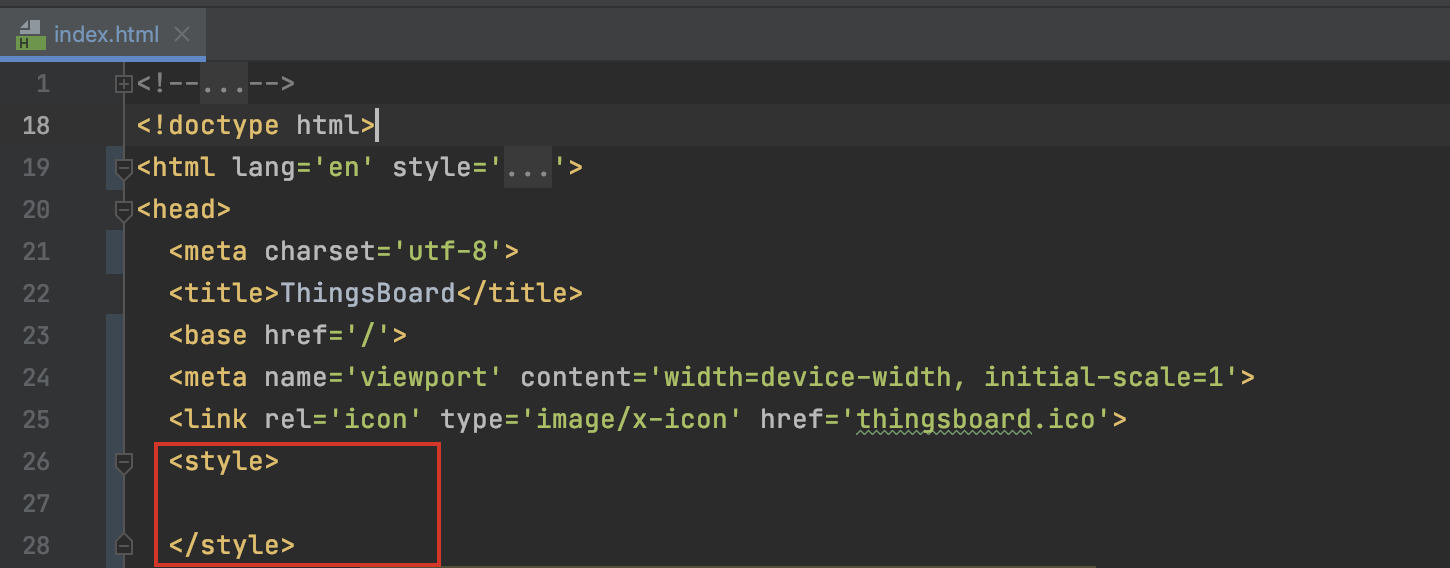
打开ui-ngx/src/index.html
添加一个样式

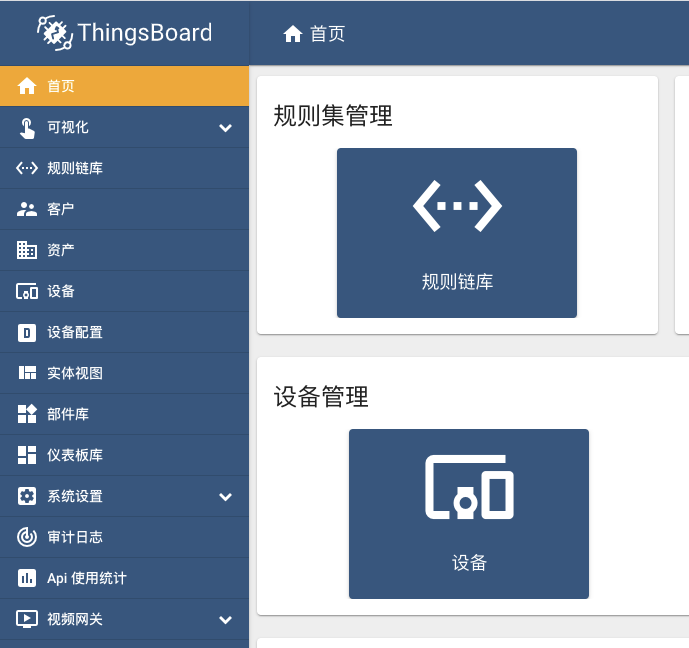
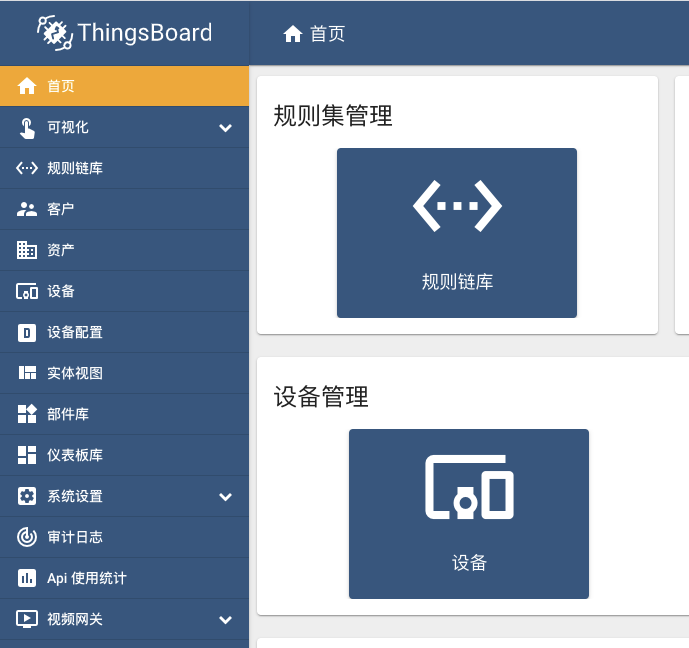
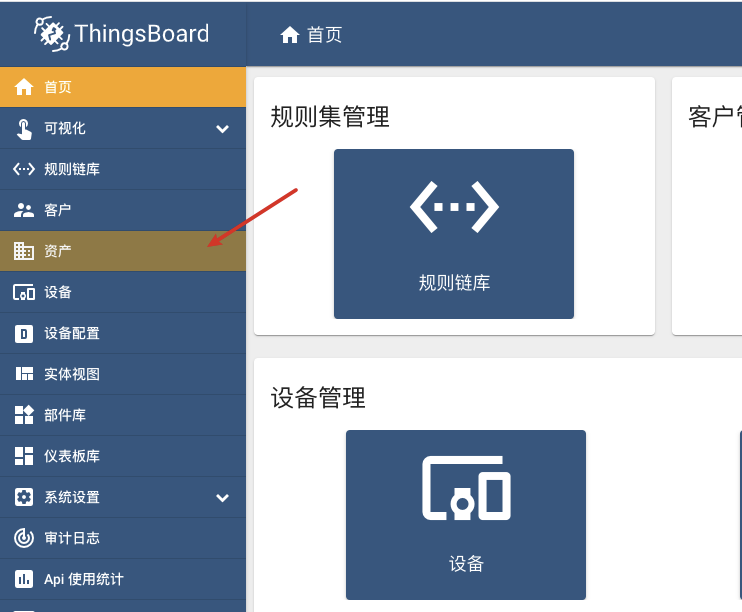
菜单栏激活状态的颜色
<style>/*菜单栏激活状态的颜色*/.tb-default li.ng-star-inserted .mat-button.tb-active { background-color: rgba(255, 165, 0, 1);}</style>

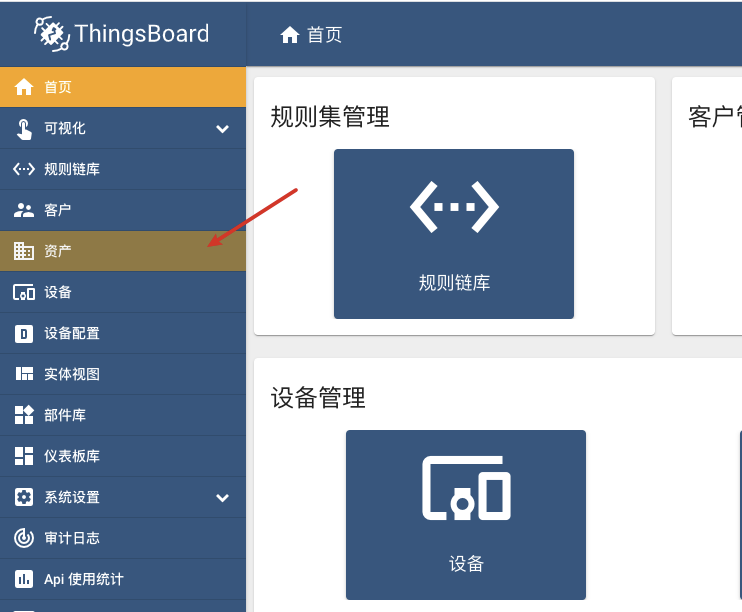
菜单栏鼠标悬停的颜色
<style>/*菜单栏激活状态的颜色*/.tb-default li.ng-star-inserted .mat-button.tb-active { background-color: rgba(255, 165, 0, 1);}/*菜单栏鼠标悬停的颜色*/.tb-default li.ng-star-inserted .mat-button:hover { background-color: rgba(255, 165, 0, 0.5);}</style>

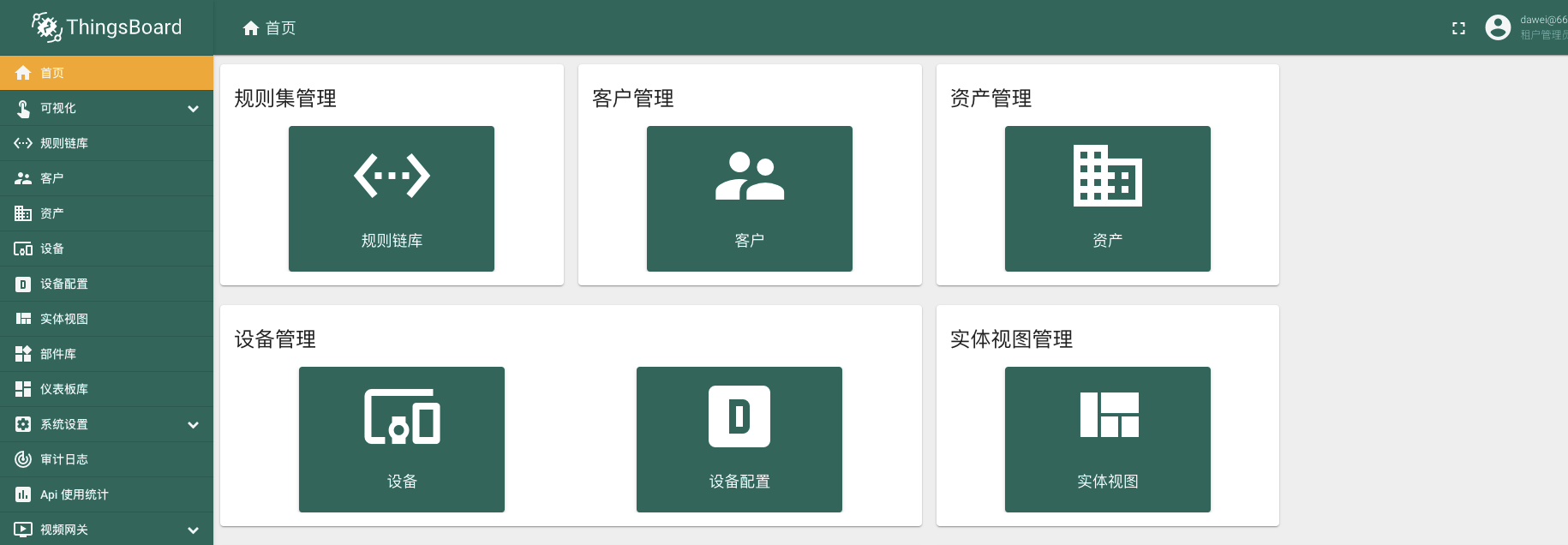
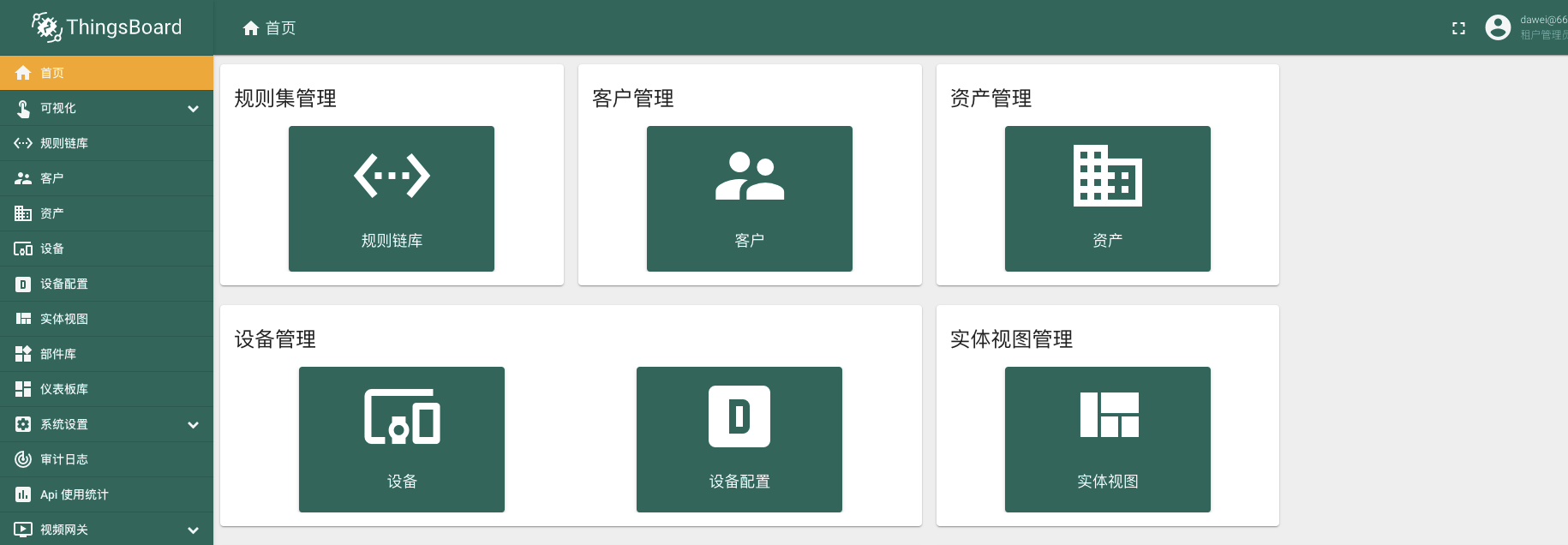
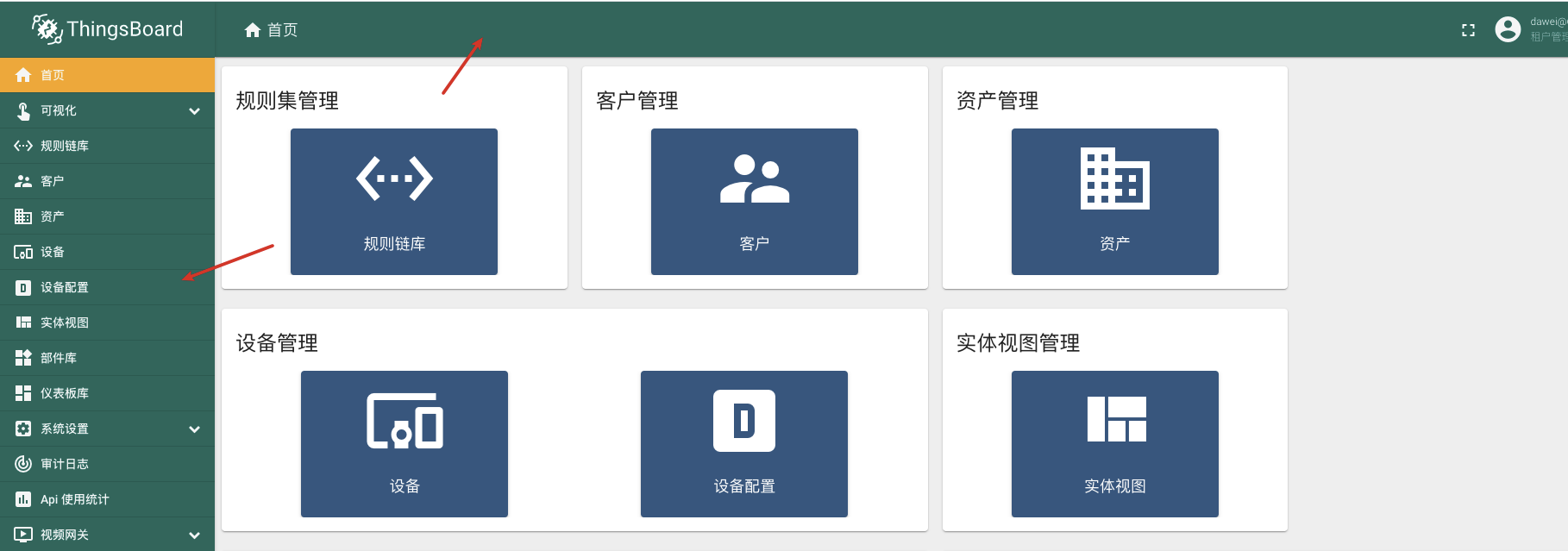
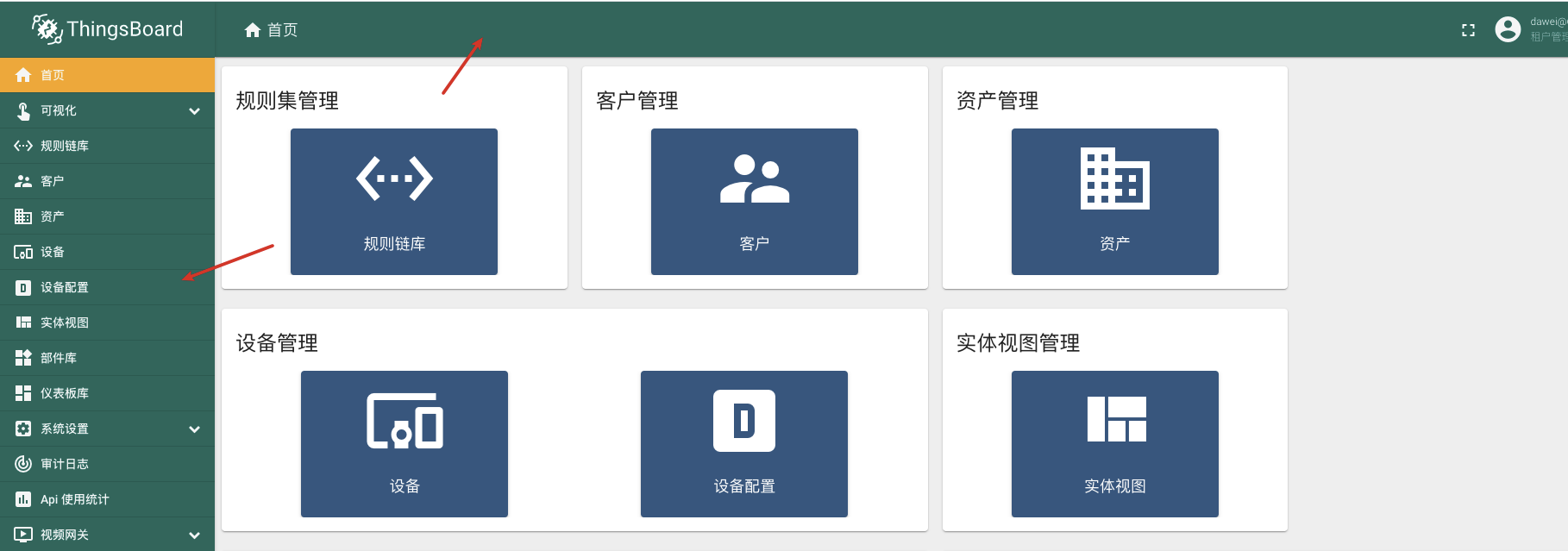
工具栏的颜色
<style>/*菜单栏激活状态的颜色*/.tb-default li.ng-star-inserted .mat-button.tb-active { background-color: rgba(255, 165, 0, 1);}/*菜单栏鼠标悬停的颜色*/.tb-default li.ng-star-inserted .mat-button:hover { background-color: rgba(255, 165, 0, 0.5);}/*工具栏的颜色*/.tb-default .mat-toolbar.mat-primary{ background-color: #0a675b !important; color: #f5f5f5 !important;}</style>

按钮颜色
<style>/*菜单栏激活状态的颜色*/.tb-default li.ng-star-inserted .mat-button.tb-active { background-color: rgba(255, 165, 0, 1);}/*菜单栏鼠标悬停的颜色*/.tb-default li.ng-star-inserted .mat-button:hover { background-color: rgba(255, 165, 0, 0.5);}/*工具栏的颜色*/.tb-default .mat-toolbar.mat-primary{ background-color: #0a675b !important; color: #f5f5f5 !important;}/*按钮颜色*/.tb-default .mat-raised-button.mat-primary{ background-color: #0a675b !important;}</style>