有群友觉得thingsboard的图例设置不能满足需求,想要最大值减最小值。怎么自己实现呢?
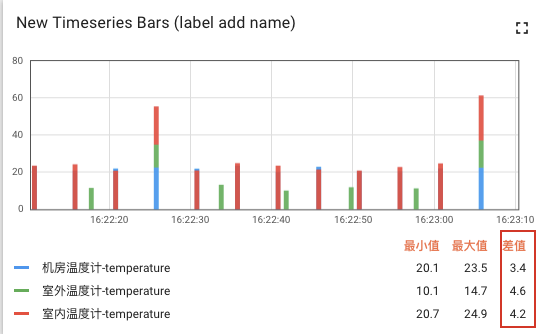
效果说明
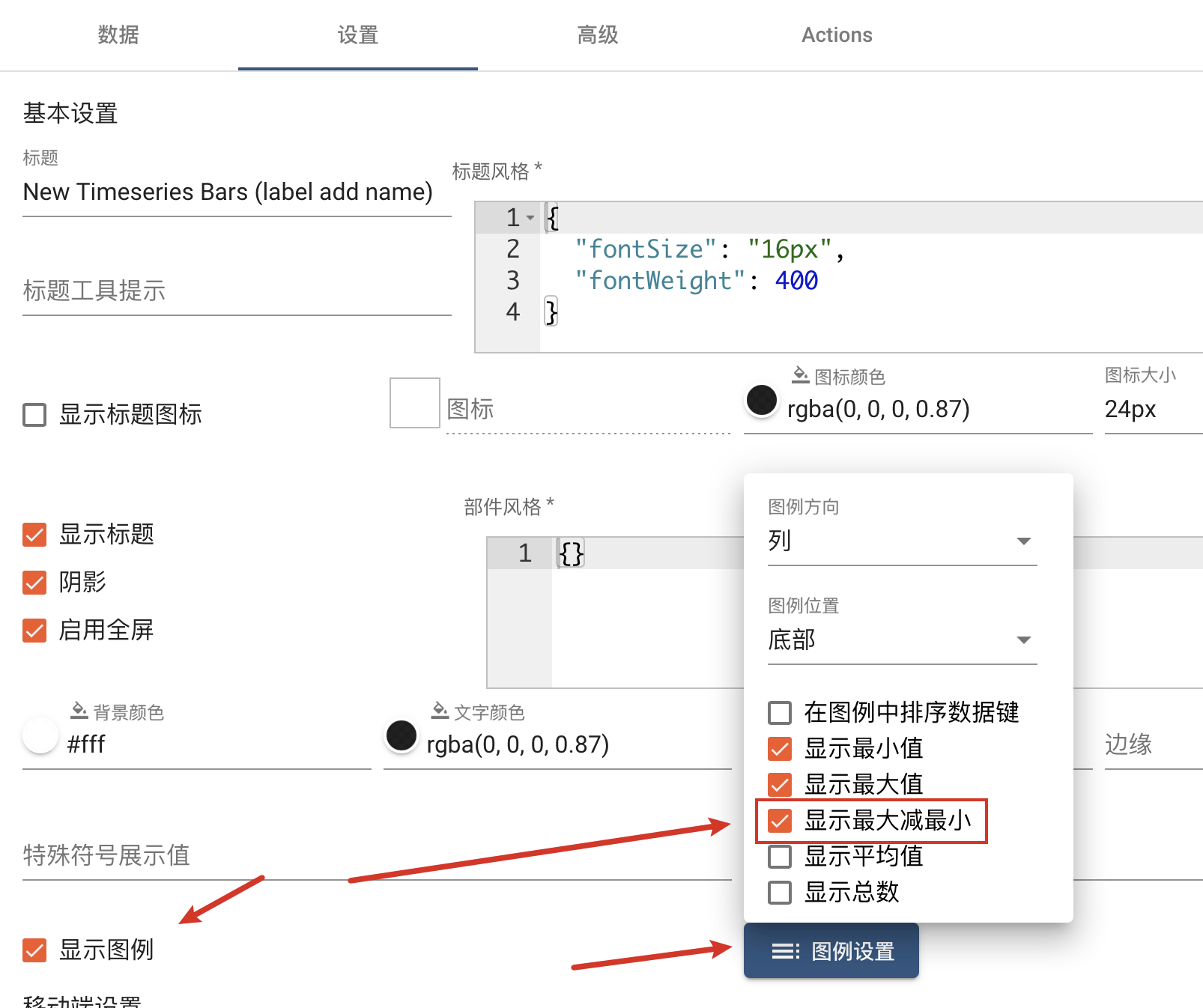
原版未提供 显示最大值减最小值选项。「差值」和「显示最大减最小」想改成别的文字,在最后面的locale.constant-zh_CN.json中修改即可。

数据准备
使用下面这篇文章的数据 https://www.yuque.com/kuwei-g0lft/tb/rkwzft
仪表改造-图例(Label)自动加设备名称
ui-ngx代码修改
改的内容不多,为了容易找到对应位置,贴出代码较多。ui-ngx/src/app/shared/models/widget.models.ts 增加有注释的内容
export interface LegendConfig {position: LegendPosition;direction?: LegendDirection;sortDataKeys: boolean;showMin: boolean;showMax: boolean;showAvg: boolean;showDelta: boolean; //添加是否显示最大值最小值差值showTotal: boolean;}export function defaultLegendConfig(wType: widgetType): LegendConfig {return {direction: LegendDirection.column,position: LegendPosition.bottom,sortDataKeys: false,showMin: false,showMax: false,showDelta: false, //默认不显示showAvg: wType === widgetType.timeseries,showTotal: false};}export interface LegendKeyData {min: string;max: string;avg: string;total: string;delta: string; //LegendKeyData添加deltahidden: boolean;}
ui-ngx/src/app/modules/home/components/widget/legend.component.html 增加有注释的内容
<tr class="tb-legend-header" *ngIf="!isRowDirection"><th colspan="2"></th><th *ngIf="legendConfig.showMin === true">{{ 'legend.min' | translate }}</th><th *ngIf="legendConfig.showMax === true">{{ 'legend.max' | translate }}</th><th *ngIf="legendConfig.showAvg === true">{{ 'legend.avg' | translate }}</th><!--增加下面这行--><th *ngIf="legendConfig.showDelta === true">{{ 'legend.delta' | translate }}</th><th *ngIf="legendConfig.showTotal === true">{{ 'legend.total' | translate }}</th></tr><tr class="tb-legend-keys" *ngFor="let legendKey of legendKeys()"><td><span class="tb-legend-line" [ngStyle]="{backgroundColor: legendKey.dataKey.color}"></span></td><td class="tb-legend-label"(click)="toggleHideData(legendKey.dataIndex)"[ngClass]="{ 'tb-hidden-label': legendKey.dataKey.hidden, 'tb-horizontal': isHorizontal }">{{ legendKey.dataKey.label }}</td><td class="tb-legend-value" *ngIf="legendConfig.showMin === true">{{ legendData.data[legendKey.dataIndex].min }}</td><td class="tb-legend-value" *ngIf="legendConfig.showMax === true">{{ legendData.data[legendKey.dataIndex].max }}</td><td class="tb-legend-value" *ngIf="legendConfig.showAvg === true">{{ legendData.data[legendKey.dataIndex].avg }}</td><td class="tb-legend-value" *ngIf="legendConfig.showTotal === true">{{ legendData.data[legendKey.dataIndex].total }}</td><!--增加下面这行--><td class="tb-legend-value" *ngIf="legendConfig.showDelta === true">{{ legendData.data[legendKey.dataIndex].delta }}</td></tr><tr class="tb-legend-keys" *ngIf="isRowDirection && legendConfig.showTotal === true"><td class="tb-legend-type">{{ 'legend.total' | translate }}</td><td class="tb-legend-value" *ngFor="let legendKey of legendKeys()">{{ legendData.data[legendKey.dataIndex].total }}</td></tr><!--增加下面tr全部--><tr class="tb-legend-keys" *ngIf="isRowDirection && legendConfig.showDelta === true"><td class="tb-legend-type">{{ 'legend.delta' | translate }}</td><td class="tb-legend-value" *ngFor="let legendKey of legendKeys()">{{ legendData.data[legendKey.dataIndex].delta }}</td></tr>
ui-ngx/src/app/modules/home/components/widget/legend-config-panel.component.html 增加注释部分
<mat-checkbox formControlName="showMax">{{ 'legend.show-max' | translate }}</mat-checkbox><!--增加下面mat-checkbox全部--><mat-checkbox formControlName="showDelta">{{ 'legend.show-delta' | translate }}</mat-checkbox>
ui-ngx/src/app/modules/home/components/widget/legend-config-panel.component.ts 增加注释部分
this.legendConfigForm = this.fb.group({direction: [this.data.legendConfig.direction, []],position: [this.data.legendConfig.position, []],sortDataKeys: [this.data.legendConfig.sortDataKeys, []],showMin: [this.data.legendConfig.showMin, []],showMax: [this.data.legendConfig.showMax, []],showAvg: [this.data.legendConfig.showAvg, []],//增加下面这行showDelta: [this.data.legendConfig.showDelta, []],showTotal: [this.data.legendConfig.showTotal, []]});
ui-ngx/src/app/core/api/widget-subscription.ts 增加注释部分
const legendKeyData: LegendKeyData = {min: null,max: null,avg: null,//增加下面这行delta: null,total: null,hidden: false};private updateLegend(dataIndex: number, data: DataSet, detectChanges: boolean) {const dataKey = this.legendData.keys.find(key => key.dataIndex === dataIndex).dataKey;const decimals = isDefinedAndNotNull(dataKey.decimals) ? dataKey.decimals : this.decimals;const units = dataKey.units && dataKey.units.length ? dataKey.units : this.units;const legendKeyData = this.legendData.data[dataIndex];if (this.legendConfig.showMin) {legendKeyData.min = this.ctx.widgetUtils.formatValue(calculateMin(data), decimals, units);}if (this.legendConfig.showMax) {legendKeyData.max = this.ctx.widgetUtils.formatValue(calculateMax(data), decimals, units);}if (this.legendConfig.showAvg) {legendKeyData.avg = this.ctx.widgetUtils.formatValue(calculateAvg(data), decimals, units);}if (this.legendConfig.showTotal) {legendKeyData.total = this.ctx.widgetUtils.formatValue(calculateTotal(data), decimals, units);}//增加if全部内容if (this.legendConfig.showDelta) {legendKeyData.delta = this.ctx.widgetUtils.formatValue(calculateMax(data) - calculateMin(data), decimals, units);}this.callbacks.legendDataUpdated(this, detectChanges !== false);}
ui-ngx/src/assets/locale/locale.constant-zh_CN.json 增加有delta的部分,不要加注释
"legend": {"avg": "平均值","comparison-time-ago": {"days": "(一天前)","months": "(一个月前)","weeks": "(一周前)","years": "(一年前)"},"direction": "图例方向","max": "最大值","min": "最小值","delta": "差值",//使用时去掉注释"position": "图例位置","settings": "图例设置","show-avg": "显示平均值","show-max": "显示最大值","show-min": "显示最小值","show-total": "显示总数","show-delta": "显示最大减最小",//使用时去掉注释"sort-legend": "在图例中排序数据键","total": "总数"},