准备
介绍
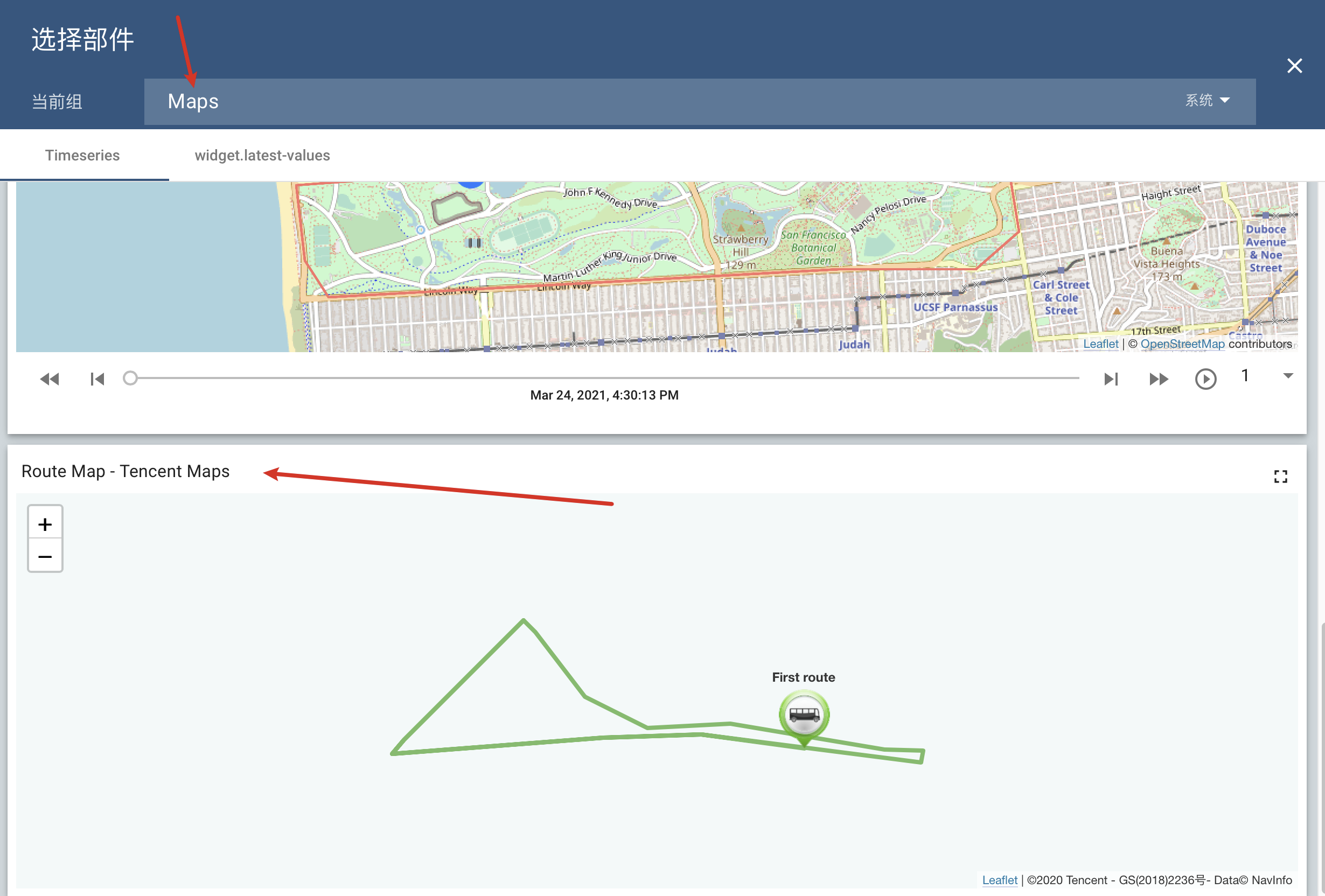
全程只用一个标记:
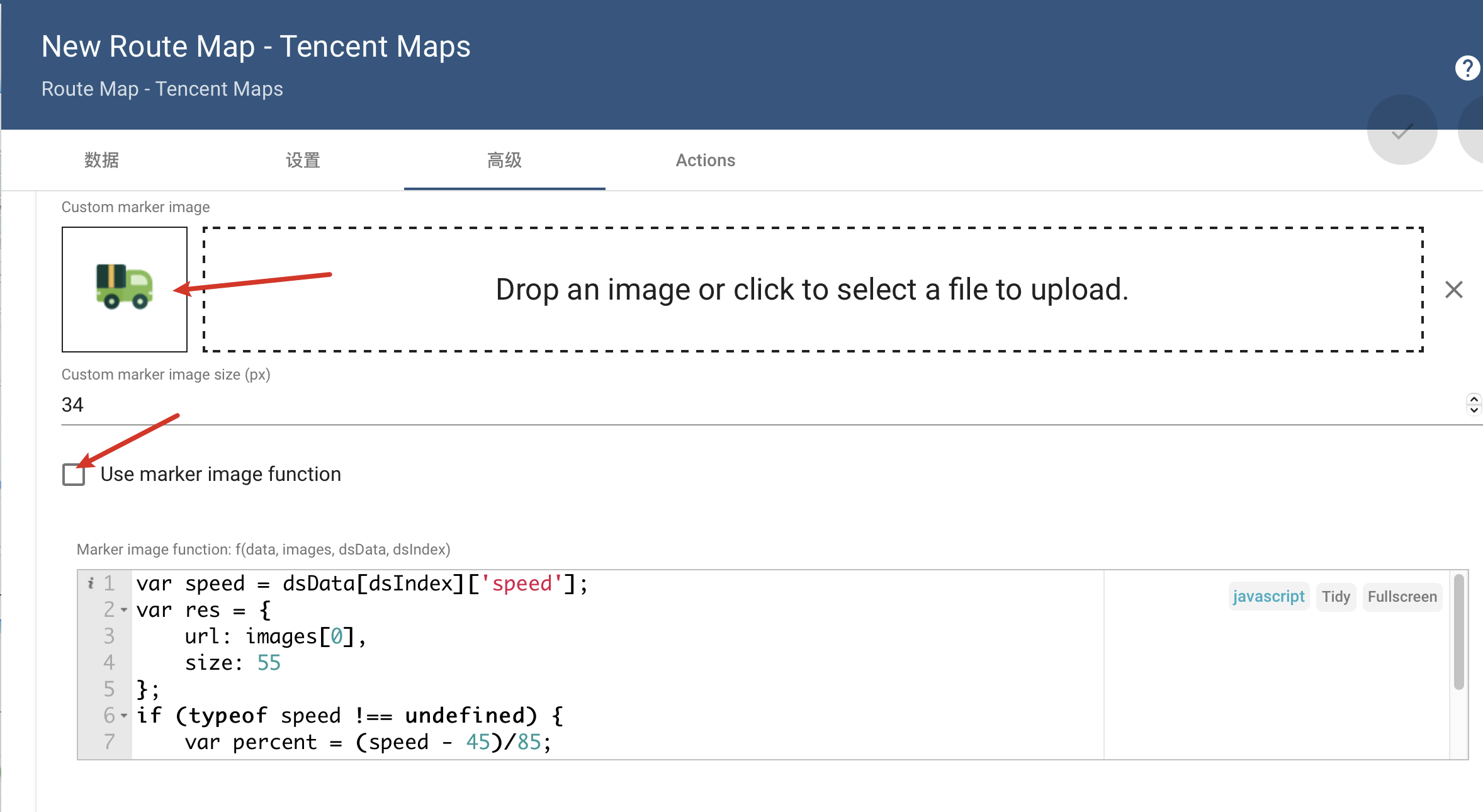
- 取消勾选
Use marker image function- 默认是勾选的
- Custom marker image处上传图片
-
根据字段变化图标
勾选
Use marker image function修改 Marker image function中的脚本(根据脚本选出image的下标)
var speed = dsData[dsIndex]['speed'];var res = {url: images[0],size: 55};if (typeof speed !== undefined) {var percent = (speed - 45)/85;var index = Math.min(2, Math.floor(3 * percent));res.url = images[index];}return res;
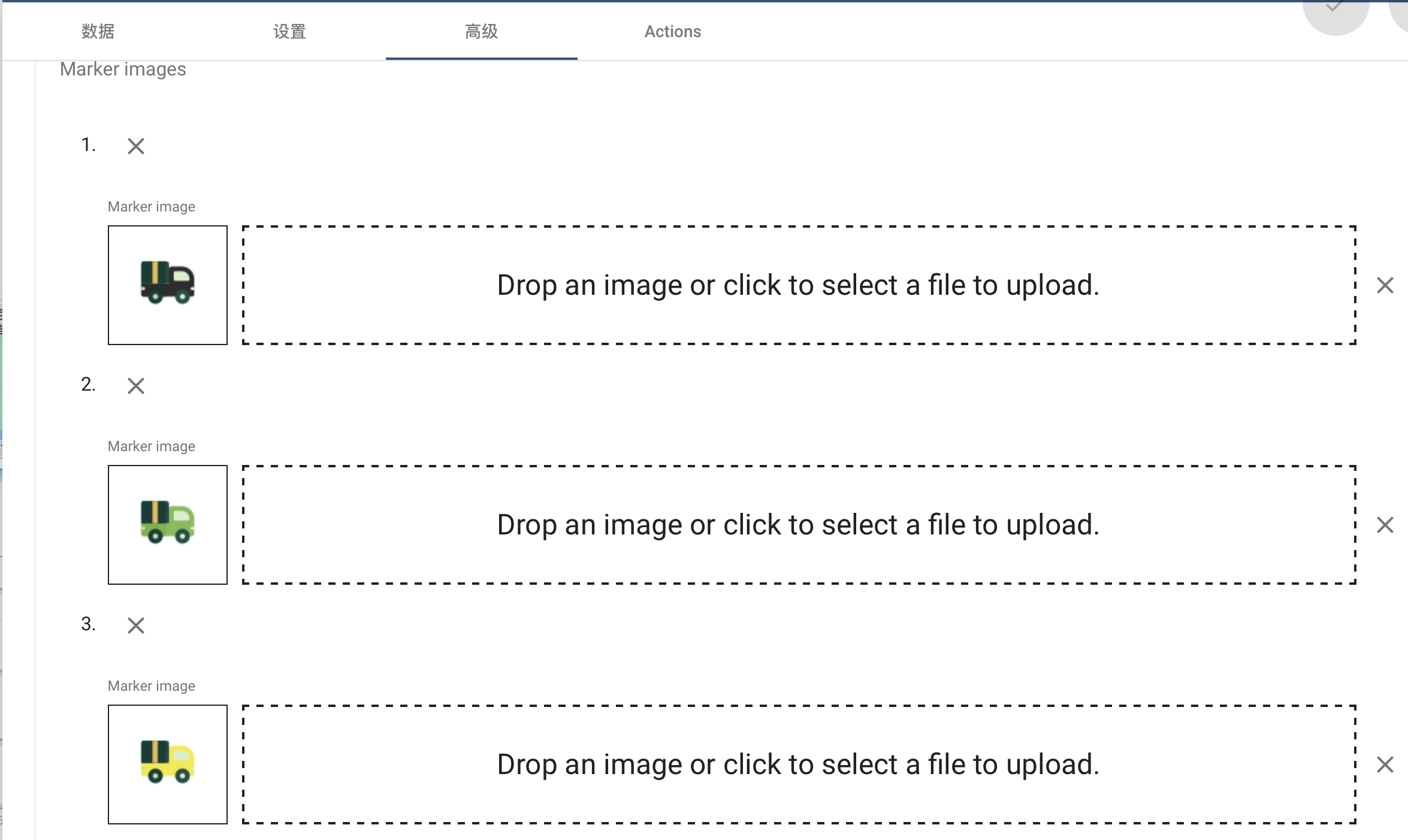
上传图标到Marker images
效果
代码
虽然这样修改可以解决一个地图图表的问题,但是如果只用默认且固定的图标,每次都得上传图片,还是比较麻烦。
直接修改代码即可。
ui-ngx/src/app/modules/home/components/widget/lib/maps/markers.ts
createColoredMarkerIcon(color: tinycolor.Instance): { size: number[], icon: Icon } {return {size: [21, 34],icon: L.icon({//替换此处iconUrl,这是图标iconUrl: 'https://chart.apis.google.com/chart?chst=d_map_pin_letter&chld=%E2%80%A2|' + color.toHex(),iconSize: [21, 34],iconAnchor: [21 * this.markerOffset[0], 34 * this.markerOffset[1]],popupAnchor: [0, -34],//替换此处shadowUrl,这是图标阴影shadowUrl: 'https://chart.apis.google.com/chart?chst=d_map_pin_shadow',shadowSize: [40, 37],shadowAnchor: [12, 35]})};}
可能的问题
想使用固定图标
勾选了Use marker image function
没有修改 Marker image function中的默认脚本
导致图标显示不出来。仔细看前面的步骤,就没问题了。