资料
说明
组件位置
ui-ngx/src/app/shared/components/image-input.component.html
ui-ngx/src/app/shared/components/image-input.component.scss
ui-ngx/src/app/shared/components/image-input.component.ts
用法
结合表单使用,提交的是base64图像
<tb-image-input [label]="'网站图标'" [required]='false' [disabled]='false' [inputId]="'faviconSelect'" formControlName="url"></tb-image-input>
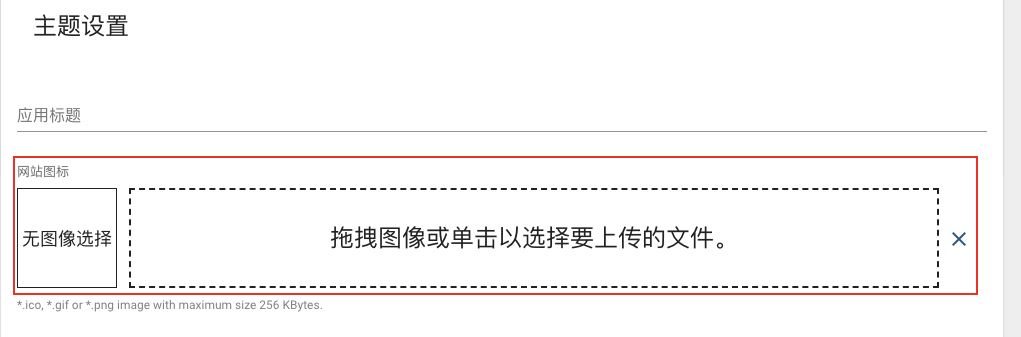
效果(红框部分)

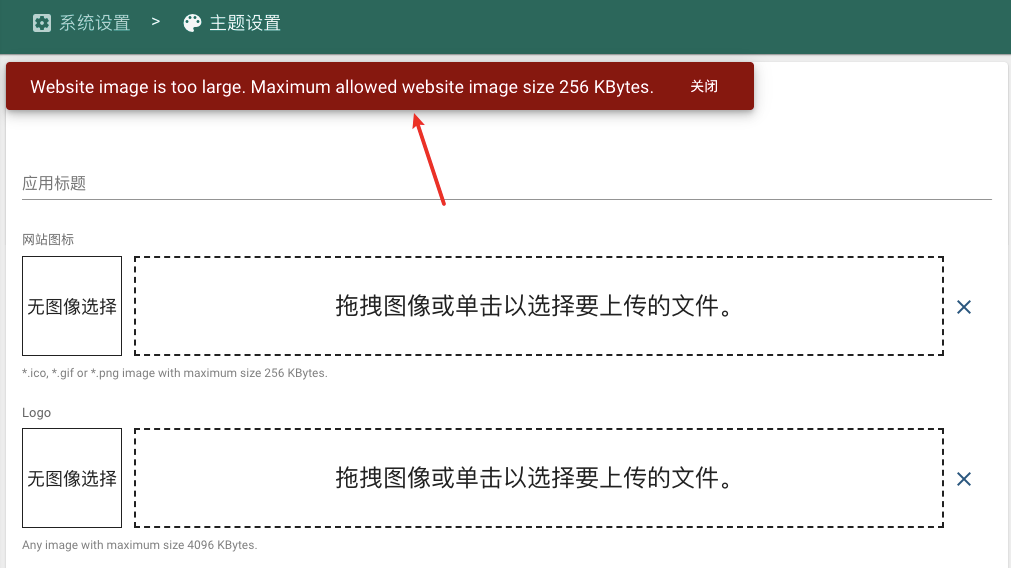
文件大小超过限制提示,且不上传文件
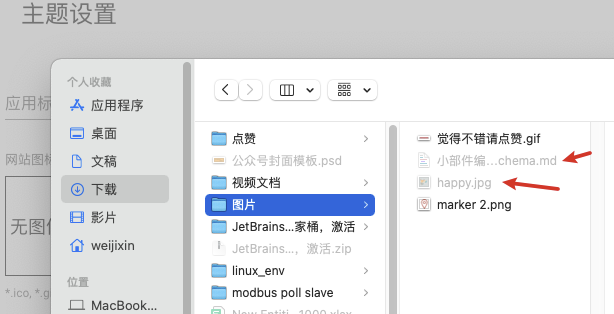
限制图像格式,不符合的无法选择
拓展代码
图片大小限制
ui-ngx/src/app/shared/components/image-input.component.ts
添加输入字段
//添加文件大小限制@Input()maxKBytes: number;
引用位置输入文件大小
<tb-image-input [maxKBytes]='256' [label]="'网站图标'" [required]='false' [disabled]='false' [inputId]="'faviconSelect'" formControlName="url"></tb-image-input>

