本文介绍ThingsBoard前端规则链如何实现,看起来和nodered一样,其实是tb自己实现的。
相关资料
npm ngx-flowchart
github ngx-flowchart
ngx-flowchart
 下载源码后执行
下载源码后执行ng build ng serve 访问http://localhost:4300/ngx-flowchart/projects/ngx-flowchart是源码、ngx-flowchart/src是演示代码。主要使用model中存放已有节点,selectedObjects存放已选择节点,还可以设置回调,拖拽动画等
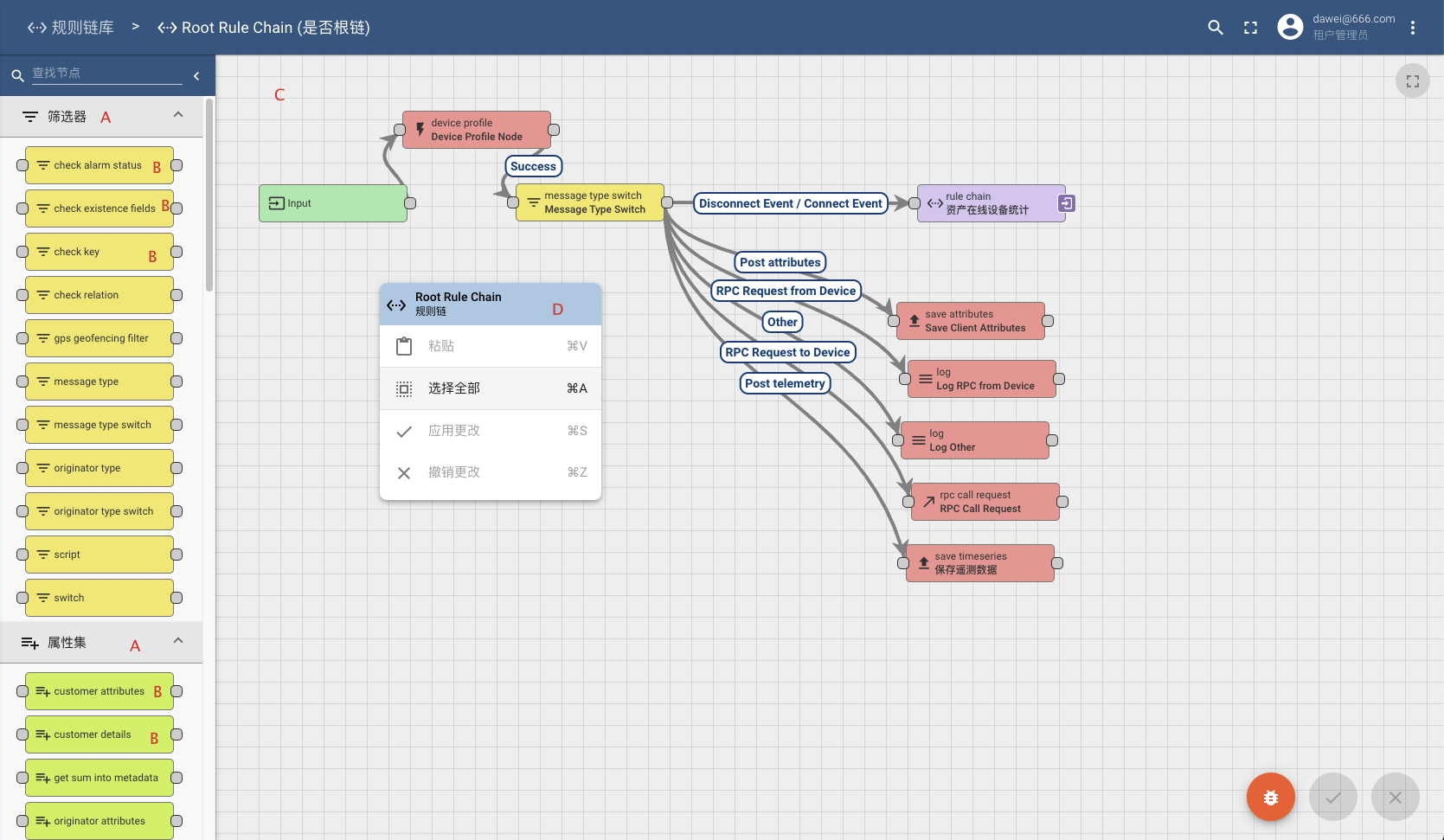
ThingsBoard规则链
ui-ngx/package.json加入了ngx-flowchart依赖
"dependencies": {"ngx-flowchart": "git://github.com/thingsboard/ngx-flowchart.git#master",}
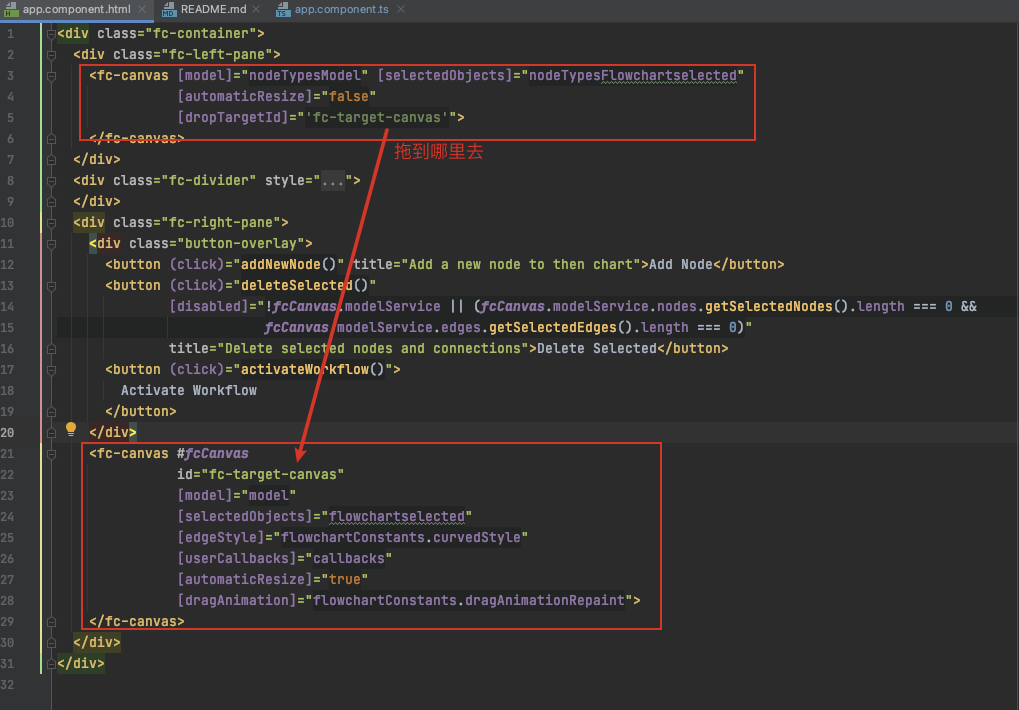
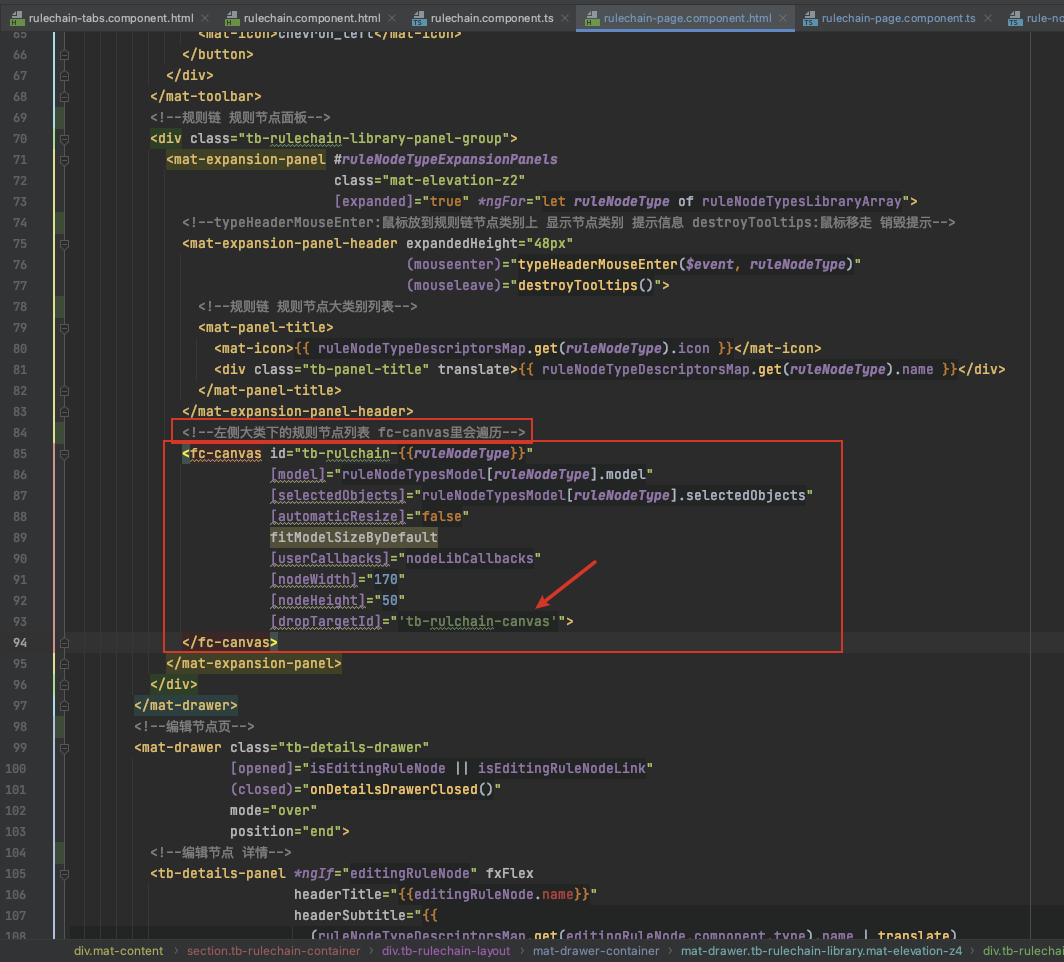
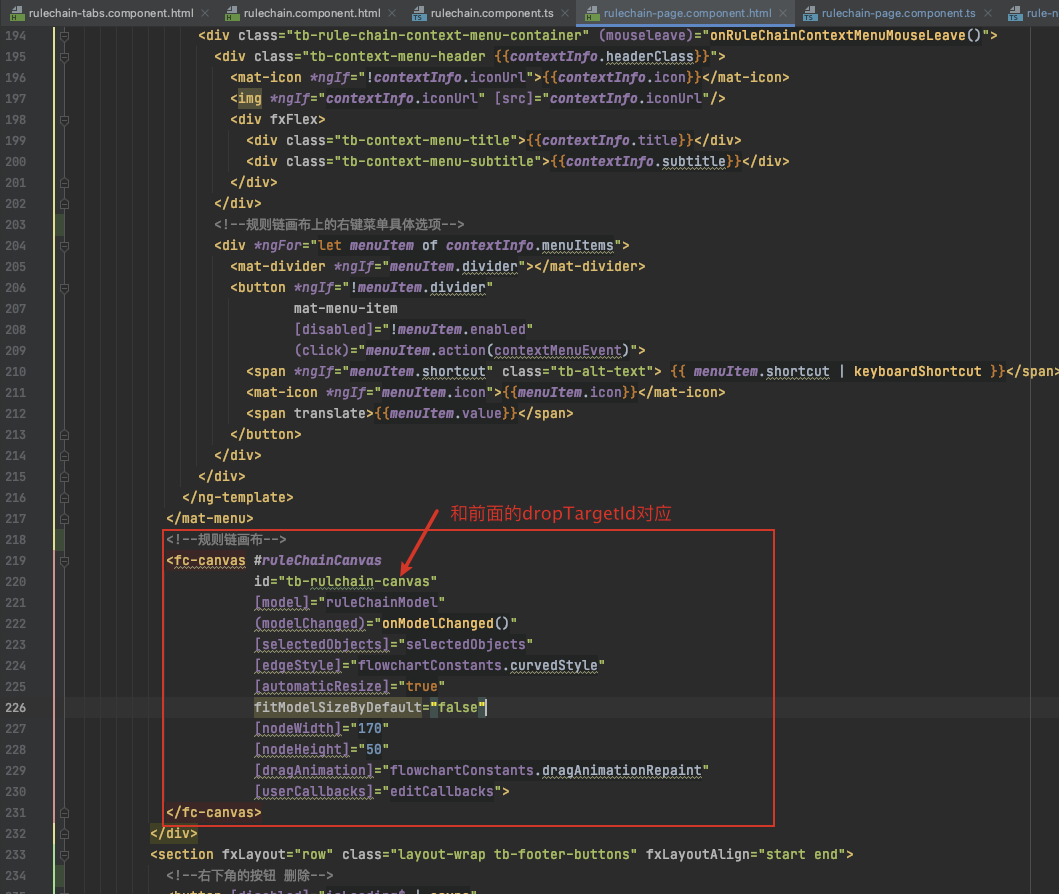
ui-ngx/src/app/modules/home/pages/rulechain/rulechain-page.component.html

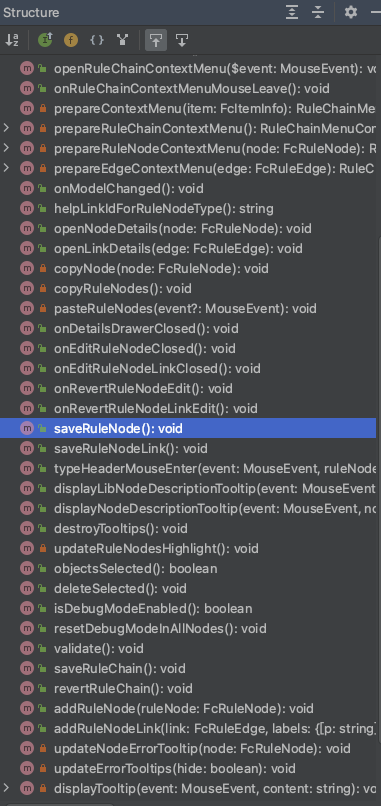
ui-ngx/src/app/modules/home/pages/rulechain/rulechain-page.component.ts
中实现了很多方法,如果对规则链实现感兴趣的可以看下源码。保存删除复制节点等都有。