说明
功能模仿PE版的 白标签菜单中的 home settings,PE可以注册试用30天。
此功能分俩部分,一部分是租户管理员设置其首页展示的仪表板,另一部分是租户管理员设置客户的用户的首页为仪表板内容,且用户自己不能更改。
这篇文章内容只关于第一部分,第二部分后面新开一篇来写。
首页罗列的菜单,在左侧菜单栏都有,所以可以说默认的首页展示的内容毫无意义,所以增加仪表板展示功能。
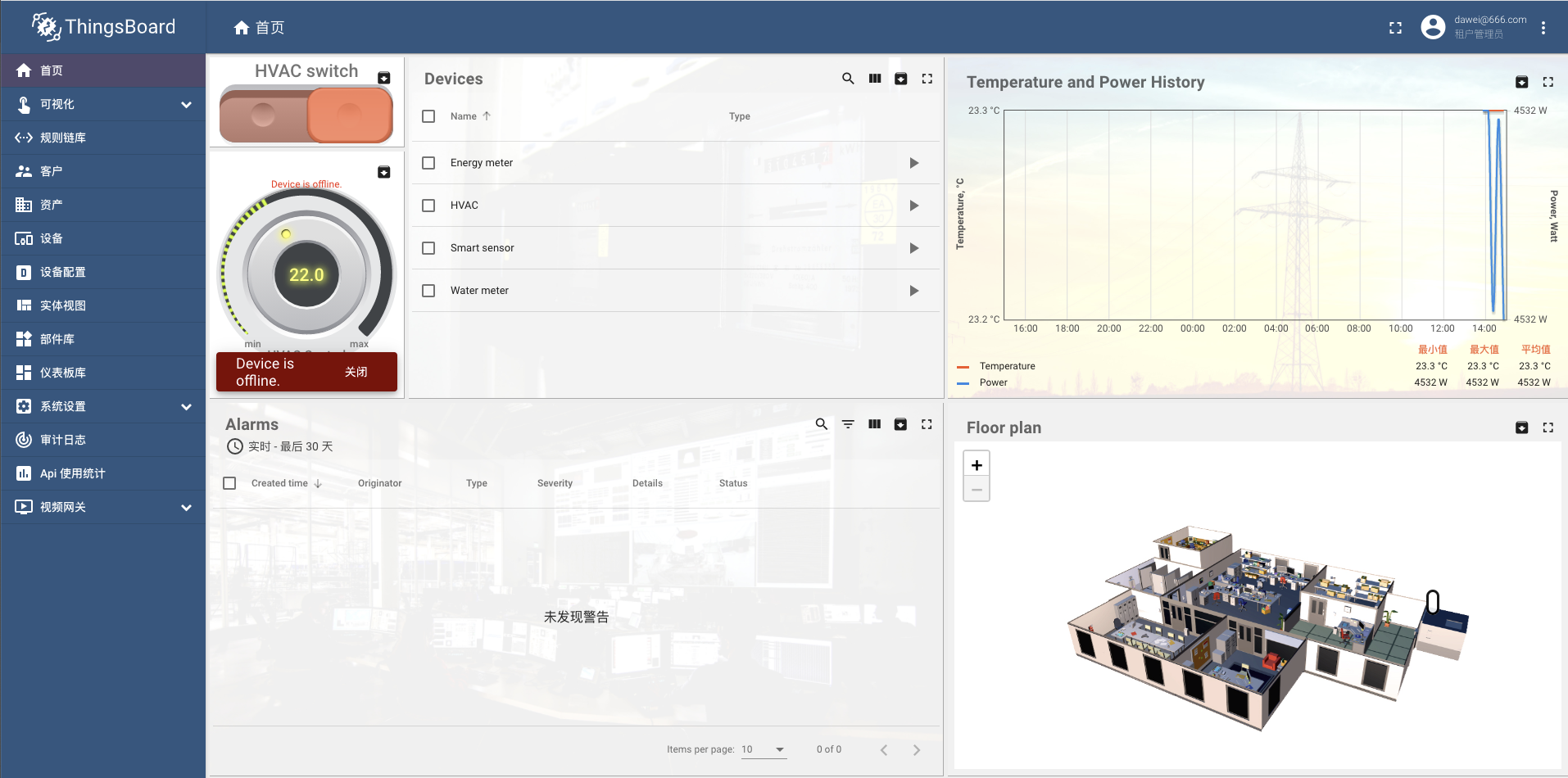
效果1演示
思路说明
「首页」这个菜单是路由至ui-ngx/src/app/modules/home/pages/home-links组件,F12查看PE版在点击「首页」和点击「白标签-首页设置」的网络请求及参数。
在home-links组件中添加参数控制要显示原始首页内容还是tb-dashboard-page组件(他就是仪表板)。
按照文章添加自定义菜单 添加「系统设置 - 主页设置」菜单 对应ui-ngx/src/app/modules/home/pages/home-settings组件。
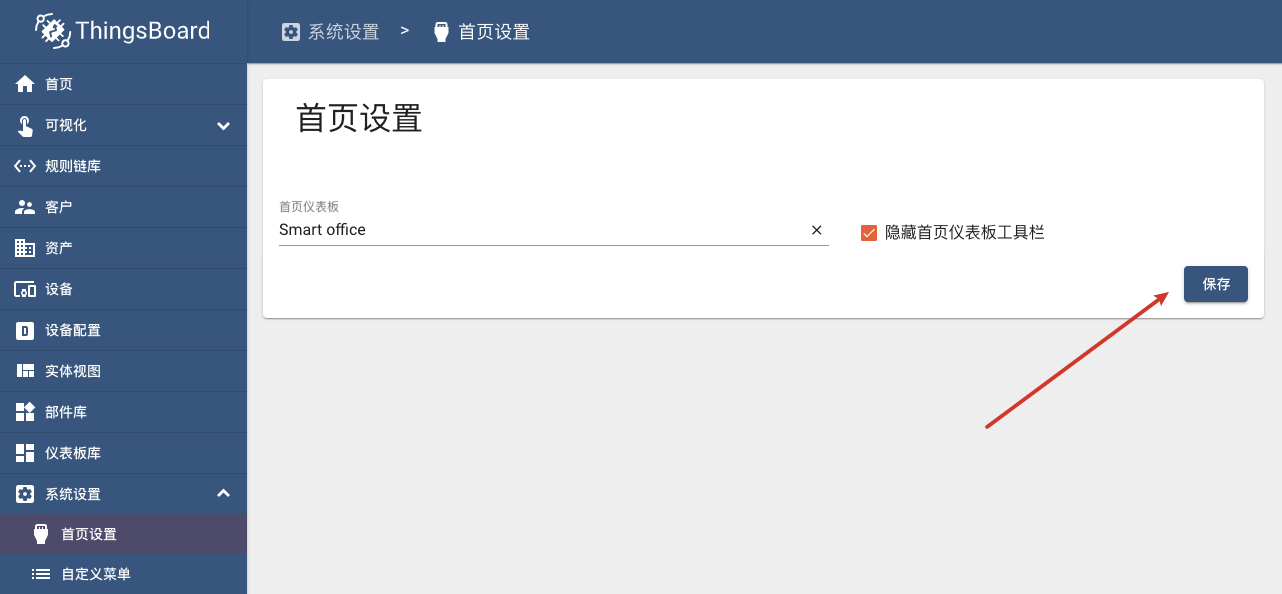
home-settings组件渲染内容如下,点击保存时将仪表板id和复选框的值传到后端保存。
首页初始化时,请求后端当前登录用户的首页仪表板,若没有就展示默认首页。
后端没有新增表,只新增俩个接口。具体怎么做,请继续往下看。
前端部分
菜单添加请参考添加自定义菜单,图标在material design icons。菜单「首页设置」指向组件ui-ngx/src/app/modules/home/pages/home-settings/
ui-ngx/src/app/modules/home/pages/home-links/home-links.component.html
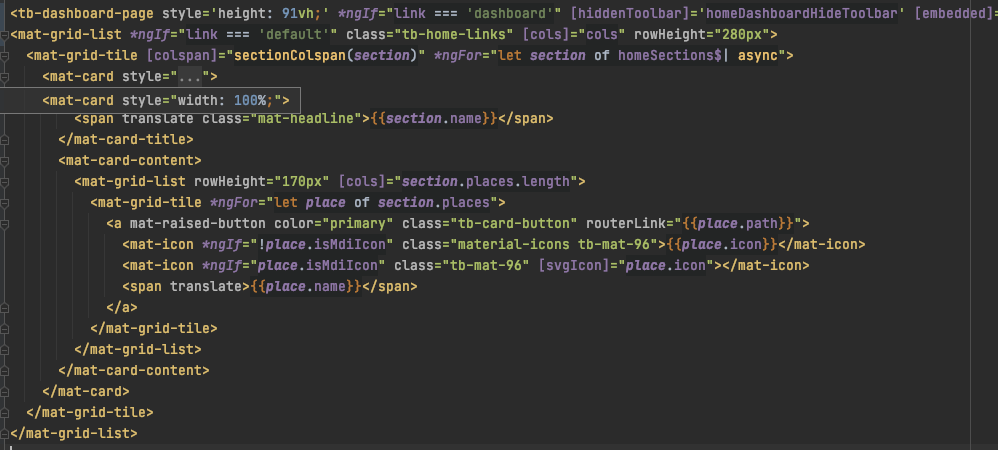
顶部添加下面一行,tb-dashboard-page组件就是仪表板(包括工具栏)。
<tb-dashboard-page style='height: 91vh;' *ngIf="link === 'dashboard'" [hiddenToolbar]='homeDashboardHideToolbar' [embedded]='true' [dashboard] = 'selectedDashboard'></tb-dashboard-page>