功能说明
表单页面添加相关按钮,包含打印、文件下载和业务方法、打开表单等功能按钮。
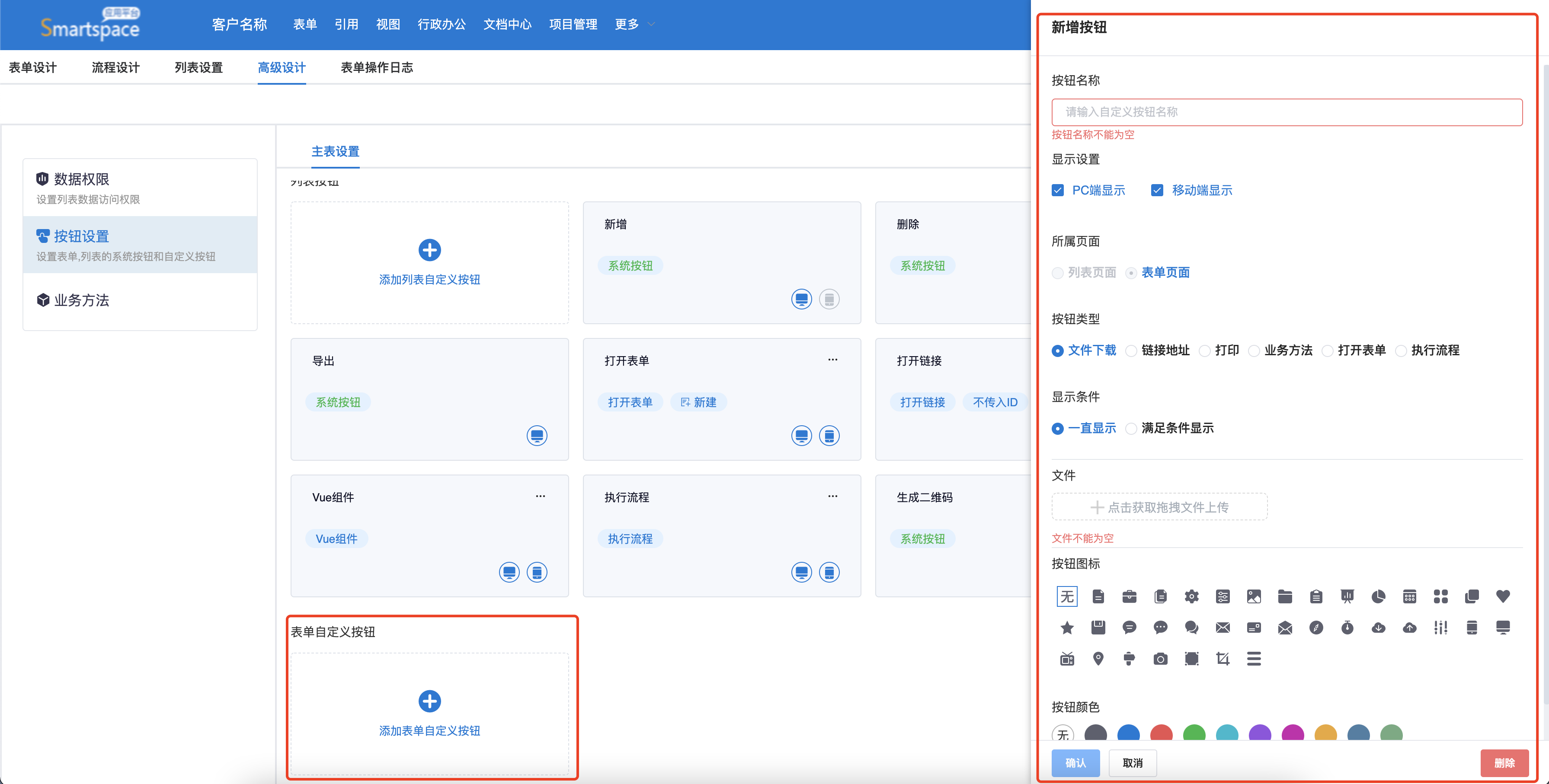
1、点击“高级设计”后进入到按钮设置页面,点击表单自定义按钮页面,可添加不同功能按钮。
2、表单按钮可以选择不同的图标和颜色。
3、显示条件:选择一直显示按钮就会在表单上面一直显示,选择满足条件显示的话就需要设置对应的条件,满足设置的条件后按钮才会显示

文件下载按钮
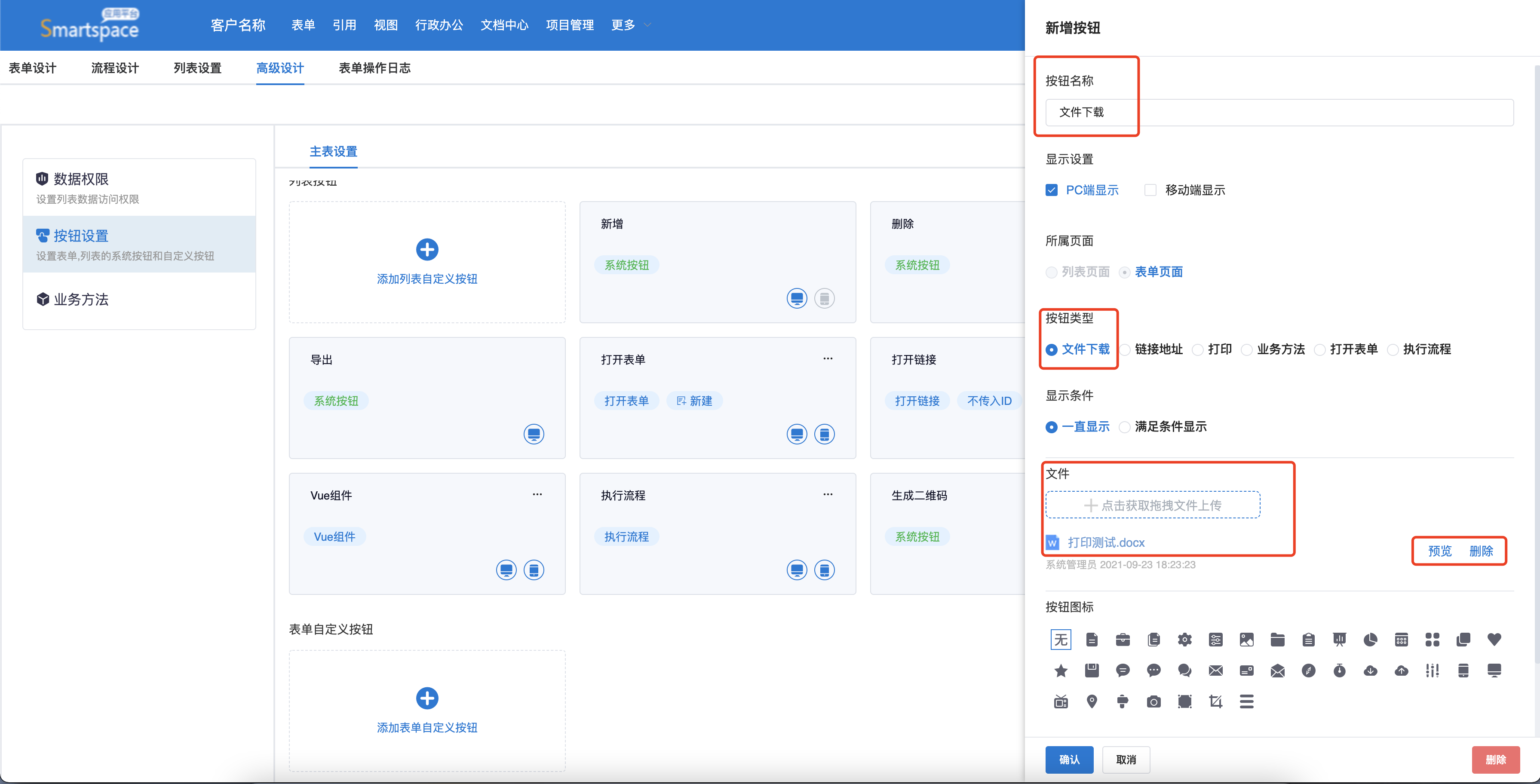
添加“文件下载”类型按钮:输入按钮名称,选择“文件下载”,然后上传文件,文件上传时可预览和删除,点击确认,按钮添加成功。
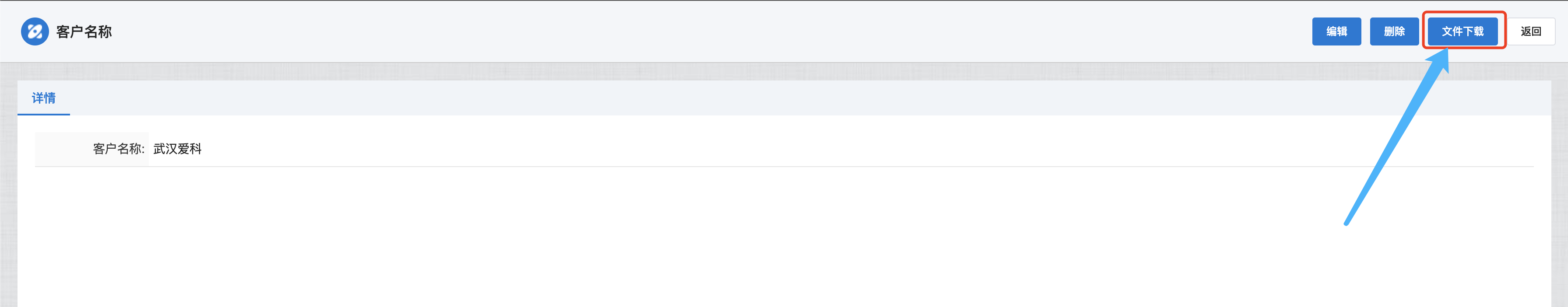
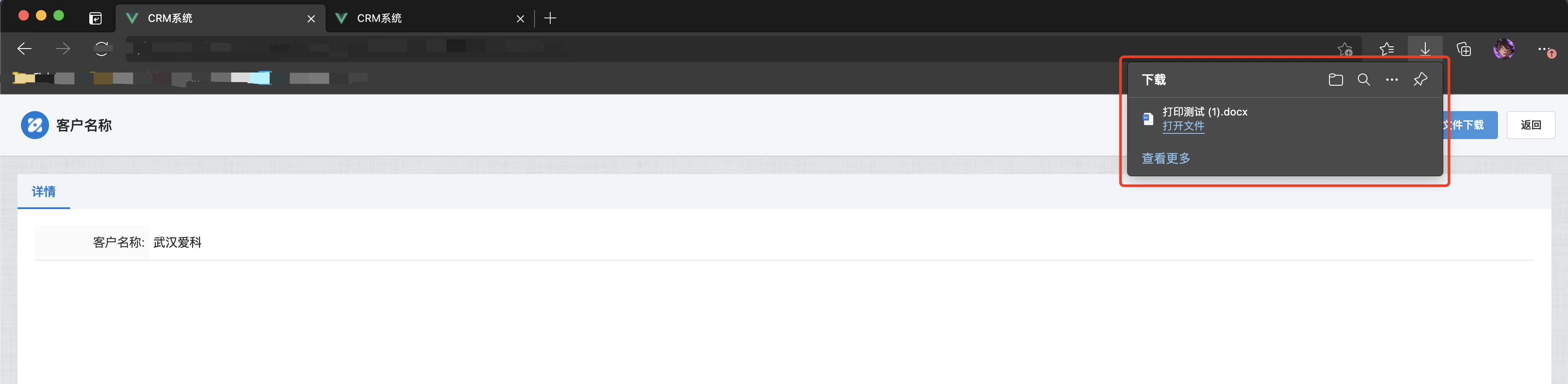
下图为前台表单按钮展示及按钮效果:

链接地址按钮
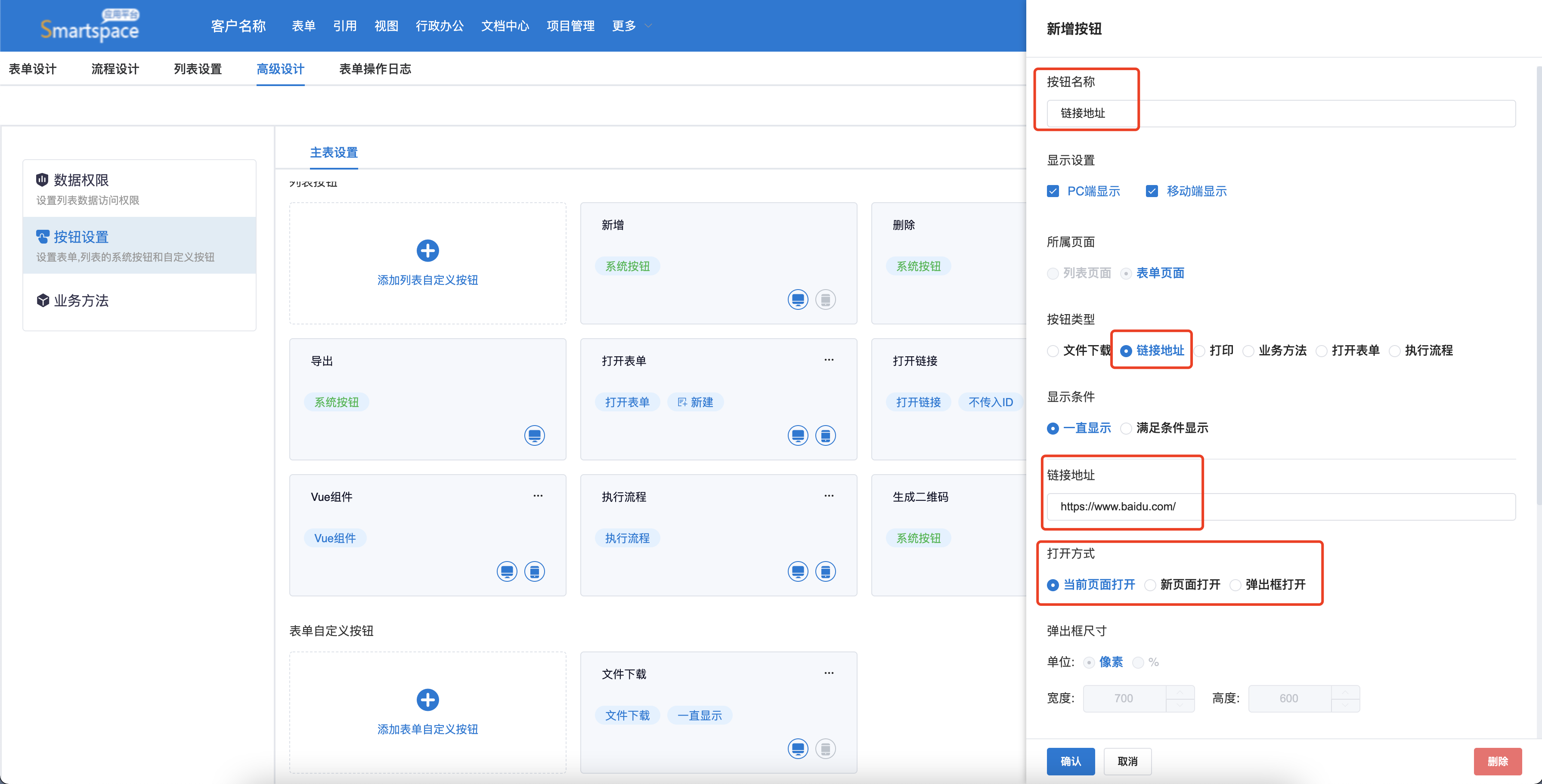
添加“链接地址”类型按钮:输入按钮名称,选择“打开链接”,输入链接地址,页面打开方式分为“当前页面打开”和“新页面打开”和“弹出框打开”,选择好后点击确认,按钮添加成功。
1、当前页面打开:点击按钮后会根据后台设置的链接地址在当前页面打页面。
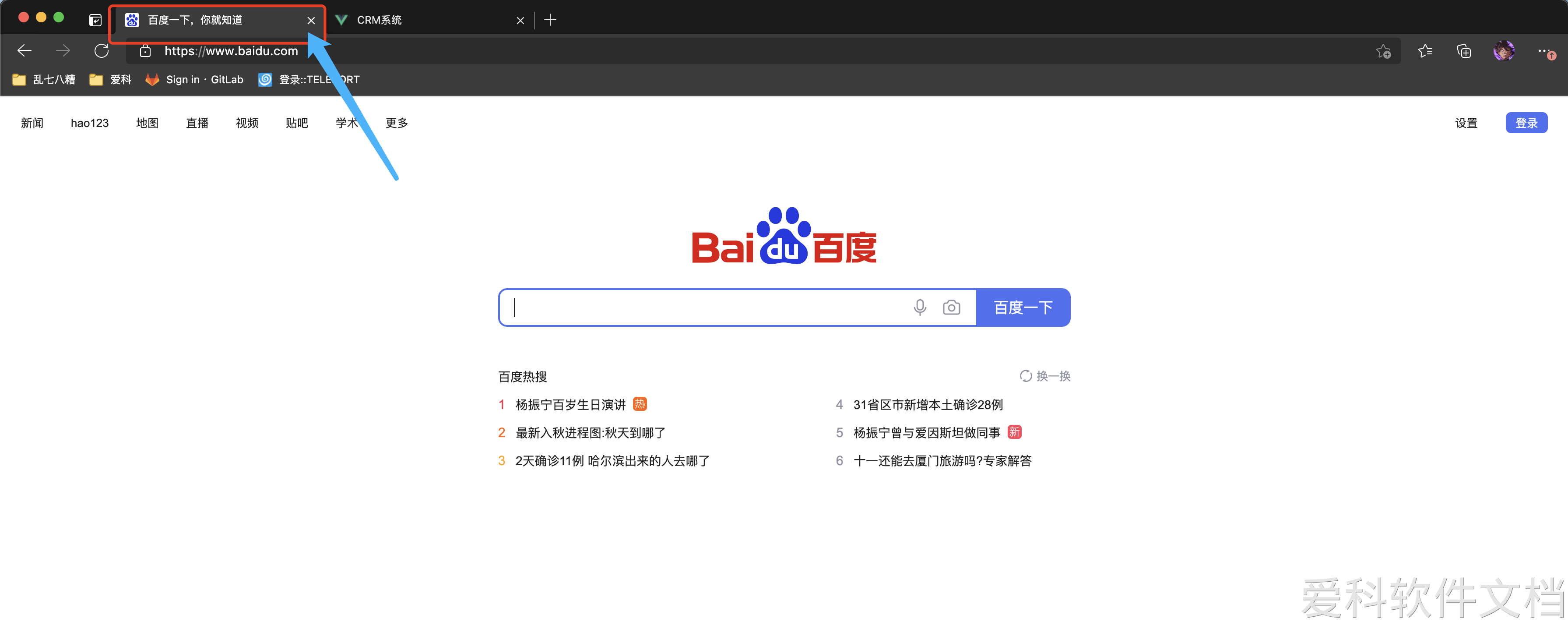
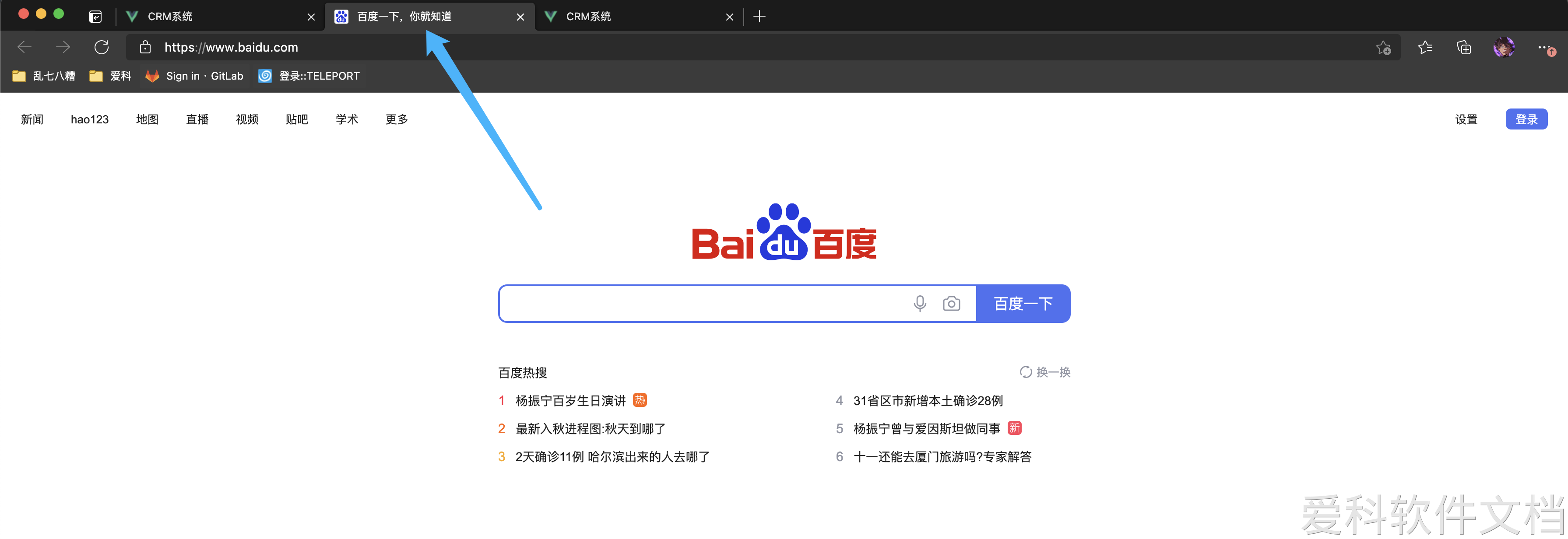
2、新页面打开:点击按钮后会根据后台设置的链接地址打开新的页签。
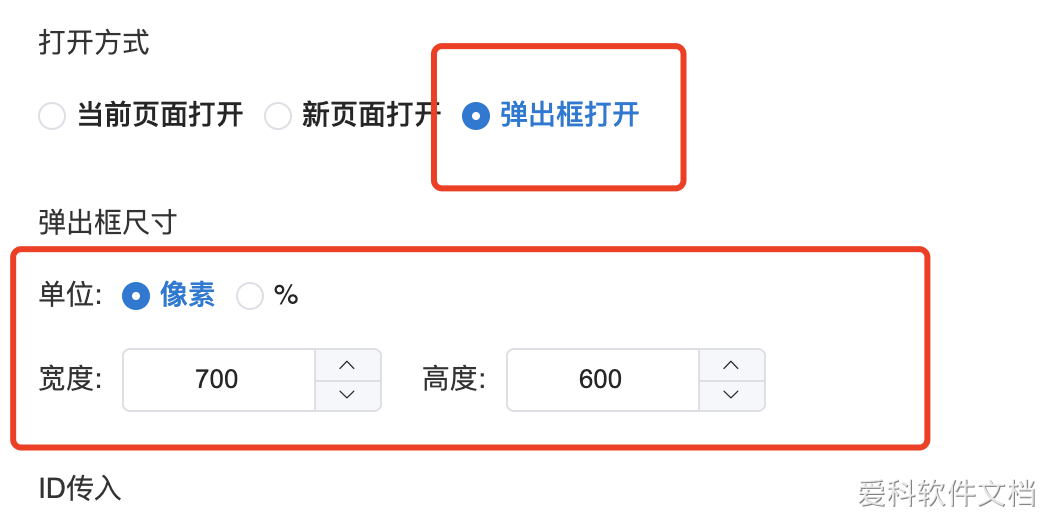
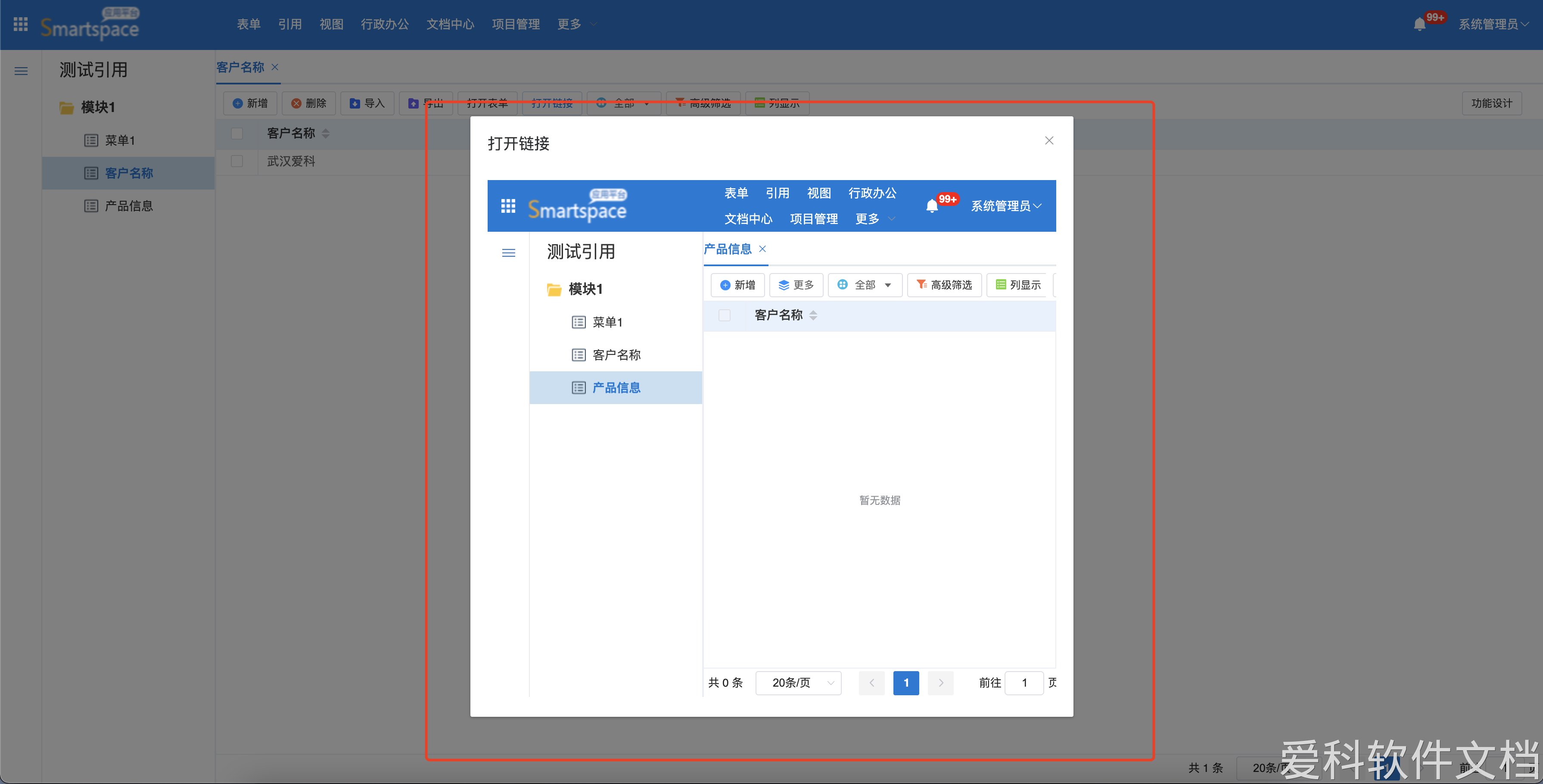
3、弹出框打开:点击按钮后会在当前页面打开一个弹出框,链接地址内容显示在弹出框中(弹出框大小可自定义)。

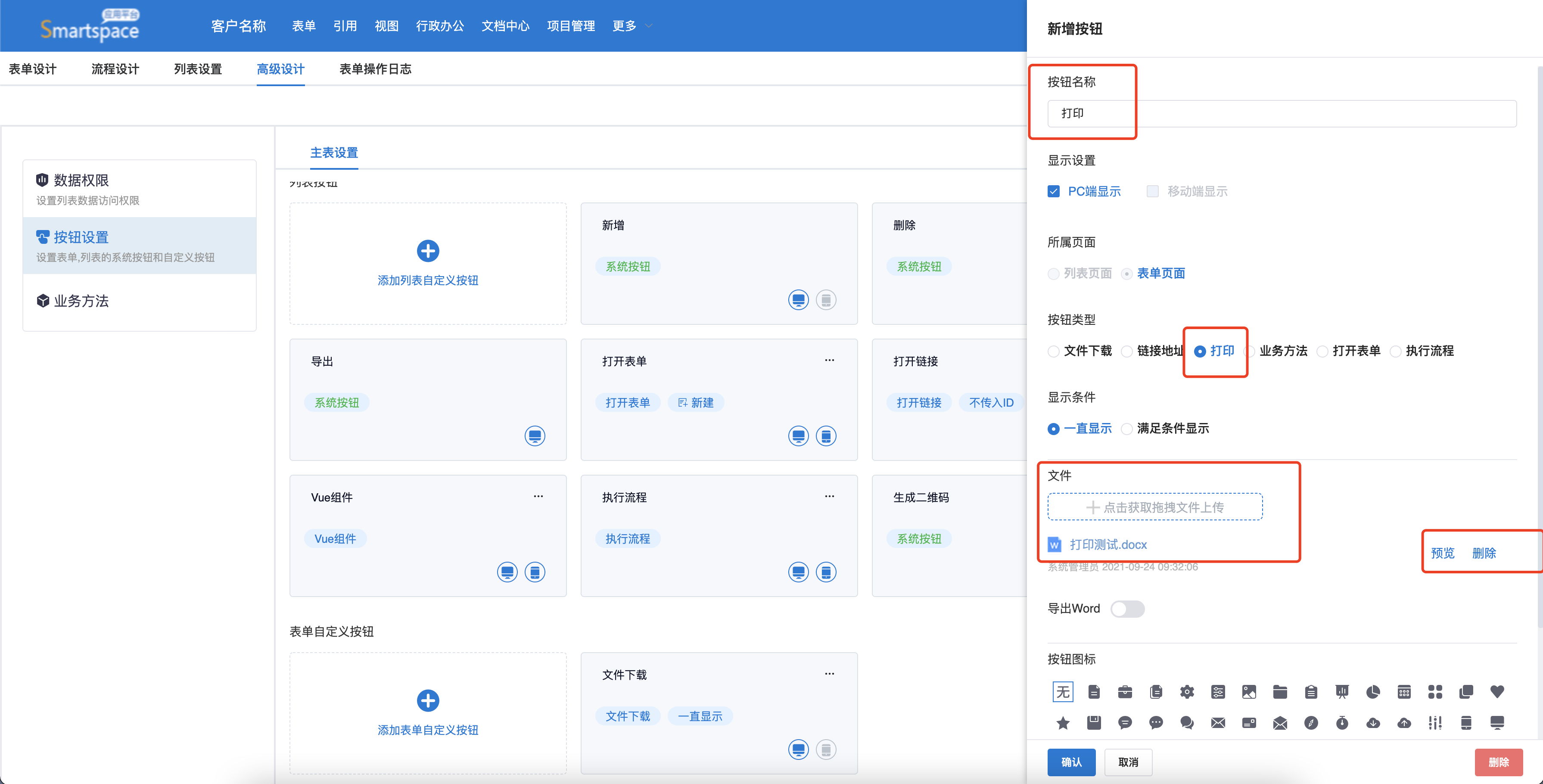
打印按钮
添加“打印”类型按钮:输入按钮名称,选择“打印”,上传打印文件,选择好后点击确认,按钮添加成功。(打印文件的具体设置请查看上面的表单打印按钮说明)
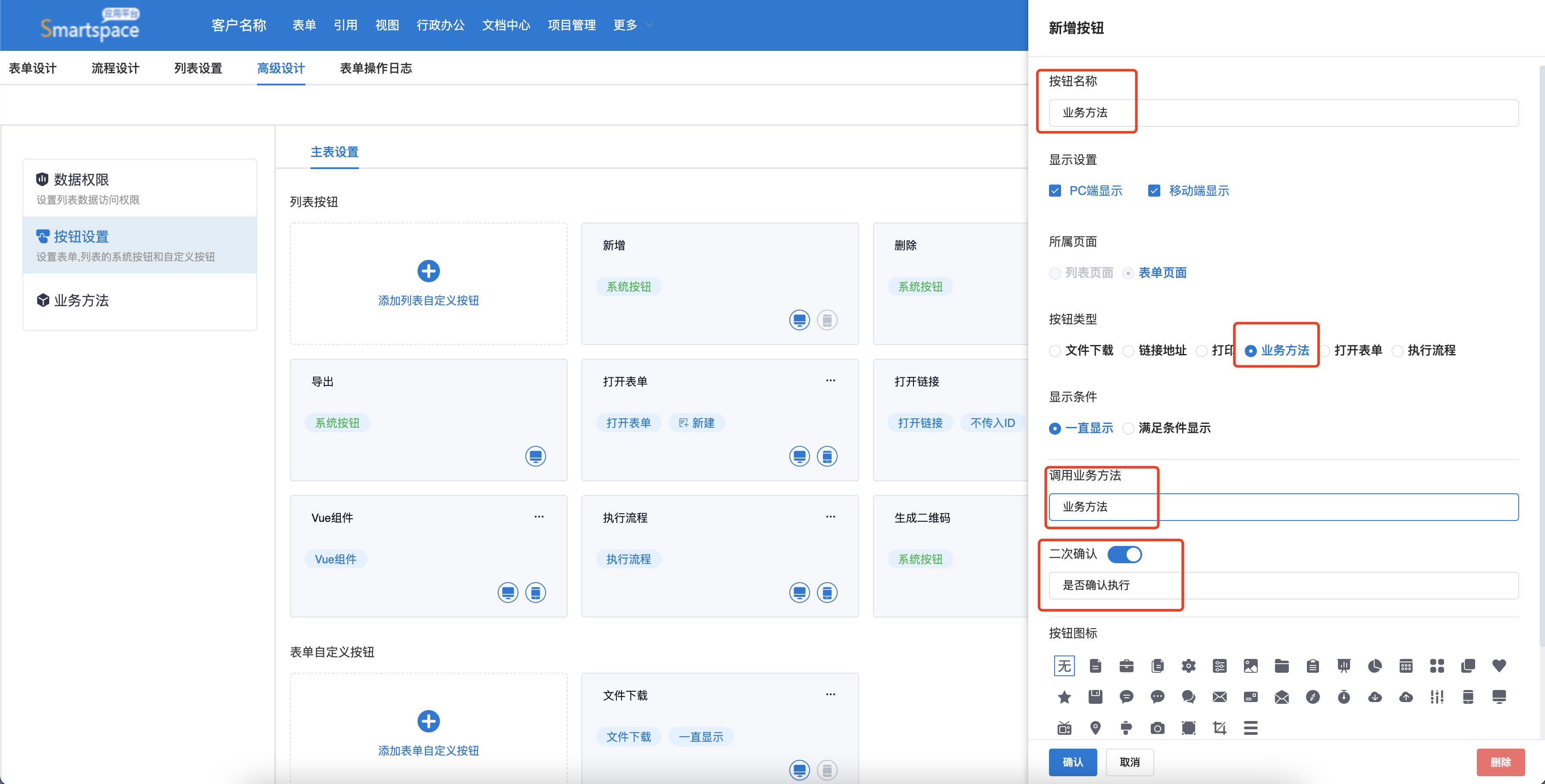
业务方法按钮
添加“业务方法”类型按钮
1.需要先存在业务服务可供选择(业务服务添加方法详见9.1章操作过程);
2.选择需要使用的业务方法,勾选确认,选择是否需要二次确认并填写确认内容,点击确认,按钮添加成功
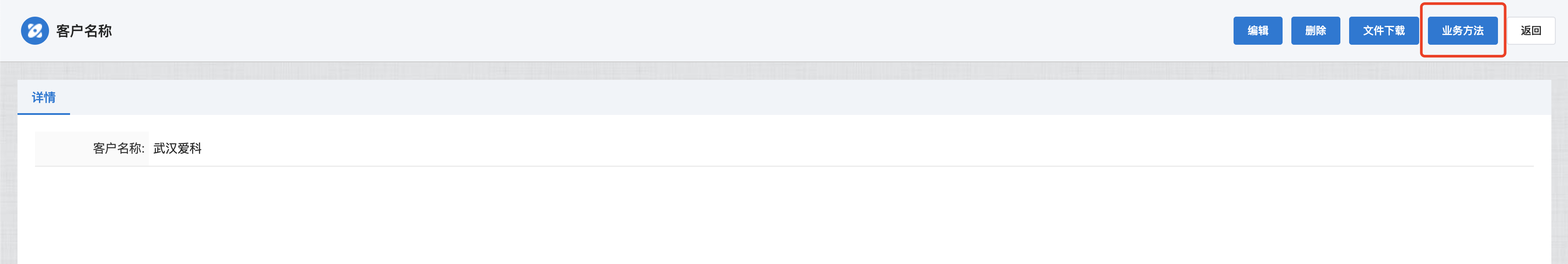
下图为前台表单按钮展示:
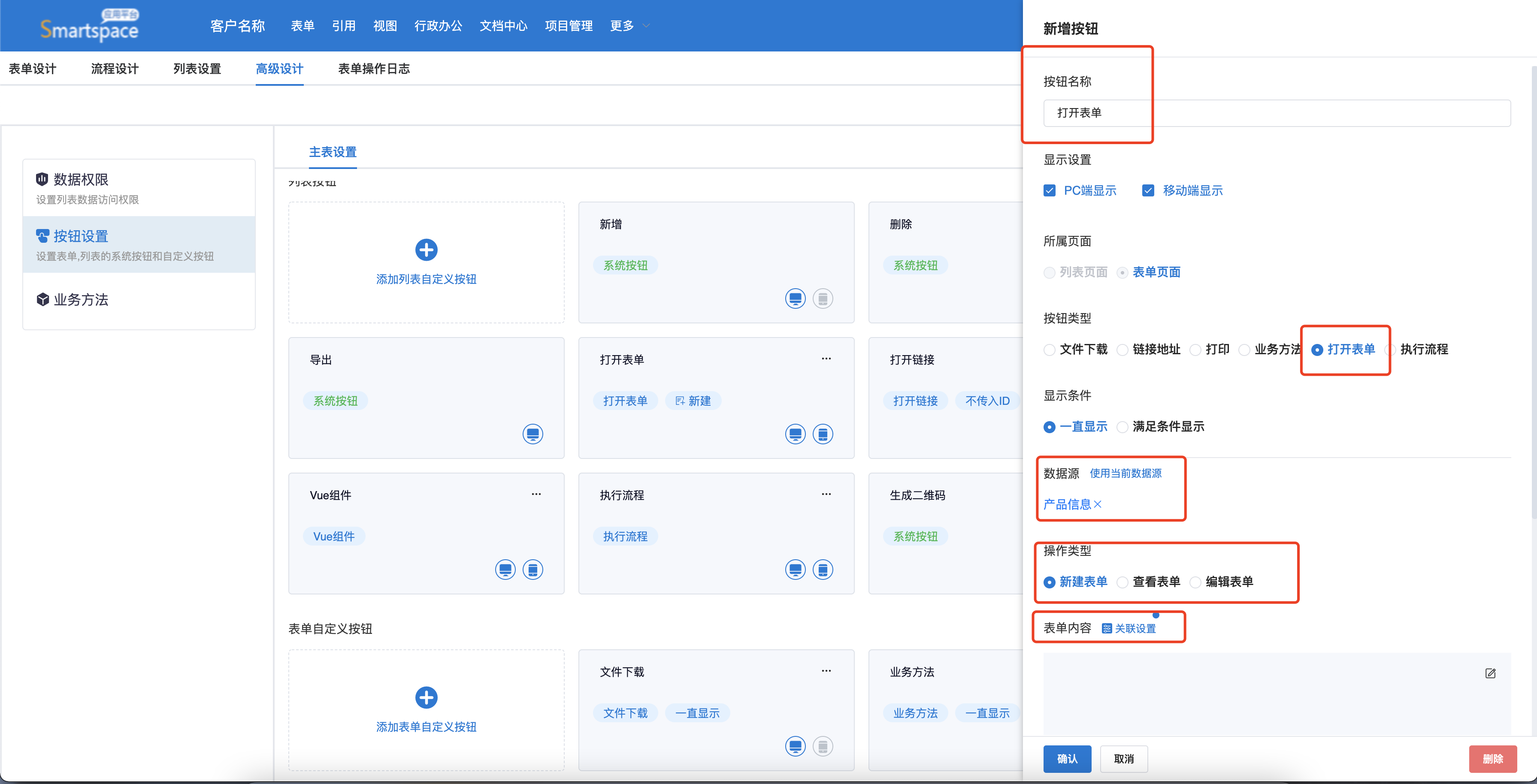
打开表单按钮
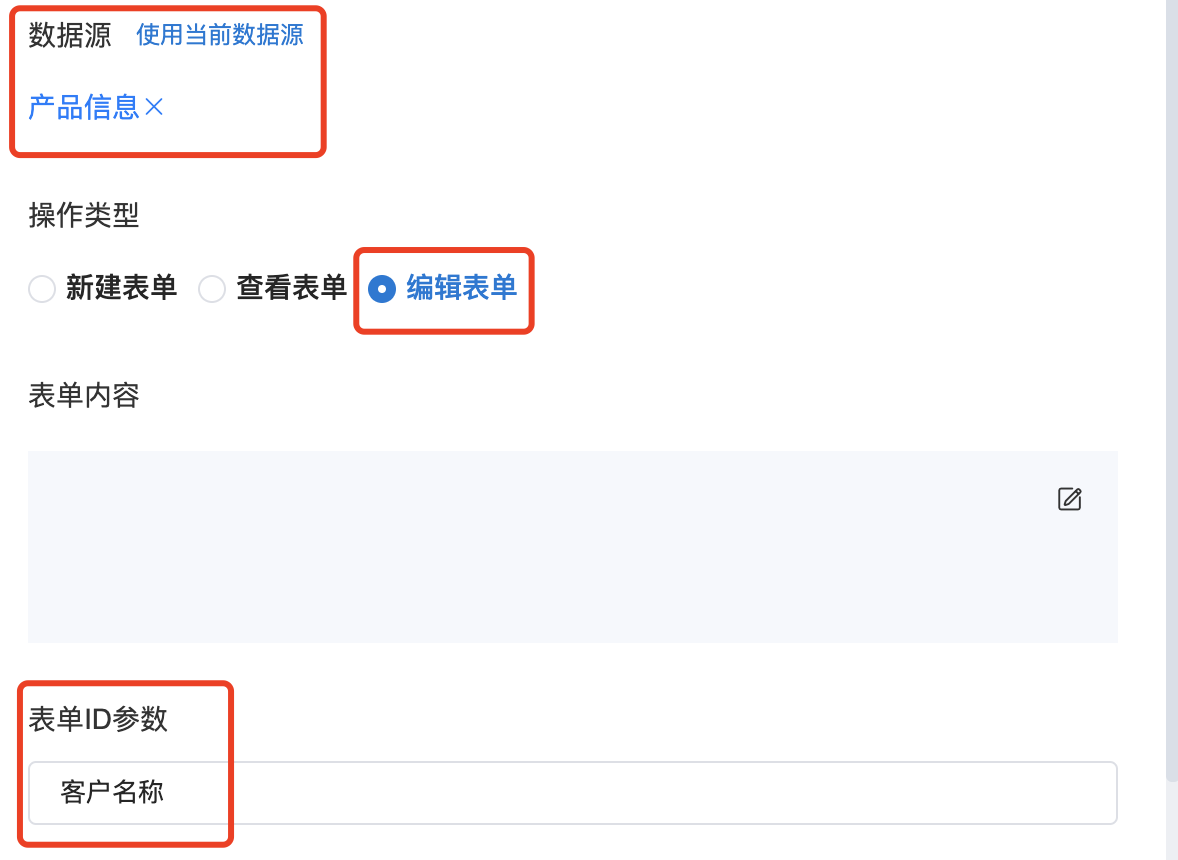
添加“打开表单”类型按钮:输入按钮名称,选择“打开表单”,绑定数据源(数据源为需要打开的表单),保存后选择“关闭、关闭并刷新父窗口”,选择操作类型“新建表单、查看表单、编辑表单”,设置表单内容关联设置后点击确认,按钮添加成功。
1.数据源:可选择数据源(要打开的表单)也可点击选择使用当前数据源(打开当前表单)。
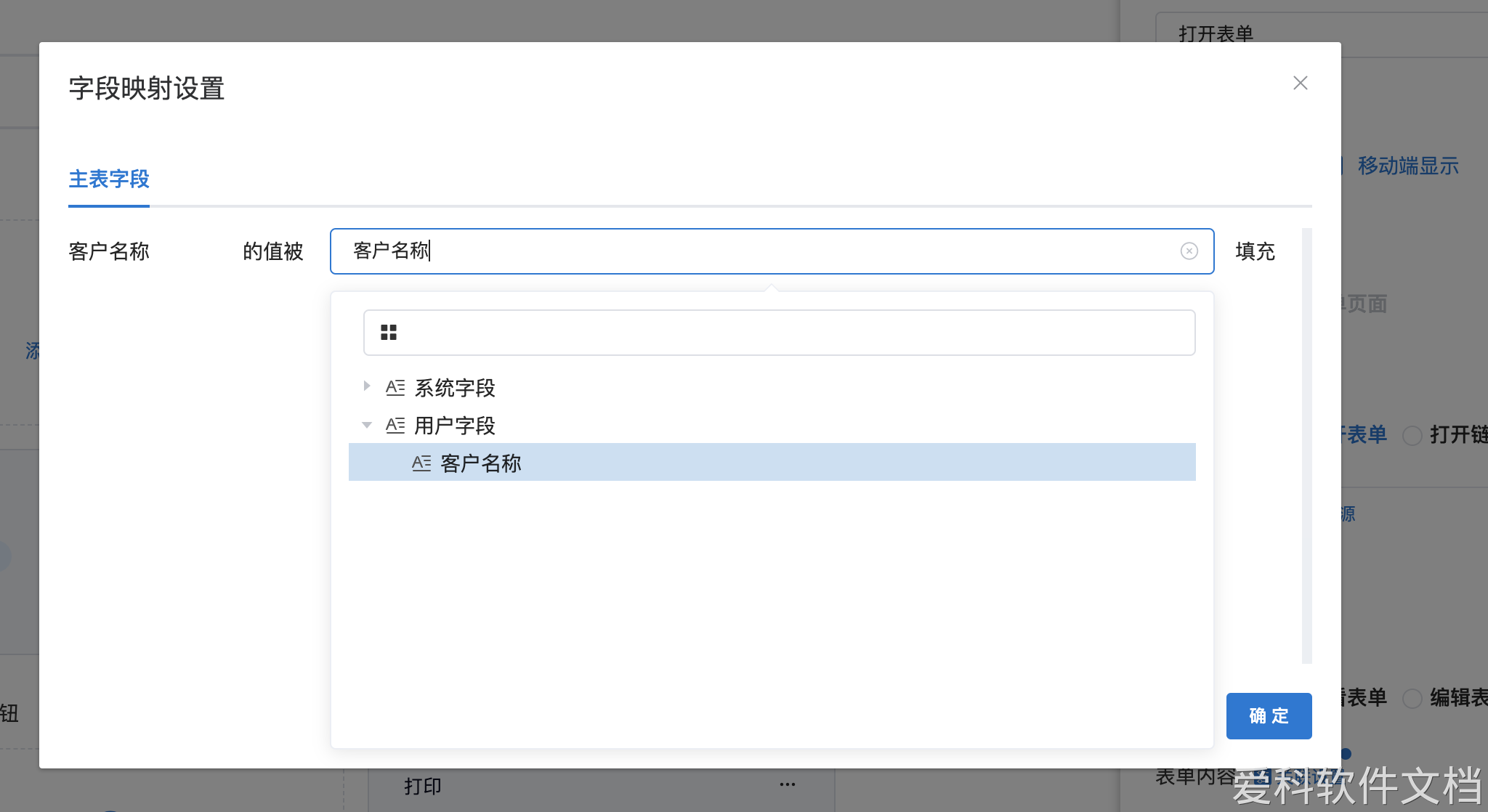
2.关联设置:选择新建表单时可以选择关联设置,可以将当前表单的值填充到选择的数据源表单。
3.新建表单:选择“新建表单”时如果数据源设置的是别的表单,打开的则是关联的表单;如果数据源设置的是使用当前数据源,打开的则是本表单。点击后,会跳转到绑定的表单新增页面,录入数据提交后,绑定的表单会成功新增一条数据并关闭页面。
4.查看表单:选择“查看表单”,需要选择表单ID参数,表单ID参数相同则会打开对应表单的数据(列如客户信息表单里面有一条数据的客户名称是武汉爱科,产品信息表单里面也有一条数据的客户名称是武汉爱科,在客户信息里面点击按钮则会跳转到产品信息对应的数据)。
5.编辑表单:选择“编辑表单”,需要选择表单ID参数,表单ID参数相同则会打开对应表单的数据(列如客户信息表单里面有一条数据的客户名称是武汉爱科,产品信息表单里面也有一条数据的客户名称是武汉爱科,在客户信息里面点击按钮则会跳转到产品信息对应的数据)。
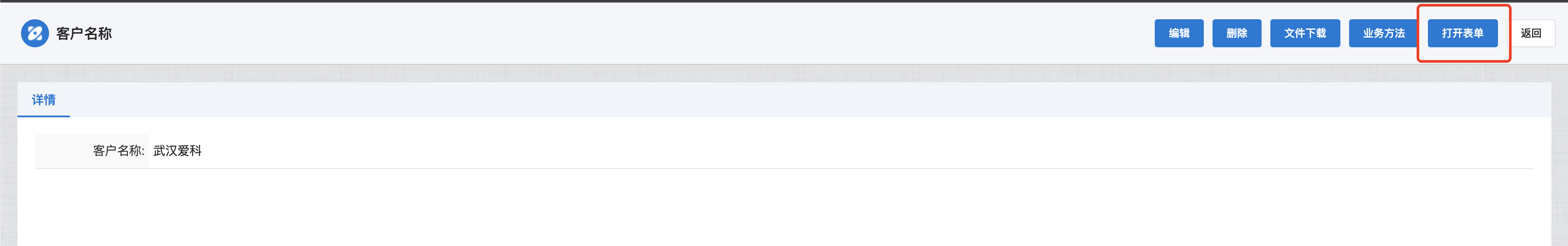
下图为前台按钮展示效果:
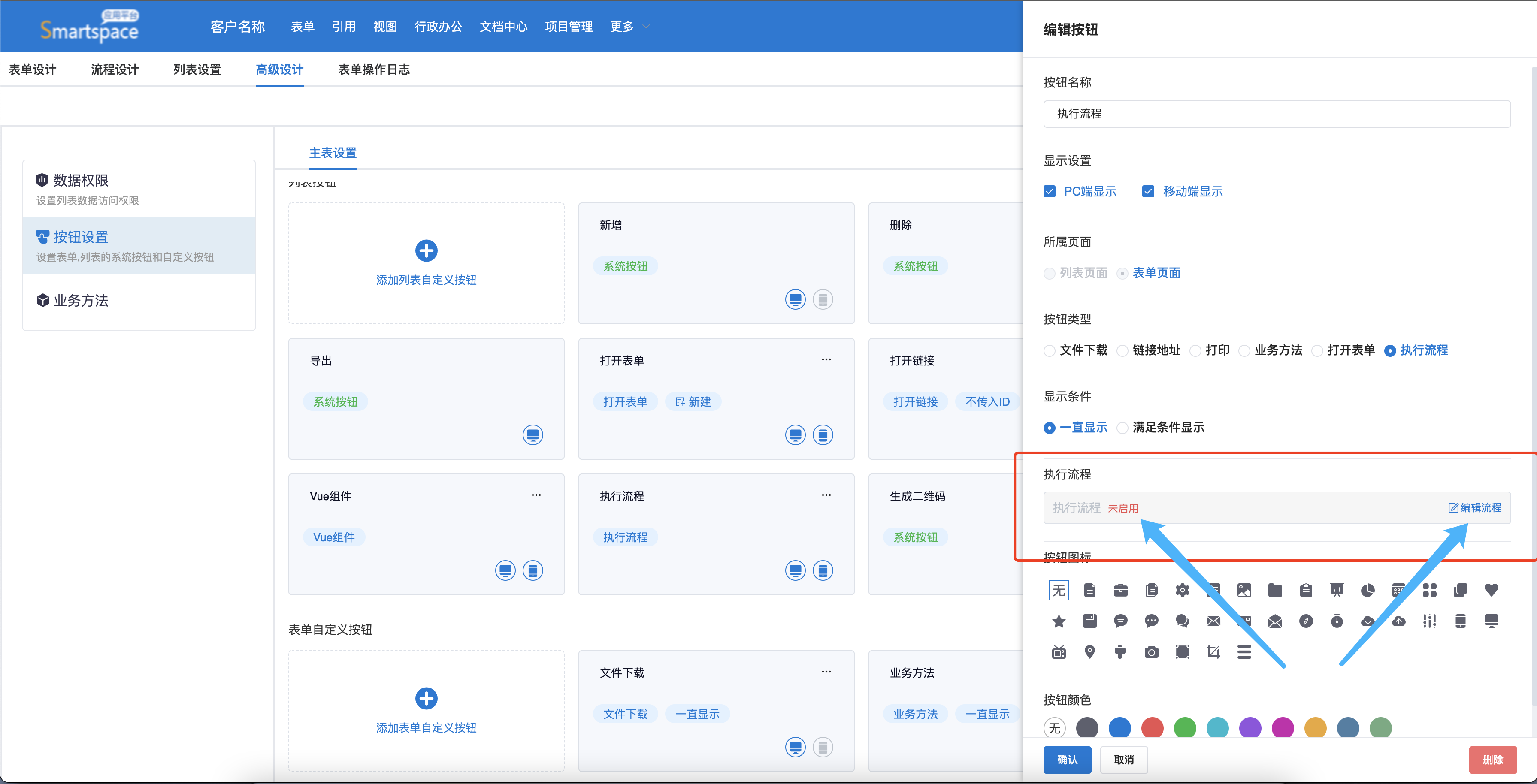
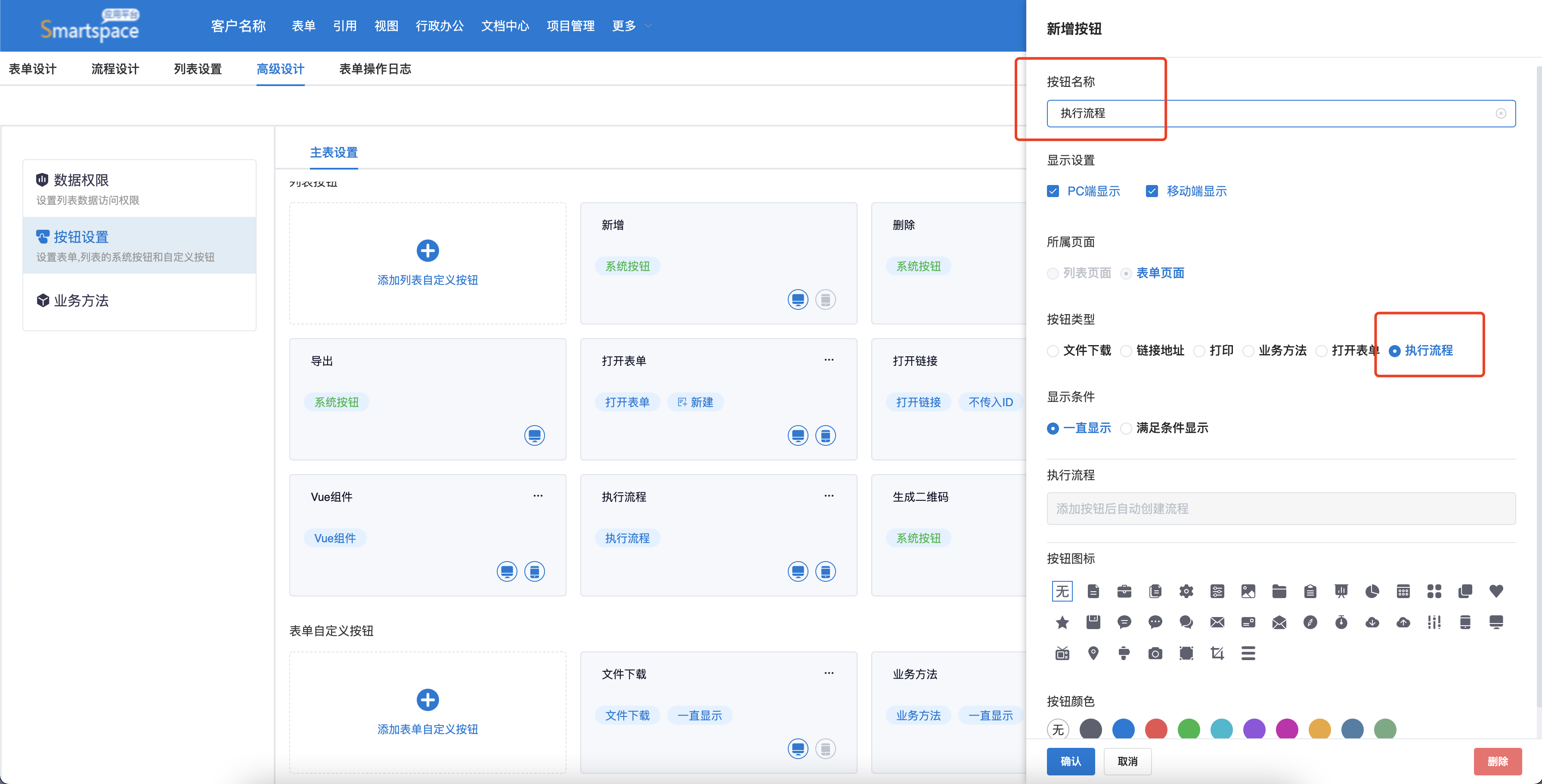
执行流程按钮
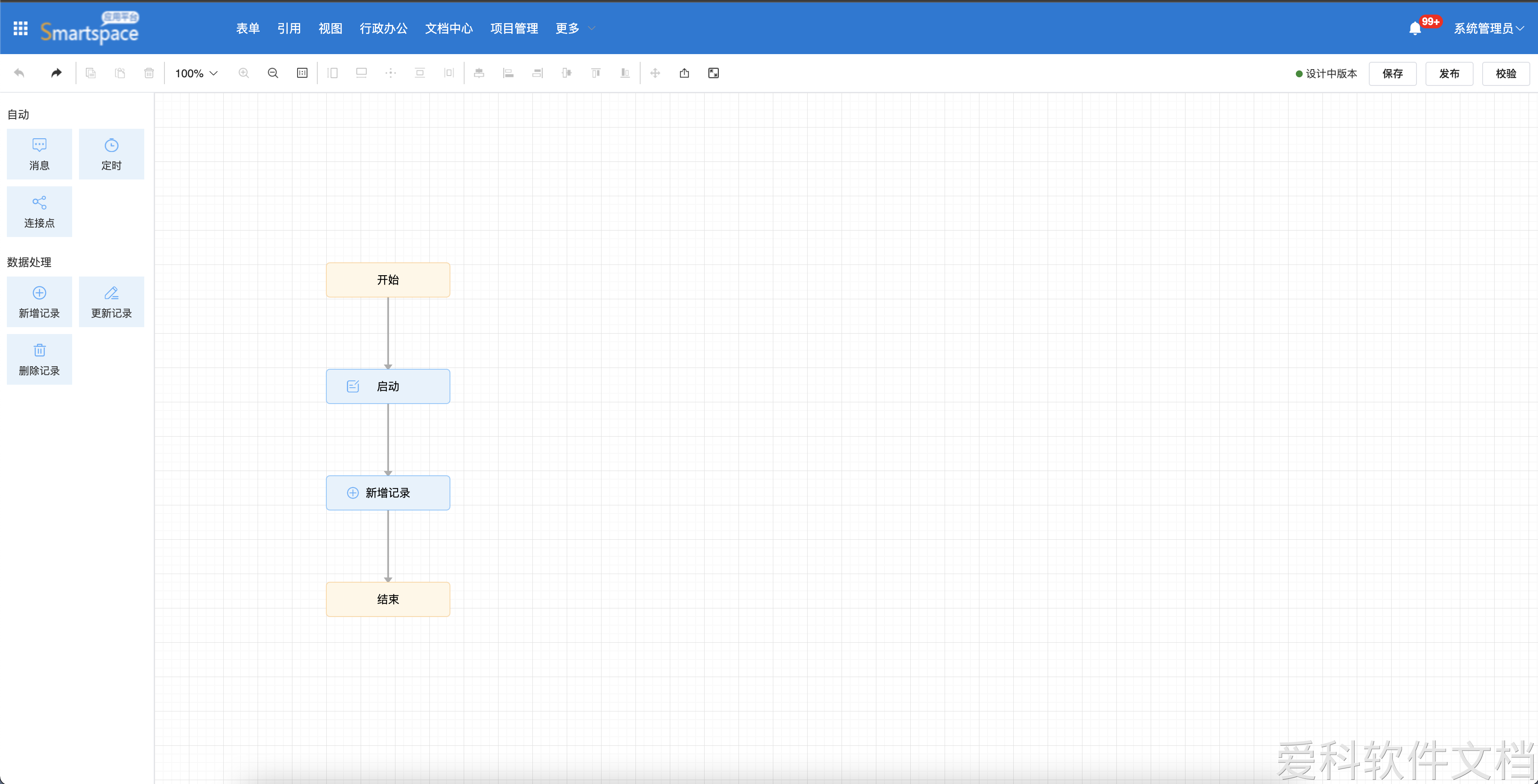
添加“执行流程”类型按钮:输入按钮名称后,点击确认,会自动进入设计流程界面(此流程和表单的流程是互不相干的,完全是一个独立的流程。)
1、执行流程按钮发起的流程可以做数据的处理和更改、发送消息邮件。不支持审核操作。

2、流程创建好后,可以在按钮设置页面查看流程是否启用和编辑流程。