功能说明
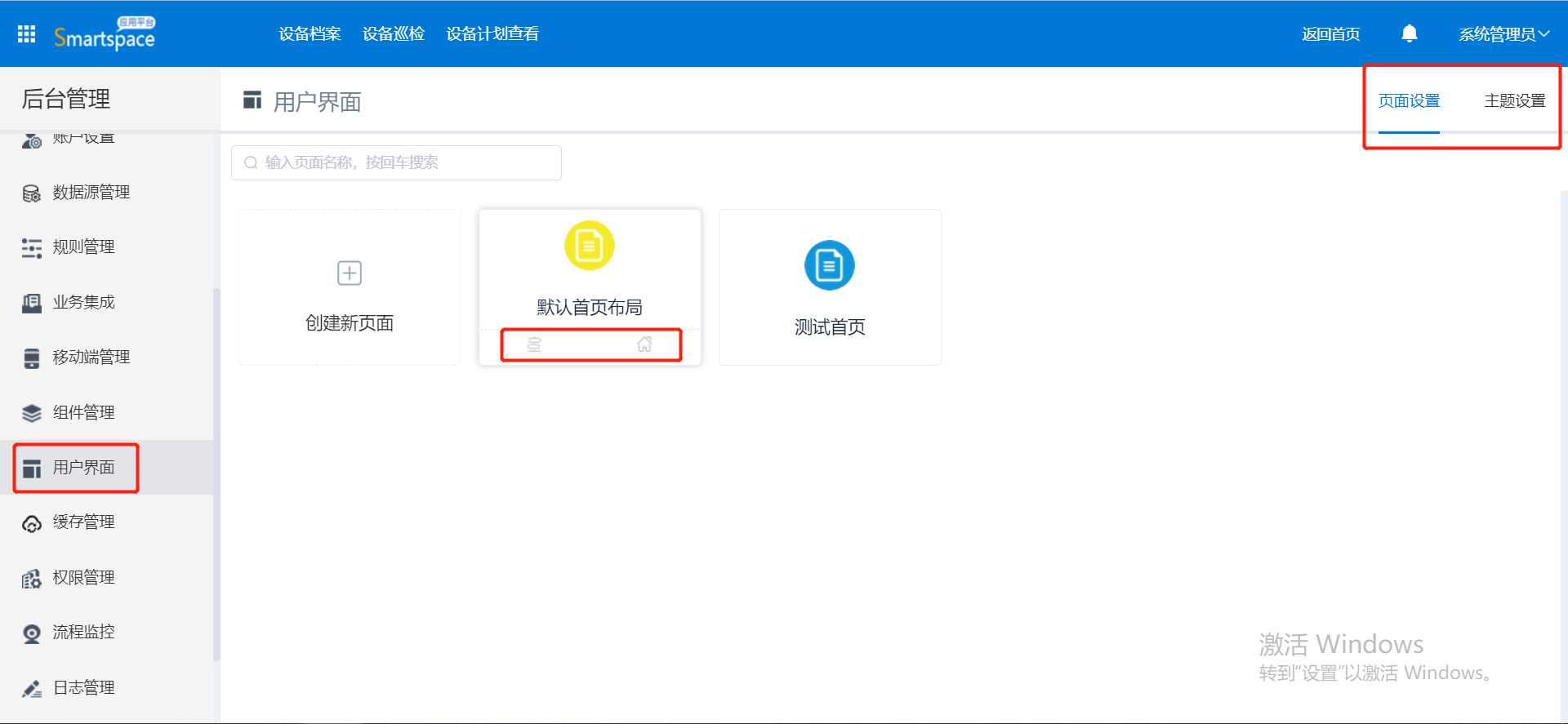
用户界面模块包含页面设置和主题设置,其中页面设置分为导航栏设置、首页布局设置,可根据用户不同的的需求自定义设置用户界面,使首页界面更为美观和实用。

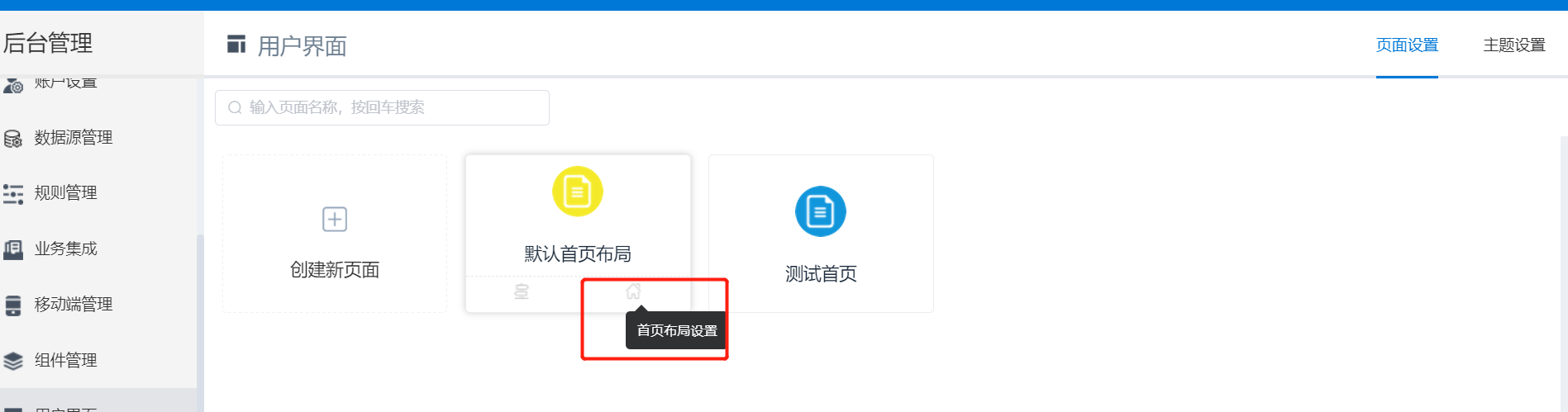
首页布局设置
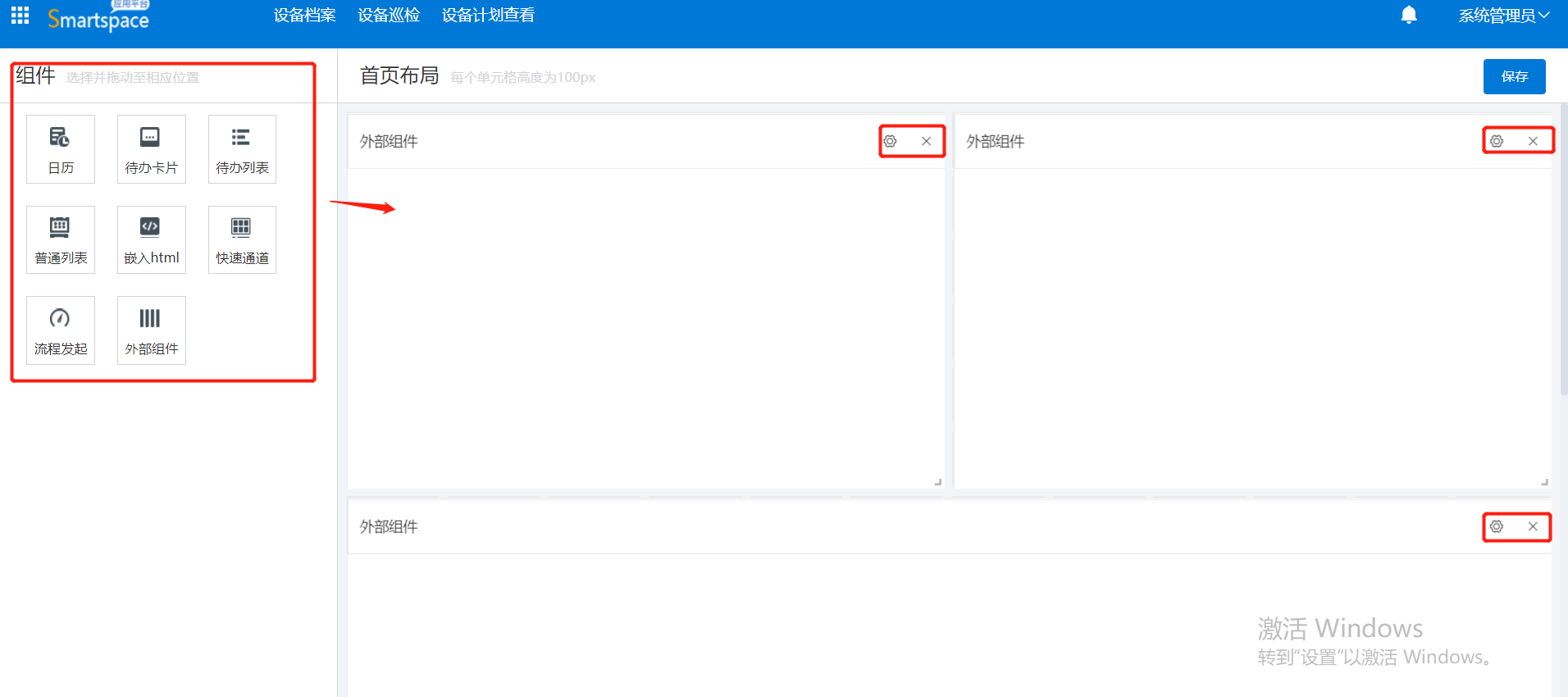
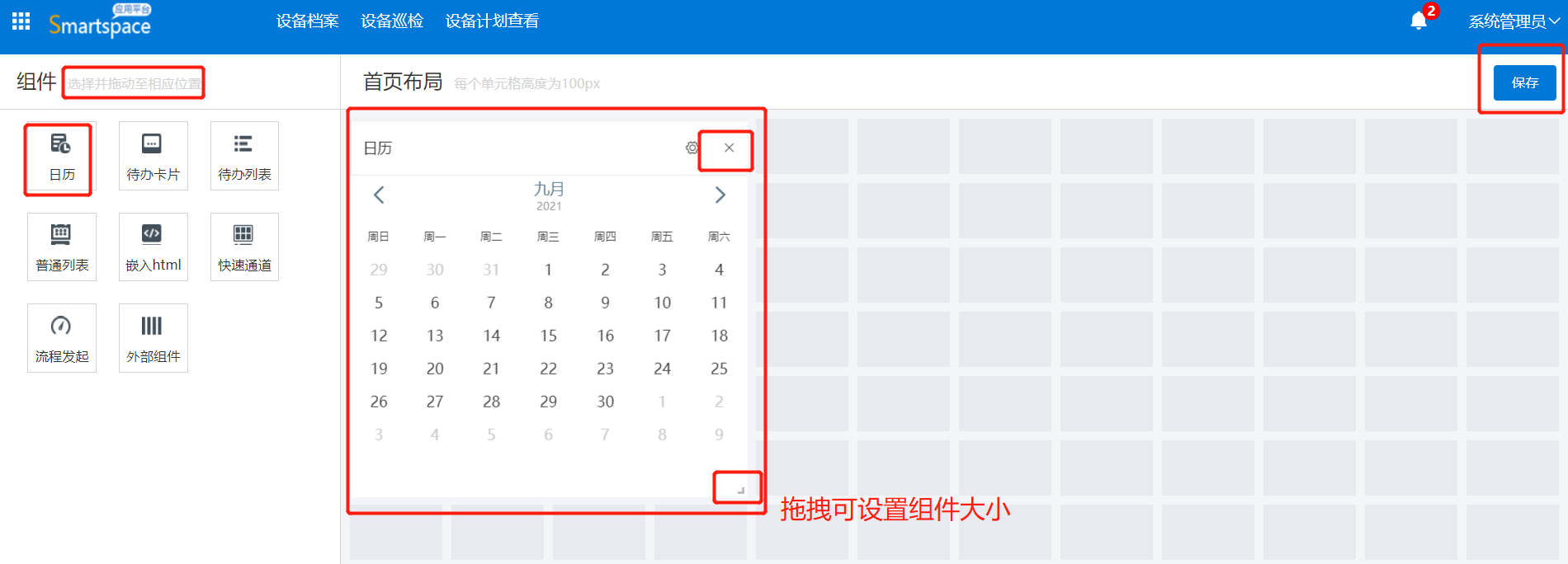
设置首页布局:点击首页布局设置进入首页布局界面,根据实际需求添加日历、待办卡片、待办列表、普通列表、嵌入HTML、快速通道、流程发起、外部组件等组件并按需设置布局,点击保存

- 日历
该组件用于显示日期;
使用方式:点击日历组件,拖拽至首页布局空白处,根据需求自定义设置布局,组件右下角可设置组件大小,右上角可删除组件。
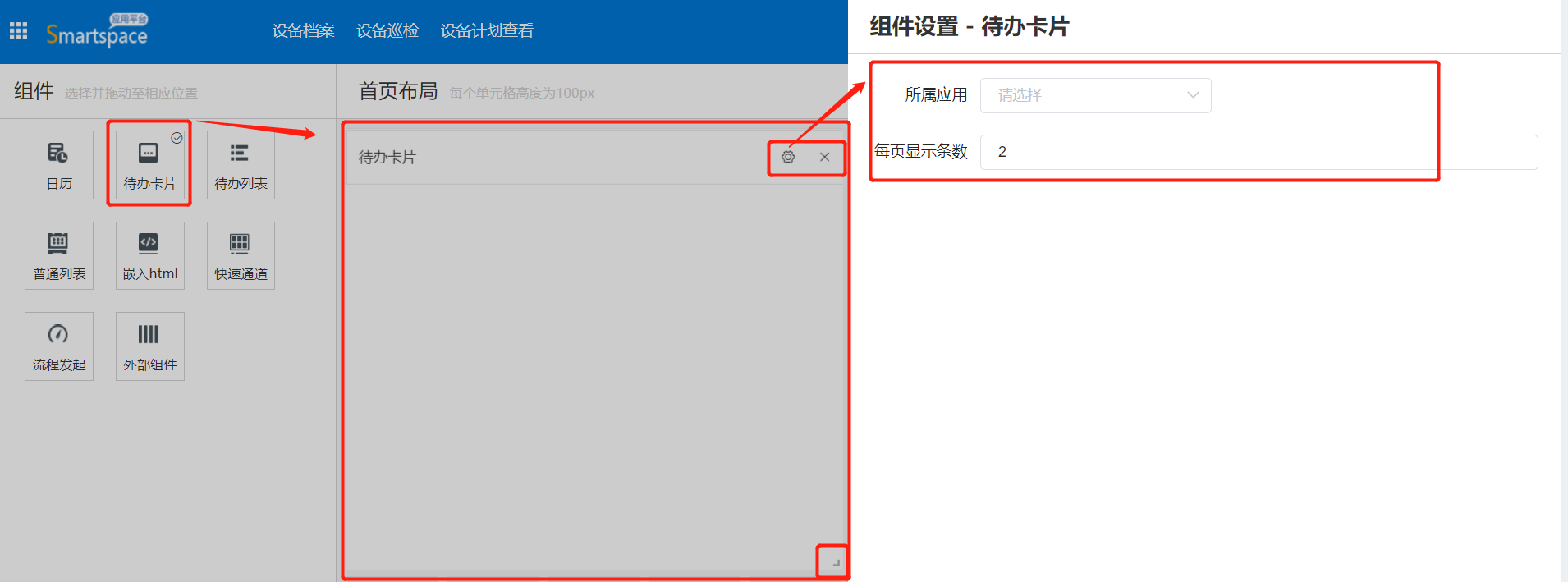
- 待办卡片
该组件用于显示代办的任务,包括待办信息、已办信息、待阅信息、已阅信息,以卡片的形式;
使用方式:点击待办卡片组件,拖拽至首页布局空白处,根据需求自定义设置布局,组件右下角可设置组件大小,右上角可设置待办卡片所属应用、每页显示条数。

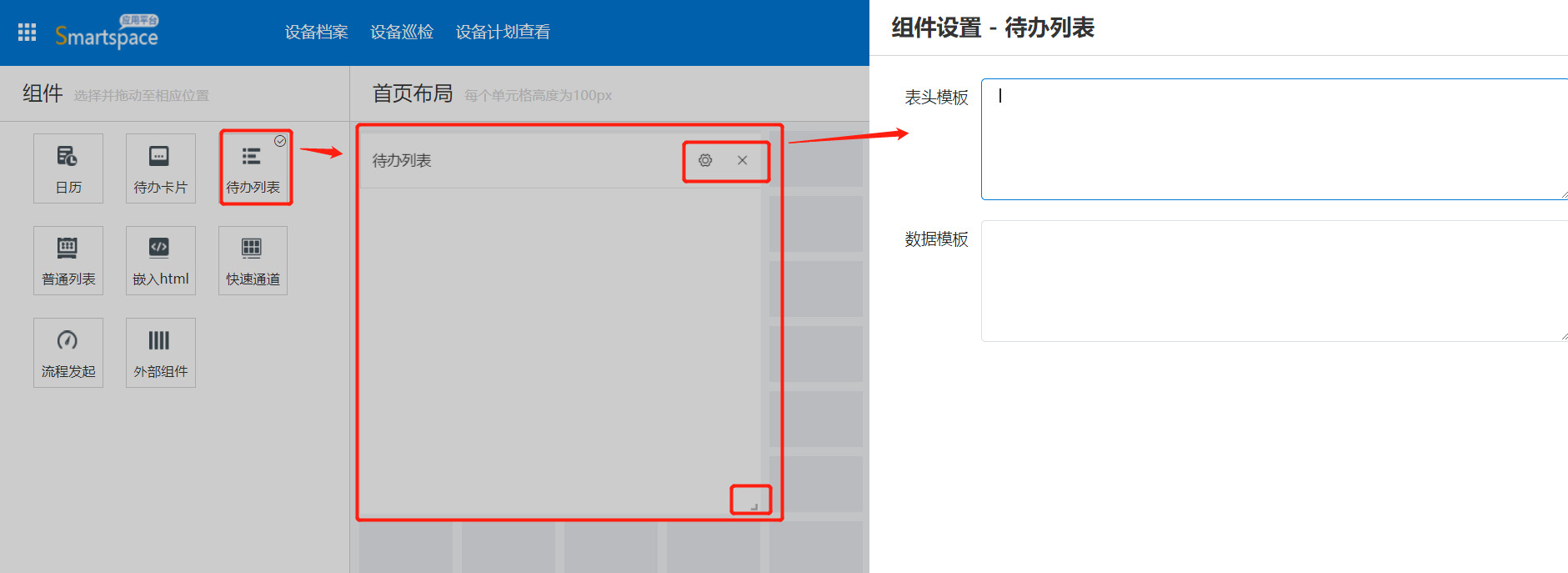
- 代办列表
该组件用于显示代办的任务,包括待办信息、已办信息,以列表的形式展现;
使用方式:点击待办列表组件,拖拽至首页布局空白处,根据需求自定义设置布局,组件右下角可设置组件大小,右上角可设置待办列表表头模板、数据模板。
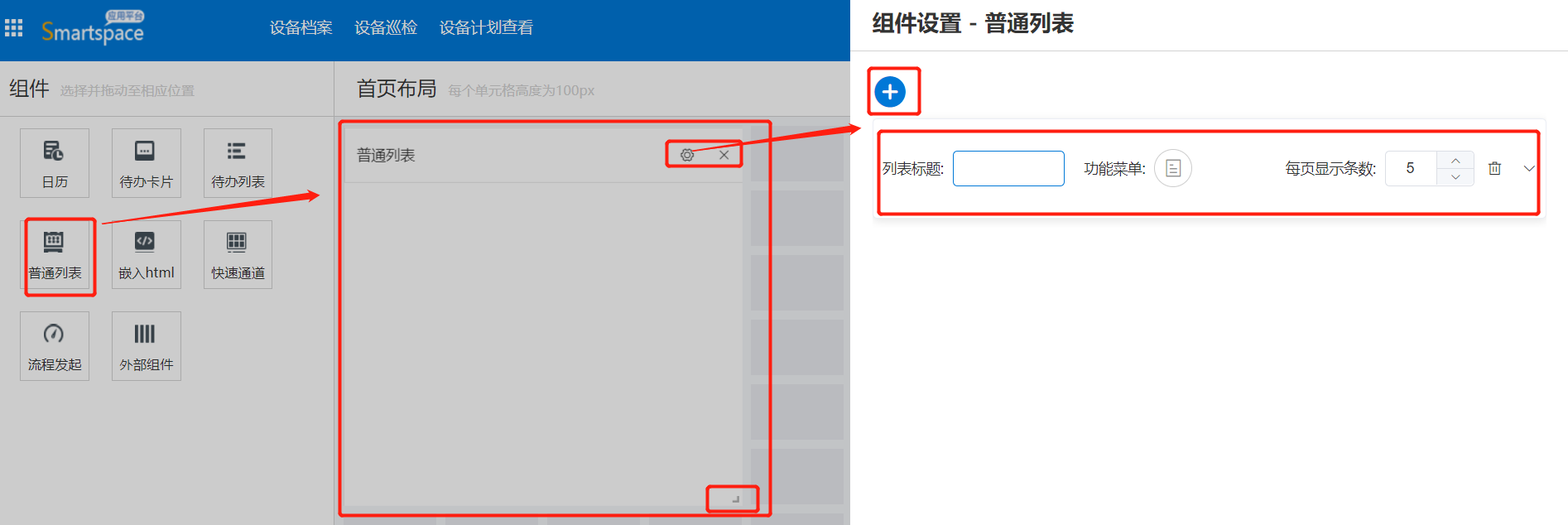
- 普通列表
该组件用于显示一个或者多个表单的数据,可以将系统中的表单关联到普通列表中显示;
使用方式:点击普通列表组件,拖拽至首页布局空白处,根据需求自定义设置布局,组件右下角可设置组件大小,右上角可设置普通列表,点击+新增,设置列表标题、功能菜单以及每页显示条数。
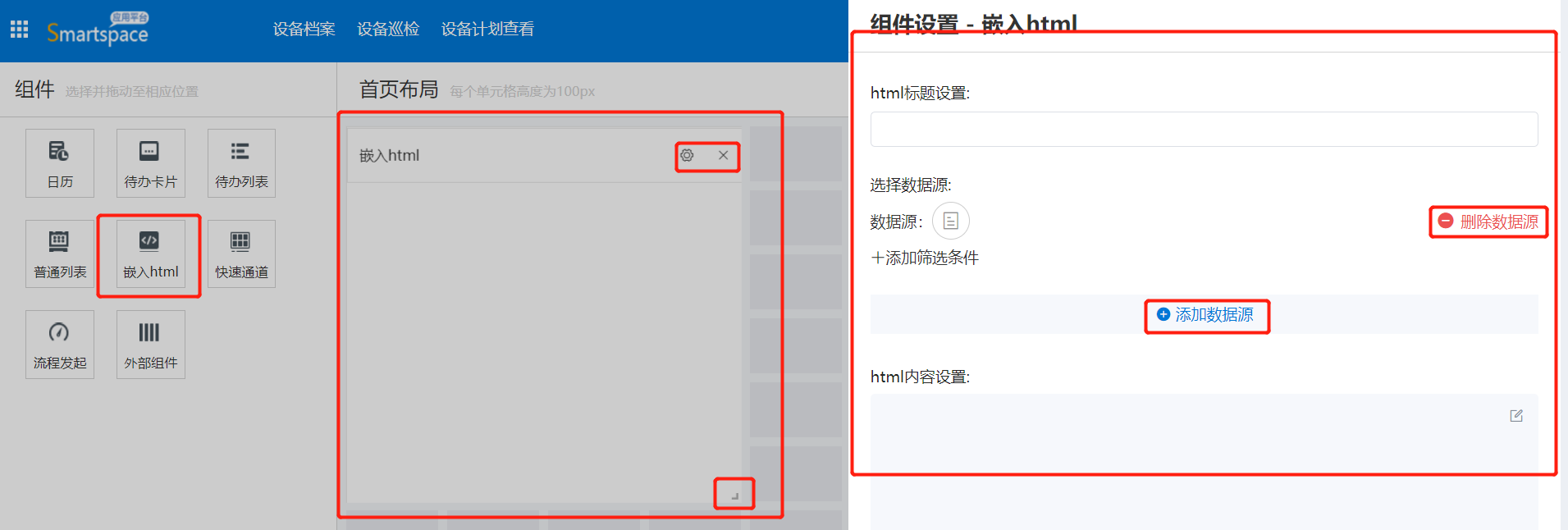
- 嵌入HTML
该组件用于显示其他HTML页面信息,可以设置参数传入;
使用方式:点击嵌入html组件,拖拽至首页布局空白处,根据需求自定义设置布局,组件右下角可设置组件大小,右上角可设置html标题、选择(新增、删除)数据源、html内容。
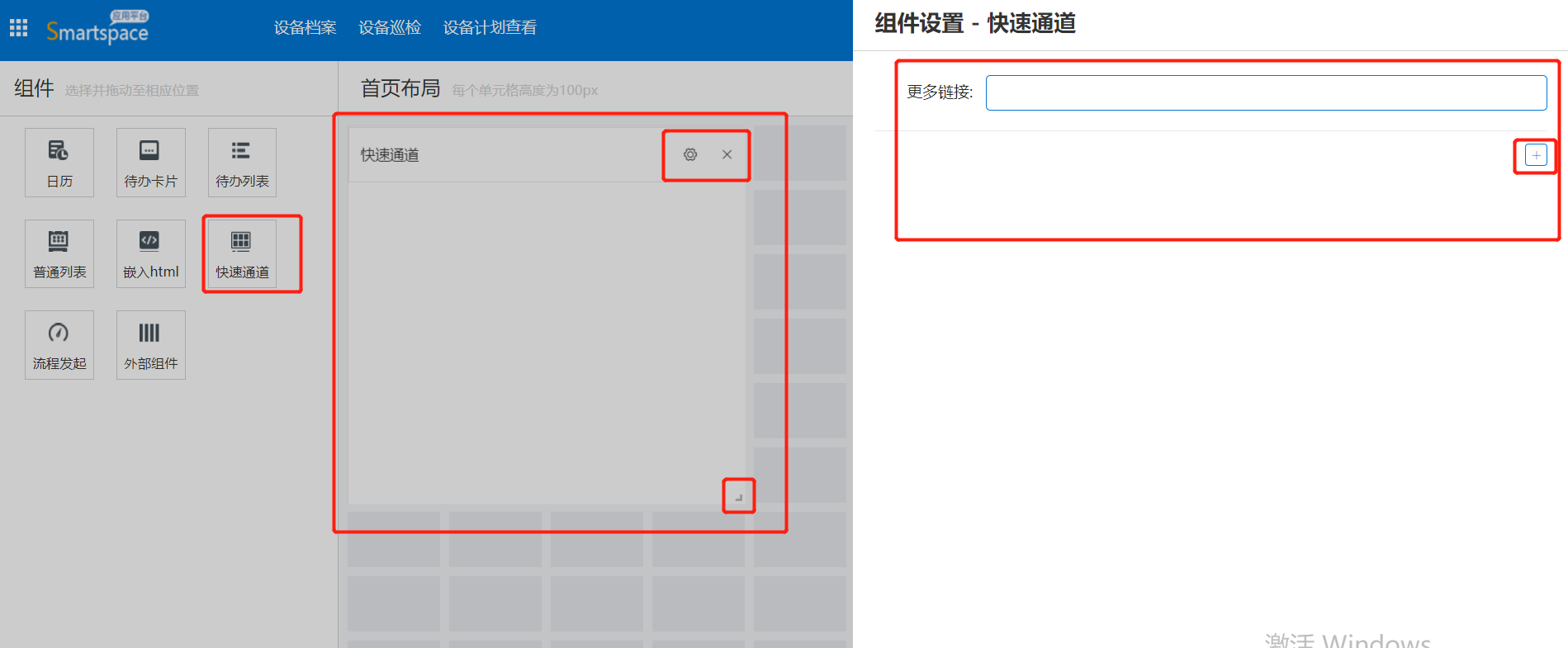
- 快速通道
该组件用于显示系统中的功能表单,可以将不同的功能按照不同的分类显示,需绑定系统中的功能表单;
使用方式:点击快速通道组件,拖拽至首页布局空白处,根据需求自定义设置布局,组件右下角可设置组件大小,右上角可设置链接。
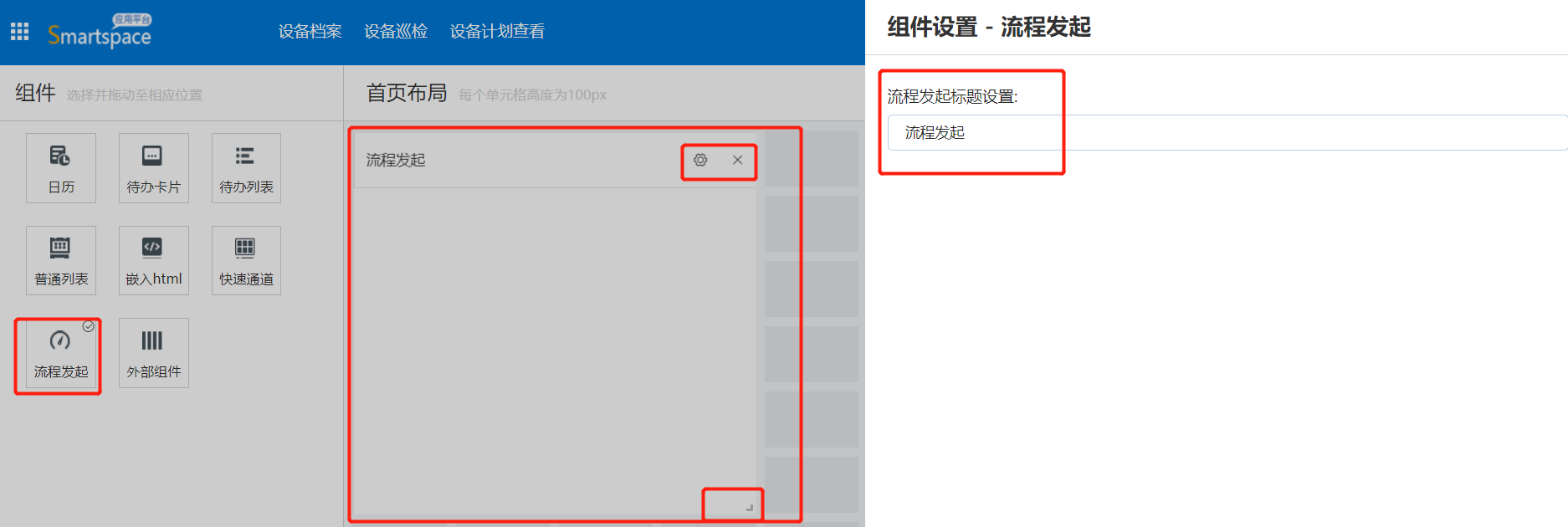
- 流程发起
该组件用于显示系统中所有带流程的表单,提供一个便捷方式,快速进入表单,发起流程;
使用方式:点击流程发起组件,拖拽至首页布局空白处,根据需求自定义设置布局,组件右下角可设置组件大小,右上角可设置流程发起标题。
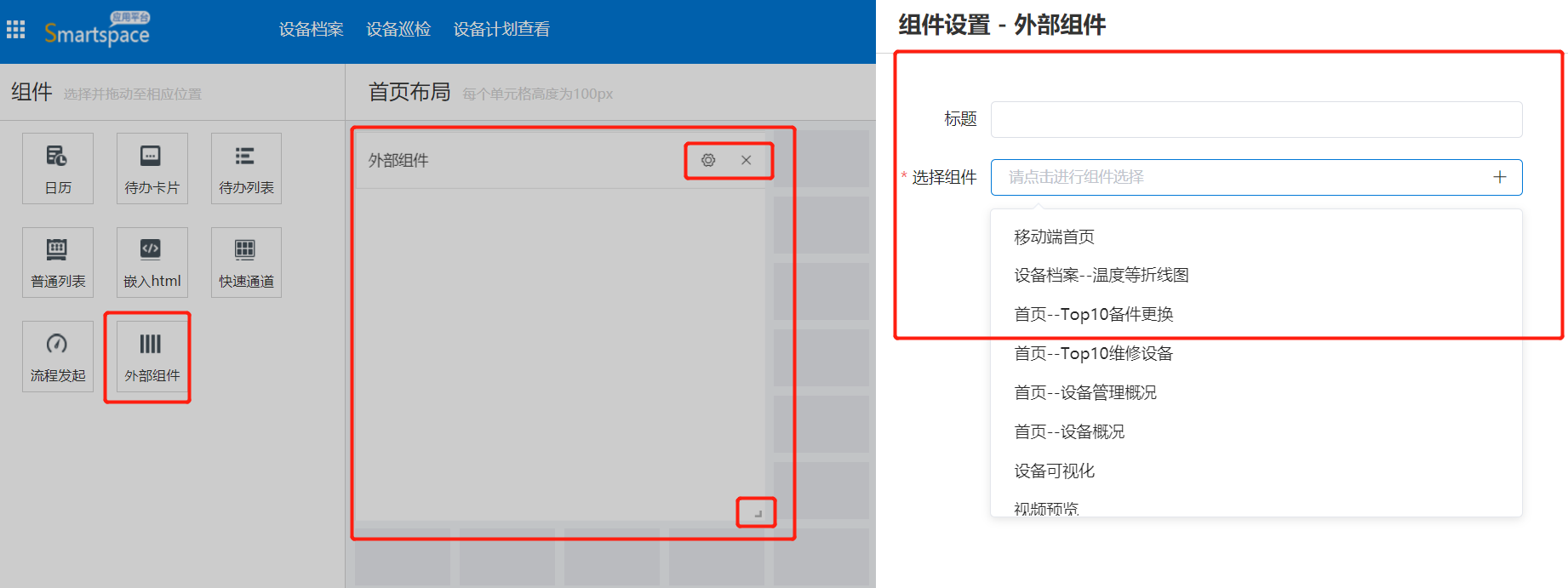
- 外部组件
用于显示来自外部的实用组件,支持外部vue组件;
导航栏设置
设置导航栏:点击导航栏设置进入导航栏设置界面
1、新增:点击新增菜单,填写菜单名称、选择打开方式、
2、添加多级菜单:点击添加多级菜单设置表头,可添加多个子菜单链接
3、打开类型:可选择链接地址、应用、功能、首页。
- 链接地址:可设置是否单点登录
- 应用:数据源可选择本平台内的应用,设置后应用有首页的默认打开应用首页,没有设置应用首页的则打开应用内第一个功能;
- 功能:数据源可选择本平台内的表单功能
- 首页:设置后可打开平台默认首页。
4、是否启用导航栏菜单:启用时可以设置导航菜单,禁用时无法设置
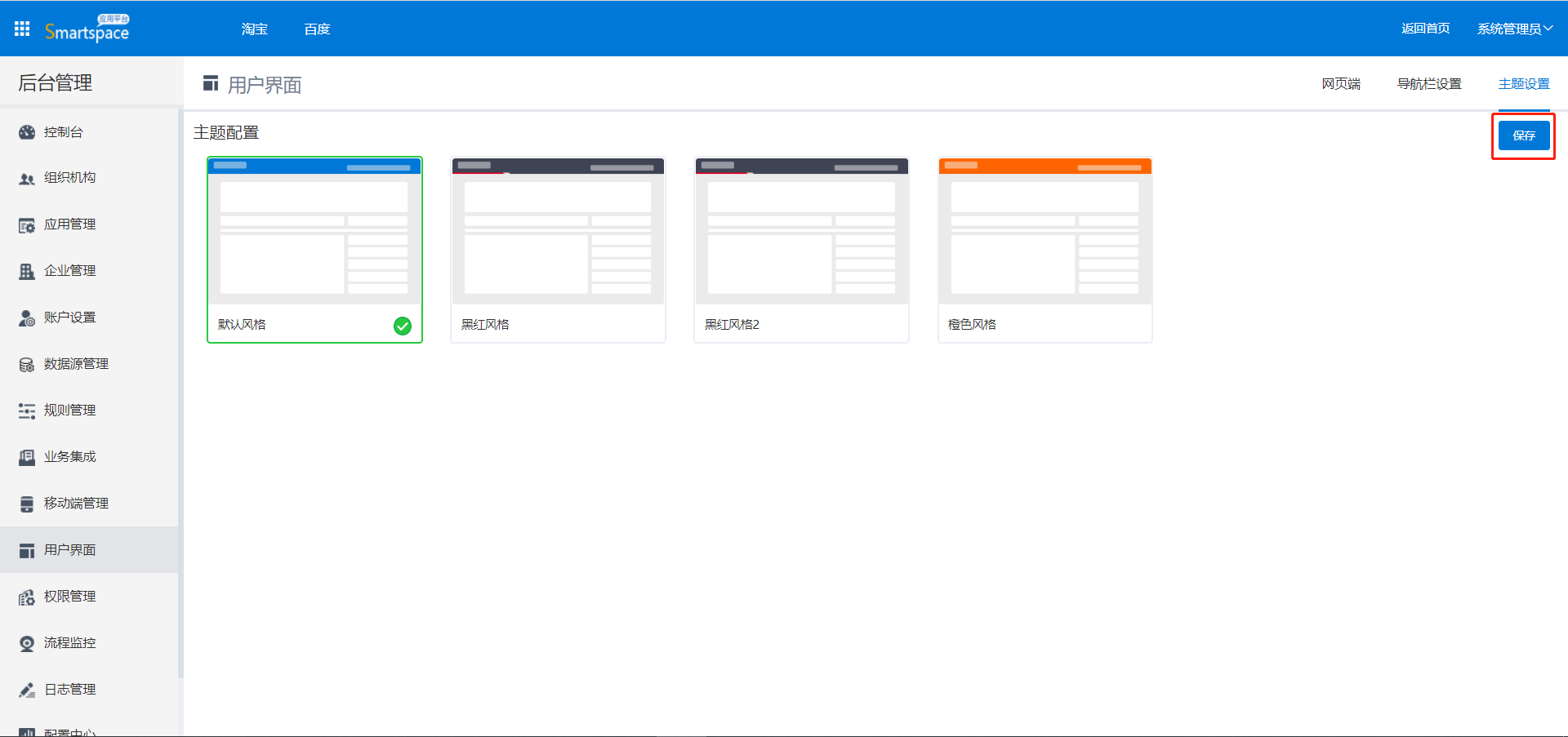
主题设置
可设置4种不同颜色风格:默认风格、黑红风格、黑红风格2、橙色风格,选择后点击保存生效