功能说明
列表页面添加相关按钮,包含业务方法、打开表单和打开链接、跳转列表等功能按钮。
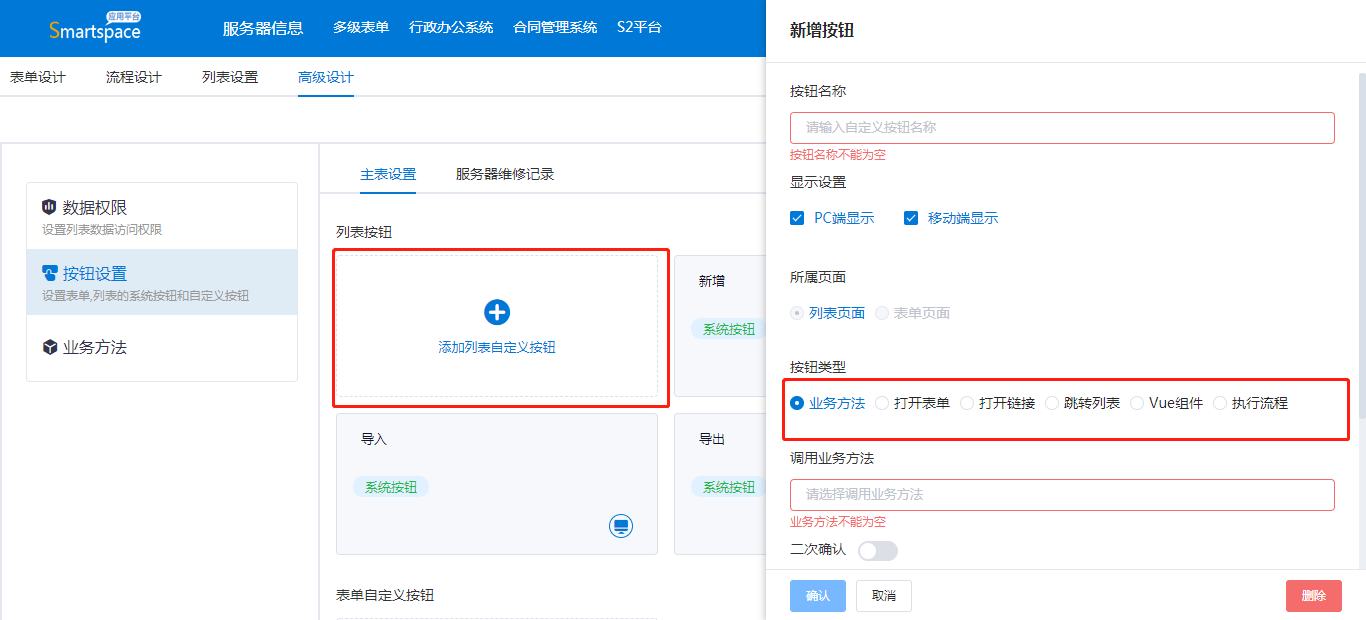
1.点击“高级设计”后进入到按钮设置页面,点击列表自定义按钮页面,可添加不同功能按钮
业务方法按钮
添加“业务方法”类型按钮
1.需要先存在业务服务可供选择(业务服务添加方法详见9.1章操作过程);
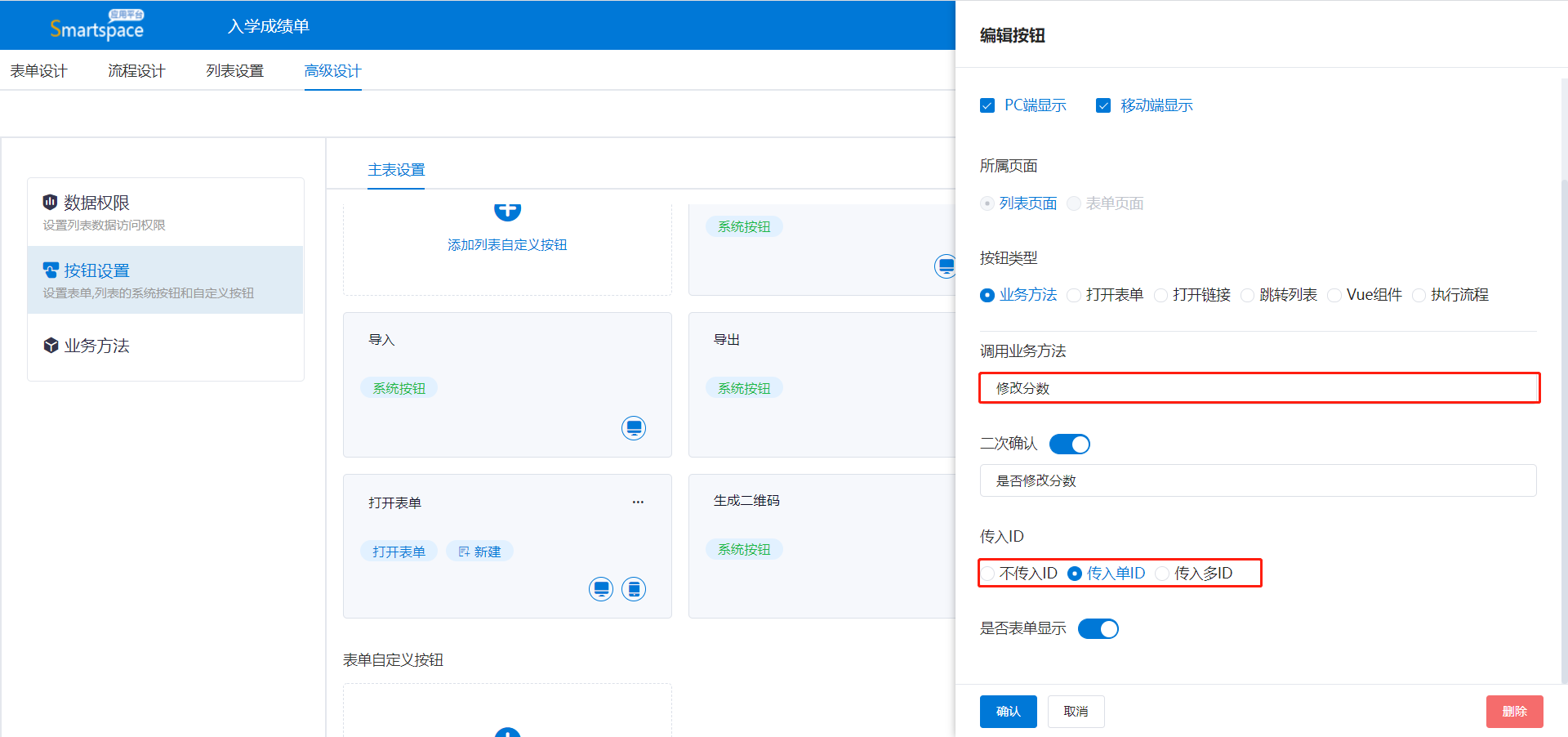
2.选择需要使用的业务方法,勾选确认,选择是否需要二次确认,选择“不传入ID或传入单ID或传入多ID”,是否表单显示,点击确认,按钮添加成功。
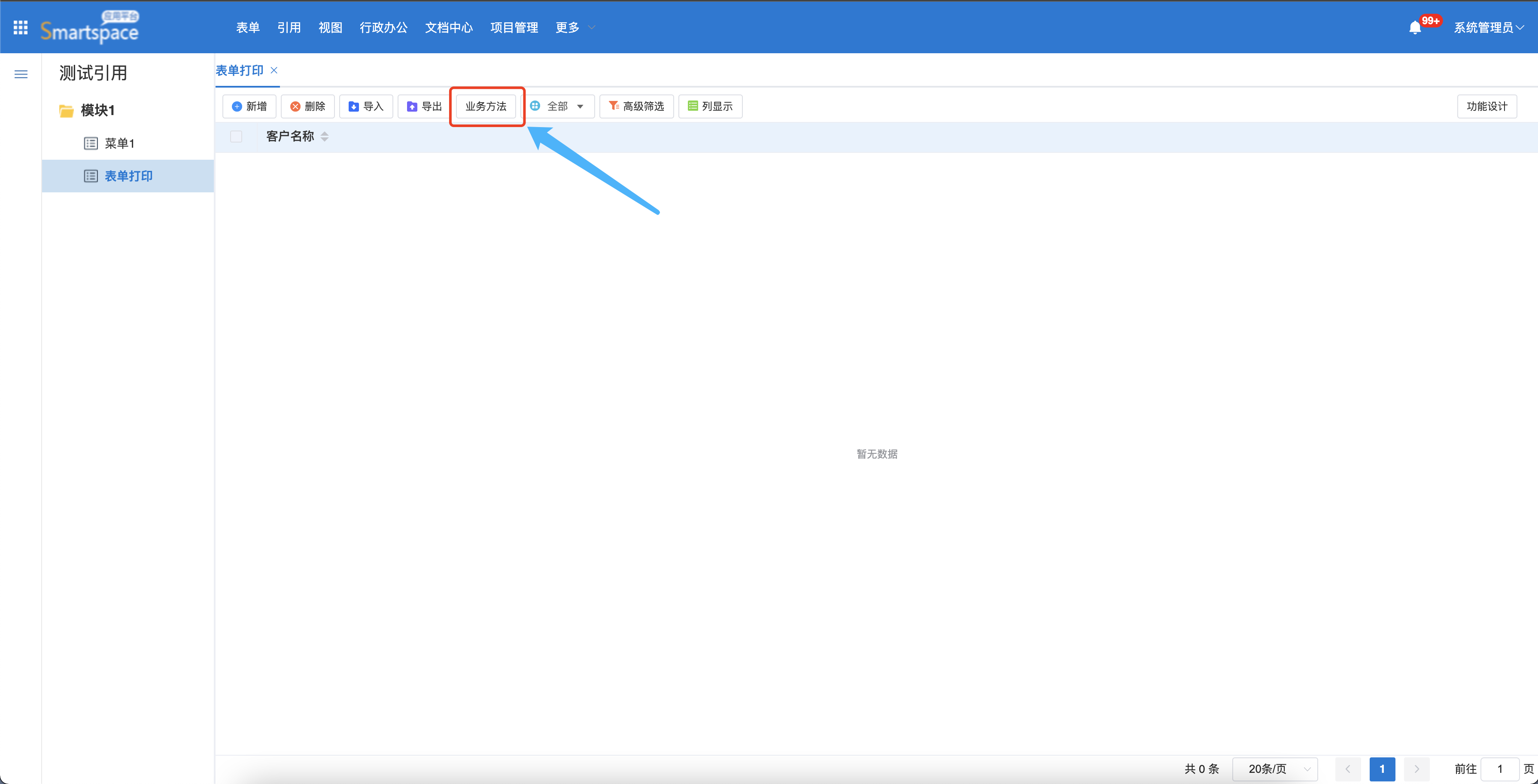
1.不传入ID:选择“不传入ID”,不需要先在列表上勾选数据即可使用,该按钮显示在前台列表顶部,与数据无关,点击后会打开或执行绑定的业务方法。
2. 传入单ID:选择“传入单ID”,需要先在列表上勾选一条数据再点击按钮,点击后,会打开或执行绑定的业务方法并把该数据的ID传入。—最多只能勾选一条数据,勾选多条则无效。
3.传入多ID:选择“传入多ID”,需要先在列表上勾选多条数据再点击按钮,点击后,会打开或执行绑定的业务方法并把多条数据的ID传入。—可勾选多条数据。
4.按钮添加完成后,可在前台表单的按钮操作区域查看并操作。
5.是否表单显示:当选择传入单个或多个ID时可以选择是否表单显示,选择是,该按钮会在表单详情中显示。
打开表单按钮
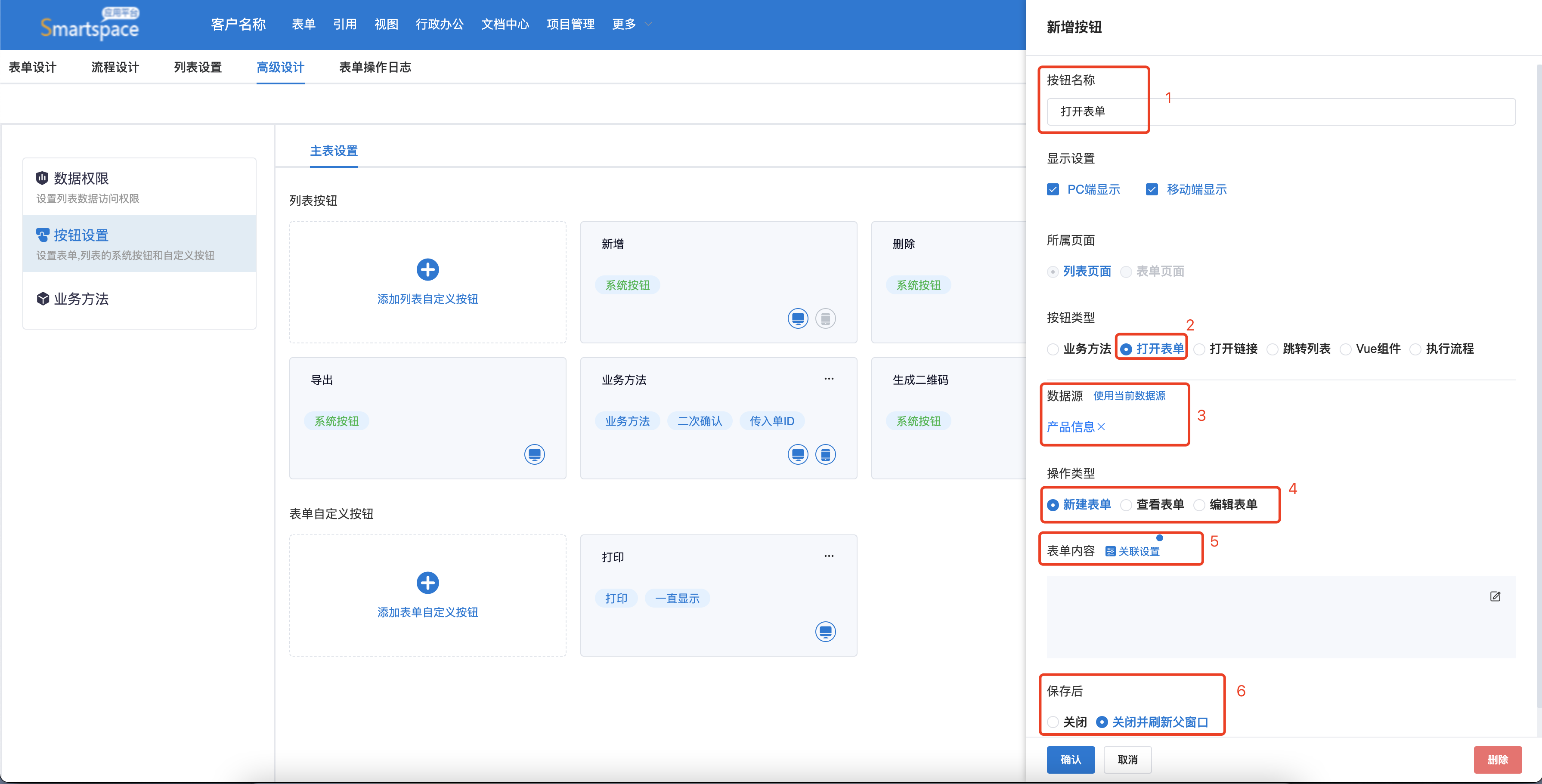
添加“打开表单”类型按钮:输入按钮名称,选择“打开表单”,绑定数据源(数据源为需要打开的表单),保存后选择“关闭、关闭并刷新父窗口”,选择“新建表单、查看表单、编辑表单”,设置表单内容关联设置后点击确认,按钮添加成功。
1.数据源:可选择数据源(要打开的表单)也可点击选择使用当前数据源(打开当前表单)。
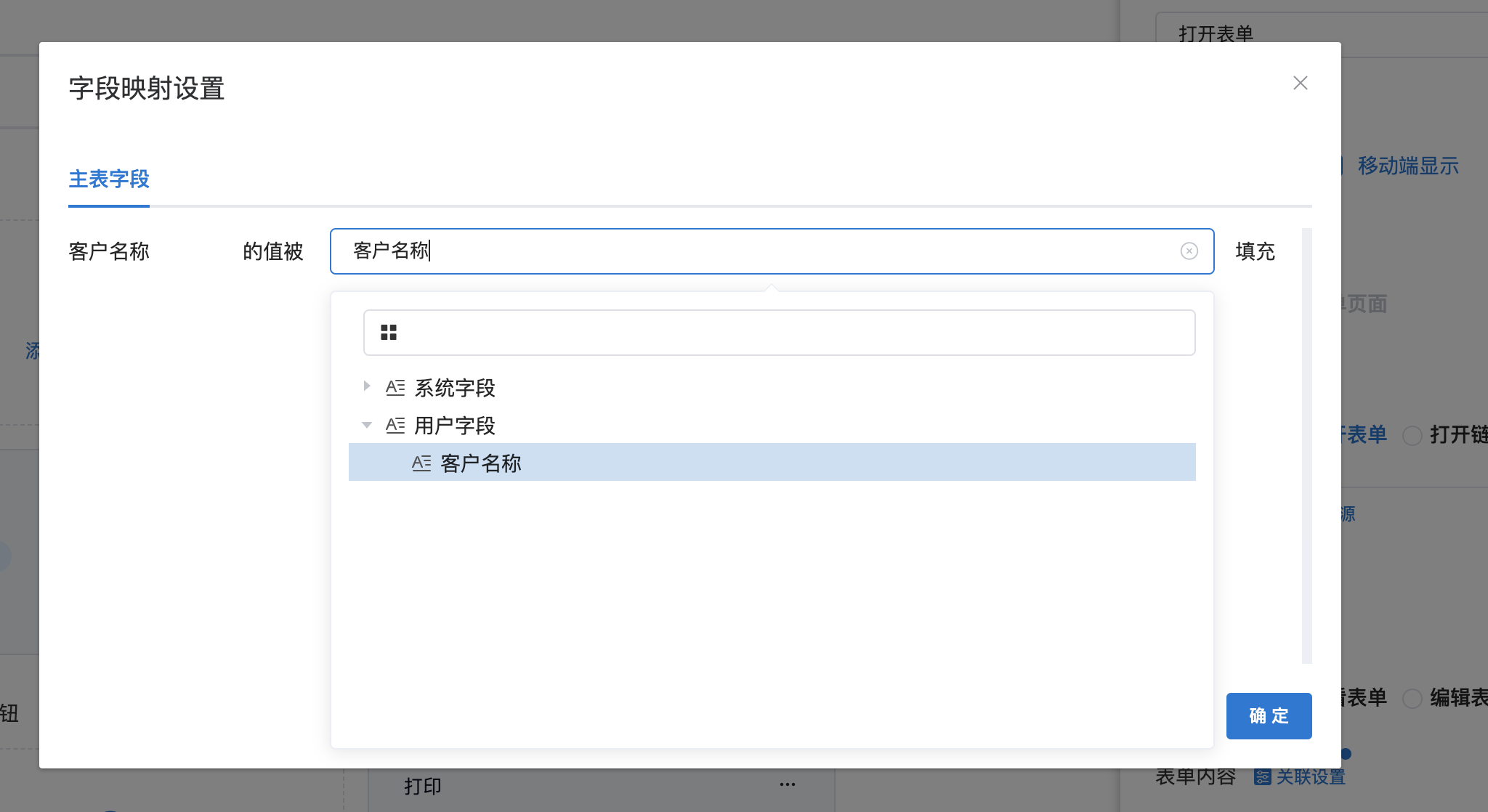
2.关联设置:选择新建表单时可以选择关联设置,可以将当前表单的值填充到选择的数据源表单。
3.新建表单:选择“新建表单”时如果设置了关联设置,则需要先在列表上勾选一条数据再点击按钮;如果没有设置关联设置,则不需要勾选数据直接点击按钮即可。点击后,会跳转到绑定的表单新增页面,录入数据提交后,绑定的表单会成功新增一条数据并关闭页面。
4.查看表单:选择“查看表单”,需要先在列表上勾选一条数据再点击按钮,点击后,会打开勾选数据的查看页面。—最多只能勾选一条数据,勾选多条则无效。
5.编辑表单:选择“编辑表单”,需要先在列表上勾选一条数据再点击按钮,点击后,会打开勾选数据的编辑页面,可以对数据进行重新编辑。
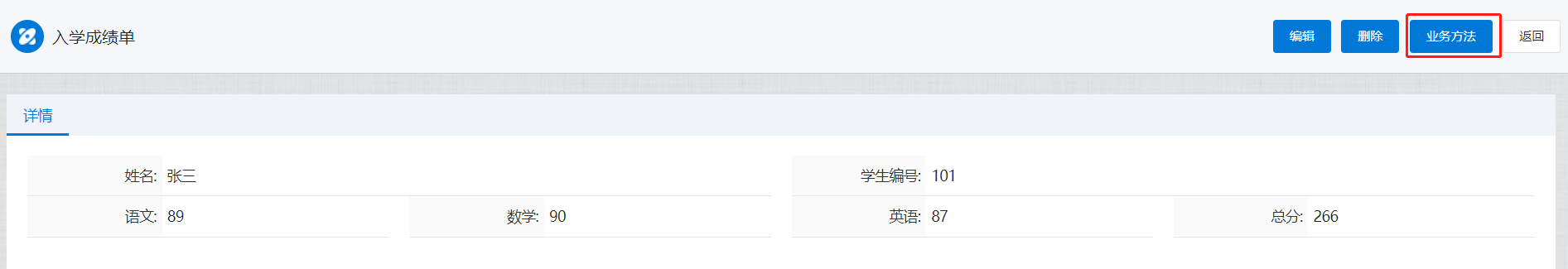
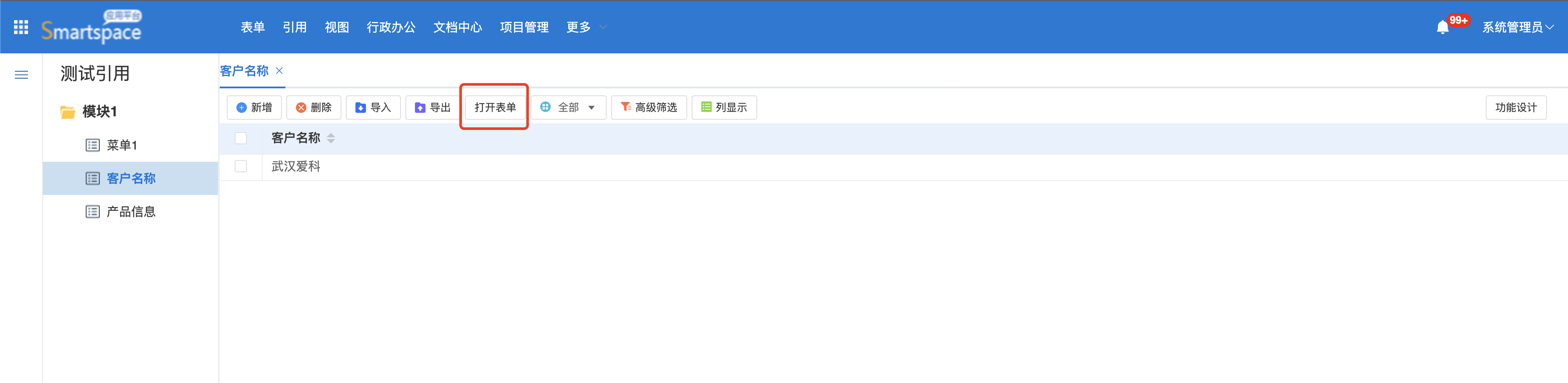
下图为前台按钮展示效果:
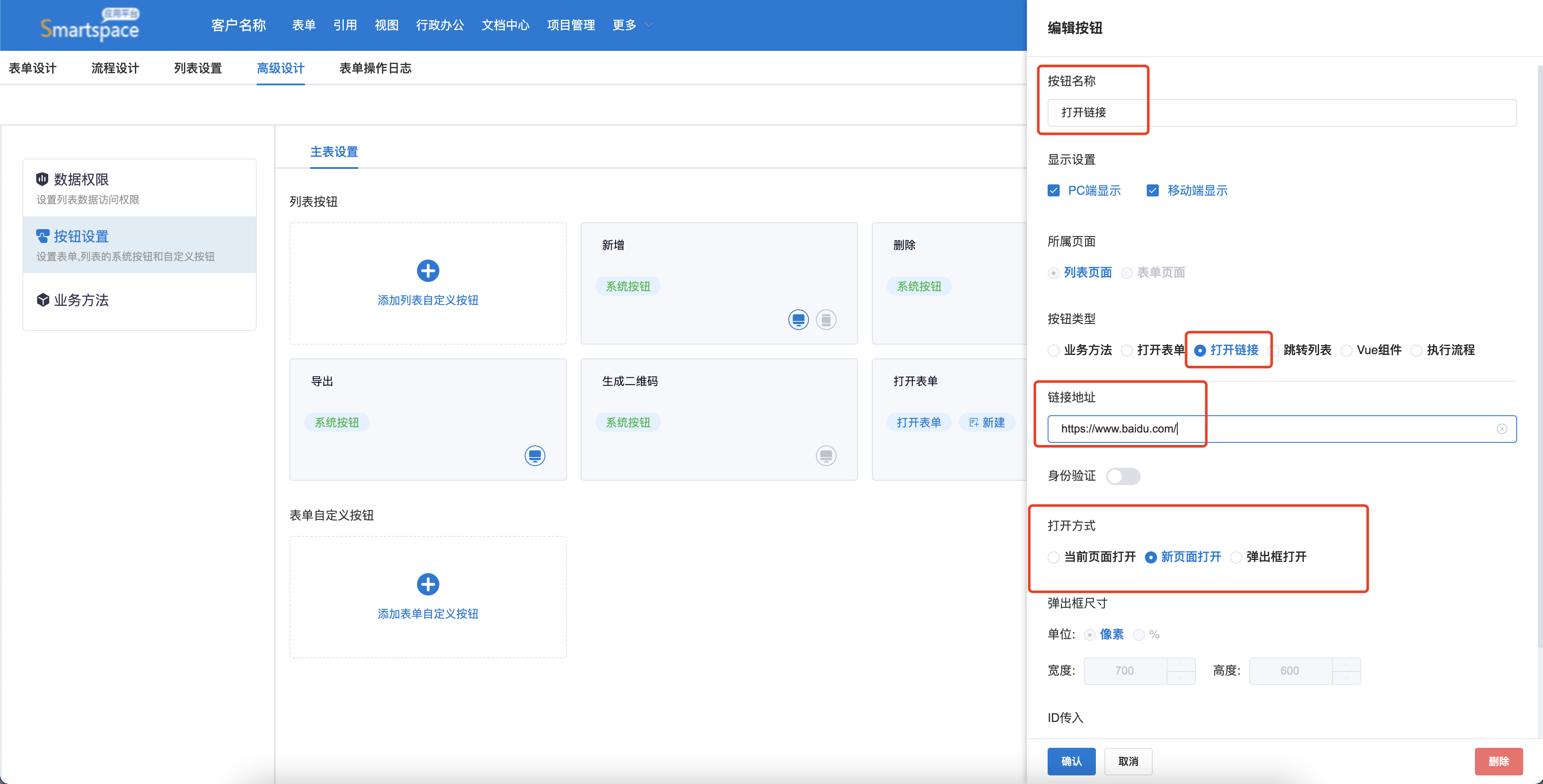
打开链接按钮
添加“打开链接”类型按钮:输入按钮名称,选择“打开链接”,输入链接地址,页面打开方式分为“新页面打开”和“弹出框打开”,选择“不传入ID或传入单ID或传入多ID”,点击确认,按钮添加成功。
1、当前页面打开:点击按钮后会根据后台设置的链接地址在当前页面打页面。
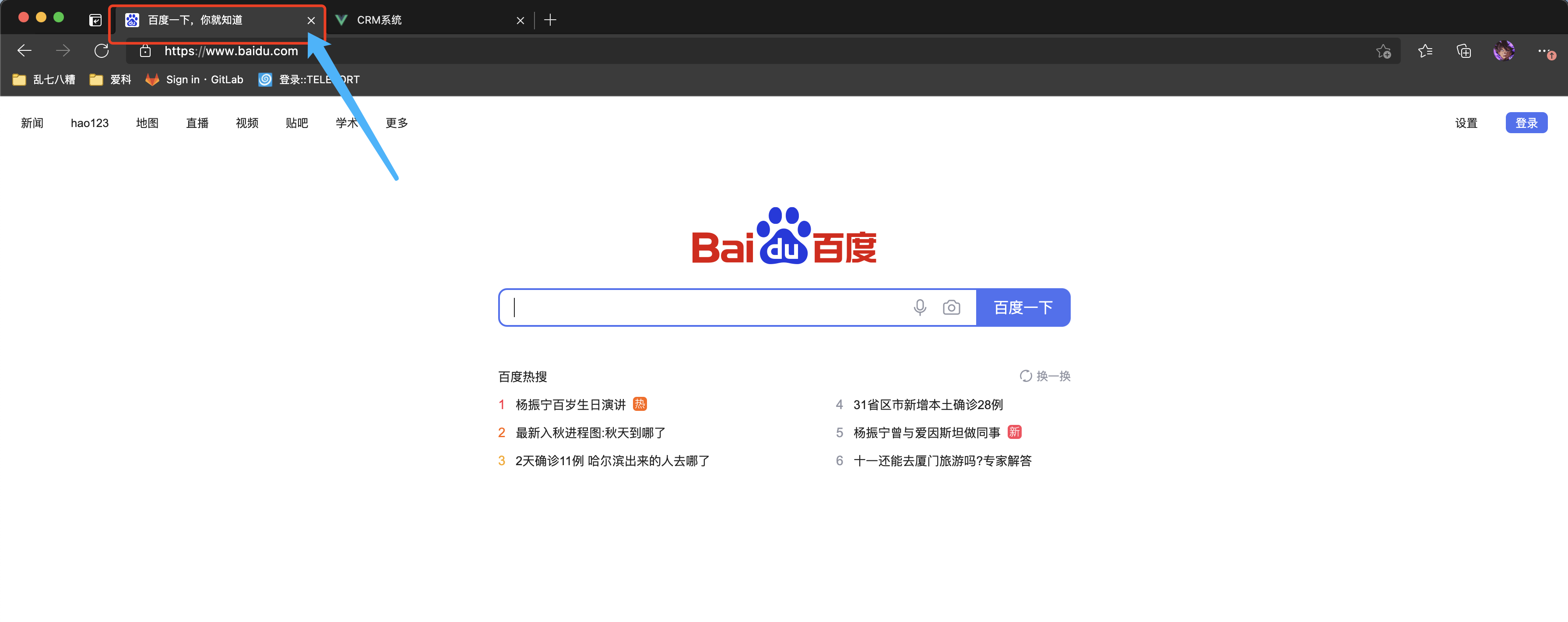
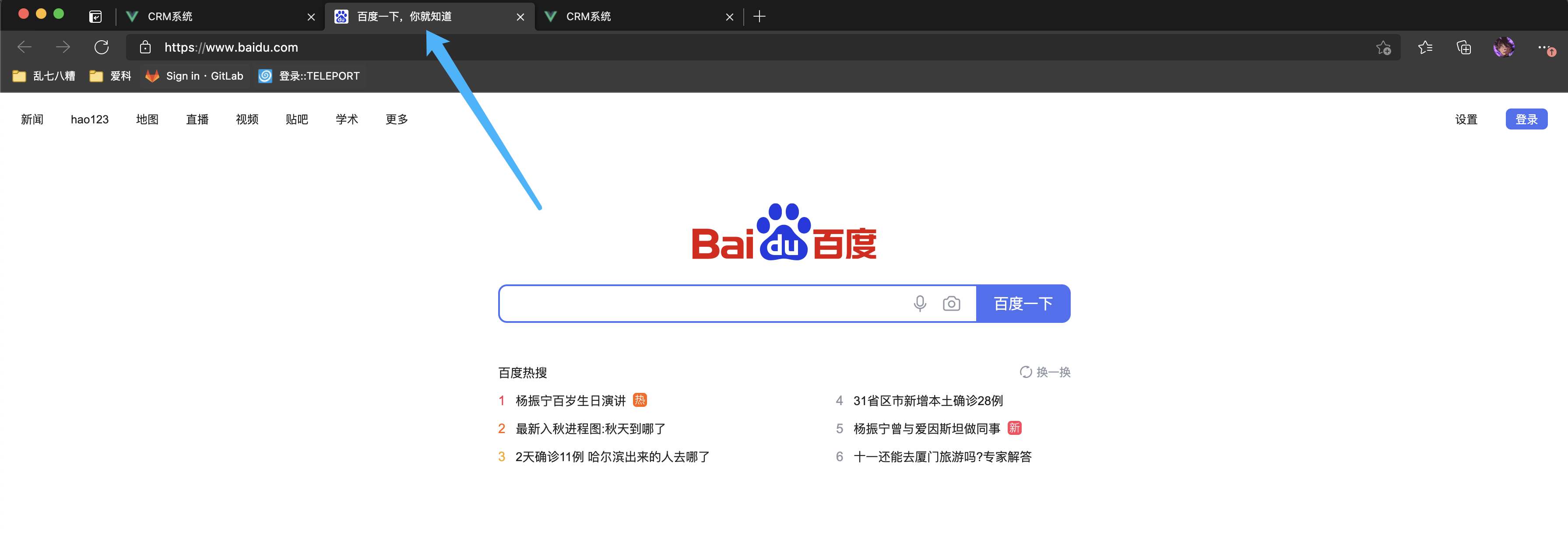
2、新页面打开:点击按钮后会根据后台设置的链接地址打开新的页签。
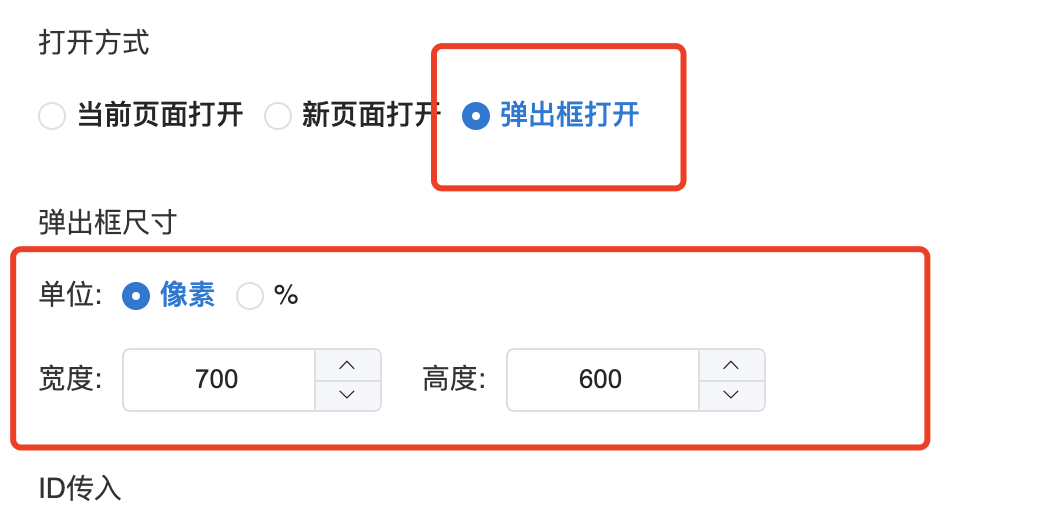
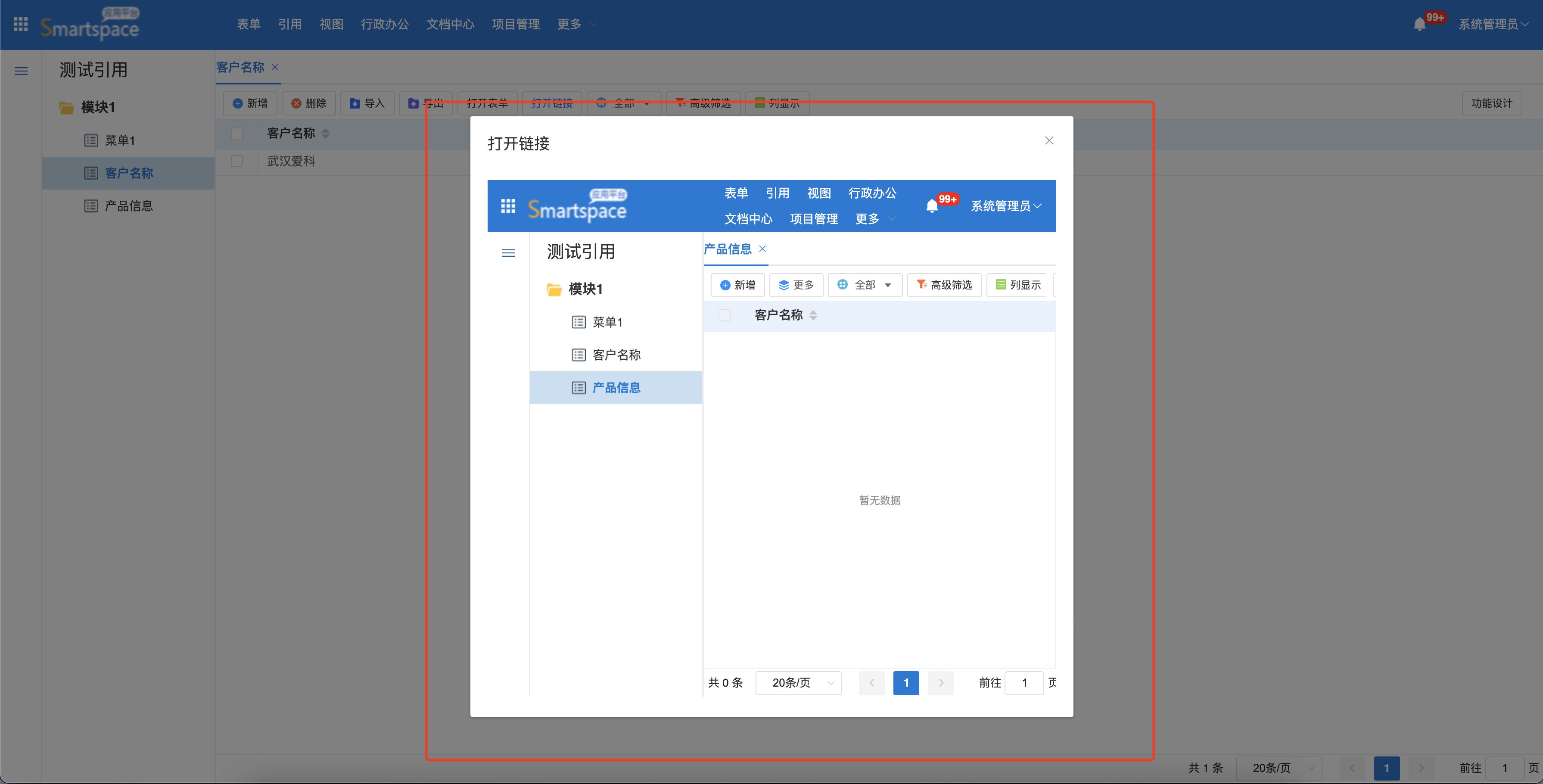
3、弹出框打开:点击按钮后会在当前页面打开一个弹出框,链接地址内容显示在弹出框中(弹出框大小可自定义)。

跳转列表按钮
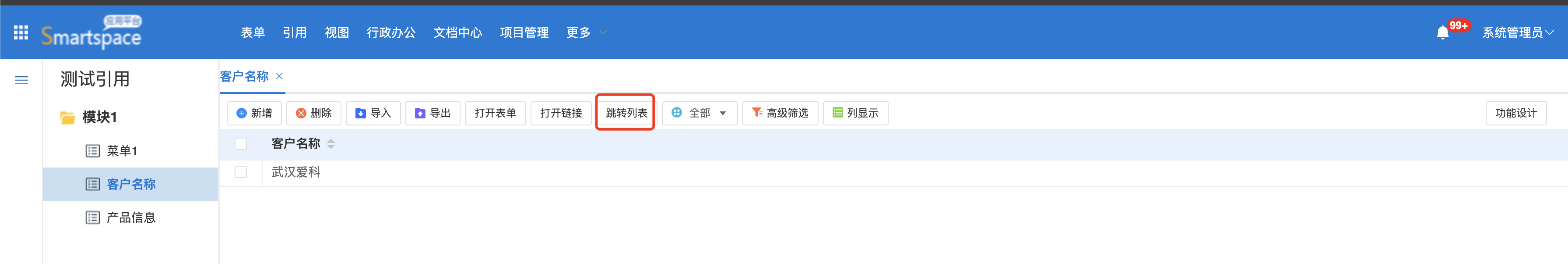
添加“跳转列表”类型按钮:输入按钮名称,选择“跳转列表”,绑定数据源(需要跳转的表单),点击确认,按钮添加成功。
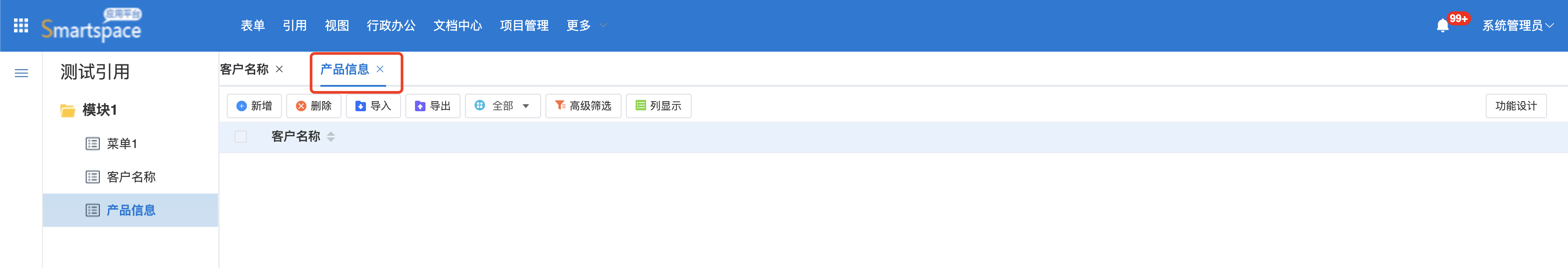
下图为前台按钮点击效果:

Vue组件按钮
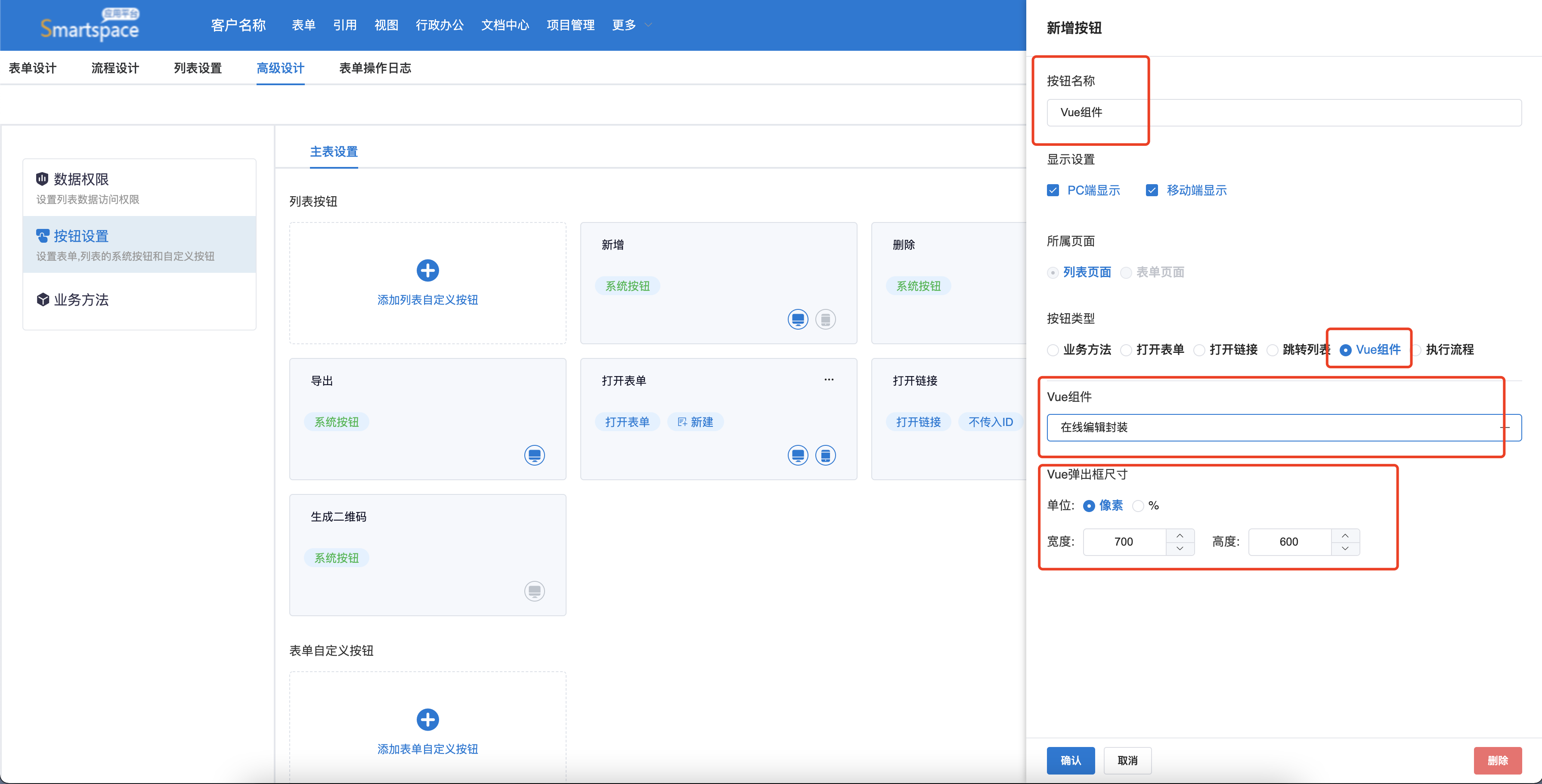
添加“Vue组件”类型按钮:输入按钮名称,选择对应的Vue组件,选择Vue组件弹出的大小,点击确认,按钮添加成功。
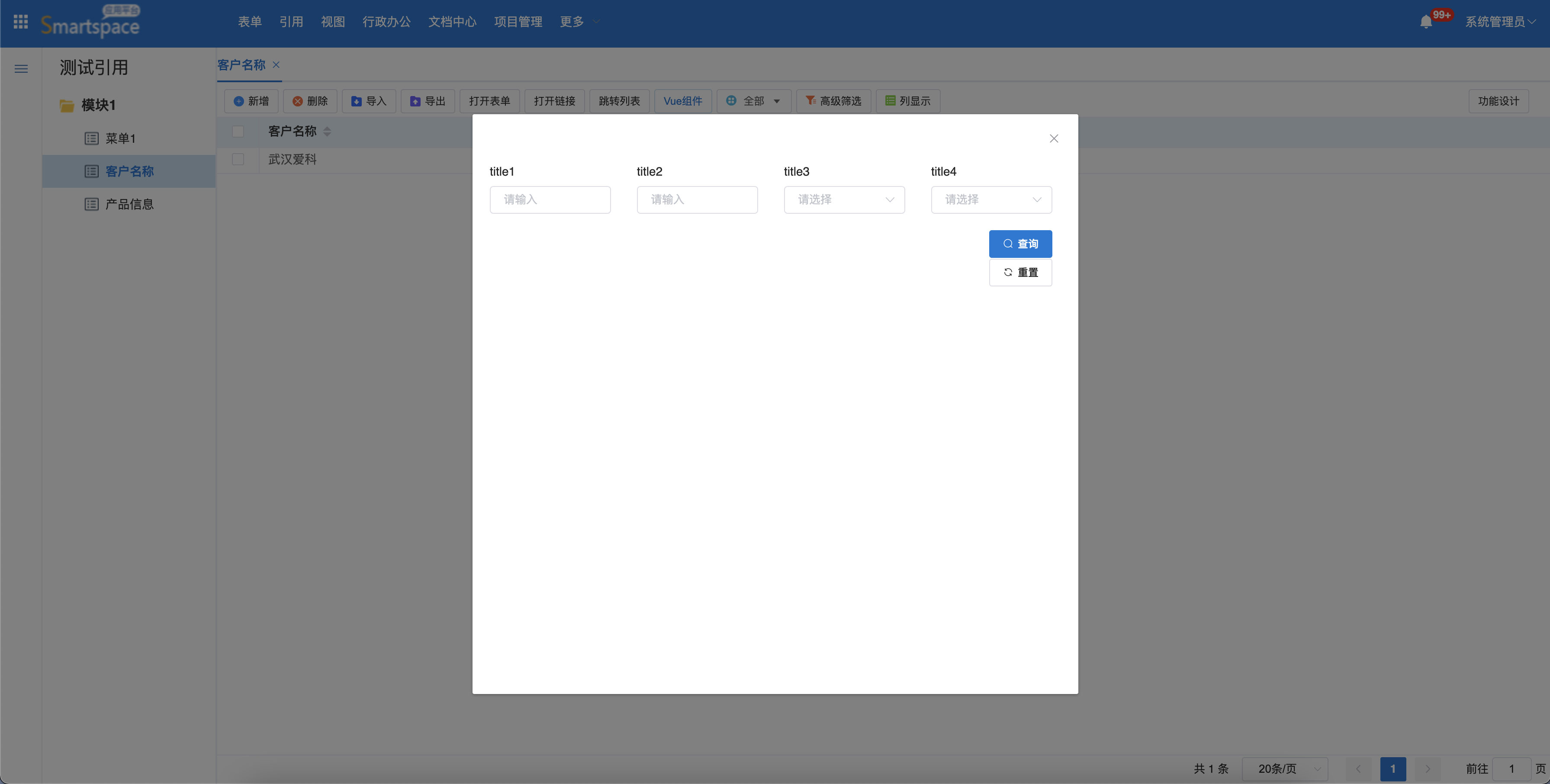
下图为前台按钮点击效果:
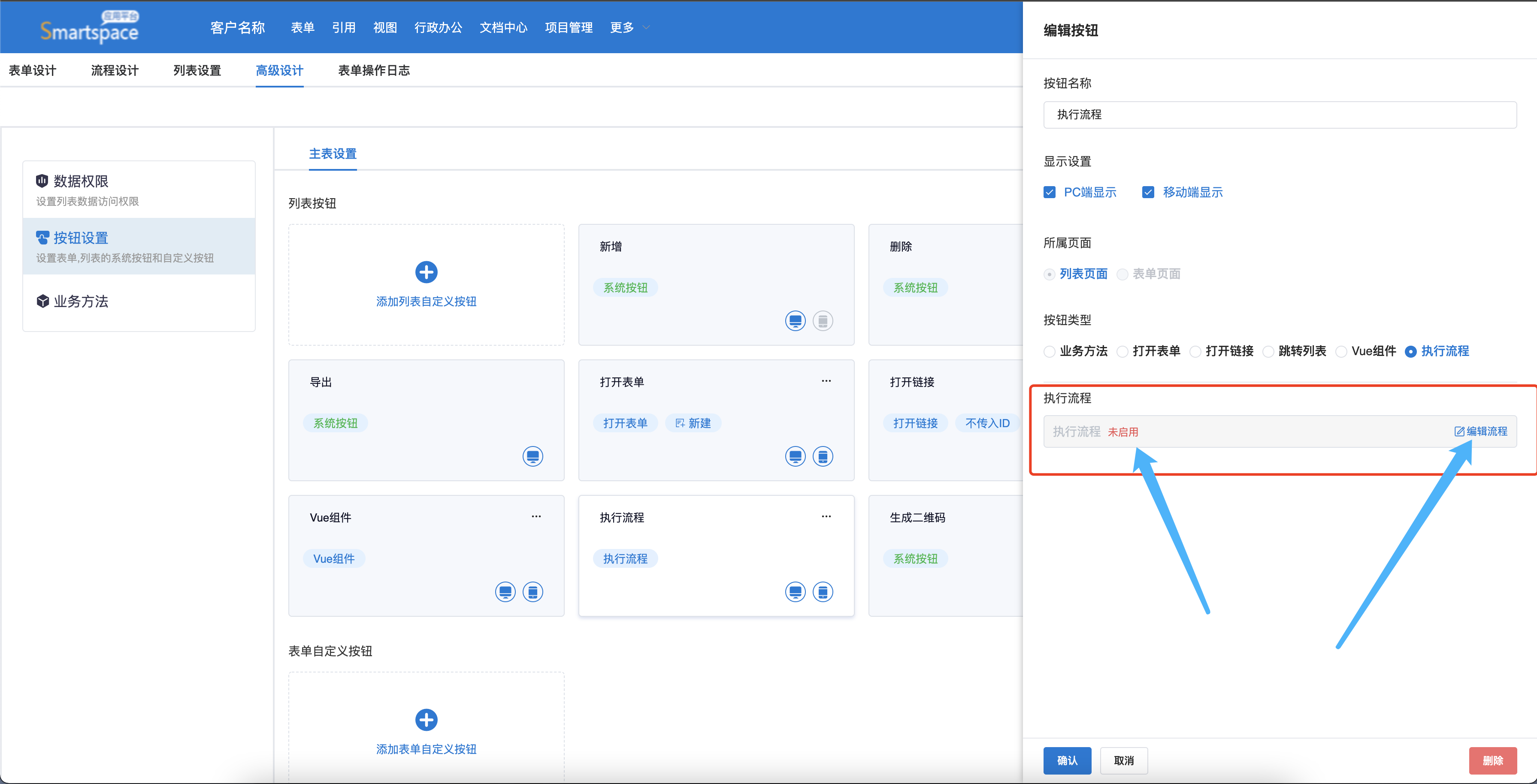
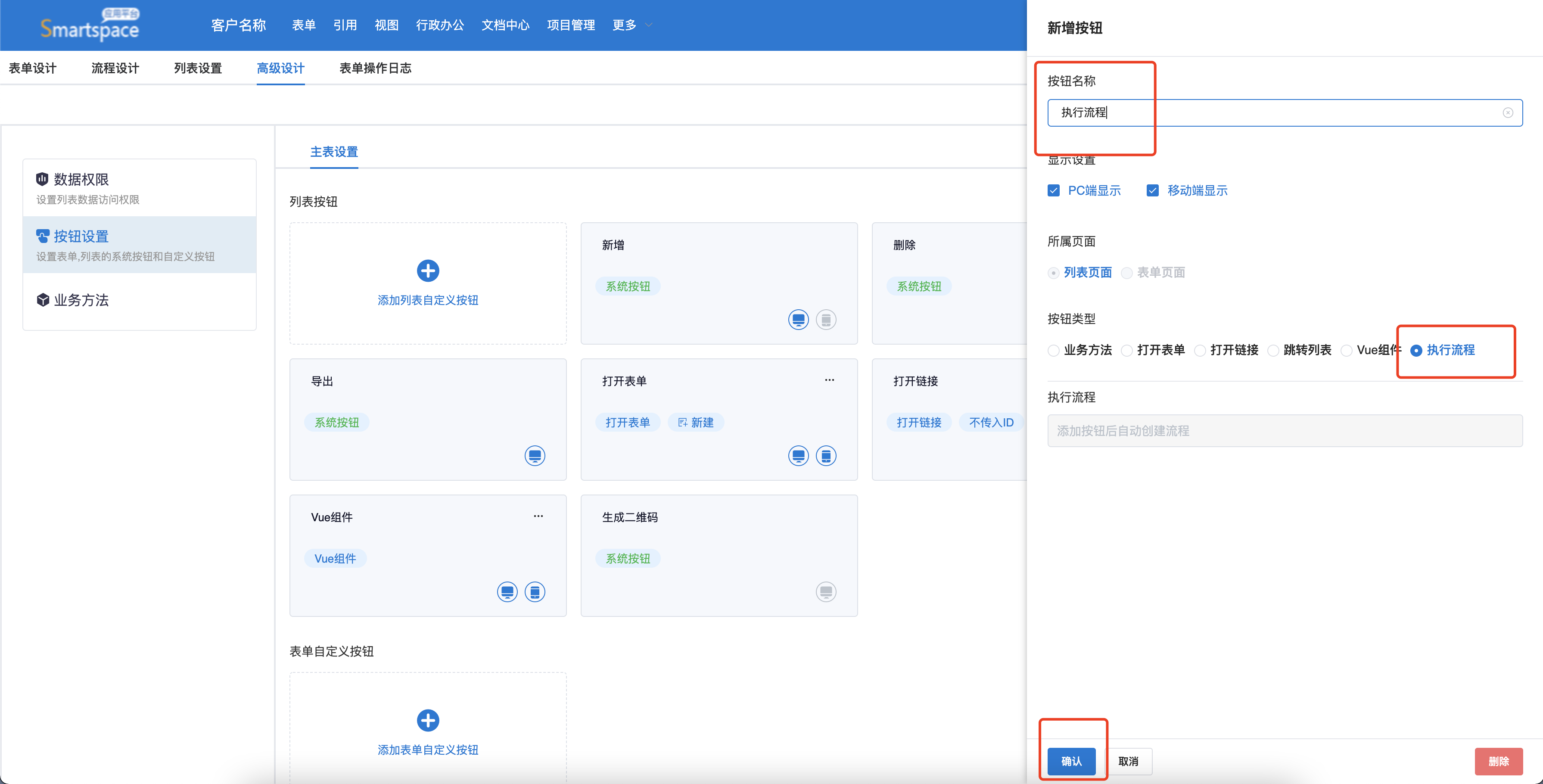
执行流程按钮
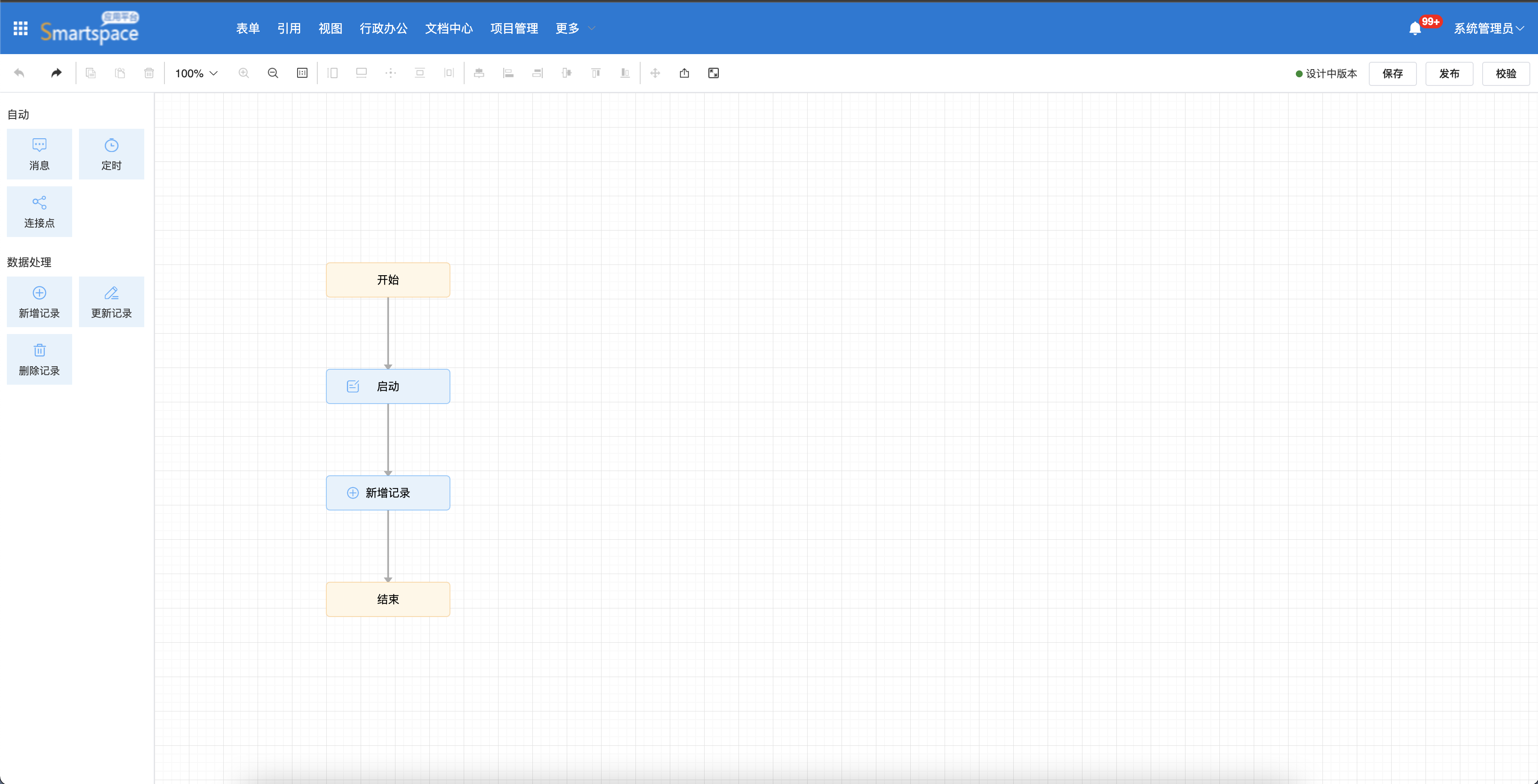
添加“执行流程”类型按钮:输入按钮名称后,点击确认,会自动进入设计流程界面(此流程和表单的流程是互不相干的,完全是一个独立的流程。)
1、执行流程按钮发起的流程可以做数据的处理和更改、发送消息邮件。不支持审核操作。

2、流程创建好后,可以在按钮设置页面查看流程是否启用和编辑流程。