功能说明
是用于设置不允许提交数据的规则。在表单属性中设置规则后,当数据不满足表单提交校验规则时,才能提交数据
- 校验规则
1)当数据满足表单提交校验规则时,不能提交数据
2)校验错误提示:当提交数据校验不通过时显示
3)规则编辑中常用符号
| 大于 | 小于 | 等于 | 不等于 | 大于等于 | 小于等于 |
|---|---|---|---|---|---|
| > | < | == | != | >= | <= |
4) 表单开启流程后,各流程节点提交表单时都会进行表单提交校验
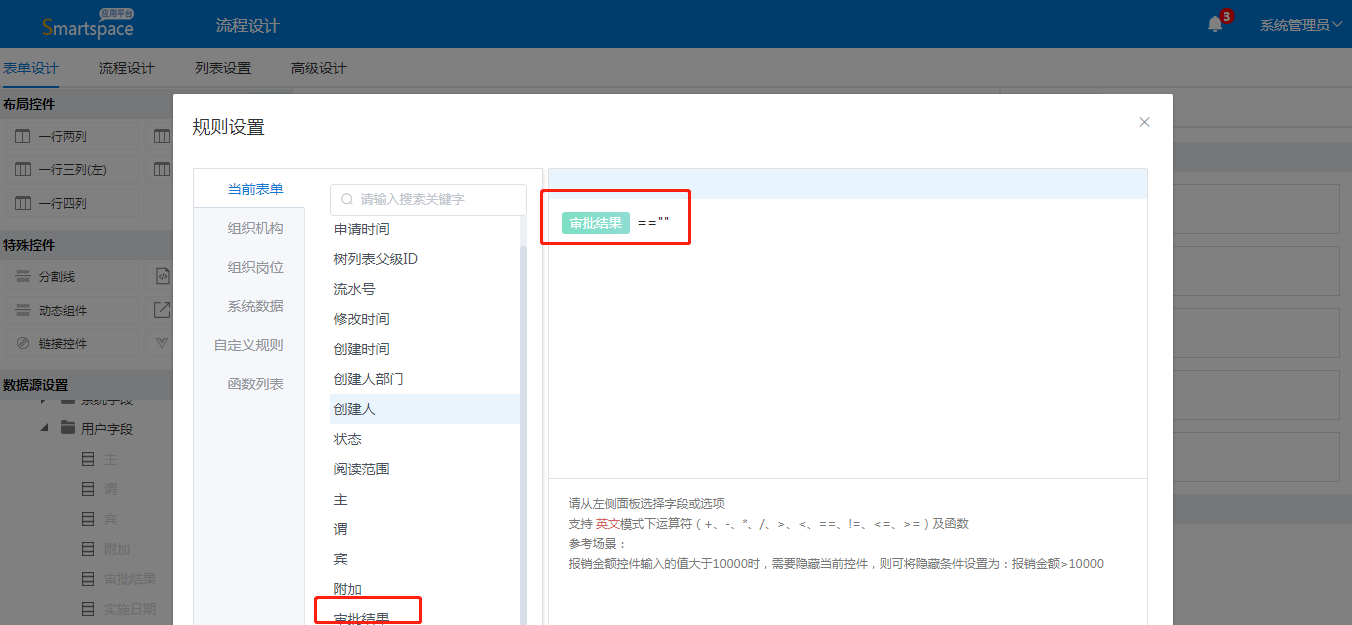
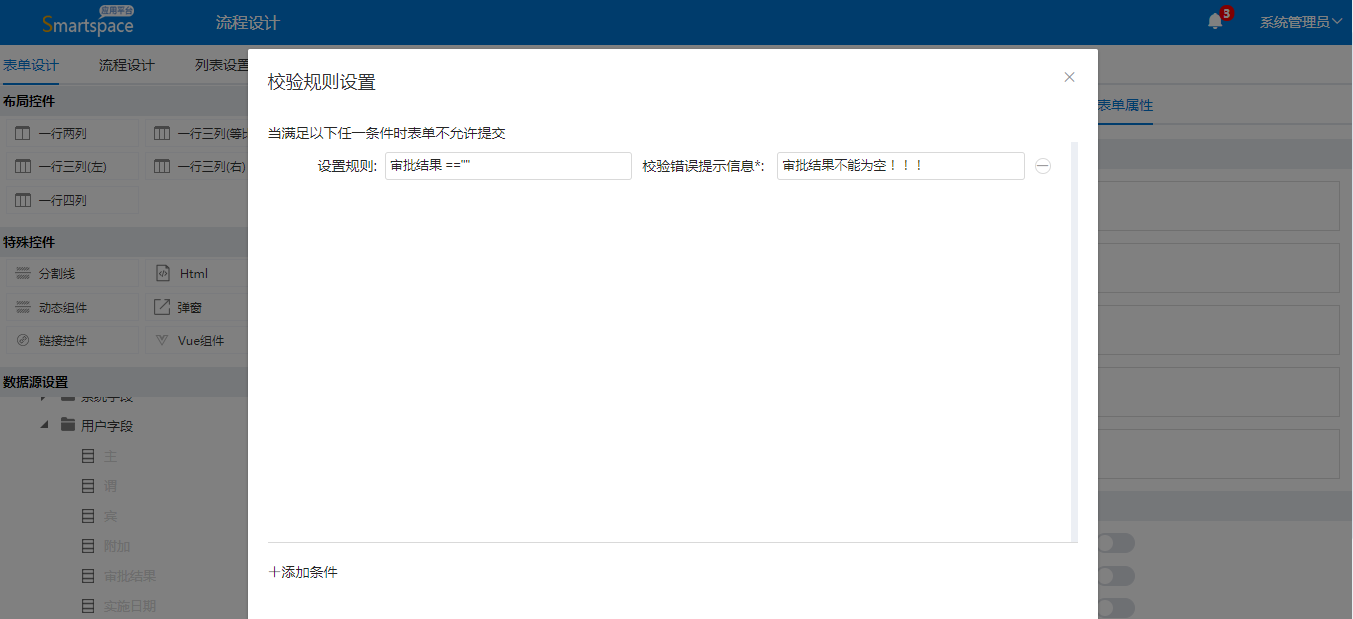
- 操作步骤:例:选择字段设置条件,当审批结果为空时,表单不允许提交;设置完成后,前台新建数据时,审批结果为空时不允许提交且有提示


【校验规则函数】当满足条件规则时表单不允许提交
- 2个时间比较 后一个时间要大于前一个时间:
公式: {开始时间}>{结束时间}
- 根据下拉框选择人数范围,控制结束时间
{下拉控件}==”10人内” && Days({结束时间},NOW()) <10
人数范围下拉框选择’10人内’时,结束时间应选择10天后
- 开始时间结束时间不可与存在数据重复
函数:IsDateRangeRepeat({开始时间},{结束时间})
- 固定时间段不可用:
函数:HOUR 返回日期的小时部分
如12点~14点和18点之后不可用:
12
如要求 9:30-9:40和14:30-14:40 不能提交:
Hour({时间})==9 && Minute({时间})>30 && Minute({时间})<40 || Hour({时间})==14 && Minute({时间})>30 && Minute({时间})<40
- 秘书科提交开始时间不限制,其他科室3天以后:
!Contains({Originator.OUFullName},”秘书科”) && DAYS({开始时间},NOW())<= 3
- 开始时间和结束时间的分钟,必须设置为10的整数倍:
Mod(Minute({开始时间}),10)!=0 || Mod(Minute({结束时间}),10)!=0
- 开始时间到结束时间不能大于7天:
Days({结束时间},{开始时间})>7
- 通过下拉控件的选项,控制结束时间:
{下拉框}==”10人内” && Minutes({结束时间},{开始时间})>30
表单控件校验规则
【应用场景】是用于设置表单控件的校验规则。选择需要设置校验规则的表单字段,当数据不满足表单控件校验规则时,会弹出提示(提示内容自定义设置)
例:在数字框A上设置校验规则:当表单上的数字框A的数值改变导致数字框B的值计算超过100,弹出提示
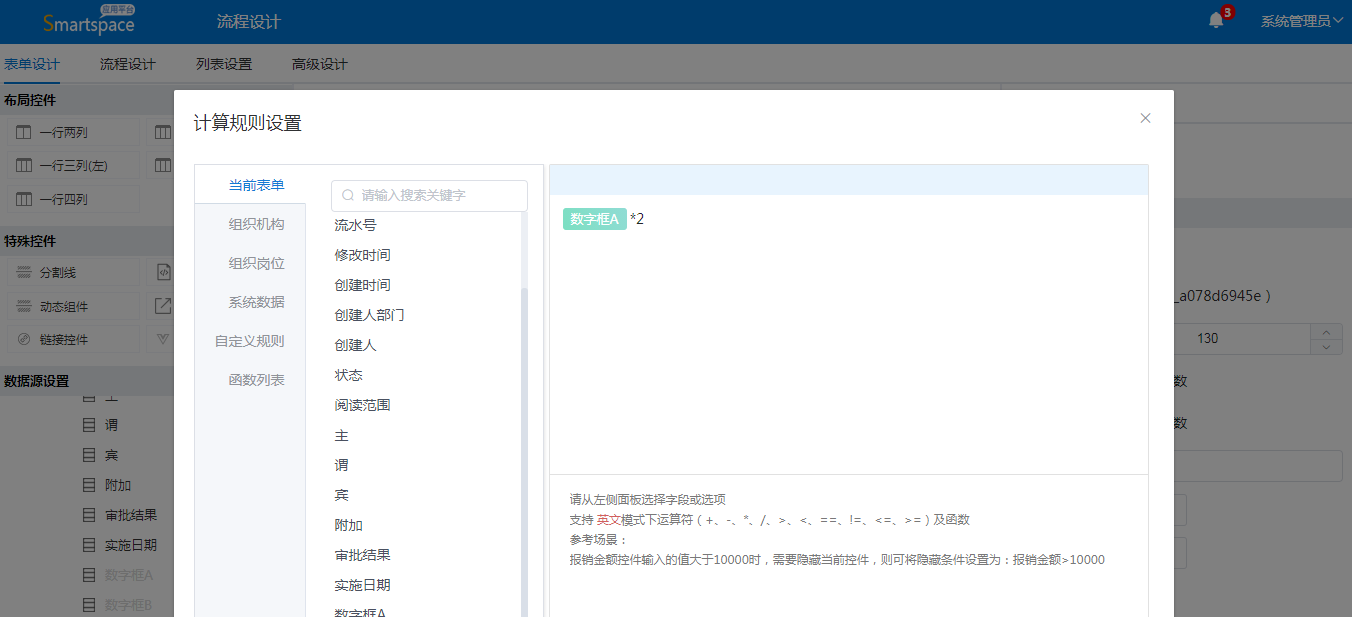
步骤:1、表单添加数字框A、数字框B字段,在数字框B中设置计算规则:数字框A*2;

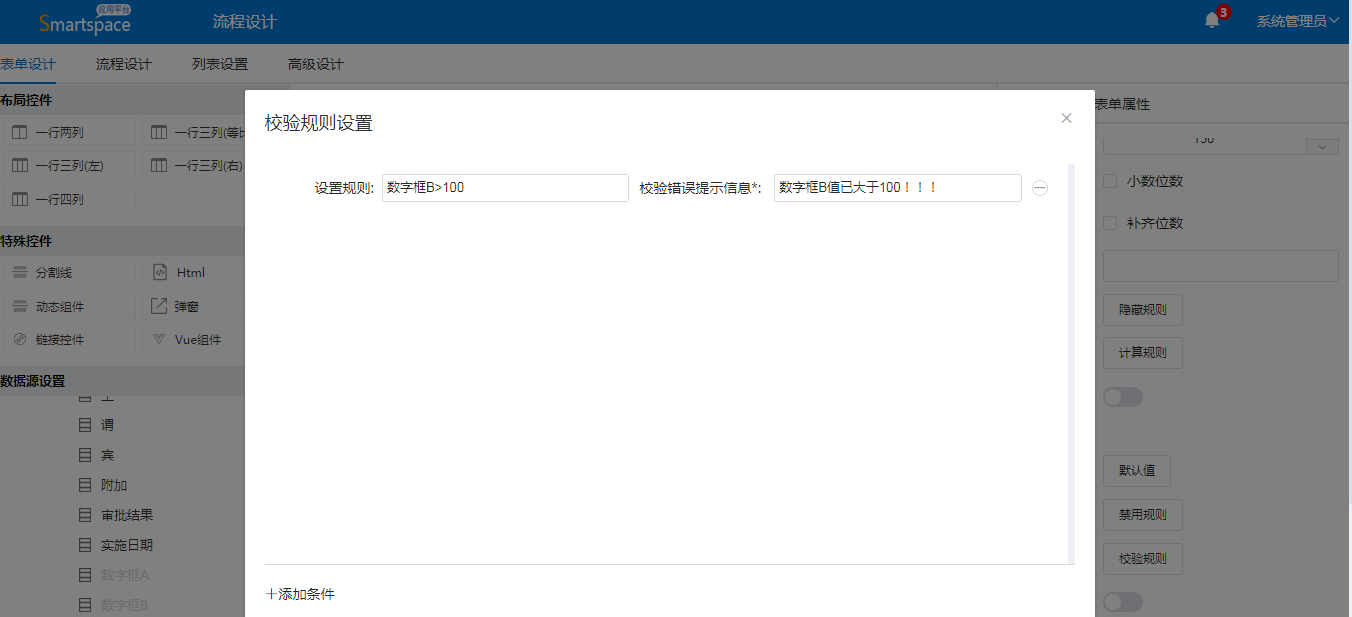
2、在数字框A中设置校验规则:数据框B>100时,弹出提示数字框B值已大于100

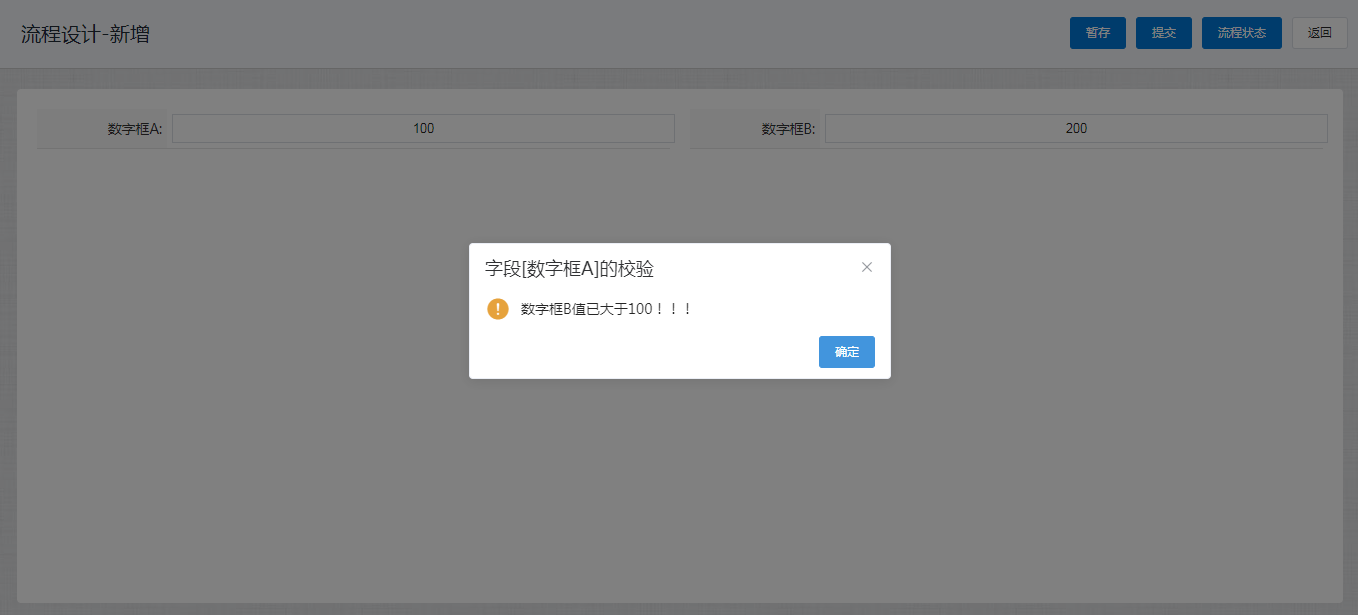
3、设置完成后前台验证,实现功能:在数字框A中填入100时,数字框B=200,此时数字框B值大于100,所以会弹出校验规则,如图:

反之数字框B值小于100时则不会触发该校验规则。
子表提交校验规则
【应用场景】是用于设置子表字段提交数据的验证规则。选择需要设置校验规则的子表表单字段,当数据不满足表单提交校验规则时,才能提交数据。
具体设置方式同主表提交校验规则一致。
注意事项:1、设置子表提交校验规则,需要切换到子表tab页进行设置;2、子表设置非行编辑模式

