图片轮播组件是在画布上展示一组轮播图片的组件。
一、添加组件
点击“组件”打开组件库列表,点击“图片轮播”组件拖到画布区。
二、调整组件位置
通用的调整组件位置方法,请参考文档:调整组件位置。
三、调整组件大小
通用的调整组件大小方法,请参考文档:调整组件大小。
四、通用
组件通用配置请参考文档:组件通用配置。
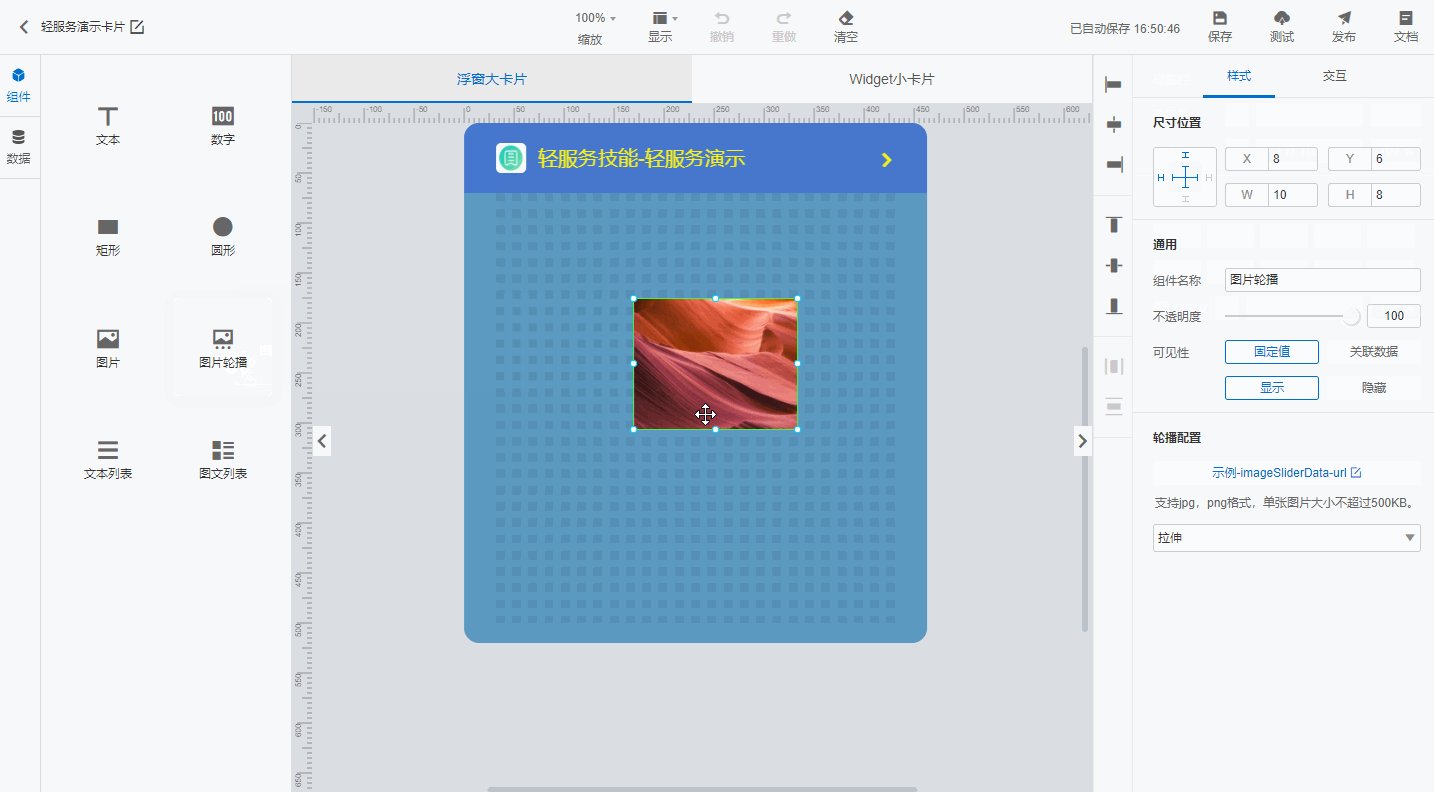
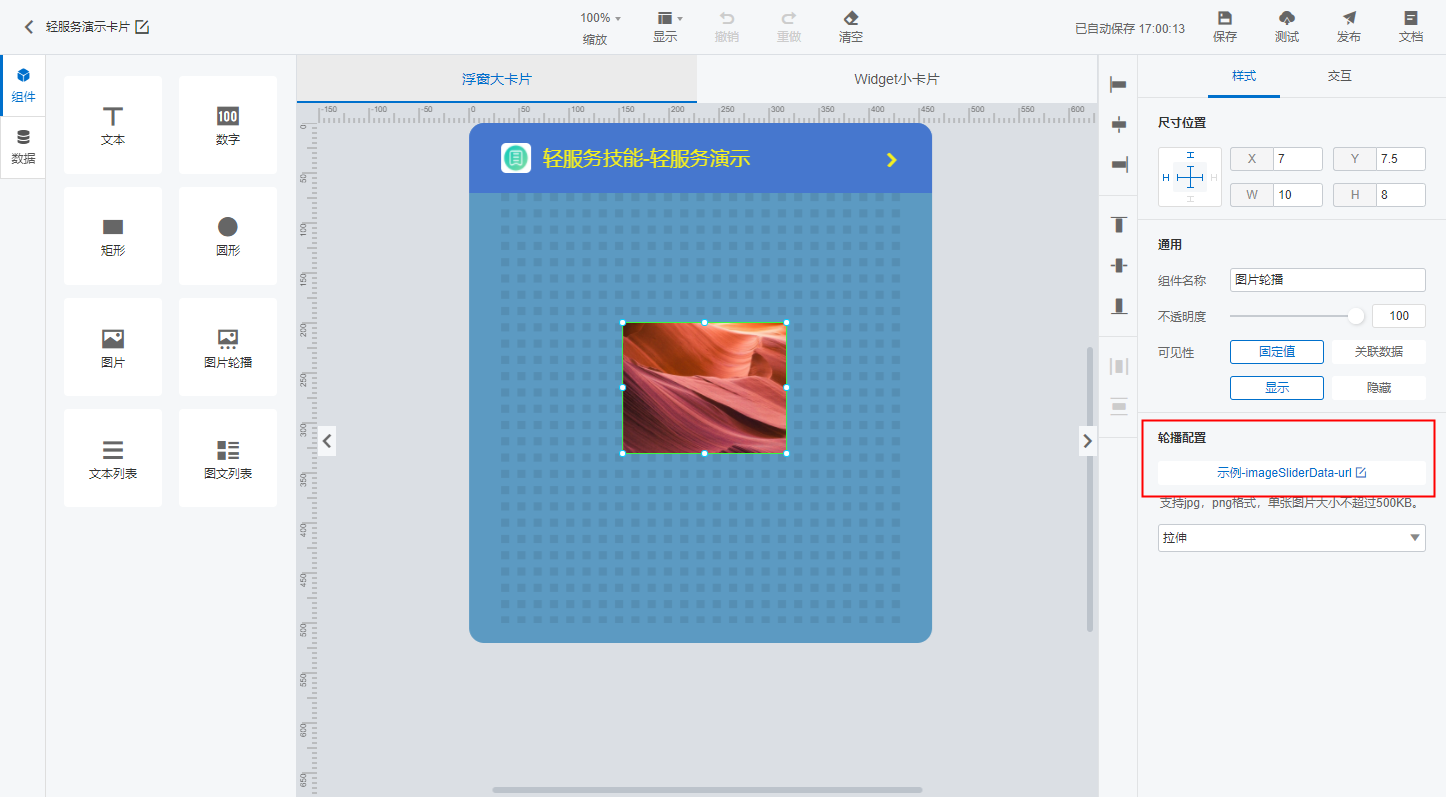
五、轮播配置
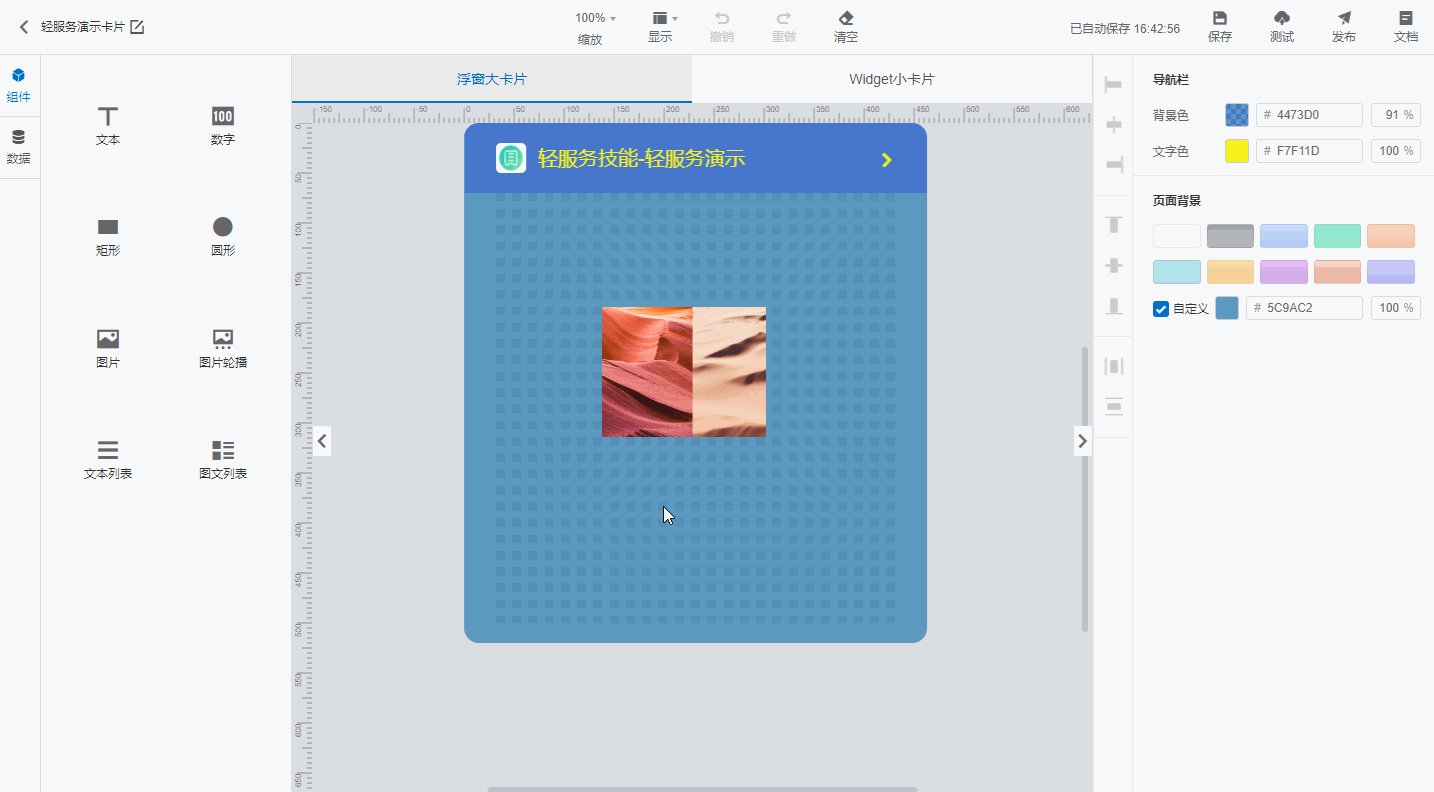
轮播配置中配置轮播图片的链接信息。无法配置固定值,需要使用数据源来返回轮播图片的链接。
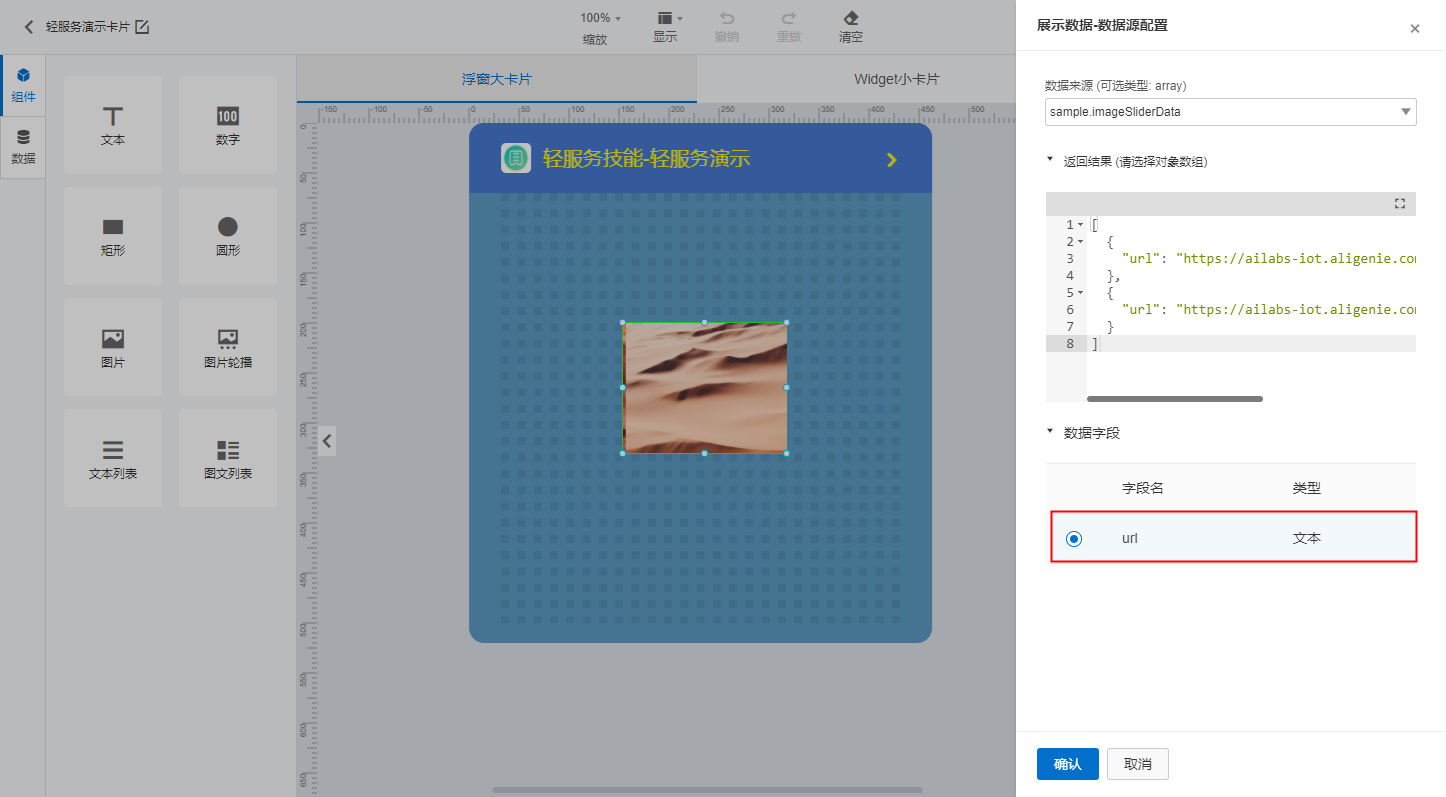
轮播图片的数据源类型为对象数组,且对象内必须包含图片链接的字段(支持 jpg、png 、gif 格式
图片的链接)。
示例如下:
[{"url": "https://ailabs-iot.aligenie.com/waft-editor/preview/slide-img1.jpg"},{"url": "https://ailabs-iot.aligenie.com/waft-editor/preview/slide-img2.jpg"}]

这里图片链接字段的名称是:url。
六、交互
通用的交互配置请参考文档:组件交互。

