视频组件是在画布上展示一个视频播放窗口的组件。
一、添加组件
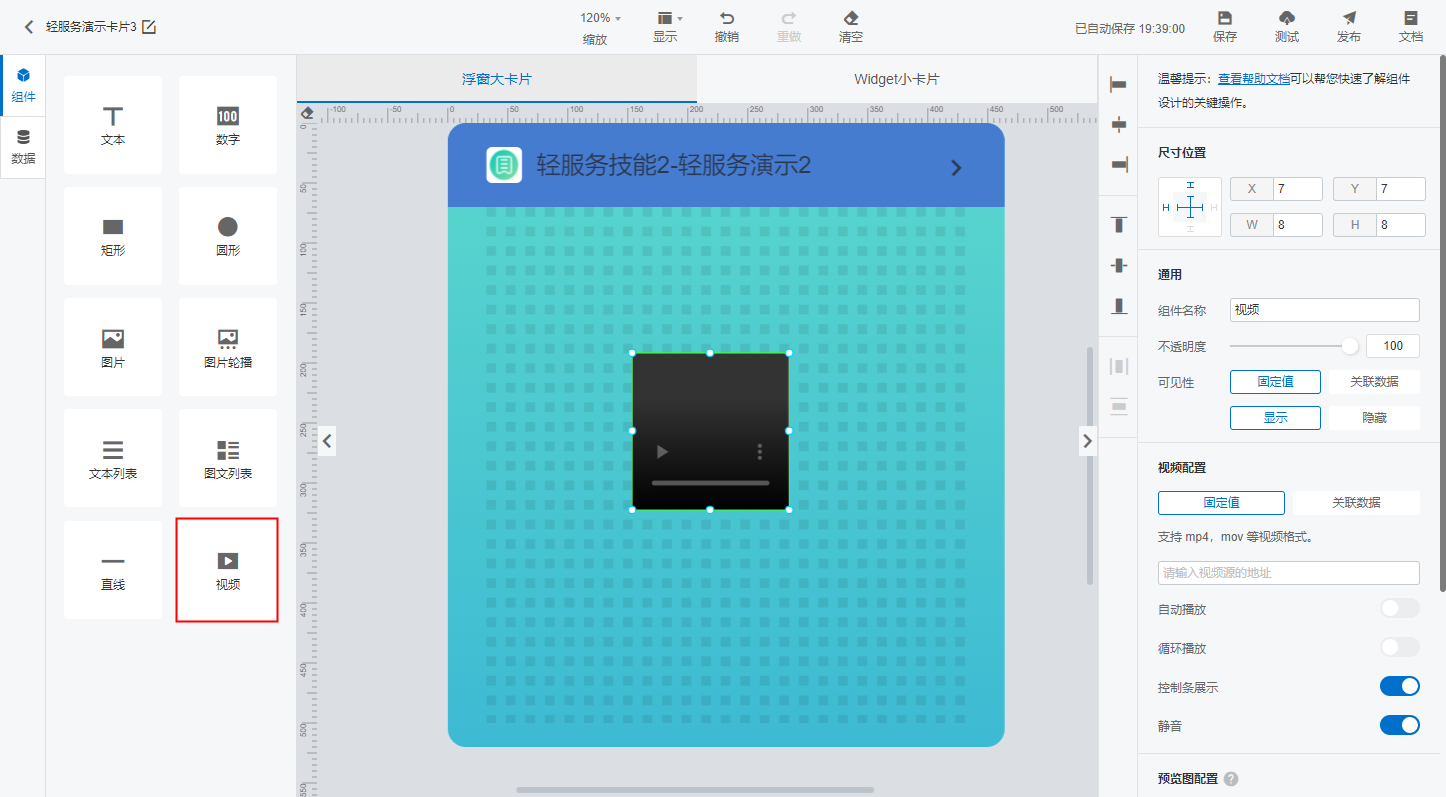
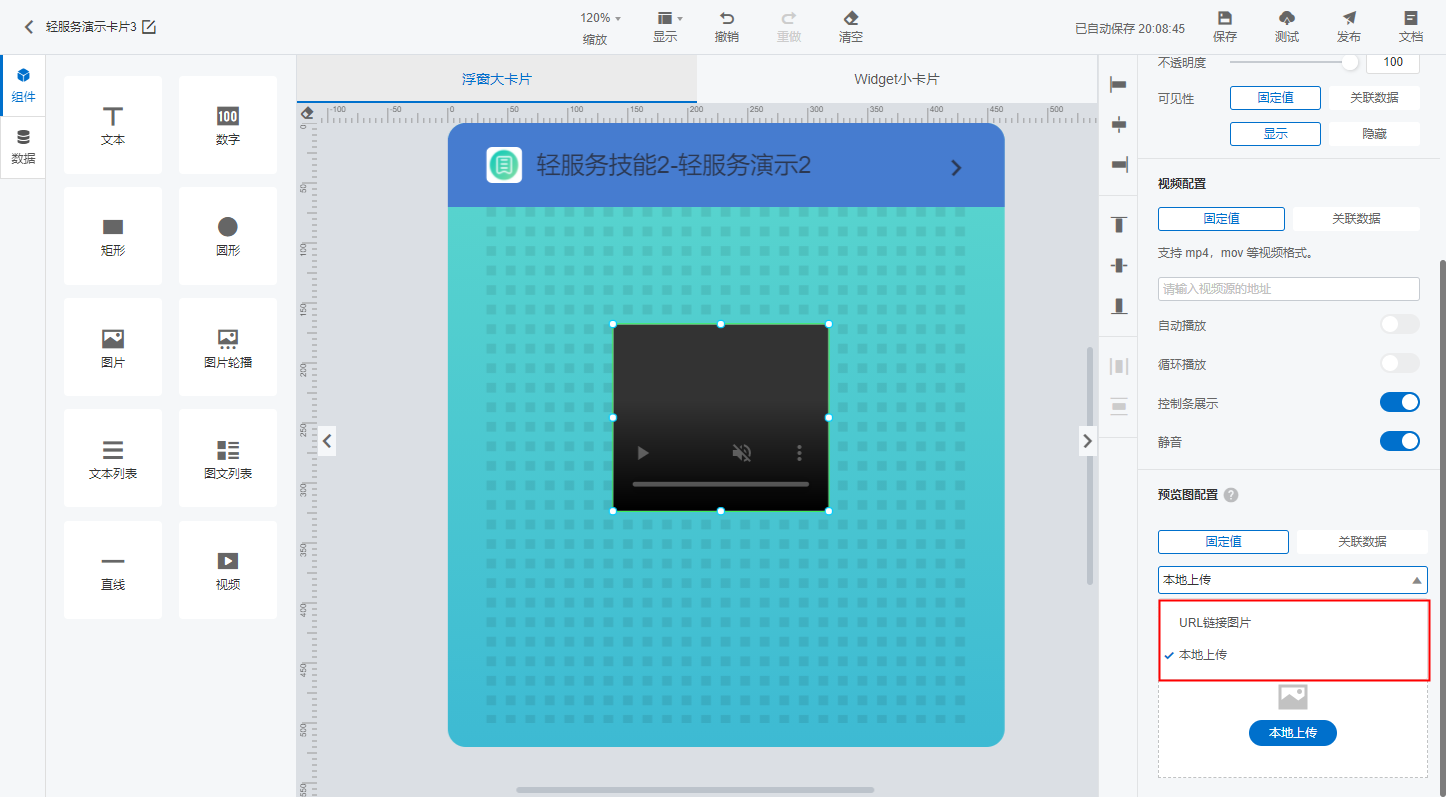
点击“组件”打开组件库列表,点击“视频”组件拖到画布区。
二、调整组件位置
通用的调整组件位置方法,请参考文档:调整组件位置。
三、调整组件大小
通用的调整组件大小方法,请参考文档:调整组件大小。
四、通用
组件通用配置请参考文档:组件通用配置。
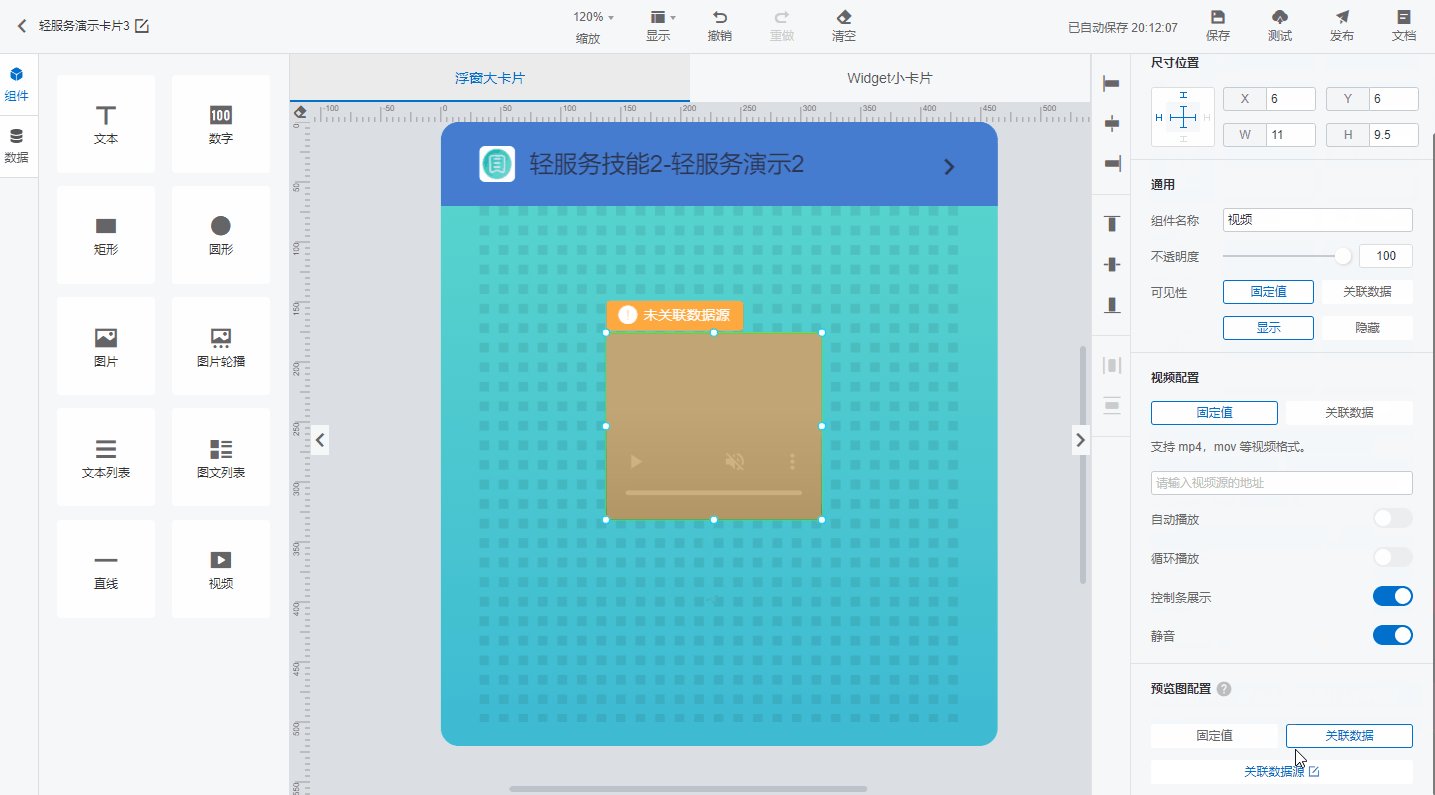
五、视频配置
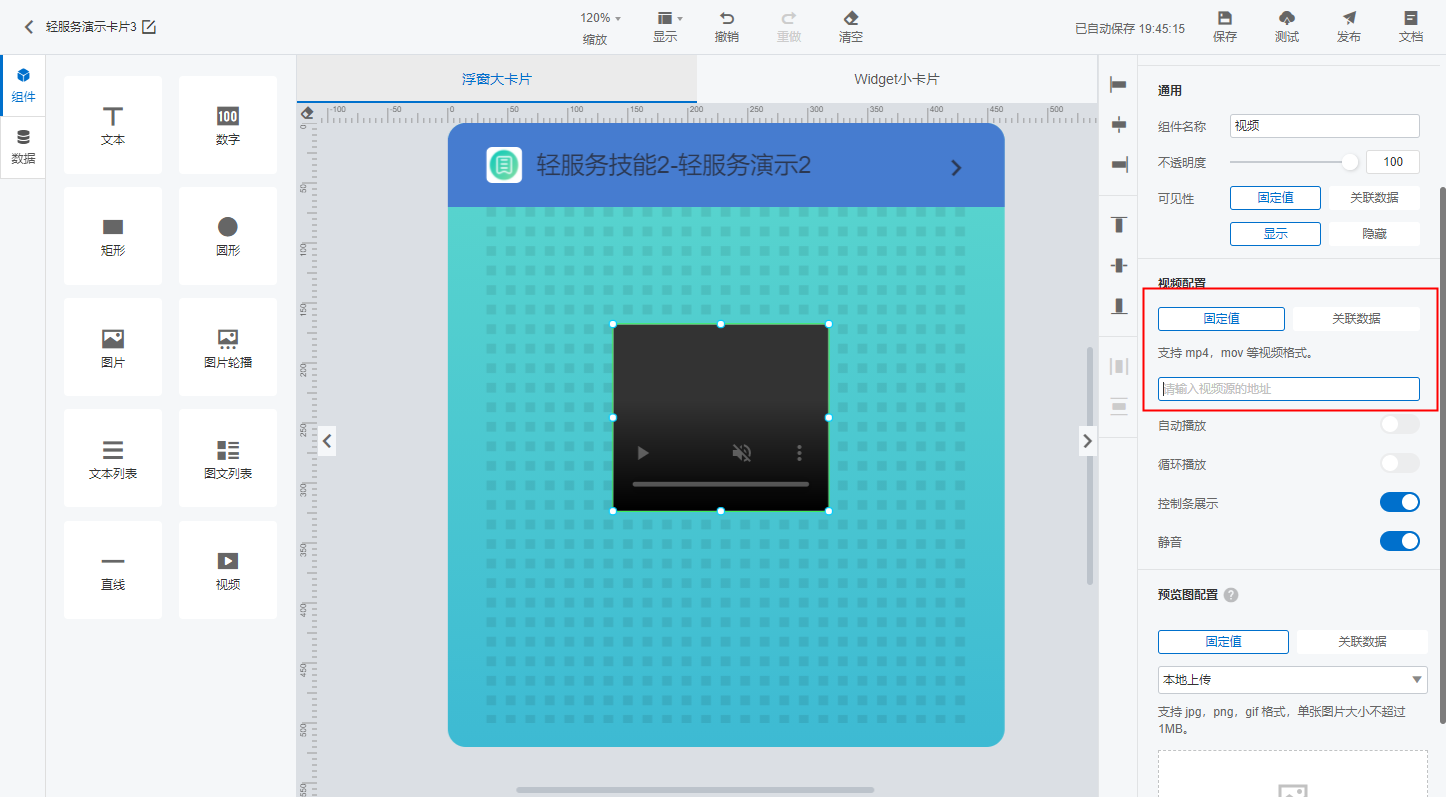
5.1 视频源地址
视频源地址支持 固定值 和 关联数据,支持 mp4、mov 等视频格式。
- 固定值:可以直接配置视频资源的链接地址。

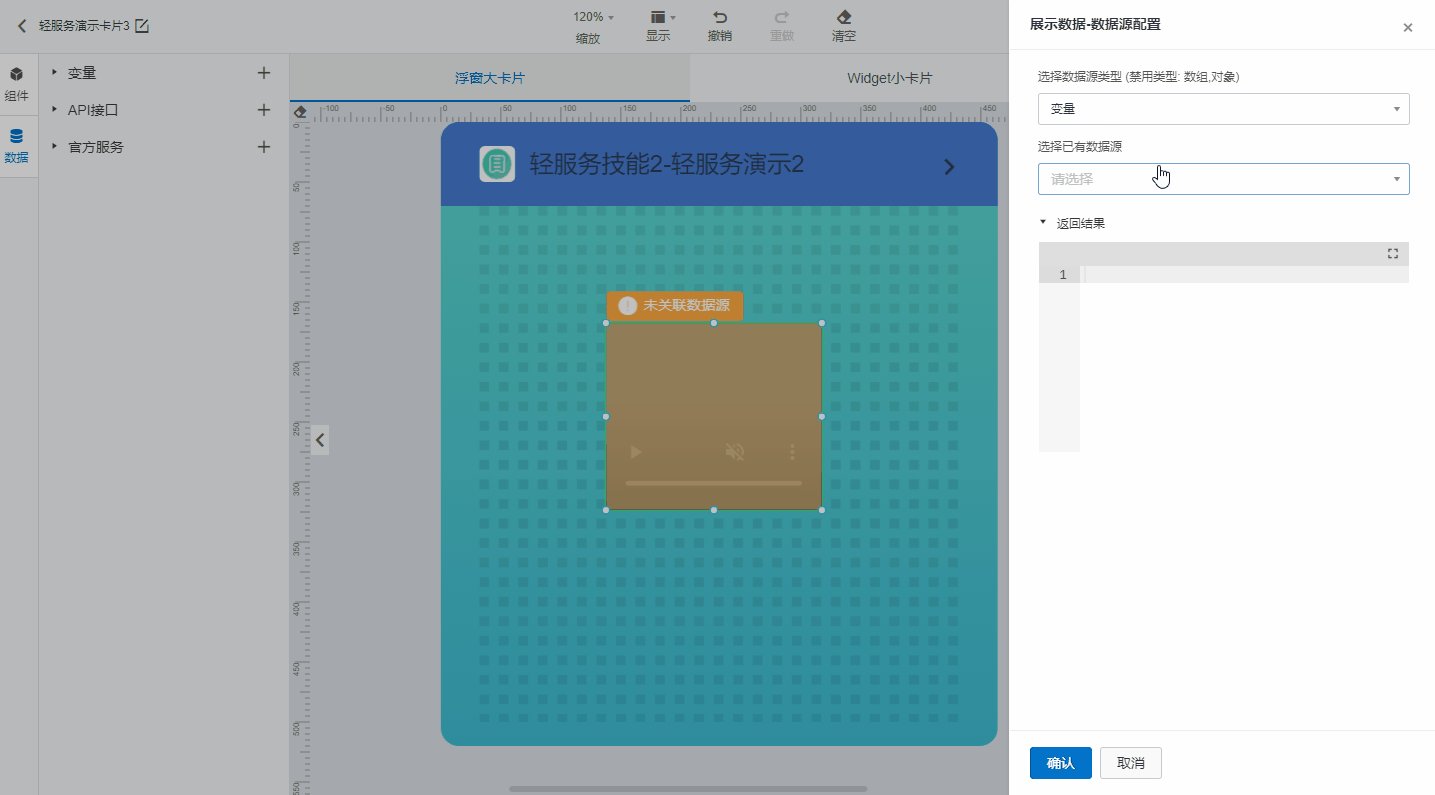
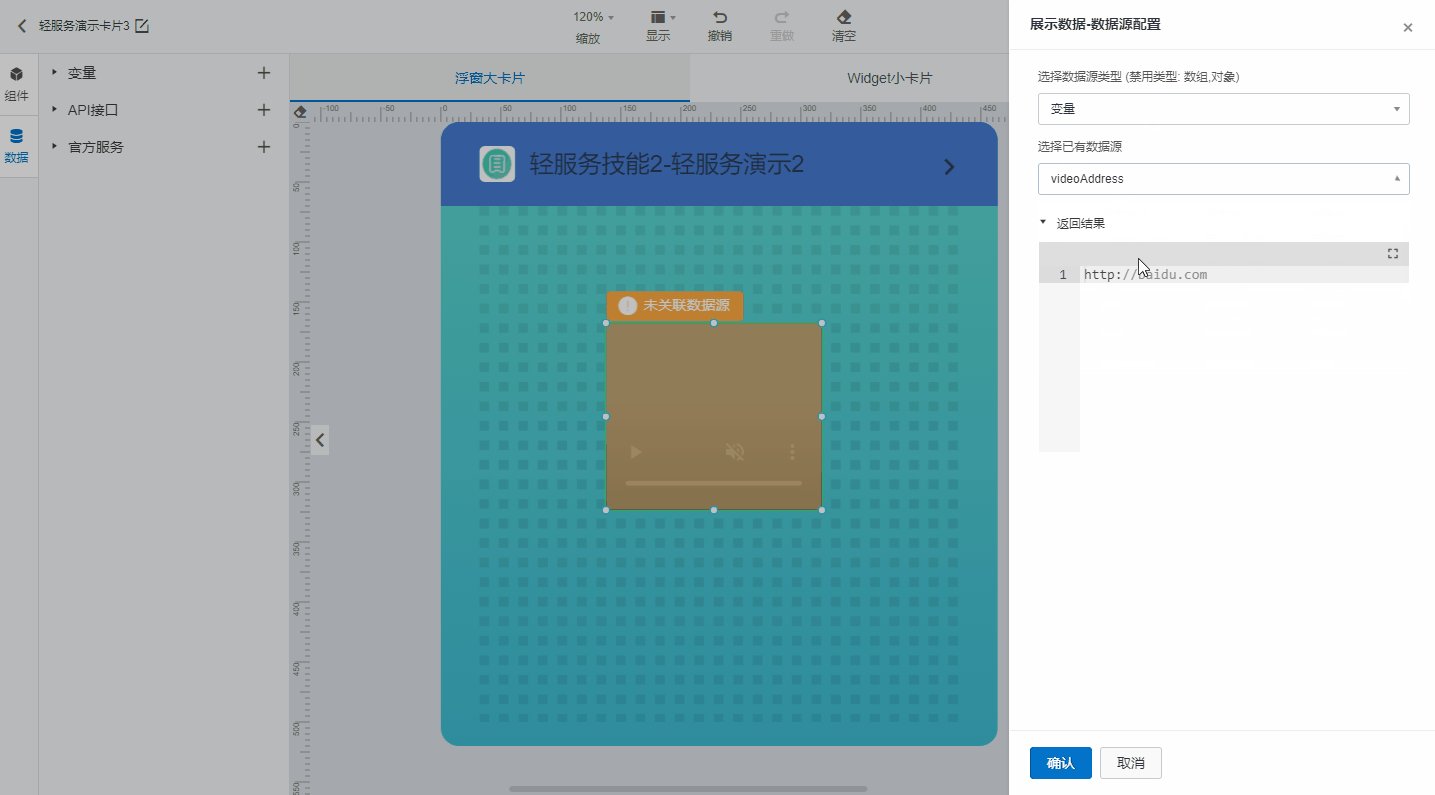
- 关联数据:可以在数据源中配置视频链接的地址,用于视频组件中关联这个数据源。

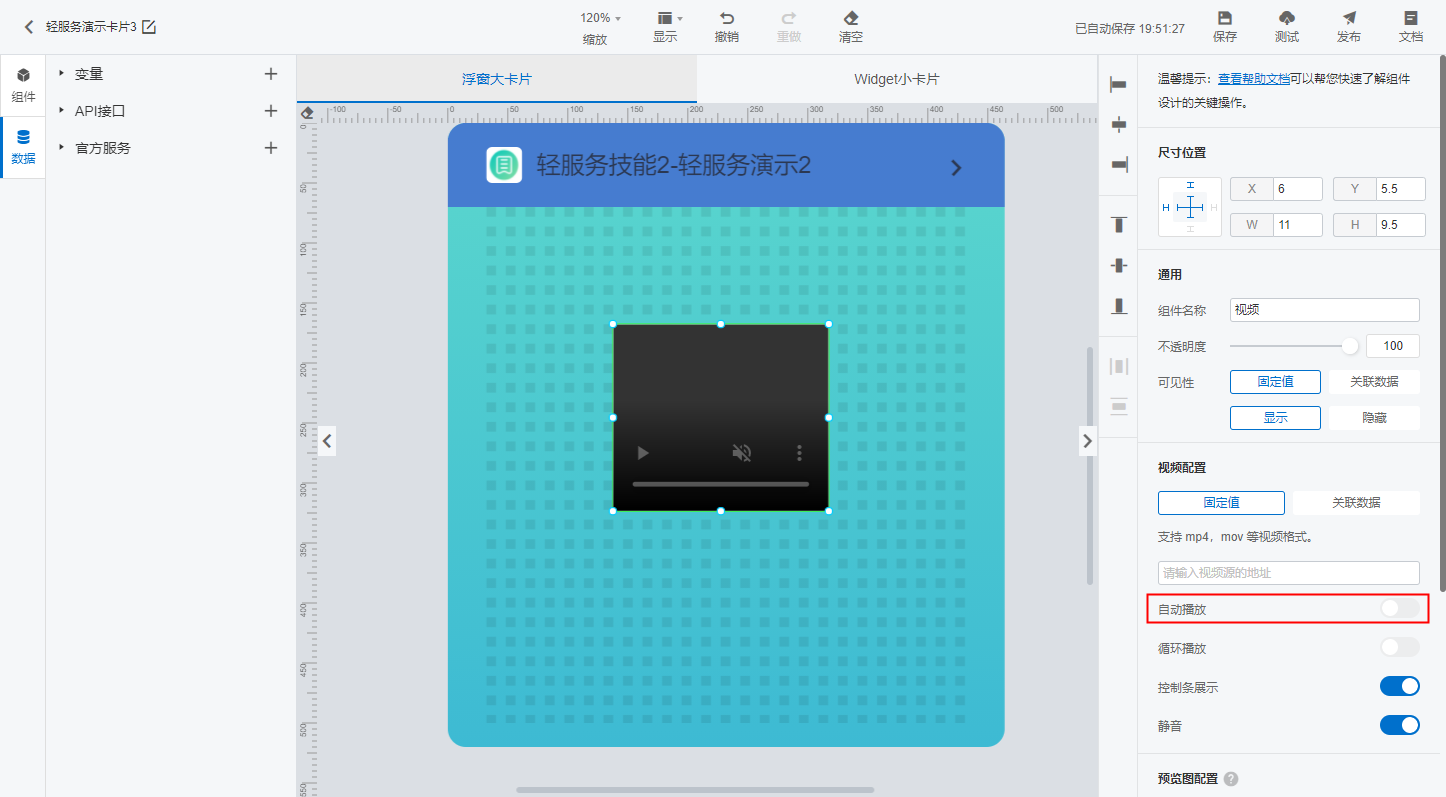
5.2 自动播放
开启“自动播放”,当卡片在设备上被唤起时,就会自动播放视频。否则就需要用户手动点击播放按钮播放视频。
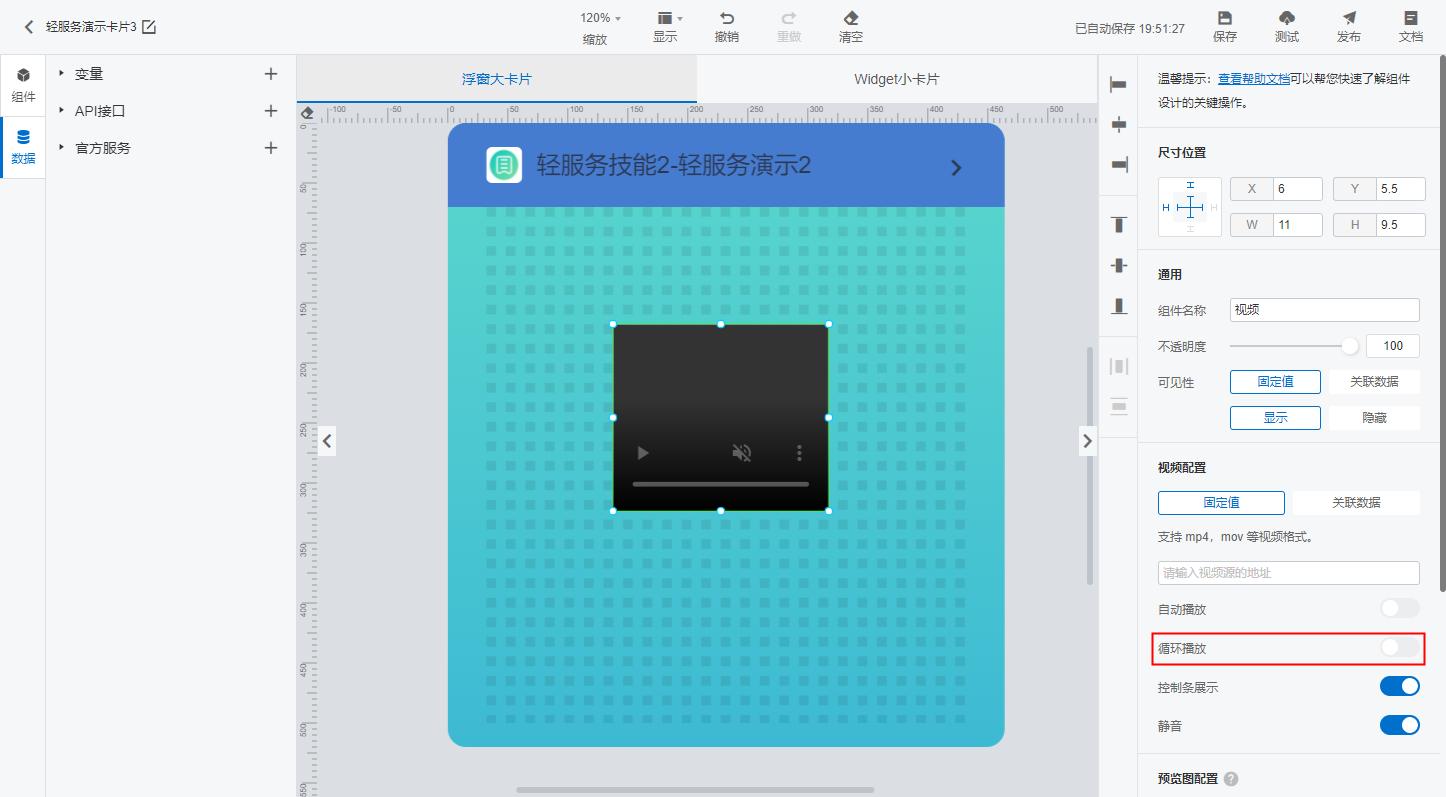
5.3 循环播放
开启“自动播放”,当视频播放完之后会自动再次播放,否则视频只会播放一遍。
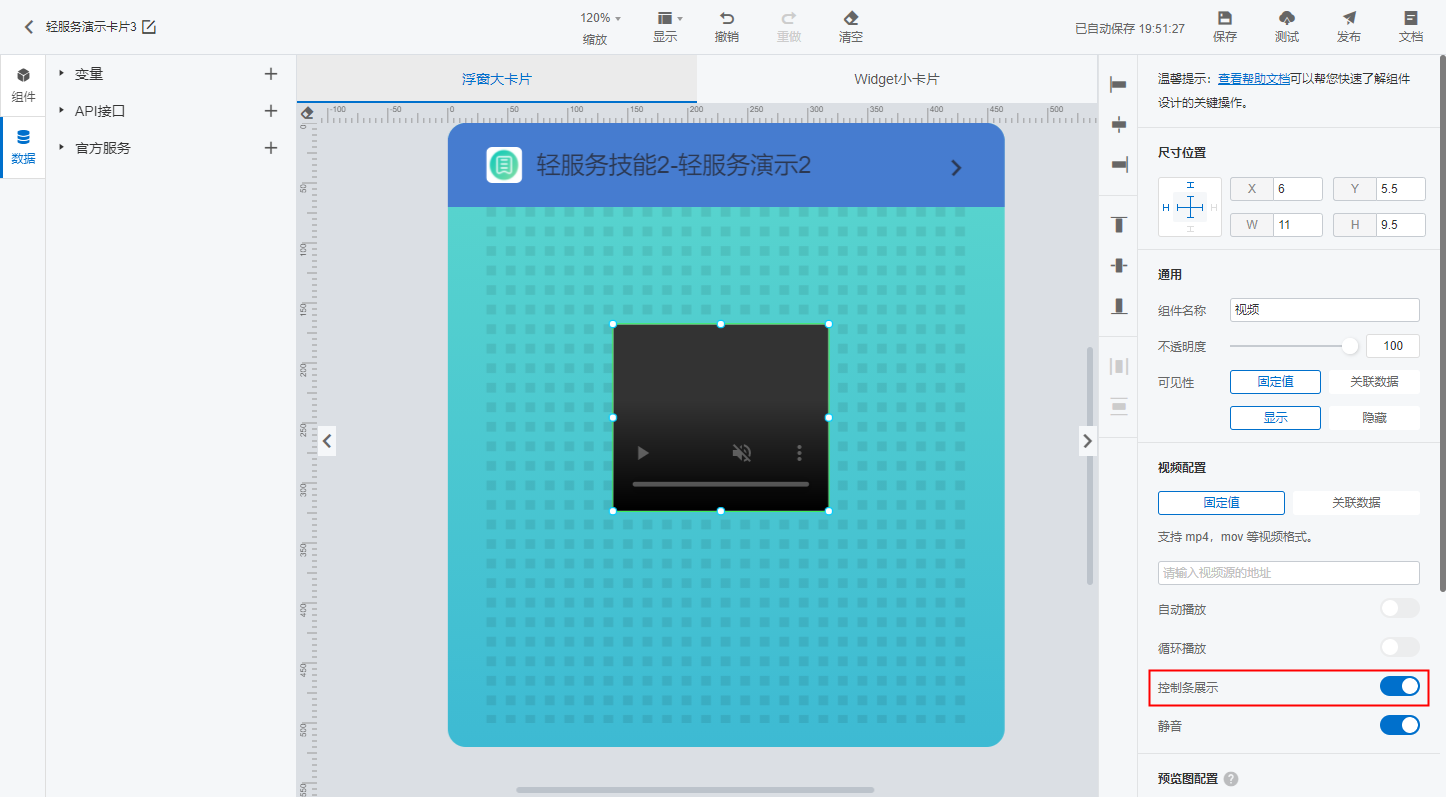
5.4 控制条展示
是否在播放器中展示控制条,通过控制条用户可以:暂停/继续播放、调整播放进度、调整是否静音。
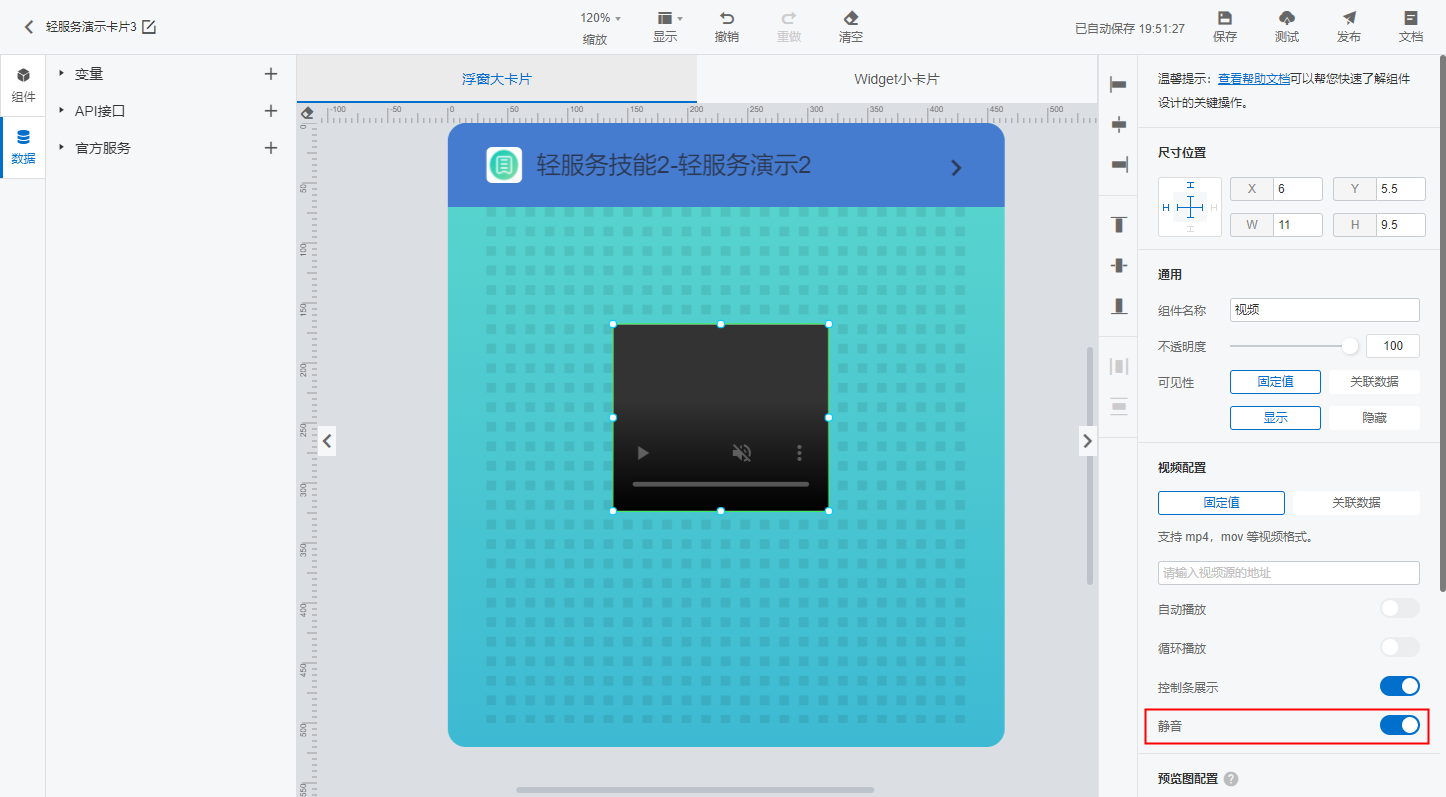
5.5 静音
在播放视频时是否静音。
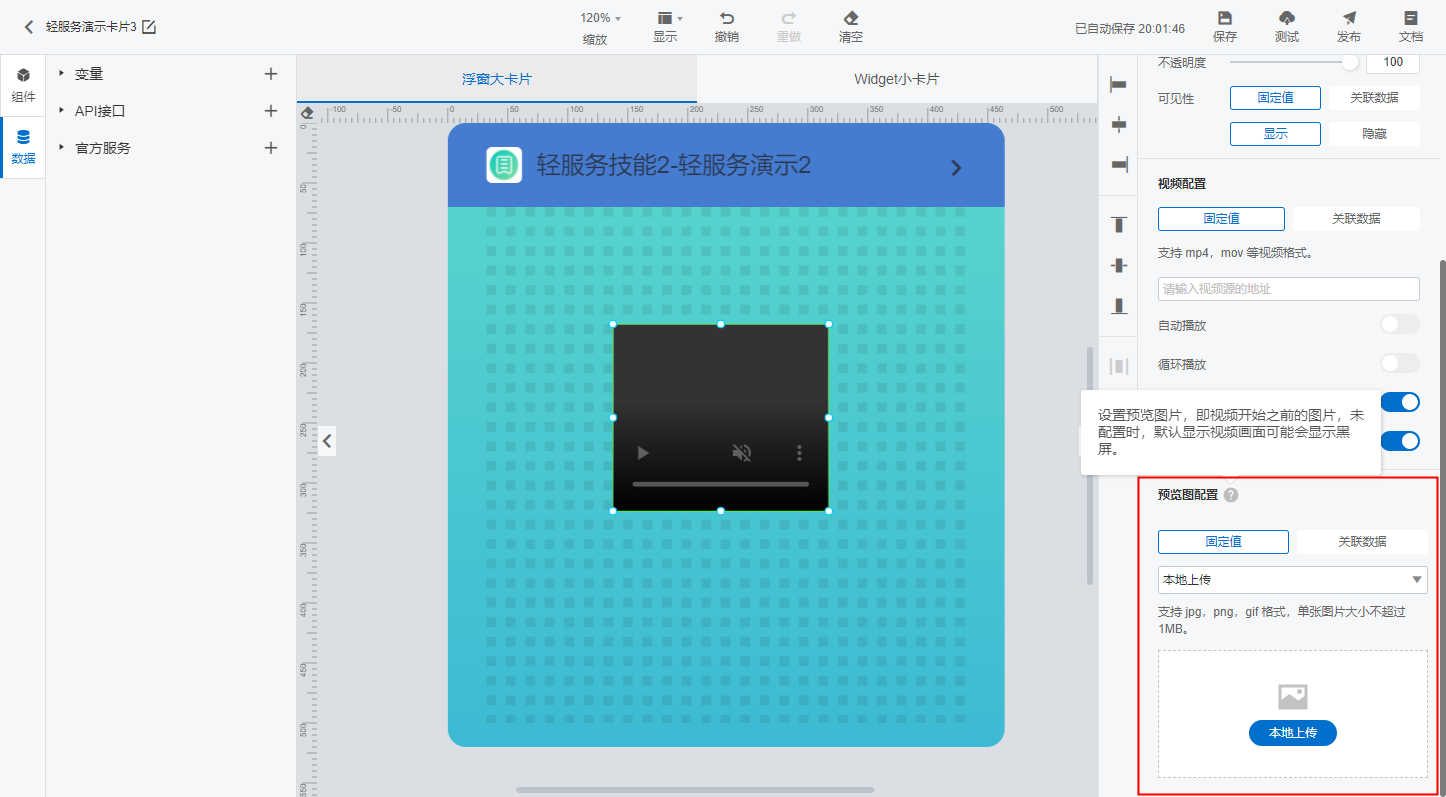
六、预览图配置
设置预览图片,即视频开始播放之前展示的图片。如果未配置预览图,则默认显示视频画面,可能会显示黑屏。
6.1 固定值
固定值可以是本地上传的图片(支持 jpg、png 、gif 格式,单张图片大小不超过 500kb),也可以是图片的URL链接(支持 jpg、png 、gif 格式的图片链接)。在图片预览框中可以删除当前的图片资源重新上传,也可以重新编辑图片的 URL链接。
6.2 关联数据
通过数据源的结果来展示链接的图片(支持 jpg、png 、gif 格式的图片链接)。
七、交互
视频组件不支持交互事件,所以无法配置交互。

