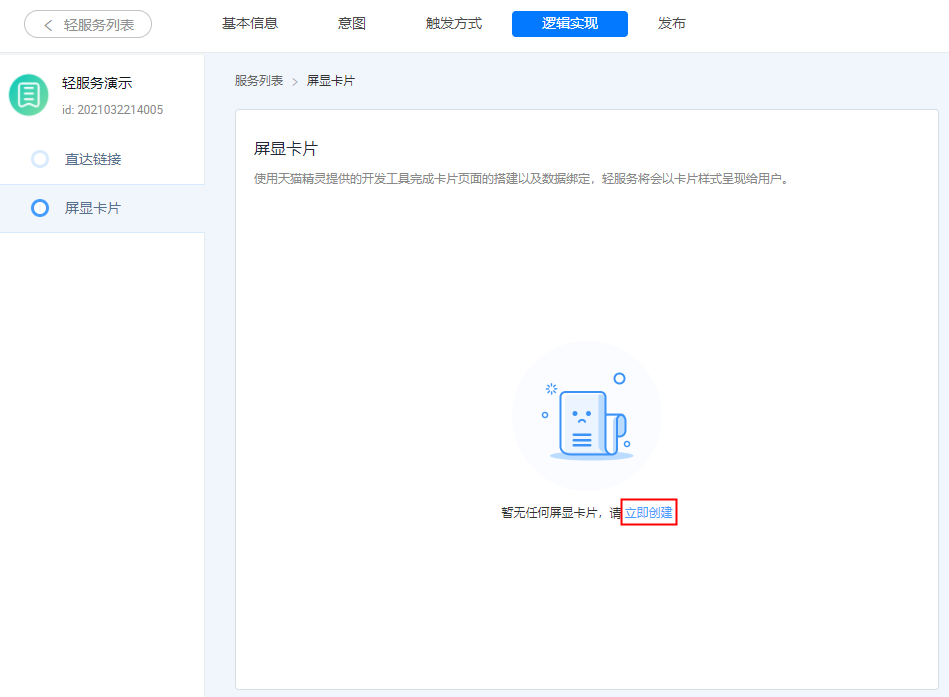
使用天猫精灵提供的开发工具完成卡片页面的搭建以及数据绑定,轻服务将会以卡片样式呈现给用户。
一、创建卡片
在屏显卡片页面中,点击“立即创建”创建轻服务的第一张卡片。
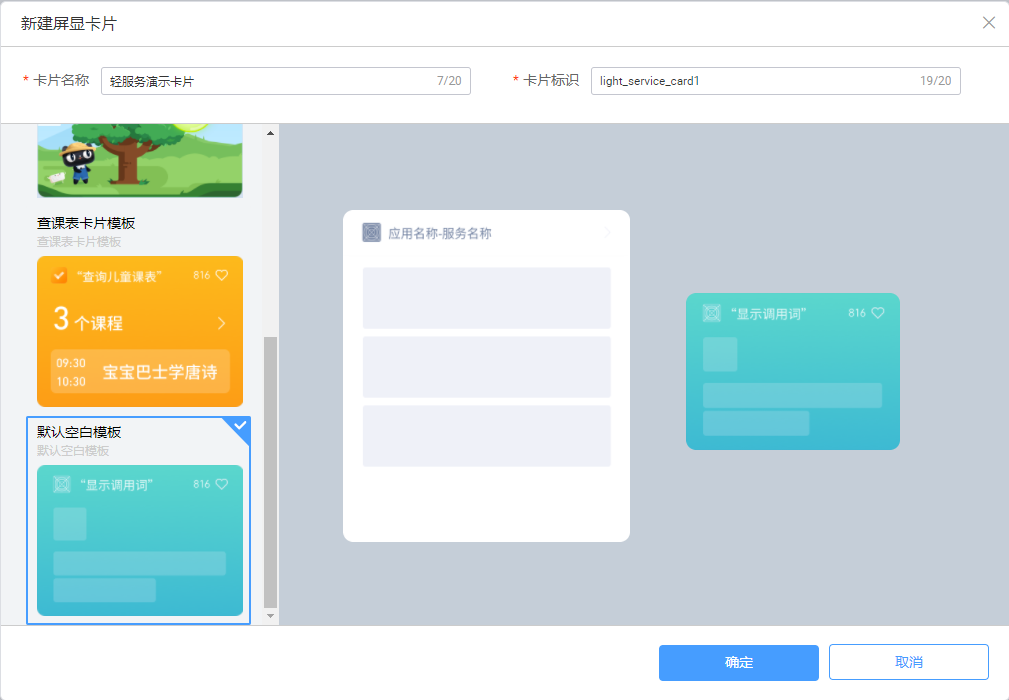
在弹框中输入 卡片名称、卡片标识(标识全平台唯一,即使删除也不能再次使用),选择 卡片模板。然后点击“确定”创建卡片。为了方便演示,这里选择默认空白模板。
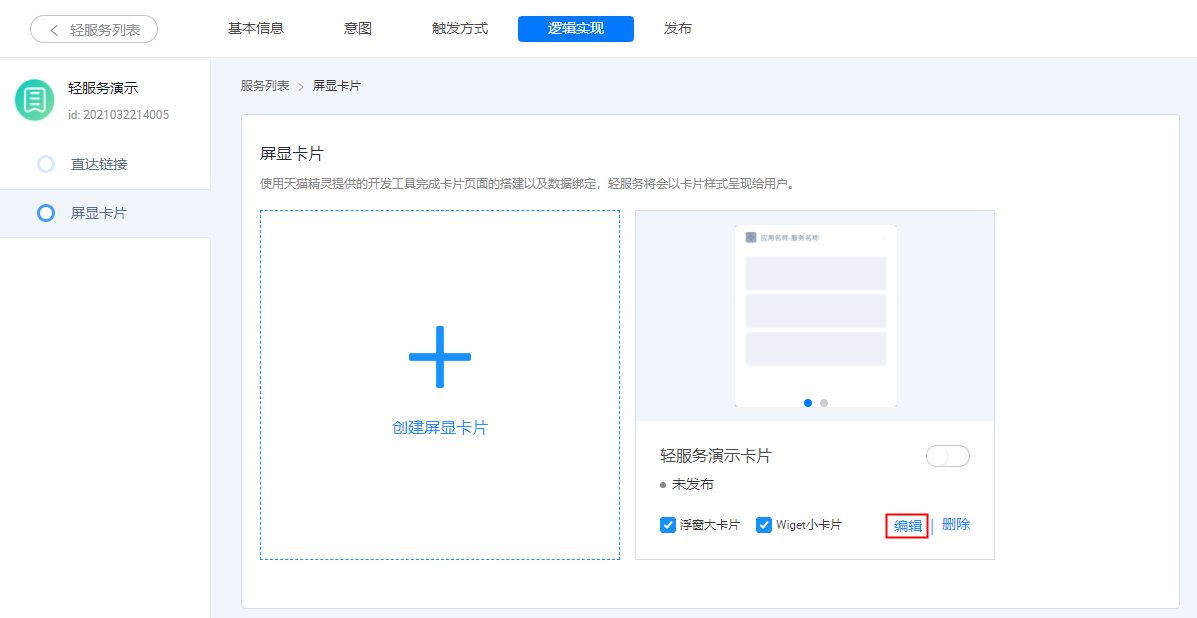
屏显卡片创建后,点击“编辑”进入 轻服务卡片可视化搭建平台 搭建卡片。
二、卡片类别
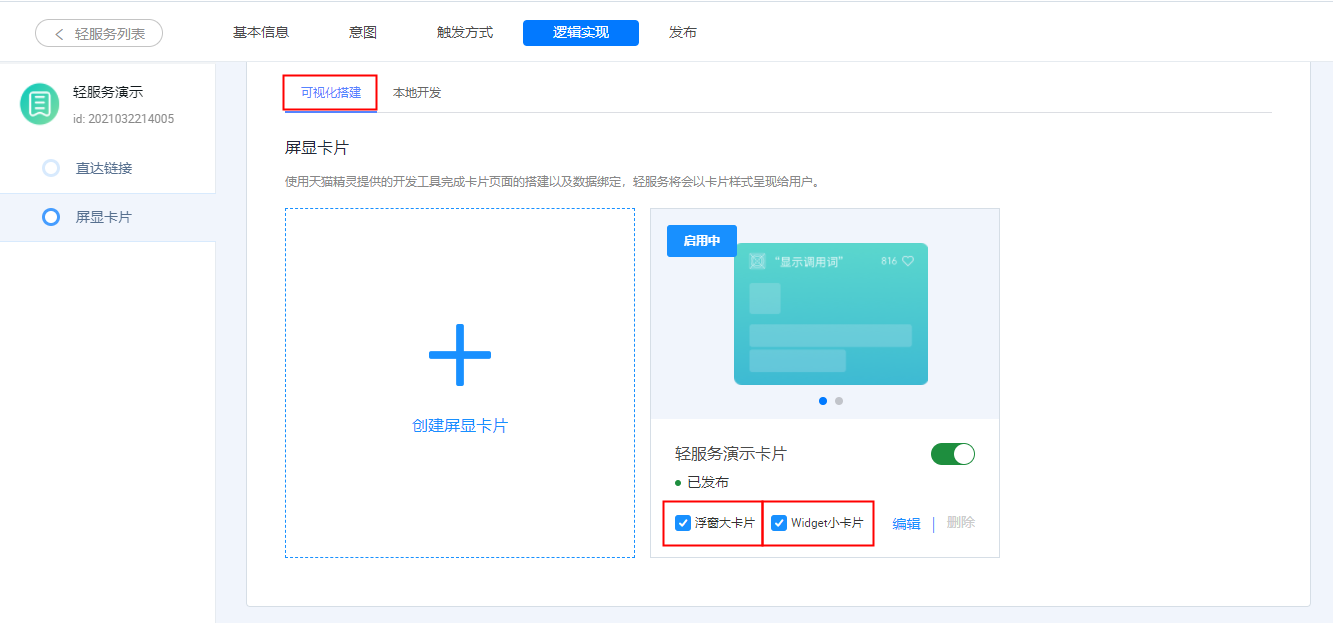
每个屏显卡片中,包含一个浮窗大卡片和一个Widget小卡片。
浮窗大卡片的尺寸为:463 x 520(px) ,Widget小卡片的尺寸为:301 x 220(px)
可以只启用其中一个卡片,也可以两个同时启用。
2.1 浮窗大卡片
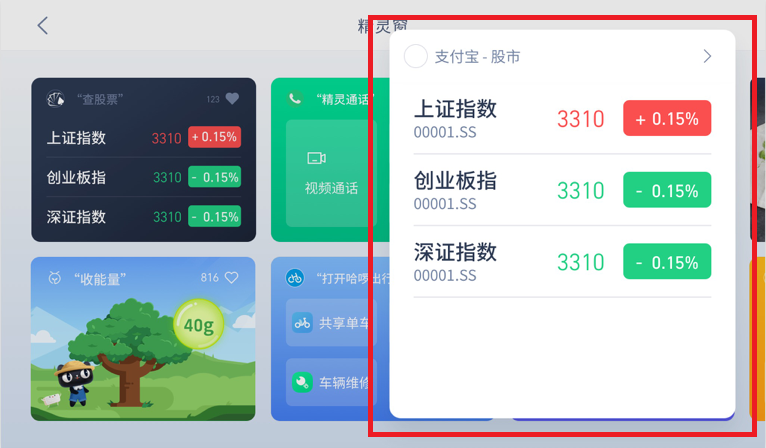
浮窗大卡片在设备上的展示效果为:
浮窗大卡片在设备上是通过语音唤起的,就是当用户使用语音指令进入关联的意图时,带屏设备上会唤起大卡片。所以如果启用了浮窗大卡片,轻服务必须关联一个线上意图。
在没有大卡片时,当用户说APP应用或小程序应用的调用词,会在设备上唤起APP或小程序。如果浮窗大卡片关联了应用的默认意图,会优先唤起大卡片,阻塞APP或小程序的唤起。
如果浮窗大卡片关联的是自定义技能的意图,并且意图的回复中携带了TPL的数据,当用户进入意图后,设备上会优先展示大卡片,阻塞TPL页面的展示。
浮窗大卡片应用尽量避免与:APP应用的默认意图、小程序应用的默认意图、技能中使用了TPL功能的意图 进行关联。大卡片会阻塞应用的唤起和TPL页面的展示。
2.2 Widget小卡片
Widget小卡片在设备上的展示效果为:
如果只启用了Widget小卡片,则轻服务可以不需要关联意图(有关联意图也没关系,只是对小卡片无效)。
小卡片审核上线后,会展示在 带屏设备 —> 应用 —> 服务直达 的窗口中,用户可以直接看到小卡片上的内容。
如果轻服务配置了 直达链接,或 小卡片内 组件交互中 有点击跳转到某个应用的跳转链接。当用户点小卡片或卡片内的组件时,就可以唤起APP应用或小程序应用了。

