文本列表组件是在画布上展示一个文本表格的组件。
一、添加组件
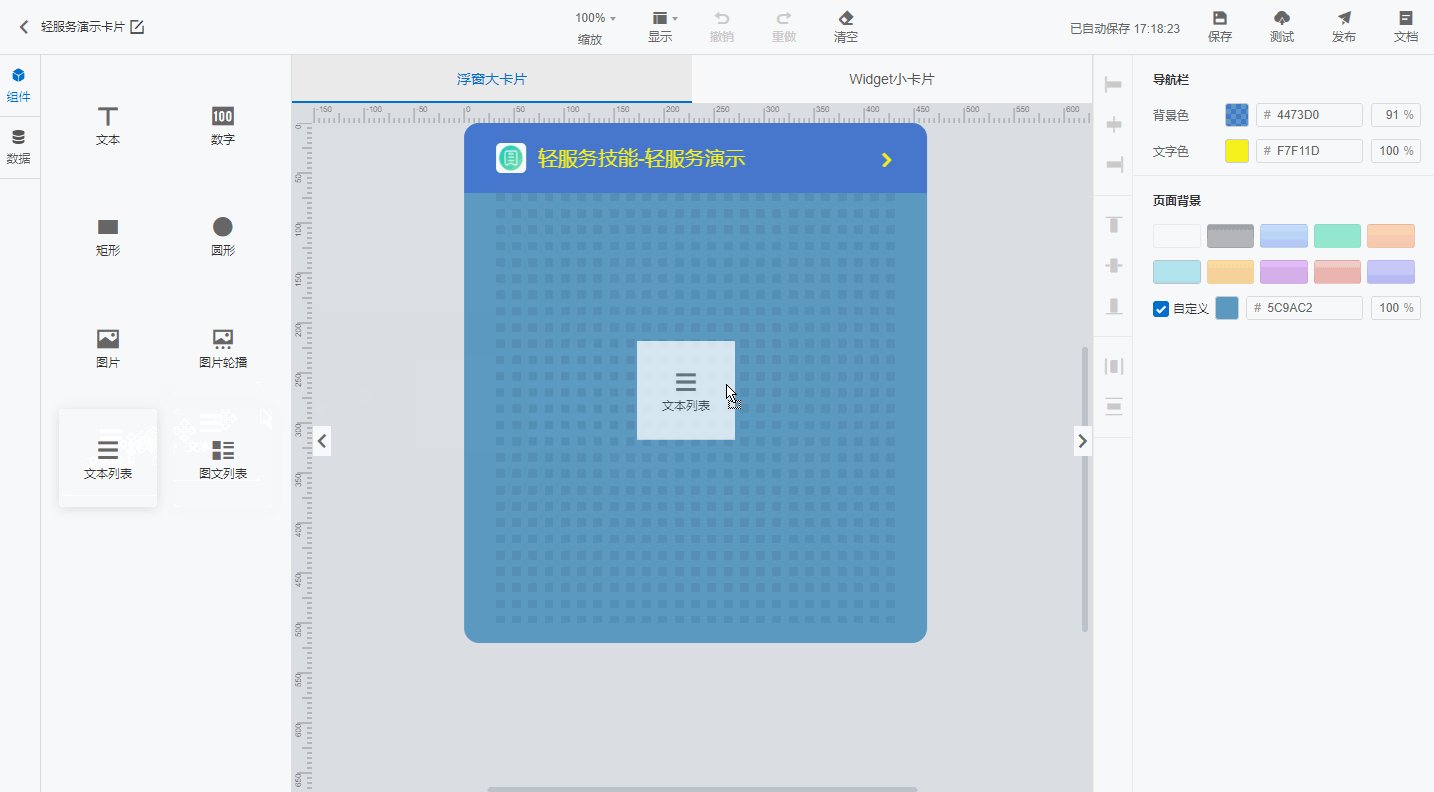
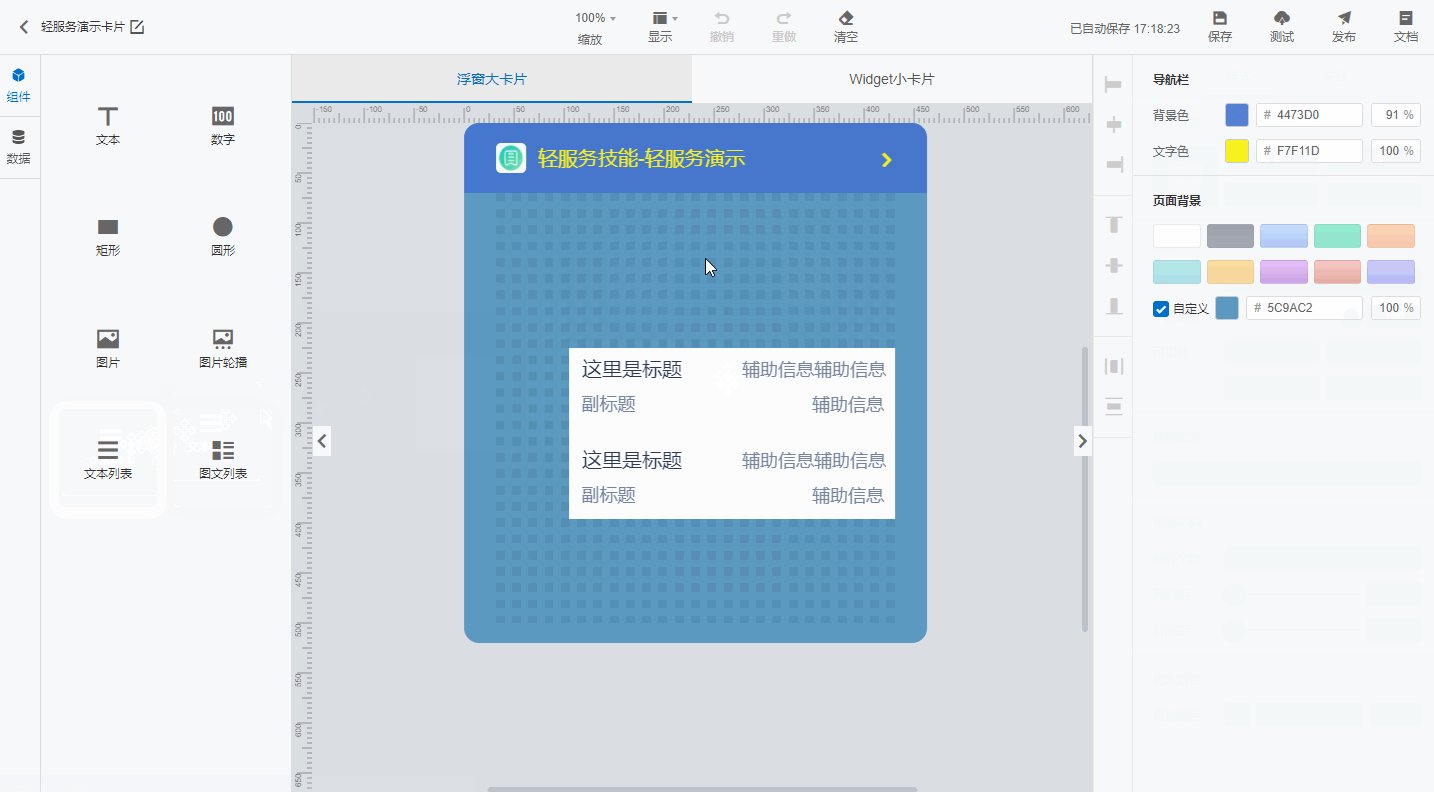
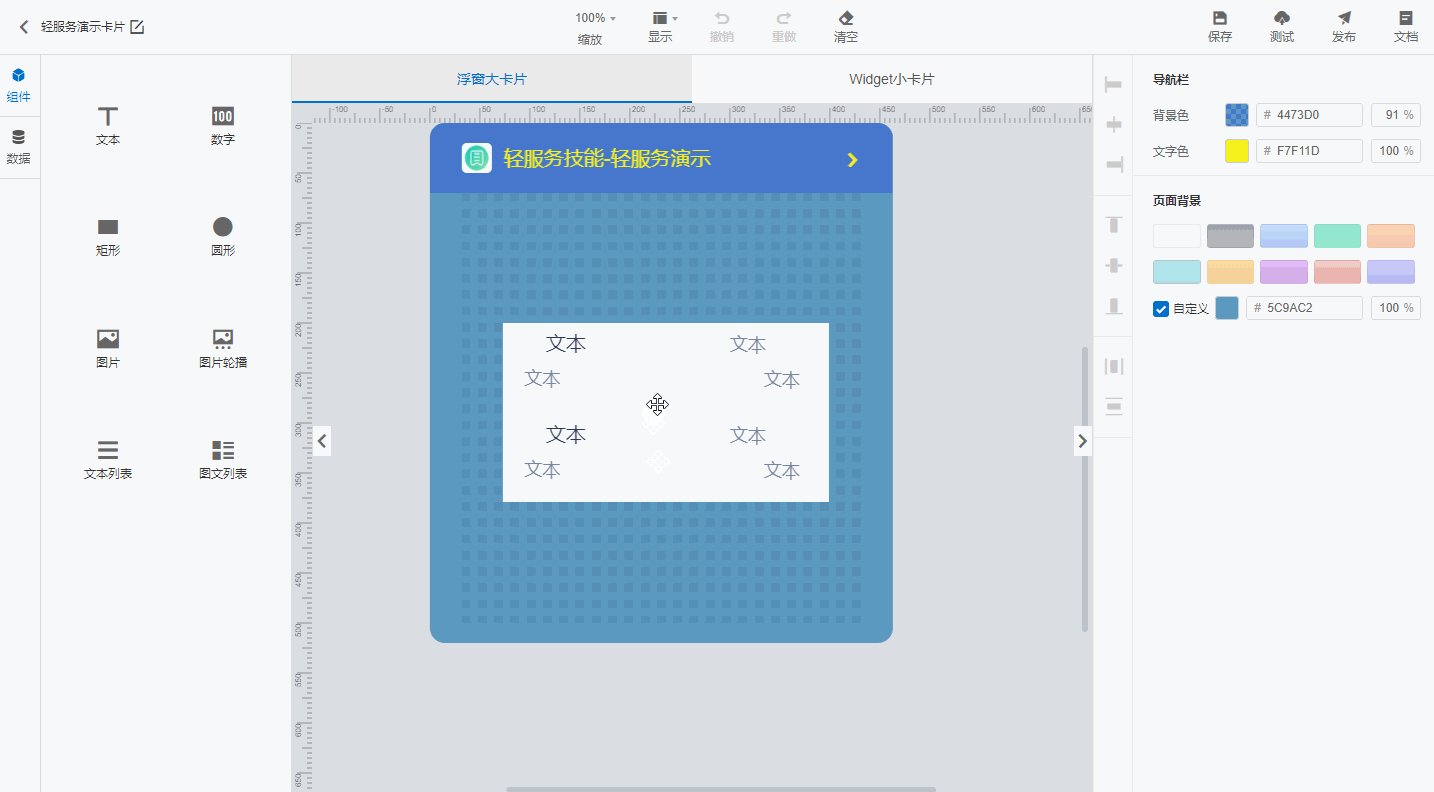
点击“组件”打开组件库列表,点击“文本列表”组件拖到画布区。
二、调整组件位置
通用的调整组件位置方法,请参考文档:调整组件位置。
三、调整组件大小
通用的调整组件大小方法,请参考文档:调整组件大小。
四、通用
组件通用配置请参考文档:组件通用配置。
五、数据配置
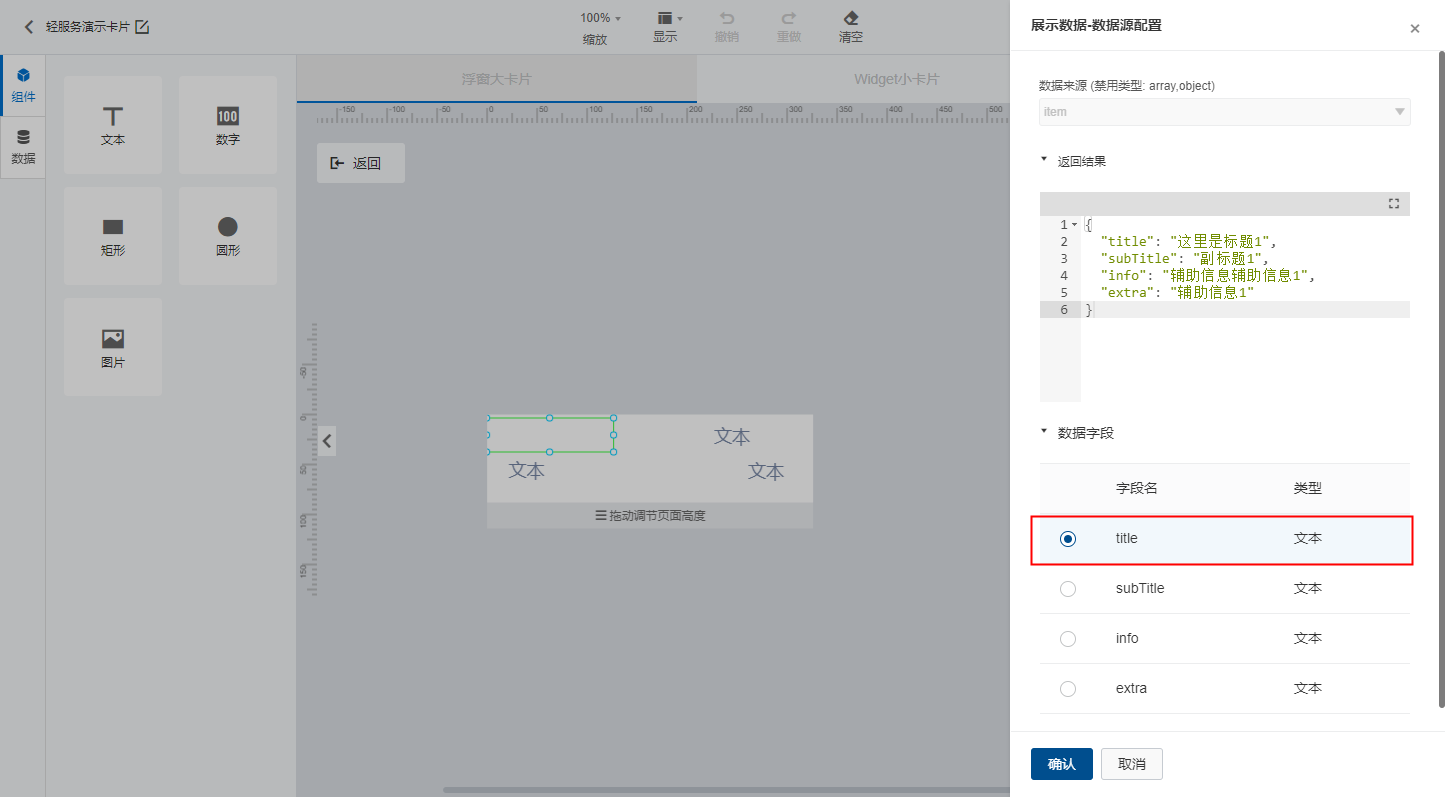
1. 选择数据源
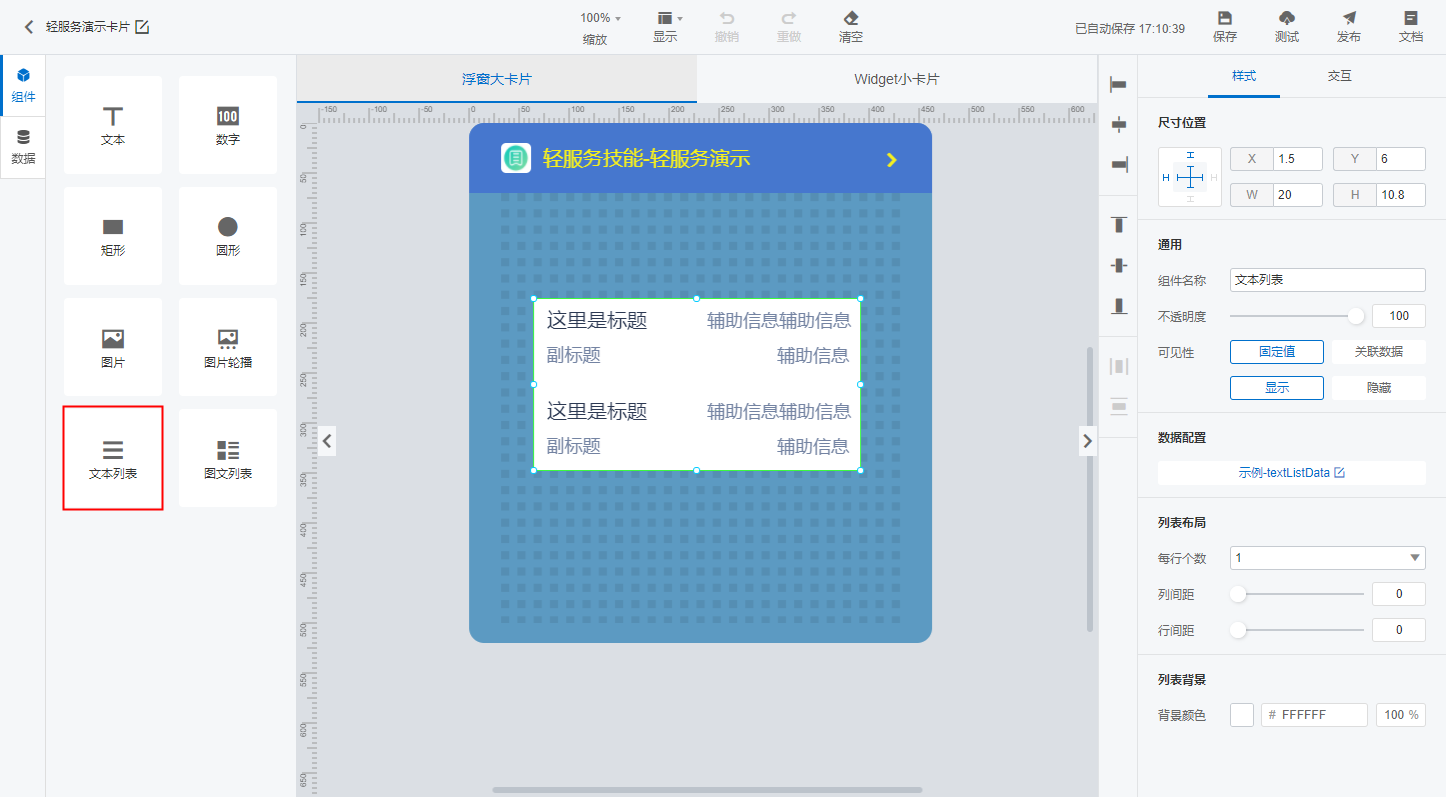
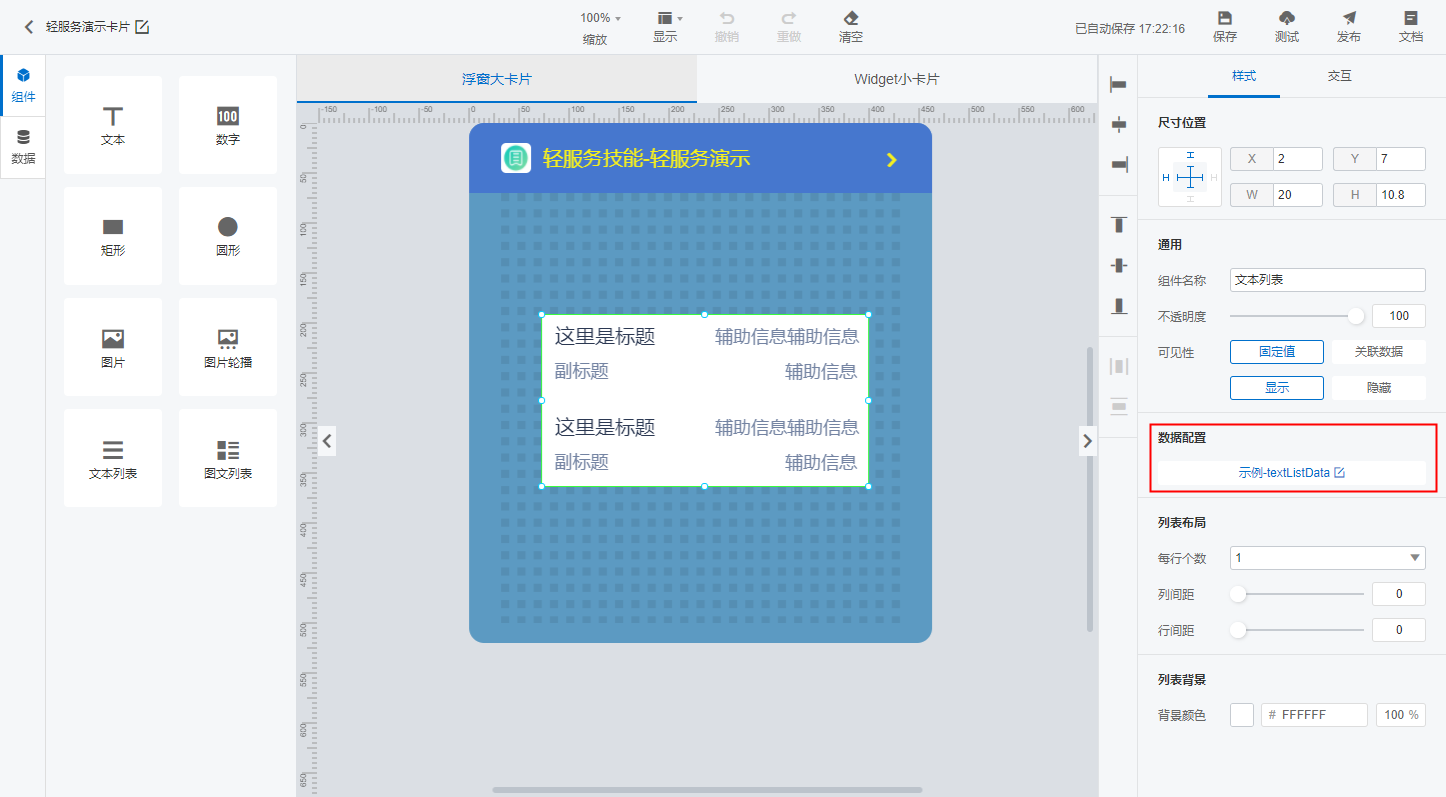
数据配置中配置文本列表的数据源信息。
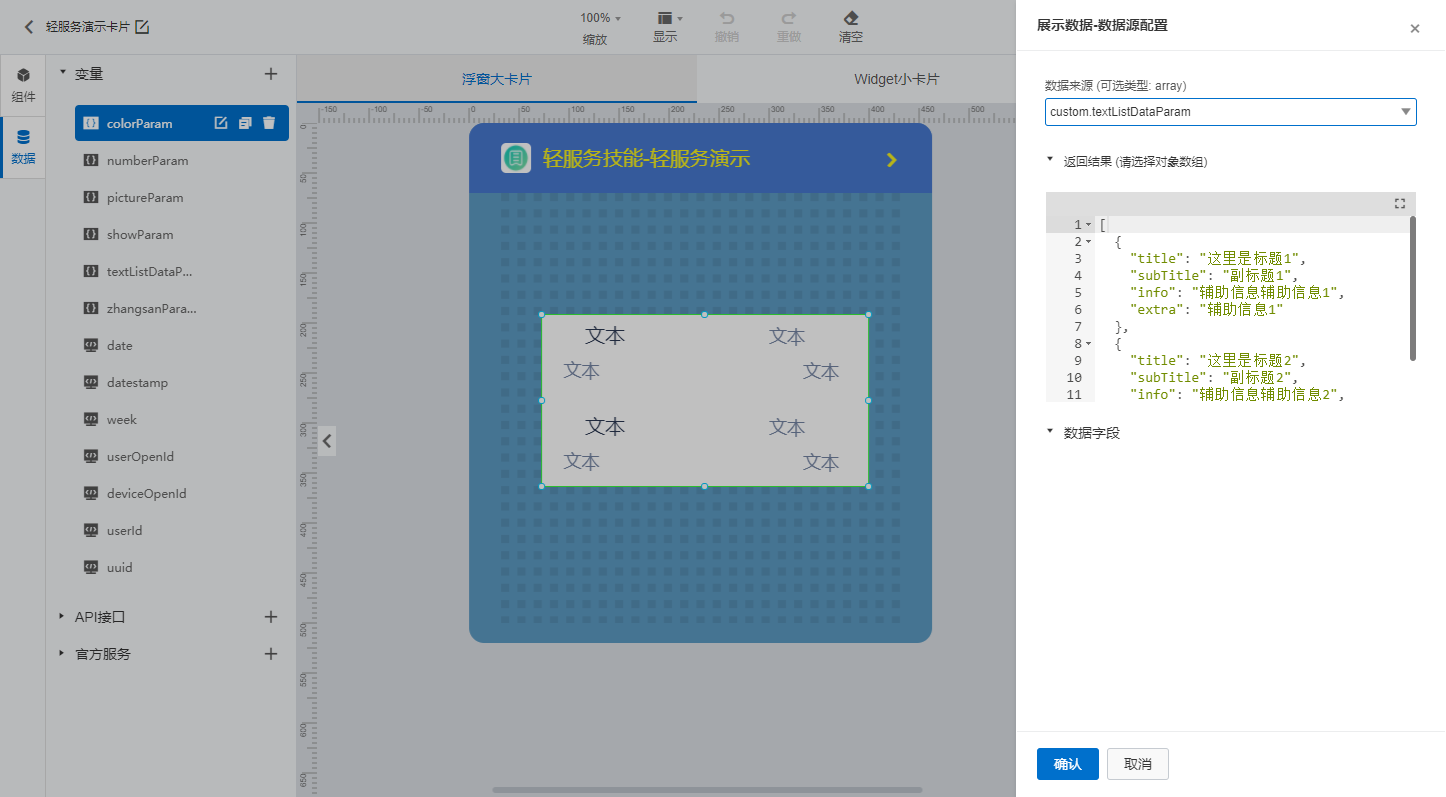
轮播图片的数据源类型为对象数组,对象内需要有表格中每个文本组件的字段。示例如下:
[{"title": "这里是标题1","subTitle": "副标题1","info": "辅助信息辅助信息1","extra": "辅助信息1"},{"title": "这里是标题2","subTitle": "副标题2","info": "辅助信息辅助信息2","extra": "辅助信息2"}]

此时仅指定了文本列表组件的数据源,但表格中每个文本组件对应的字段还没有指定。所以文本列表中还无法展示具体字段的内容。
2. 字段映射
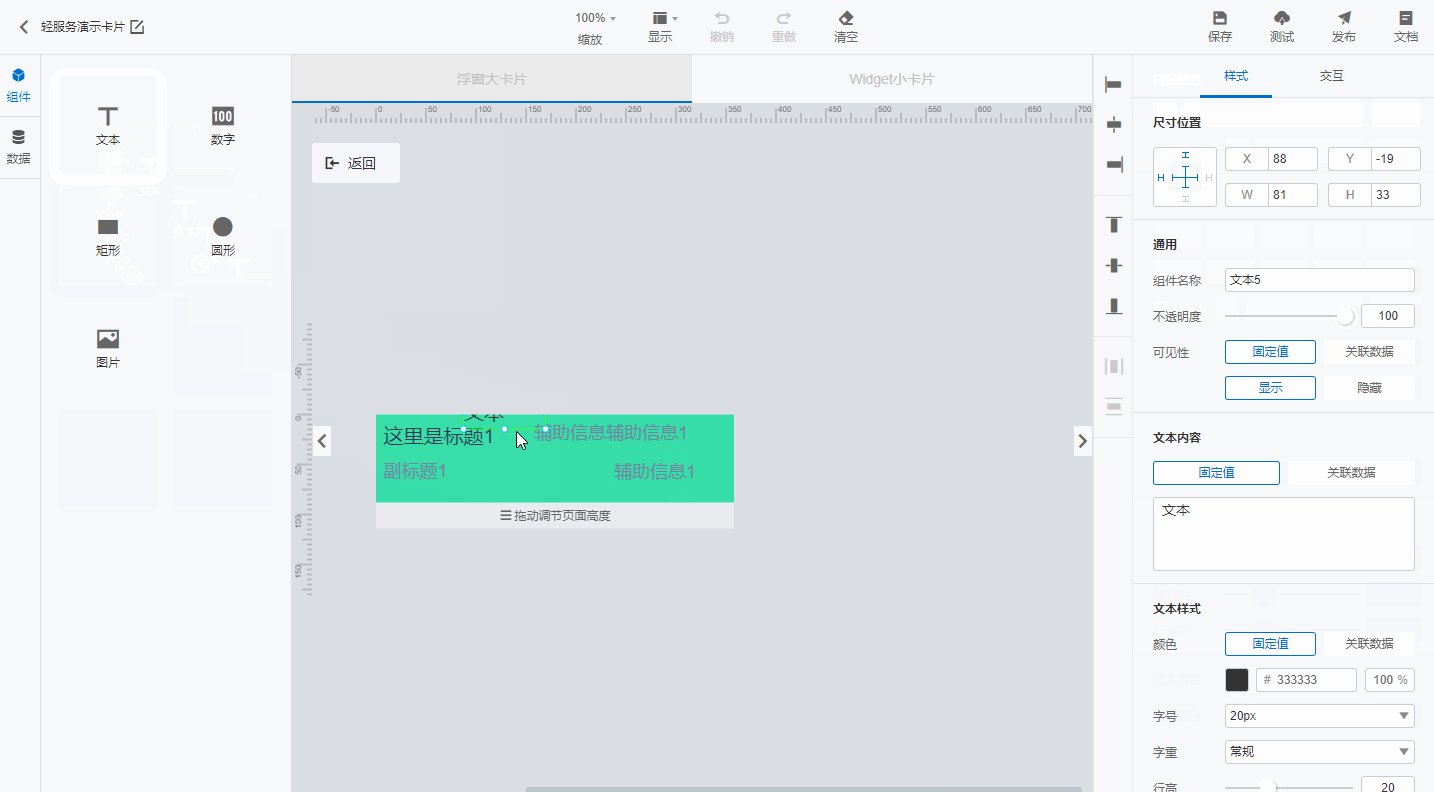
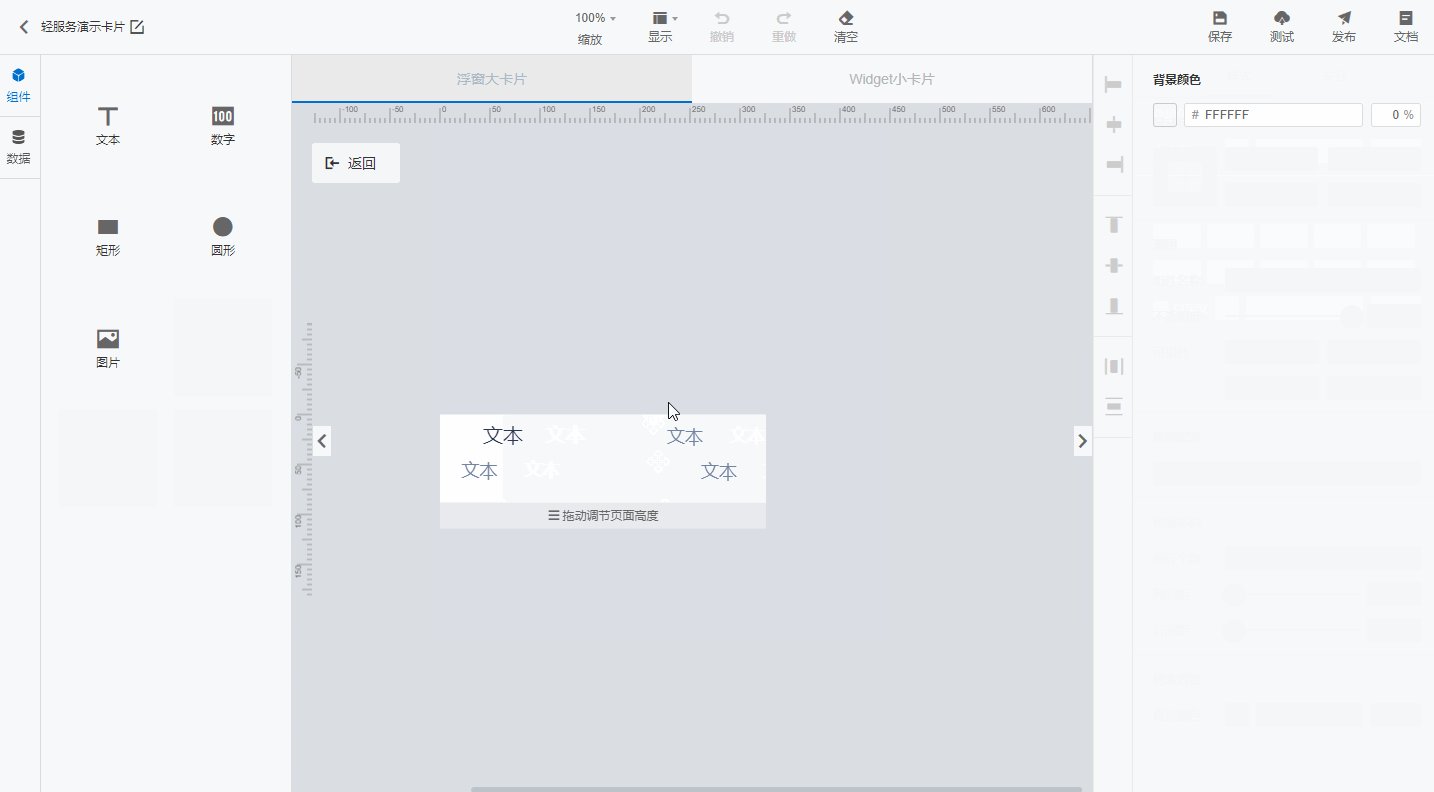
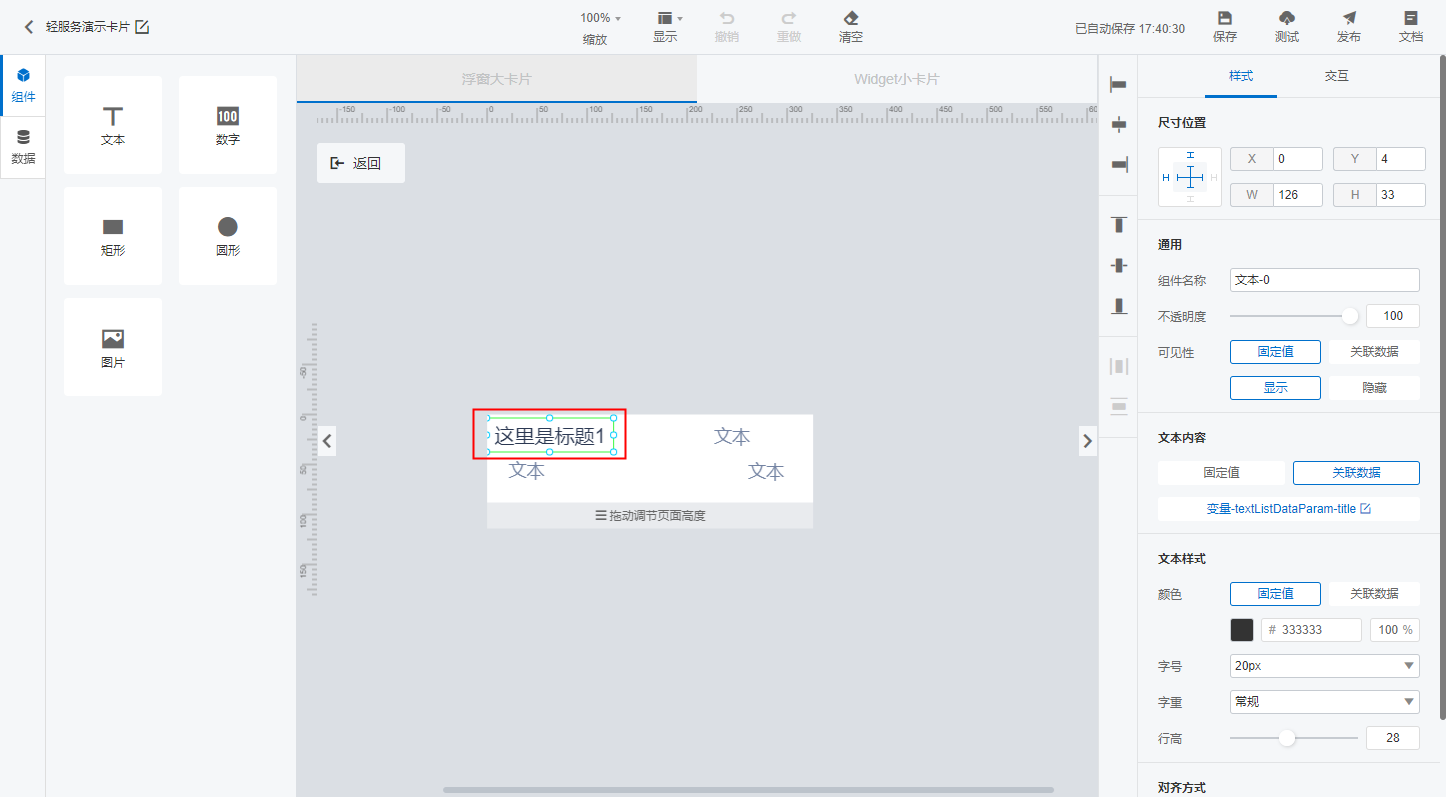
双击文本列表组件,进入文本列表组件的子画布。
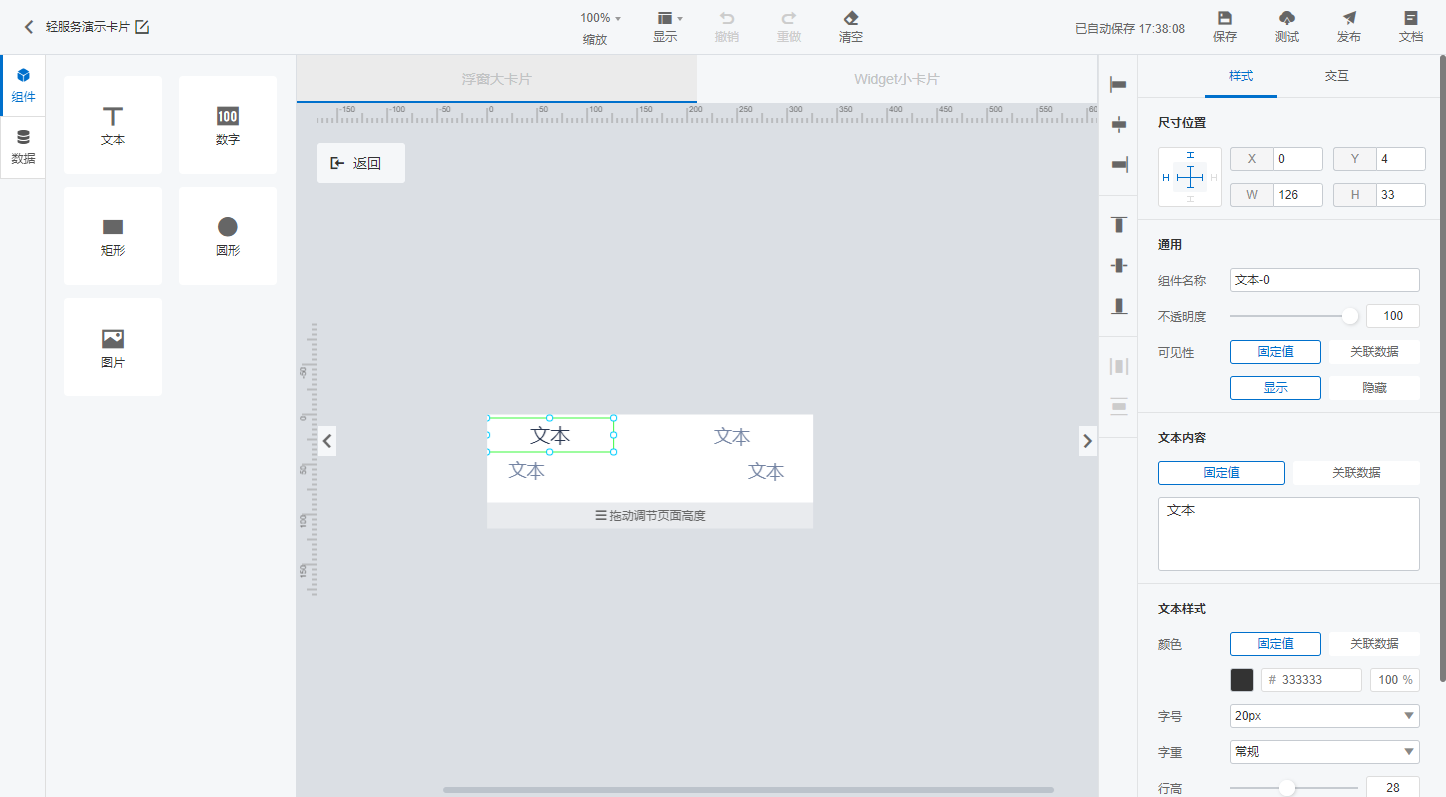
在子画布中选中具体的文本组件,设置组件的内容、样式 和 交互。详细请参考文档:文本组件。
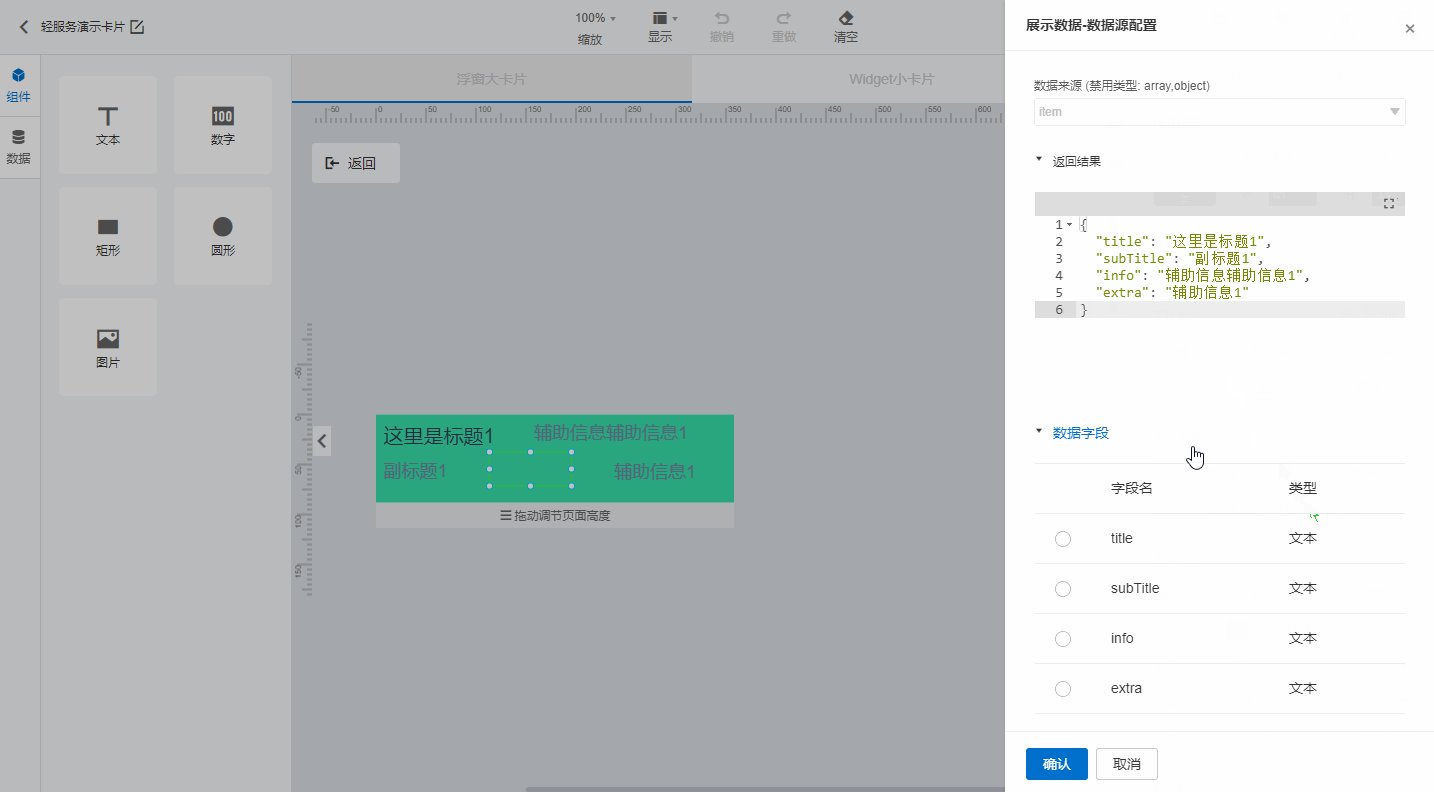
文本内容选择“关联数据”。数据源无法修改,只能使用外层组件数据源数组中的单个对象。选择对象中的某个字段作为此文本组件的文本内容。

然后依次为其他文本组件关联字段。
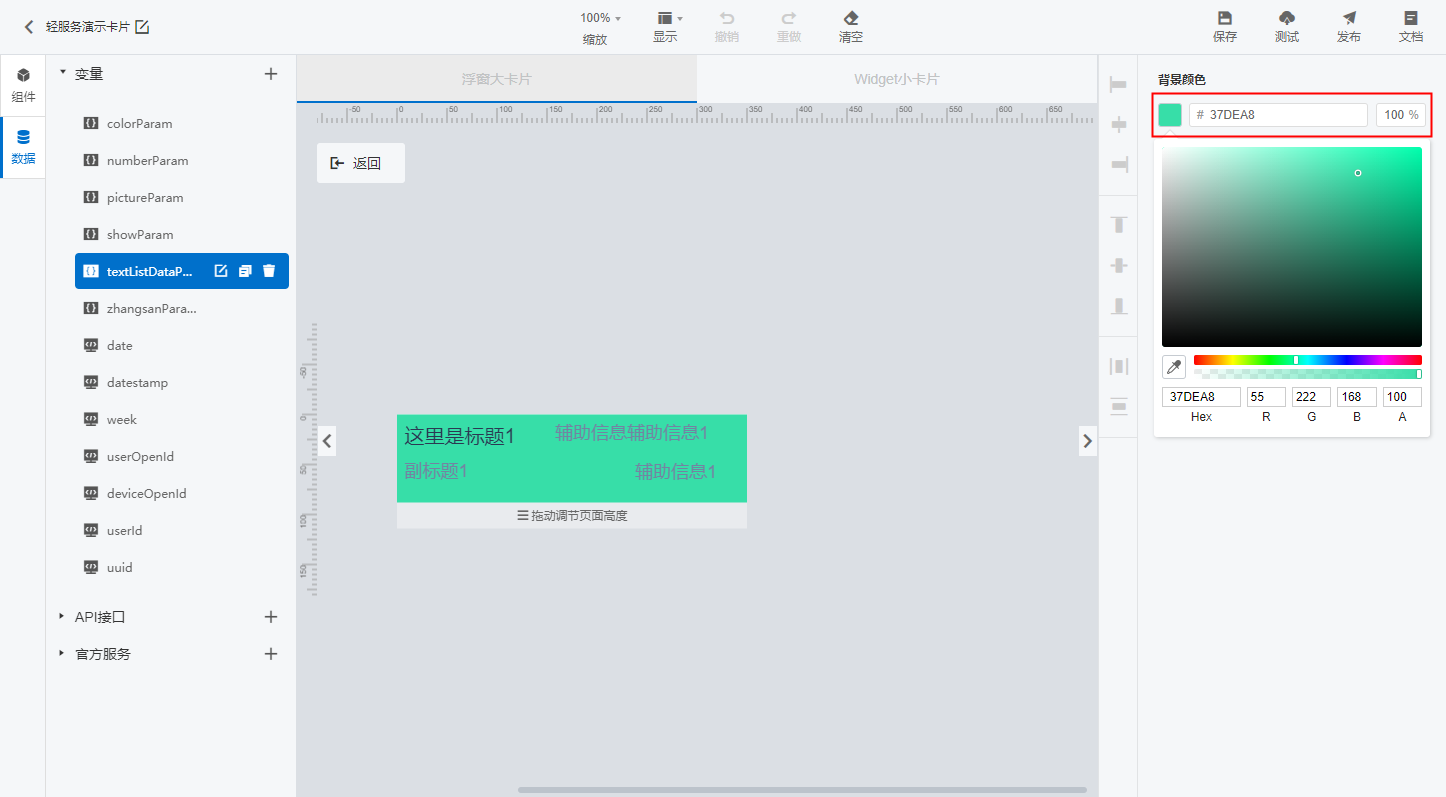
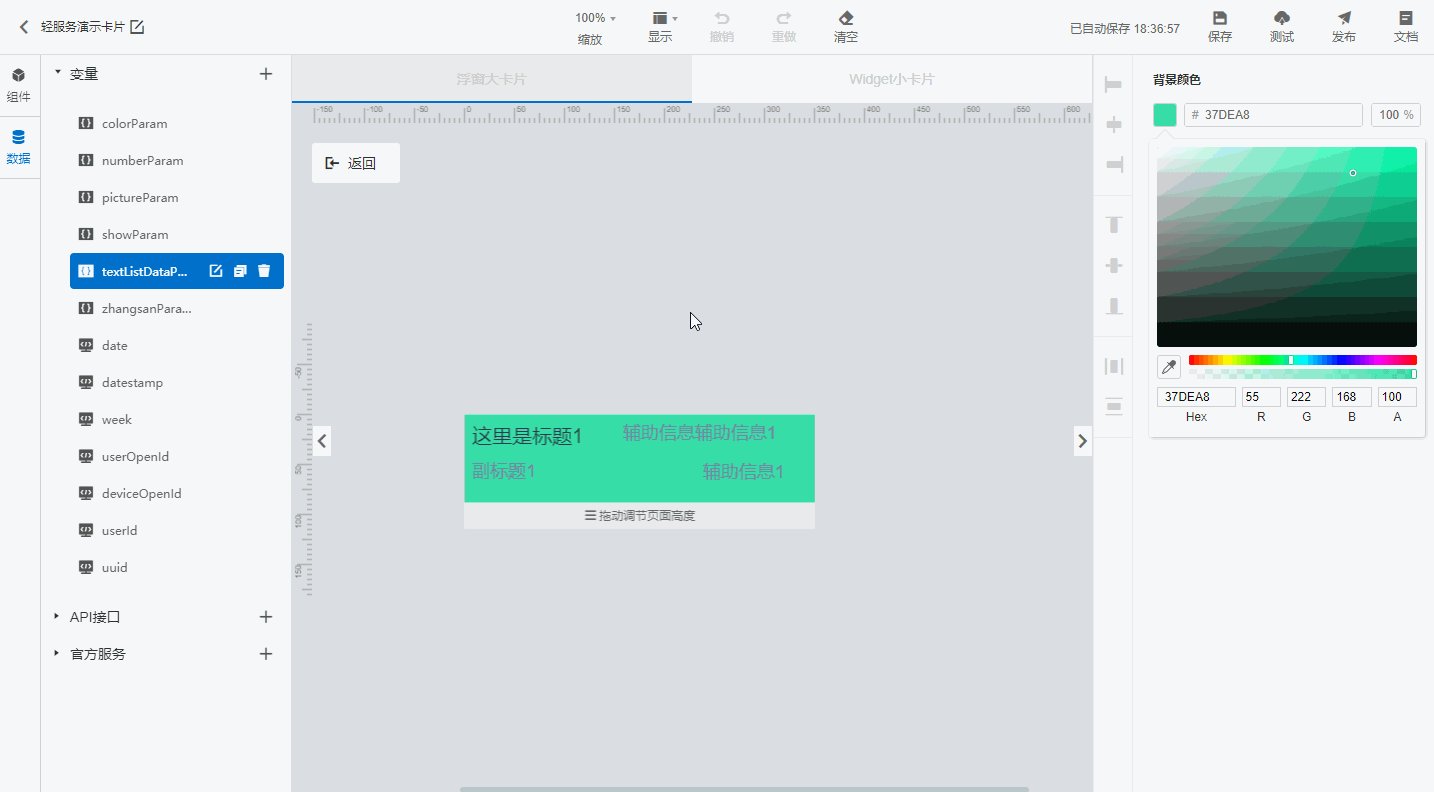
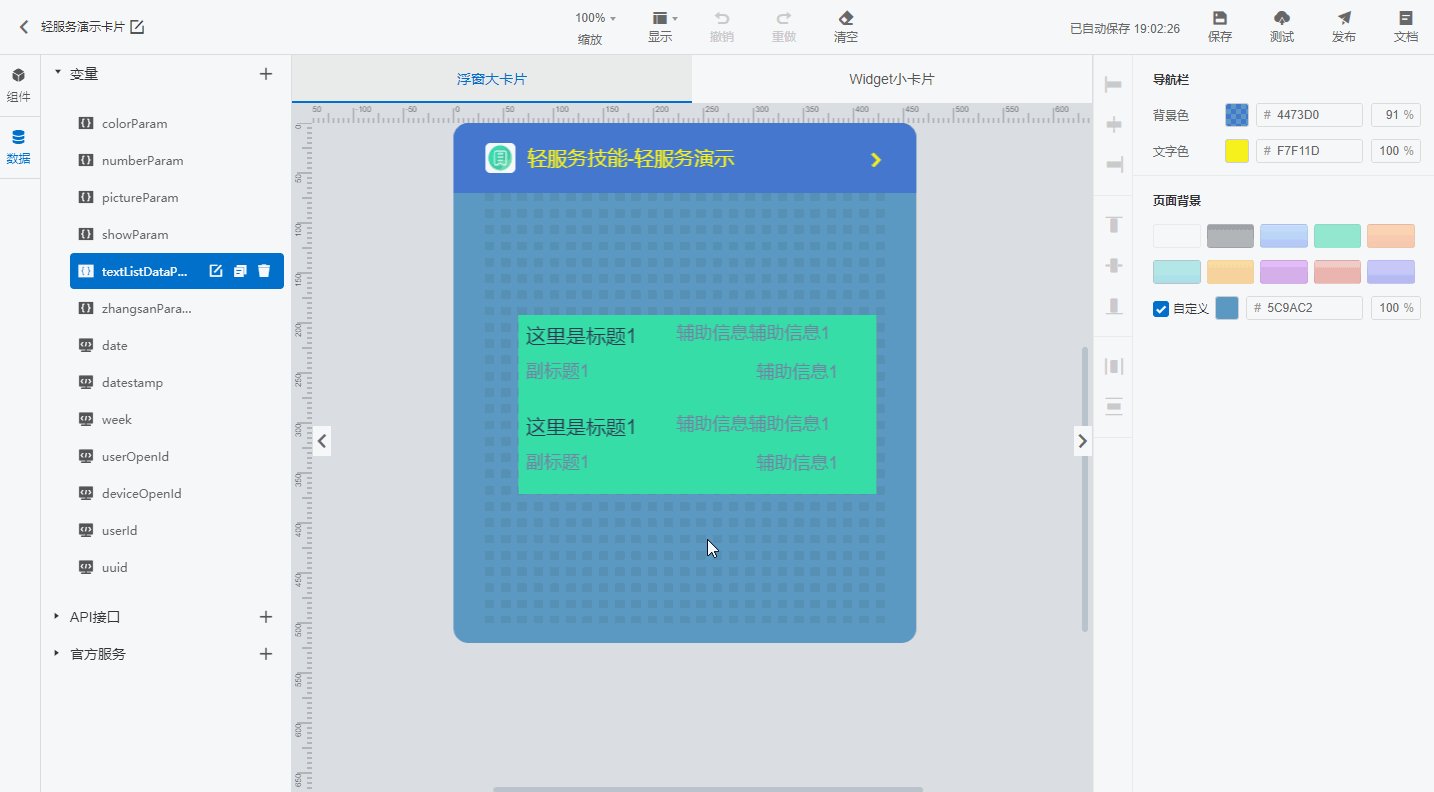
然后设置子画布的背景颜色。
目前文本列表组件中多个表格的背景颜色是统一设置的,无法单独设置背景颜色。
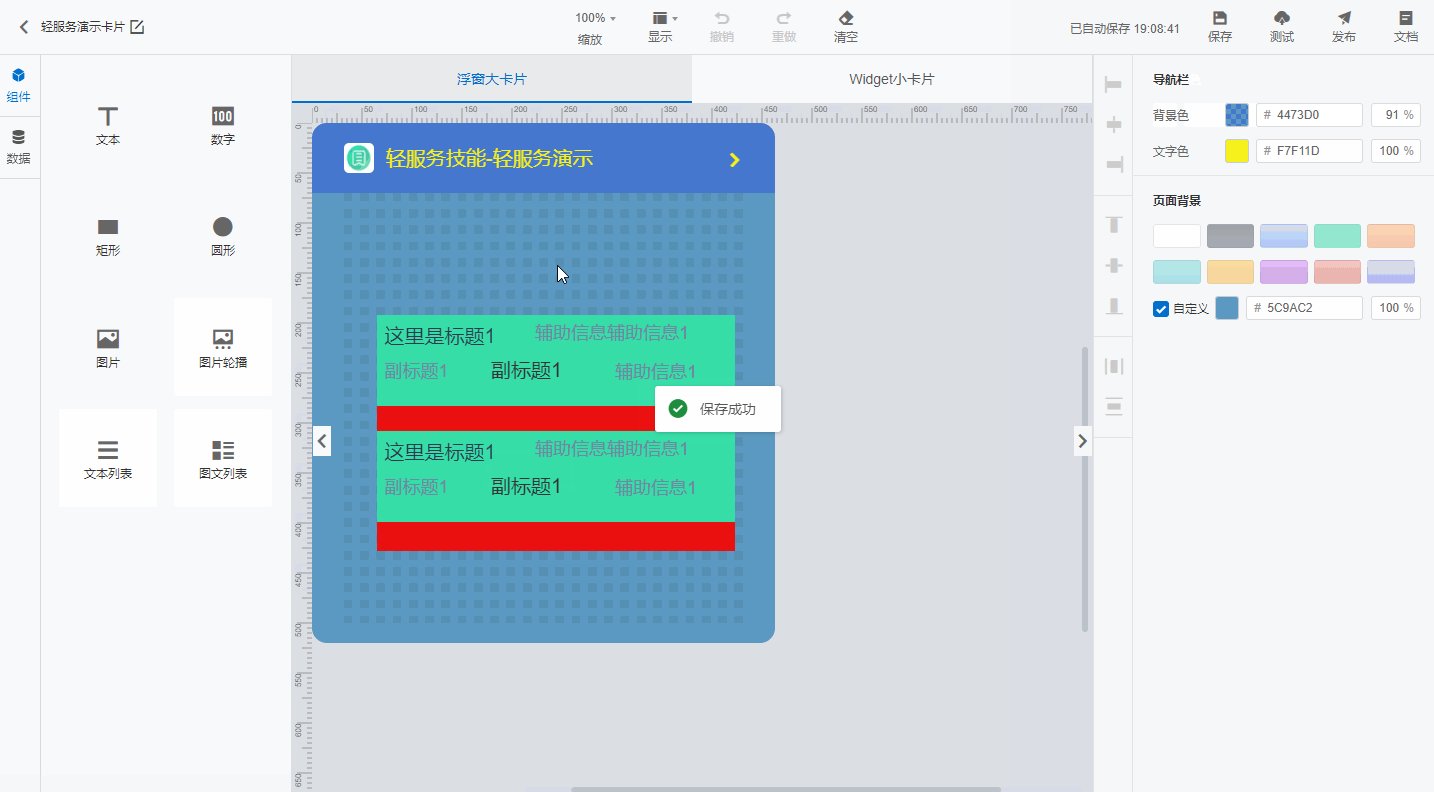
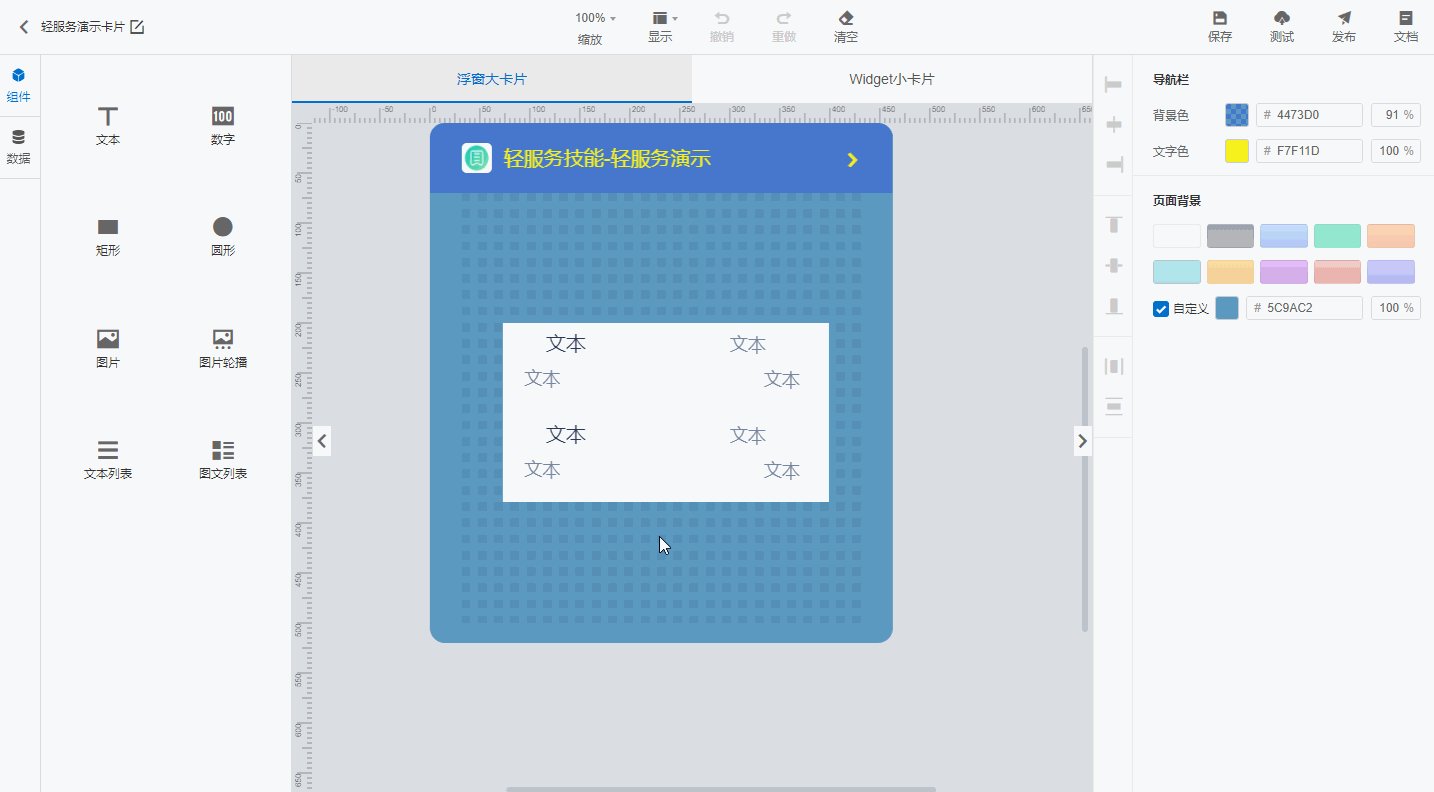
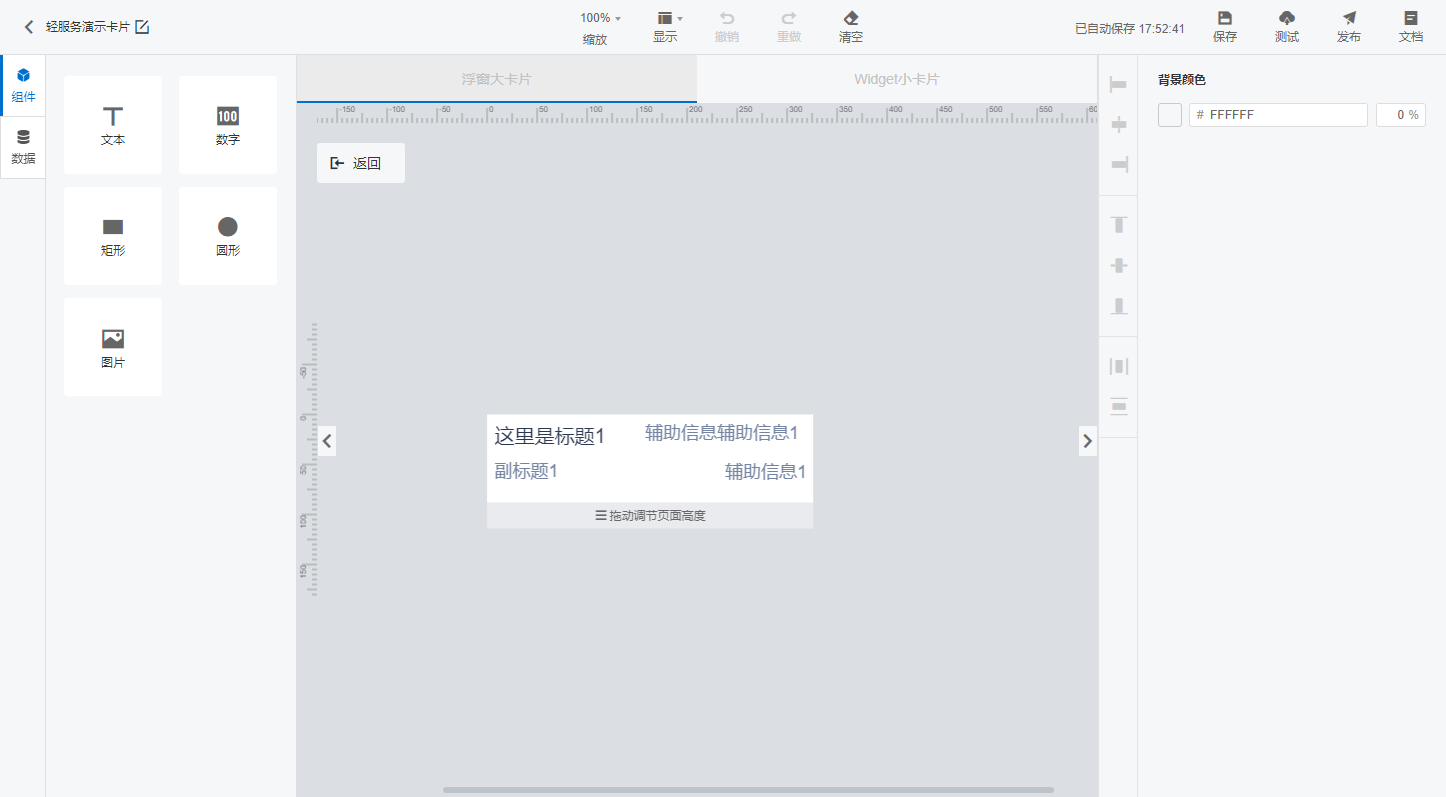
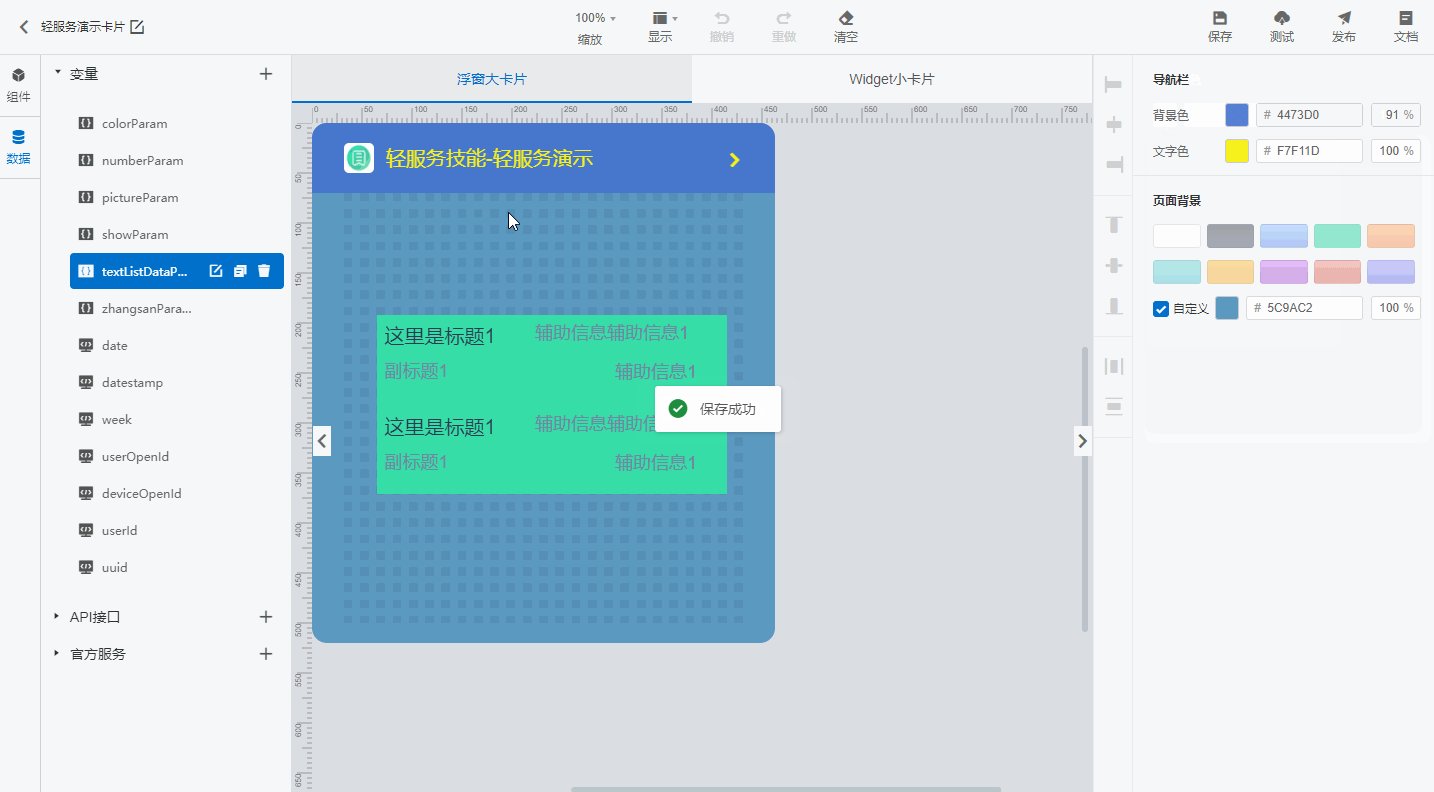
最后点击“返回”按钮,返回主画布查看文本列表的展示效果。
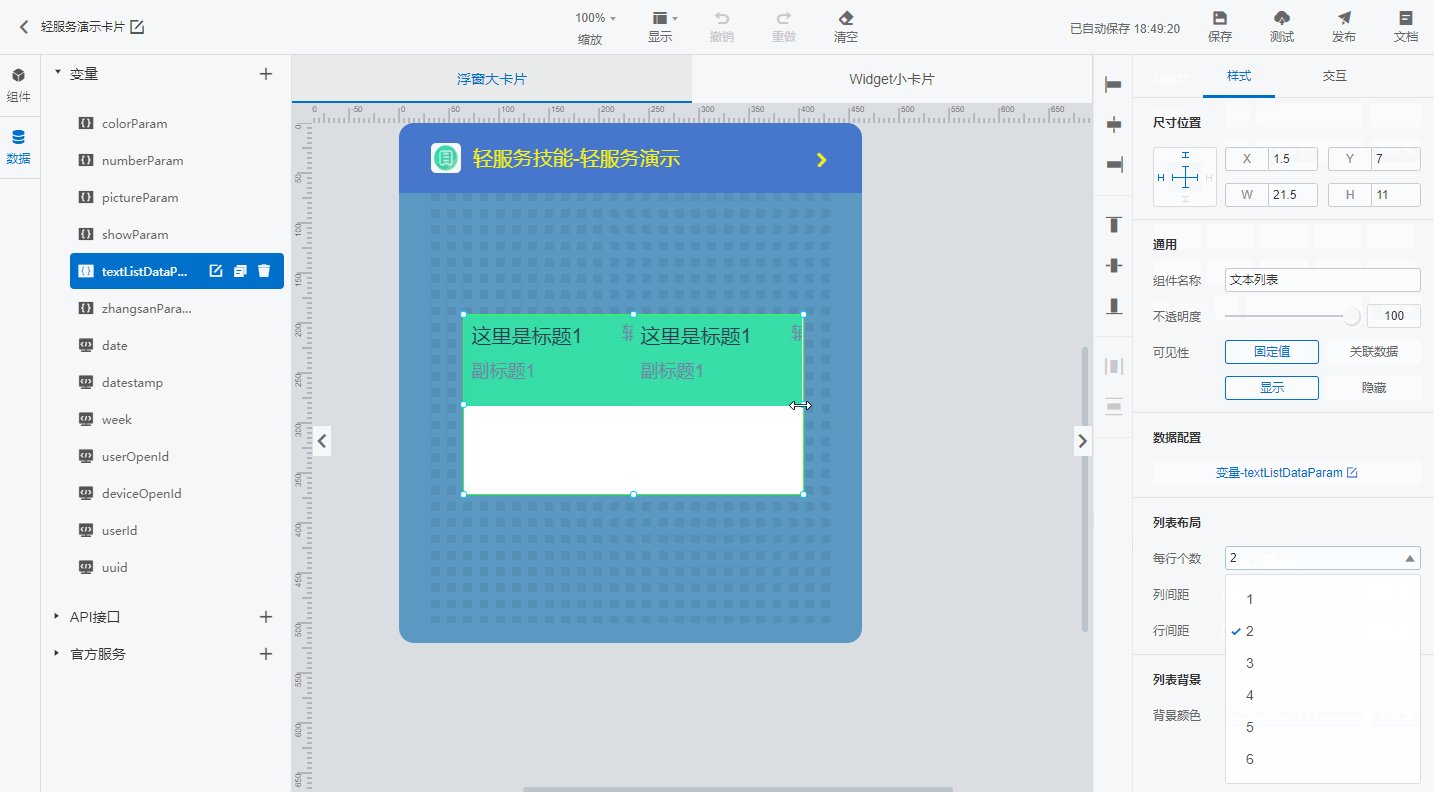
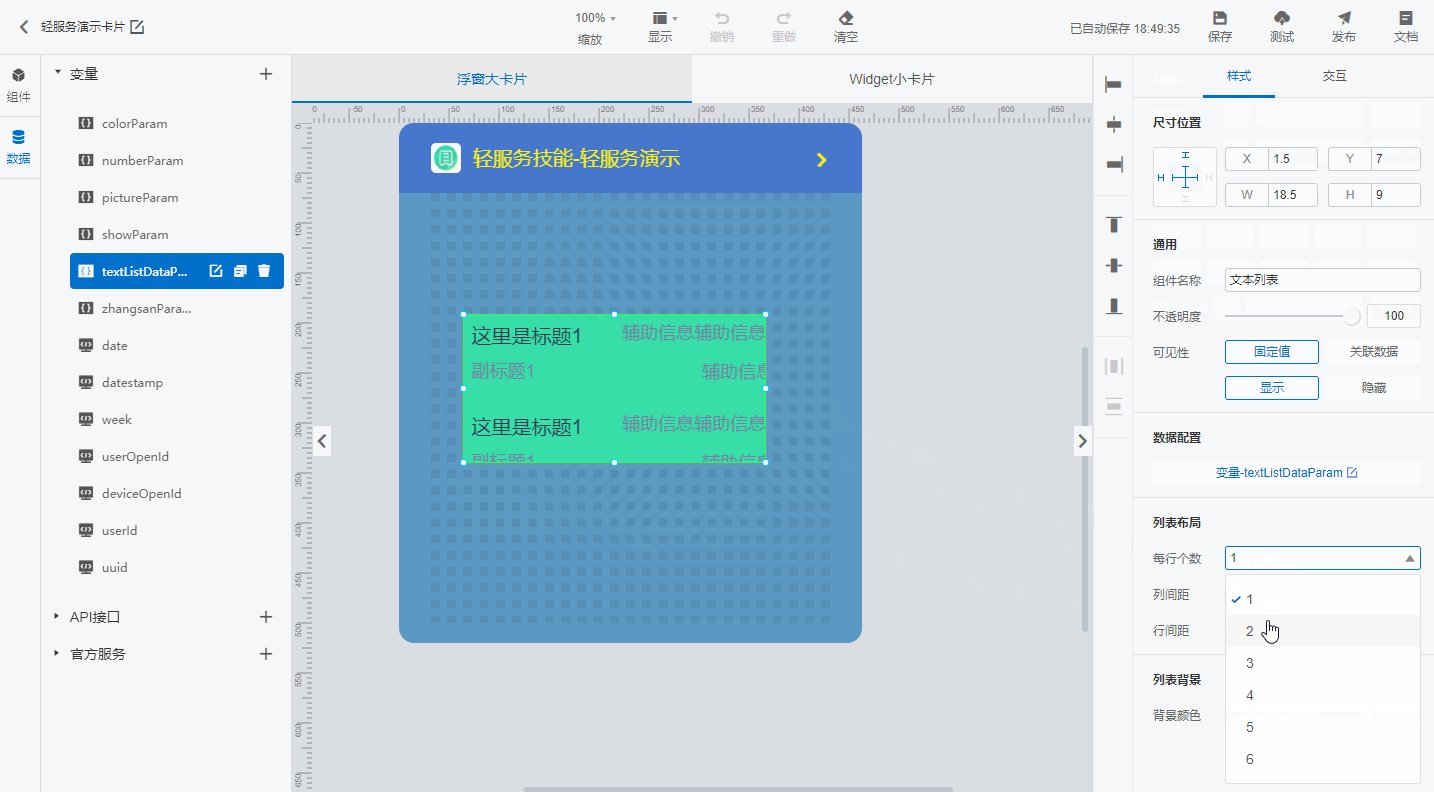
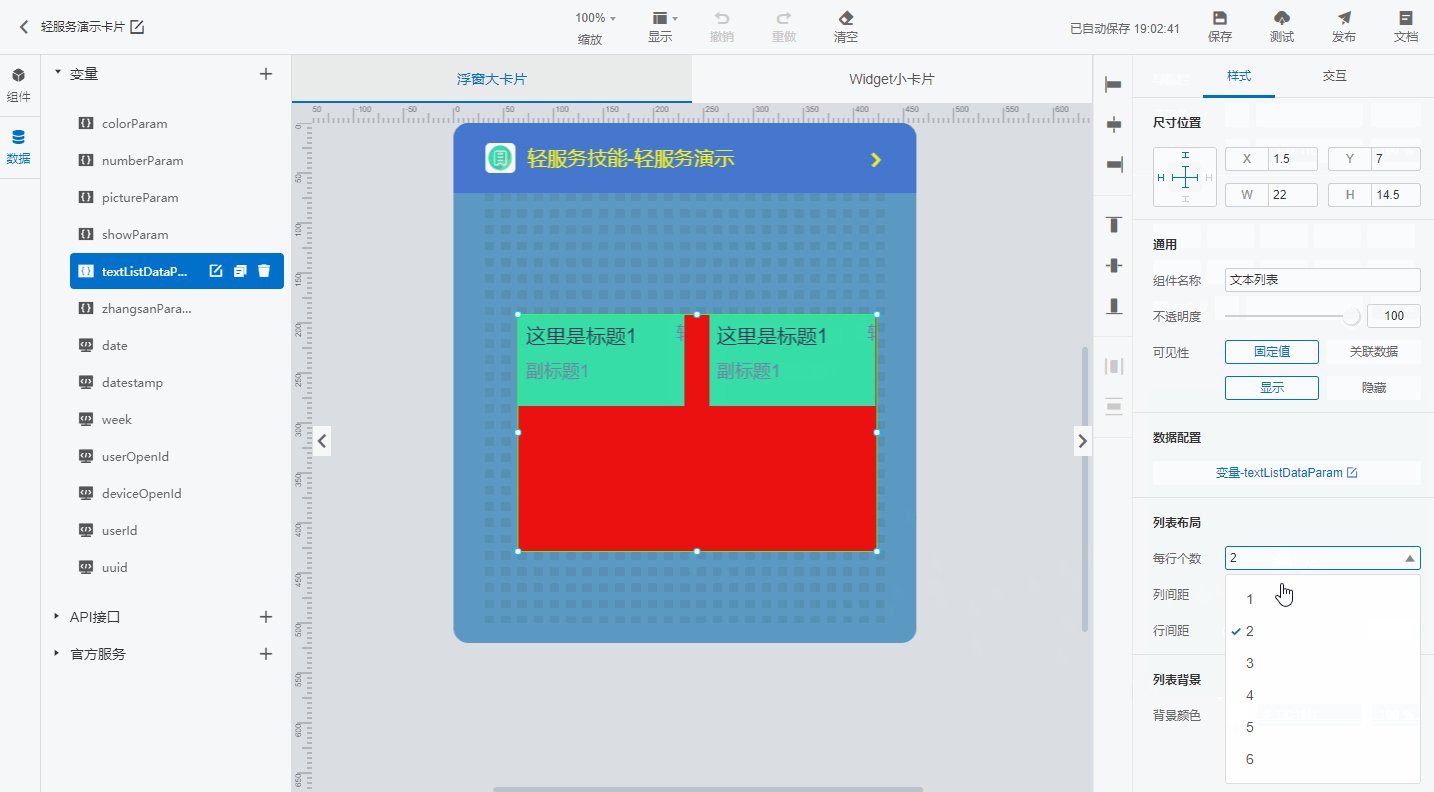
六、列表布局
列表布局中可以设置文本组件中:
- 每行个数(每行中表格的个数,默认为 1。范围:1 ~ 6);
- 列间距(每行表格中多列表格间的距离。范围:0 ~ 100px);
- 行间距(多行表格中两行表格之间的距离。范围:0 ~ 100px)。
单行中的表格均分文本列表组件的宽度,如果文本列表组件宽度不足,则单行中的表格都无法完整展示。
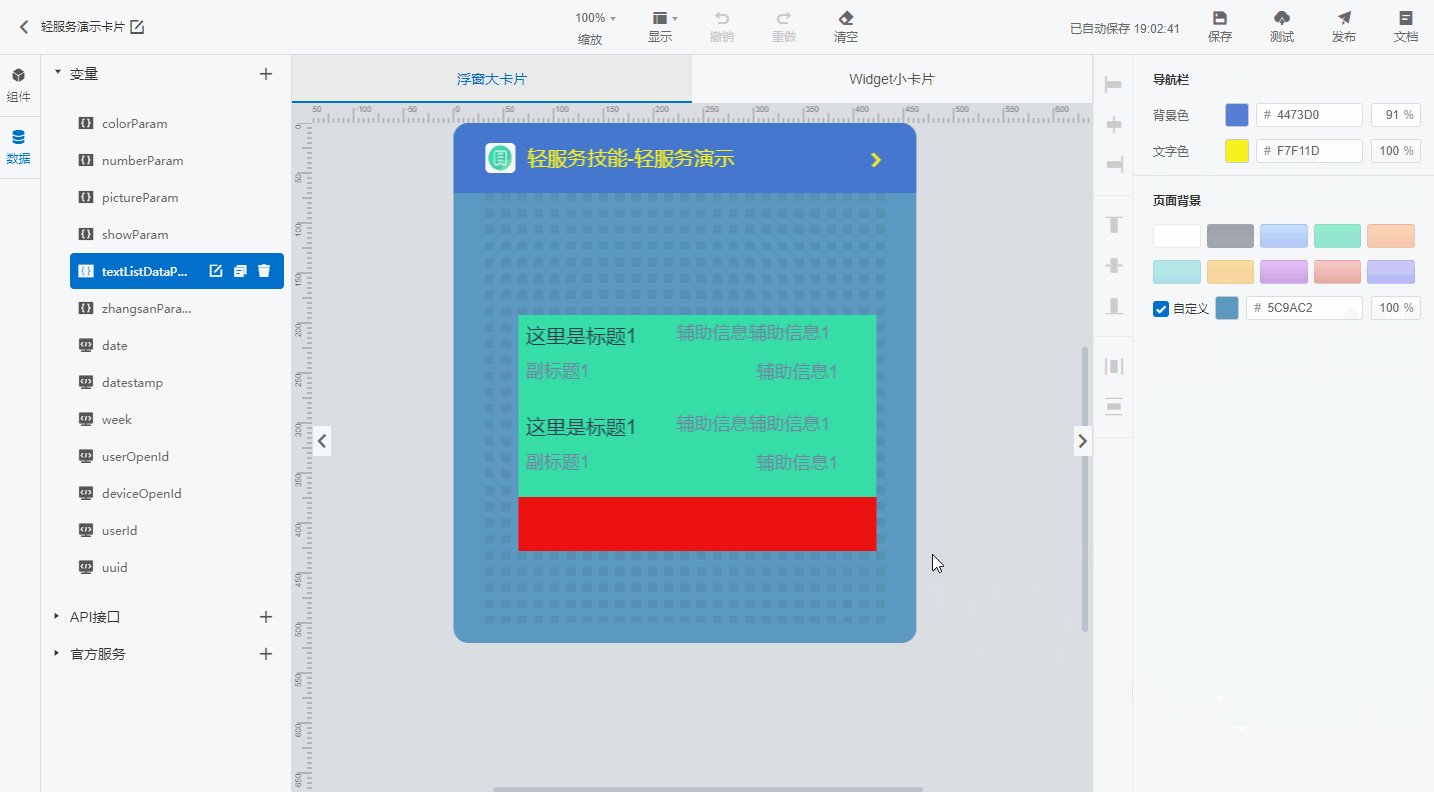
多行表格并不是均分组件高度,而是上层行表格优先展示。

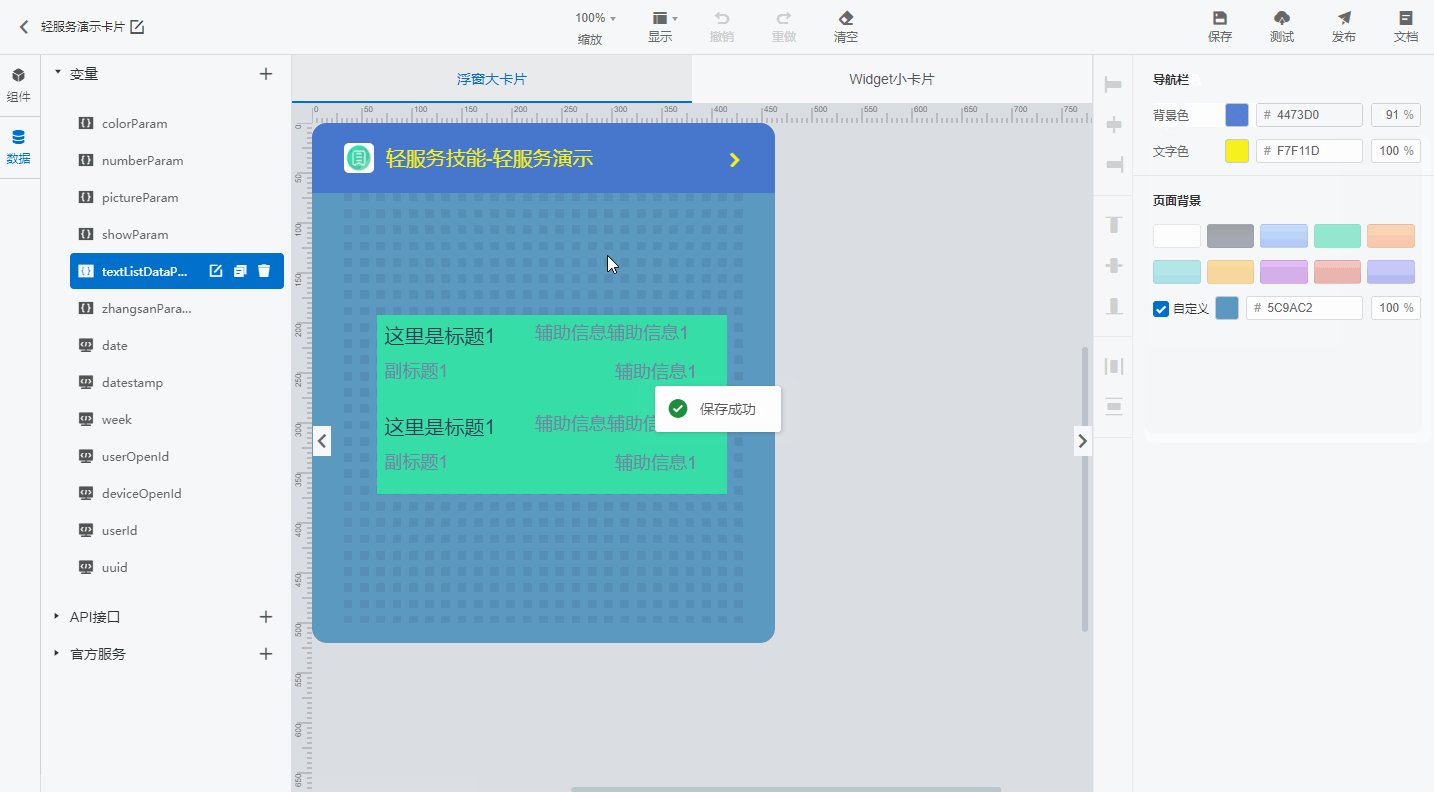
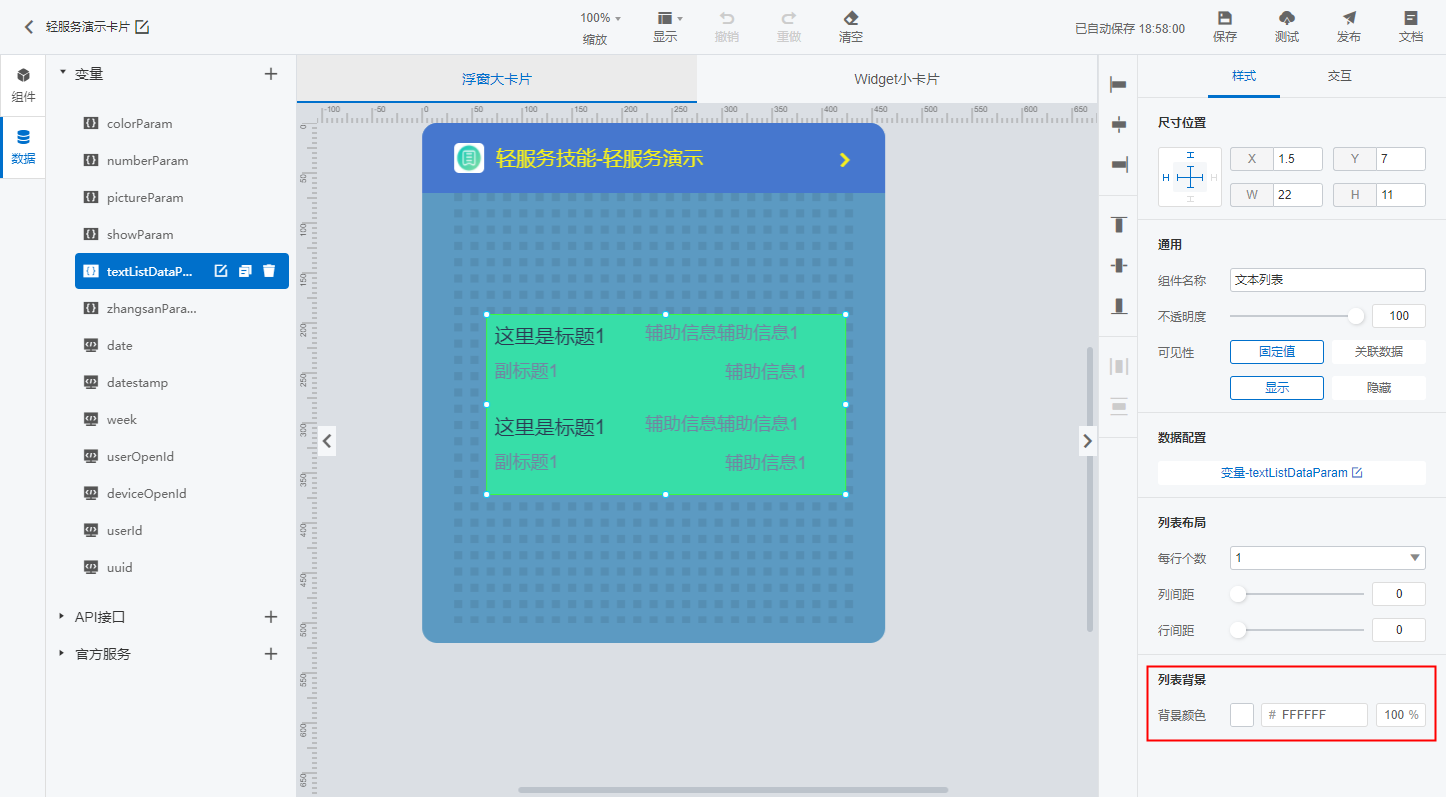
七、列表背景
列表背景中可以设置整个文本列表组件的背景颜色。
子画布中设置的表格背景颜色在上层,文本列表组件的背景颜色在下层。

八、交互
通用的交互配置请参考文档:组件交互。
九、子画布
在子画布中,不仅可以给已有的文本组件设置内容和样式,还可以往子画布中添加其他非组合组件,如:文本组件、数字组件、矩形组件、圆形组件 和 图片组件 等。