数字组件是在画布上展示一个数字的组件。
虽然数字组件也能展示数字之外的字符,但数字组件在卡片上有单独的字体,并且不支持粗体。推荐在数字组件中只展示数字字符。

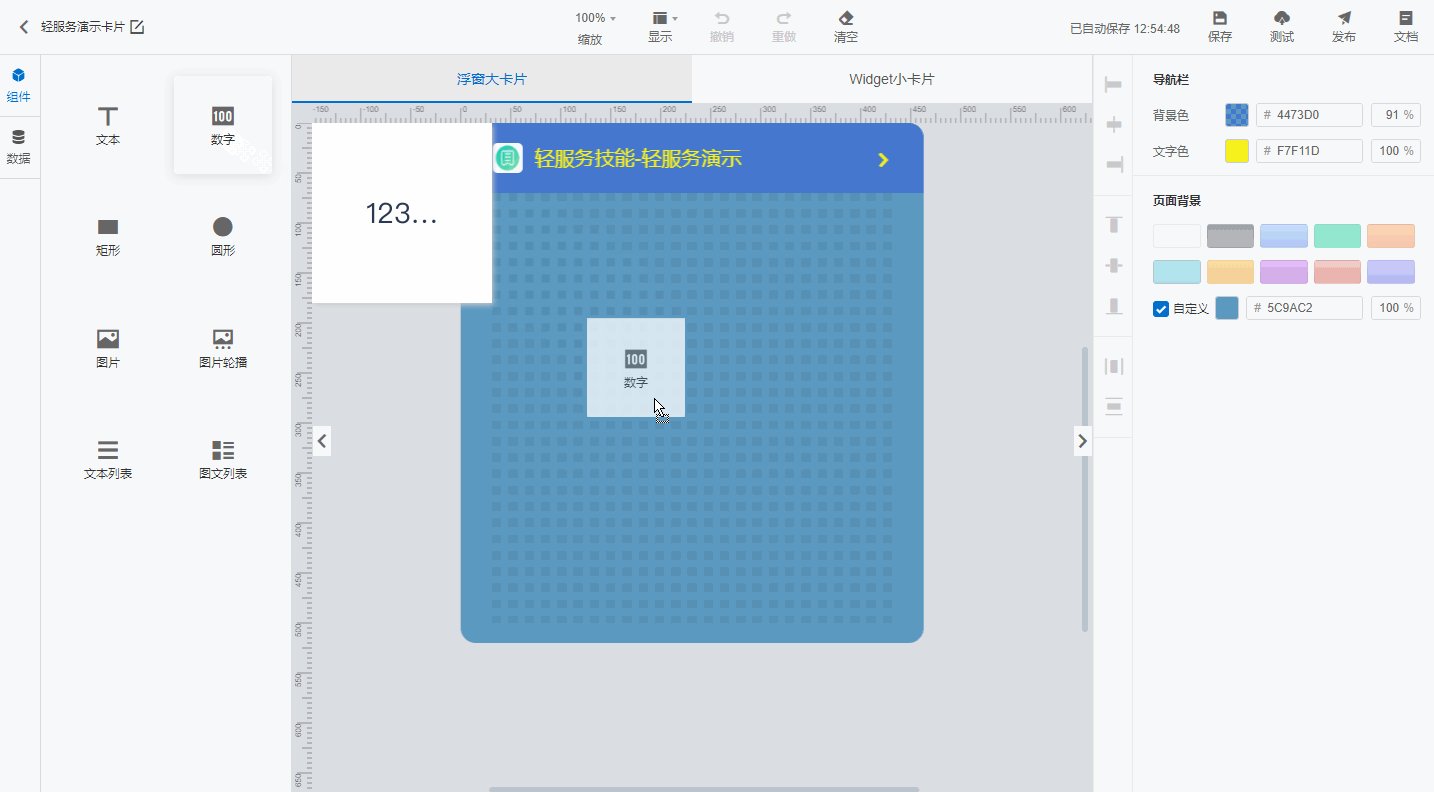
一、添加组件
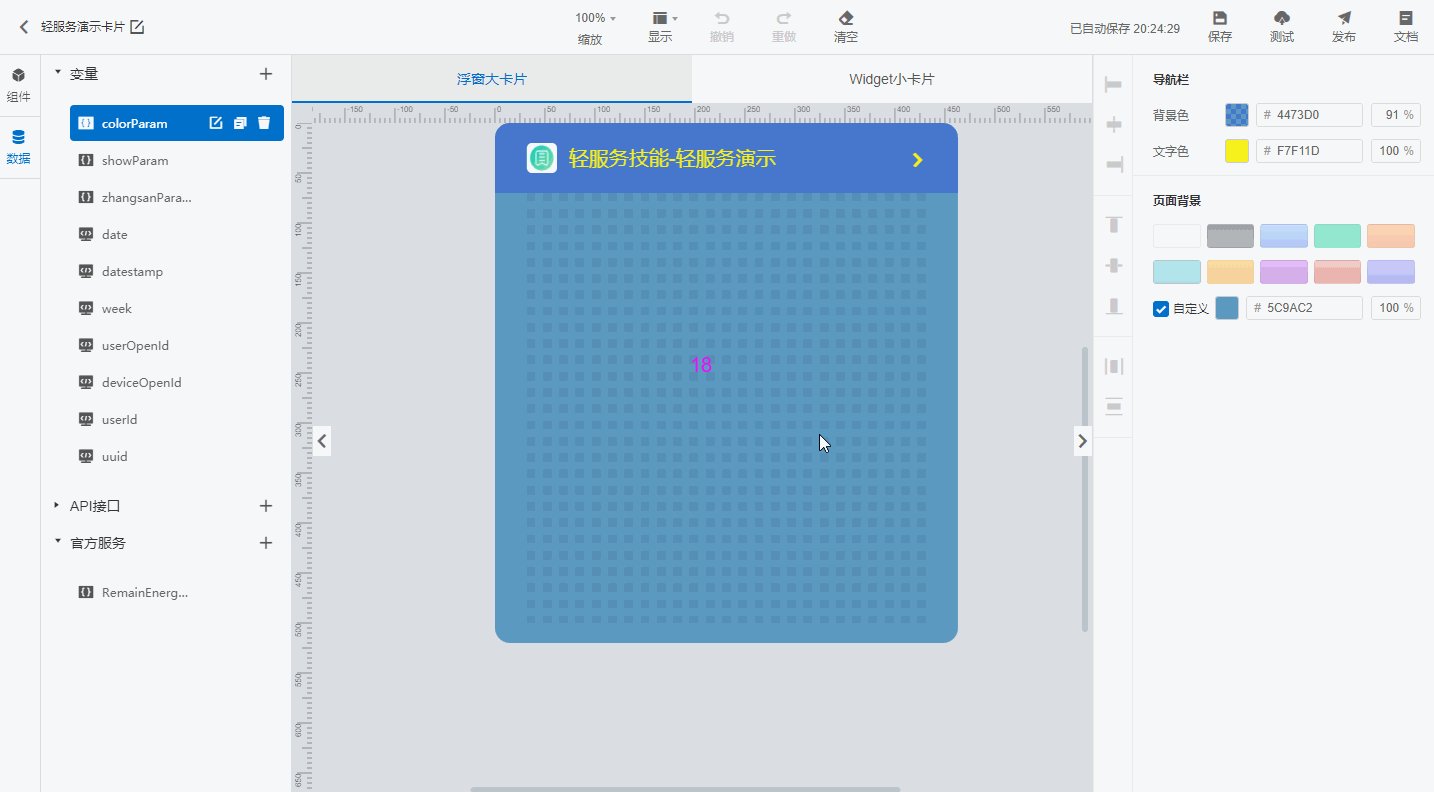
点击“组件”打开组件库列表,点击“数字”组件拖到画布区。
二、调整组件位置
通用的调整组件位置方法,请参考文档:调整组件位置。
三、调整组件大小
通用的调整组件大小方法,请参考文档:调整组件大小。
四、通用
组件通用配置请参考文档:组件通用配置。
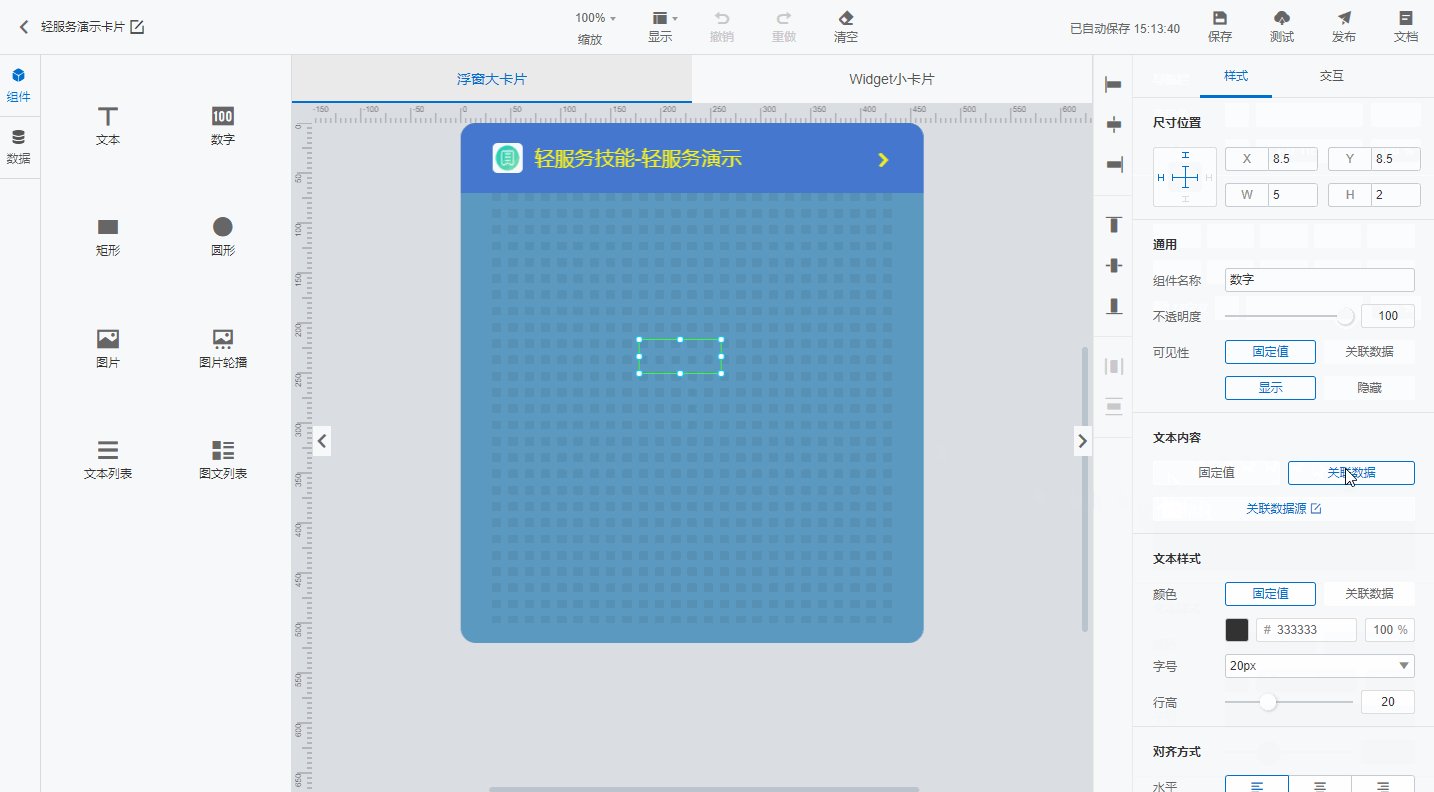
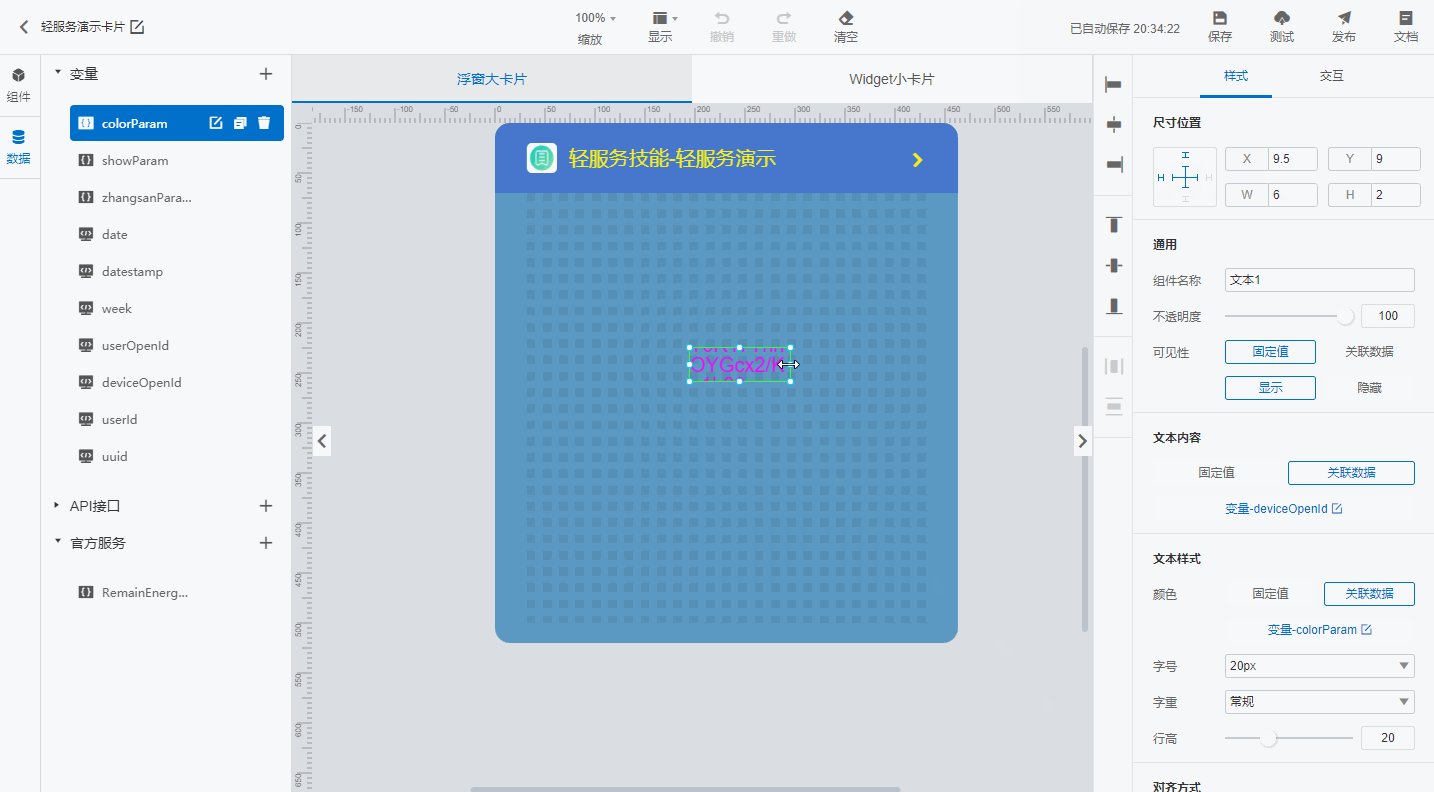
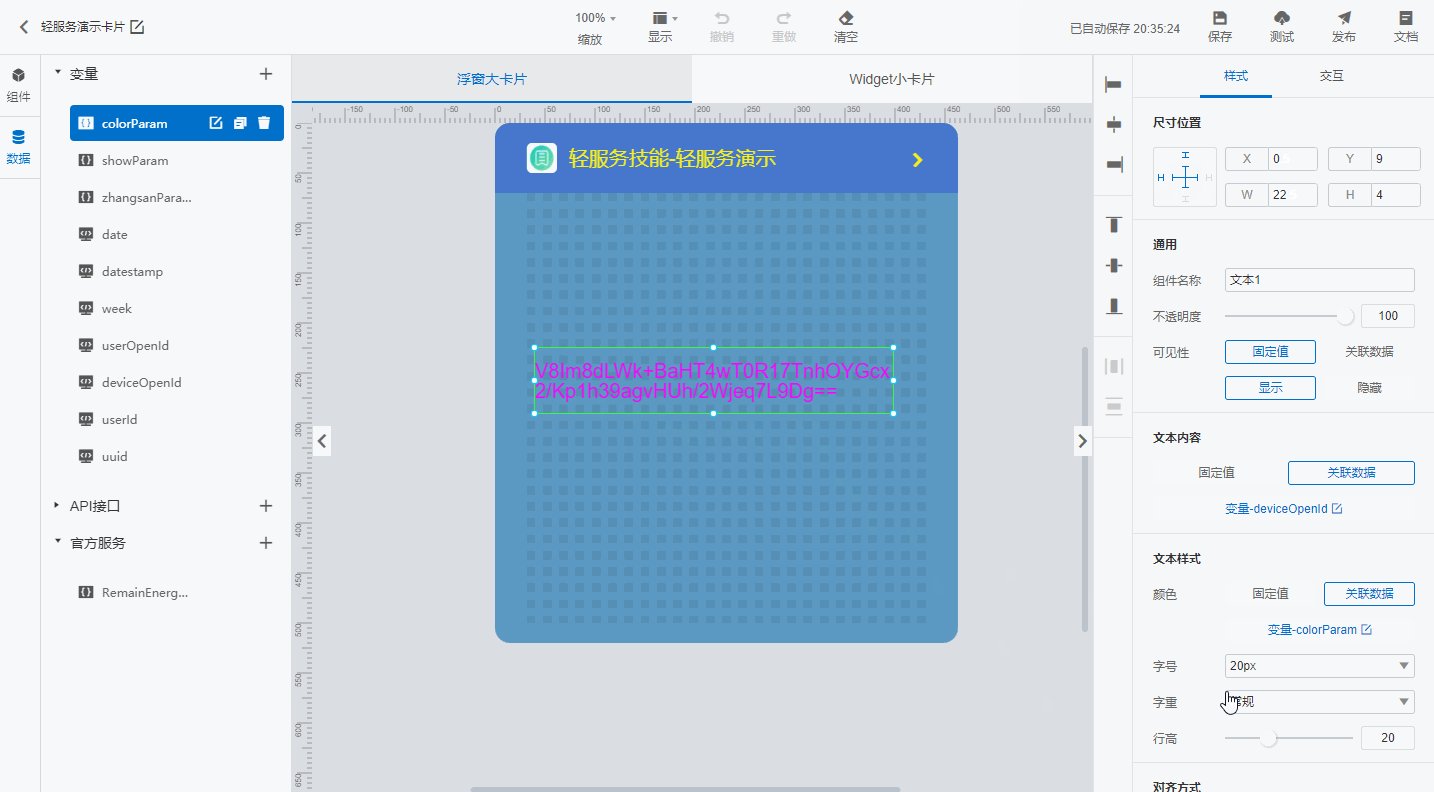
五、文本内容
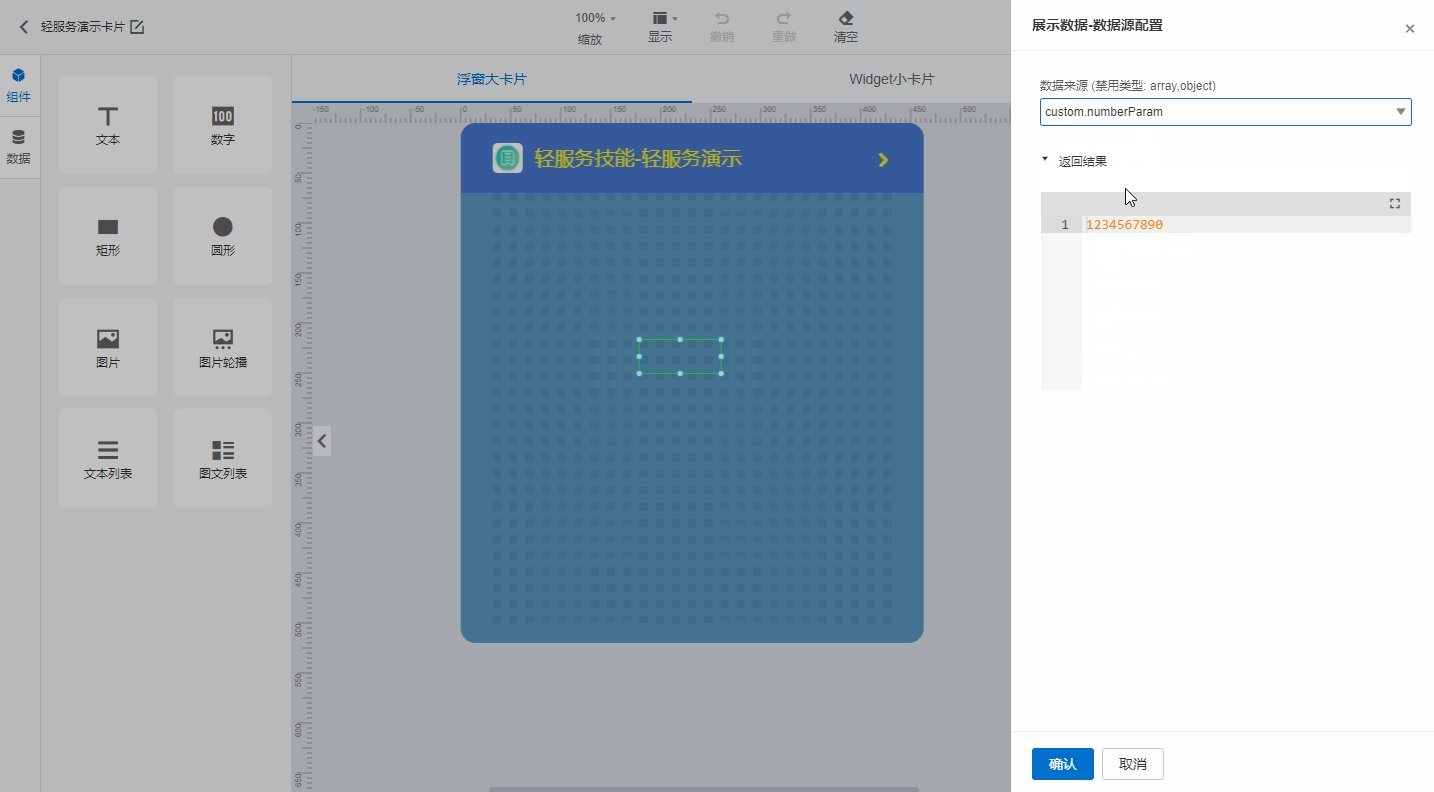
设置数字组件中显示的内容。可以设置为固定值,数字内容在下边文本框中输入。也可以设置关联数据,使用数据源为组件动态设置数字内容。
六、文本样式
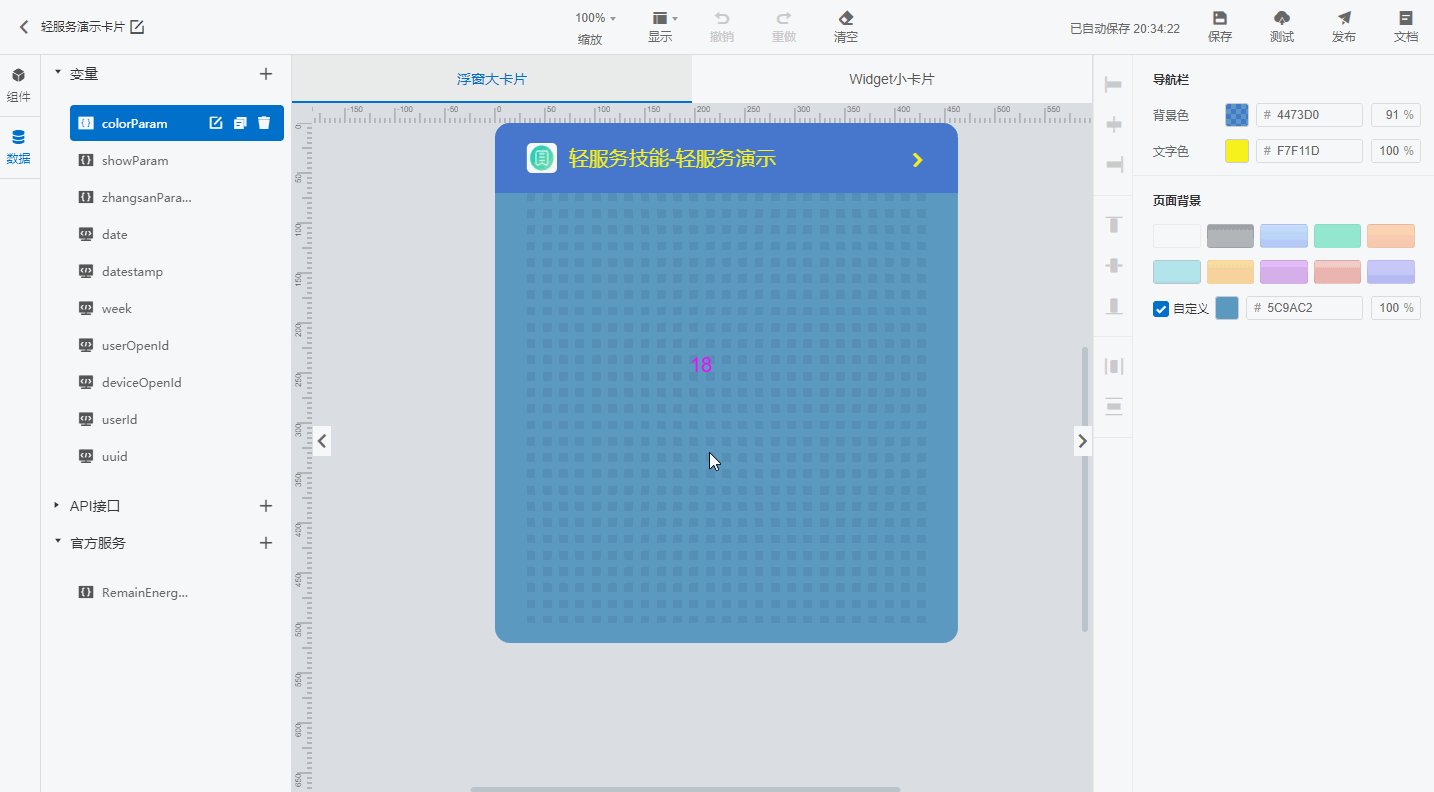
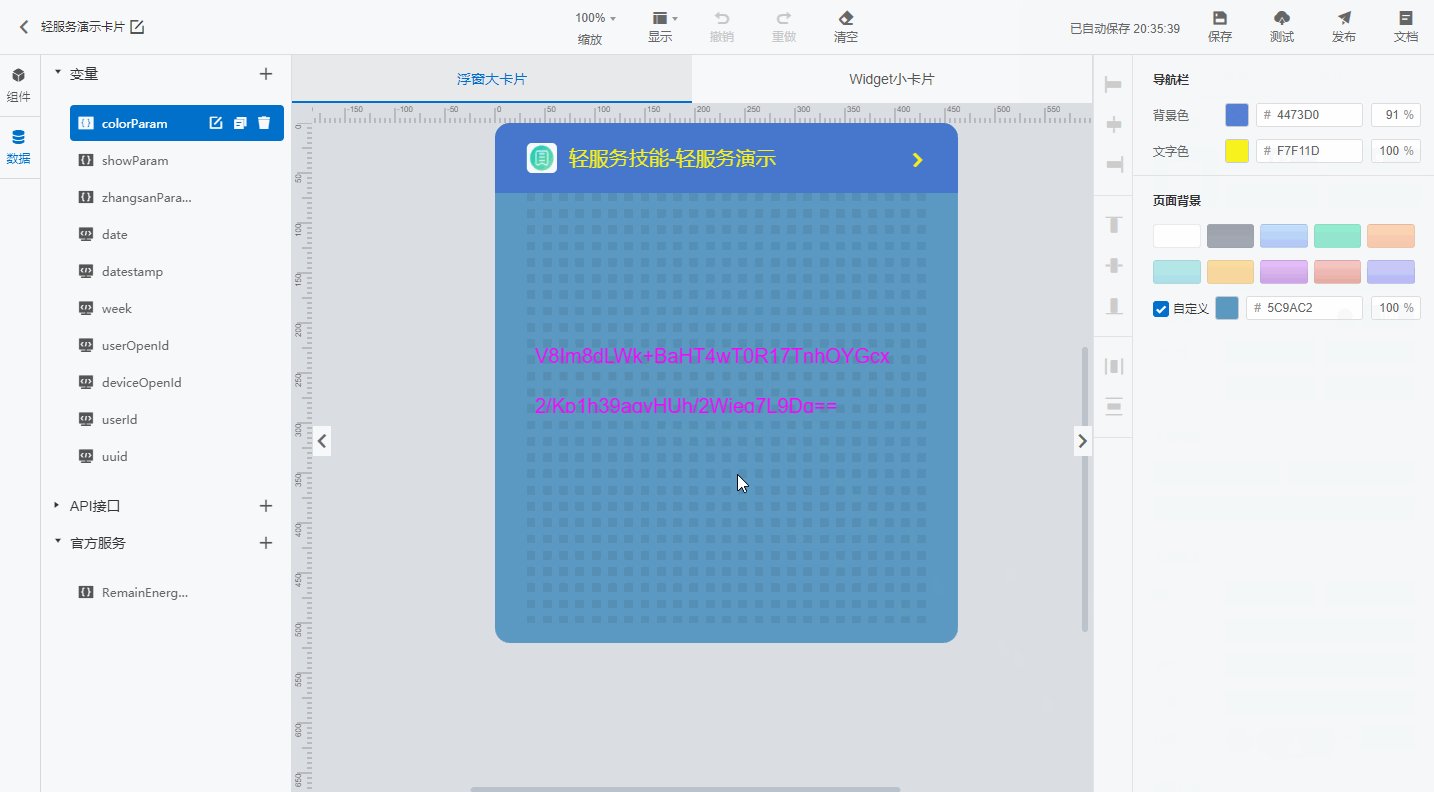
1. 颜色
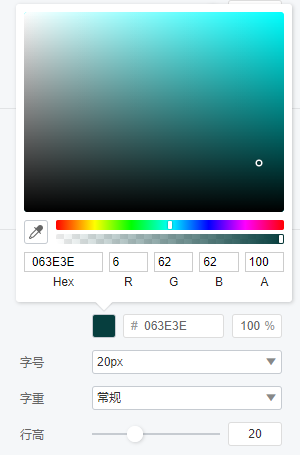
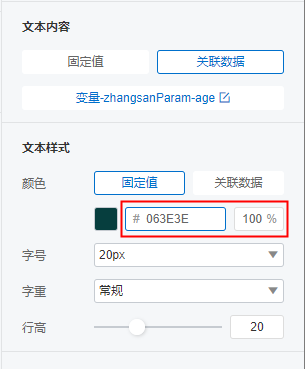
- 使用固定值的颜色时,数字的颜色固定不变。可以通过调色盘(下图左)中设置颜色和透明度,或者直接在颜色代码框(下图右)中直接输入颜色的六位十六进制代码值和透明度值。


- 使用关联数据的颜色时,文本颜色由数据源动态决定。数据源的数据可以是:
- 颜色单词(例如:
red、blue、white等); - 六位或八位十六进制颜色码(例如:
#FFFFFF、#FFFFFFFF等); - RGB/RGBA颜色值(例如:
RGB(255,0,255)、RGBA(255,0,255)等)。
- 颜色单词(例如:
八位颜色码前两位为透明度,00为完全透明,FF为完全不透明。

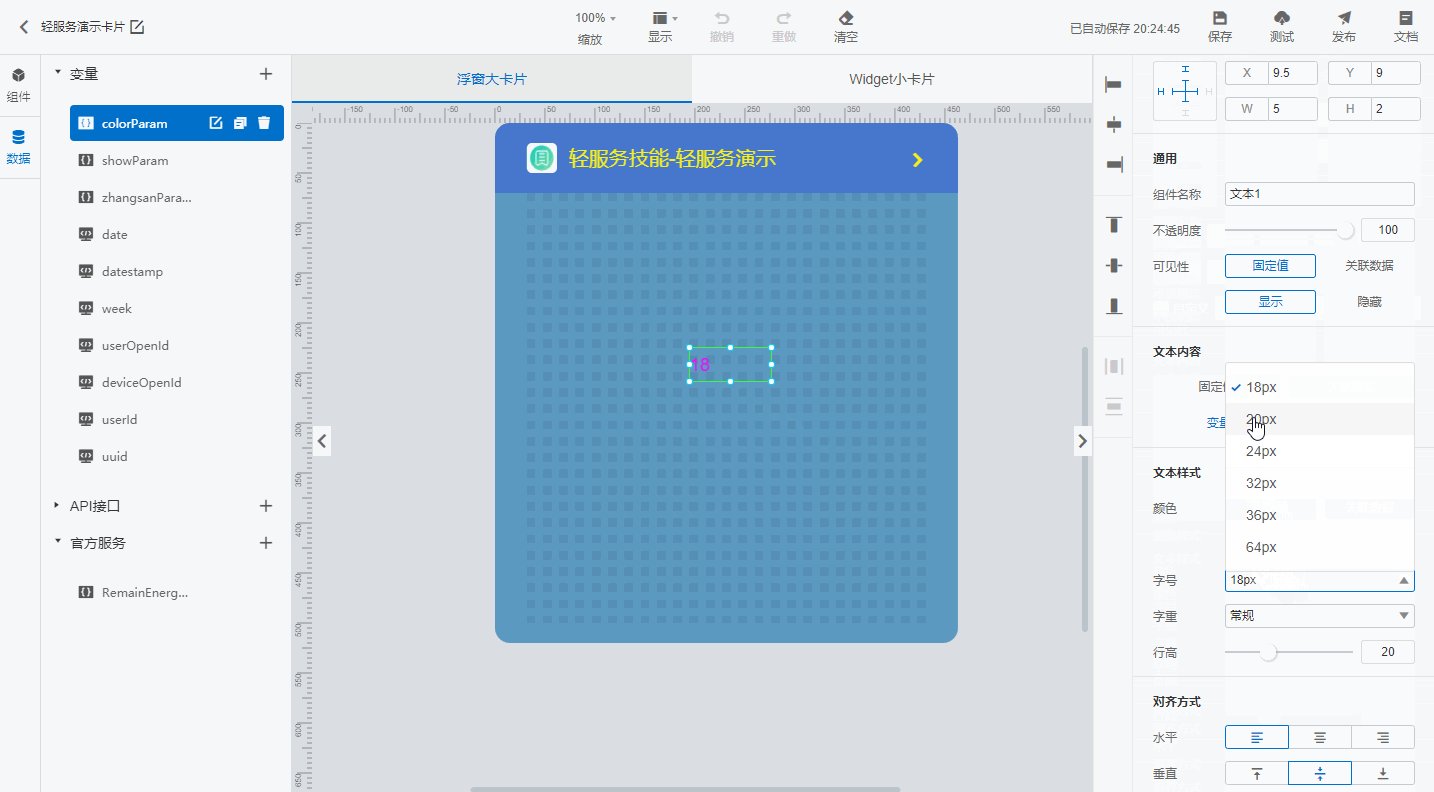
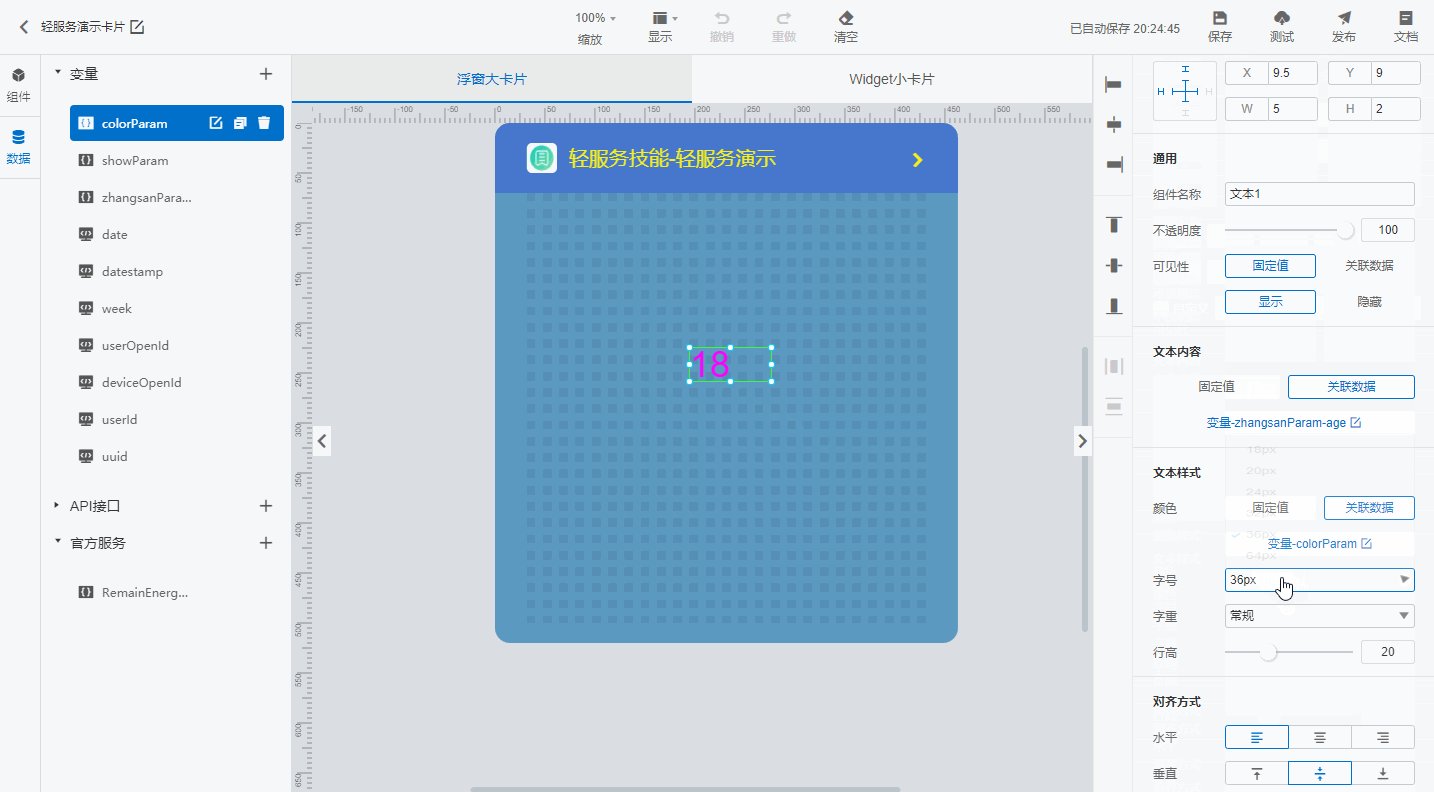
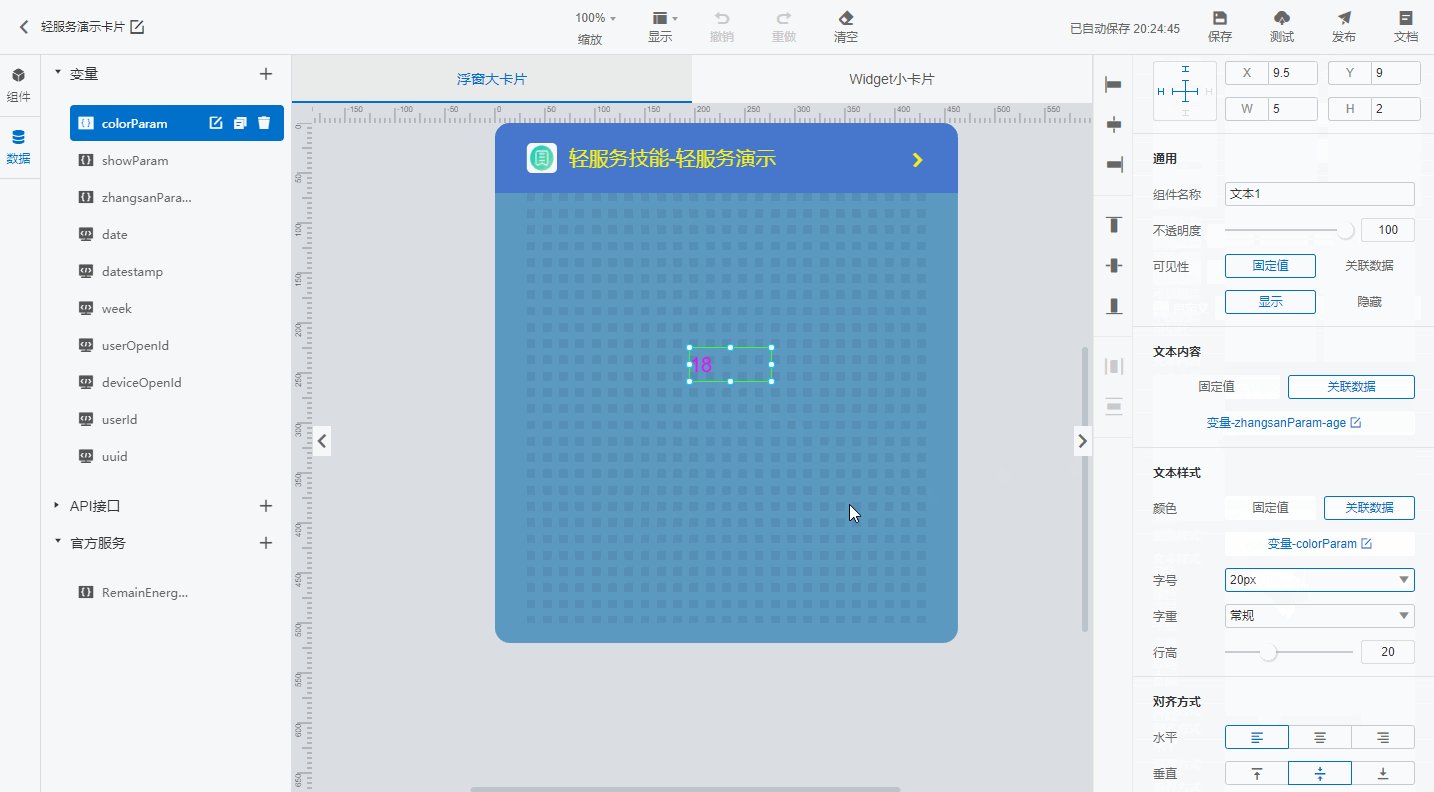
2. 字号
数字内容的字号默认是 20px,可以点击字号的下拉框,选择合适的字号。目前提供的字号为:18px、20px、24px、32px、36px 和 64px。
当字号过大,使得数字大小超过组件的边界时,组件的边界不会随之扩大。
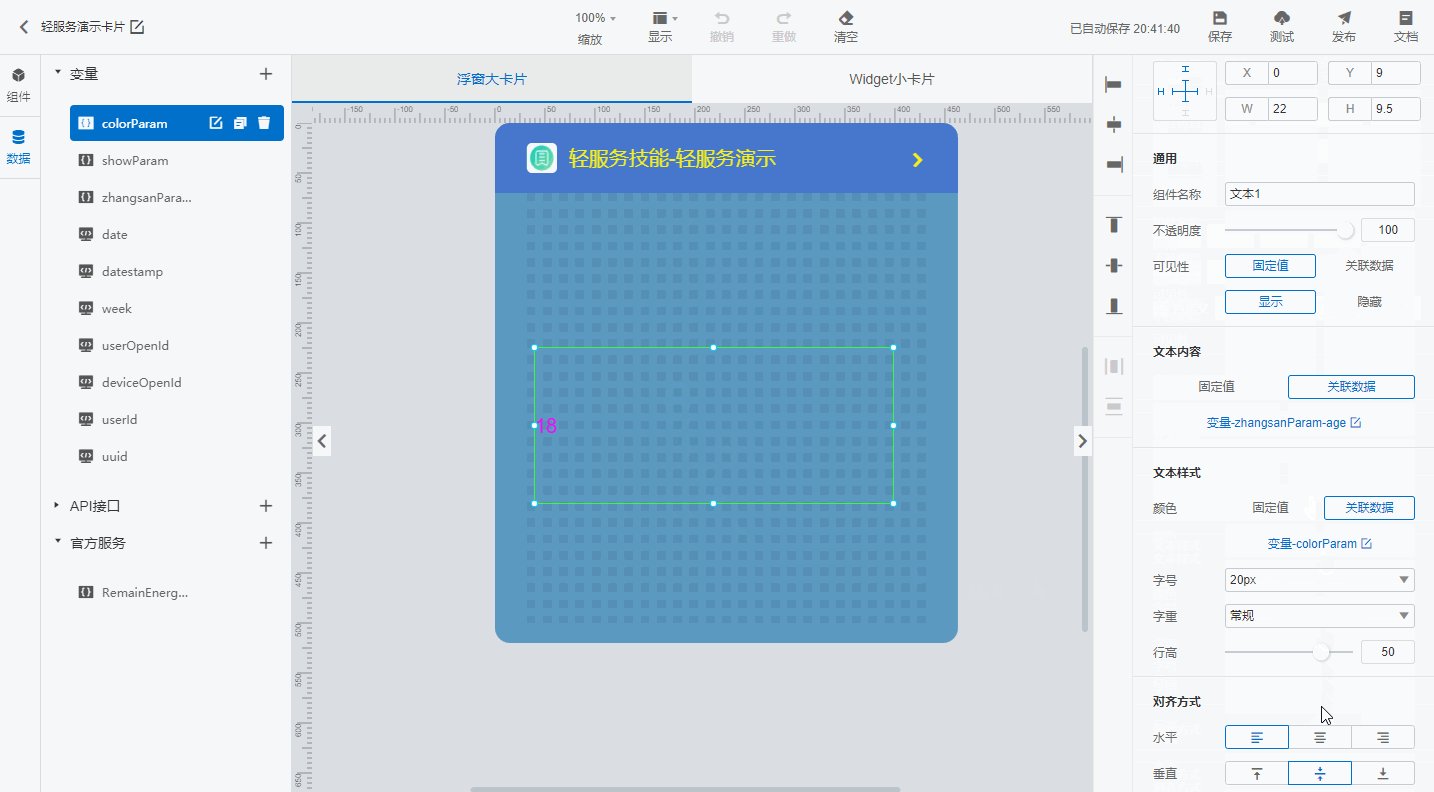
3. 行高
当一个组件中的文本内容在多行中显示时,可以设置 行高 属性来控制多行文本间的距离。默认是20,可设置的区间为 [0-64]。
可以拖动滑动条设置,也可以直接输入行高值。
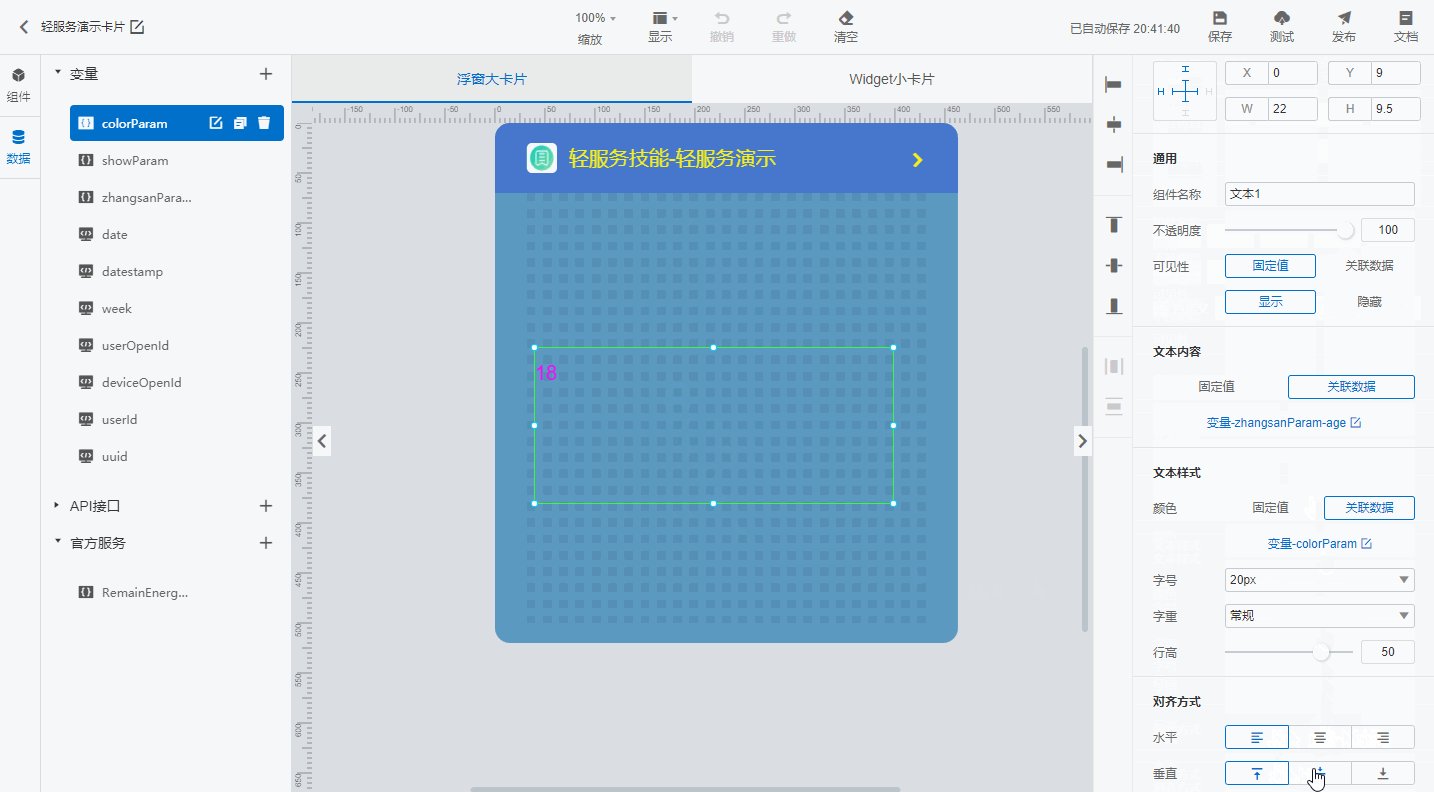
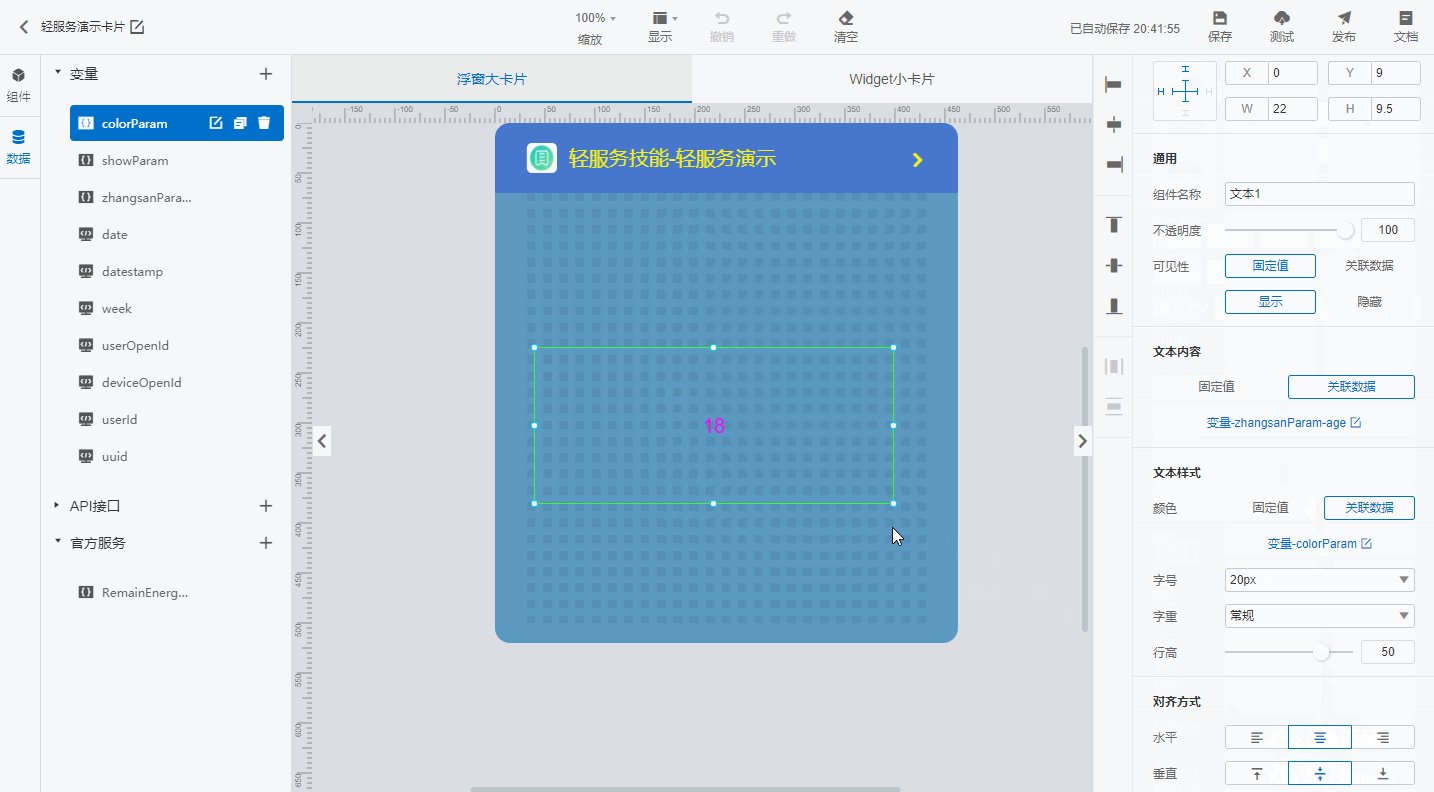
七、对齐方式
如果组件边界较大但数字较少,可以设置对齐方式来决定数字在组件中展示的位置。
对齐方式分为:
- 水平 左对齐/水平居中/右对齐
- 垂直 上对齐/垂直居中/下对齐

八、交互
通用的交互配置请参考文档:组件交互。

