样式与交互区是设置 卡片背景 和 组件样式与交互 的区域。
一、 未选中组件
当没有选中任何画布上的组件时,此区域展示的是卡片主体的样式配置栏。
1.1 浮窗大卡片的卡片样式
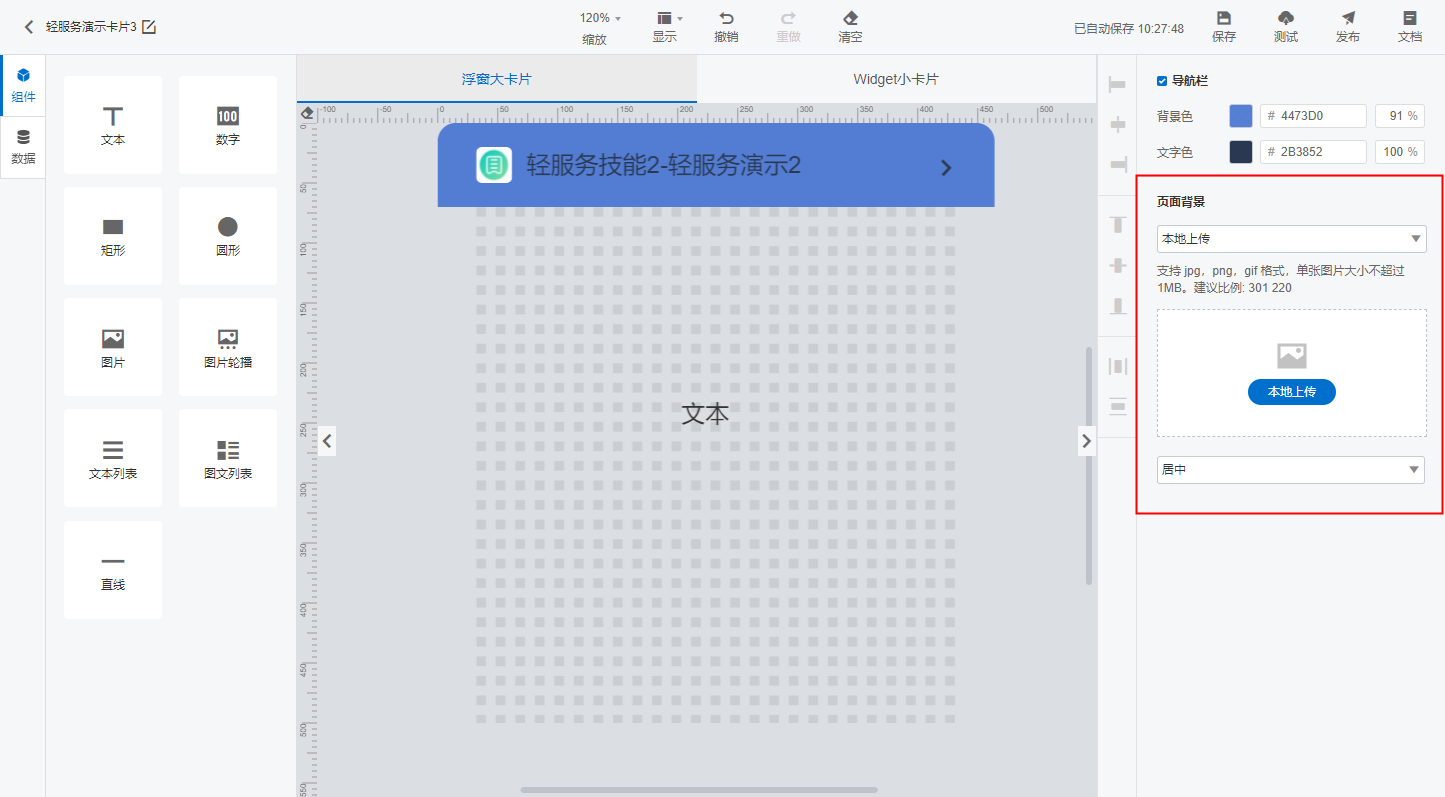
当处在浮窗大卡片页面时,此区域展示的是:导航栏 和 页面背景 的样式配置。
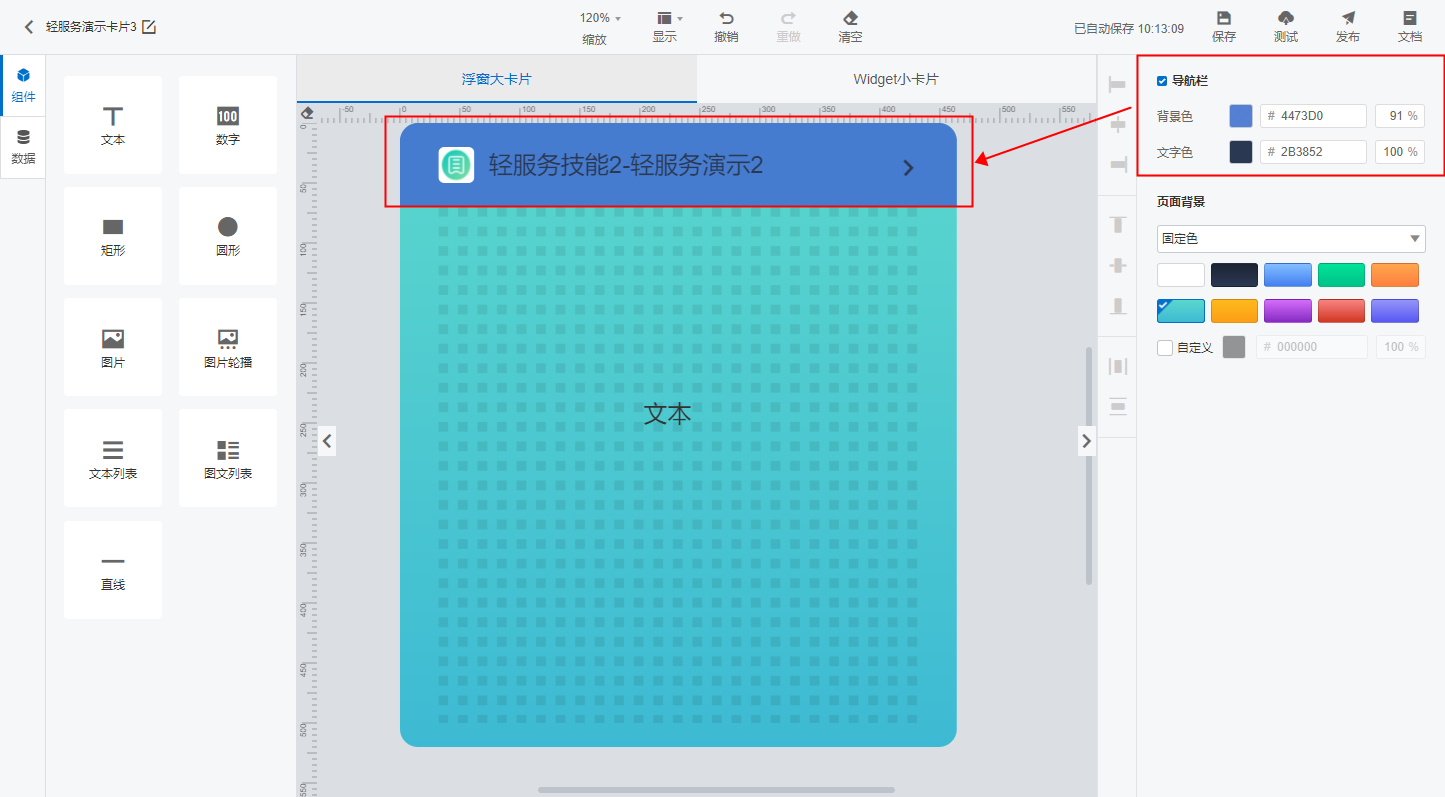
1.1.1 导航栏
可以配置 背景色 和 文字色(均为自定义颜色);
导航栏可以隐藏。如果取消“导航栏”前的勾选,可以不在大卡片上显示导航栏。
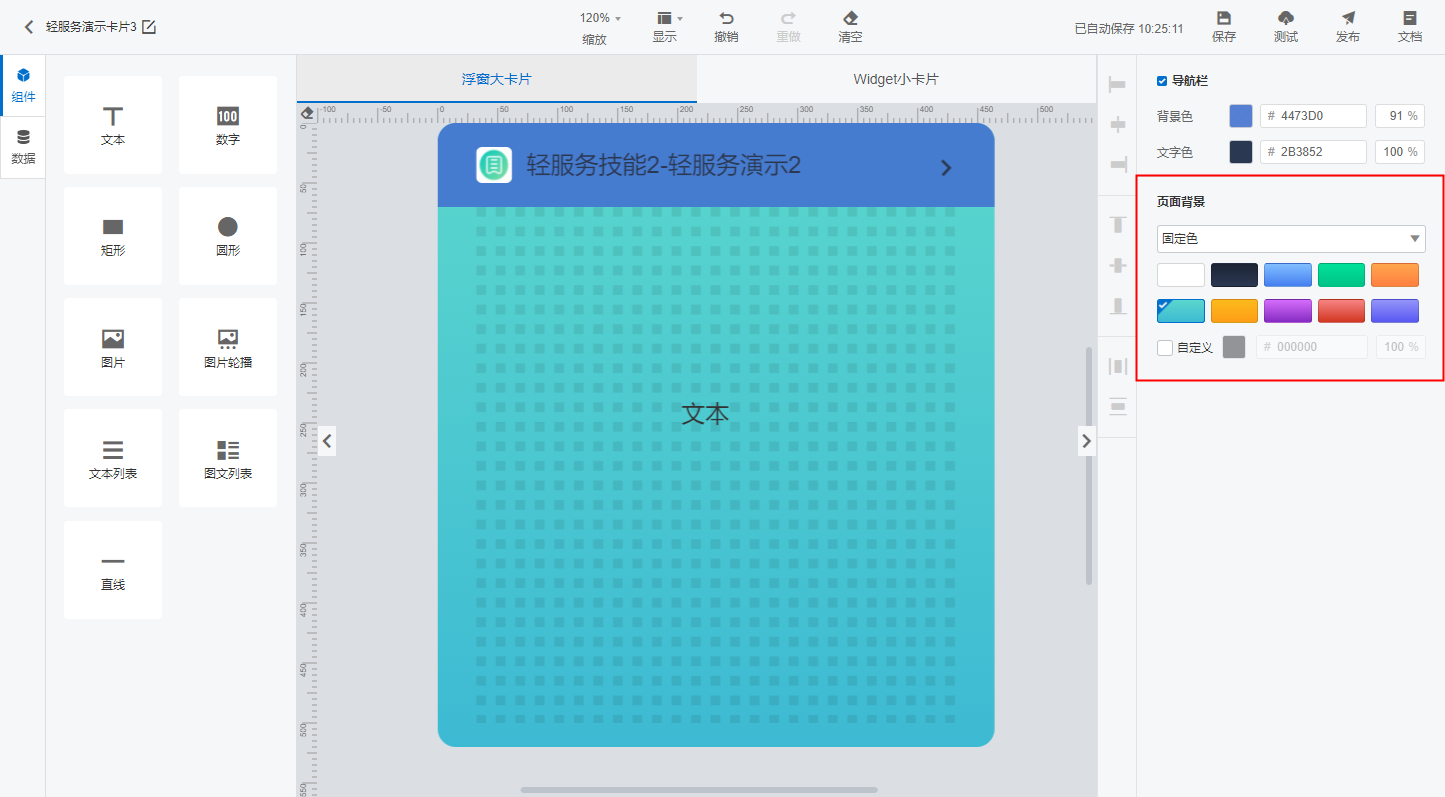
1.1.2 页面背景
有三种设置方式:固定色、URL链接图片 和 本地上传。
- 固定色:可以选择预设的颜色,也可以选择自定义的颜色。

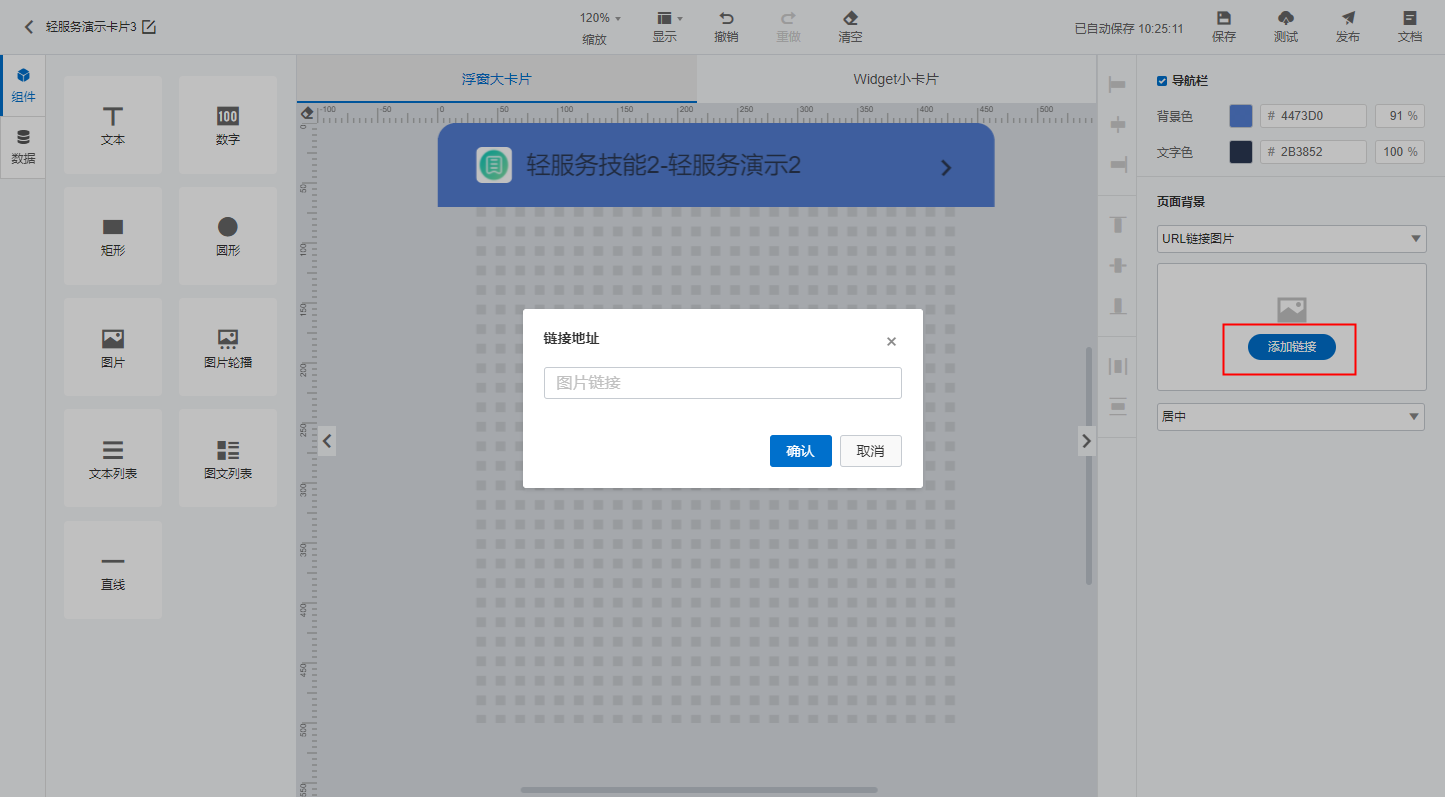
- URL链接图片:允许设置一个图片的URL链接,浮窗大卡片会将此图片当做背景图片。
使用背景图片时,请按照浮窗大卡片的尺寸:463 x 520(px)进行图片尺寸的设计,以达到最佳的展示效果。

- 本地上传:可以上传一个本地图片作为浮窗大卡片的背景图片(支持 jpg、png 、gif 格式,单张图片大小不超过 1MB,)。
使用背景图片时,请按照浮窗大卡片的尺寸:463 x 520(px)进行图片尺寸的设计,以达到最佳的展示效果。

1.2 Widget小卡片
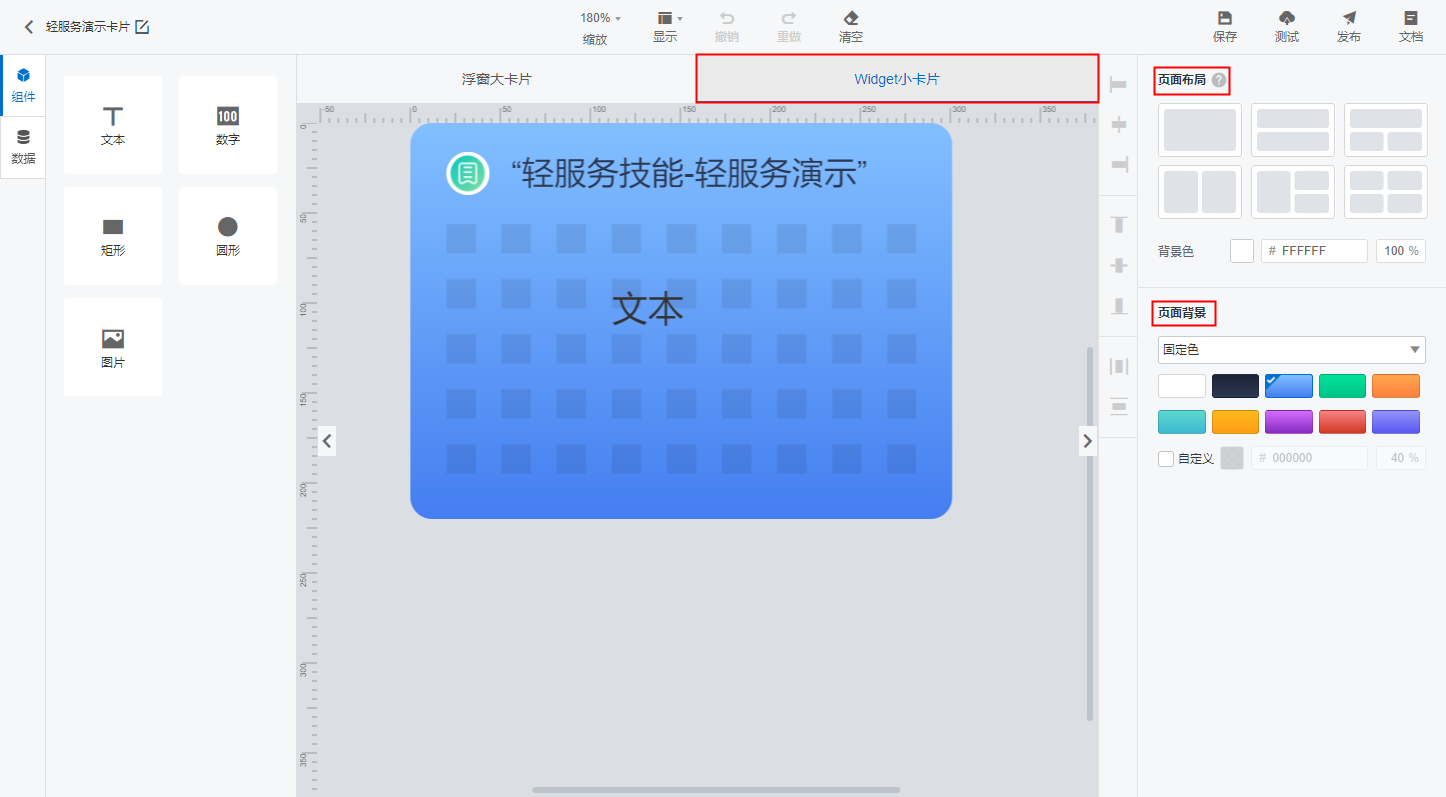
当处在Widget小卡片页面时,此区域展示的是:页面布局 和 页面背景 的样式配置。
1.2.1 页面布局
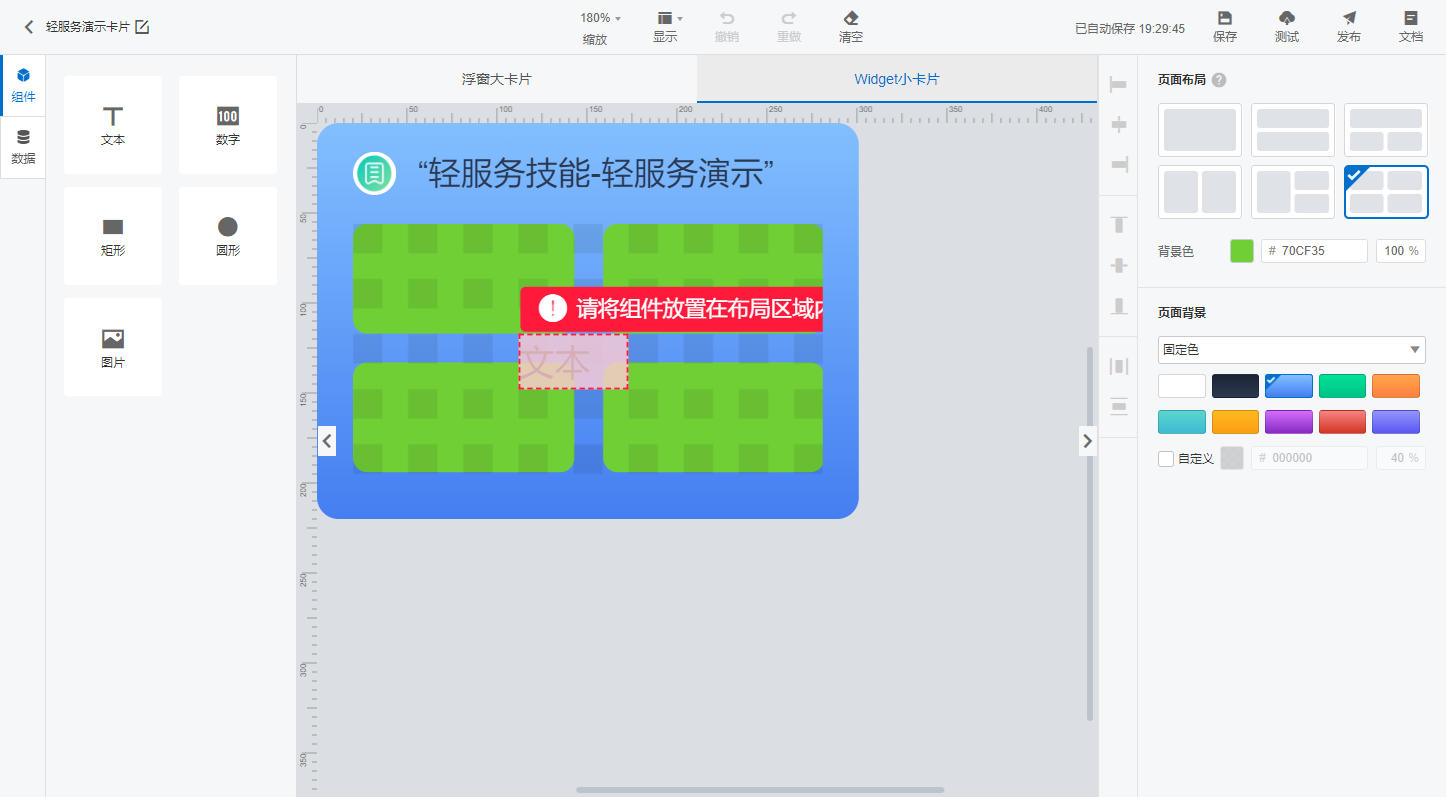
借助预设的典型布局模板,可以保证美观的同时,更加高效地完成卡片搭建。可以不选择任何模板进行卡片搭建;也可以按照您设计的卡片布局选择预设的模板,并设置模板背景颜色。
选择预设的模板,画布上的组件不能超出模板布局区域的范围。

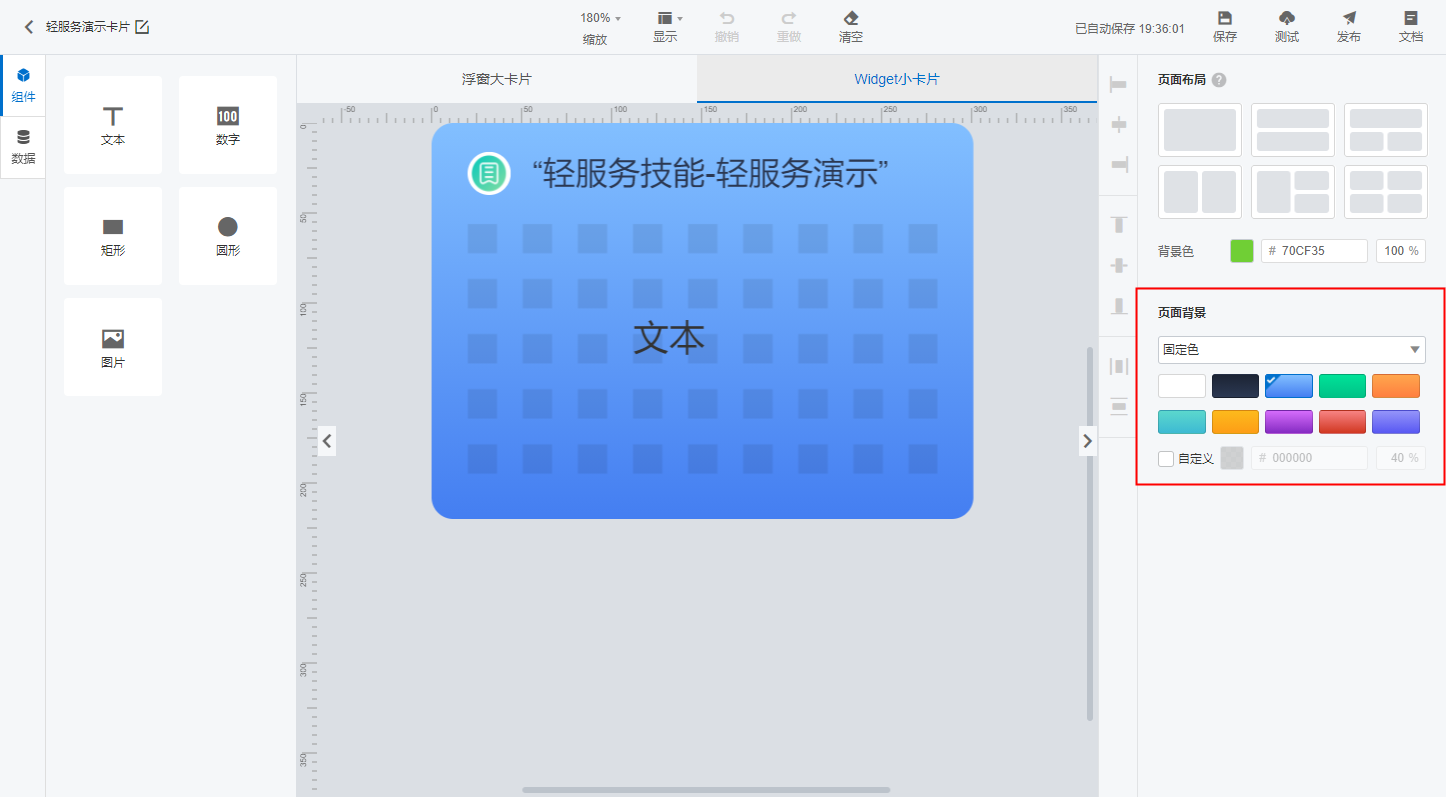
1.2.2 页面背景
有三种设置方式:固定色、URL链接图片 和 本地上传。
- 固定色:可以选择预设的颜色,也可以选择自定义的颜色。

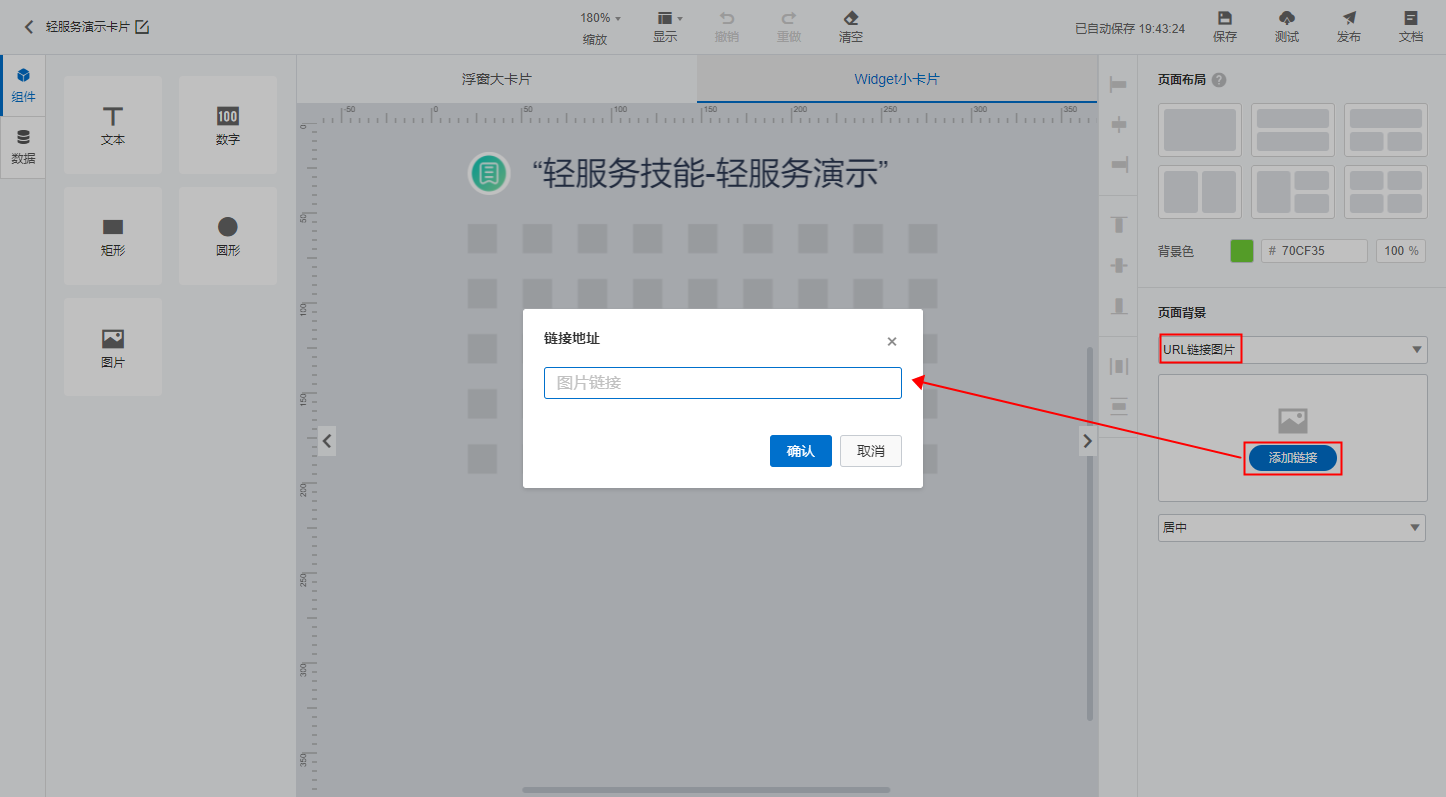
- URL链接图片:允许设置一个图片的URL链接,Widget小卡片会将此图片当做背景图片。
使用背景图片时,请按照Widget小卡片的尺寸:301 x 220(px)进行图片尺寸的设计,以达到最佳的展示效果。

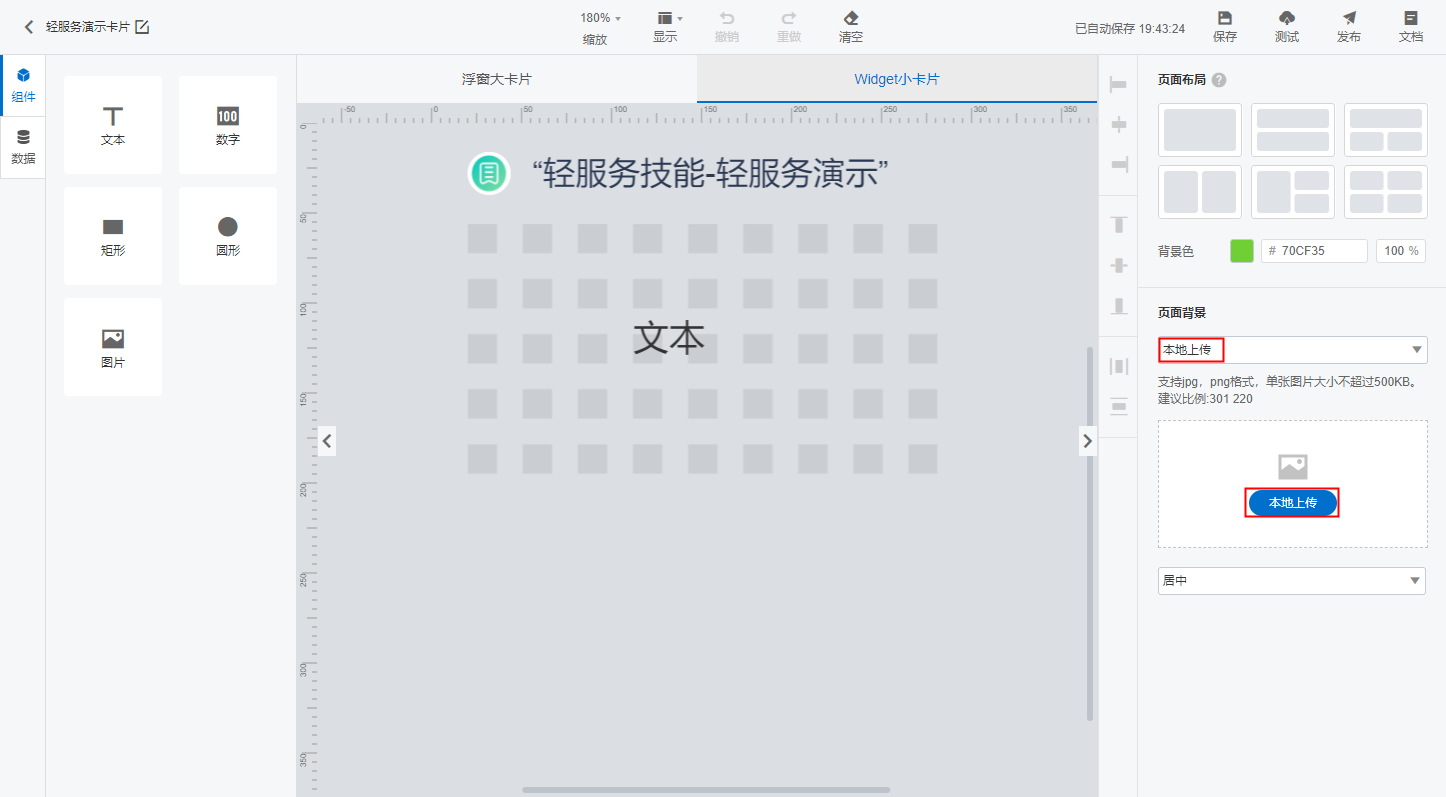
- 本地上传:可以上传一个本地图片作为Widget小卡片的背景图片(支持 jpg、png 、gif 格式,单张图片大小不超过 1MB)。
使用背景图片时,请按照Widget小卡片的尺寸:301 x 220(px)进行图片尺寸的设计,以达到最佳的展示效果。

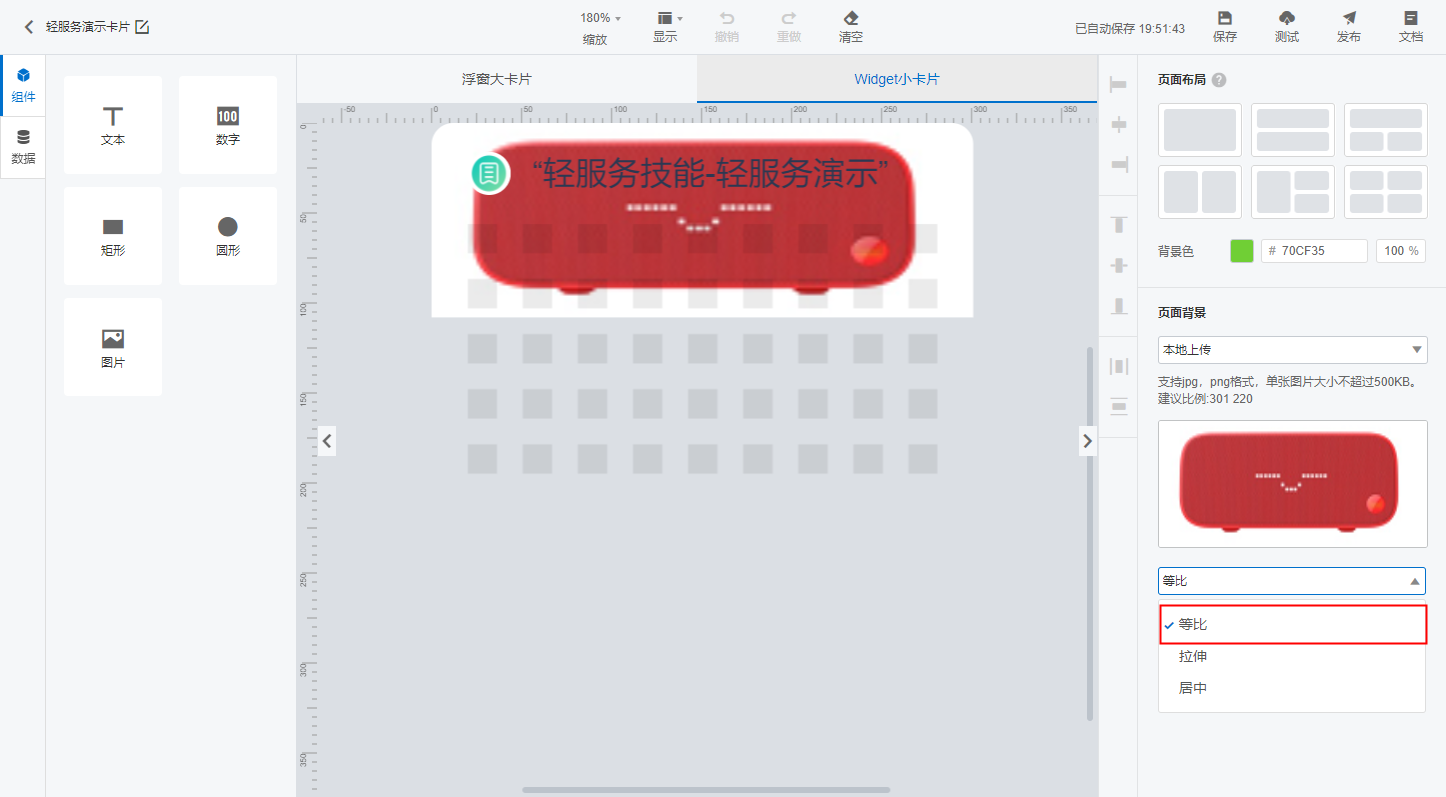
1.3 页面背景图片的变形
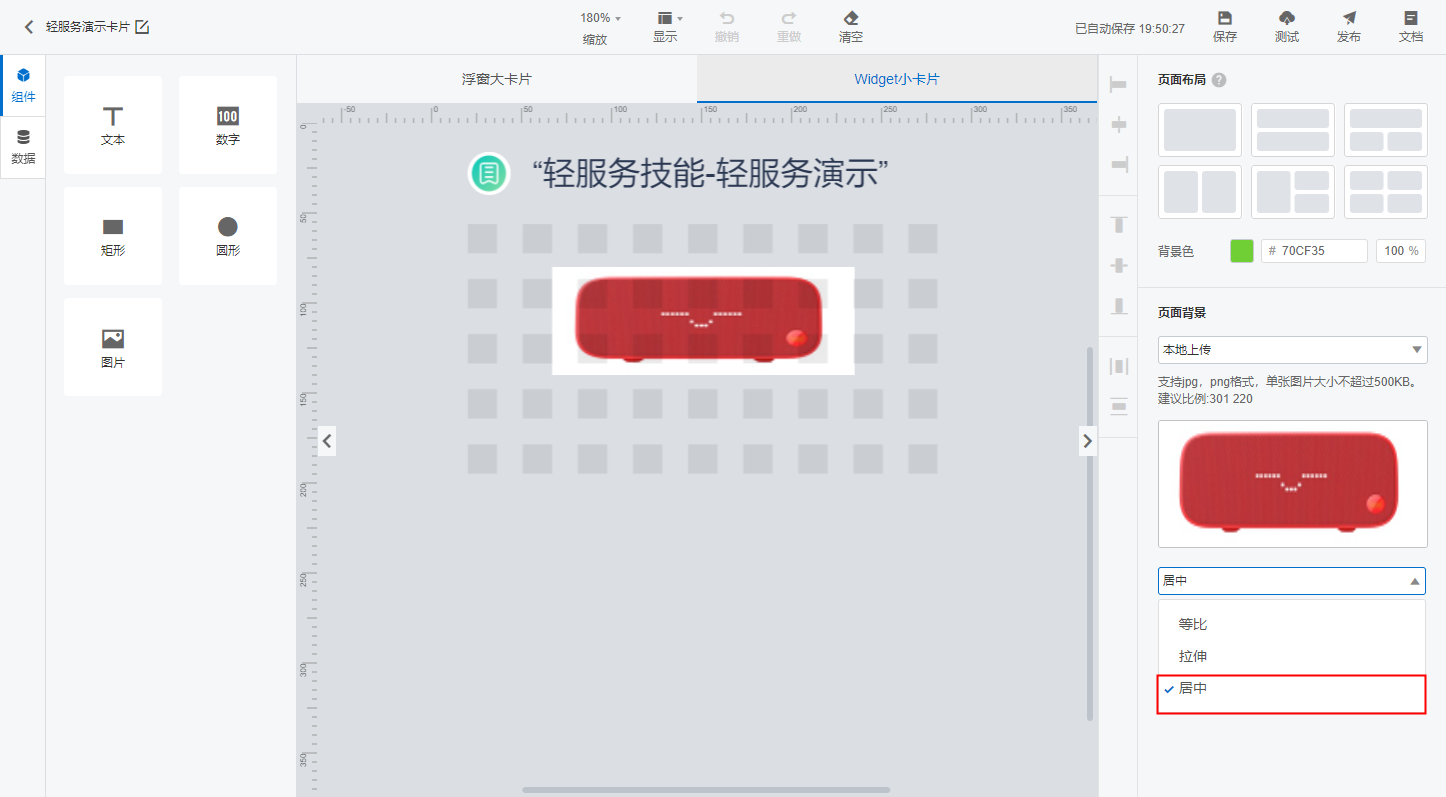
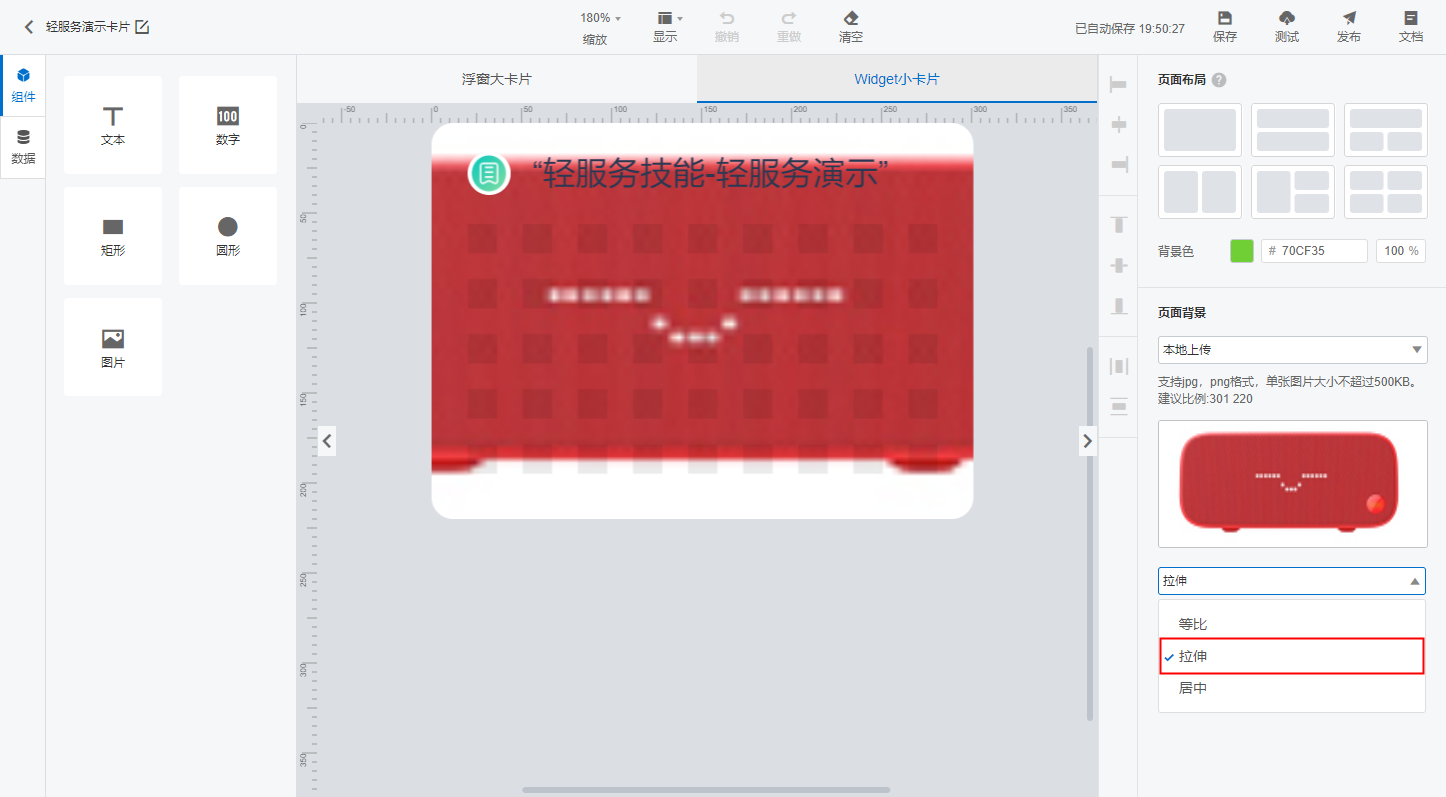
无论是大卡片还是小卡片,当使用 URL链接 或 本地上传 的图片当做卡片背景图时,可以对图片进行变形以铺满整个卡片,变形分为:等比、拉伸 和 居中,默认为居中。
使用背景图片时,最好按照卡片的尺寸:浮窗大卡片的尺寸 463 x 520(px) ,Widget小卡片的尺寸 301 x 220(px)进行图片尺寸的设计,以达到最佳的展示效果。



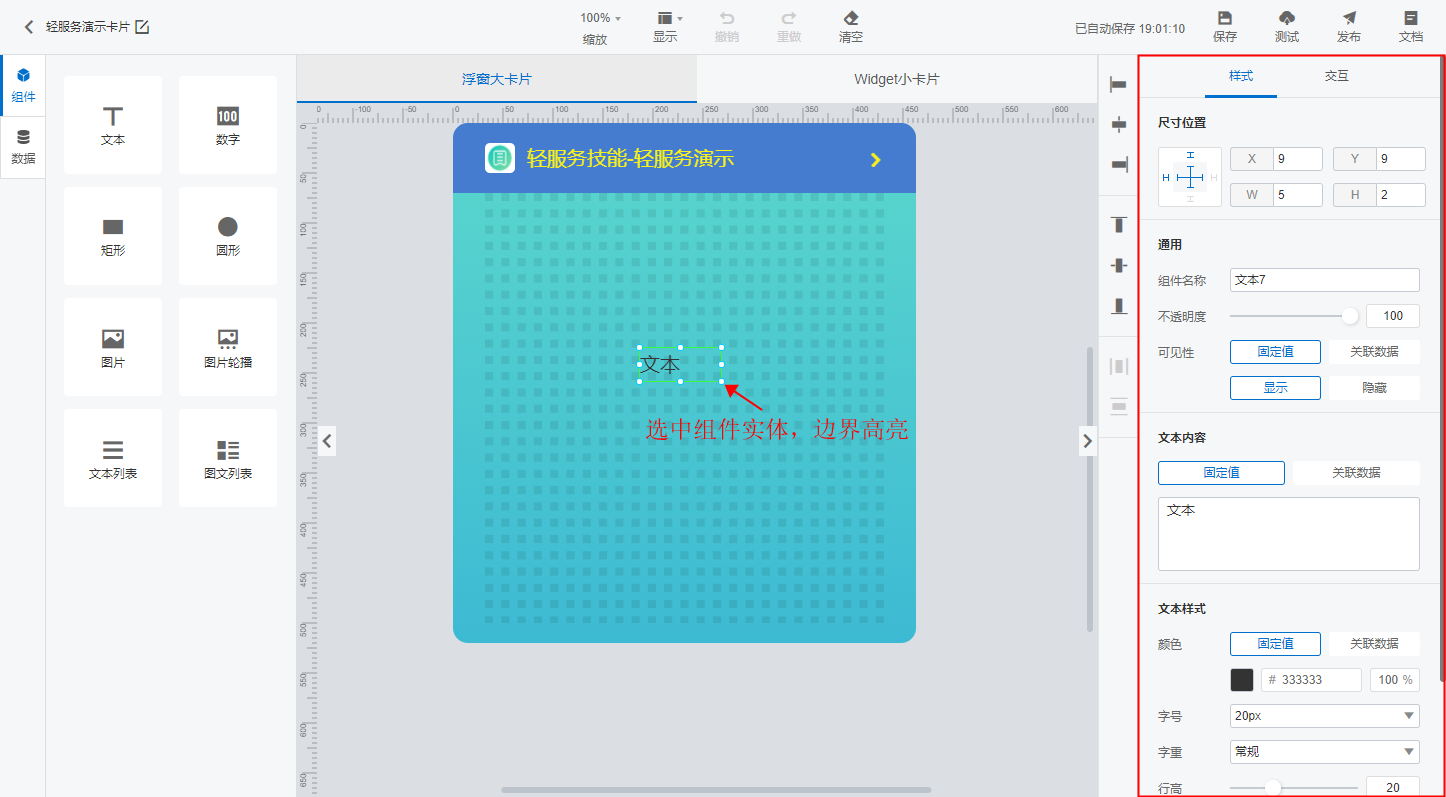
二、选中组件
当选中一个具体组件时,此区域展示的是选中组件的 样式 和 交互 的配置信息,也可以在这里修改配置信息。具体如何配置,请参考 组件 的使用文档。