此平台是智能应用平台为轻服务卡片提供的开发工具。帮助开发者快速的搭建屏显卡片,并推送测试屏显卡片在真机设备上的展示效果。
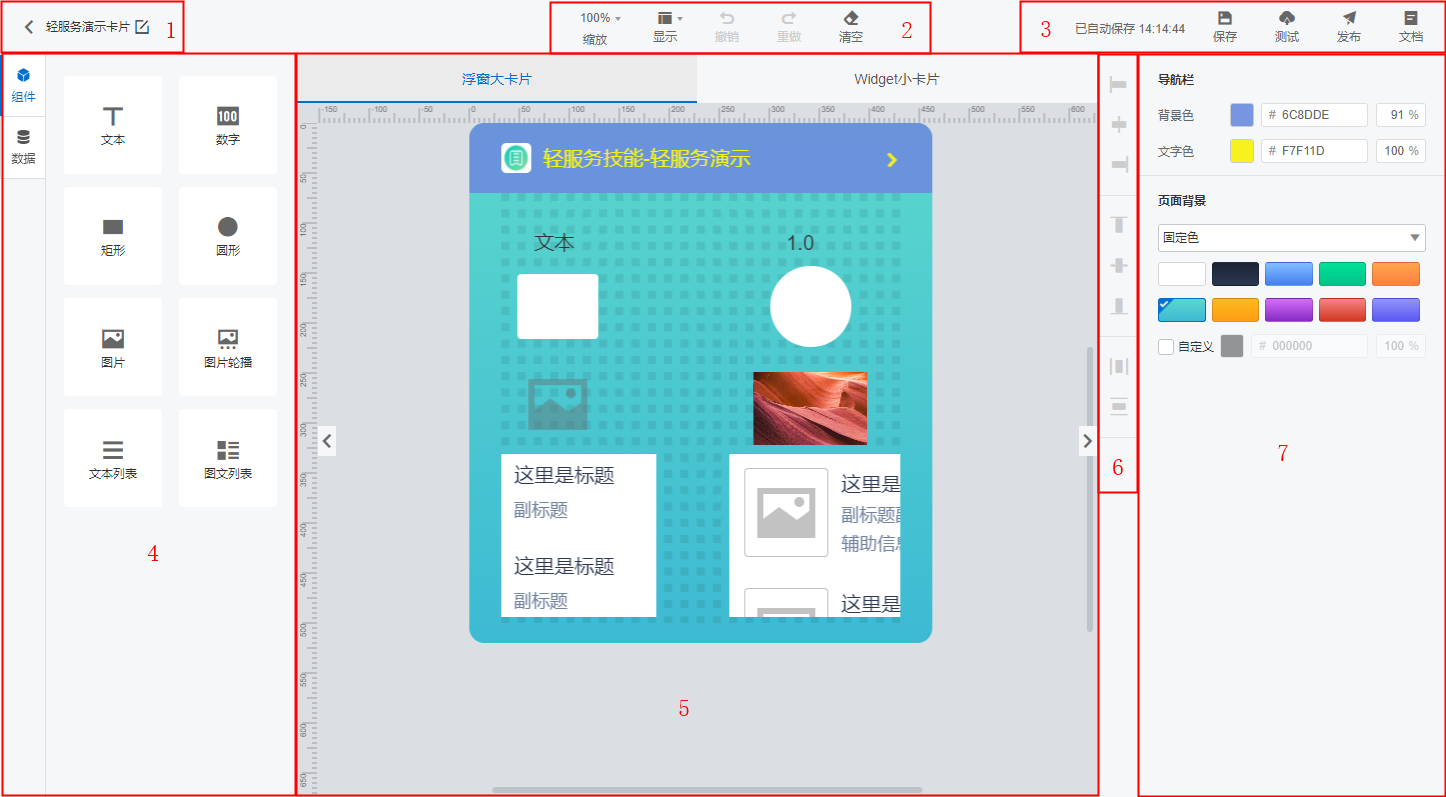
搭建平台的页面内主要分为以下区域:
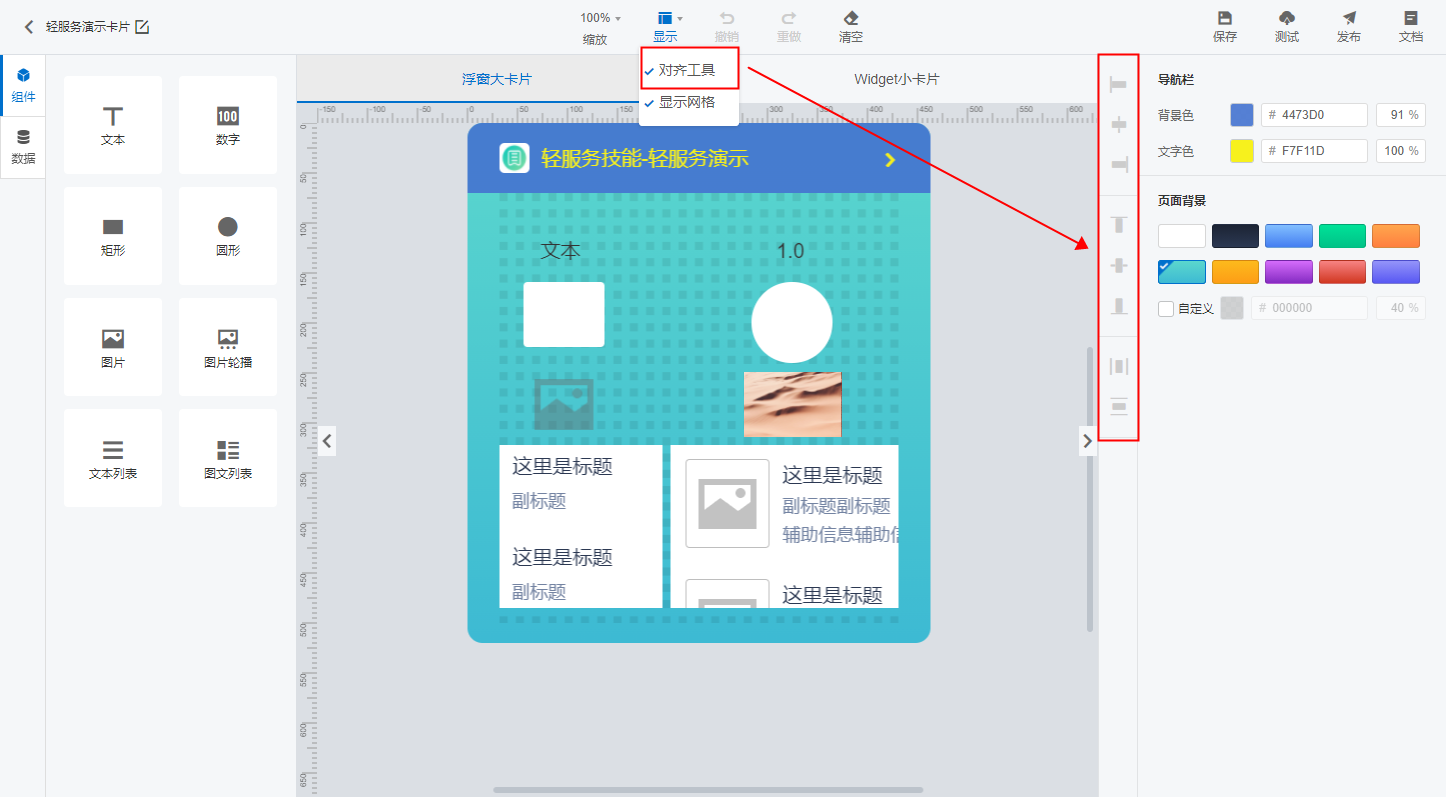
1.卡片名称区;2.视图工具区;3.卡片操作区;4.数据与组件区;5.卡片区;6.对齐工具栏;7.样式与交互区。
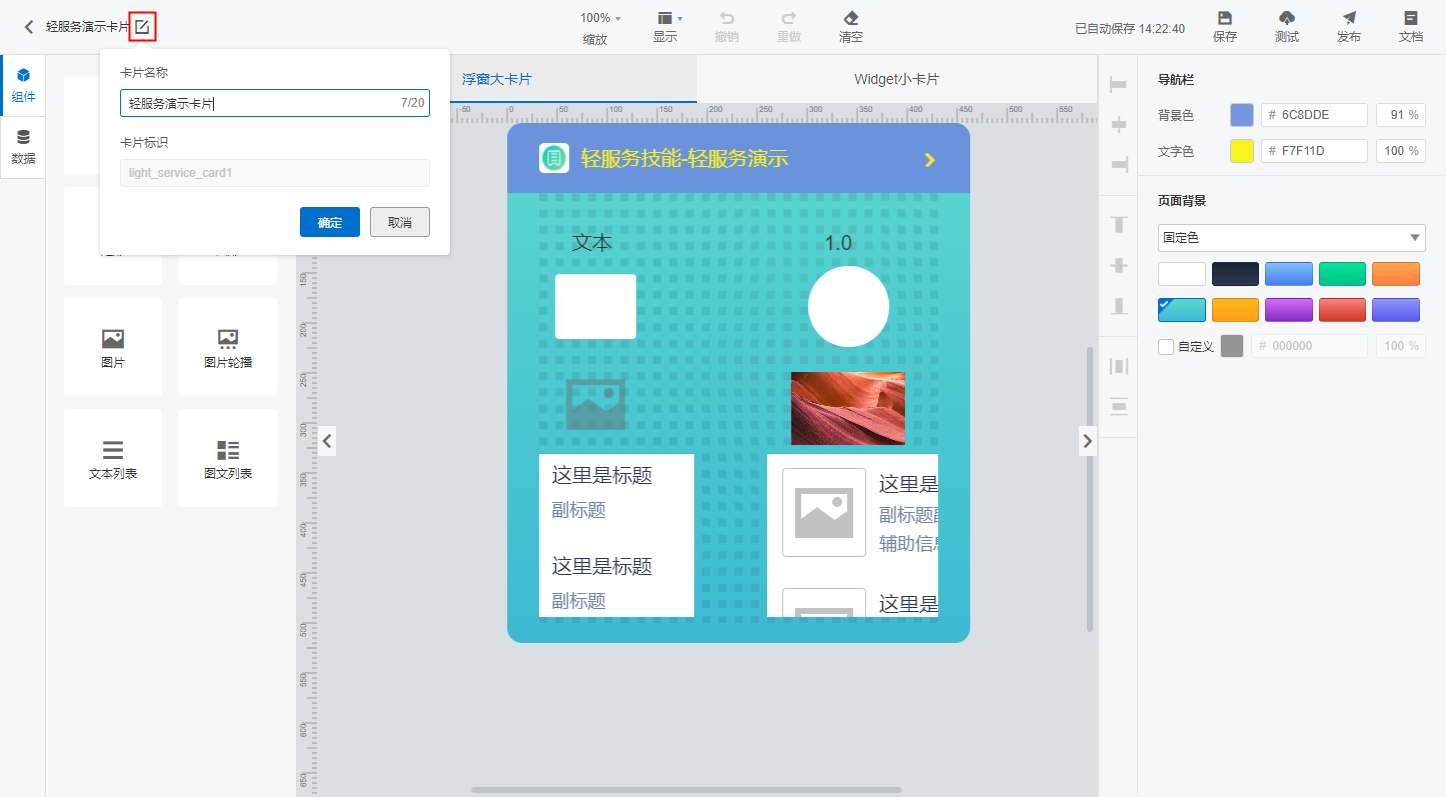
一、卡片名称区
此区域显示当前卡片的卡片名称,点击卡片名称后的编辑图标,可以修改卡片名称。
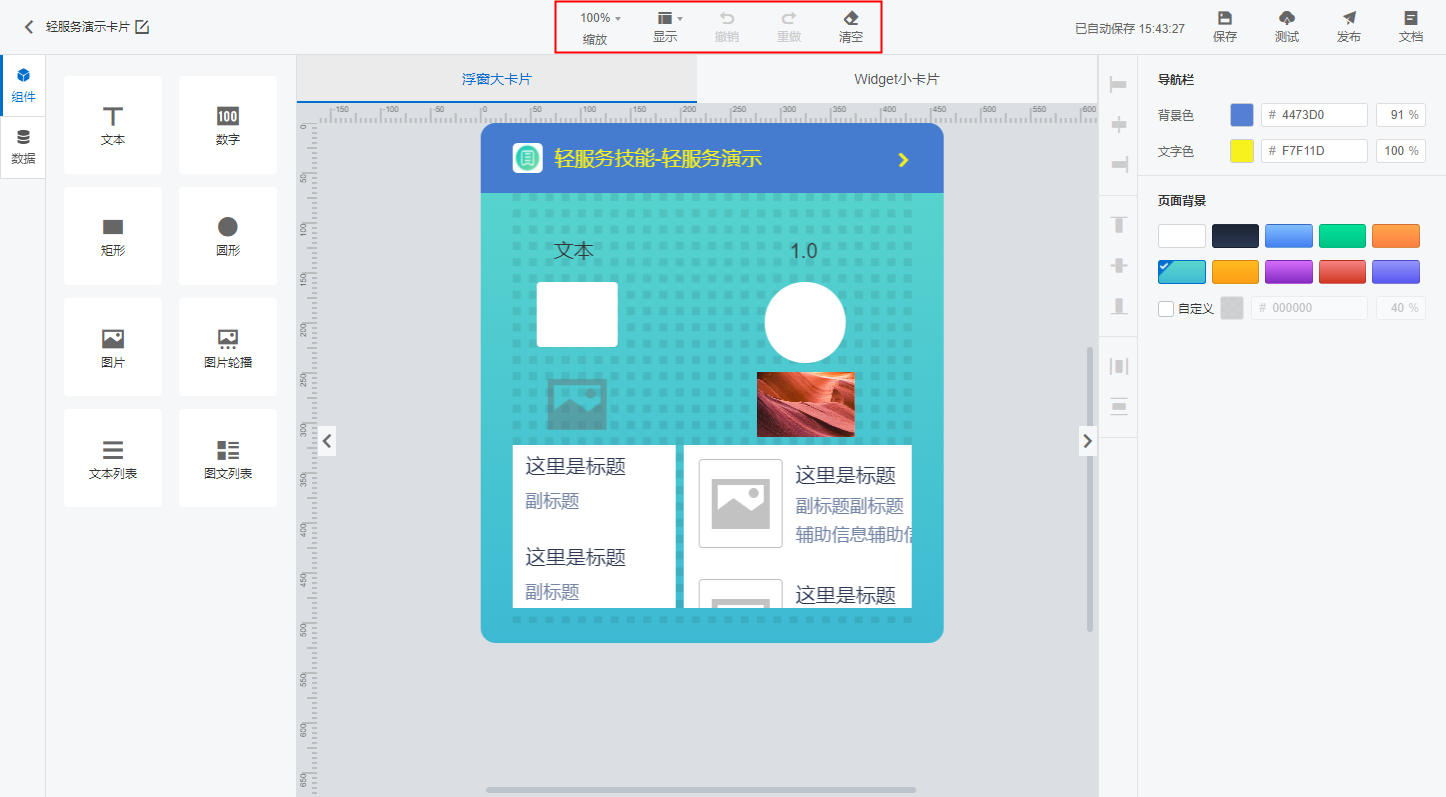
二、视图工具区
视图工具区为开发者提供了关于 视图缩放、对齐和网格的显示、撤销/重做、清空 等功能。具体功能的使用请参考文档:视图工具。
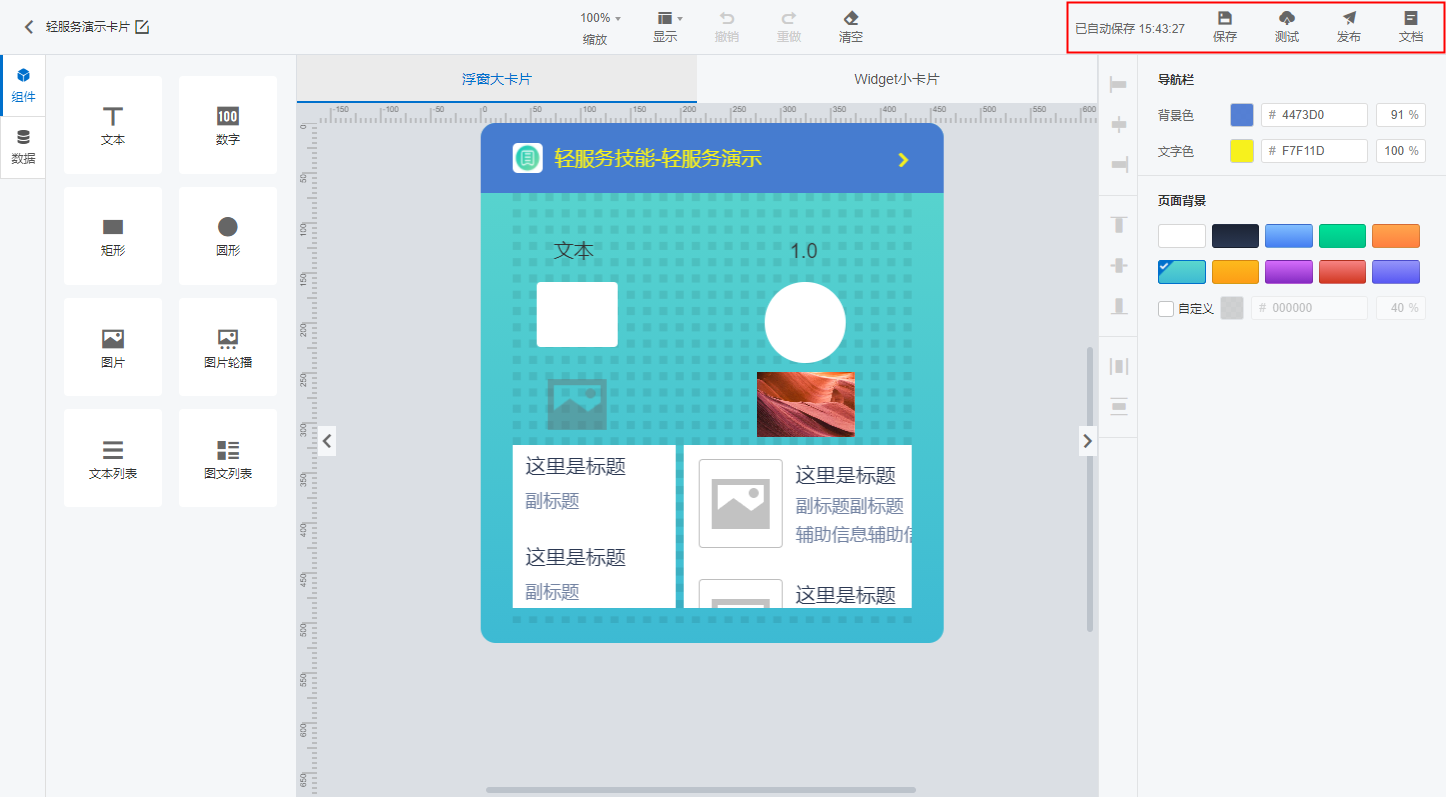
三、卡片操作区
卡片操作区内包含:自动保存的时间、保存功能、卡片推送测试、发布功能 和 文档链接。具体功能的使用请参考文档:卡片操作。
四、数据与组件区
4.1 数据
数据中可以创建数据源,数据源的作用是为组件提供内容或样式的数据。
数据源分为三种:变量、API接口 和 官方服务,其中变量中分为:系统变量 、 自定义变量 和 slot变量。
4.2 组件
目前组件区为开发者提供了九种组件:文本、数字、矩形、圆形、图片、轮播图片、文本列表、 图文列表 和 直线。
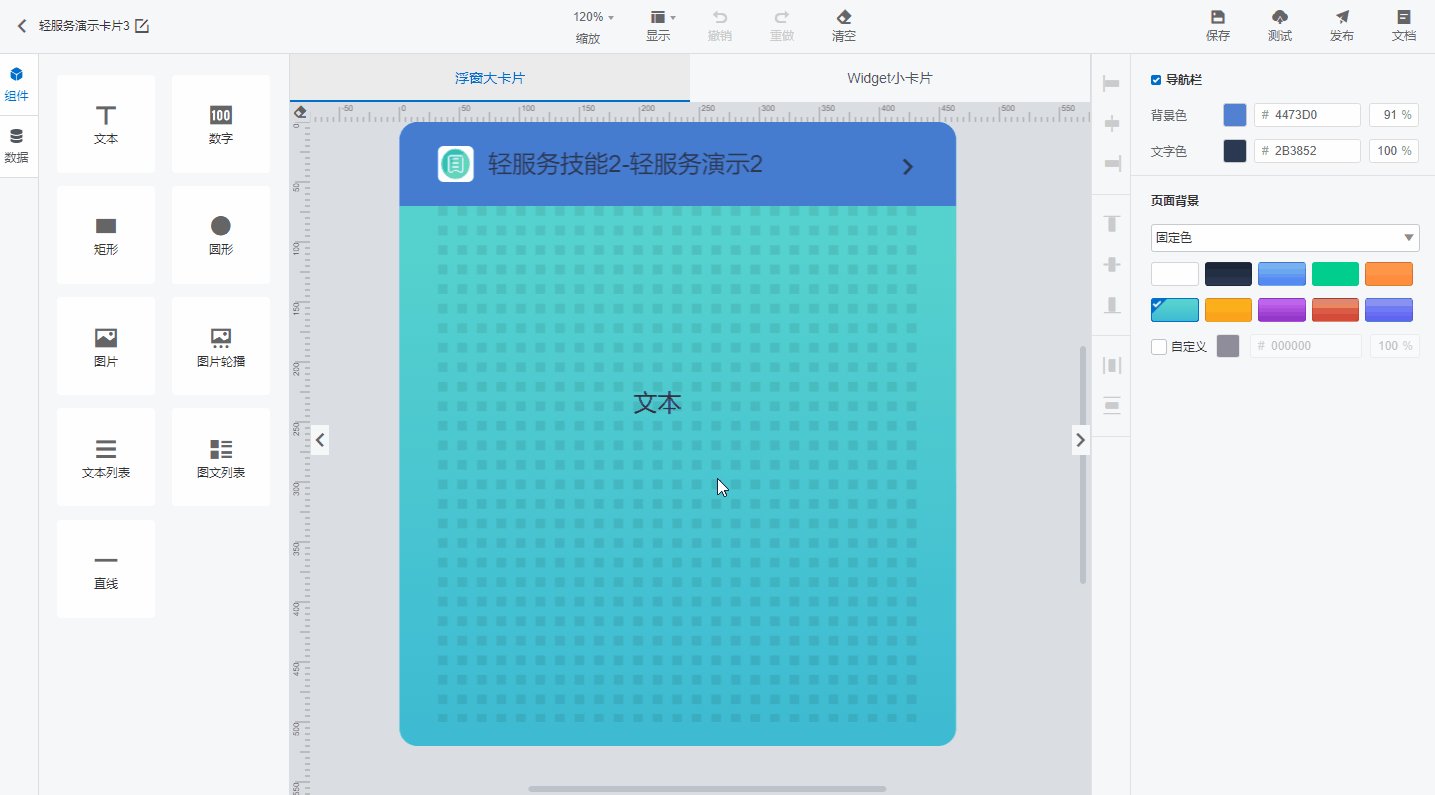
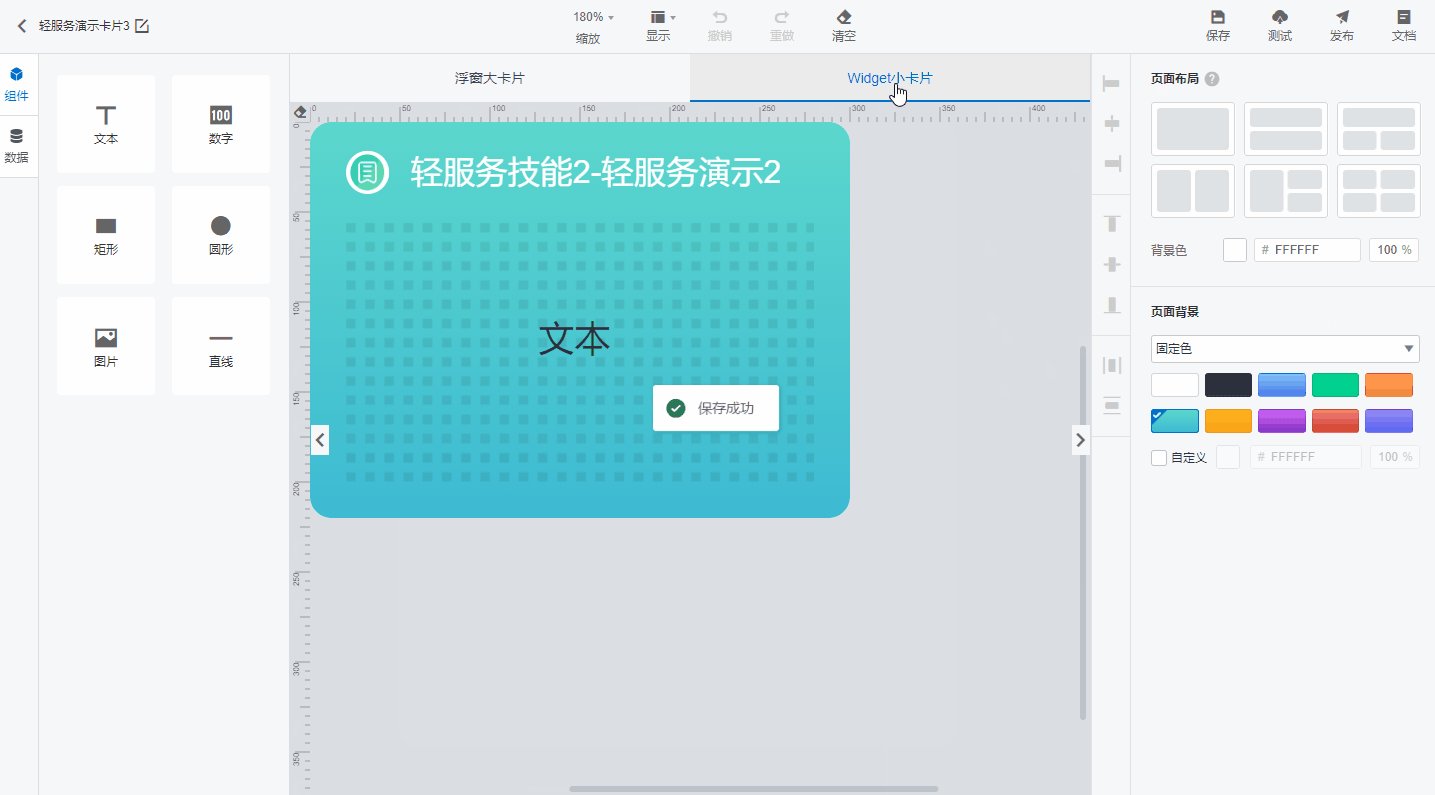
五、卡片区
卡片区是搭建卡片内容的区域,卡片有两种:浮窗大卡片 和 Widget小卡片。
浮窗大卡片的尺寸为:463 x 520(px) ,Widget小卡片的尺寸为:301 x 220(px)。

卡片在设备上的展示效果为:
可以在卡片区设置参考线来辅助划分画布的区域,参考线的使用方法请参考文档:参考线。
六、对齐工具栏
对齐工具可以在 视图工具区 —> 显示 中,显示/隐藏 对齐工具栏。对齐工具栏的使用方法请参考文档:对齐工具。
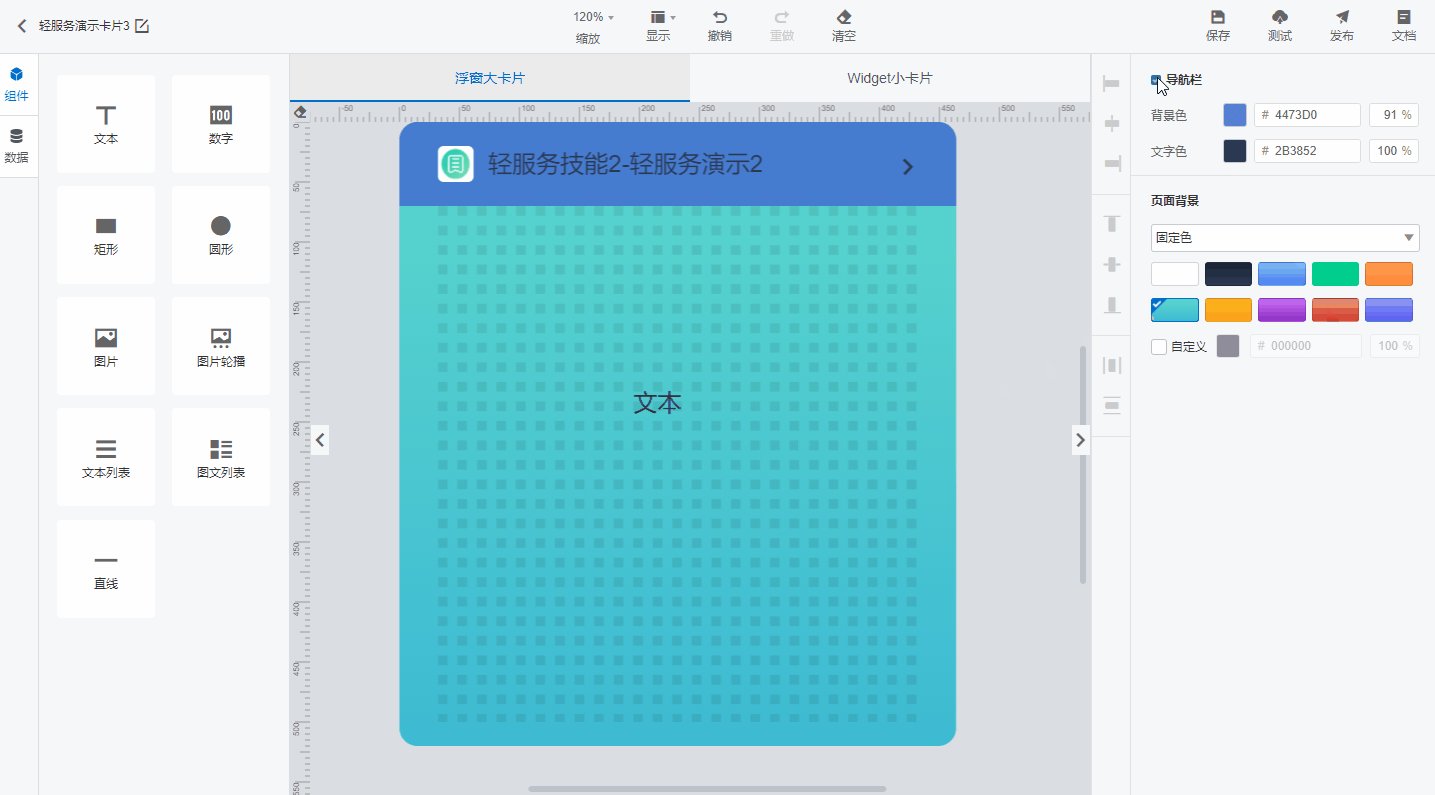
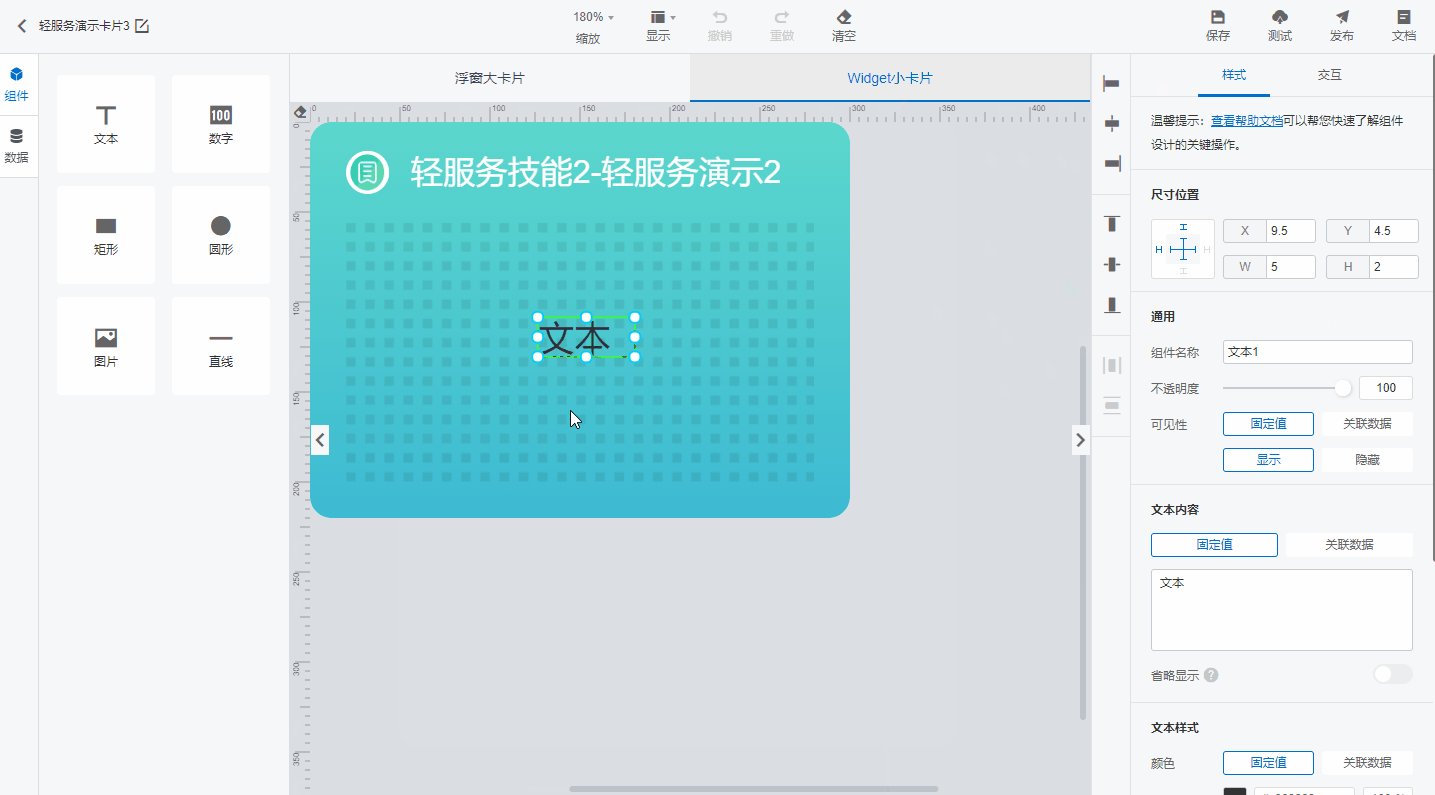
七、样式与交互区
样式与交互区是设置卡片背景和组件样式与交互的区域,详细请参考文档:样式与交互。