图片组件是在画布上展示一张图片的组件。
一、添加组件
点击“组件”打开组件库列表,点击“图片”组件拖到画布区。
二、调整组件位置
通用的调整组件位置方法,请参考文档:调整组件位置。
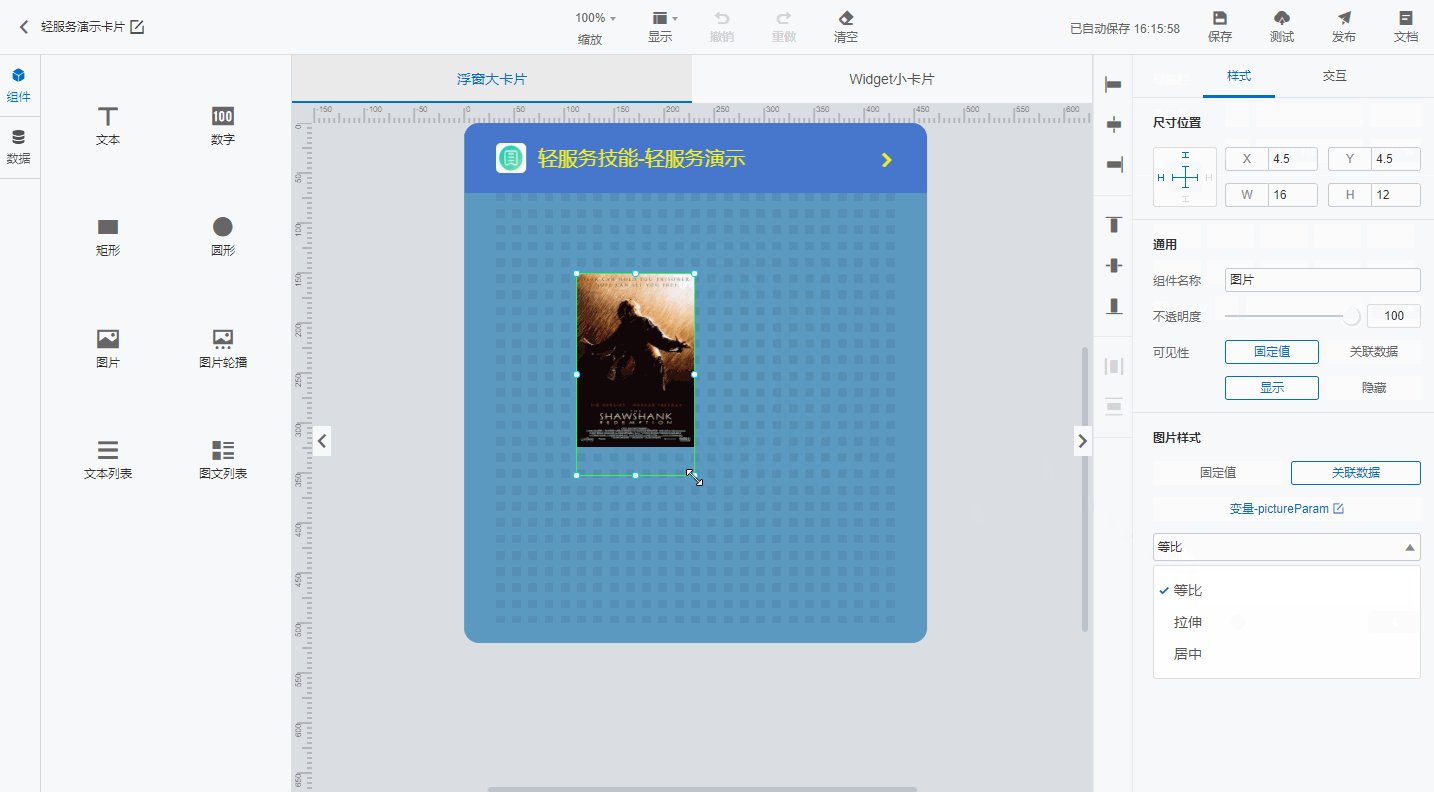
三、调整组件大小
通用的调整组件大小方法,请参考文档:调整组件大小。
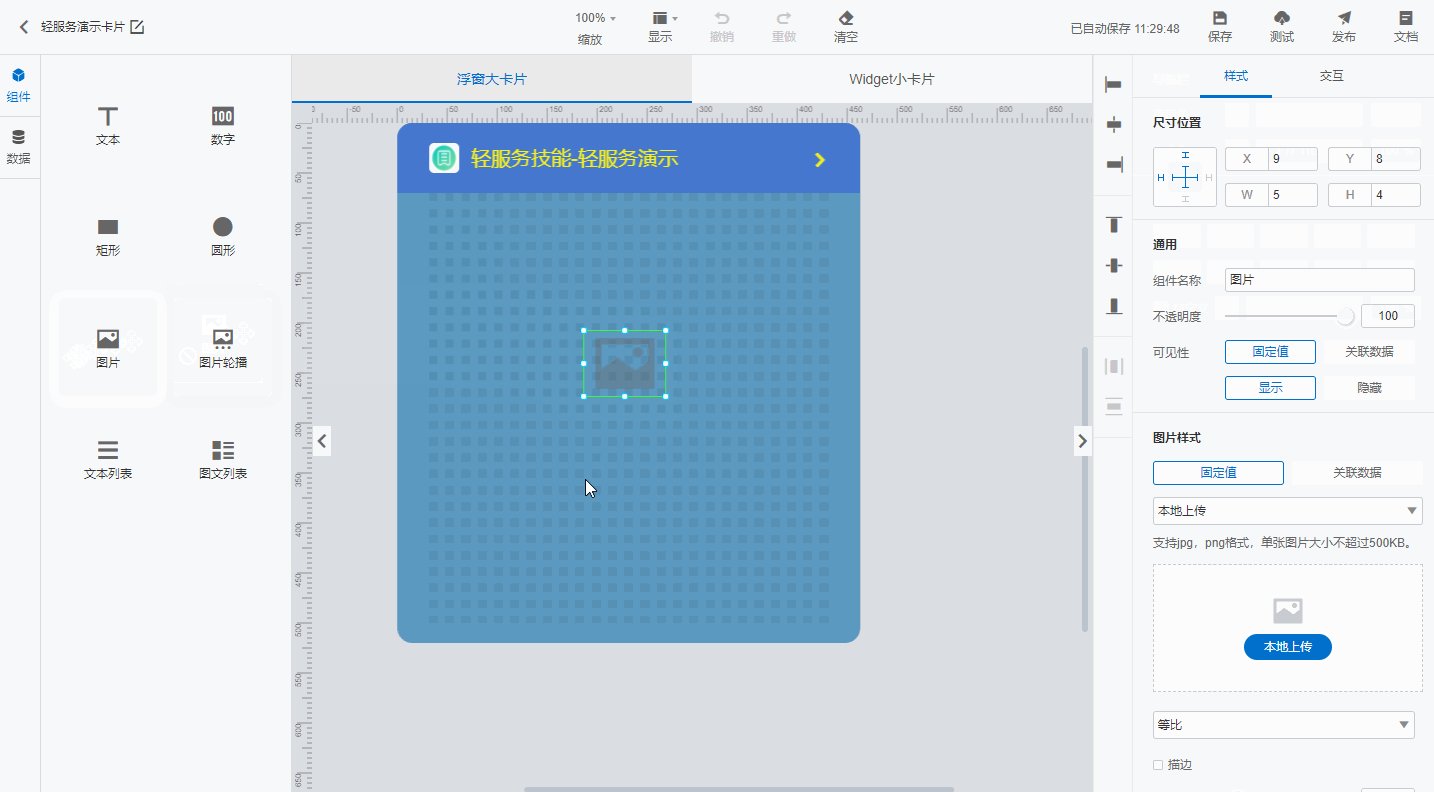
四、通用
组件通用配置请参考文档:组件通用配置。
五、图片样式
1. 图片源
图片源有 固定值 和 关联数据 两种:
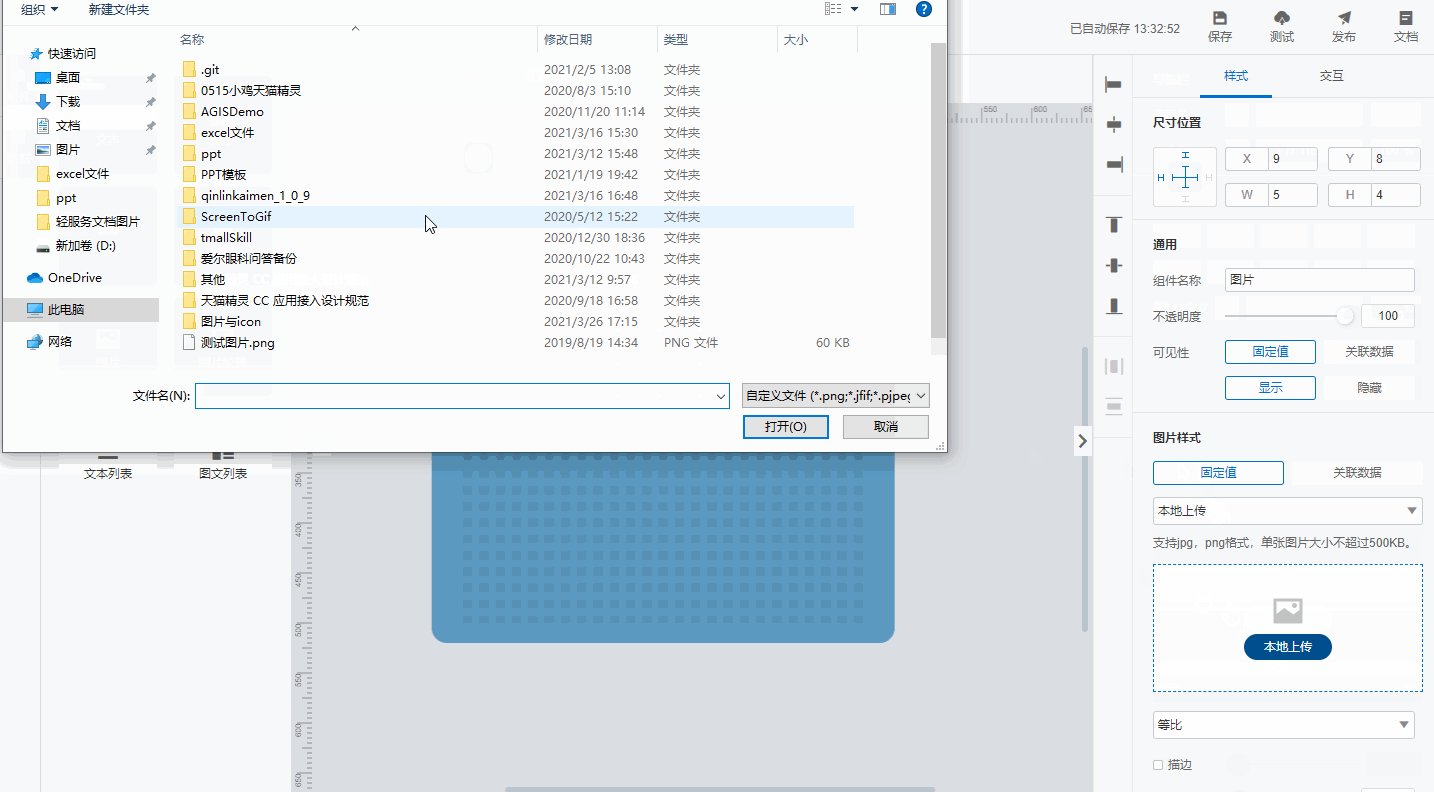
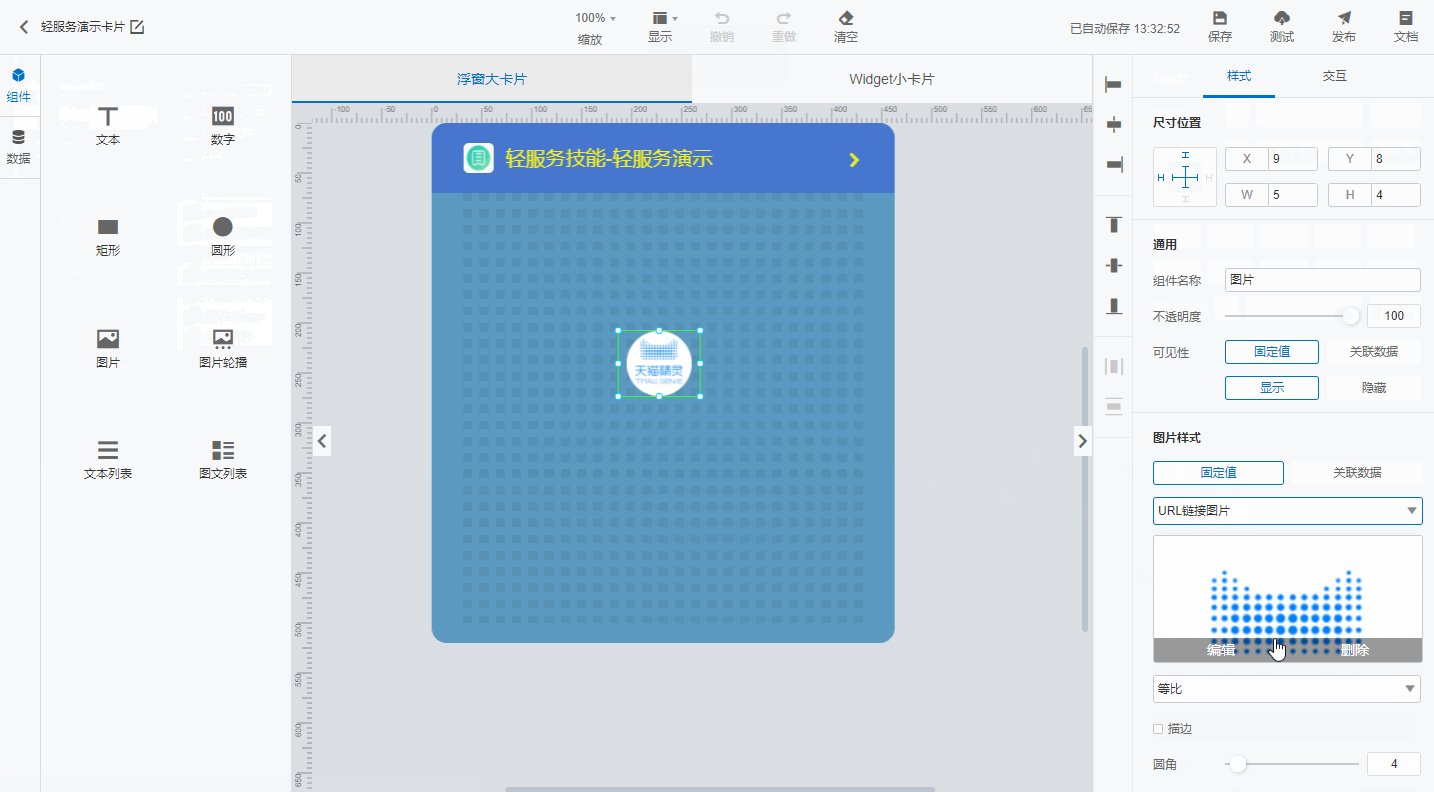
- 固定值:在卡片展示过程中,图片是固定不变的。固定值可以是本地上传的图片(支持 jpg、png 、gif 格式,单张图片大小不超过 1MB),也可以是图片的URL链接(支持 jpg、png 、gif 格式的图片链接)。在图片预览框中可以删除当前的图片资源重新上传,也可以重新编辑图片的 URL链接。

- 关联数据:通过数据源的结果来展示链接的图片(支持 jpg、png 、gif 格式的图片链接)。

2. 变形
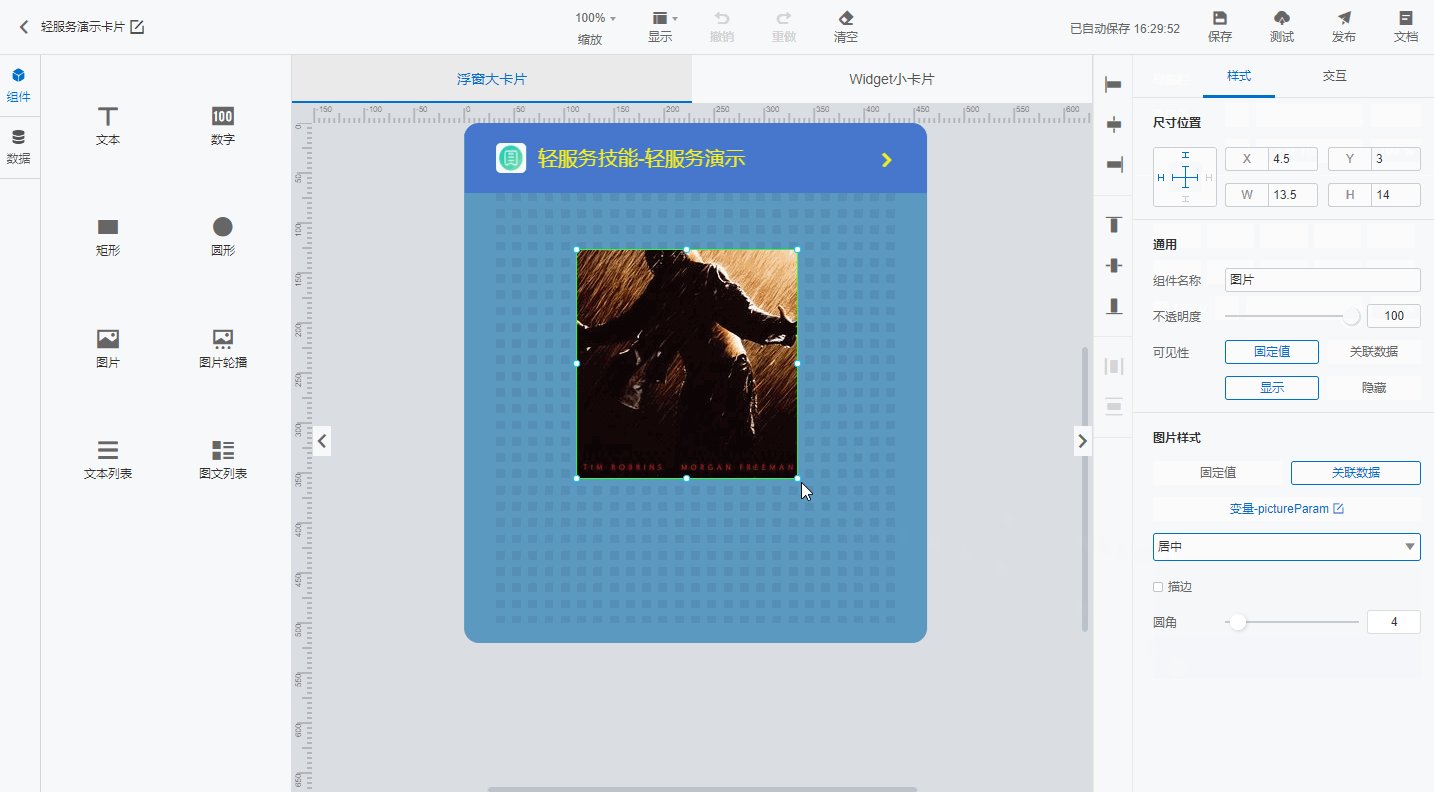
图片变形是为了使图片合理的填充满组件范围,分为:等比、拉伸 和 居中,默认为拉伸。
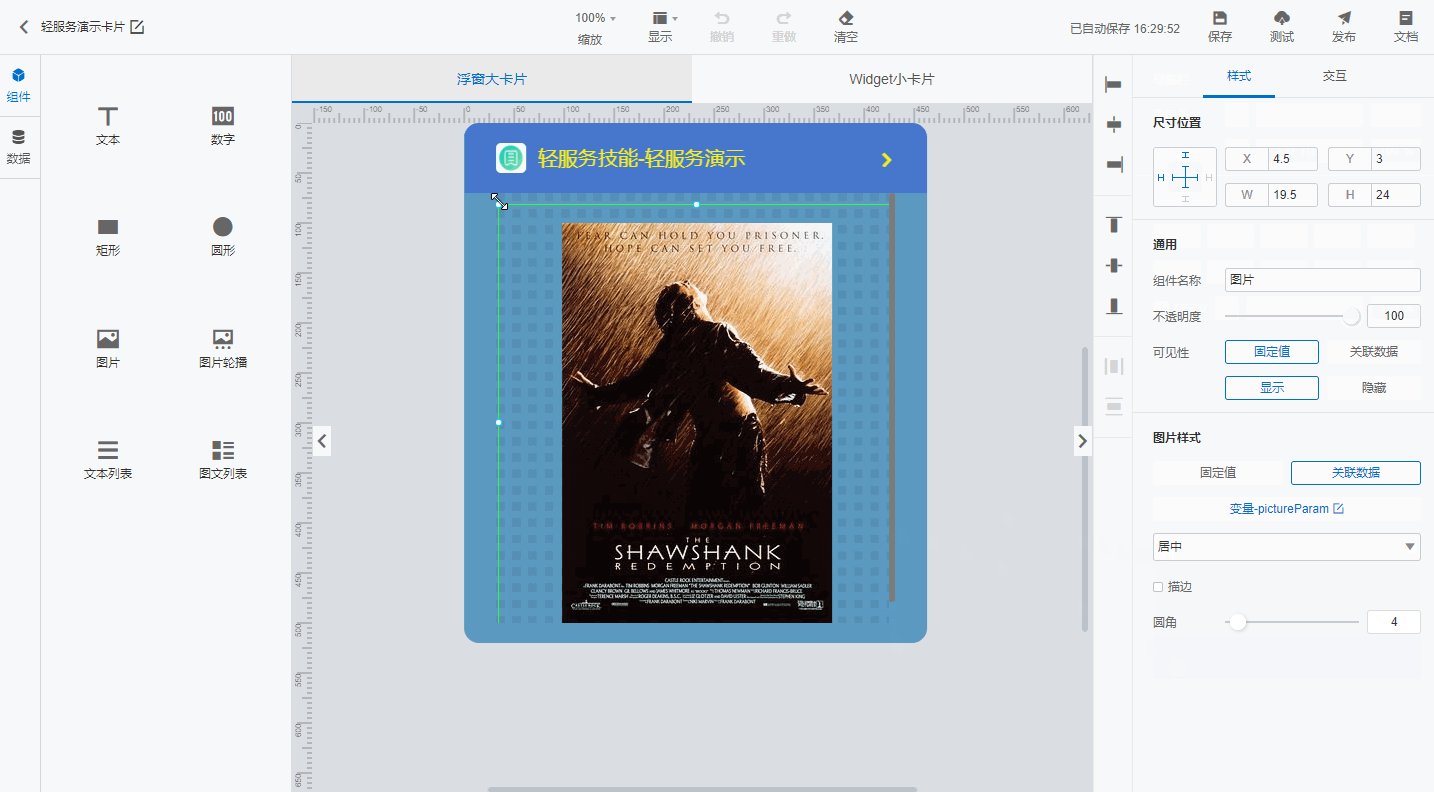
- 等比:图片会全部展示在组件中,根据组件宽度或高度的限制动态缩放图片大小,适应组件的尺寸。缩放图片时,图片的宽高比保持不变。

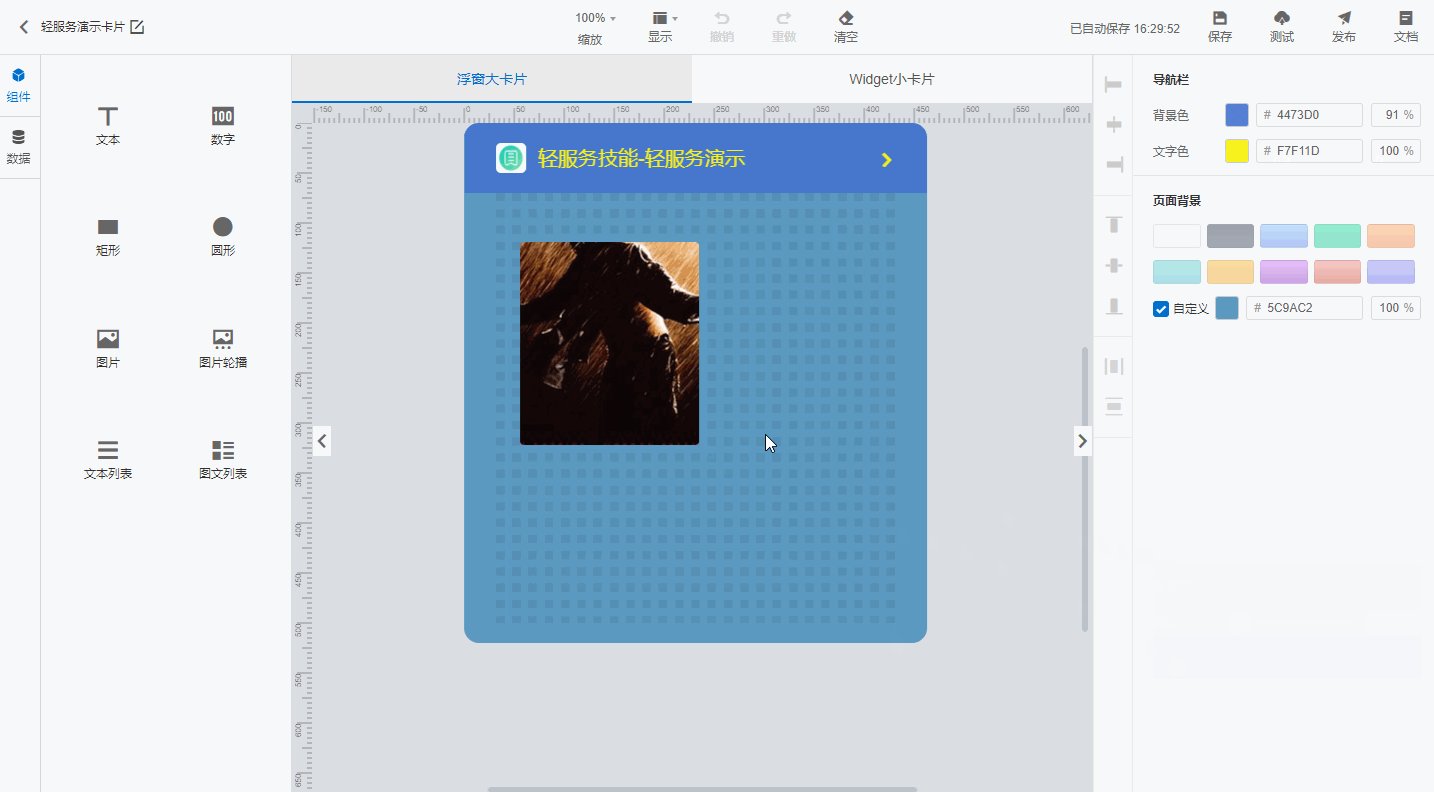
- 拉伸:图片可能不会全部展示在组件中,而是根据组件的宽度或高度动态缩放图片的大小。缩放图片时,图片本身的宽高比保持不变。可以保证图片能够全部填充满组件范围。

- 居中:在调整组件大小时,不会改变图片本身的大小,而是会将图片始终放在组件的中心。如果组件范围小于图片大小,会使图片展示不完整;如果组件范围大于图片,会使图片无法填充满组件。

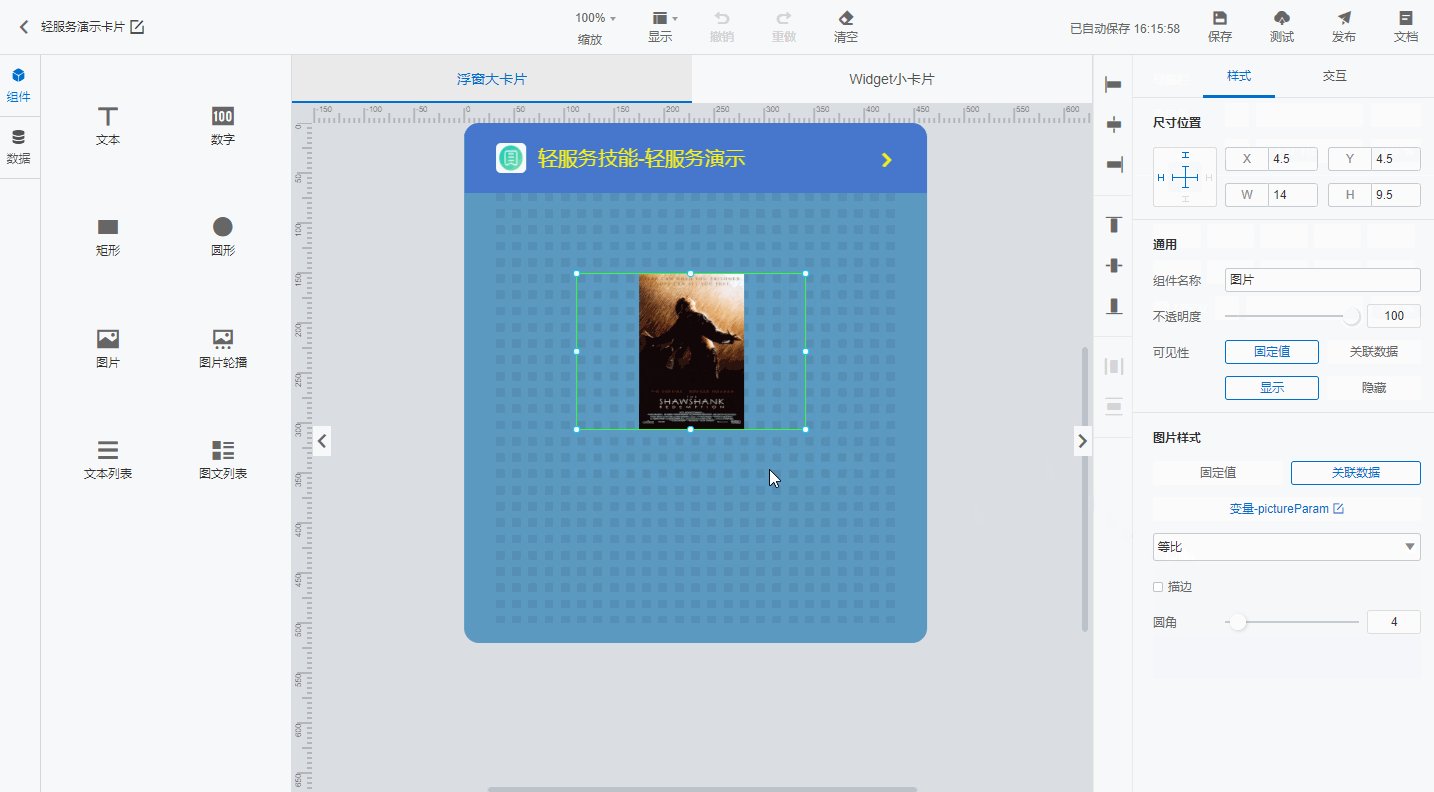
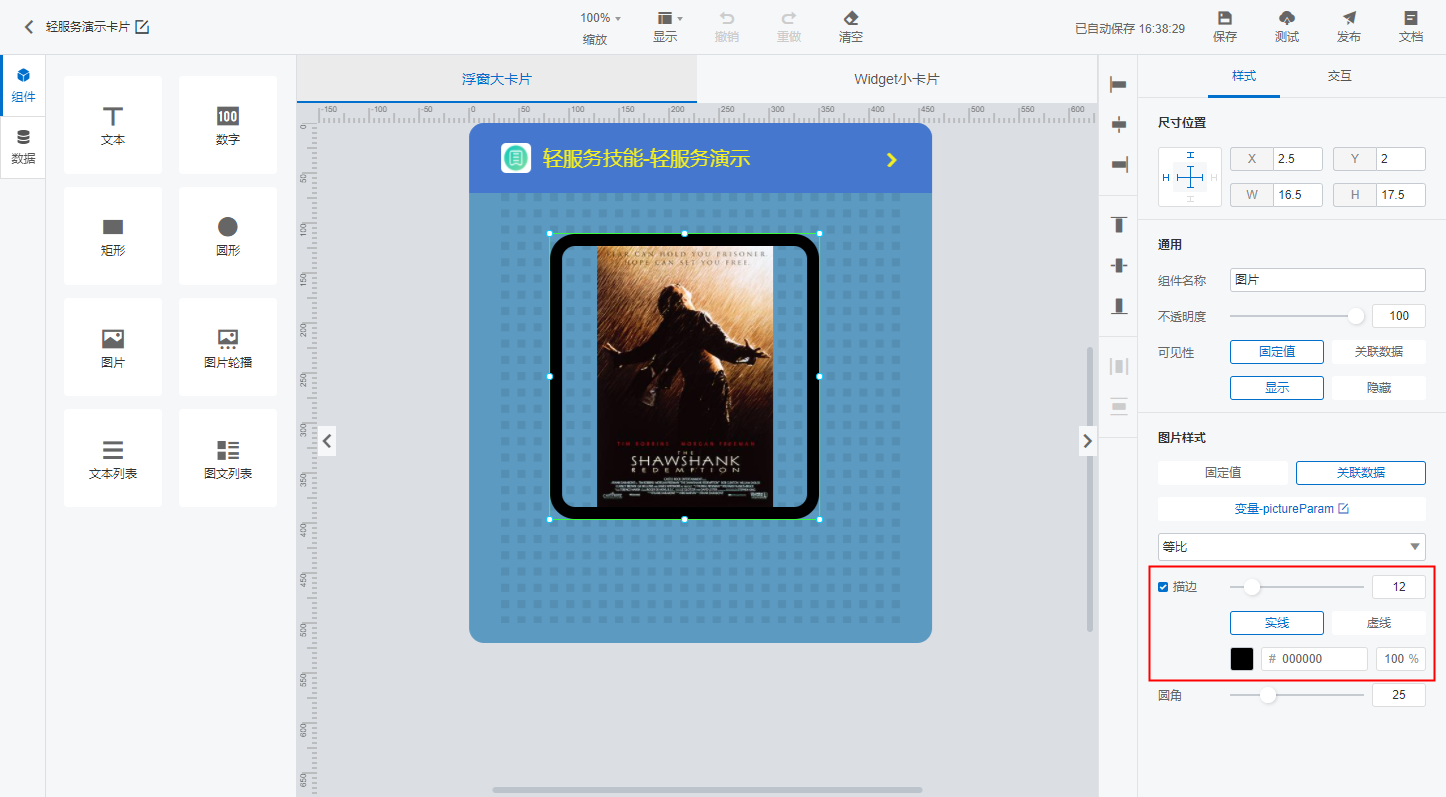
3. 描边
图片组件可以设置组件是否有描边。
描边可以设置:
- 描线宽度(0~100px,向内描边。);
- 描线形状(实线/虚线);
- 描线颜色(只支持固定值颜色);
等比/拉伸 时,描边不会覆盖图片内容,而是会动态缩小图片。居中 时,描边会覆盖图片内容。

4.圆角
图片组件边界四个角的圆角半径,默认值为 4,范围 0 ~ 100px。
当勾选描边后,描线的外边界圆角半径 = 组件的圆角值,描线的内边界圆角半径 = 描线的外边界圆角半径 - 描线宽度,且不小于 0。
六、交互
通用的交互配置请参考文档:组件交互。

