圆形组件是在画布上展示一个圆形/椭圆形区域的组件。

一、添加组件
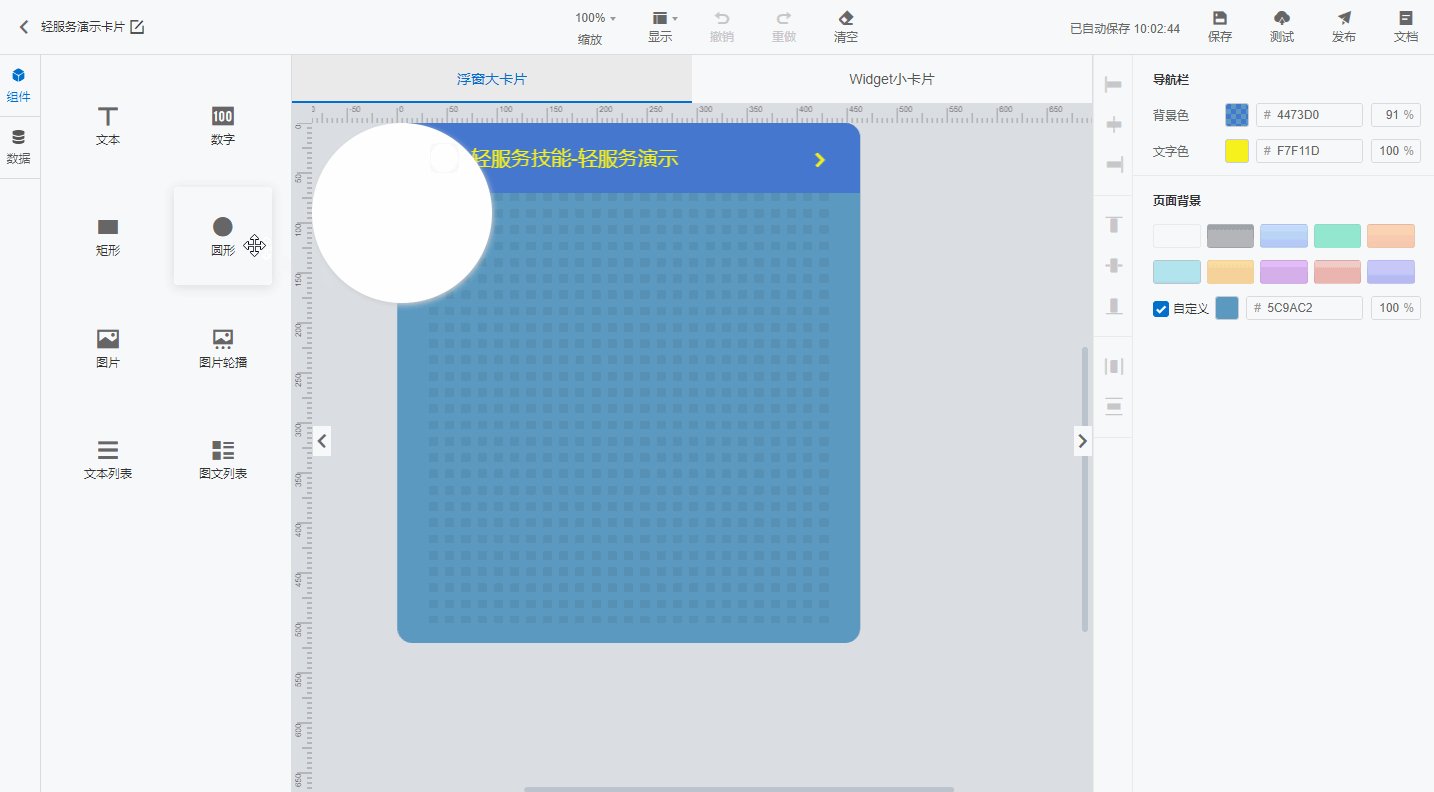
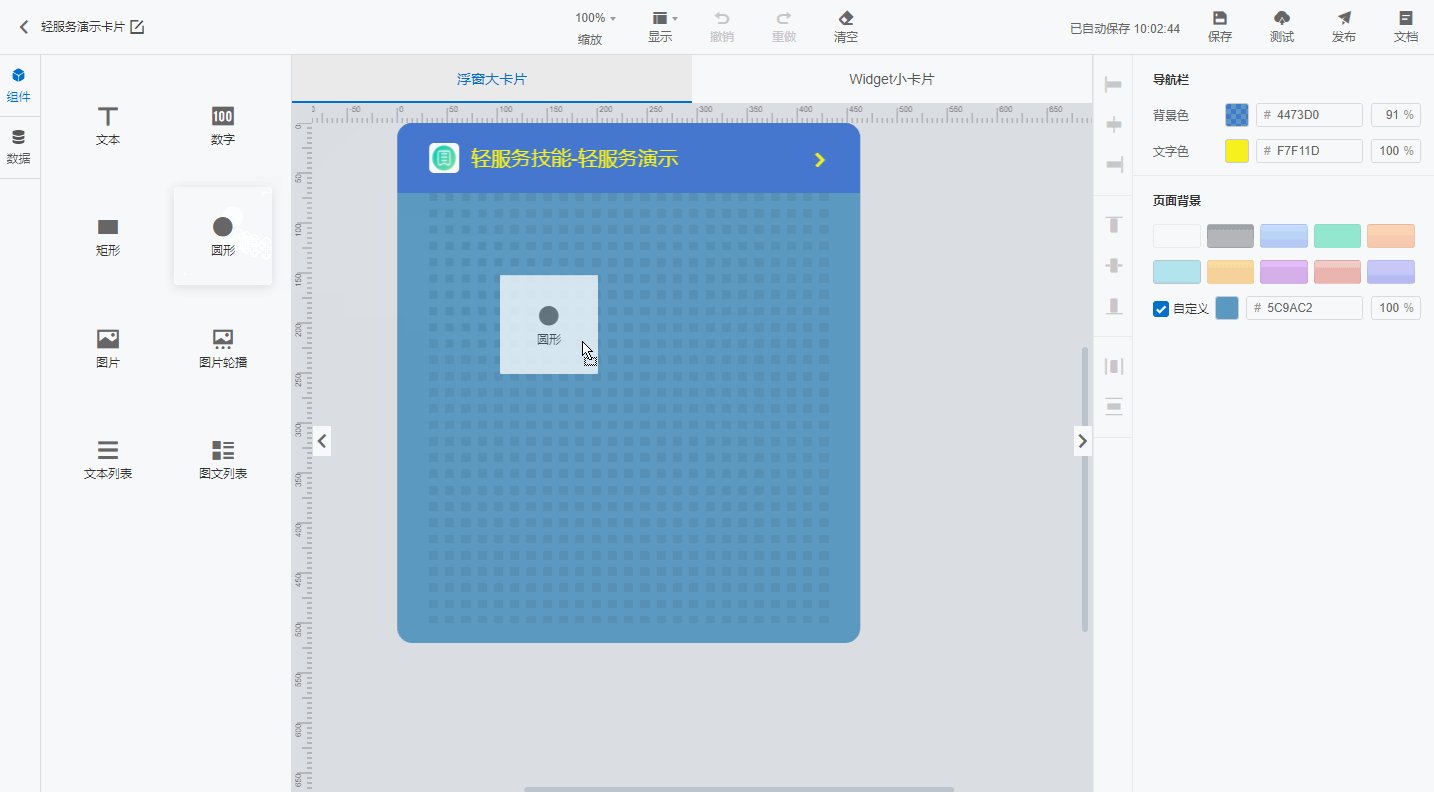
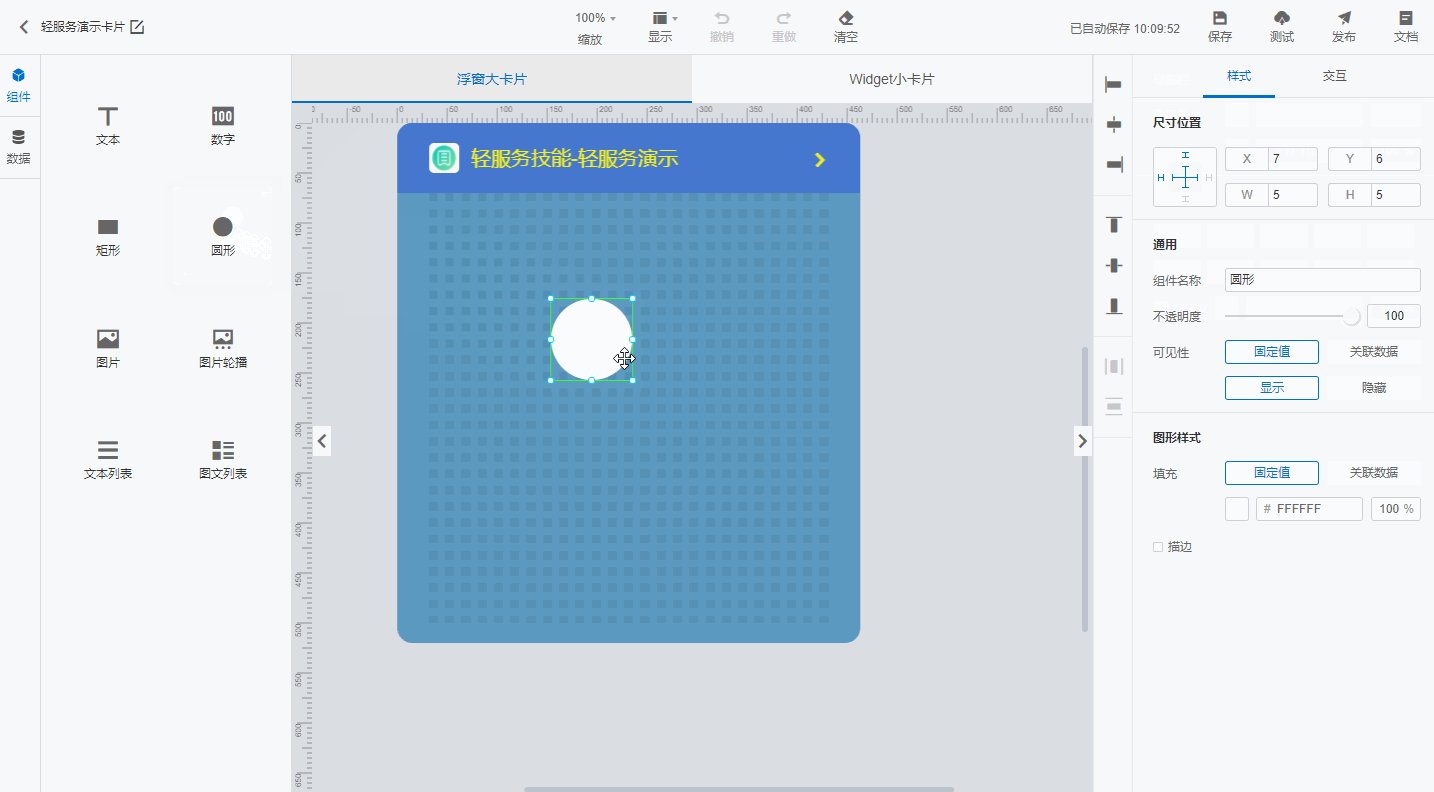
点击“组件”打开组件库列表,点击“圆形”组件拖到画布区。
二、调整组件位置
通用的调整组件位置方法,请参考文档:调整组件位置。
三、调整组件大小
通用的调整组件大小方法,请参考文档:调整组件大小。
圆形组件的宽度和高度相等时,形状为圆形;宽度和高度不相等时,形状为椭圆形。
四、通用
组件通用配置请参考文档:组件通用配置。
五、图形样式
在图形样式中,可以设置矩形组件的 填充 和 描边。
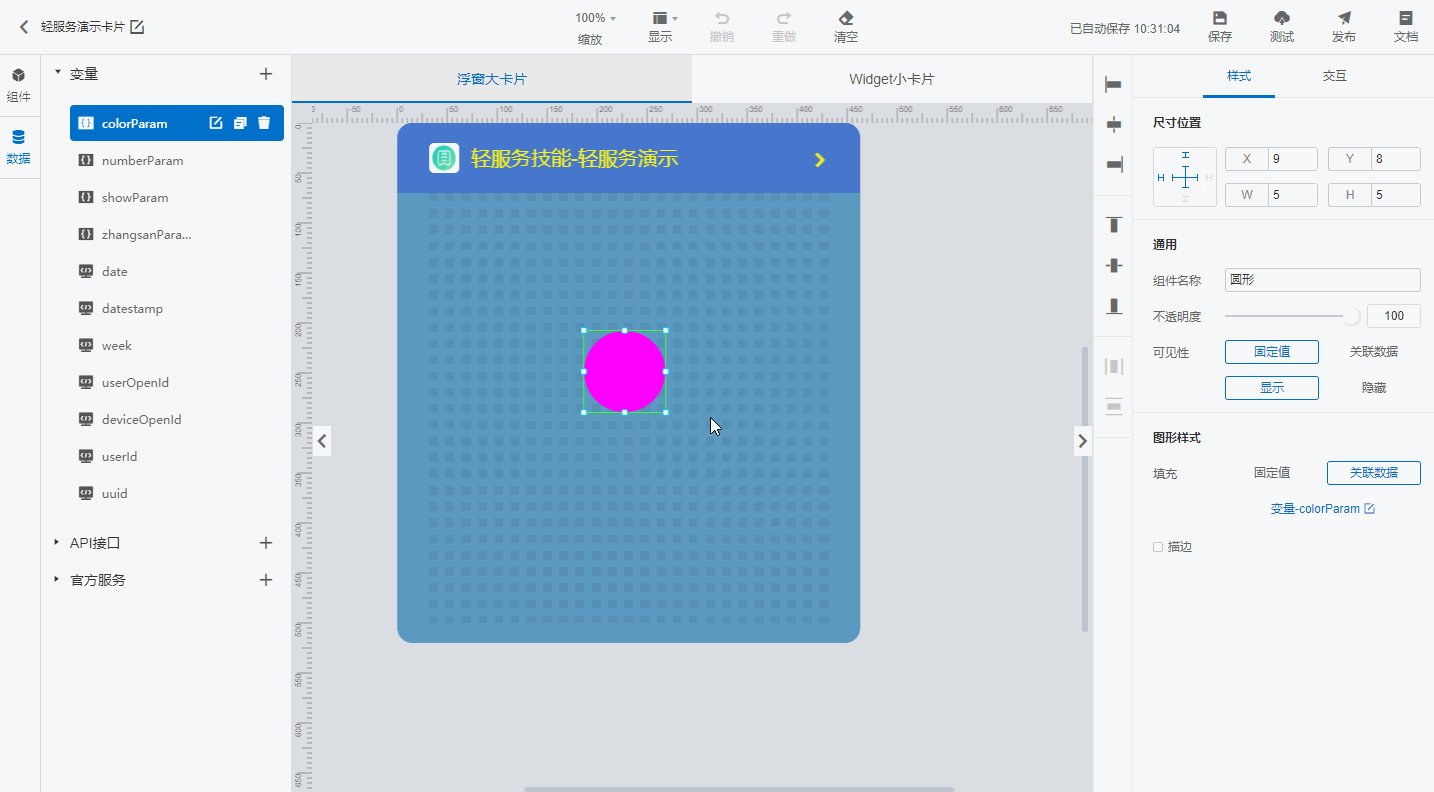
1. 填充
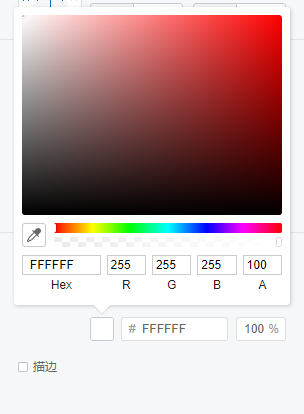
- 使用固定值的颜色时,矩形的填充颜色固定不变。可以通过调色盘(下图左)中设置颜色和透明度,或者直接在颜色代码框(下图右)中直接输入颜色的六位十六进制代码值和透明度值。


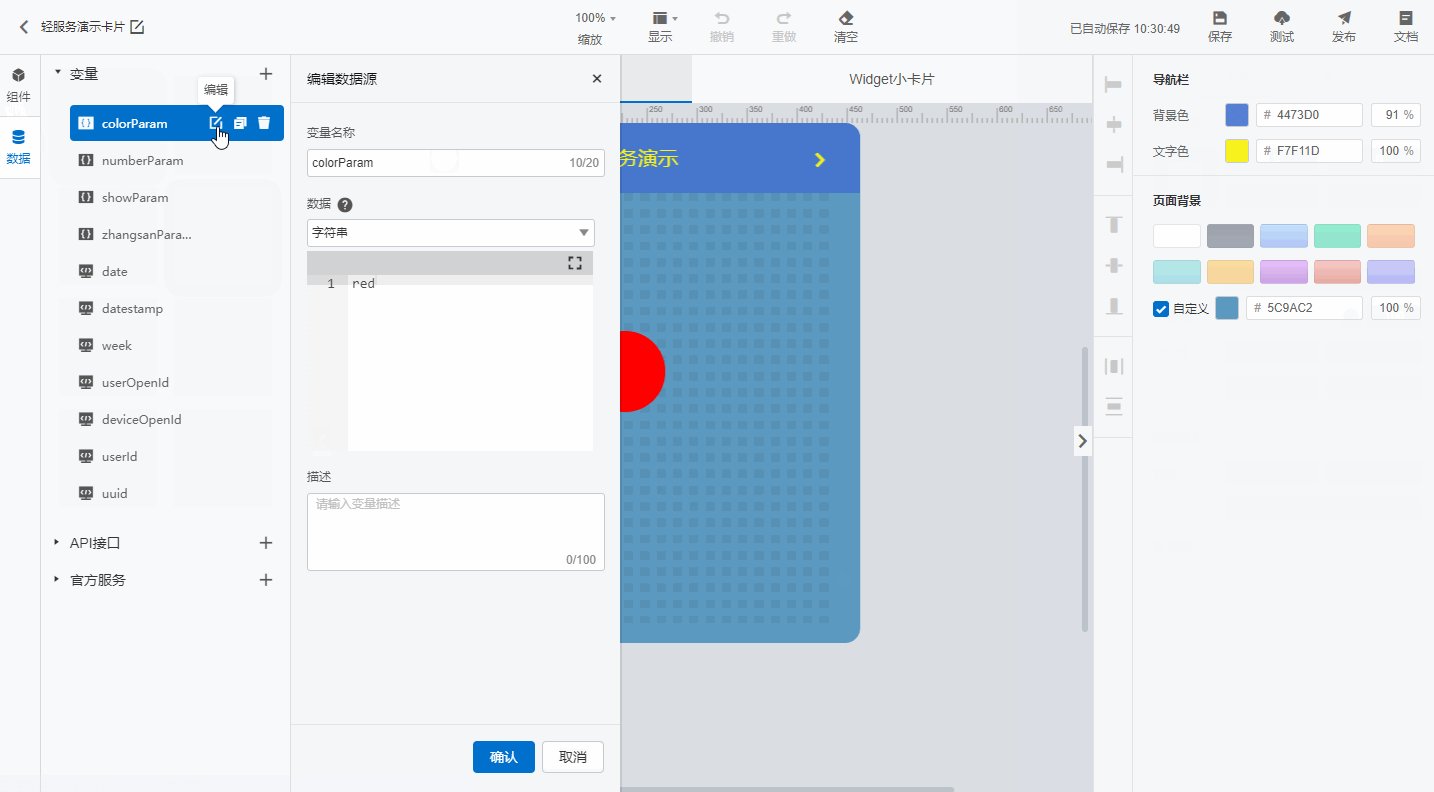
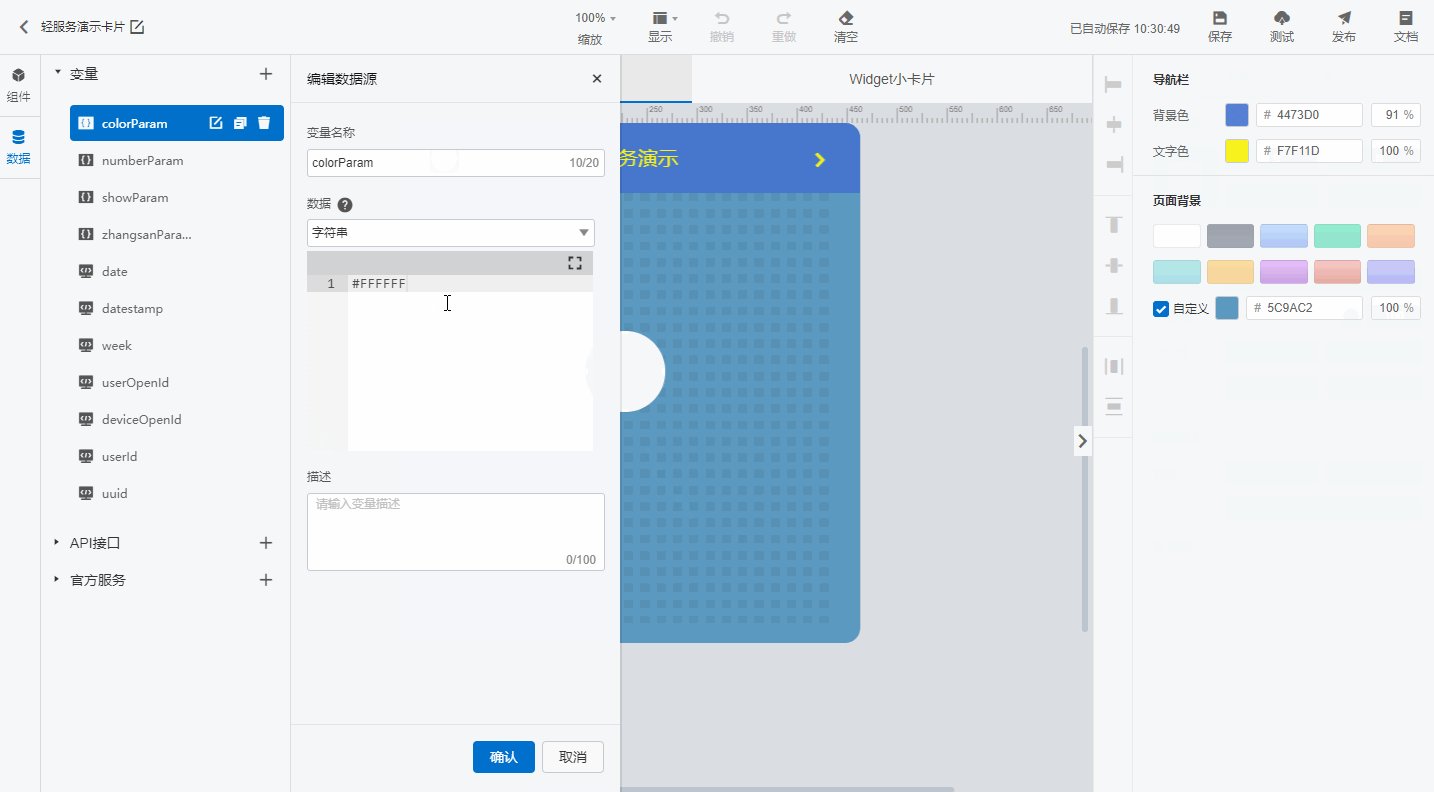
- 使用关联数据的颜色时,文本颜色由数据源动态决定。数据源的数据可以是:
- 颜色单词(例如:
red、blue、white等); - 六位或八位十六进制颜色码(例如:
#FFFFFF、#FFFFFFFF等); - RGB/RGBA颜色值(例如:
RGB(255,0,255)、RGBA(255,0,255)等)。
- 颜色单词(例如:
八位颜色码前两位为透明度,00为完全透明,FF为完全不透明。

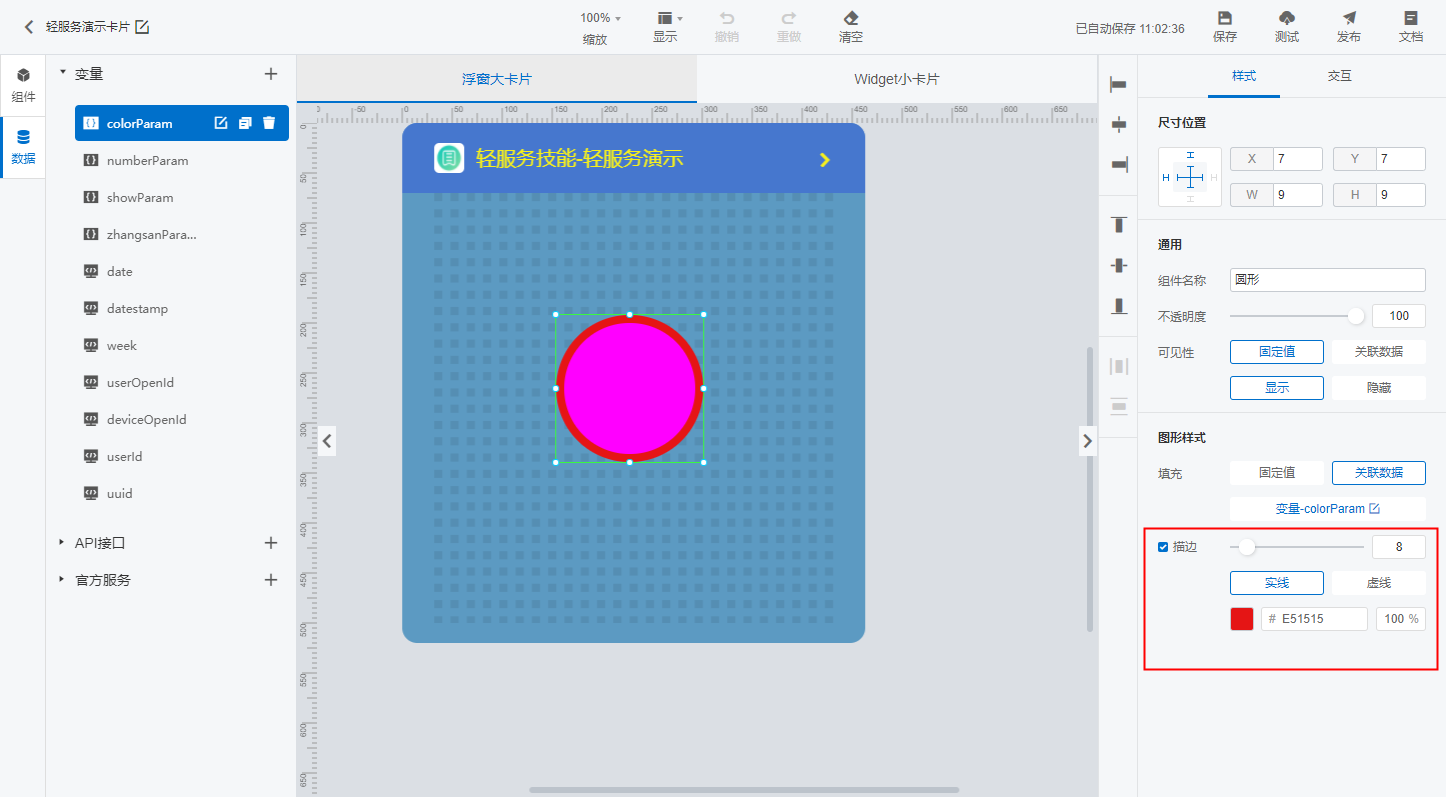
2.描边
形状组件可以设置区域是否有描边。
描边可以设置:
- 描线宽度(0~100px,向内描边);
- 描线形状(实线/虚线);
- 描线颜色(只支持固定值颜色,与 填充 的设置方法相同);

六、交互
通用的交互配置请参考文档:组件交互。

