在实现了自定义技能的语音对话功能,对话流程完善后,您还可以使用TPL模板(屏显模板)为技能增加屏显交互的体验。当用户在带屏天猫精灵上使用您的技能时,就可以在屏幕上看到TPL渲染出来的页面。
您可以通过对比 普通自定义技能 和 使用TPL模板的自定义技能 的时序图,来快速理解TPL屏显功能在自定义技能对话中的实现原理。
普通自定义技能单轮对话时序图:
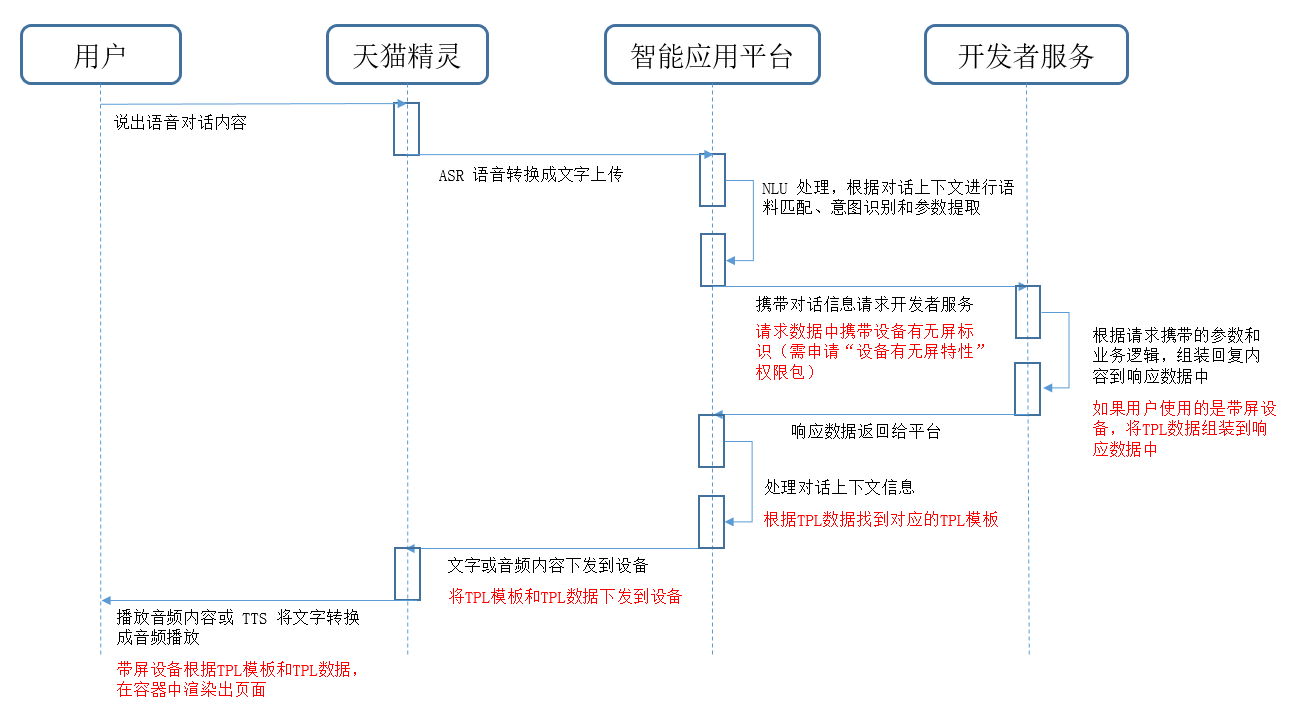
使用TPL模板的自定义技能单轮对话时序图:红色字体部分为TPL模板功能实现的步骤。
为了开发者可以快速上手使用屏显模板功能,我们提供了一批开箱即用的精选模板,开发者只需在回复中增加引用屏显模板的渲染指令,按照模板要求的字段结构传输数据,即可快速为技能添加屏显交互界面。
屏显模板目前还处于邀请内测阶段,如果您想成为第一批参与测试的开发者,请加入我们的开发者钉钉交流群申请(31630820)。
入门:精选模板
在您加入参与内测后,在原有技能创建流程中的“语音交互模型创建”的下一阶段,即可看到“屏显模板”入口。
点击进入后,首先会展示平台现阶段提供的精选模板,可以点击预览,查看模板的效果。
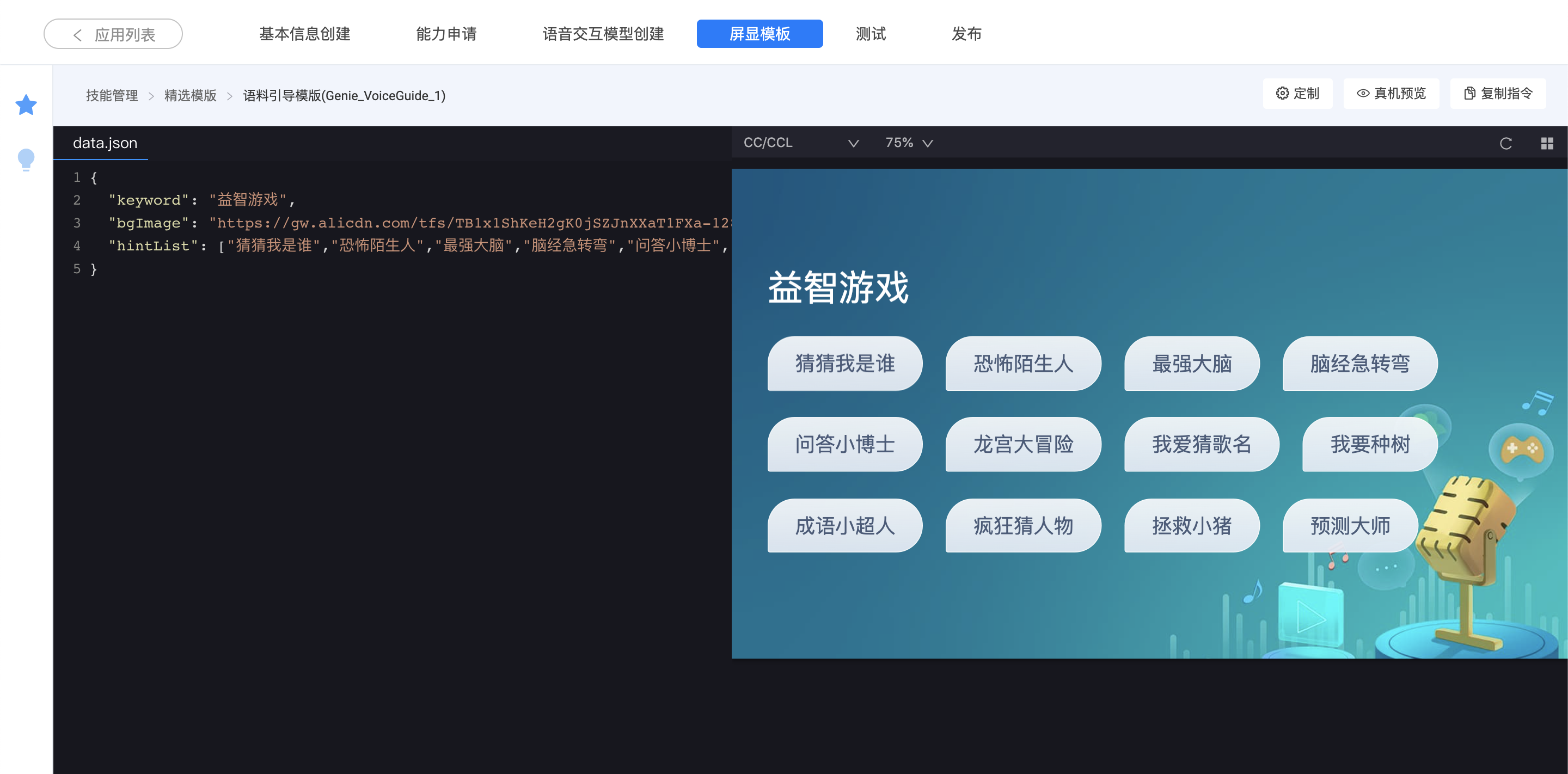
- 进入预览模式后,可以看到模板需要填充的数据结构,以及模拟效果。修改左侧的模拟数据,可以实时看到模板的渲染效果。

左侧为编辑器区域, data.json 为模板的数据定义,在调用时,需要按照这个定义来传输实际的数据。
右侧为模拟器区域,可以实时预览模板的渲染效果(在线模拟器可能会与实际真机效果有一些差异)
右上角为操作栏区域,在预览模式下,可以完成“定制”、“真机预览”、及“复制指令”操作。
- 定制:在该模板的基础上,创建一个新的模板
- 真机预览:在当前技能绑定的真机测试设备中预览模板效果(基于模拟数据 data.json),可以在编辑器中修改模拟数据,查看不同数据下的渲染效果
- 复制指令:复制引用该模板的渲染指令,可以将该指令复制到技能回复逻辑代码中进行参考开发
- 使用模板的步骤:
在模板的预览页面,点击”复制指令”按钮,可以将使用该模板的指令复制到系统的剪贴板中,指令内容如下示例:
{"commandDomain": "AliGenie.Screen","commandName": "Render","payload": {"pageType": "TPL.RenderTemplate", // 表示该渲染指令为模板渲染模式"data": {"template": "Genie_ImageText3", // 模板的唯一标识"pageTitle": "图文模板", // 真机渲染时显示在顶部导航栏的标题"dataSource": { // 渲染模板所需的数据,即 data.json 中定义的字段"imageUrl": "https://img.alicdn.com/tfs/TB1FHUFLqL7gK0jSZFBXXXZZpXa-720-405.jpg","title": "图文模板","detail": "目前提供了 3 个简单图文类模板,分别为左图右文、右图左文、突出重点这3种布局模式"}}}}
屏显模板渲染能力的意图回复数据,示例如下:
{"returnCode": "0","returnErrorSolution": "","returnMessage": "","returnValue": {"reply": "", // 该属性在使用gwCommands后失效,请使用 Speak 指令来设置"resultType": "RESULT","executeCode": "SUCCESS","msgInfo": "",// 以下为指令"gwCommands": [{"commandDomain": "AliGenie.Speaker", // 播报指令"commandName": "Speak","payload": {"type": "text","text": "目前提供了 3 个简单图文类模板,分别为左图右文、右图左文、突出重点这3种布局模式", // TTS 播报内容// "expectSpeech": true, // 如果需要开麦,这里需要设置为 true,默认为 false// "wakeupType": "continuity", // 如果需要开麦,这里需要设置为 continuity}}, {"commandDomain":"AliGenie.Screen","commandName":"Render","payload":{"pageType":"TPL.RenderTemplate","data": {"template": "Genie_ImageText3", // 模板的唯一标识"pageTitle": "图文类模板", // 真机渲染时显示在顶部导航栏的标题"dataSource": { // 渲染模板所需的数据,即 data.json 中定义的字段"imageUrl": "https://img.alicdn.com/tfs/TB1FHUFLqL7gK0jSZFBXXXZZpXa-720-405.jpg","title": "图文类模板","detail": "目前提供了 3 个简单图文类模板,分别为左图右文、右图左文、突出重点这3种布局模式"}}}}]}}
进阶:自定义模板
当平台提供的精选模板无法满足您的业务需求和场景时,您可以选择开发个性化的自定义模板。
开发模板使用的语法,是基于支付宝小程序开发语法的一个子集,具体的语法支持情况请参考自定义模板开发语法。
模板由 4 部分组成:布局(layout.axml)、样式(style.acss)、逻辑(logic.js)、数据(data.json)。
下面介绍下自定义模板的开发流程:
- 创建模板
- 如果您需要基于平台提供的精选模板进行定制,可以在精选模板列表中选取需要的模板进行定制

- 如果您需要从零开始打造模板,可以进入自定义模板页面,点击 + 号进行创建

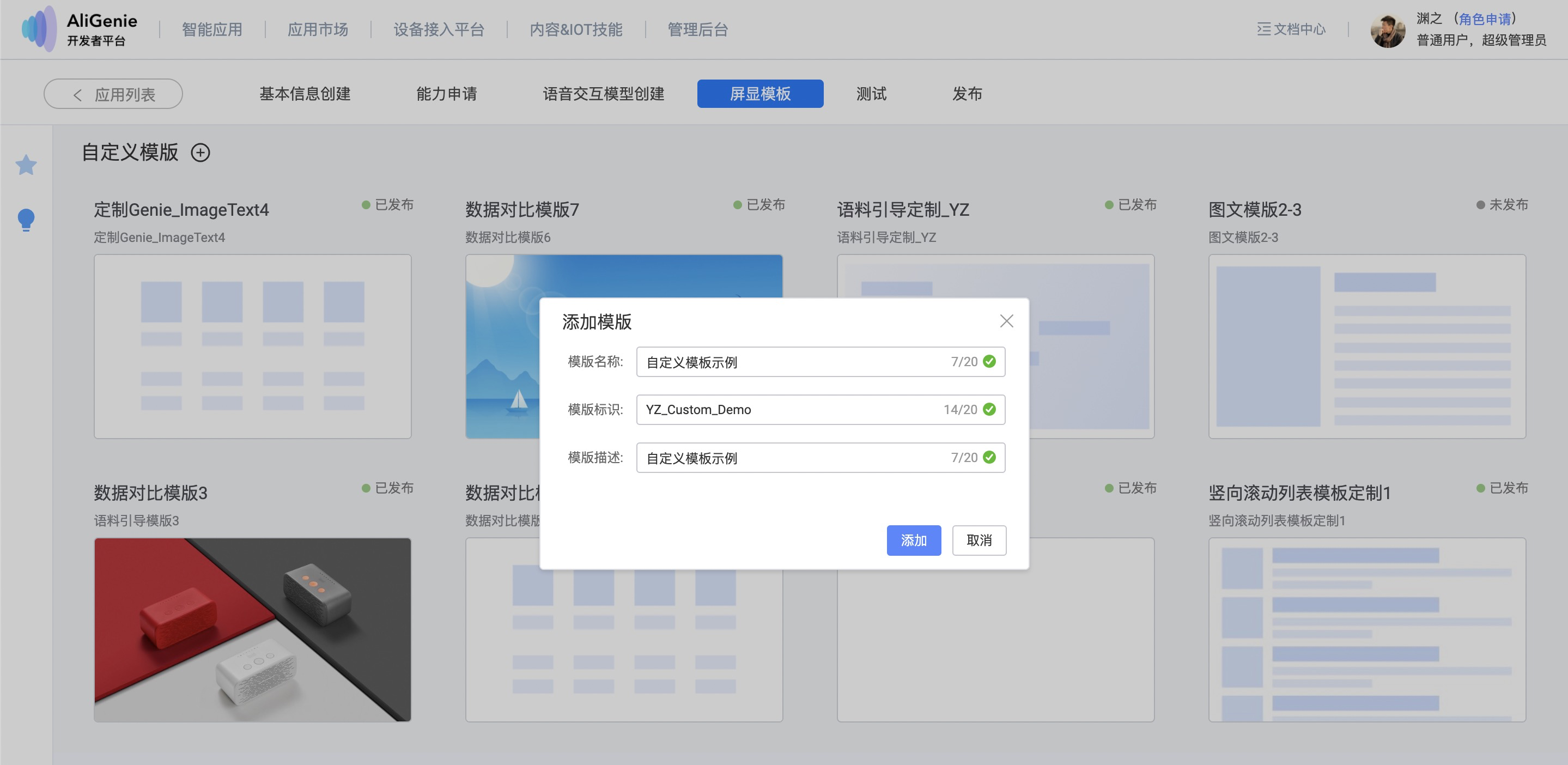
- 填写模板基本信息完成创建

其中”模板标识”即为需要填充到渲染指令中的 template 标识,全局唯一,不可重复。创建的模板从属于账号,不与技能绑定,因此建议使用一个与业务相关的前缀,方便管理和使用。
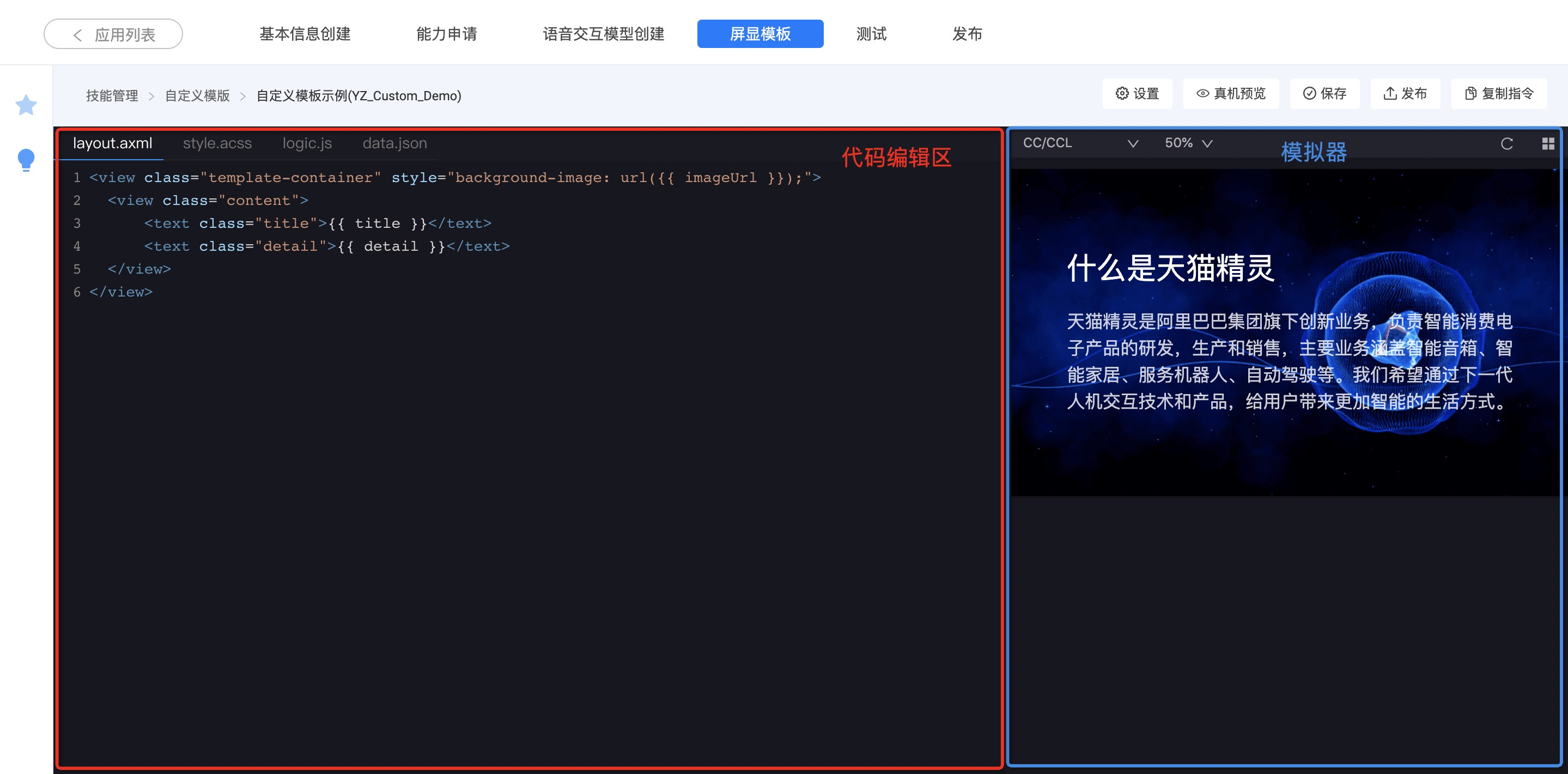
- 完成创建后,即可进入在线编辑器进行开发

- 在开发过程中,除了通过模拟器查看效果,还可以点击右上角的“真机预览”,将模板推送到自己的设备上进行测试

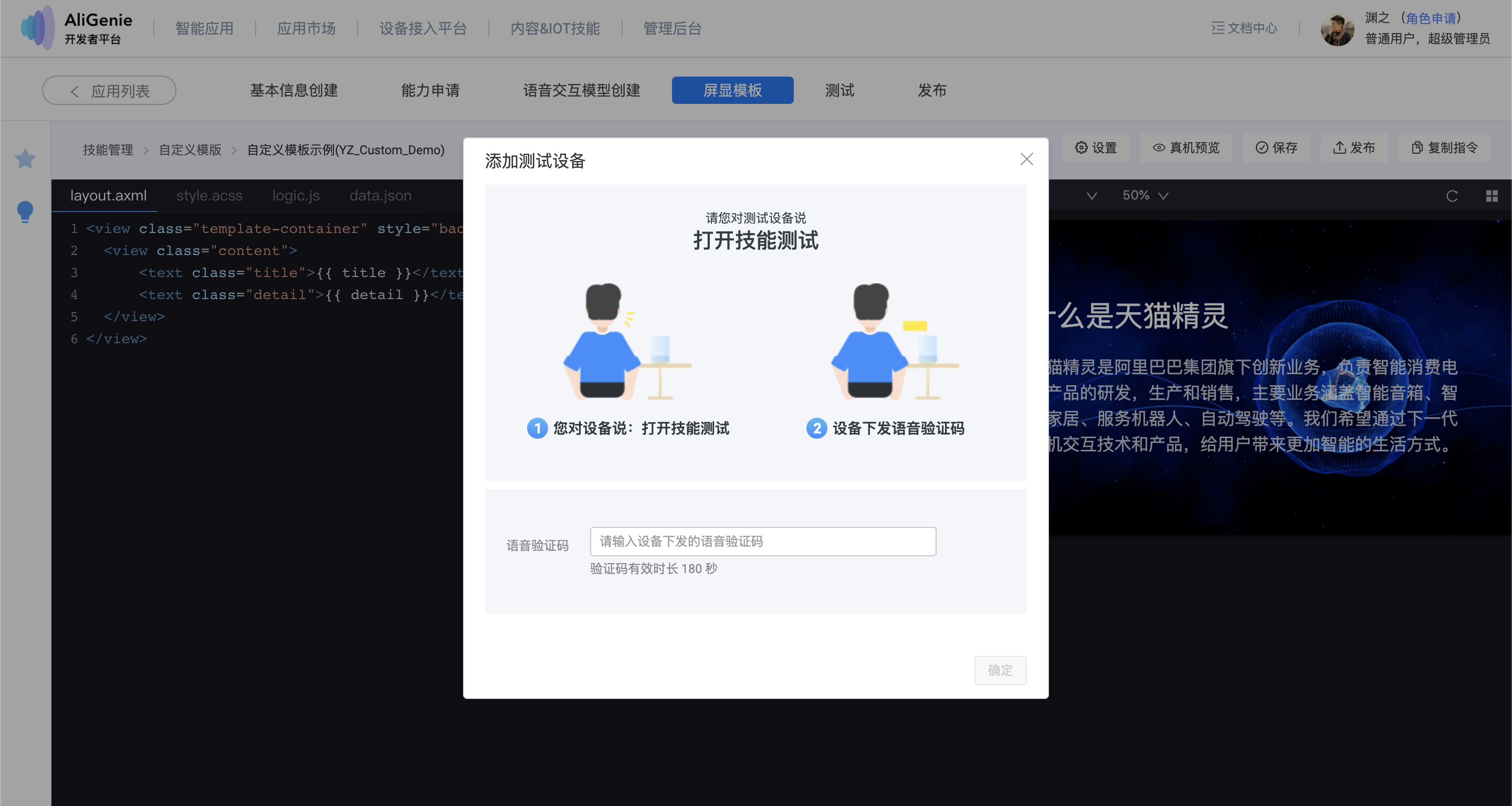
使用真机预览时,平台需要先对模板代码进行编译,请耐心等待片刻。编译完成后,会出现已绑定的的真机测试设备列表。若未绑定过设备,需要先按照操作提示进行绑定。
绑定完成后,即可选定相应设备进行预览推送。
在开发过程中,可以点击“保存”来暂存模板代码,在未发布前,不会影响之前已经发布过的内容。由于在线编辑器暂时还不支持自动保存代码功能,请记得定时保存代码,避免误操作关闭页面,导致未保存的代码丢失。
开发完成后,可以点击“发布”上线新的模板代码。在模板发布后,用户才能体验到新的屏显效果。引用了该模板的技能,会自动使用最新发布的版本,如果模板涉及到数据字段的不兼容更新,建议基于旧模板创建出一个新模板来进行迭代,避免因数据不兼容问题,导致技能的新版本在未上线前,当前版本的技能屏显效果受到影响。
我们将尽快推出模板的多版本能力,以规避模板更新后的兼容问题

