Shader "WSP/FrameWork7"{Properties{_Tex("角色贴图",2D) = "White" {}_Color("被击中颜色",Color) = (0,0,0,0)_Dissolve("溶解遮罩",2D) = "White" {}_Clip("裁剪数值",Range(0,1)) = 0}SubShader{pass{CGPROGRAM#pragma vertex vert#pragma fragment frag#include "UnityCG.cginc"sampler2D _Tex;fixed4 _Color;sampler2D _Dissolve;float4 _Dissolve_ST;fixed _Clip;struct appdata{float4 vertex :POSITION;float4 uv :TEXCOORD;};struct v2f{float4 pos :POSITION;float4 uv :TEXCOORD;};v2f vert(appdata v){v2f o;o.pos = UnityObjectToClipPos(v.vertex);o.uv.xy = v.uv.xy;//o.uv.zw = v.uv *_Dissolve_ST.xy+_Dissolve_ST.zw;o.uv.zw = TRANSFORM_TEX(v.uv,_Dissolve);return o;}fixed4 frag(v2f i):SV_TARGET{fixed4 c;fixed4 tex = tex2D(_Tex,i.uv.xy);c = tex;c += _Color;fixed4 dissolveTex = tex2D(_Dissolve,i.uv.zw);clip(dissolveTex-_Clip);return c;}ENDCG}}}*

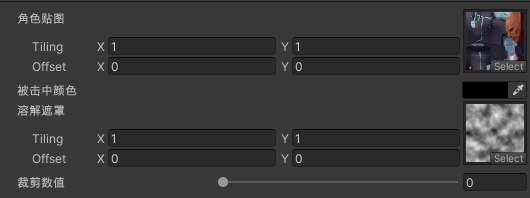
Tiling x y
Offset x y
sampler2D _Dissolve; float4 _Dissolve_ST;
_ST红色标注后,我们就可以在代码中去使用和控制Tiling和Offset;
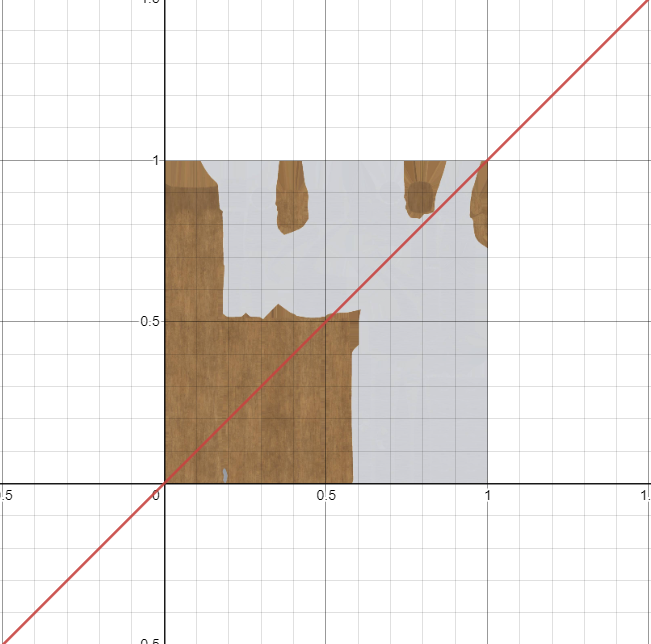
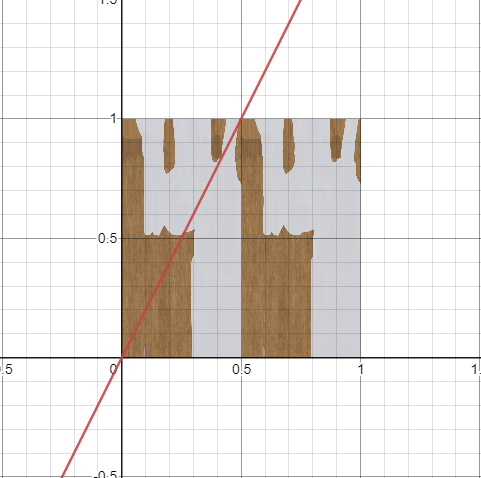
Tiling: 瓷砖式显示,并列式窗口;也就是贴图的重复度;xy分别代表他u、v的重复次数;
Offset:偏移;xy分别代表u、v的偏移数值;
UV本身是二维向量,所以通过声明 float4 _Dissolve_ST 来代表Tiling和Offset
其中xy代表TIling的xy,zw代表offset的xy
在贴图采样时使用以下方法:
TRANSFORM_TEX(uv,_Name) = v.uv *_Dissolve_ST.xy+_Dissolve_ST.zw;
用来实现贴图UV的Tiling与Offset在暴露属性面板上的实时控制

xr=1 , r=1 xr=2x , r=2

