- option :下拉选项(下拉框的基本标签):有多少个option就有多少个下拉选项;
- selected :下拉状态:表示选中某个下拉选项;
- size :下拉框显示:表示下拉框,显示多少个,默认为一个;
- name :下拉框的名字:表示下拉框向后台提交数据的时候所传的名字。
代码实现:
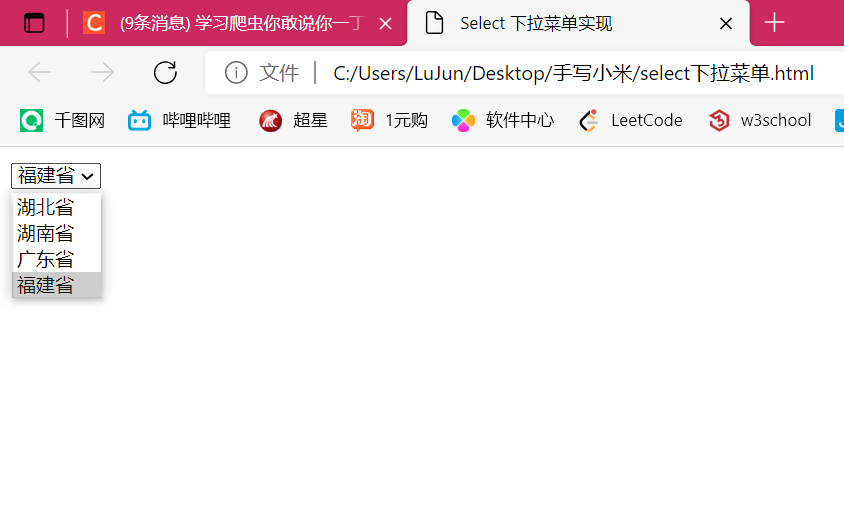
<select name="sel" id="sel" size="1"><option value="湖北省">湖北省</option><option value="湖南省">湖南省</option><option value="广东省">广东省</option><option value="福建省" selected>福建省</option></select>

更详细的实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
地址:<select name="address" id="address" size="1"> <!--属性size是显示几个下拉框-->
<optgroup label="湖南省"> <!--在标签optgroup里对下拉框进行分组-->
<option value="CS">长沙市</option> <!--标签option是下拉选项-->
<option value="ZZ">株洲市</option>
<option value="LD">娄底市</option>
</optgroup>
<optgroup label="湖北省">
<option value="WH" selected>武汉市</option> <!--selected属性代表下拉框默认选择-->
</optgroup>
</select>
</form>
</body>
</html>

