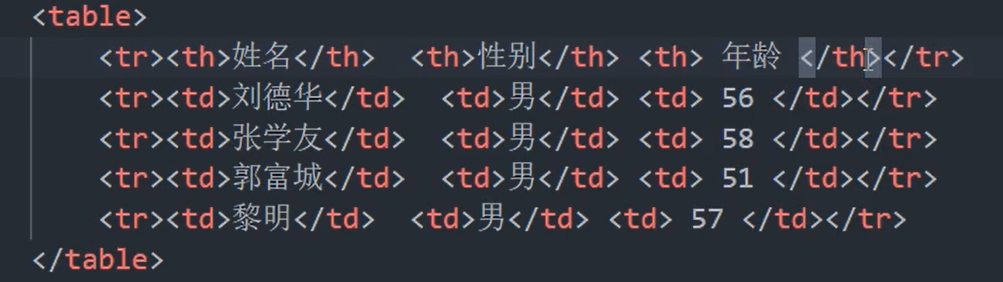
基本使用方法

是表头单元格,会让单元格内的文字居中加粗显示。
属性

title 属性:当鼠标光标悬停在表格上时会有提示
cellspacing可以消除单元格多余的空白
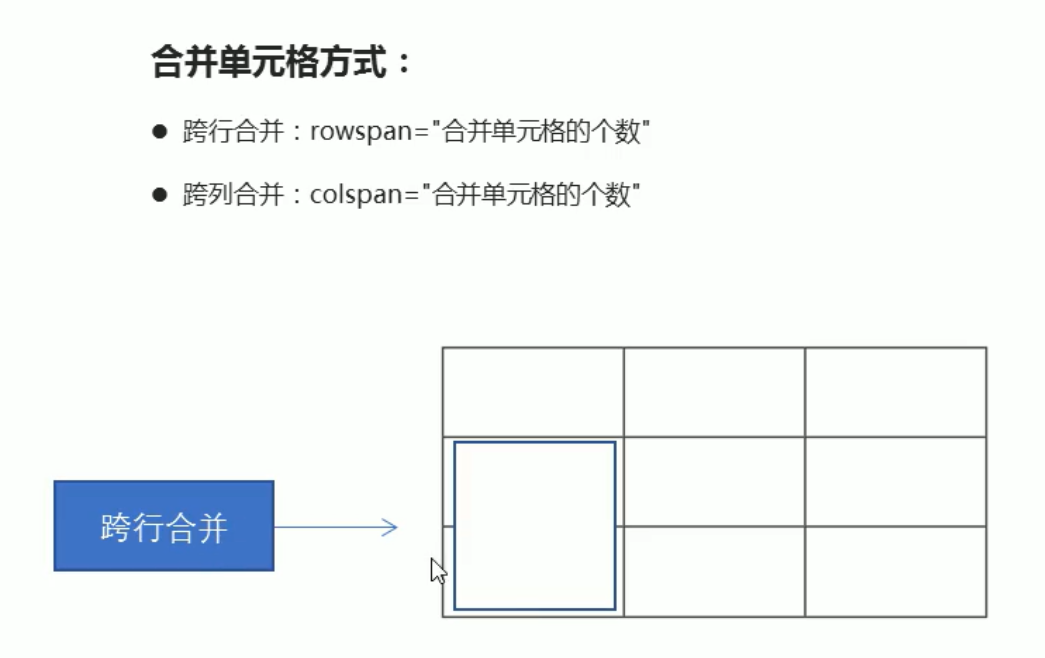
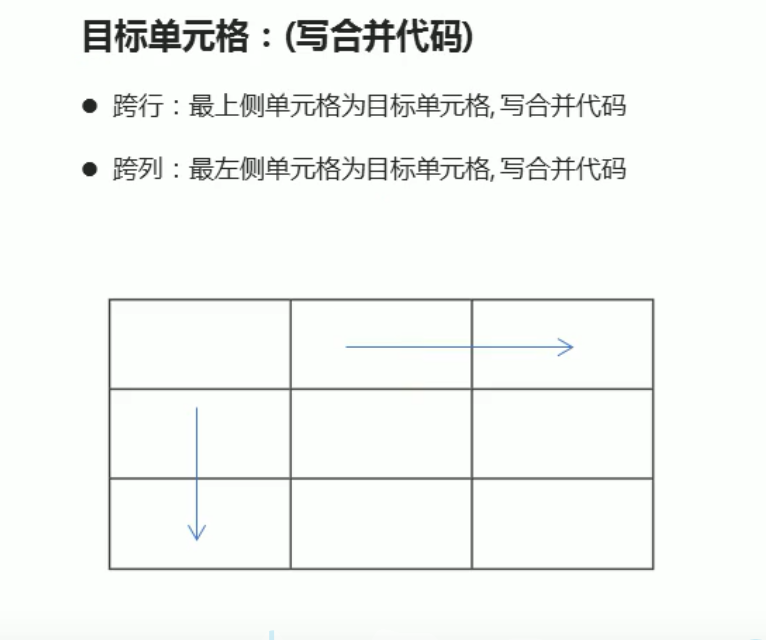
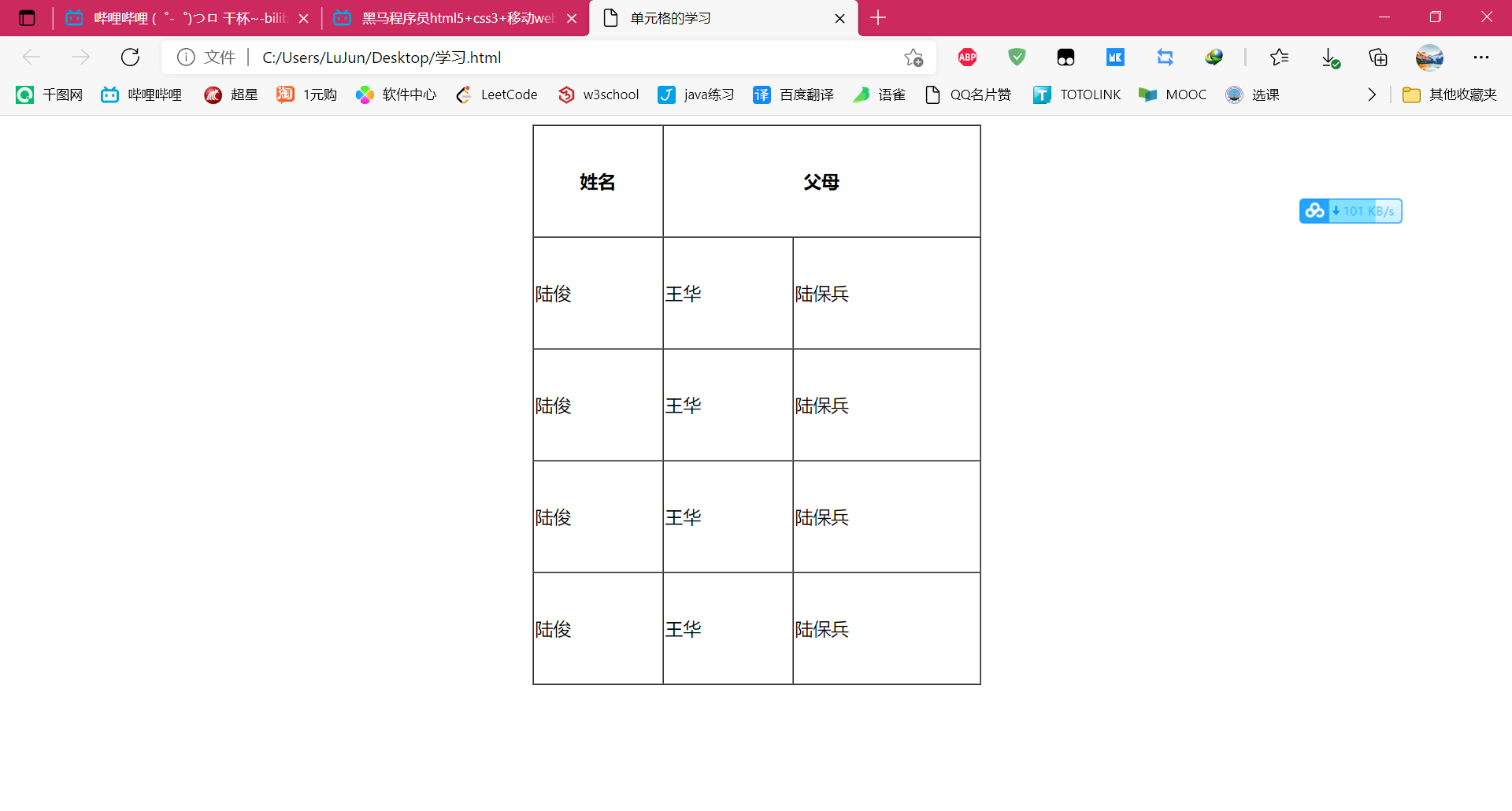
单元格的合并


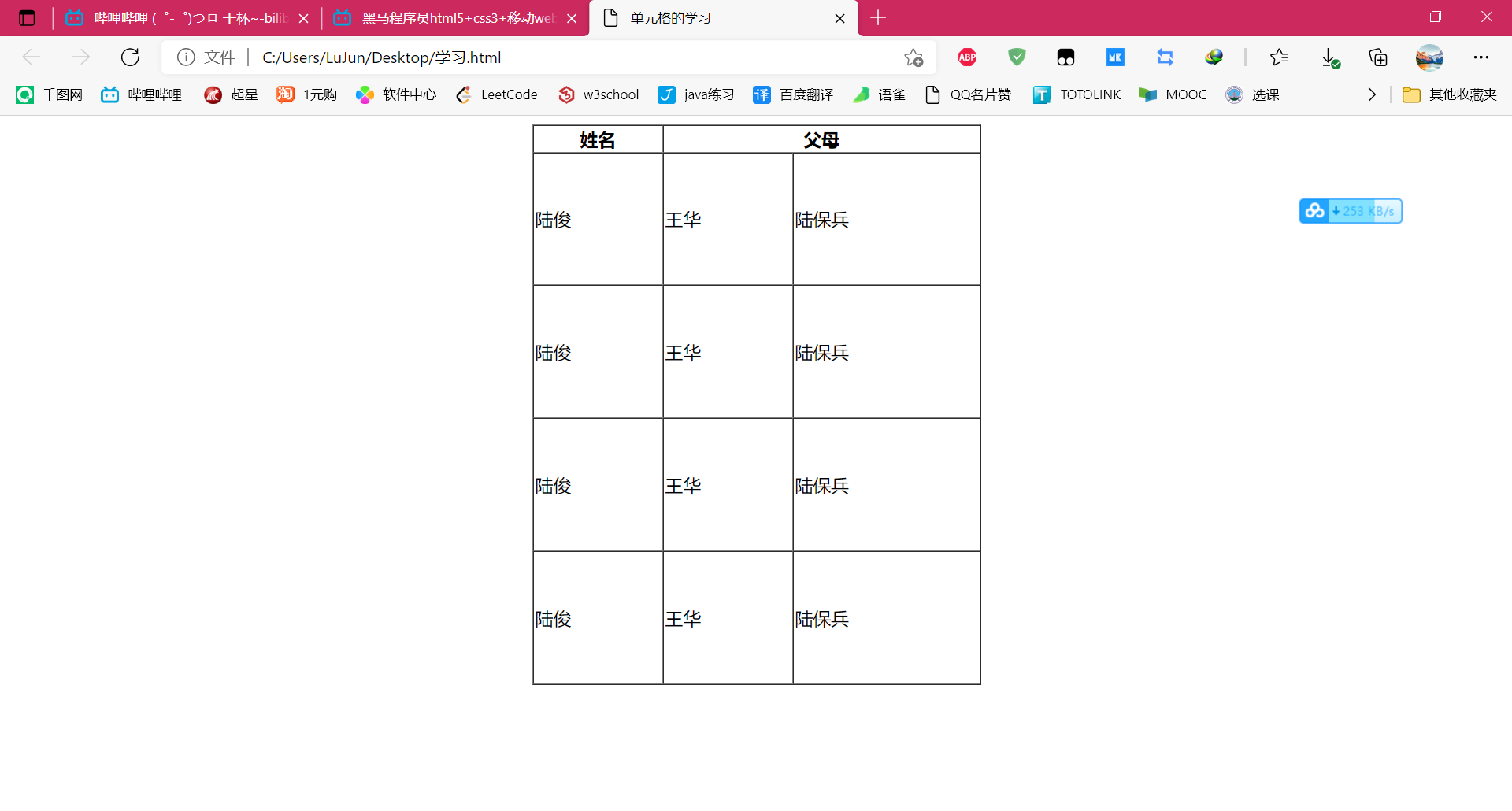
实战演示
<table border="1" width="400" height="500" cellspacing="0" align="center"><thead><tr><th>姓名</th><th colspan="2">父母</th></tr></thead><tbody><tr><td>陆俊</td><td>王华</td><td>陆保兵</td></tr><tr><td>陆俊</td><td>王华</td><td>陆保兵</td></tr><tr><td>陆俊</td><td>王华</td><td>陆保兵</td></tr><tr><td>陆俊</td><td>王华</td><td>陆保兵</td></tr></tbody></table>

如果不加来修饰的话,表头的高度会和普通的一样高,效果如下:
<caption>学生信息表</caption>
为表格添加名称
表格自带属性介绍
<body>
<form action="#">
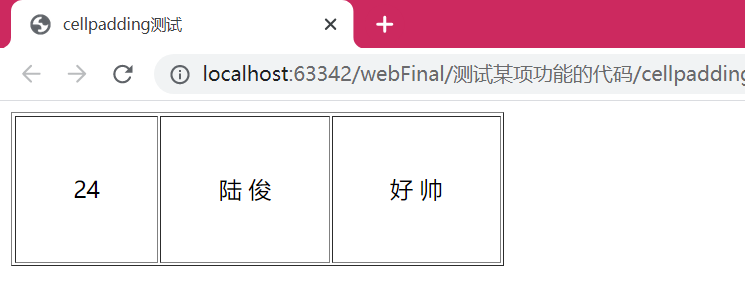
<table cellpadding="40px" border="1">
<tr><td>24</td><td>陆 俊</td><td>好 帅</td></tr>
</table>
</form>
</body>

cellpadding:单元格内容与边框之间的内容;border:单元格的单个边框。

