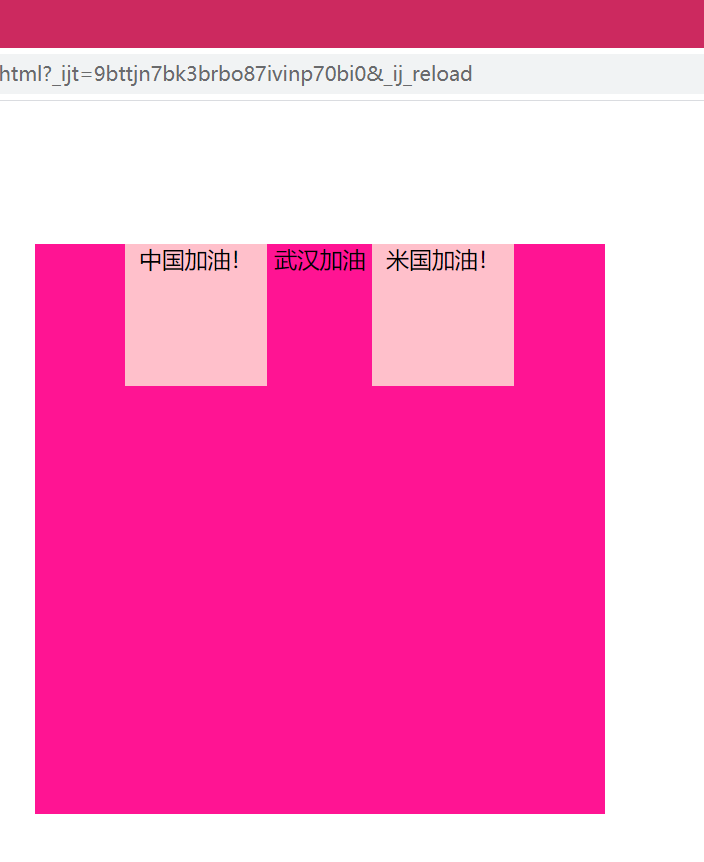
<style>.div::before{content: "中国加油!";display: inline-block;width: 100px;height: 100px;background-color: pink;}.div::after{content: "米国加油!";display: inline-block;width: 100px;height: 100px;background-color: pink;}</style><body><div class="div">武汉加油</div></body>

解释:
before和after必须要有context属性;before在内容的前面,after在内容的后面;- 两者创建的元素都是 行内元素 。
- 这种方式创建的元素没有直接写在Dom里面,所以叫 伪元素 ;
- 伪元素的权重和标签的权重一样,都是1。

