用data-*来做自定义属性。
<li class="select" data-index="0">1模块标题</li>
获取自定义属性
1、直接获取
object.getAttribute(**'data-index'**):可以直接获取上面的演示代码的值"0";- 返回值类型为
string。
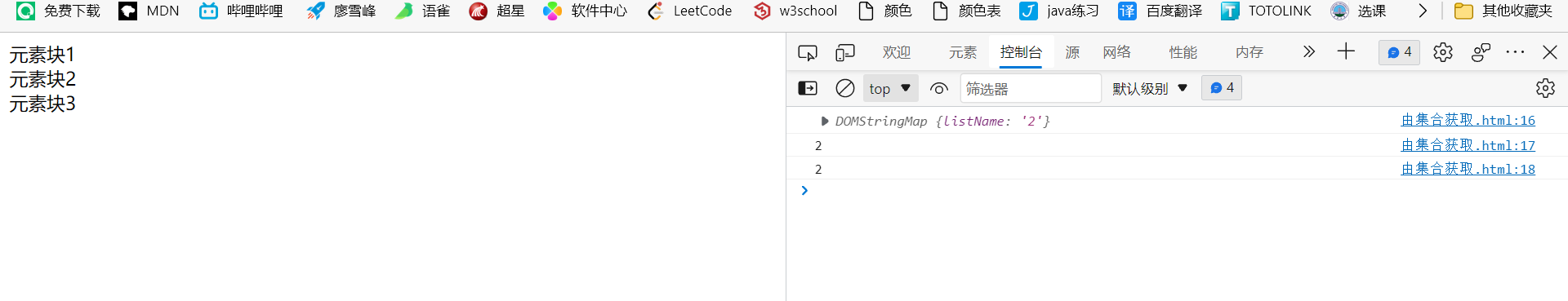
2、由dataset集合获取属性值
<body>
<div data-list-name="2">元素块1</div>
<div data-list-name="3">元素块2</div>
<div data-list-name="1">元素块3</div>
</body>
<script>
let div = document.querySelector("div");
console.log(div.dataset);
console.log(div.dataset.listName);
console.log(div.dataset['listName']);
</script>