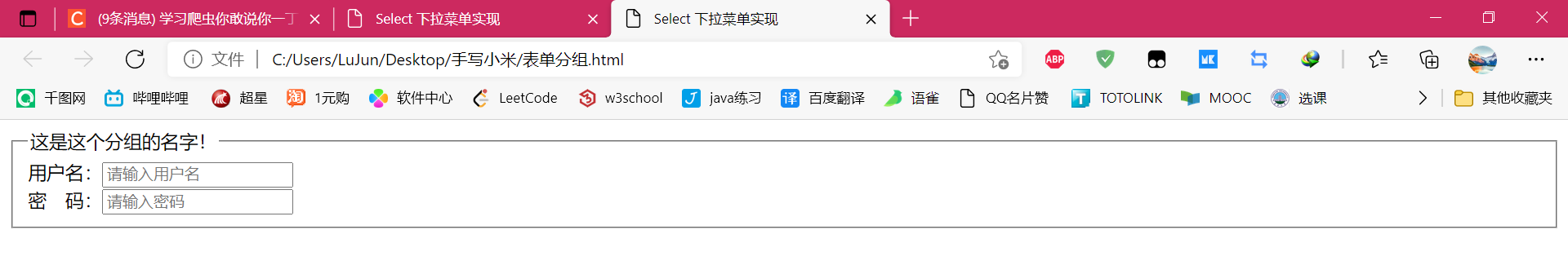
给表单添加一个框,直接实战看效果:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><form action=""><fieldset> <!--对表单进行分组,用标签fieldset--><legend>这是这个分组的名字!</legend> <!--对分组设置名字用标签legend-->用户名:<input type="text" placeholder="请输入用户名" name="user"><br>密 码:<input type="password" placeholder="请输入密码" name="pwd"><br></fieldset></form></body></html>

其中 legend :设置分组表单的标题

